
Aujourd'hui, de nombreuses équipes systématisent la conception de leurs applications. Nous avons décidé d'aller plus loin et d'automatiser la synchronisation du code avec notre bibliothèque de composants.
Le fait est qu'en hh, le service Figma bien connu est utilisé pour concevoir l'interface utilisateur, qui, parmi ses autres avantages, dispose d'une API ouverte. Et cela, à son tour, ouvre de grandes opportunités pour les développeurs, que nous avons décidé d'utiliser.
L'idée du projet FigmaGen est donc née - un outil qui synchronise le code avec la bibliothèque de composants de Figma. Au début, cela ressemblait à une expérience spécifique à notre produit, mais une solution plus universelle s'est avérée, et dans cet article, nous partagerons les premiers fruits de notre développement.
Comment ça marche
Figma vous permet de créer une bibliothèque de composants et de styles qui peuvent être réutilisés globalement. Idéalement, si ces composants sont regroupés et se trouvent dans un fichier séparé, il sera plus facile pour les concepteurs de travailler avec eux, et les développeurs recevront une source unique de connaissances pour implémenter ces entités dans le code.
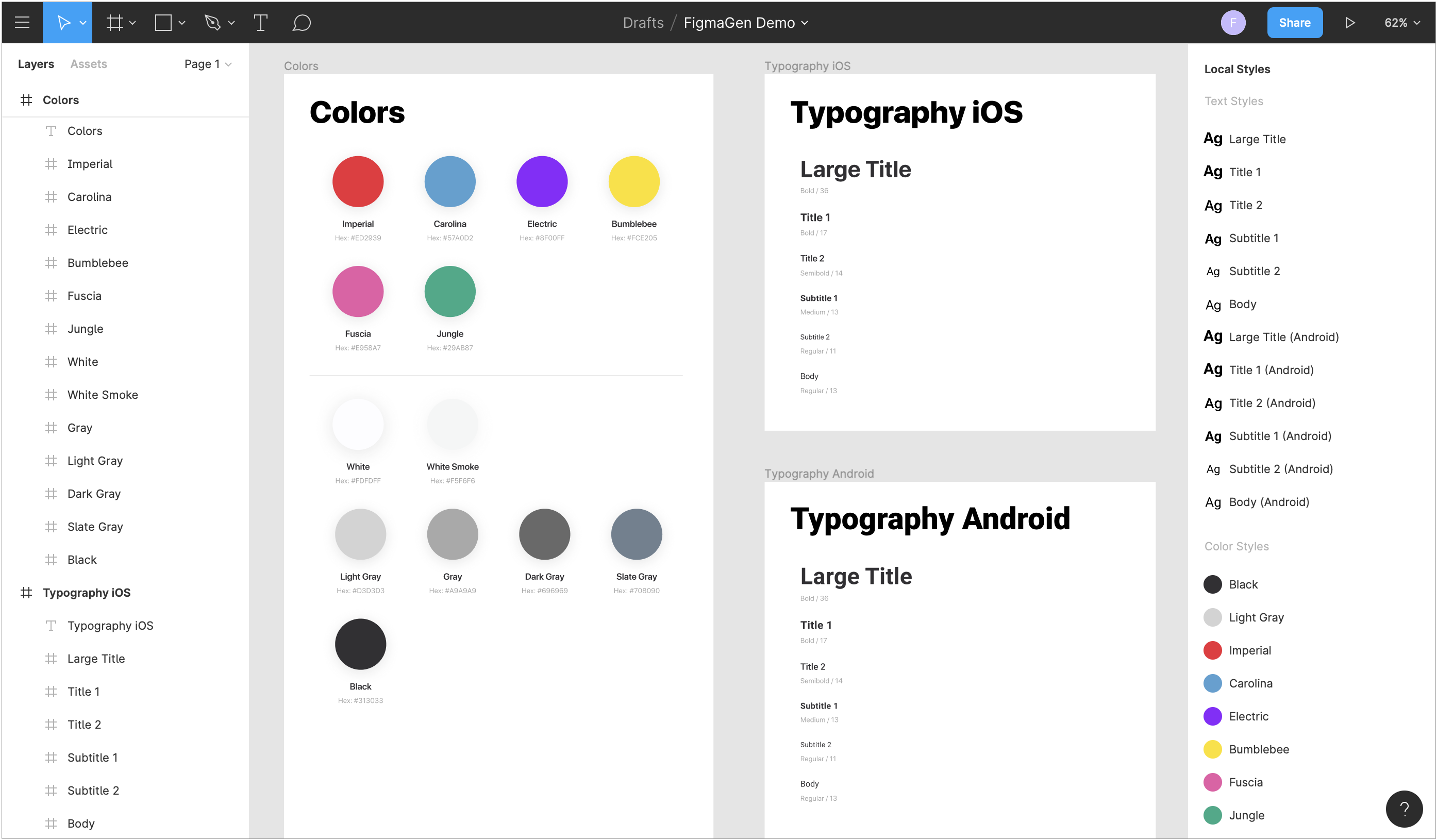
Nous avons préparé un petit fichier de démonstration dans Figma pour les styles, qui est disponible par référence et ressemble à ceci:

FigmaGen reçoit ces fichiers Figma à l'aide de son API , puis il extrait toutes les données nécessaires et les restitue à l'aide de modèles Stencil dans le code source. Toutes ces étapes peuvent être configurées dans le fichier de configuration, puis pour démarrer la génération, il vous suffit d'exécuter la commande:
figmagen generate
Actuellement, FigmaGen prend en charge la génération de styles de couleur et de texte, qui peuvent en conséquence être utilisés comme suit:
titleLabel.attributedText = "Hello world".styled( .title2, textColor: Colors.imperial ) view.backgroundColor = Colors.whiteSmoke
Tout le code généré peut être facilement personnalisé à l'aide de ses propres modèles de gabarit. Par conséquent, il n'y a aucune restriction sur les plates-formes, il suffit d'implémenter un modèle pour la langue correspondante et d'indiquer le chemin d'accès à celui-ci dans la configuration. Un bonus supplémentaire est l'utilisation du framework StencilSwiftKit dans FigmaGen , qui ajoute des filtres et des balises utiles aux modèles.
L'installation
L'installation de FigmaGen est standard pour ces outils, et il existe plusieurs méthodes de base:
- CocoaPods : ajoutez la ligne de
pod 'FigmaGen' au Podfile et exécutez la commande pod install --repo-update . - Homebrew : exécutez la commande
brew install hhru/tap/FigmaGen . - Téléchargez et décompressez manuellement l'archive zip de la dernière version du référentiel .
Dans le cas d'une installation à l'aide de CocoaPods, la commande de génération doit inclure le chemin d'accès au Pods/FigmaGen :
Pods/FigmaGen/figmagen generate
L'installation à l'aide de CocoaPods est la méthode recommandée, car elle vous permet de corriger la version de FigmaGen sur toutes les machines de l'équipe.
La configuration
Pour configurer FigmaGen, vous devez créer le fichier .figmagen.yml dans le dossier racine du projet. Si nécessaire, vous pouvez spécifier un chemin différent dans le paramètre --config de la commande de génération, par exemple:
figmagen generate --config 'MyFolder/figmagen.yml'
Le fichier de configuration lui-même est au format YAML et est divisé en plusieurs sections:
base : paramètres de base applicables à toutes les autres sections. Tout paramètre de cette section peut être remplacé pour configurer la sous-commande de génération elle-même.colors : options pour la sous-commande de génération de couleurs.textStyles : options pour la sous-commande de génération de style de texte.
Cependant, si une section de la sous-commande de génération manque dans la configuration, cette sous-commande sera ignorée.
Paramètres de base
Afin de ne pas dupliquer certains champs dans la configuration, nous les avons sélectionnés dans une section de base distincte, qui contient les paramètres pertinents pour chaque sous-commande de génération:
accessToken : chaîne avec jeton d'accès Figma.fileKey : ligne avec l'identifiant de fichier Figma.
Ces paramètres sont utilisés par les sous-commandes de génération pour lesquelles ils ne sont pas définis, par exemple:
base: accessToken: 27482-71b3313c-0e88-481b-8c93-0e465ab8a868 colors: fileKey: ZvsRf99Ik11qS4PjS6MAFc textStyles: fileKey: D1rfFI220qwaG8fD8iBqWa
Dans ce cas, les couleurs et les styles de texte seront générés à partir de différents fichiers Figma, mais en utilisant le même jeton d'accès.
Jeton d'accès
Pour recevoir le fichier Figma, une autorisation est requise, qui s'effectue en transférant un jeton d'accès personnel. Un tel jeton peut être créé en quelques étapes simples:
- Ouvrez les paramètres du compte dans Figma.
- Cliquez sur le bouton "Créer un nouveau jeton d'accès personnel" dans la section "Jetons d'accès personnels".
- Saisissez une description du jeton en cours de création (par exemple, «FigmaGen»).
- Copiez le jeton créé dans le presse-papiers.

Ensuite, vous devez insérer le jeton reçu dans le champ accessToken de la configuration. Si ce jeton permet d'accéder à tous les fichiers Figma qui apparaissent dans la configuration, alors il suffit de le définir uniquement dans la section de base .
Pour des raisons de sécurité, il est recommandé d'utiliser un jeton utilisateur spécialement créé qui dispose de droits en lecture seule sur le fichier Figma.
Fichiers Figma
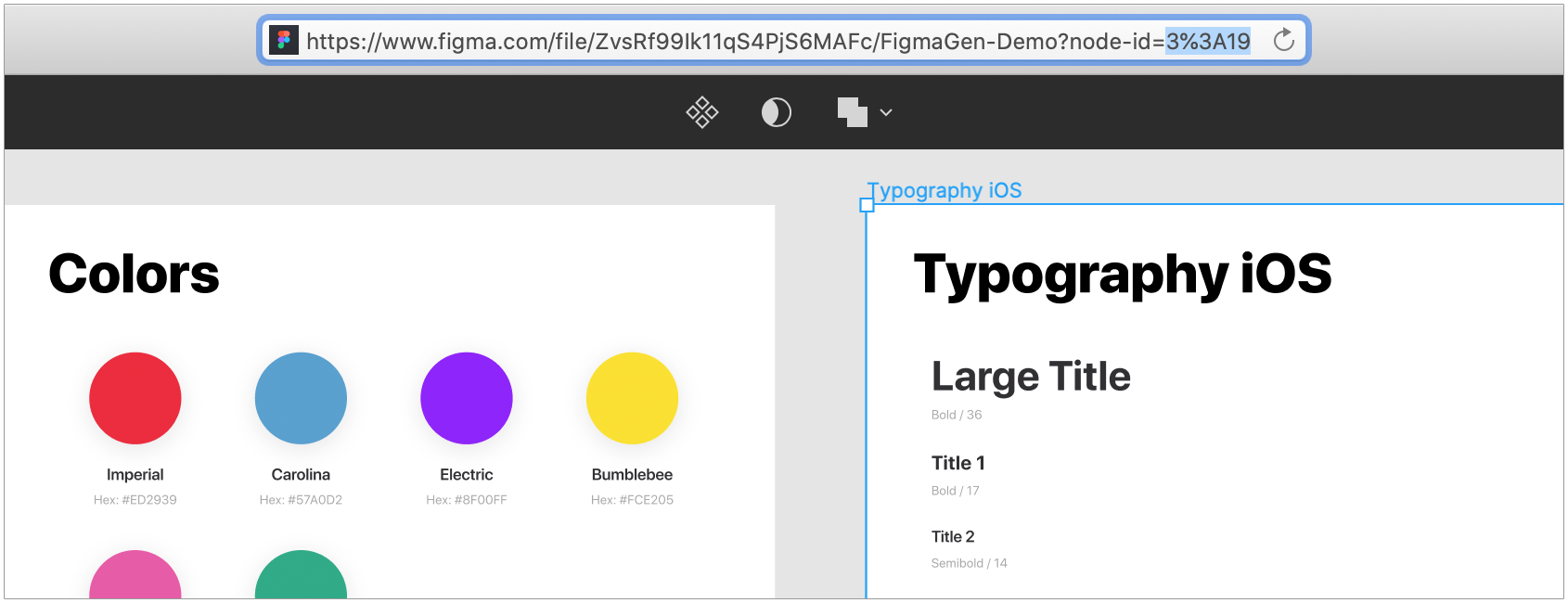
FigmaGen demande le fichier Figma par son identifiant standard, qui peut être obtenu à partir de l'URL dans la barre d'adresse du navigateur.

En général, cette URL a le format suivant:
https://www.figma.com/file/<>/<>?node-id=< >
Après avoir reçu l'identifiant du fichier, il doit être spécifié dans le champ fileKey de la configuration. Semblable à un jeton d'accès, si pour toutes les sous-commandes de génération un seul fichier est utilisé, vous pouvez déterminer l'identifiant uniquement dans la section de base .
Paramètres de génération
En plus des paramètres de base, pour chaque sous-commande de génération, il est nécessaire de déterminer les paramètres suivants:
destinationPath : chemin pour enregistrer le fichier généré.templatePath : chemin d'accès au fichier de modèle de gabarit. Si le paramètre est omis, le modèle standard sera utilisé.includingNodes : identifiants de trame à utiliser lors de la génération du code. Si ce paramètre est omis, tous les nœuds du fichier seront utilisés.excludingNodes : identifiants des trames à ignorer lors de la génération du code. Si ce paramètre est omis, toutes les trames de fichier spécifiées dans le champ includingNodes seront utilisées.
Par exemple, les paramètres de génération des styles de texte peuvent être les suivants:
textStyles: destinationPath: Sources/Generated/TextStyle.swift templatePath: Templates/TextStyles.stencil includingNodes: - 7:24 - 3:19 ...
Avec cette configuration, seuls les styles de texte générés qui sont dans des cadres avec des identificateurs "7:24" et "3:19" seront générés.
Filtrage des nœuds
Notre bibliothèque de projets contient des composants spécifiques à des plateformes spécifiques. Par exemple, la police est différente dans les styles de texte: dans iOS, c'est San Francisco , et dans Android, c'est Roboto . Afin de ne pas générer de code supplémentaire, le filtrage de ces styles est nécessaire, mais, hélas, les outils Figma standard ne suffisent pas ici, et nous avons envisagé quelques options pour sa mise en œuvre:
- Systématisation des noms de styles et de composants: dans ce cas, le nom de chaque élément contiendrait des méta-informations, qui ont été traitées en conséquence dans FigmaGen.
- Filtrage par identifiants de trame: tous les styles sont regroupés en trames distinctes par type et par plate-forme, et les identifiants de ces trames sont fixés dans la configuration FigmaGen.
À ce stade, nous avons choisi la deuxième méthode, car nous ne voulions pas changer les processus de l'équipe de conception pour l'automatisation du côté du développement. Ainsi, dans les paramètres includingNodes et excludingNodes vous pouvez répertorier les identificateurs de trame, qui doivent être inclus ou exclus, respectivement, pour les sous-commandes de génération.
Vous pouvez également utiliser la barre d'adresse du navigateur pour obtenir les identifiants eux-mêmes. Pour ce faire, sélectionnez la trame souhaitée dans Figma, et l'URL aura son identifiant dans la valeur du paramètre node-id . Les identifiants blindés et non blindés peuvent être insérés dans la configuration.

Peut-être, pour la mise en œuvre de la nouvelle fonctionnalité, le filtrage des trames par leurs identifiants sera encore insuffisant pour nous. Dans ce cas, nous étendrons certainement les capacités de FigmaGen si à ce moment une solution standard de Figma n'apparaît pas, par exemple, sous la forme de balises pour les composants.
Génération
Dans un référentiel séparé, il y a un projet de démonstration prêt pour la bataille, vous pouvez le télécharger et n'hésitez pas à l'expérimenter. Dans ce document, FigmaGen est installé à l'aide de CocoaPods, vous devez donc d'abord exécuter la commande pod install . Pour plus de commodité, un appel à la commande de génération a été ajouté à la phase de génération et chaque exécution met à jour tous les fichiers générés.
Après avoir joué avec le code des styles de la bibliothèque de démonstration , vous pouvez copier son fichier sur votre compte Figma en cliquant sur le bouton "Dupliquer sur vos brouillons".

Cela vous permettra de modifier les styles et de mieux comprendre comment leur code est généré. Il vous suffit de reconfigurer FigmaGen en spécifiant les données du nouveau fichier.
En outre, le projet de démonstration est parfait comme terrain de jeu pour personnaliser les modèles de gabarits situés dans le dossier Modèles. Vous pouvez les modifier directement dans Xcode et vérifier l'exactitude des modèles eux-mêmes et du code qu'ils génèrent en une seule exécution de la construction du projet.
Intégration de projet
Il est recommandé d'exécuter divers outils de génération de code ( SwiftGen , R.Swift ) dans la phase de construction du projet, car ils utilisent des ressources locales qui peuvent changer pendant le développement. Dans ce cas, une telle intégration garantit que le code le plus récent pénètre toujours dans l'assembly.
FigmaGen n'utilise pas de ressources locales, toutes les données pour la génération sont dans Figma, par conséquent, cela n'a aucun sens de l'appeler pour chaque assemblage. Il est préférable de générer du code une fois et de le mettre à jour périodiquement lorsque de nouvelles versions de la bibliothèque de composants apparaissent, ou lors de la mise à jour de la version de FigmaGen elle-même.
Maintenant dans notre projet, le développeur en service est engagé dans la mise à jour du code généré. Dans les prochaines versions de FigmaGen, il est prévu d'ajouter la prise en charge de la gestion des versions des fichiers Figma, puis il sera peut-être possible d'automatiser cette procédure, mais c'est une tout autre histoire.

Pour résumer
Ce ne sont que nos premières étapes vers la création d'un outil puissant qui permettra aux développeurs d'automatiser autant que possible l'ensemble de la routine associée au système de conception.
La partie la plus difficile du projet est terminée: l'architecture est définie, les principaux nœuds réutilisés sont formés et l'infrastructure est configurée. Cela nous permet d'augmenter rapidement la nouvelle fonctionnalité FigmaGen, et nous avons encore beaucoup de plans intéressants:
- versionner des fichiers Figma
- automatisation d'image
- prise en charge des thèmes clairs et sombres
- génération de code pour les dégradés, les ombres, les traits, etc.
Et pour sûr, de nouvelles versions avec ces fonctionnalités apparaîtront très bientôt, restez à l'écoute dans le référentiel FigmaGen.
C’est tout. Nous apprécions les commentaires dans les commentaires. Salut!