La traduction de l'article a été préparée spécialement pour les étudiants du cours "Développeur Web en Python" .
Créer un projet d'apprentissage automatique sympa est une chose, une autre chose quand vous avez besoin que d'autres personnes le voient aussi. Bien sûr, vous pouvez mettre tout le projet sur GitHub, mais comment vos grands-parents comprendront-ils ce que vous avez fait? Non, nous devons déployer notre modèle d'apprentissage en profondeur en tant qu'application Web qui sera accessible à tous dans le monde.
Dans cet article, nous apprendrons à écrire une application Web qui utilise le réseau neuronal récurrent formé par Keras et permet aux utilisateurs de créer de nouvelles annotations de brevets. Ce projet est basé sur le travail de l'article
«Réseaux de neurones récurrents par l'exemple» , cependant, il n'est pas nécessaire de savoir comment le RNN est construit maintenant. Pour le moment, nous allons simplement le considérer comme une boîte noire: nous avons défini la séquence initiale, et elle affiche une toute nouvelle annotation de brevet, qui peut être consultée dans un navigateur!
En règle générale, les analystes de données développent des modèles et les présentent au monde entier. Dans ce projet, nous devrons jouer les deux rôles et plonger dans le développement web (bien que presque entièrement en Python).
Ce projet nécessitera la combinaison de plusieurs outils:
En fin de compte, nous obtenons une application Web qui permettra aux utilisateurs de créer des annotations de brevets complètement nouvelles en utilisant un réseau neuronal récurrent formé.

Tout le code du projet est disponible sur
GitHub .
L'approche
L'objectif était de déployer l'application Web le plus rapidement possible. Pour cela, j'ai choisi Flask, qui vous permet d'écrire des applications en Python. Je n'aime pas jouer avec les styles (je pense que vous l'avez déjà vu), donc je copie et colle presque tous les CSS à partir de sources tierces. Cet
article de l'équipe Keras a été utile pour apprendre les bases, et
cet article est également un guide utile.
En général, ce projet répond à mes principes de conception: créer un prototype qui fonctionne rapidement (copier et coller autant de code que nécessaire), puis répéter la même chose pour améliorer le produit.
Application Web de base sur Flask
Le moyen le plus rapide pour créer une application Web Python est d'utiliser Flask (http://flask.pocoo.org/). Pour créer notre propre application, nous pouvons utiliser les éléments suivants:
from flask import Flask app = Flask(__name__) @app.route("/") def hello(): return "<h1>Not Much Going On Here</h1>" app.run(host='0.0.0.0', port=50000)
Si vous exécutez ce code, vous verrez votre propre application sur localhost: 50000. Bien sûr, nous avons besoin de quelque chose de plus, nous allons donc utiliser une fonction plus complexe qui fait généralement la même chose: il traite les demandes de votre navigateur et sert du contenu sous forme de HTML.
Formulaire d'inscription utilisateur
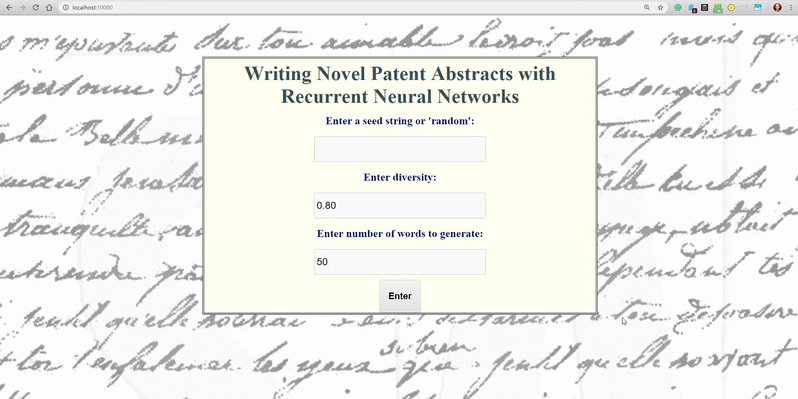
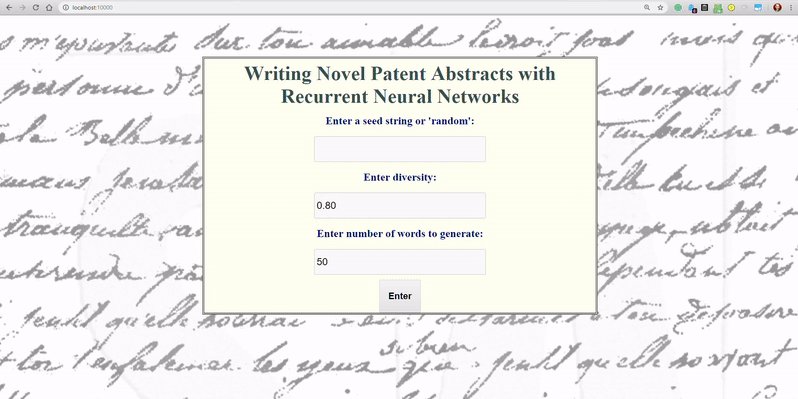
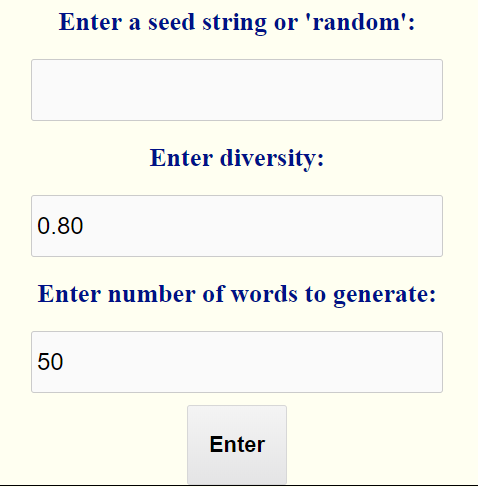
Lorsque les utilisateurs accèdent à la page principale de l'application, nous leur montrerons un formulaire avec trois options:
- Saisissez la séquence source du RNN ou générez-la au hasard.
- Sélection de la «diversité» des prévisions RNN.
- Le choix du nombre de mots émis par le RNN.
Pour créer un formulaire en Python, nous utilisons
wtforms . Vous verrez ci-dessous le code de sa création:
from wtforms import (Form, TextField, validators, SubmitField, DecimalField, IntegerField) class ReusableForm(Form): """User entry form for entering specifics for generation"""
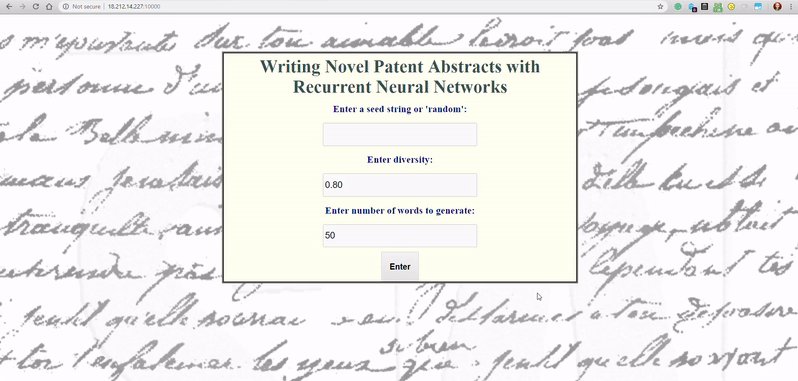
En l'utilisant, nous avons créé le formulaire ci-dessous (avec des styles de
main.css ):

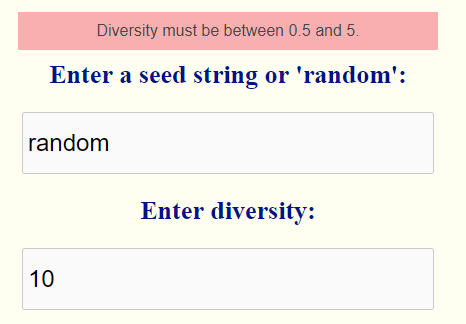
Une vérification du code est nécessaire pour s'assurer que l'utilisateur entre les informations correctes. Par exemple, nous vérifions que tous les champs sont remplis et que la valeur du paramètre de diversité est comprise entre 0,5 et 5. Ces conditions doivent être remplies pour commencer.
 Erreur lors de la validation des données saisies
Erreur lors de la validation des données saisiesNous traitons ce formulaire à l'aide de modèles sur
Flask .
Patterns
Un modèle est un fichier avec un «cadre» déjà préparé qui doit simplement être rempli d'une certaine manière. Pour une application Web Flask, nous pouvons utiliser la bibliothèque de modèles
Jinja pour traduire le code Python en un document HTML. Par exemple, dans notre fonction principale, nous enverrons le contenu du formulaire vers un modèle appelé
index.html .
from flask import render_template
Lorsque l'utilisateur accède à la page principale, notre application fournit
index.html entrée du formulaire. Le modèle est une structure HTML complète dans laquelle nous nous référons aux variables Python en utilisant la syntaxe
{{variable}} .
<!DOCTYPE html> <html> <head> <title>RNN Patent Writing</title> <link rel="stylesheet" href="/static/css/main.css"> <link rel="shortcut icon" href="/static/images/lstm.ico"> </head> <body> <div class="container"> <h1> <center>Writing Novel Patent Abstracts with Recurrent Neural Networks</center> </h1> {% block content %} {% for message in form.seed.errors %} <div class="flash">{{ message }}</div> {% endfor %} {% for message in form.diversity.errors %} <div class="flash">{{ message }}</div> {% endfor %} {% for message in form.words.errors %} <div class="flash">{{ message }}</div> {% endfor %} <form method=post> {{ form.seed.label }} {{ form.seed }} {{ form.diversity.label }} {{ form.diversity }} {{ form.words.label }} {{ form.words }} {{ form.submit }} </form> {% endblock %} </div> </body> </html>
Lorsqu'une erreur se produit dans le formulaire (entrée non vérifiable), un message d'erreur clignote. De plus, le formulaire sera affiché comme dans le fichier ci-dessus.
Lorsque l'utilisateur entre des informations et clique sur
submit (demande
POST ), si les informations sont correctes, nous redirigeons les données d'entrée vers la fonction correspondante pour faire des prédictions en utilisant un RNN formé. Cela signifie que vous devez modifier
home() .
from flask import request
Maintenant, lorsque l'utilisateur appuie sur
submit et que les informations saisies sont correctes, en fonction de l'entrée, l'entrée est envoyée soit à
generate_random_start soit à
generate_from_seed . Ces fonctionnalités utilisent le modèle formé par Keras pour créer un nouveau brevet avec les paramètres d'utilisateur et de
diversity num_words . La sortie de cette fonction, à son tour, est envoyée au hasard aux
random.html ou
seeded.html pour s'afficher en tant que page Web.
Création de prédictions à l'aide du modèle pré-formé Keras
Le paramètre paramètre contient le modèle Keras pré-formé, qui se charge comme suit:
from keras.models import load_model import tensorflow as tf def load_keras_model(): """Load in the pre-trained model""" global model model = load_model('../models/train-embeddings-rnn.h5')
(Essentiellement, il existe une solution de contournement qui ressemble à
tf.get_default_graph() )
Je ne montrerai pas complètement deux fonctions
util (le code que vous trouverez
ici ), car tout ce que vous devez comprendre, c'est qu'elles stockent le modèle Keras déjà formé avec les paramètres et font des prédictions - des annotations de brevets.
Ces deux fonctions renvoient une chaîne en Python avec du HTML formaté. Cette ligne est envoyée à un autre modèle, qui apparaîtra comme une page Web. Par exemple,
generate_random_start renvoie du HTML formaté qui est envoyé à
random.html :
<!DOCTYPE html> <html> <header> <title>Random Starting Abstract </title> <link rel="stylesheet" href="/static/css/main.css"> <link rel="shortcut icon" href="/static/images/lstm.ico"> <ul> <li><a href="/">Home</a></li> </ul> </header> <body> <div class="container"> {% block content %} {{input|safe}} {% endblock %} </div> </body>
Ici, nous utilisons à nouveau le moteur de modèle
Jinja pour afficher un fichier HTML formaté. Puisque la chaîne Python est déjà traduite en HTML, tout ce que nous devons faire pour l'afficher est d'utiliser
{{input|safe}} (où
input est une variable Python). Ensuite, dans
main.css nous pouvons ajouter des styles à cette page, ainsi que d'autres pages HTML.
Résultat du travail
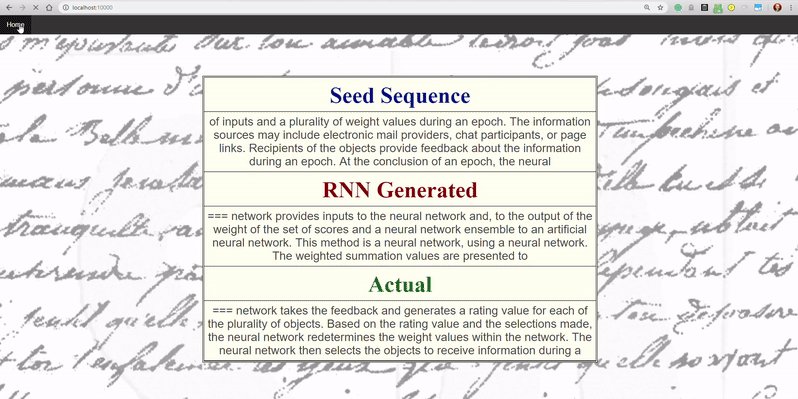
La fonction
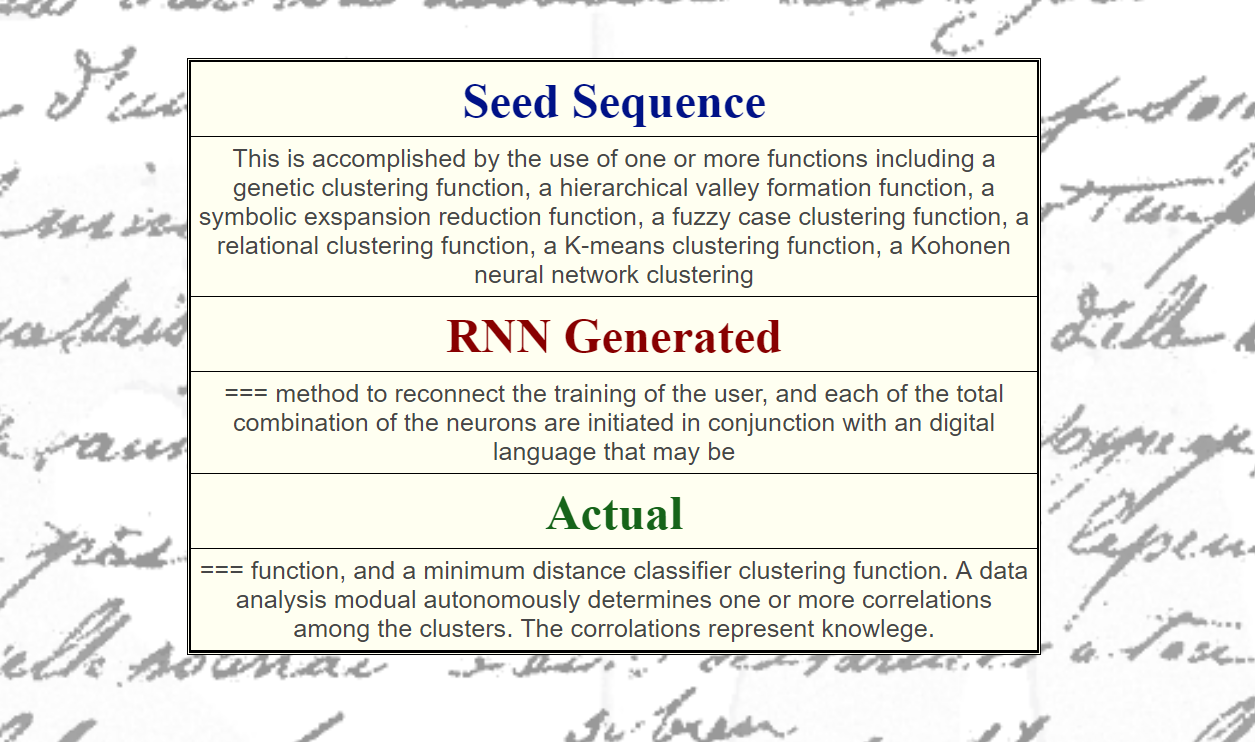
generate_random_start sélectionne une annotation de brevet aléatoire comme séquence d'entrée et fait des prédictions en fonction de celle-ci. Il affiche ensuite la séquence d'entrée, la sortie générée par RNN et la sortie réelle:
 La sortie est basée sur une séquence d'entrée aléatoire.
La sortie est basée sur une séquence d'entrée aléatoire.La fonction
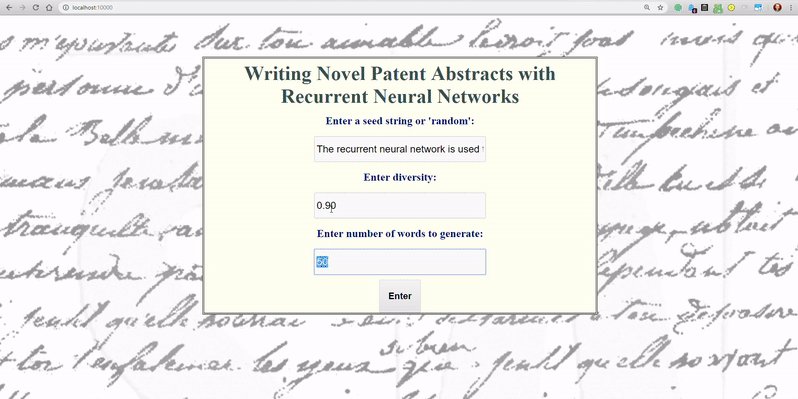
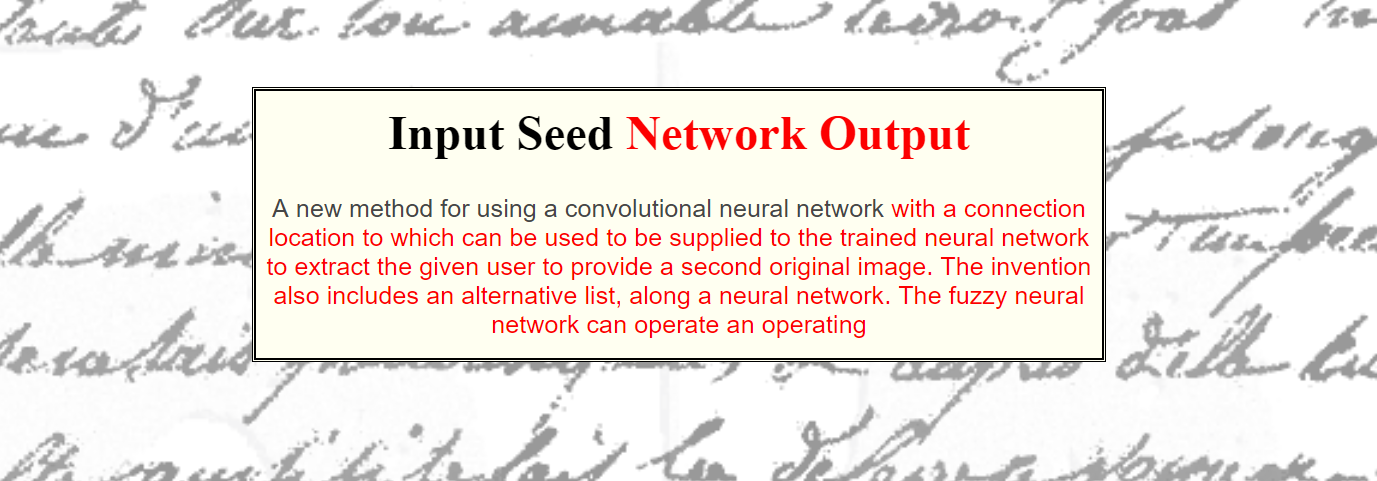
generate_from_seed accepte la séquence initiale entrée par l'utilisateur et construit des prévisions à partir de celle-ci. La sortie est la suivante:
 Sortie basée sur la séquence d'entrée utilisateur.
Sortie basée sur la séquence d'entrée utilisateur.Bien que les résultats ne forment pas toujours des séquences logiques, ils montrent néanmoins que le réseau neuronal est familier avec les bases de la langue anglaise. Elle a été formée pour prédire chaque mot suivant sur la base des 50 précédents et ainsi sélectionner une annotation convaincante. Selon le paramètre de
diversity , la sortie peut être complètement aléatoire ou cyclique.
Lancement de l'application
Pour démarrer l'application par vous-même, il vous suffit de télécharger le référentiel, accédez au répertoire où se trouve le déploiement et entrez
run_keras_server.py . L'application sera disponible sur
localhost:10000 .
Selon la configuration de votre réseau Wi-Fi domestique, vous devriez pouvoir accéder à l'application depuis n'importe quel ordinateur du réseau en utilisant votre adresse IP.
Prochaines étapes
L'application Web exécutée sur votre ordinateur personnel est idéale pour partager avec vos amis et votre famille. Cependant, je ne recommande certainement pas de l'ouvrir à tout le monde sur votre réseau domestique. Plus tard, nous apprendrons comment déployer l'application sur
AWS EC2 et enfin la montrer au monde.
Pour améliorer l'application, vous pouvez modifier les styles (
dans main.css ) et, éventuellement, ajouter des paramètres supplémentaires, tels que la possibilité de sélectionner un
réseau pré-formé. La grande chose au sujet des projets personnels est que vous pouvez les développer aussi longtemps que vous le souhaitez. Si vous souhaitez jouer avec l'application, téléchargez le
référentiel et commencez.

Conclusion
Dans cet article, nous avons appris à déployer un modèle d'apprentissage approfondi pré-formé Keras en tant qu'application Web. Cela a nécessité l'intégration d'un certain nombre de technologies différentes, y compris les réseaux de neurones récurrents, les applications Web, les modèles, HTML, CSS et, bien sûr,
Python .
Bien qu'il s'agisse d'une application de base, elle montre que vous pouvez créer des applications Web en utilisant l'apprentissage en profondeur avec relativement peu d'effort. Peu de gens peuvent dire qu'ils ont pu déployer un modèle d'apprentissage en profondeur sous la forme d'une application Web, mais si vous suivez les instructions de cet article, vous pouvez en devenir un!