Bonjour à tous!
Pendant longtemps sur Habré, il n'y a pas eu de blog de l'équipe WebStorm. Eh bien, nous allons le corriger, d'autant plus qu'il y a une bonne raison: nous venons de publier la dernière mise à jour majeure de WebStorm cette année.

Si vous n'avez pas le temps de lire l'intégralité de l'article, voici quelques mots sur ce qui est apparu dans WebStorm 2019.3:
- Nous avons fait un travail sérieux pour accélérer le lancement de l'IDE, et maintenant WebStorm 2019.3 affiche un écran de bienvenue et ouvre les projets précédemment indexés environ 20% plus rapidement que les versions précédentes.
- Grâce à la saisie semi-automatique des noms d'emplacement, à une documentation rapide pour les caractères Vue et à la prise en charge des composants définis dans des fichiers séparés, vous pouvez désormais créer des applications avec Vue.js encore plus rapidement.
- La fonctionnalité existante est devenue plus pratique à utiliser: vous pouvez désormais activer automatiquement les visualiseurs de fichiers globaux pour tous les nouveaux projets, pour cloner plus rapidement les projets depuis GitHub et au-delà.
- L'achèvement du code pour JavaScript et TypeScript est devenu encore plus intelligent. Par exemple, pour les nouvelles variables, fonctions, classes et interfaces, WebStorm demande maintenant des noms appropriés qui ont déjà été utilisés dans la même zone, mais qui n'ont pas encore été définis et marqués comme non résolus.
Ce n'est qu'une partie des améliorations. Pour les essayer, téléchargez la version d'essai de 30 jours de WebStorm 2019.3 sur le
site Web ou à l'aide de l'
application Toolbox . La version complète peut être utilisée par les détenteurs d'un
abonnement actif à WebStorm ou All Products Pack, ainsi qu'aux
étudiants et
développeurs gratuits de projets open source.
Et maintenant, regardons chacune des améliorations plus en détail et passons en revue d'autres changements importants dans le produit.
Démarrage plus rapide de l'environnement de développement
L'un des problèmes de performances les plus courants de WebStorm était son lancement lent. Nous avons consacré les deux derniers cycles de publication à la correction de cet inconvénient, dont de nombreux utilisateurs se sont plaints. Par conséquent, WebStorm 2019.3 affiche un écran de bienvenue et ouvre les projets précédemment indexés beaucoup plus rapidement que les versions précédentes.
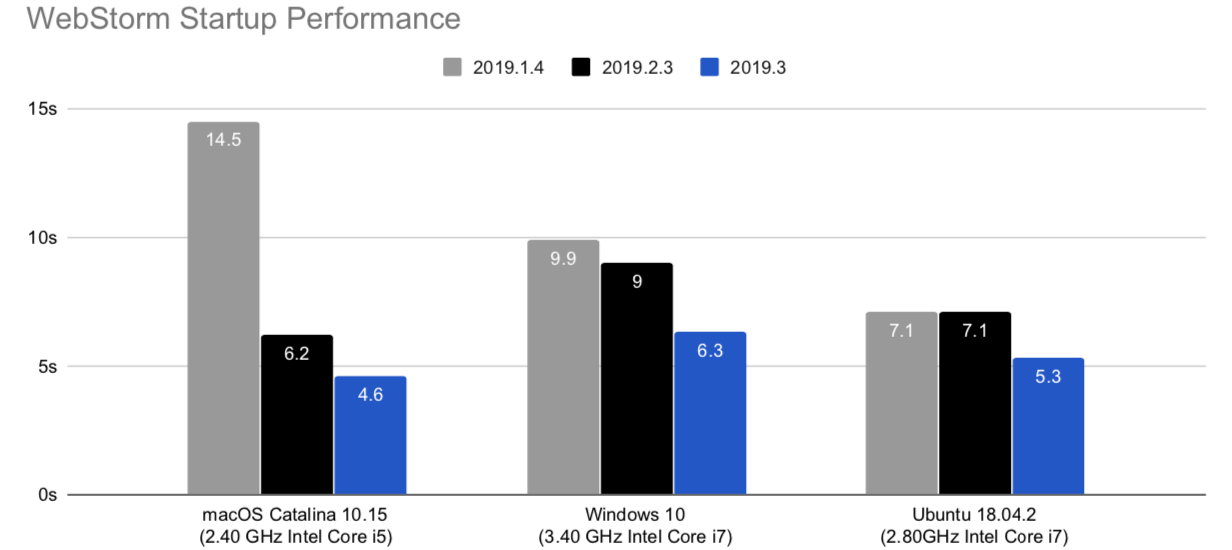
Que voulons-nous dire exactement quand nous disons «plus vite»? Nous avons mesuré le temps de lancement de WebStorm 2019.3 sur différents systèmes d'exploitation et comparé ces chiffres avec les performances de deux versions précédentes - 2019.1 et 2019.2. Pour obtenir des résultats précis, nous avons utilisé le même projet partout: une application React avec le fichier app.js ouvert dans l'éditeur, créé à l'aide de
create-react-app . Voici les résultats que nous avons obtenus:

En moyenne, le temps de démarrage a été réduit d'environ 20% par rapport aux versions précédentes.Cependant, les
résultats peuvent varier en fonction des paramètres réseau utilisés, de la taille de l'espace de travail, de l'âge de l'ordinateur et de la configuration de l'antivirus.
Nous ne prévoyons pas de nous reposer sur nos lauriers - dans la version 2020.1, vous trouverez plusieurs améliorations plus importantes dans ce domaine, y compris l'optimisation des projets d'indexation.
Grandes améliorations dans le support de Vue.js
En plus d'accélérer le lancement, nous avons considérablement amélioré la prise en charge de Vue.js afin que les utilisateurs de WebStorm puissent rapidement créer des applications sur ce framework.
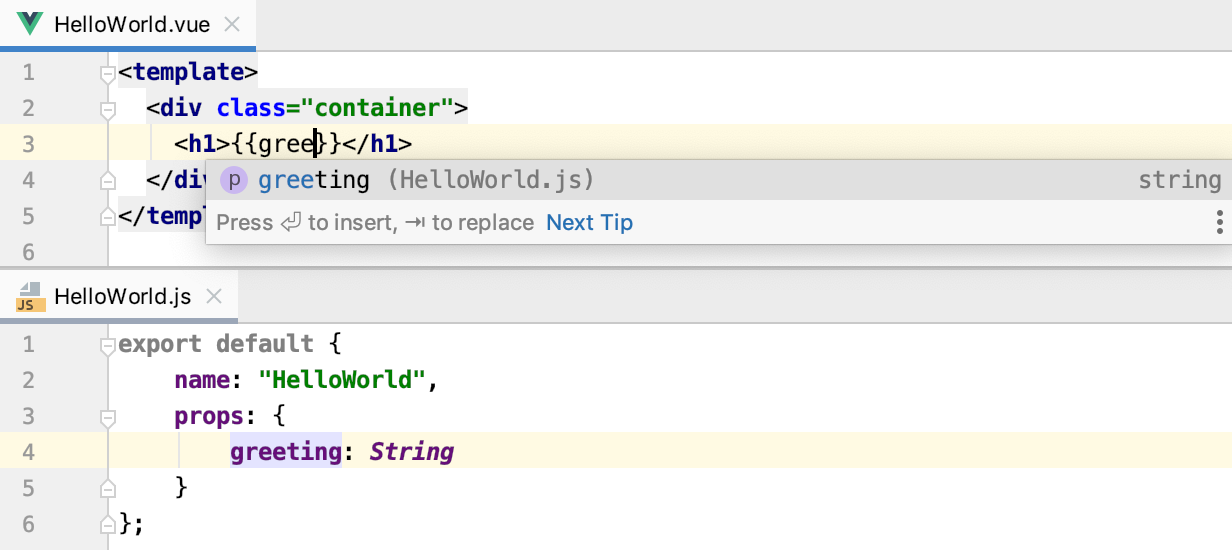
Pour commencer, l'achèvement du code dans les projets Vue.js est devenu bien meilleur. Premièrement, WebStorm peut désormais remplir automatiquement les noms d'emplacement. Cela fonctionne pour les noms d'emplacement définis à la fois dans les composants du projet et dans les bibliothèques de composants Vuetify, Quasar et BootstrapVue. Deuxièmement, WebStorm comprend désormais la relation entre les parties d'un composant situées dans différents fichiers et propose des options de saisie semi-automatique pour les paramètres d'entrée, les données et les méthodes, même si elles ne sont pas définies dans le même fichier vue.

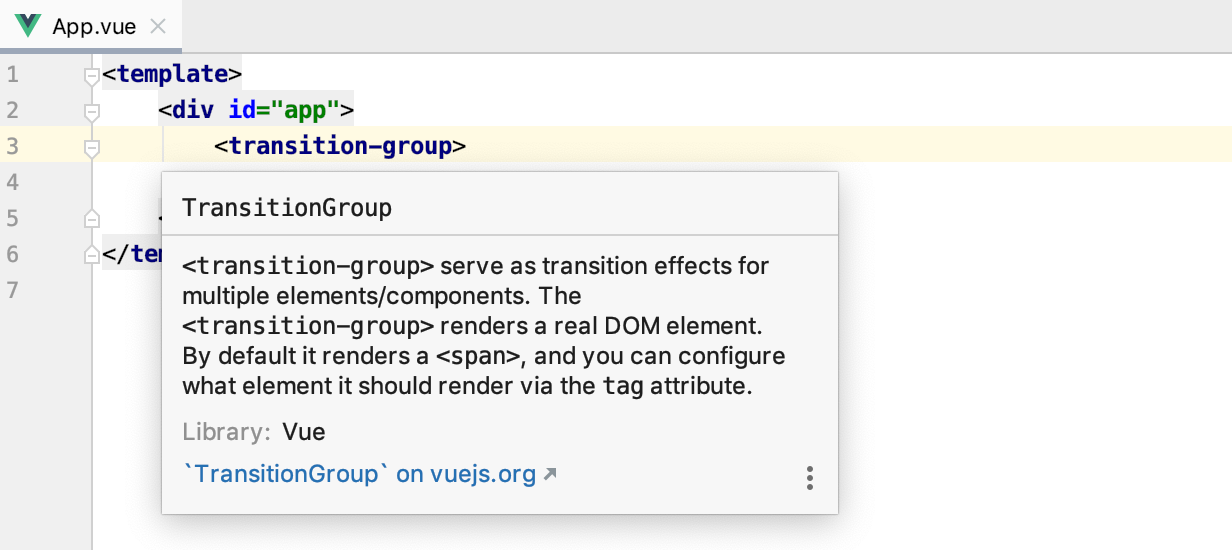
Enfin, vous pouvez maintenant afficher la documentation des composants et des directives définis dans Vue.js et certaines bibliothèques de composants populaires - directement dans WebStorm. Pour ce faire, survolez simplement le nom du composant ou de la directive dans votre code et appuyez sur
F1 .

Conseils pour les nouveaux noms de personnages
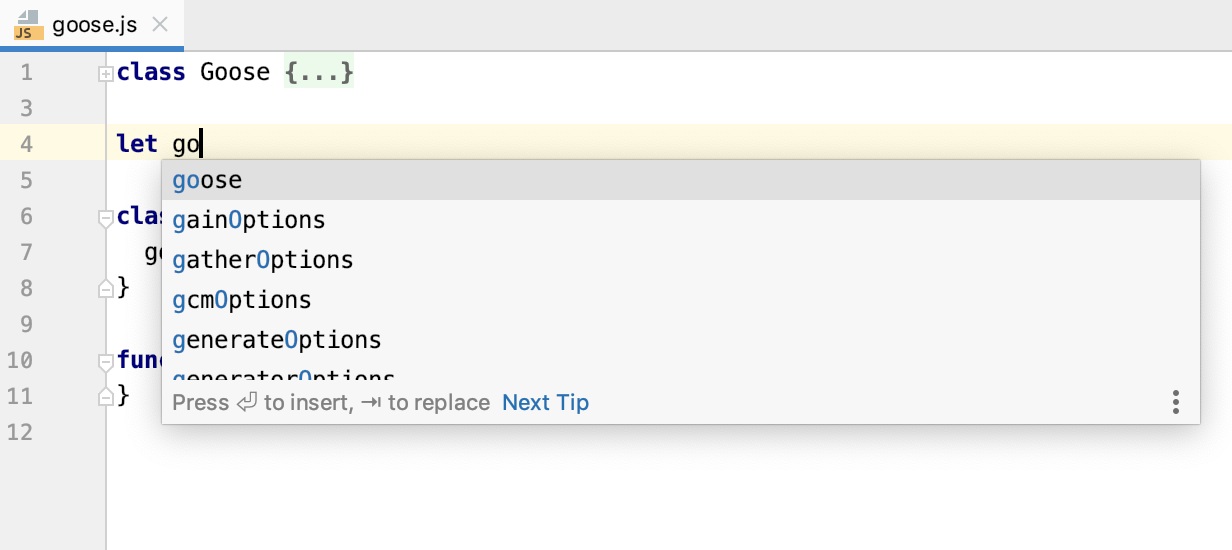
Dès que vous commencez à ajouter des noms de variables ou de paramètres dans des fichiers JavaScript ou TypeScript, WebStorm vous indiquera quelques options appropriées en fonction des noms de classes, d'interfaces et d'alias de type définis dans votre projet, ainsi que des bibliothèques et des dépendances standard que vous utilisez.

Pour les nouvelles variables, fonctions, classes et interfaces, vous verrez également des astuces pour les noms qui ont déjà été utilisés dans la même étendue, mais qui n'ont pas encore été définis et marqués comme
non résolus .
Par exemple, si vous souhaitez utiliser une nouvelle fonction, vous pouvez d'abord l'appeler, puis taper
function pour l'ajouter et voir le nom suggéré. Bien sûr, vous pouvez également survoler son lieu d'utilisation, appuyez sur
Alt-Entrée et appliquez la
fonction de création de «solution rapide».

Prise en charge des dernières versions des technologies couramment utilisées
Dans WebStorm 2019.3, vous trouverez une prise en charge intégrée pour les fonctionnalités de base de TypeScript 3.7, y compris le
chaînage facultatif , la
coalescence nulle et les
signatures d'assertion , qui vous aideront à travailler avec elles plus efficacement. Mais ce n'est pas tout: nous avons également ajouté la prise en charge de la fonctionnalité Plug'n'Play, disponible dans la prochaine version de Yarn 2.
Complétion de code pour les bibliothèques CSS ajoutée via CDN
Vous utilisez Bootstrap ou une autre bibliothèque CSS connectée via CDN dans un fichier HTML? WebStorm propose désormais des options de saisie semi-automatique pour les noms de classe de la bibliothèque que vous utilisez, sans vous forcer à ajouter ses sources au projet. Pour activer cette fonctionnalité, survolez le lien CDN dans le fichier HTML, appuyez sur
Alt-Entrée et sélectionnez
Télécharger la bibliothèque .

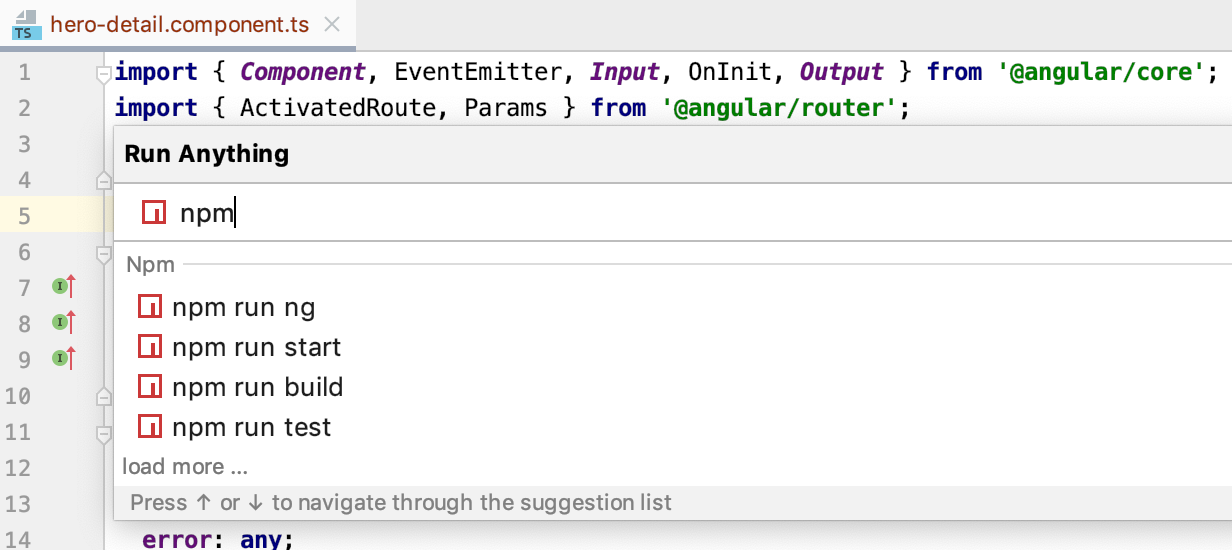
Une seule action pour exécuter des outils et des configurations
Avec la nouvelle action
Run Anything , vous pouvez rapidement lancer des configurations et des outils comme npm et Yarn, ainsi qu'ouvrir des projets récents. Pour l'utiliser, appuyez deux fois sur
Ctrl ou cliquez sur l'icône sur le côté droit de la barre de navigation.

Connectez les visionneuses de fichiers globales pour tous les nouveaux projets
Si vous utilisez des outils tels que Prettier dans votre projet et les configurez à l'aide de la visionneuse de fichiers, il est probable que vous souhaiterez appliquer automatiquement les paramètres existants à tous les nouveaux projets. Dans WebStorm 2019.3, cela peut être réalisé en activant la visionneuse de fichiers globale par défaut. Pour les activer, accédez à
Préférences / Paramètres | Outils | File Watchers , ajoutez une nouvelle visionneuse de fichiers globale et cochez
Enabled .
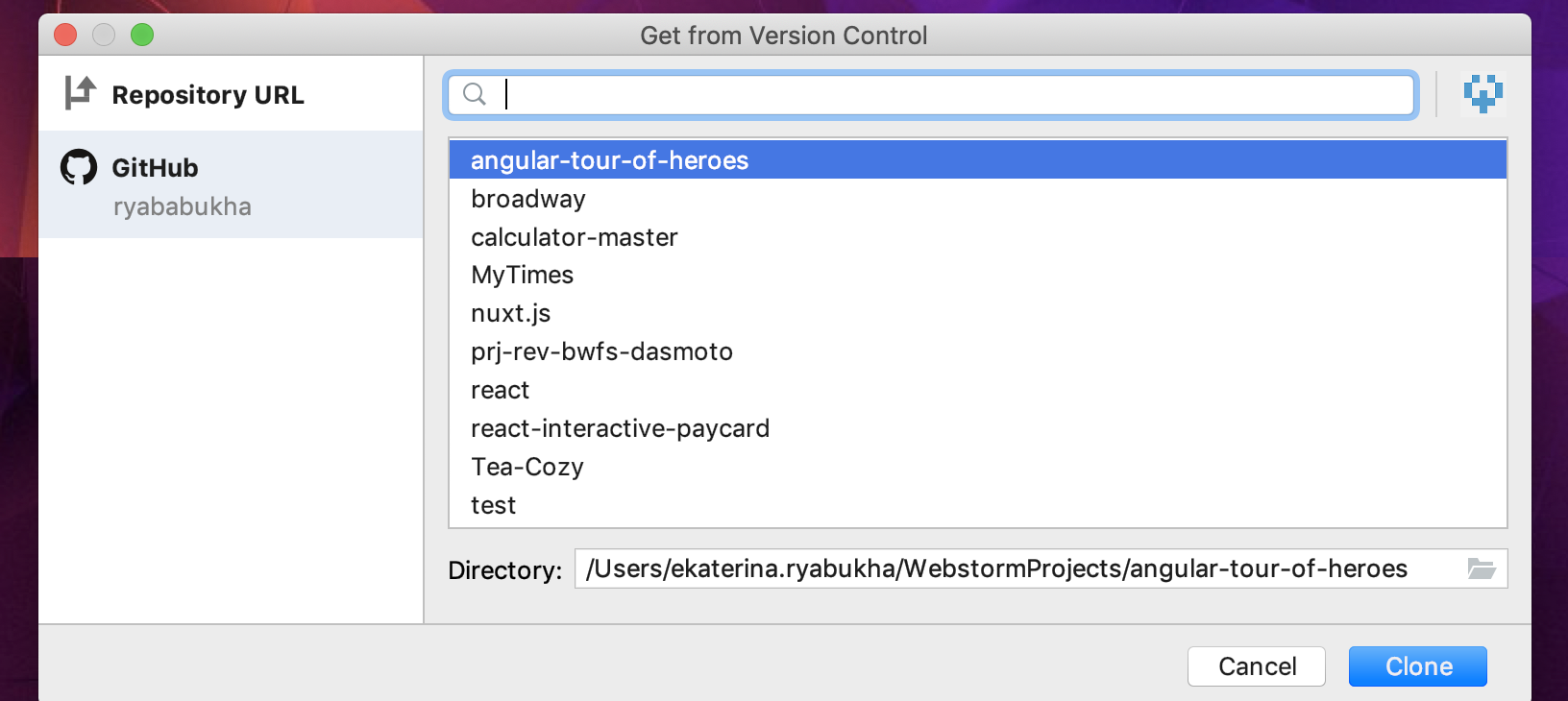
Interface mise à jour pour le clonage de projet
Maintenant, lorsque vous clonez un projet à partir d'un système de contrôle de version, vous verrez une boîte de dialogue Mise à jour
du contrôle de version mise à jour. L'objectif principal de cette mise à jour est d'améliorer l'expérience d'obtention de projets avec GitHub. Vous pouvez maintenant sélectionner GitHub sur le côté gauche de la boîte de dialogue et vous connecter à votre compte directement depuis la boîte de dialogue. Après cela, vous pouvez parcourir la liste des référentiels dans votre compte et dans les organisations auxquelles vous appartenez et trouver celui que vous souhaitez cloner.

C'est tout pour une fois. Merci d'avoir lu jusqu'au bout! Vous pouvez obtenir encore plus de détails sur le
blog de la
version (en anglais). Des questions, des souhaits, des rapports de bugs et seulement des pensées sont exprimés dans les commentaires Comme toujours, nous serons heureux de répondre.
Équipe JetBrains WebStormLa volonté de se développer