Suite de la série d'articles de
Cem Ugur Karacam (la partie 1 peut être lue
ici ).
Cette fois, nous allons commencer par créer plusieurs vues pour afficher un objet d'inventaire et un panneau d'informations pour afficher les paramètres de l'objet. Une sorte d'inventaire primitif. Ensuite, nous nous concentrerons sur la fenêtre d'inventaire, et nous terminerons la fenêtre de statistiques dans la partie suivante.

Voyons en quoi consistera notre travail. Nous devons:
- créer des éléments visuels pour l'information sur le sujet et l'inventaire;
- créer un préfabriqué de l'article en inventaire;
- remplir l'inventaire de vues;
- afficher des informations dans la console en cliquant sur la vue de l'élément.
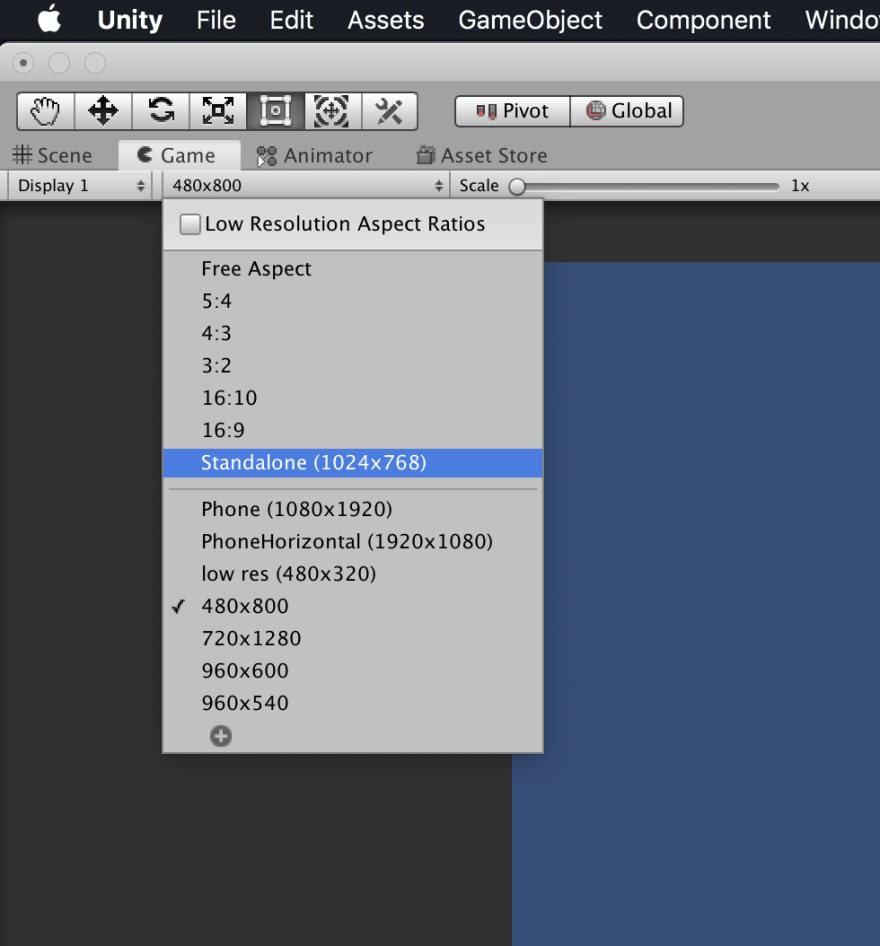
C’est beaucoup. Tout d'abord, ajustez la résolution de l'écran.

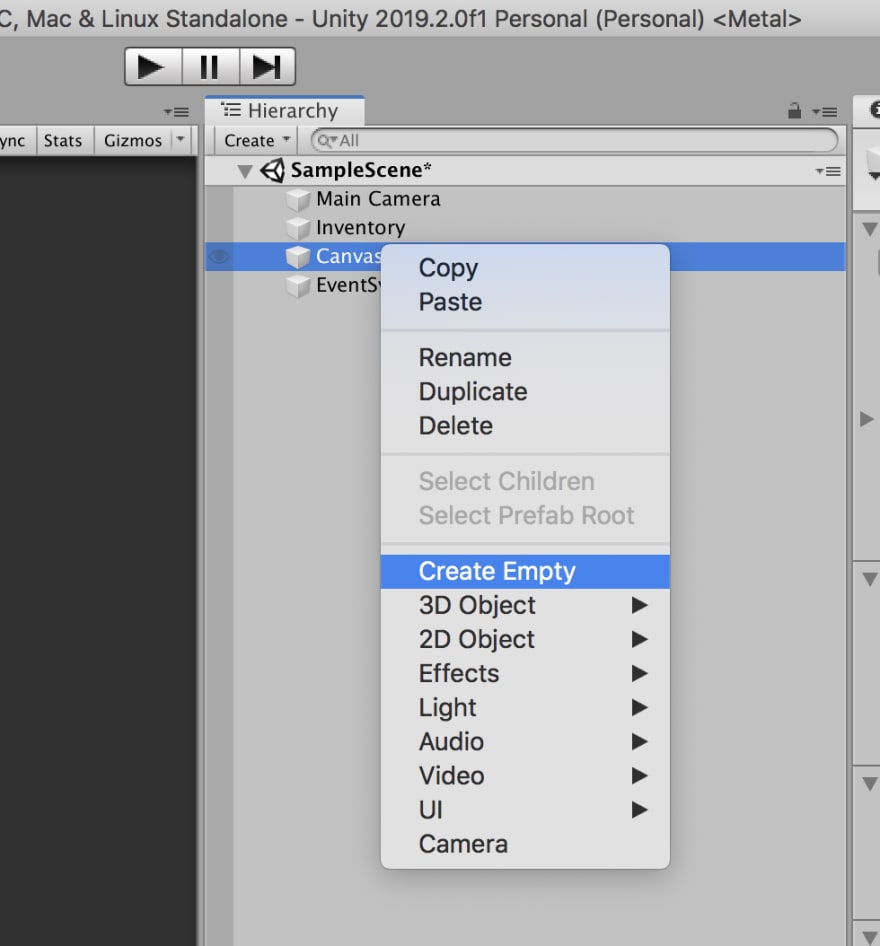
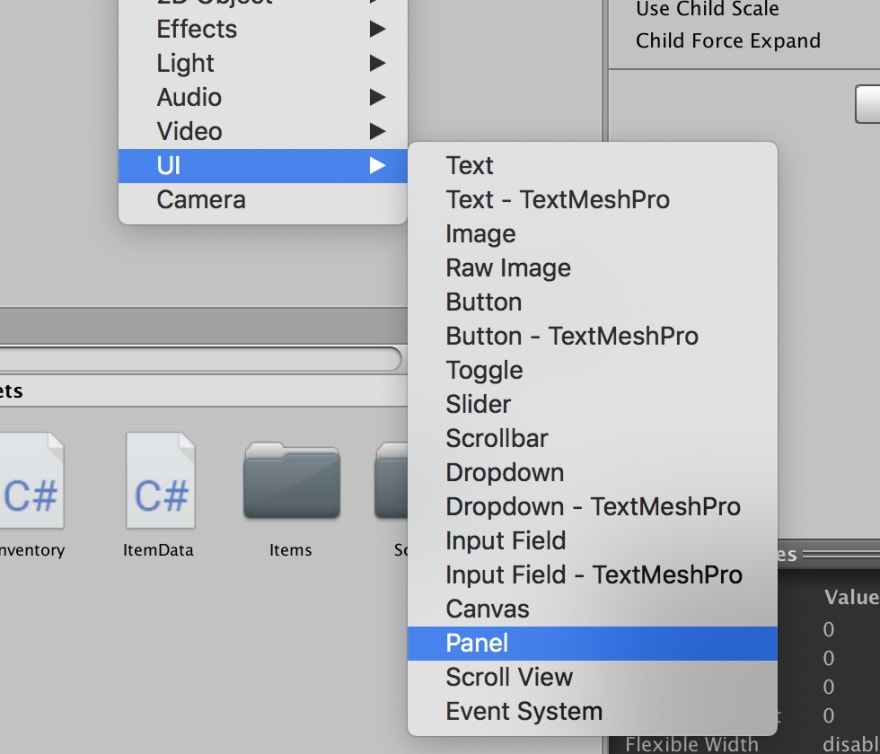
Nous utiliserons les objets Unity UI. Créez un canevas vide (clic droit dans la fenêtre de hiérarchie → UI → Canvas).

Ensuite, créez deux panneaux - des informations sur l'article et l'inventaire.
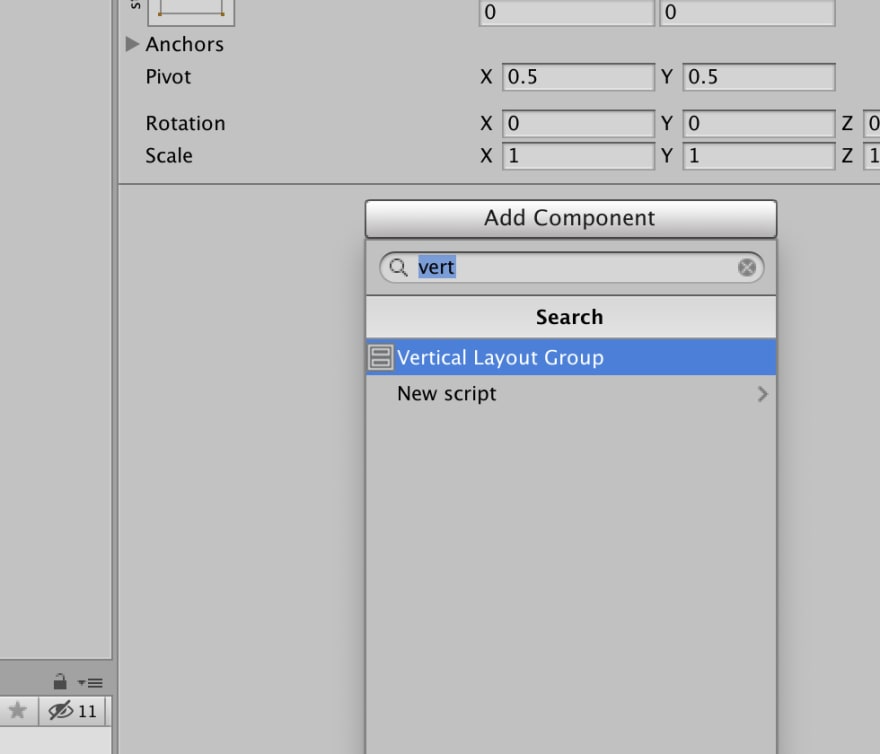
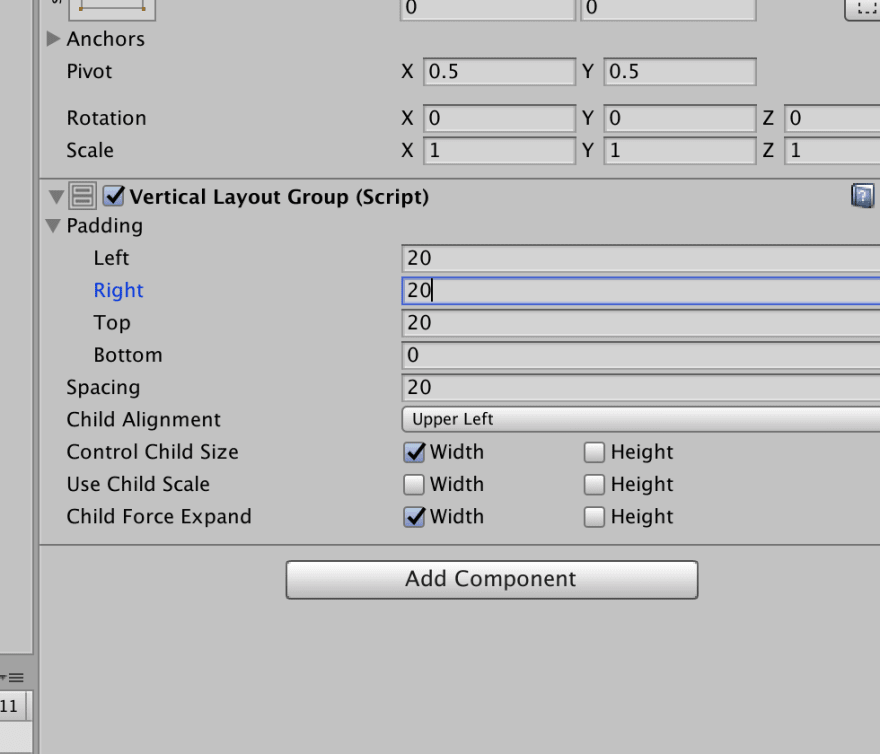
Nous créons également un objet pour l'arrière-plan, appelons-le BG et affectons-lui le composant Disposition verticale.



Les enfants d'arrière-plan seront désormais alignés verticalement.
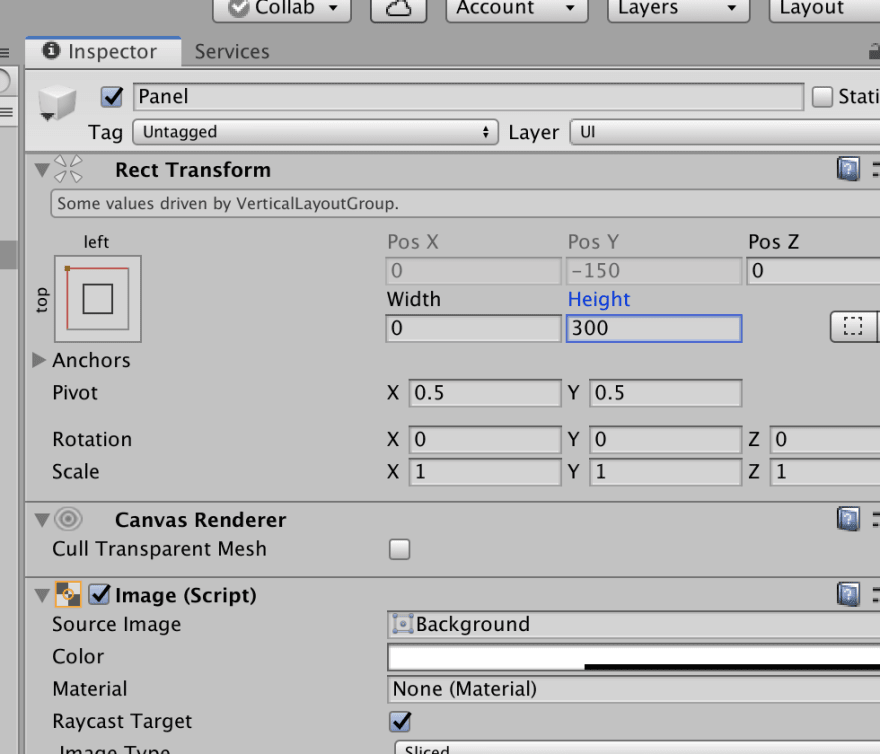
Créons un panneau à l'intérieur du BG.

Dans le composant RectTransform, nous définissons uniquement la hauteur du panneau - 300 et laissons la largeur automatique, sous le contrôle du composant Disposition verticale. Voici mes paramètres pour l'objet BG:


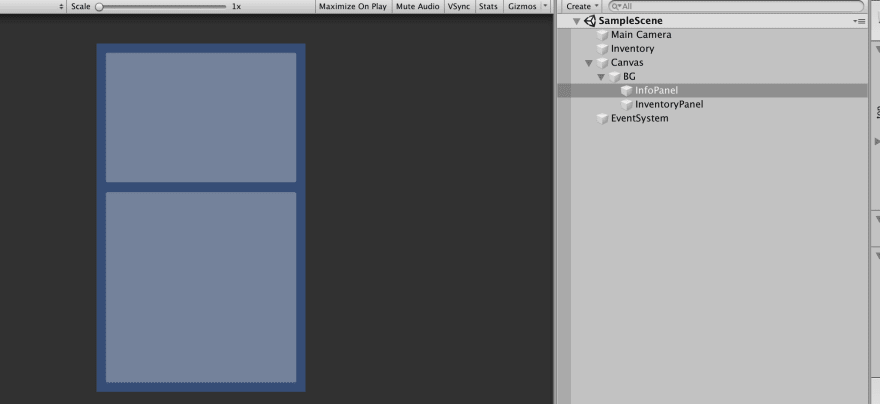
Maintenant, dupliquez le panneau et définissez la hauteur sur 440.

Ensuite, nous donnons aux panneaux les noms corrects.

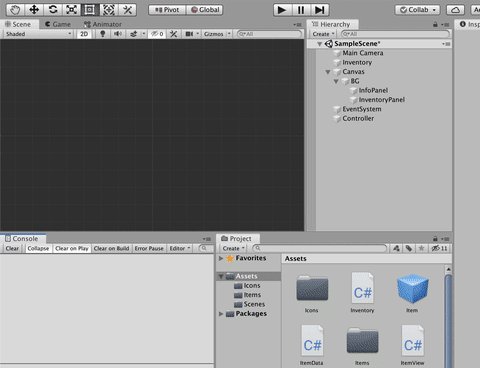
Cela devrait ressembler à ceci:

L'histoire du travail sur un objet InfoPanel se poursuivra dans la partie suivante.
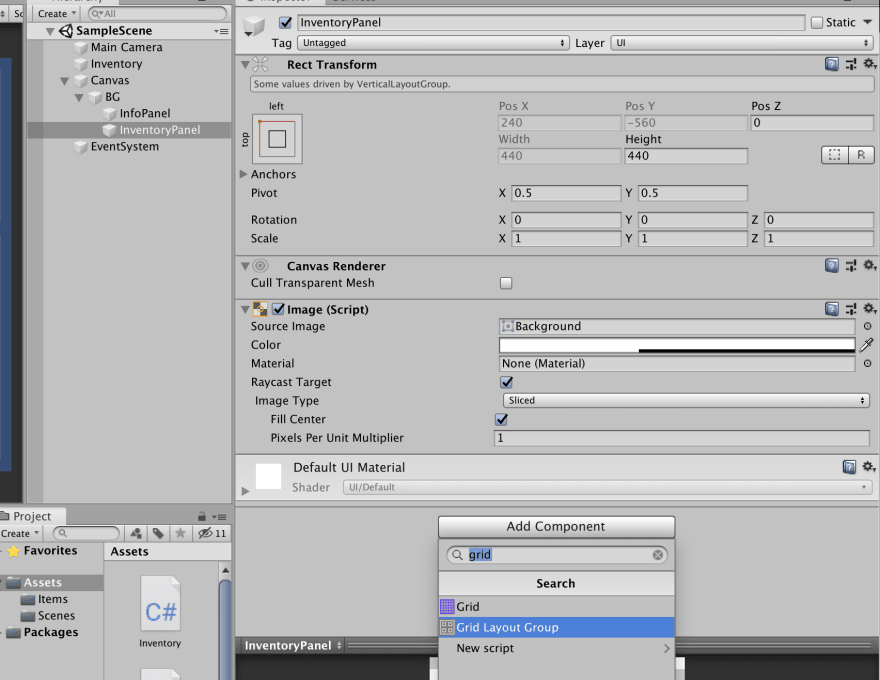
Préparons une vue pour l'article d'inventaire et l'enregistrons en tant que préfabriqué. Créez un bouton à l'intérieur du panneau. Pour obtenir l'affichage correct des éléments dans l'inventaire, ajoutez le composant pratique Grid Layout Group à l'objet InventoryPanel.

Désormais, chaque objet enfant du panneau d'inventaire sera placé à l'écran en fonction des paramètres de la grille dans le composant Grid Layout Group. Revenons au bouton.

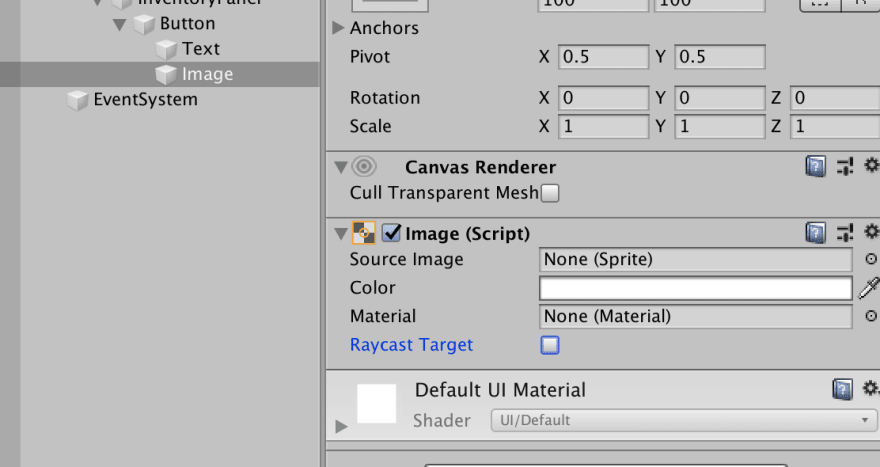
Le bouton ne fonctionne pas correctement car nous n'avons pas encore configuré la grille. Pour l'instant, ajoutez l'objet Image au bouton en tant qu'enfant de l'icône de l'élément et supprimez l'indicateur Raycast Target du composant Image afin que le fait de cliquer sur l'image ne provoque pas un clic sur le bouton.

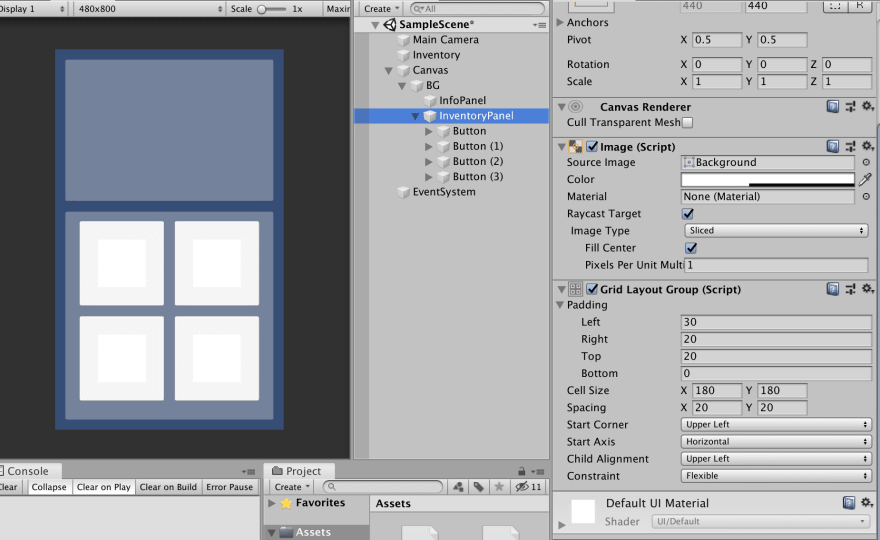
Copiez maintenant le bouton plusieurs fois. Quatre exemplaires suffiront pour cette leçon. Voici à quoi cela devrait ressembler:

Avant de continuer, nous devons créer un script pour représenter le sujet. Il sera responsable du stockage des informations sur l'élément d'inventaire lui-même et répondra en cas de clic sur le bouton (pour l'instant, nous nous limiterons à afficher la console avec la commande Debug.Log).
Créez un nouveau script et appelez-le
ItemView. ItemView
ItemView est responsable du stockage des données, de la présentation visuelle, du traitement des clics et de l'état initial avant le chargement des données.
using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class ItemView : MonoBehaviour { public Button button; public Image ItemIcon; private ItemData itemData; }
Créez une méthode pour définir l'état initial.
using System; using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class ItemView : MonoBehaviour { public Button button; public Image itemIcon; private ItemData itemData; public void InitItem(ItemData item) { this.itemData = item; button.onClick.AddListener(ButtonClicked); } private void ButtonClicked() { Debug.Log(itemData.name); } }
Je pense que pour notre projet, vous aurez besoin de plusieurs icônes. J'ai trouvé un kit gratuit sur Asset Store. Ajoutons-le au projet.

Vous pouvez maintenant ajouter une variable qui stockera l'icône de l'élément dans la classe
ItemData. using UnityEngine; [CreateAssetMenu] public class ItemData : ScriptableObject { public string itemName; public ItemType type; public float attack; public Sprite icon; public float GetPrice() { return attack * 40; } } public enum ItemType { Dagger, Axe, Hammer, Potion }
Maintenant, dans
ItemView, nous pouvons ajouter une icône à la vue.
public void InitItem(ItemData item) { this.itemData = item; itemIcon.sprite = itemData.icon; button.onClick.AddListener(ButtonClicked); }
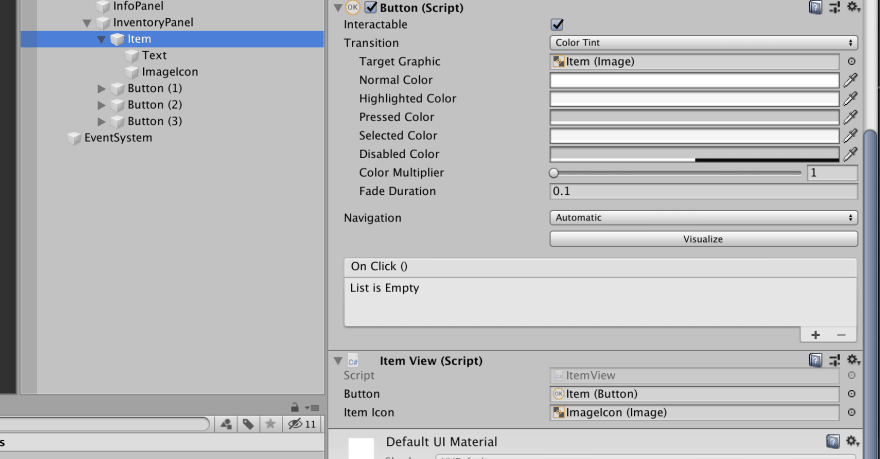
Ajoutez un script au bouton de la scène et renommez l'objet avec le bouton en élément. Après cela, nous assignerons un objet ImageIcon dans le champ ItemIcon.

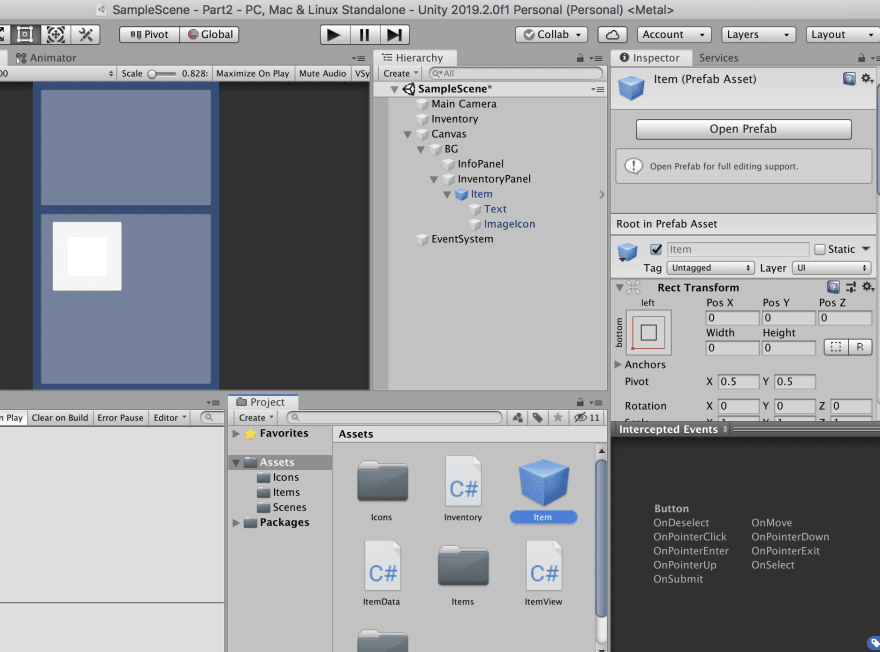
Supprimez les trois boutons restants, car ils étaient nécessaires pour configurer la grille, et enregistrez l'objet Item en tant que préfabriqué en le faisant glisser vers la fenêtre du projet.

La présentation est presque terminée. Nous avons besoin de 4 articles pour remplir l'inventaire. Nous allons créer et affecter des icônes aux modèles comme nous l'avons fait dans la leçon précédente.

C'est fait. Créez maintenant un script
ItemViewController. using System.Collections; using System.Collections.Generic; using UnityEngine; public class ItemViewController : MonoBehaviour { public Inventory inventoryHolder; public Transform inventoryViewParent; public GameObject itemViewPrefab; private void Start() { foreach (var item in inventoryHolder.inventory) { var itemGO = GameObject.Instantiate(itemViewPrefab, inventoryViewParent); itemGO.GetComponent<ItemView>().InitItem(item); } } }
Nous avons donc un lien vers l'inventaire qui stocke
ItemData créé dans le dossier du projet, un lien vers
InventoryPanel pour créer des vues en tant qu'enfants de ce panneau et un lien vers le préfabriqué qui contient la vue de l'élément lui-même.
Maintenant, dans la méthode
Start , créez une instance de la présentation de l'article et appelez la méthode
InitItem pour remplir les données de présentation avec les données du modèle pour chaque article d'inventaire.
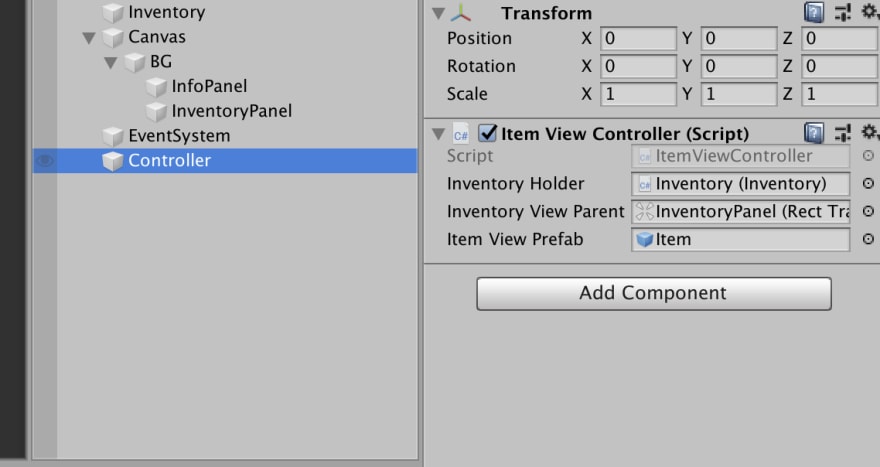
Enfin, créez un objet vide dans la scène, attachez-lui le script du contrôleur et affectez des liens aux objets requis dans la scène.

Assurez-vous que tous les articles sont attribués dans l'inventaire.

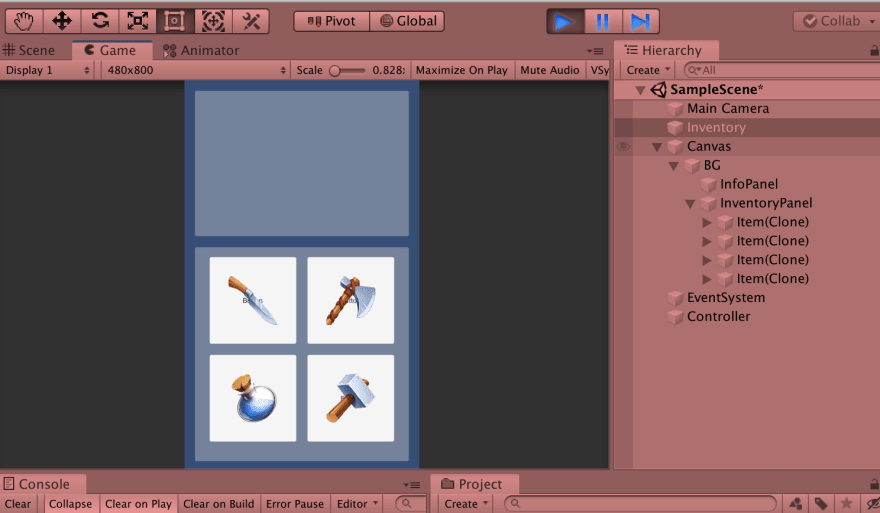
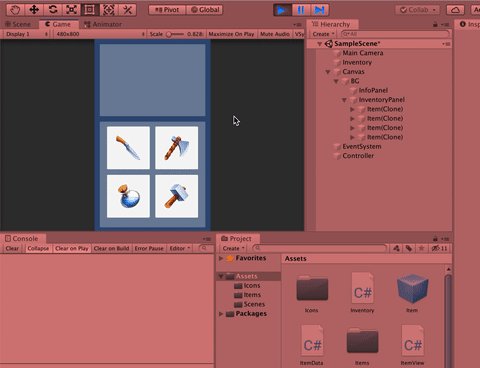
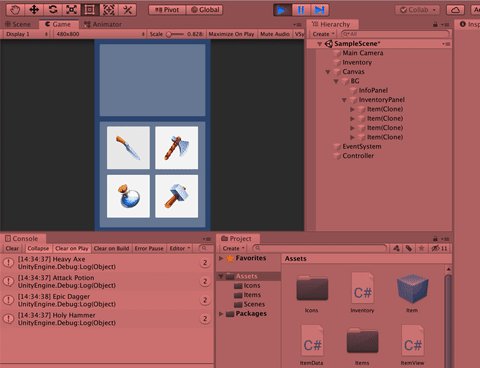
Nous avons fait beaucoup. Voyons maintenant comment tout fonctionne.

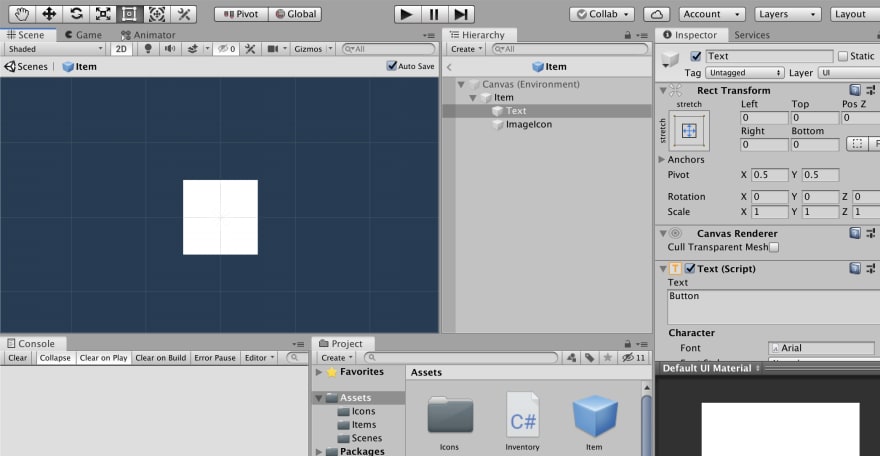
Éléments créés, mais j'ai oublié de supprimer l'objet Texte du bouton. Dans Unity, les boutons sont créés par défaut avec du texte. Ouvrez le préfabriqué que nous avons enregistré dans le projet et supprimez l'objet Texte. Enregistrez ensuite le préfabriqué et revenez à la scène.

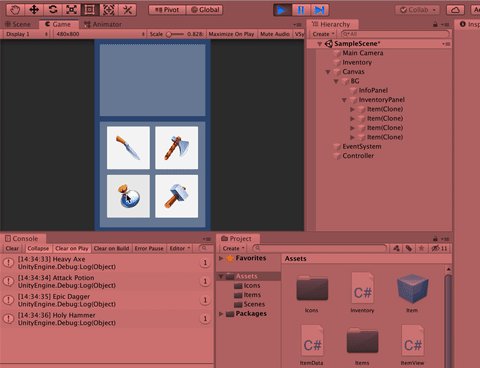
Maintenant, testez à nouveau.

Félicitations, tout fonctionne.
Dans la partie suivante, nous traiterons du panneau d'information.