
Ils disent que les réparations sont pires qu'un incendie. Heureusement, nous avons Leroy Merlin, donc éteindre un feu de réparation est beaucoup plus facile. Nous nous précipitons vers le Leroy le plus proche et achetons au hasard du plâtre, des cloisons sèches, des raccords et beaucoup de choses très nécessaires. À la maison, il s'avère que les robinets ne correspondent pas à l'évier et que la couleur des carreaux de sol n'est pas assez bleue. Ou la réparation est terminée, et des pots de peinture non ouverts ont occupé tout le balcon.
Ces marchandises inadaptées, défectueuses ou excédentaires peuvent être retournées à Leroy Merlin dans les 100 jours dans n'importe quel magasin du réseau. Auparavant, un employé du magasin travaillait avec des applications à l'aide d'un livre d'applications papier, et une tentative de tout transférer au numérique a abouti à la création d'une interface complexe et non conviviale basée sur Microsoft Dynamics. Mais Leroy Merlin a décidé d'essayer à nouveau de résoudre ce problème et d'entrer de l'autre côté. Nous racontons comment nous avons conçu l'interface pour répondre aux demandes des clients et transformé l'entreprise en introduisant les technologies numériques.
Objectifs client et projet
La chaîne de magasins Leroy Merlin compte plus de 100 hypermarchés dans 60 villes de Russie. L'ensemble du réseau emploie plus de 35 000 salariés. Le nombre de clients est dans les millions, le chiffre d'affaires en milliards.
Parfois, les acheteurs se plaignent de la qualité des marchandises. Quelqu'un veut retourner un poinçon inutilisé ou échanger un stratifié. Les appels ont été collectés partout: sur le site, par téléphone, via un centre d'appels, dans les magasins. Les appels provenant de différents canaux ont été traités dans différents processus opérationnels. Tout était très long, il n'y avait pas un seul espace pour stocker toute l'histoire.
Par exemple, un client a déposé une plainte écrite dans un magasin. L'employé a traité l'appel et l'a remis au gestionnaire. Le gestionnaire a consulté un spécialiste compétent et a envoyé une réponse au client.

Le processus comprenait de nombreuses étapes et nuances. Pour les employés d'un magasin particulier, tout était transparent, mais pas pour le siège social. Tout ce qui s'est passé dans le magasin est resté dans le magasin.
L'équipe a décidé de créer un système qui automatise le traitement des demandes des clients. L'objectif du projet est de créer une interface étape par étape simple et intuitive pour travailler avec les demandes des clients dans les magasins Leroy Merlin. Les demandes écrites du livre des enregistrements doivent être transférées au système global, le traitement doit être automatisé.
Il était nécessaire de concevoir l'interface système et de développer une conception.
La première étape de la conception
Nous avons traduit les données du mémoire rédigé par l'équipe de Leroy Merlin et des entrées supplémentaires dans les scripts utilisateur. Ils ont créé User Story et décrit les besoins de l'entreprise sans entrer dans les détails du système lui-même.
11 courts scénarios de base ont été retenus, qu'ils ont pris comme base de travail. La longueur du script varie de 3 à 9 étapes.
Liste des scénarios de travail:- Enregistrement d'un nouvel appel.
- Réponse à l'appel.
- Voir l'appel avec correspondance.
- Recherche d'appel.
- Passez l'appel à CLAIM.
- Impression, circulation à l'exportation.
- Création d'un nouveau client dans le cadre de l'enregistrement de l'appel.
- Créez une nouvelle tâche dans le cadre de l'affichage de l'appel.
- Réaffectez l'appel.
- Afficher et terminer les tâches.
- Accomplir la tâche d'imprimer une décision de diffusion.
Design et prototypes
Le projet a été réalisé dans Adobe XD. Nous avons commencé avec un prototype conceptuel - c'est l'étape où nous déterminons les éléments d'interface de base et la navigation. Nous avons réalisé plusieurs écrans clés et en avons discuté avec des clients professionnels avant de commencer un travail plus détaillé.
Principes de conception
Dans les systèmes multipages, il existe plusieurs options pour résoudre le même problème. Il n'y a pas de moyen unique de créer un tableau ou un formulaire. Nous avons essayé de créer un bon outil de travail et nous avons identifié des paramètres clés pour nous-mêmes. Nous nous sommes concentrés
sur les paramètres de compréhensibilité, d'apprentissage, de facilité d'utilisation.Notre objectif était le suivant: créer une interface utilisant des modèles familiers qui ne nécessiteraient pas de temps de formation important tout en restant flexible et extensible.
Au niveau de l'interface, cela a abouti aux règles que nous avons essayé de respecter:- Il ne doit pas y avoir d'actions cachées, tout doit être visible.
- Nous utilisons des légendes pour les icônes, les champs pour être clair.
- Pas petit, nous préférons le gros texte.
- S'il y a beaucoup d'informations, nous n'essayons pas de tout ranger dans un seul écran. Laissez l'utilisateur faire défiler la page, cela est familier à tout le monde.
- Nous faisons des messages d'erreur avec des signatures humaines afin de comprendre ce qui se passe.
Concevoir des scénarios, pas des écrans
Nous ne nous sommes pas concentrés sur des pages individuelles, mais sur des chaînes d'écrans connexes.
Les scénarios présentent plusieurs avantages:- Vérification de la qualité du travail. Vous pouvez vous mettre à la place de l'employé qui utilisera le système. C'est un moyen pratique de ne pas oublier les points importants.
- Discussion de prototypes avec des clients commerciaux, impliquant des employés de différents services dans la discussion.
Grâce aux scripts, une bonne communication est établie, les participants se plongent rapidement dans le projet et nous pouvons en outre évaluer l'exactitude du travail effectué.


Test intermédiaire de prototype
Le projet a été mené par des sprints hebdomadaires. Les résultats du sprint ont été discutés par un groupe de travail élargi: nous sommes des exécuteurs, des représentants des clients commerciaux et des spécialistes techniques. Tout au long de ces discussions, des tests de prototype de bout en bout ont eu lieu, mais ... Après la sortie de la démonstration, il est devenu clair que nous avions raté une étape importante: une entrevue avec les utilisateurs finaux avant de commencer à travailler et cela s'est avéré presque latéral.
Les représentants des clients commerciaux ont diffusé les besoins des utilisateurs finaux qu'ils jugeaient importants. Et pourtant, malgré toutes les tentatives d'objectivité, leurs opinions déforment encore les attentes du système.
L'interface pourrait être meilleure si nous parlions aux utilisateurs non pas après la version de démonstration, mais au stade de la collecte et de la clarification des exigences.
Un design qui change tout
Pendant que nous travaillions sur le design, le concept du projet a changé. La fonctionnalité est restée, mais la navigation a changé.
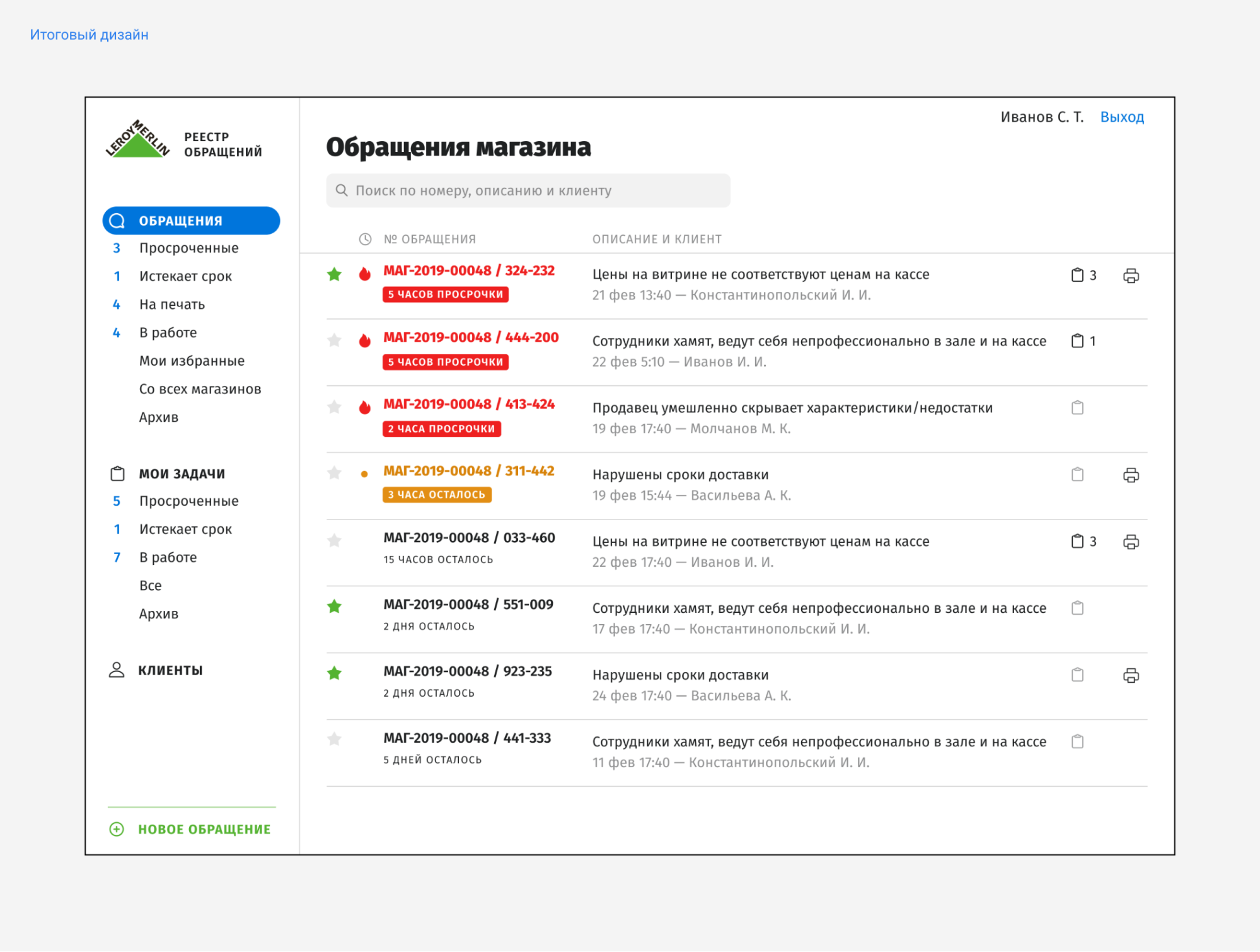
Nous avons fait deux options de conception: la première était très similaire au prototype, mais s'est avérée peu attrayante en apparence. Le second a pris en compte les changements d'approche de navigation. Nous avons laissé la fonctionnalité et sommes restés sur la deuxième option.

Au fil du temps, je me suis habitué à regarder un tel cours des choses philosophiquement: le designer ne peut pas créer le produit lui-même - il est nécessaire de permettre à des collègues d'y apporter des modifications. Vous pouvez donc rendre n'importe quel projet vraiment bon.
Résultats de la mise en œuvre
Des interfaces mises à jour ont été introduites dans l'un des magasins du client. Les tests ont montré que les tâches de base ont été résolues avec succès, les interfaces étaient claires et faciles à utiliser.
Certes, nous avons constaté que des processus métier supplémentaires nécessitent une automatisation. L'un s'accroche à l'autre et les utilisateurs du système commencent à en attendre davantage.

Vous pouvez en savoir plus sur ce projet
dans le cas AGIMA .