Bonjour, Habr! Je vous présente la traduction de l'article
"Comment construire un grand portfolio technique" par Emma Wedekind.
Un portfolio est le reflet de votre personnalité, généralement la première impression de vous et votre travail se forme précisément grâce au portfolio. Ainsi, il est impératif que vous créiez un portfolio qui vous révèle, vous et votre travail, du meilleur côté.
Je vous suggère de jeter un œil à quelques-uns de mes conseils pour créer le portefeuille technique parfait.
Remarque: ces conseils sont basés sur mon expérience personnelle. Il existe de nombreuses façons de créer un excellent portfolio, alors utilisez-les comme lignes directrices et non comme règles strictes.Qu'est-ce qui fait un bon portefeuille?
Le portfolio explique quel genre de personne vous êtes et quelles compétences vous pouvez offrir. De plus, un portfolio est un moyen idéal pour démontrer vos compétences en développement!
Voici les facteurs clés que vous devez inclure pour vous assurer que votre portefeuille est de première classe.
Votre portfolio devrait parler de vous aux gens.
Le portfolio est votre façon de briller. Qu'aimez-vous faire pour le plaisir? Quelle est votre histoire de vie en bref? Que voudriez-vous que les gens sachent sur vous?
En ajoutant quelques touches personnelles, vous donnez aux employeurs potentiels une idée de la façon dont cela fonctionne avec vous!
Voici un petit extrait de ma page portfolio. N'hésitez pas à le regarder entièrement
ici .

Votre portfolio doit présenter votre meilleur travail ou projet.
Si vous avez des projets ou des travaux dont vous êtes fier qui illustrent vos capacités de programmation ou de conception, votre portefeuille est l'endroit idéal pour les présenter.
De nombreuses entreprises créent leur propre travail (confidentiel), alors vous vous demandez peut-être comment les inclure dans un portefeuille public.
Malheureusement, vous ne pouvez pas faire cela. Ma suggestion est de porter de deux à trois projets tiers qui démontreront vos capacités. Je sais que ce n'est pas faisable pour tout le monde, mais vous ne pouvez rien faire d'autre lorsque votre travail est confidentiel.
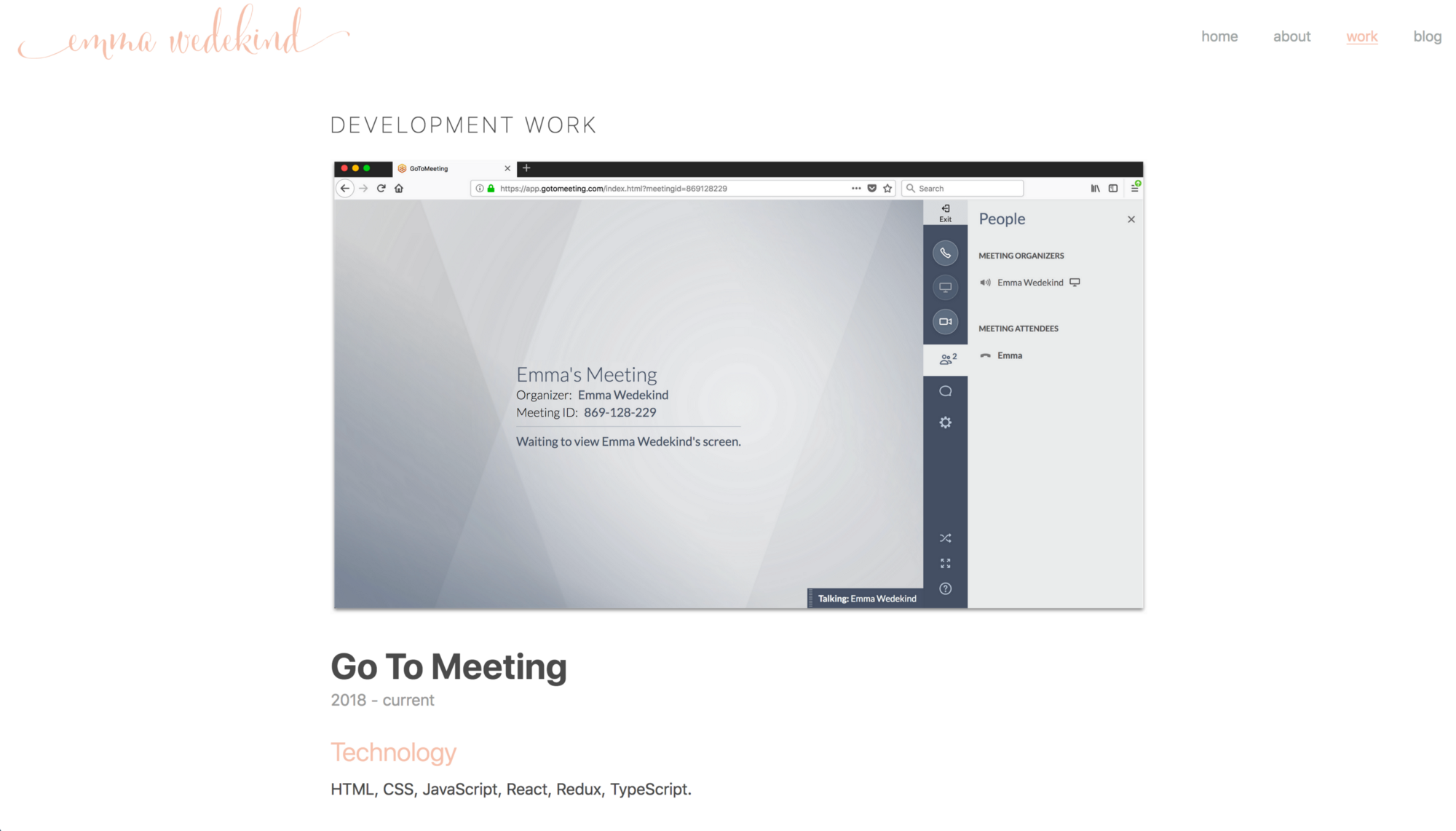
Pour afficher votre travail, décrivez les technologies utilisées, votre rôle dans le projet (le cas échéant), incluez une ou deux captures d'écran et postez un lien vers le code (si possible).
C'est ainsi que j'ai défini la section travail de mon portfolio. Vous pouvez le regarder entièrement
ici .

Votre portefeuille devrait illustrer vos impressionnantes compétences en développement (et en conception).
Une excellente façon d'attirer l'attention des employeurs consiste à utiliser votre portefeuille comme projet parallèle. J'ai utilisé
Gatsby sur React.js pour simplifier mon portfolio parce que je voulais expérimenter avec un générateur de site et démontrer mes compétences en travaillant avec React.
Avant de créer un portfolio, je l'ai compilé complètement dans
Sketch . Je recommande de construire un plan de la façon dont vous souhaitez présenter des informations vous concernant.

Votre portefeuille doit être pertinent.
Les recruteurs et les employeurs potentiels peuvent consulter votre portefeuille, même si vous ne l'avez pas mis à jour depuis des années. Par conséquent, il est si important de garder les informations vous concernant aussi pertinentes que possible.
Si vous avez un nouveau rôle, mettez à niveau votre portefeuille. Si vous avez créé une nouvelle application sympa, mettez à jour votre portfolio!
Vous voulez que ce soit une représentation de vous et de vos compétences actuelles. Par conséquent, il est important de créer quelque chose de facile à réparer plus tard et qui résistera à l'épreuve du temps.
Votre portefeuille doit contenir vos contacts.
Vous devez toujours fournir un moyen de communiquer dans votre portefeuille. Honnêtement, pour le moment, je n'ai pas mes contacts dans le portfolio (honte à moi!)
Si vous ne fournissez pas vos contacts, les recruteurs ne seront pas en mesure de vous contacter au sujet de postes vacants potentiels.
Ajoutez donc un lien vers vos réseaux sociaux (si vous les utilisez comme principal moyen de communication), votre email ou votre numéro de téléphone (si cela ne vous dérange pas de recevoir beaucoup d'appels).
Donnez-leur un moyen de vous contacter.
Comment trouver un bon design?
La création d'une conception de portefeuille peut être l'une des tâches les plus difficiles, surtout si vous êtes un développeur principal ou si vous n'avez pratiquement aucune expérience en conception de projet.
Lorsque je crée un site Web ou une application, j'utilise le
dribble pour inspirer et sélectionner des palettes de couleurs. Vous pouvez également utiliser les modèles d'application
Wix et
Squarespace . Je ne vous conseille pas de plagier les créations des autres, mais c'est un bon point de départ pour l'inspiration.
Je recommande de rendre le design aussi simple que possible. Vous voulez faire quelque chose qui aura l'air bien après 5, voire 10 ans. Choisissez des couleurs simples mais abordables. Utilisez des polices lisibles de la taille appropriée.
Ces applications contribuent également à faire ressortir la structure de l'information. Quelles informations souhaitez-vous dans votre portefeuille? Comment voulez-vous que cela soit organisé? Une page? En quelques pages? Répondez à ces questions avant d'écrire du code et vous gagnerez beaucoup de temps.
Si vous avez besoin de graphiques, je recommande le service
unDraw , qui est gratuit et facile à utiliser.

Quelles technologies dois-je utiliser pour créer un portefeuille?
Il existe de nombreuses technologies différentes avec lesquelles vous pouvez créer votre portefeuille. Découvrons plusieurs options pour les développeurs back-end et front-end.
Développeurs back-end
Si vous êtes un développeur principal ou que vous n'aimez pas vraiment développer une
interface utilisateur , vous pouvez prendre note de quelques conseils.
1. appliquez le CMSUn système de gestion de contenu gère la création et le contenu de contenu numérique.
WordPress est l'un des systèmes de gestion de contenu les plus populaires, et c'est un excellent choix pour les développeurs qui ne sont pas très à l'aise de développer leur propre interface utilisateur.
2.Utilisez HTML et CSS vanilleSi vous connaissez un peu les bases du développement Web, alors une excellente option serait de commencer à créer un site en utilisant HTML et CSS vanille. Ne pensez pas que vous devrez vous tourmenter avec la conception / modélisation de l'interface si vous n'avez pas de brillantes compétences dans ce domaine. Mais la construction de votre site en HTML et CSS montrera que vous êtes capable d'acquérir des compétences en dehors de votre zone de confort.
Vous n'avez même pas besoin de JavaScript pour créer un portefeuille impressionnant!
3. Utilisez des frameworks CSSSi vous êtes à l'aise avec HTML et CSS de base, mais que vous voulez une interface utilisateur plus cohérente, vous pouvez essayer les frameworks CSS.
Les frameworks CSS rendent le travail avec les éléments de style plus rapide et plus facile. Il est important de noter que si vous postulez pour un emploi de développeur front-end, l'utilisation de frameworks CSS peut ne pas être la meilleure option, car les employeurs rechercheront un développeur capable de développer CSS. Mais pour un développeur back-end, cela peut être une excellente opportunité.
Je vous conseille de faire attention à
Foundation ,
Bulma ,
SemanticUI ou
Bootstrap .
 4. Utilisez des constructeurs de sites
4. Utilisez des constructeurs de sitesSi vous souhaitez simplement publier du contenu aussi rapidement que possible, vous pouvez également utiliser des constructeurs de sites tels que
Wix ou
Squarespace .
Ils peuvent créer un site Web aussi rapidement et facilement que possible. Vous pouvez même intégrer votre propre domaine.
Cependant, si vous prétendez être un développeur front-end, je vous déconseille d'utiliser des plateformes de développement de sites Web. Après tout, c'est l'occasion de montrer vos compétences de développeur! Tout ou rien!
Développeurs front-end
Si vous êtes développeur front-end, vous disposez de nombreuses options pour créer un site.
1. Utilisez vanilla HTML, CSS et JavaScriptVous ne vous tromperez jamais en utilisant un simple site vanille. Cela n'a aucun sens de trop compliquer l'architecture du portefeuille si vous ne le souhaitez pas ou si vous n'en avez pas besoin. Le simple fait que vous ayez créé votre site à partir de zéro montre aux employeurs potentiels que vous êtes prêt à consacrer plus de temps à démontrer vos compétences.
2. Utilisez des frameworks JavaScriptVous pouvez utiliser votre portfolio pour pratiquer (et démontrer) vos capacités en JavaScript à l'aide d'un framework ou d'une bibliothèque. Je suggère de choisir ce avec quoi vous êtes à l'aise de travailler (ou alors, choisir ce que vous aimeriez apprendre) ou ce qui est approprié pour la spécialité que vous avez choisie.
Ces frameworks ou bibliothèques ont souvent une
CLI , une interface de ligne de commande que vous pouvez utiliser pour créer un projet initial. Cela peut vous faire économiser une tonne de temps lors de la configuration de votre environnement et vous éviter de devoir compiler, minimiser et pelucher votre code vous-même.
3. Utilisez des générateurs de site statiques.Les générateurs de sites statiques ont acquis une renommée dans l'industrie informatique avec l'introduction de bibliothèques et de frameworks populaires (React, Vue, Angular, etc.). J'ai construit mon portfolio avec
Gatsby : un générateur de site pour React.

Il existe de nombreux générateurs de sites différents, tels que
Next.js pour les applications React et
VuePress pour Vue.js.
Ils fournissent des fonctionnalités utiles telles que des plugins d'optimisation d'image, l'adaptabilité pour les appareils mobiles et l'accessibilité.
Recommandations de code dans votre portefeuille.- Assurez-vous que votre code est organisé de manière réfléchie et efficace. Il est très facile de mettre tout votre contenu sur une seule page (et vous pouvez le faire), mais la division de différentes sections / contenu en vos propres composants Web ou pages HTML peut faire une grande différence.
- Assurez-vous que votre CSS est propre et organisé. Essayez de vous en tenir à des CSS plus modernes pour positionner des éléments (tels que Flexbox ou CSS-Grid sur des flotteurs). Cela montre que vous restez à jour avec les spécifications.
- Utilisez du HTML sémantique. Organisez votre code dans une hiérarchie avec des zones centrales définies. Utilisez ces domaines clés (section, navigation, en-tête, côté, corps, etc.) pour mettre en évidence les points importants de votre portefeuille. Essayez de réduire l'utilisation de div et span.
Quel contenu dois-je ajouter?
Je recommande toujours d'inclure les éléments suivants dans votre portefeuille:
- À propos de moi : qui êtes-vous? Qu'aimez-vous faire pendant votre temps libre? Quels faits amusants avez-vous?
- Travail / projets / compétences : Avec quelles technologies avez-vous travaillé? Quels projets se sont développés?
- Blog (facultatif) : si vous êtes un blog, partagez-le ici.
- Contacts : comment un recruteur peut-il vous contacter?
Encore une fois, ce sont mes préférences personnelles. Vous devrez peut-être simplement créer une page que vous distribuerez sur différentes plateformes (réseaux sociaux, GitHub, etc.)
N'oubliez pas que votre portefeuille est le reflet de vous-même. Ce n'est pas la seule option pour compiler un portefeuille qui convient à tout le monde. Créez le vôtre!