Bonjour, Habr! Je vous présente la traduction de l'article
"Apprenez le responsive web design en 5 minutes" par Per.
Dans cet article, je vais vous enseigner de nombreuses astuces de conception réactive en 5 minutes. Ce n'est évidemment pas suffisant pour une étude appropriée, mais vous trouverez ici un aperçu des méthodes les plus importantes suivantes:
- Unités CSS relatives
- Requêtes médias
- Flexbox
- Typographie réactive
Unités CSS relatives
La conception Web réactive est basée sur des unités CSS relatives. Ce sont des unités qui tirent leurs valeurs de certaines valeurs externes. Ceci est pratique car il permet, par exemple, de mettre à l'échelle proportionnellement la largeur de l'image par rapport à la largeur de la fenêtre du navigateur.
Les unités relatives les plus courantes:
Dans cette section, nous commençons par le pourcentage% comme unité de mesure, puis dans la dernière section, nous considérons l'unité rem.
Disons que nous avons un site très simple comme celui ci-dessous:

Son HTML est le suivant:
<body> <h1>Welcome to my website</h1> <image src="path/to/img.png" class="myImg"> </body>
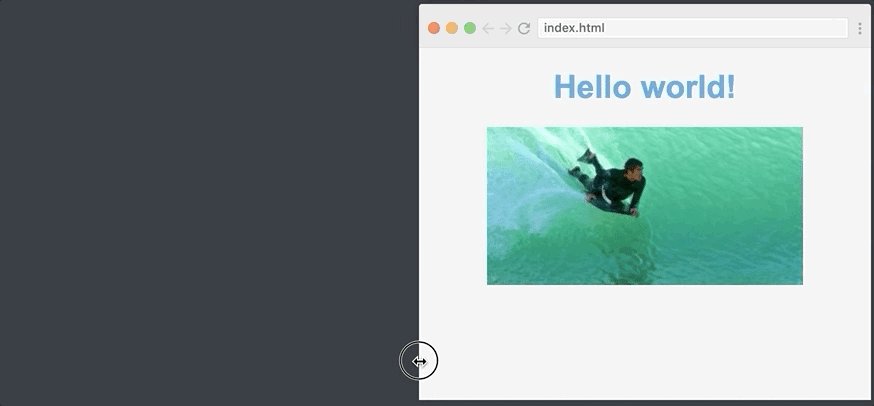
Comme vous pouvez le voir sur le GIF ci-dessous, notre image par défaut aura une largeur fixe:

L'image n'est pas particulièrement réactive, modifions donc la largeur à 70%. Nous écrivons simplement ce qui suit:
.myImg { width: 70%; }
Cela définit la largeur de l'image à 70% de la largeur de l'élément d'origine qui est écrit dans la balise. Étant donné que la balise couvre toute la largeur de l'écran, l'image représentera toujours 70% de la fenêtre du navigateur elle-même.
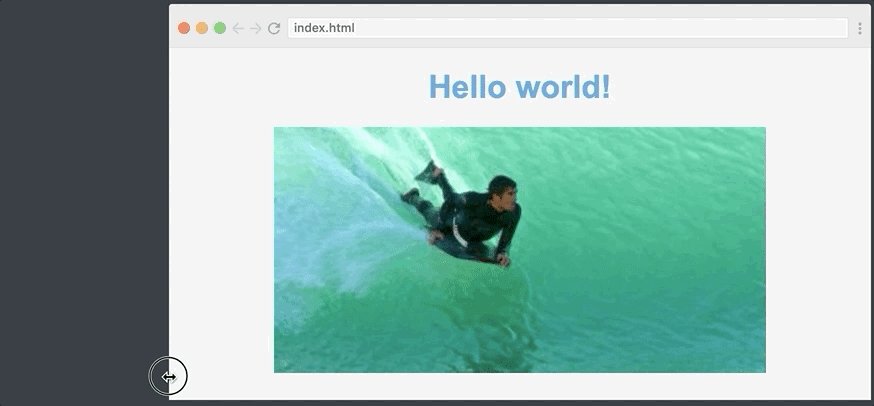
Voici le résultat:

Il est si facile de créer une image réactive.
Utiliser les requêtes des médias pour améliorer la version mobile du site
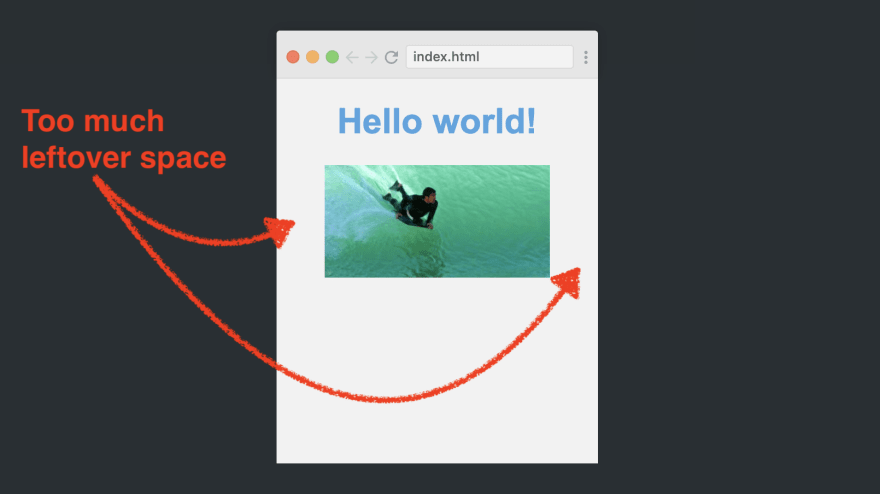
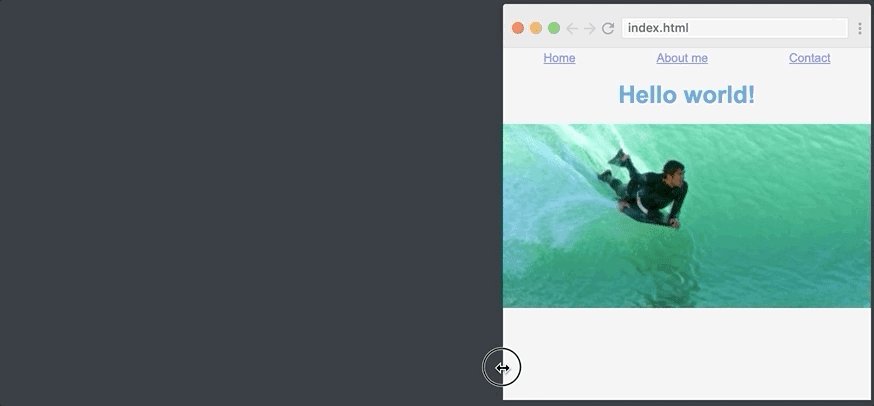
Nous avons un problème avec notre mise en page réactive - cela semble bizarre sur de très petits écrans. Une largeur égale à 70% devrait diminuer lorsqu'elle est vue sur un téléphone mobile. Jetez un œil par vous-même:

Améliorer l'image dans ce cas est une tâche réservée aux requêtes multimédias. Ils vous permettent d'appliquer différents styles, par exemple, en fonction de la largeur de l'écran. Nous pouvons prescrire que si la largeur de l'écran est inférieure à 768 pixels, nous devons utiliser un style différent.
Voici comment nous créons une requête multimédia en CSS:
@media (max-width: 768px) { .myImage { width: 100% } }
Ce bloc CSS ne sera appliqué que si la largeur de l'écran est inférieure à 768 pixels.
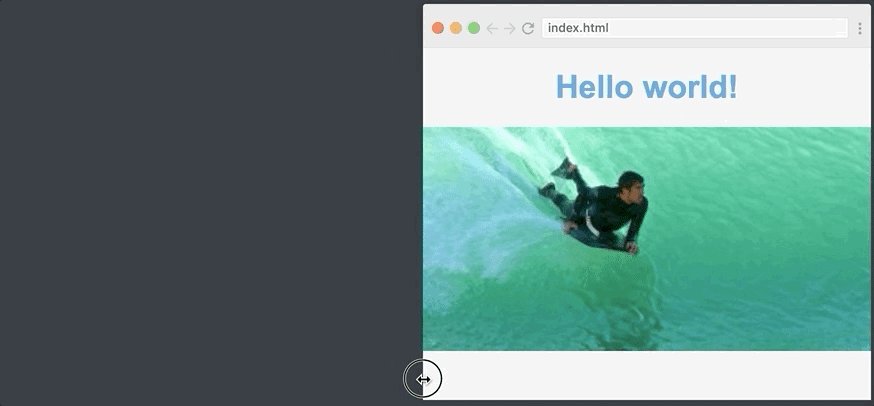
Voici le résultat:

Comme vous pouvez le voir, la page a un point d'arrêt, où l'image s'élargit: lorsque la fenêtre du navigateur fait 768 px, la largeur de l'image passe de 70% à 100%.
Menu de navigation à l'aide de Flexbox
Vient ensuite Flexbox. Vous ne pouvez tout simplement pas comprendre la réactivité sans d'abord vous familiariser avec Flexbox. Lorsque Flexbox a été introduit il y a plusieurs années, il a changé sa conception réactive, car ce module facilite le positionnement des éléments le long de l'axe.
Pour utiliser Flexbox, nous rendrons notre site un peu plus compliqué en ajoutant un menu de navigation au-dessus de l'en-tête. Voici le HTML pour cela:
<nav> <a href="#">Home</a> <a href="#">About me</a> <a href="#">Contact</a> </nav>
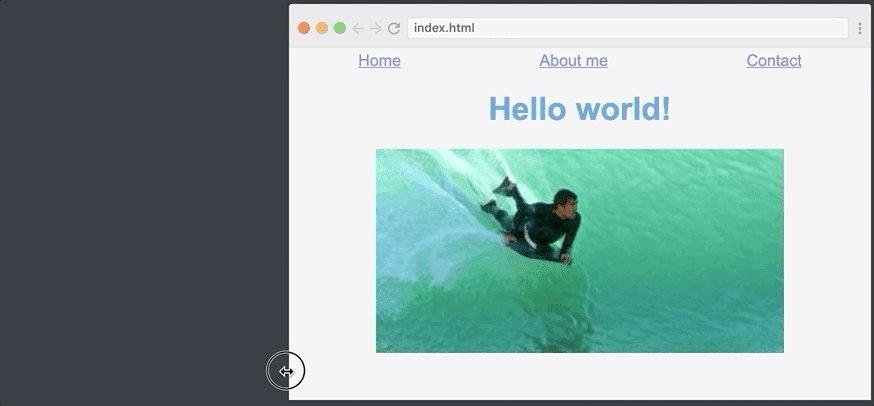
Par défaut, cela ressemblera à ceci:

Nos éléments de menu sont décalés vers la gauche, mais ce n'est pas ce dont nous avons besoin. Nous voulons qu'ils soient uniformément alignés sur toute la largeur de la page.
Pour ce faire, nous transformons simplement le conteneur en flexbox, puis appliquons la propriété magique de justification du contenu.
nav { display: flex; justify-content: space-around; }
Voyons cela. Affichage: flex se transforme en boîte flexible. Justify-content: space-around indique au navigateur que les éléments à l'intérieur du conteneur flexible doivent avoir de l'espace autour d'eux. Le navigateur répartit donc uniformément tout l'espace restant autour des trois éléments.
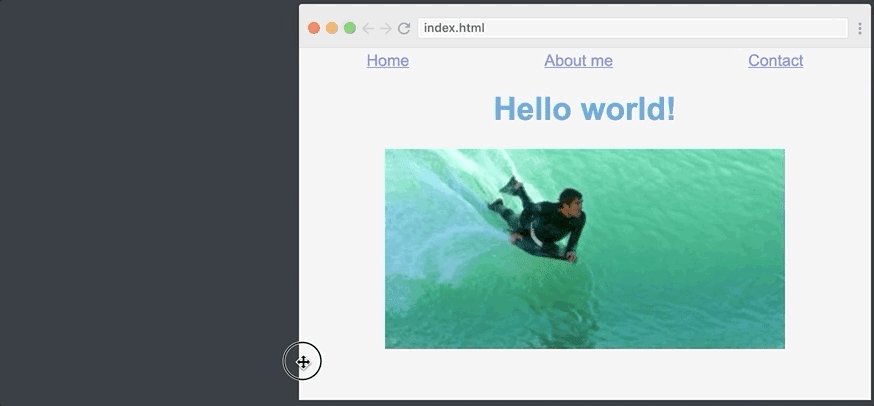
Voici à quoi ça ressemble. Et, comme vous pouvez le voir, le site évolue bien:

Typographie adaptative: rem
La dernière étape consiste à rendre notre typographie réactive. Vous voyez, je veux que le menu de navigation et le titre soient légèrement plus petits lorsque la largeur de l'écran est inférieure à 768 px (notre point de référence, rappelez-vous?).
Une façon de procéder consiste à réduire la taille de la police dans la requête multimédia, par exemple, comme suit:
@media (max-width: 768px) { nav { font-size: 14px; } h1 { font-size: 28px; } }
Cela s'est avéré loin d'être parfait. Une application peut avoir plusieurs points de contrôle et de nombreux éléments (h2, h3, paragraphes, etc.). En conséquence, nous devrons suivre tous les éléments dans tous les différents points d'arrêt. Il est facile de deviner que cela créera une certaine confusion.
Cependant, très probablement, ils seront plus ou moins identiques les uns aux autres à différents points de contrôle. Par exemple, h1 sera toujours plus qu'un paragraphe.
Que se passerait-il s'il y avait un moyen de configurer un élément, puis de faire évoluer le reste des tailles de police par rapport à cet élément?
Entrez rem!
Rem signifie essentiellement la valeur de taille de police que vous définissez pour votre élément. Type de ce qui suit:
html { font-size: 14px; }</source , rem 14px. , rem. : <source lang="xml">h1 { font-size: 2rem; } nav { font-size: 1rem; }
Et puis nous modifions simplement la valeur de la taille de la police pour la balise dans notre demande multimédia. Cela permettra de redimensionner la police de nos éléments h1 et nav.
Voici comment nous modifions la valeur rem dans une requête multimédia:
@media (max-width: 768px) { html { font-size: 14px } }
Et juste comme ça, nous avons un point d'arrêt pour toutes nos tailles de police. Remarquez comment la taille de police change lorsque la page franchit la barre des 768 pixels:

Vous avez appris à ajuster les tailles des polices, des images et du menu de navigation pour qu'elles répondent à la largeur de la page en seulement 5 minutes. C'est formidable, car vous avez déjà pris les premières mesures pour maîtriser les compétences très précieuses de la création de sites Web réactifs.
Bon codage!