Comment organiser et placer des composants GUI dans une application JavaFX à l'aide de dispositions avancées.
Dans un article précédent, nous avons examiné certaines dispositions de base de JavaFX. Il est maintenant temps de considérer le reste des dispositions disponibles.
- Tutoriel JavaFX: Prise en main
- Tutoriel JavaFX: Bonjour tout le monde!
- Tutoriel JavaFX: FXML et SceneBuilder
- Tutoriel JavaFX: dispositions de base
- Tutoriel JavaFX: dispositions avancées
- Tutoriel JavaFX: style CSS
- JavaFX Weaver: intégration des applications JavaFX et Spring Boot
Anchorpan
AnchorPane est une disposition intéressante et puissante. Cela vous permet de définir des points d'ancrage (ancres) aux composants dans la présentation. Il existe 4 types d'ancres:
- haut
- en bas
- à gauche
- à droite
Chaque composant peut avoir n'importe quelle combinaison d'ancres. De zéro à tous les quatre.
L'ancrage d'un composant signifie qu'il conserve une certaine distance par rapport à un certain bord de la présentation (par exemple, TOP). Cette distance est conservée même lorsque la mise en page est redimensionnée.
Par exemple:
anchorRight = 10 signifie que le composant gardera une distance de 10 du bord droit de la présentation.
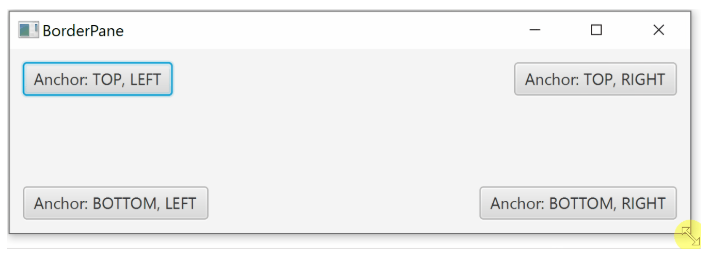
Vous pouvez spécifier deux points d'ancrage qui ne sont pas dans des directions opposées pour accrocher votre composant à un coin spécifique de la présentation.
La liaison
TOP = 10 ,
RIGHT = 10 signifie que le composant restera dans le coin supérieur droit de la mise en page à une distance de 10 des deux bords.

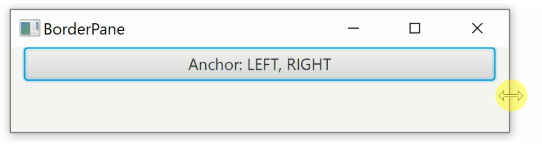
Dans l'exemple ci-dessus, la taille de chaque composant reste inchangée lorsque la fenêtre est redimensionnée. Cependant, si vous définissez des points d'ancrage dans des directions opposées, vous pouvez augmenter / diminuer votre composant lorsque vous redimensionnez la fenêtre.

Vous pouvez utiliser différentes combinaisons de reliures, par exemple:
- GAUCHE + DROITE redimensionne horizontalement
- TOP + BOTTOM redimensionne verticalement
- La spécification des 4 ancrages signifie un redimensionnement horizontal et vertical du composant
La définition de points d'ancrage dans FXML est facile. L'exemple suivant comprend les quatre ancres, mais vous ne pouvez inclure que celles que vous souhaitez, ou n'en inclure aucune.
<AnchorPane> <Button AnchorPane.topAnchor="10" AnchorPane.leftAnchor="10" AnchorPane.rightAnchor="10" AnchorPane.bottomAnchor="10">I am fully anchored!</Button> </AnchorPane>
Voyons maintenant comment la liaison est implémentée en Java:
AnchorPane anchorPane = new AnchorPane(); Button button = new Button("I am fully anchored!"); AnchorPane.setTopAnchor(button, 10d); AnchorPane.setBottomAnchor(button, 10d); AnchorPane.setLeftAnchor(button, 10d); AnchorPane.setRightAnchor(button, 10d); anchorPane.getChildren().add(button);
Gridpan
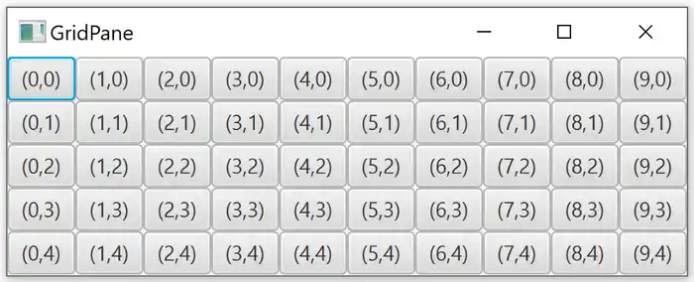
GridPane est une disposition qui vous permet d'organiser vos composants dans une table. Contrairement à
TilePane , qui ajoute des composants un par un, ici, lors de l'ajout de chaque nouveau composant, vous devez spécifier les coordonnées de son emplacement dans votre table.

<GridPane hgap="10" vgap="10"> <Label GridPane.rowIndex="0" GridPane.columnIndex="0">First</Label> ... </GridPane>
En Java, lors de l'ajout d'un nouveau composant, nous
spécifions d' abord le
paramètre ColumnIndex (x) puis
RowIndex (y) .
GridPane grid = new GridPane(); grid.add(new Label("Hello!"), columnIndex, rowIndex);
Espacement
Par défaut, les cellules du tableau n'ont pas d'espaces. Les composants sont côte à côte, sans intervalles. L'intervalle peut être défini séparément pour les lignes et les colonnes, c'est-à-dire horizontalement et verticalement.
- hgap définit l'espacement horizontal (entre les colonnes)
- vgap définit l'espacement vertical (entre les lignes)
<GridPane hgap="10" vgap="10"> ... </GridPane>
Espacement défini en Java:
GridPane grid = new GridPane(); grid.setHgap(10); grid.setVgap(10);
Espacement pour plusieurs cellules
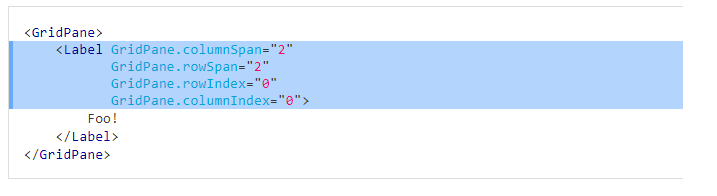
Les composants d'un GridPane peuvent s'étendre sur plusieurs lignes et / ou colonnes. Le composant avec rowpan s'étend vers le bas depuis sa cellule d'origine. Le composant colspan se développe vers la droite.

En Java, il existe deux façons de définir rowSpan et columnSpan. Vous pouvez les installer directement lors de l'ajout d'un composant à la table:
grid.add(component, columnIndex, rowIndex, columnSpan, rowSpan);
Ou via GridPane:
GridPane.setColumnSpan(component, columnSpan); GridPane.setRowSpan(component, rowSpan);
Dimensionnement
Bien que dans l'exemple d'origine, toutes les cellules aient la même taille, il n'est pas nécessaire que ce soit le cas. Les tailles des cellules du tableau sont définies comme suit:
- La hauteur de chaque ligne est le plus grand élément de la ligne
- La largeur de chaque colonne est égale à l'élément le plus large de la colonne
Contraintes de colonne et de ligne
Comme déjà mentionné, par défaut, les tailles de colonne et de ligne sont basées sur les composants du panneau. Heureusement, il est possible de mieux contrôler la taille des colonnes et des lignes individuelles.
Pour cela, les classes
ColumnContstraints et
RowConstraints sont utilisées.
En fait, vous avez deux options. Définissez le pourcentage d'espace disponible pour les lignes et les colonnes individuelles ou définissez la largeur / hauteur préférée. Dans ce dernier cas, vous pouvez également déterminer le comportement préféré lors du redimensionnement des colonnes et des lignes.
Pourcentage
C'est assez simple. Vous pouvez définir le pourcentage de l'espace disponible qui sera occupé par une ligne ou une colonne donnée. Lorsque vous redimensionnez la disposition, les lignes et les colonnes changent également pour refléter la nouvelle taille.
<GridPane> <columnConstraints> <ColumnConstraints percentWidth="50" /> <ColumnConstraints percentWidth="50" /> </columnConstraints> <rowConstraints> <RowConstraints percentHeight="50" /> <RowConstraints percentHeight="50" /> </rowConstraints> ... </GridPane>
Le même exemple en Java:
GridPane gridPane = new GridPane(); ColumnConstraints col1 = new ColumnConstraints(); col1.setPercentWidth(50); ColumnConstraints col2 = new ColumnConstraints(); col2.setPercentWidth(50); gridPane.getColumnConstraints().addAll(col1, col2); RowConstraints row1 = new RowConstraints(); row1.setPercentHeight(50); RowConstraints row2 = new RowConstraints(); row2.setPercentHeight(50); gridPane.getRowConstraints().addAll(row1, row2);
Taille absolue
Au lieu de déterminer la taille en pourcentage, vous pouvez déterminer la taille préférée et minimale. En outre, vous pouvez spécifier le comportement de la ligne / colonne lorsque la mise en page est redimensionnée. Les colonnes utilisent la propriété
hgrow et les lignes ont la propriété
vgrow .
Ces propriétés peuvent avoir trois significations différentes.
- JAMAIS : JAMAIS augmente ou diminue lorsque la mise en page est redimensionnée. La valeur par défaut.
- TOUJOURS : TOUJOURS: lorsque vous redimensionnez une mise en page, tous les éléments avec cette valeur sont soit étirés pour remplir l'espace disponible, soit réduits.
- PARFOIS (PARFOIS): La taille de ces éléments ne change que s'il n'y a pas d'autres éléments.
<GridPane> <columnConstraints> <ColumnConstraints minWidth="50" prefWidth="100" /> <ColumnConstraints minWidth="50" prefWidth="100" hgrow="SOMETIMES" /> </columnConstraints> <rowConstraints> <RowConstraints minHeight="50" prefHeight="100" /> <RowConstraints minHeight="50" prefHeight="100" vgrow="SOMETIMES" /> </rowConstraints> ... </GridPane>
Le même exemple en Java:
GridPane gridPane = new GridPane(); ColumnConstraints col1 = new ColumnConstraints(); col1.setMinWidth(50); col1.setPrefWidth(100); ColumnConstraints col2 = new ColumnConstraints(); col2.setMinWidth(50); col2.setPrefWidth(100); col2.setHgrow(Priority.SOMETIMES); gridPane.getColumnConstraints().addAll(col1, col2); RowConstraints row1 = new RowConstraints(); row1.setMinHeight(50); row1.setPrefHeight(100); RowConstraints row2 = new RowConstraints(); row2.setMinHeight(50); row2.setPrefHeight(100); row2.setVgrow(Priority.SOMETIMES); gridPane.getRowConstraints().addAll(row1, row2);
Vous pouvez également spécifier les paramètres
maxHeight et
maxWidth (hauteur et ligne maximales) pour des lignes et des colonnes individuelles.
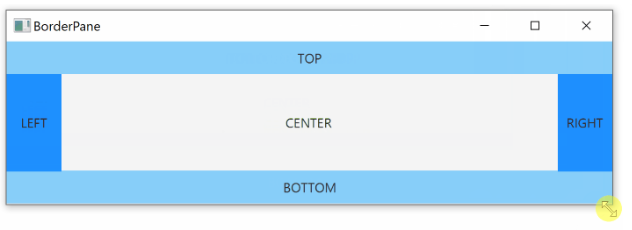
Borderpan
BorderPane est une disposition en cinq sections:
- Haut
- Bas (Bas)
- À droite
- Gauche
- Centre

Vous pouvez affecter des composants à des sections BorderPane individuelles:
<BorderPane> <top> <Label>TOP</Label> </top> <bottom> <Label>BOTTOM</Label> </bottom> <left> <Label>LEFT</Label> </left> <right> <Label>RIGHT</Label> </right> <center> <Label>CENTER</Label> </center> </BorderPane>
Maintenant, le même exemple en Java:
Label top = new Label("TOP"); Label bottom = new Label("BOTTOM"); Label left = new Label("LEFT"); Label right = new Label("RIGHT"); Label center = new Label("CENTER"); BorderPane borderPane = new BorderPane(); borderPane.setTop(top); borderPane.setBottom(bottom); borderPane.setLeft(left); borderPane.setRight(right); borderPane.setCenter(center);
Dimensionnement
Toutes les régions, à l'exception du centre (
centre ), ont une taille fixe. Le centre remplit ensuite le reste de l'espace.
Les zones supérieure (
supérieure ) et inférieure (
inférieure ) s'étendent sur tout l'espace horizontal disponible. Leur hauteur dépend de la hauteur du composant à l'intérieur.
Gauche et droite remplissent tout l'espace vertical disponible (sauf qu'ils occupent le haut et le bas). Leur largeur dépend de la largeur du composant à l'intérieur.
Le centre est de taille dynamique et remplit le reste de l'espace non occupé par d'autres sections. Regardons un exemple:

Et ensuite
Maintenant que nous savons comment utiliser différentes dispositions, nous allons voir comment styliser les composants JavaFX avec CSS.