
Chez Mail.ru Group, nous avons consacré beaucoup d'efforts au développement des produits Atlassian et, en particulier, de Jira. Grâce à nos efforts, les plug-ins MyGroovy, JsIncluder, My Calendar, My ToDo et d'
autres ont vu le jour. Nous développons et utilisons activement tous ces plugins au sein de l'entreprise.
Nous recevons beaucoup de demandes de services connexes pour introduire de nouvelles fonctionnalités. Parfois, cela se traduit par de nouveaux plugins, mais le plus souvent, nous résolvons les tâches en utilisant des plugins existants, car la plupart des tâches quotidiennes sont facilement couvertes par eux.
Pour effectuer des excursions dans le bureau, il était nécessaire de prévoir la création de demandes avec vérification des excursions qui se croisent. Pour les testeurs - pour créer un mécanisme de suivi des étapes du test avec la personne responsable de la mise en œuvre. Le support technique souhaitait accéder automatiquement à la base de connaissances.
Aujourd'hui, je vais vous dire comment, en combinant des plug-ins, j'ai réussi à résoudre ces problèmes.
Demande des "guides"
Outils:
- Mon calendrier
- Js includeer
Le problème
Il y a beaucoup de «guides» dans le bureau du groupe Mail.ru qui organisent avec les invités puis définissent les tâches pour l'AXO. Parfois, il arrive que plusieurs excursions puissent avoir lieu en même temps - puis plusieurs groupes se rendent au bureau en même temps, ou un guide est refusé, et il va négocier avec les invités.
Solution
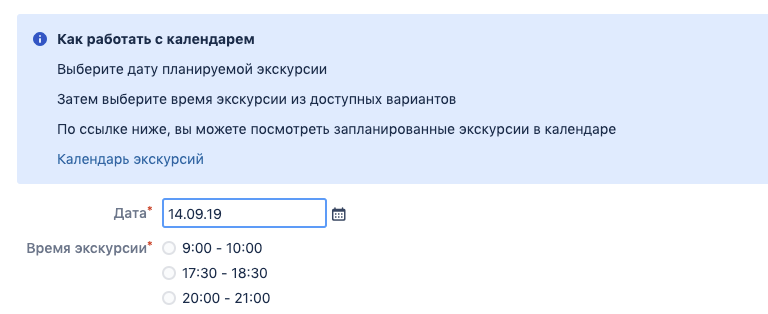
- L'apparition dans la tâche des «slots» (date et heure d'un ensemble d'options gratuites) pour la sélection lors de la création d'une application pour une tournée Pour la journée - 3 slots. Par exemple:
- 9 h à 10 h
- 17h30-18h30
- 20h00-21h00
Si un emplacement a été sélectionné dans une autre tâche, vous ne pouvez pas le proposer pour une sélection dans un nouveau. Vous devez également avoir la possibilité de supprimer les emplacements de la sélection à la main (dans le cas, par exemple, lorsque les excursions au bureau sont en principe impossibles). - L'apparition d'un calendrier, formé de créneaux libres et occupés, qui peuvent être partagés sur des guides.
Implémentation
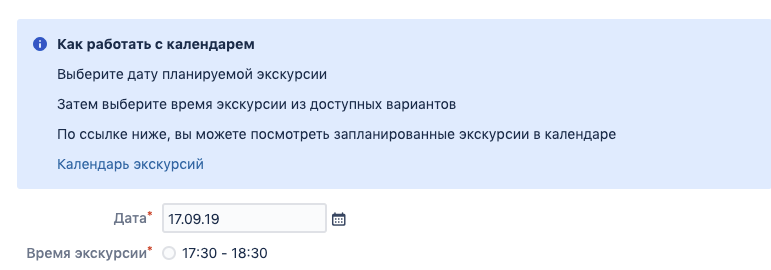
Étape 1 : ajoutez les champs requis à l'écran de création de demande.
Pour ce faire, créez le champ "Date" du type Date et le champ "Heure tour" du type Radiobutton pour sélectionner une valeur parmi 3 options (9: 00-10: 00; 17: 30-18: 30; 20: 00-21: 00).
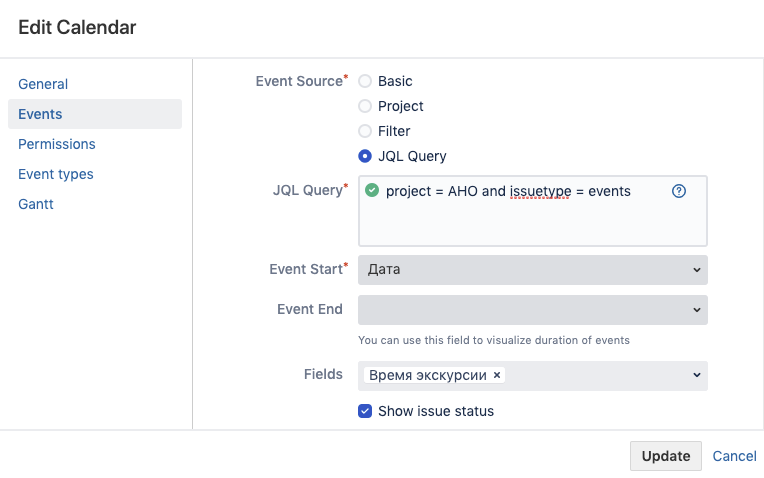
Étape 2 : créez un calendrier.
Faire un nouveau calendrier. Nous le visons via JQL à notre projet avec des excursions,
indiquez Event start le champ «Date» créé précédemment, et ajoutez également le champ «Excursion Time» créé précédemment à l'affichage.

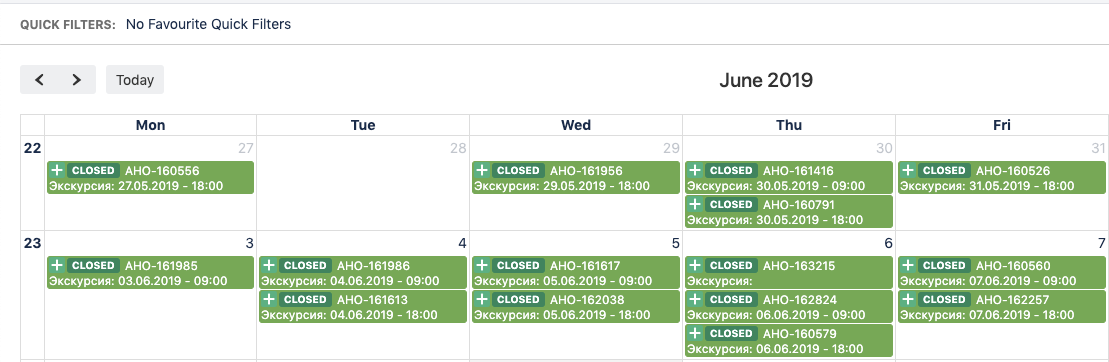
Enregistrez le calendrier. Maintenant, nos visites peuvent être consultées sur le calendrier.
 Étape 3
Étape 3 : nous limitons la création d'excursions et ajoutons une bannière avec un lien vers le calendrier.
Pour ce faire, vous avez besoin de JS, qui suivra la modification dans le champ Date. Lorsque la date est sélectionnée, nous devons la remplacer dans la fonction jql et obtenir toutes les demandes pour cette date, puis nous verrons quelle heure est prise et cacherons ces options à l'écran pour qu'il soit impossible de choisir la durée.
 Quand il n'y a pas de demande
Quand il n'y a pas de demande Lorsqu'il y a 2 demandes à 9h et à 20h
Lorsqu'il y a 2 demandes à 9h et à 20h(function($){ $("input[name=customfield_19620]").on("click change", function(e) { var idOptions = []; var url = "/rest/api/latest/search"; if (!$("#customfield_19620").val()) { $('input:radio[name=customfield_52500]').closest('.group').hide(); } else { var temp = $("#customfield_19620").val(); var arrDate = temp.split('.'); var result = "" + arrDate[2].trim() + "-" + arrDate[1].trim() + "-" + arrDate[0].trim(); $('input:radio[name=customfield_52500][value="-1"]').parent().remove(); $('input:radio[name=customfield_52500]').closest('.group').show(); $('input:radio[name=customfield_52500][value="47611"]').parent().show(); $('input:radio[name=customfield_52500][value="47612"]').parent().show(); $('input:radio[name=customfield_52500][value="47613"]').parent().show(); var params = { jql: "issuetype = Events and cf[52500] is not EMPTY and cf[19620] = 20" + result, fields: "customfield_52500" }; $.getJSON(url, params, function (data) { var issues = data.issues for (var i = 0; i < issues.length; i++) { idOptions.push(issues[i].fields.customfield_52500.id) } for (var k = 0; k < idOptions.length; k++) { $('input:radio[name=customfield_52500][value=' + idOptions[k] + ']').parent().hide(); } }); } }); $('div.field-group:has(#customfield_19620)').last().before(` <div id="bannerWithInfo" class="aui-message info"> <p class="title"> </p> <p> </p> <p> </p> <p> </p> <p><a href='https://jira.ru/secure/MailRuCalendar.jspa#calendars=492' target="_blank"> </a></p> </div> `); })(AJS.$);
Demande des testeurs
Outil:
Le problème
Dans la demande, vous devez configurer l'affichage des étapes de test avec l'indication de l'employé responsable de la tâche. Il faut voir que l'étape n'est pas encore terminée ou que l'étape est terminée (et qui l'a menée).
Solution
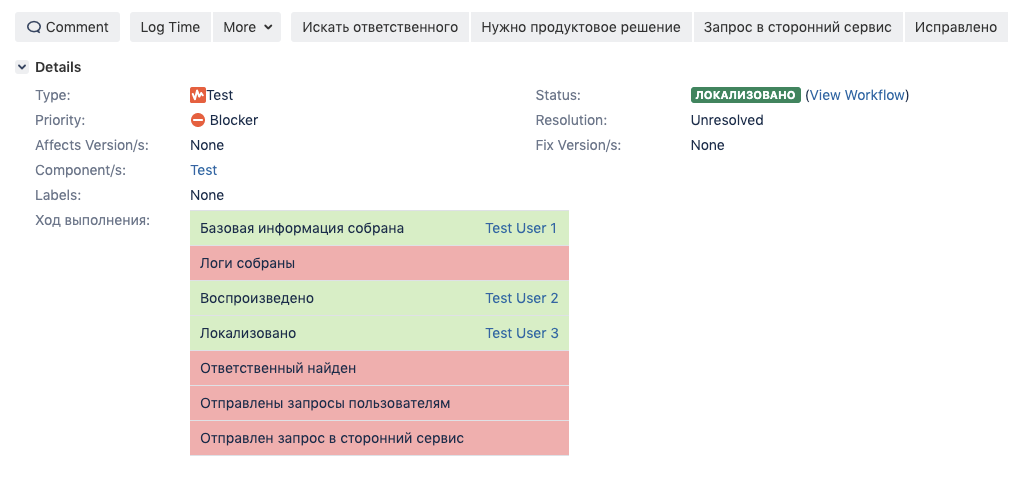
Configurez le champ de type de champ scripté pour afficher les étapes du test et associez-le au workflow, enregistrez-le dans la transition responsable de l'étape de l'auteur.
Implémentation
- Créez un champ «Progress» de type champ scripté.
- Créez des champs de type UserPicker qui correspondent aux étapes du test.
Par exemple, définissez les étapes suivantes et créez des champs UserPicker avec les mêmes noms:
- Informations de base collectées
- Localisé
- Journaux collectés
- Joué
- Responsable trouvé
- Nous mettons en place le workflow pour que des personnes responsables remplissent les transitions.
Par exemple, la transition «Localized» écrit currentUser dans le champ «Localized» UserPicker. - Personnalisez l'affichage à l'aide d'un champ scripté.
Remplissez le bloc groovy:
import com.atlassian.jira.component.ComponentAccessor import com.atlassian.jira.config.properties.APKeys baseUrl = ComponentAccessor.getApplicationProperties().getString(APKeys.JIRA_BASEURL) colorApprove = "#D2F0C2" colorNotApprove = "#FDACAC" return getHTMLApproval() def getHTMLApproval(){ def approval = getApproval() def html = "<table class='aui'>" approval.each{k,v-> html += """<tr> <td ${v?"bgcolor='${colorApprove}'":"bgcolor='${colorNotApprove}'"}>${k}</td> <td ${v?"bgcolor='${colorApprove}'":"bgcolor='${colorNotApprove}'"}>${v?displayUser(v):""}</td> </tr>""" } html += "</table>" return html } def displayUser(user){ "<a href=${baseUrl}/secure/ViewProfile.jspa?name=${user.name}>${user.displayName}</a>" } def getApproval(){ def approval = [:] as LinkedHashMap if (issue.getIssueTypeId() == '10001'){
Dans le bloc de vélocité, imprimez $ value. On obtient le résultat suivant:

Demande d'assistance
Outils:
Le problème
Le support technique possède sa propre base de connaissances sur Confluence. Vous devez pouvoir afficher des articles de la base de connaissances liés aux problèmes dans une requête Jira. Nous avons également besoin d'un mécanisme pour maintenir la base de données à jour - si l'article n'était pas utile, vous devez demander à un rédacteur technique de Jira d'écrire l'article actuel. Lors de la fermeture d'une demande, seuls les articles liés à la demande doivent rester. Les liens ne peuvent être visibles que par le support technique.
Solution
Lorsque vous choisissez un type d'accès spécifique dans Jira (champ de type en cascade), la requête doit afficher les articles avec Confluence qui lui correspondent dans un champ séparé avec le balisage wiki.
S'il est utilisé avec succès, l'article est sélectionné comme pertinent à l'aide de la case à cocher.
Lors de la résolution d'un problème, s'il n'est pas décrit dans l'article joint, une tâche doit être créée dans Jira avec le type «Documentation» associé à la demande en cours.
Implémentation
Étape 1 : préparation
- Créer un champ de texte (multiligne) avec un balisage wiki - Liens.
- Créez un champ de type Select List (en cascade) - «Call Type».
Par exemple, nous utilisons les valeurs suivantes:
- COMPTE
- Matériel informatique
- Nous préparerons des étiquettes pour les articles qui relieront les articles sur Confluence aux requêtes dans Jira:
- Modifier les appartenances au groupe AD - officeit_jira_ad_group_addresses_ad
- Inscription / désinscription à une newsletter - officeit_jira_subscription_subscription_subscription
- Accorder l'accès au dossier - officeit_jira_sharing_access_to_folder
- Réinitialiser le mot de passe du domaine KM - officeit_jira_reset_password_of_domain_uz
- Réinitialiser le mot de passe de messagerie - officeit_jira_reset_password_mail_post
- Délivrance de matériel temporaire - officeit_jira_ Délivrance de matériel temporaire
- Émission de nouveaux équipements - officeit_jira_new__new_technique
- Remplacement du disque dur et installation du système à partir de zéro - officeit_jira_replace_hard_drive_and_install_system_s_ zero
- Remplacement d'un disque dur par le transfert d'informations - officeit_jira_replacing_hard_drive_with_data transfer_information
- Remplacement d'équipement défectueux / obsolète - officeit_jira_replacing_ faulty_ obsolete_ equipment
Ensuite, vous devez créer des articles sur Confluence, mettre des étiquettes pour eux.
- Préparation du workflow.
Le type d'appel sera rempli lors de la création.
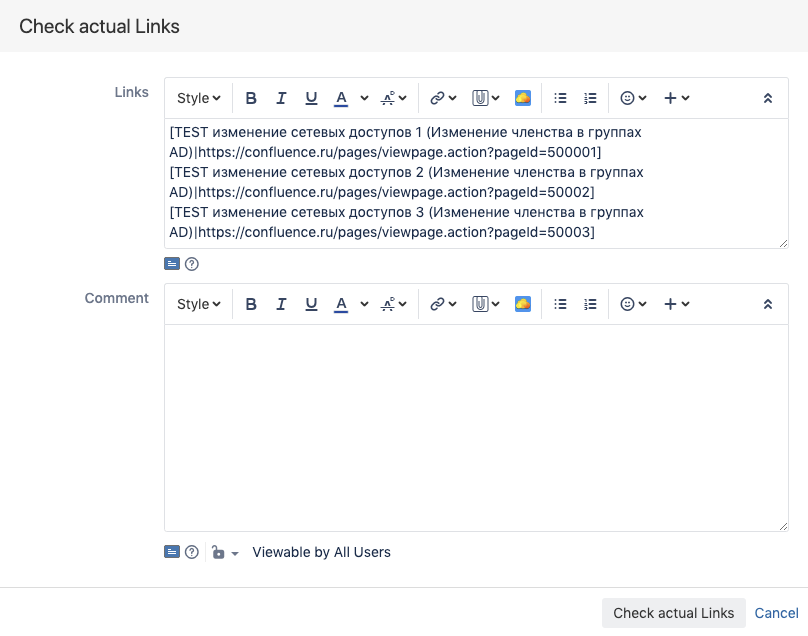
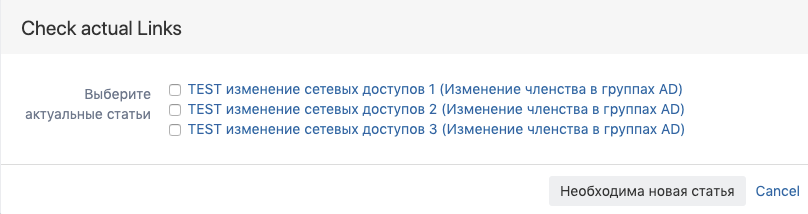
Les liens sont ajoutés à un écran séparé et placés sur la transition en fermeture (dans l'exemple, la transition est appelée «Vérifier les liens réels»), nous nous souvenons de l'ID de transition (nécessaire à l'avenir pour configurer js).
Étape 2 : Post-fonction MyGroovy (ajouter des articles à la demande)
def usr = "bot" def pas = "qwerty" def url = "https://confluence.ru" def browse = "/pages/viewpage.action?pageId=" def updateCustomFieldValue(issue, Long customFieldId, newValue) { def customField = ComponentAccessor.customFieldManager.getCustomFieldObject(customFieldId) customField.updateValue(null, issue, new ModifiedValue(customField.getValue(issue), newValue), new DefaultIssueChangeHolder()) return issue } def getCustomFieldObject(Long fieldId) { ComponentAccessor.customFieldManager.getCustomFieldObject(fieldId) } def parseText(text) { def jsonSlurper = new JsonSlurper() return jsonSlurper.parseText(text) } def getCustomFieldValue(issue, Long fieldId) { issue.getCustomFieldValue(ComponentAccessor.customFieldManager.getCustomFieldObject(fieldId)) } def getLabelFromMap(String main, String sub){ def mapLabels = [ "ACCOUNT": [ " AD" :["officeit_jira_____ad"], "/ " :["officeit_jira____"], " " :["officeit_jira____"], " " :["officeit_jira_____"], " " :["officeit_jira____"] ], "HARDWARE": [ " " :["officeit_jira___"], " " :["officeit_jira___"], " ":["officeit_jira________"], " ":["officeit_jira______"], " / ":["officeit_jira____"] ] ] def labels = mapLabels[main][sub] def result = "" if(!labels){ return "" } for (def i=0;i<labels.size;i++){ if(i<labels.size-1){ result += "\"" +labels[i]+ "\"," }else{ result += "\"" +labels[i]+ "\"" } } result = URLEncoder.encode(result, "utf-8") return result } def wikiLinkFieldId = 50001L def requestTypeFieldValue = getCustomFieldValue(issue, 40001) if(!requestTypeFieldValue){ return "required field is empty" } def mainType = requestTypeFieldValue.getAt(null).toString() def subType = requestTypeFieldValue.getAt('1').toString() String labels = getLabelFromMap(mainType,subType) if(labels==""){ return "no avalible position on LabelMap" } def api = "/rest/api/content/search?cql=label%20in(${labels})" def URL = (url+api) def wikiString = "" def resp = "curl -u ${usr}:${pas} -X GET ${URL}".execute().text def result = parseText(resp) def ids = result.results.id def title = result.results.title for (def i=0;i<ids.size;i++){ wikiString += "[${title[i]}|${url+browse+ids[i]}]\n" } updateCustomFieldValue(issue,wikiLinkFieldId,wikiString) return "Done"
 Étape 3
Étape 3 : script JS
(function($){ var buttonNewArticle = ' '; var buttonDeleteUnchecked = ' '; var buttonNewArticleTitle = ' '; var buttonDeleteUncheckedTitle = ' .'; var avalibleTransitions = [10]; var currentTransition = parseInt(AJS.$('.hidden input[name^="action"]').val()); if(avalibleTransitions.indexOf(currentTransition)==-1){ console.log('Error: transition ' + currentTransition + ' is not avalible'); return; } var customFieldId = 50001; var labelTxt = ' '; var idname = 'cblist'; var checkboxCounter = 'cbsq'; var text = '<div class="field-group"><label for="'+idname+'">' + labelTxt +'</label><div id="'+idname+'"></div></div>' AJS.$('.field-group label[for^="customfield_'+customFieldId+'"]').parent().hide(); AJS.$('.field-group label[for^="comment"]').parent().hide(); $('.jira-dialog-content div.form-body').prepend(text); function arrayToString(arrays) { return arrays.join('\n'); } function renameButtonNeedNewArticle() { $('#issue-workflow-transition-submit').val(buttonNewArticle); $('#issue-workflow-transition-submit').attr("title",buttonNewArticleTitle); } function renameButtonDeleteUnchecked() { $('#issue-workflow-transition-submit').val(buttonDeleteUnchecked); $('#issue-workflow-transition-submit').attr("title",buttonDeleteUncheckedTitle); } function addCheckbox(array) { var value = array.join('|'); var name = array[0].replace('[',''); var link = array[1].replace(']',''); var container = $('#'+idname); var inputs = container.find('input'); var id = inputs.length+1; $('<input />', { type: 'checkbox', id: checkboxCounter+id, value: value }).appendTo(container); $('<label />', { for: checkboxCounter+id, text: ' ' }).appendTo(container); $('<a />', { href: link, text: name,target: "_blank" }).appendTo(container); $('<br>').appendTo(container); } renameButtonNeedNewArticle(); $(document).ready(function() { var val = AJS.$('#customfield_'+customFieldId+'').val(); AJS.$('#customfield_'+customFieldId+'').val(''); if(val==""){return;} var i = val.split('\n'); i.forEach(function( index ) { if(index == ""){return;} var link = index.split('|'); addCheckbox(link); }); }); $('#'+idname+' input[type="checkbox"]').change(function() { var prevalue = []; AJS.$('#'+idname+' input:checkbox:checked').each(function(){ prevalue.push(this.value); }); AJS.$('#customfield_'+customFieldId+'').val(arrayToString(prevalue)); if(prevalue.length<1){ renameButtonNeedNewArticle(); }else{ renameButtonDeleteUnchecked(); } }); })(AJS.$);
Voilà à quoi ressemble notre transition vers le traitement JS.

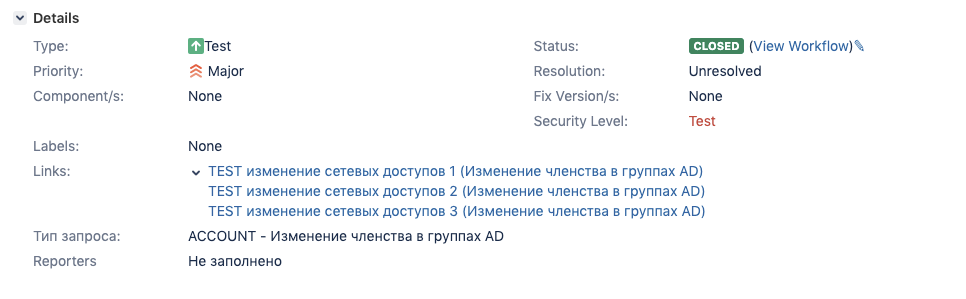
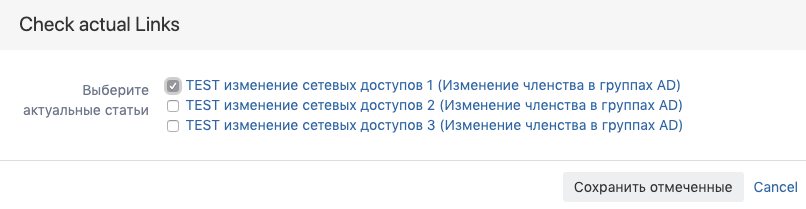
Il s'agit de la transition après le traitement.

Et donc, si un ou plusieurs articles sont sélectionnés.

Une fois la transition terminée, le champ Liens sera remplacé par la nouvelle valeur.
Étape 4 : Post-fonction MyGroovy (créer une demande pour un nouvel article)
Lors de la transition Vérifier les liens réels, nous écrivons un script qui crée une demande de type «Documentation» s'il n'y a pas de valeurs dans le champ Liens.
En conclusion
Ces solutions n'auraient pas vu le jour sans la participation active de collègues - principalement ceux qui utilisent activement des outils prêts à l'emploi ou qui sont confrontés à des tâches qui doivent être automatisées dans leur travail. Il s'avère souvent qu'une tâche intéressante représente déjà la moitié de la solution: il vous suffit alors de choisir l'outil qui répond le plus efficacement, simplement et facilement (pour l'utilisateur final) à vos besoins. Maintenant, peut-être, vous avez des questions et des suggestions qui pourraient rendre les plugins présentés encore meilleurs - écrivez dans les commentaires.