Bonjour, Habr! Je vous présente la traduction de l'article "
Comment rendre votre HTML réactif en ajoutant une seule ligne de CSS " par Per Harald Borgen.

Dans cet article, je vais vous apprendre à utiliser la grille CSS pour créer une grille d'images sympa qui modifie le nombre de colonnes en fonction de la largeur de l'écran ou de la fenêtre du navigateur.
Le plus cool est que
pour ajouter de la réactivité, vous devrez écrire une ligne de code CSSCela signifie que nous n'avons pas besoin d'encombrer le HTML avec des noms de classe moches (par exemple, col-sm-4, col-md-8) ou de créer des requêtes multimédias pour s'adapter à la taille de chaque écran.
J'ai également créé un cours gratuit CSS Grid.
Cliquez pour obtenir un accès complet au cours .

Commençons!
Personnalisation
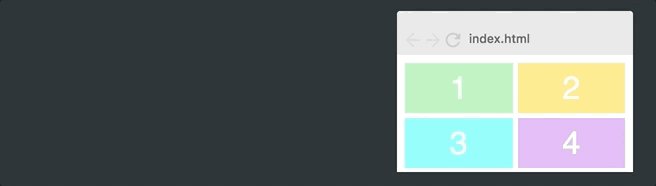
Voici à quoi ressemble notre grille initiale:

Code HTML:
<div class="container"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
Code CSS:
.container { display: grid; grid-template-columns: 100px 100px 100px; grid-template-rows: 50px 50px; }
Remarque: dans l'exemple, il existe plusieurs styles de base que je ne considérerai pas ici, car ils n'ont rien à voir avec CSS Grid.Commençons par rendre les colonnes réactives.
Réactivité de base
CSS Grid a une valeur écrite en fr et vous permet de diviser le conteneur en parties, dont le nombre peut être quelconque.
Modifiez la valeur de grid-template-columns en
1fr 1fr 1fr :
.container { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: 50px 50px; }
Maintenant, la grille divise toute la largeur du conteneur en trois parties. Chaque colonne prend sa propre partie (unité). Voici le résultat:

Si nous modifions la valeur des
colonnes du modèle de
grille en
1fr 2fr 1fr , la deuxième colonne sera deux fois plus large que les autres et la largeur totale sera de quatre unités (la deuxième colonne en prend deux et le reste - une à la fois). Voici à quoi cela ressemble:
 En d'autres termes, l'utilisation de la valeur fr facilite la modification de la largeur des colonnes.
En d'autres termes, l'utilisation de la valeur fr facilite la modification de la largeur des colonnes.Meilleure réactivité
Cependant, l'exemple ci-dessus ne nous donne pas la réactivité requise, car cette grille aura toujours un nombre fixe de colonnes. Nous voulons que notre grille modifie le nombre de colonnes en fonction de la largeur du conteneur. Pour y parvenir, vous devez apprendre trois nouveaux concepts.
répéter ()Commençons par la fonction repeat (). Il s'agit d'un moyen plus pratique de spécifier les paramètres de ligne et de colonne:
.container { display: grid; grid-template-columns: repeat(3, 100px); grid-template-rows: repeat(2, 50px); }
En d'autres termes, la fonction de
répétition (3, 100px) est identique à l'écriture
100px 100px 100px . Le premier paramètre indique le nombre de colonnes ou de lignes que vous souhaitez, et le second indique leur largeur. Nous obtenons la même disposition avec laquelle nous avons commencé:
 ajustement automatique
ajustement automatiqueEnsuite, considérez la
fonction d'ajustement automatique . Remplacez le nombre de colonnes spécifié par la fonction d'ajustement automatique:
.container { display: grid; grid-gap: 5px; grid-template-columns: repeat(auto-fit, 100px); grid-template-rows: repeat(2, 100px); }
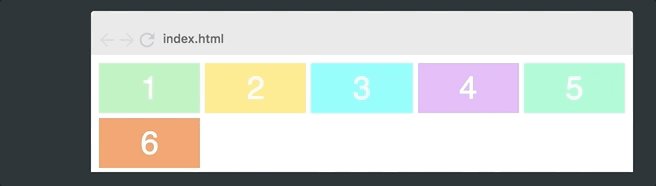
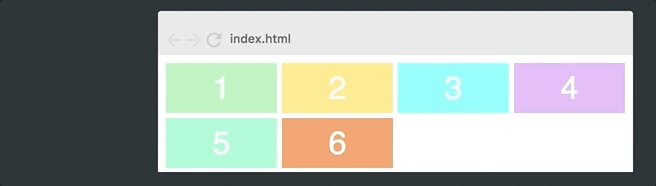
Cela conduit à ce qui suit:

Maintenant, la grille modifie le nombre de colonnes en fonction de la largeur du conteneur.
En fait, la fonction essaie simplement de placer autant de colonnes que 100 pixels de large dans le conteneur.Cependant, si nous encodons que toutes les colonnes auront une largeur, par exemple strictement 100px, alors nous n'obtiendrons jamais la flexibilité souhaitée, car la pleine largeur des colonnes n'est pas affichée. Comme vous pouvez le voir sur la figure ci-dessus, la grille laisse un espace vide sur le côté droit.
minmax ()La dernière fonction dont nous avons besoin pour résoudre ce problème est appelée
minmax () . Nous remplaçons simplement 100px par
minmax (100px, 1fr) . Voici le dernier code CSS:
.container { display: grid; grid-gap: 5px; grid-template-columns: repeat(auto-fit, minmax(100px, 1fr)); grid-template-rows: repeat(2, 100px); }
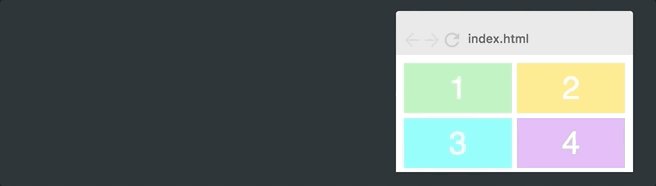
Notez que toute réactivité est ajoutée en écrivant une ligne de code CSS.Cela conduit à ce qui suit:

Comme vous pouvez le voir, cela fonctionne très bien. La fonction
minmax () définit une plage de tailles supérieure ou égale à min et inférieure ou égale à max.
Ainsi, les colonnes auront toujours une taille d'au moins 100 pixels. Cependant, s'il y a plus d'espace disponible, la grille le répartira simplement également entre chacune des colonnes.
Ajout d'images
Maintenant, la dernière étape consiste à ajouter des images. Cela n'a rien à voir avec CSS Grid, mais regardons cette étape.
Nous allons commencer par ajouter une balise d'image à l'intérieur de chaque élément de la grille.
<div><img src="img/forest.jpg"/></div>
Pour que l'image s'adapte à la taille de l'élément, nous la définissons pour qu'elle soit aussi large et haute que l'élément lui-même, puis utilisons object-fit: cover. Ensuite, l'image couvrira toute la zone prévue à cet effet, et le navigateur la recadrera, si nécessaire.
.container > div > img { width: 100%; height: 100%; object-fit: cover; }
Voici le résultat:

C'est tout! Vous connaissez maintenant l'un des concepts les plus complexes de la grille CSS.
Prise en charge du navigateur
Avant de terminer, je dois également mentionner la prise en charge du navigateur. Au moment d'écrire ces lignes,
92% des navigateurs Web mondiaux prennent en charge CSS Grid .
Je pense que la maîtrise de CSS Grid est une compétence indispensable pour un développeur front-end.
Consultez donc mon cours CSS Grid si vous êtes intéressé par ce sujet.Merci d'avoir lu! Je m'appelle Per, je suis co-fondateur de
Scrimba (un outil pour créer des codes d'écran interactifs).