1. Notion de clone
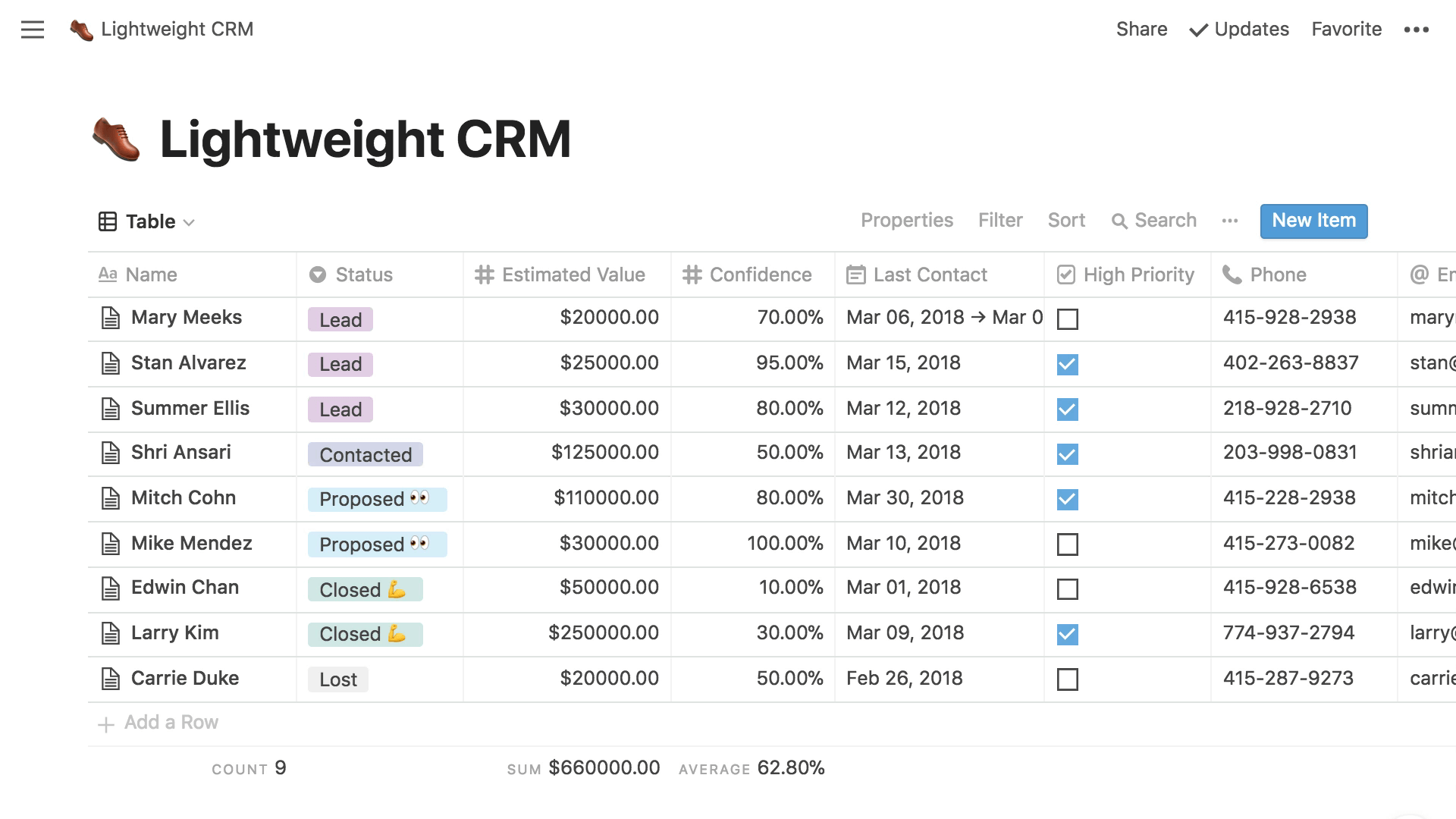
L'application Notion est appréciée par beaucoup, elle vous permet d'optimiser le flux de travail, de travailler avec des documents, de planifier des tâches, de synchroniser les données entre les appareils.
 www.notion.so
www.notion.soCe que vous apprenez en créant un clone Notion:
- API de glisser-déposer HTML . L'utilisateur peut "saisir la souris" élément glissable et le placer dans la zone largable .
- Comment synchroniser des données en temps réel entre un ordinateur et un smartphone.
- Nous permettons aux utilisateurs de créer, lire, mettre à jour et supprimer des enregistrements, ainsi nous formons les compétences CRUD.

Cet article a été traduit avec le soutien d'EDISON Software, une entreprise qui développe des applications et des sites , et investit également dans des startups .
2. Clone Repl.it
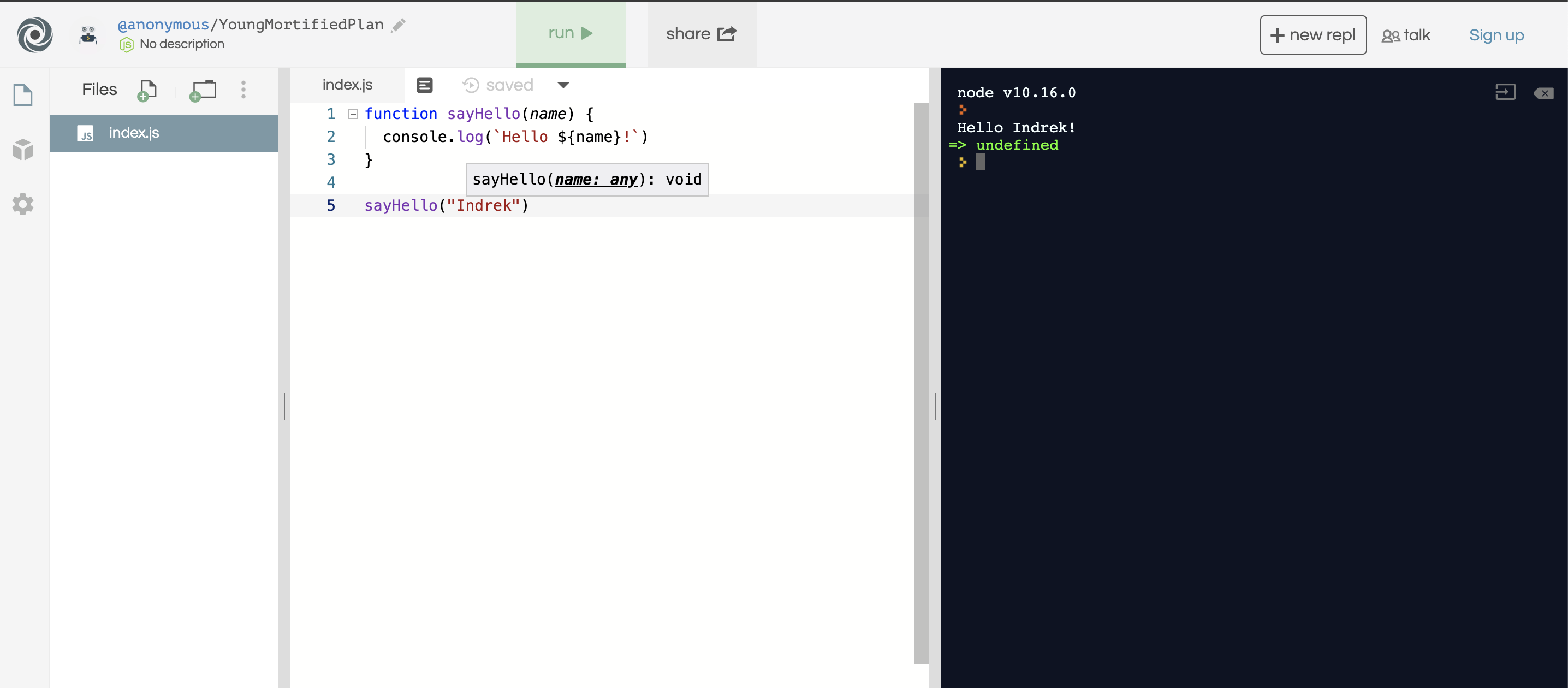
Repl.it est un outil de co-édition de code en temps réel. Vous pouvez sélectionner plusieurs langues: JavaScript, Python, Go et exécuter du code directement dans le navigateur. Très utile pour les démos rapides et les interviews de code.
 repl.itQu'allez-vous apprendre en créant un clone Repl.it:
repl.itQu'allez-vous apprendre en créant un clone Repl.it:- Comment exécuter et exécuter du code (côté serveur) dans un navigateur (côté client).
- Lisez les données d'entrée (code source) et affichez le résultat de l'exécution.
- Comment créer des fichiers et des dossiers sur le Web et enregistrer les résultats.
- Comment mettre en évidence la syntaxe du code.
3. Clonez Google Photos
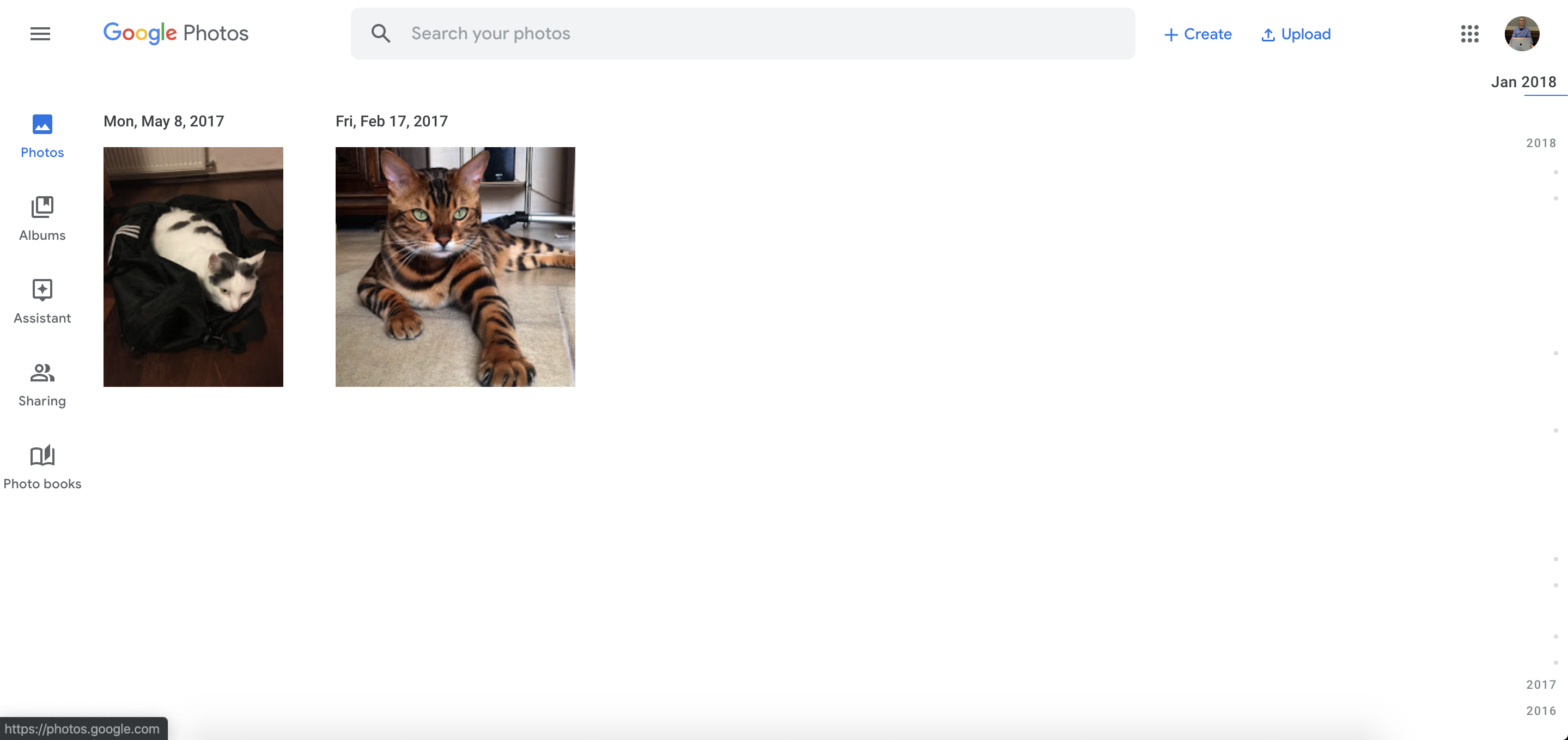
Google Photos est un service de stockage et de partage de photos.
Toute application moderne pour travailler avec des photos peut remplir des fonctions de base: télécharger, recadrer, etc. Les gens veulent créer leurs avatars et partager des photos de chats, vous devez donc pouvoir travailler avec des images.
 www.google.com/photos/aboutCe que vous apprenez en créant un clone de Google Photos:
www.google.com/photos/aboutCe que vous apprenez en créant un clone de Google Photos:- Comment créer des images réactives sur les téléphones, tablettes, ordinateurs portables et même sur des écrans de télévision géants.
- Comment gérer les téléchargements d'images, en particulier les grandes images (> 1 Mo) et les téléchargements en masse.
- Traitement des fichiers d'images, recadrage et redimensionnement des photos pour les miniatures ou lors de l'ouverture de la galerie.
- Bonus: comment stocker des images dans le cloud ou dans une base de données locale.
4. Clone Gifsky
Gifski convertit la vidéo en GIF en utilisant des fonctions
pngquant pour des palettes efficaces entre les images et un lissage temporaire. Le résultat est un gif avec des milliers de fleurs par image.
 gif.skiCe que vous apprenez en créant un clone Gifski:
gif.skiCe que vous apprenez en créant un clone Gifski:- Comment convertir des fichiers vidéo (.mp4 en .gif).
- Comment utiliser l'API HTML Drag and Drop.
- Fonctionnement de l'optimisation et du traitement d'image.
Remarque: Gifsky est un projet open source et est sur GitHub!
5. Surveillance des taux de crypto-monnaie
Traqueur de crypto-monnaie natif ReactQu'allez-vous apprendre en créant un outil de suivi des taux de change:- Comment travailler avec l'API et recevoir des données à distance depuis l'API.
- Comment afficher les données dans une liste.
- Bonus: si vous êtes intéressé, j'ai récemment écrit un tutoriel sur la création d' un outil de suivi des prix des crypto-monnaies avec React Native.
Remarque: Voici le
référentiel d'exemples GitHub .
Une sélection de projets issus de publications précédentes.Couche
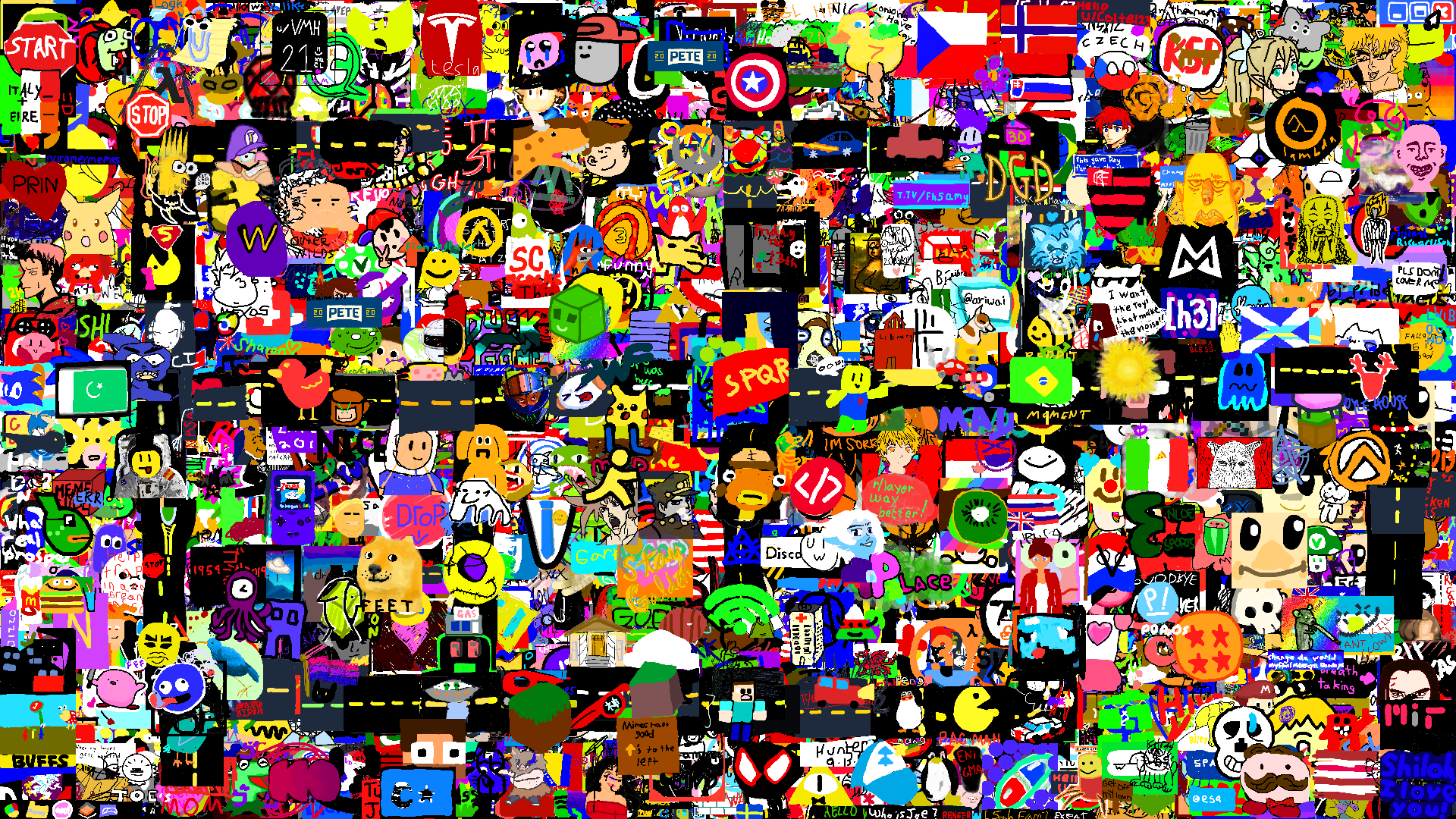
 www.reddit.com/r/layer
www.reddit.com/r/layerLayer est une communauté où tout le monde peut dessiner un pixel sur un «tableau» commun. L'idée originale est née sur Reddit. La communauté r / Layer est une métaphore de la co-création selon laquelle chacun peut être créateur et contribuer à une cause commune.
Qu'allez-vous apprendre pour créer votre projet Layer:
- Comment fonctionne le canevas JavaScript, la capacité à utiliser le canevas est une compétence essentielle dans de nombreuses applications.
- Comment coordonner les autorisations des utilisateurs. Chaque utilisateur peut dessiner un pixel toutes les 15 minutes et n'a pas à se connecter.
- Créez des sessions de cookies.
Squoosh
squoosh.appSquoosh est une application de compression d'image avec de nombreuses options avancées.
En créant votre version de Squoosh, vous apprendrez:
- Comment travailler avec des tailles d'image
- Apprenez les bases de l'API Drag'n'Drop
- Comprendre le fonctionnement des API et des écouteurs d'événements
- Comment télécharger et exporter des fichiers
Remarque: Le compresseur d'image est local. Il n'est pas nécessaire d'envoyer des données supplémentaires au serveur. Vous pouvez avoir un compresseur à la maison, ou vous pouvez avoir un serveur de votre choix.
Calculatrice
Allez? Vraiment? Calculatrice? Oui, exactement, une calculatrice. Comprendre les bases des opérations mathématiques et comment elles fonctionnent ensemble est une compétence essentielle pour simplifier vos applications. Tôt ou tard, vous devrez composer avec les chiffres et le plus tôt sera le mieux.
jarodburchill.imtqy.com/CalculatorReactAppEn créant votre propre calculatrice, vous apprendrez:
- Travailler avec des nombres et des opérations de tapis
- Entraînez-vous avec l'API des écouteurs d'événements
- Comment organiser les éléments, gérer les styles
Crawler (moteur de recherche)
Tout le monde a utilisé un moteur de recherche, alors pourquoi ne pas créer le vôtre? Des robots sont nécessaires pour rechercher des informations. Ils sont utilisés par tous au quotidien et la demande de temps en temps pour cette technologie et les spécialistes ne fera que croître.
 Moteur de recherche Google
Moteur de recherche GoogleCe qu'il faut apprendre en créant votre propre moteur de recherche:
- Comment fonctionnent les robots?
- Comment indexer des sites et comment les classer par notation et réputation
- Comment stocker des sites indexés dans une base de données et comment travailler avec une base de données
Lecteur de musique (Spotify, Apple Music)
Tout le monde écoute de la musique - c'est juste une partie intégrante de nos vies. Créons un lecteur de musique pour mieux comprendre le fonctionnement des mécanismes de base d'une plateforme de streaming de musique moderne.
SpotifyCe qu'il faut apprendre en créant votre propre plateforme de streaming musical:
- Comment travailler avec l'API. utiliser les API Spotify ou Apple Music
- Comment lire, mettre en pause ou revenir en arrière à la chanson suivante / précédente
- Comment changer le volume
- Comment gérer le routage des utilisateurs et l'historique du navigateur
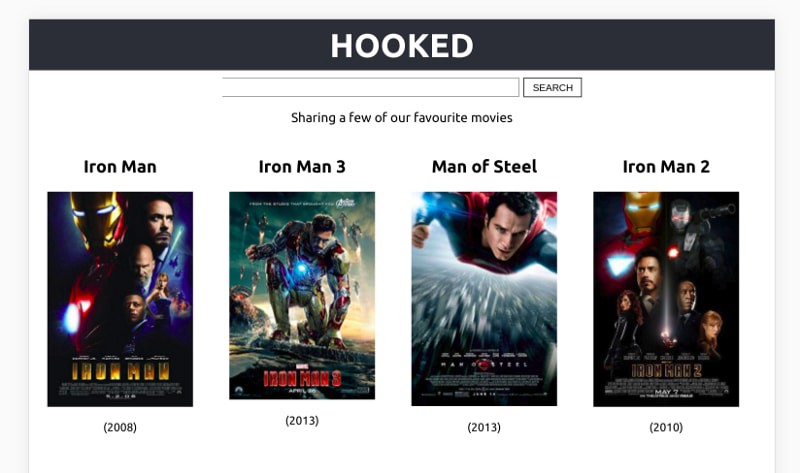
Application de recherche de films React (avec crochets)
La première chose que vous pourriez commencer est de créer une application de recherche de films avec React. Voici une image de ce à quoi ressemblera la demande finale:
 Qu'apprends-tu
Qu'apprends-tuEn créant cette application, vous améliorerez vos compétences React en utilisant les crochets API relativement nouveaux. L'exemple de projet utilise des composants React, de nombreux hooks, une API externe et, bien sûr, certains styles CSS.
Pile technique et fonctionnalités- Réagissez avec des crochets
- créer-réagir-app
- Jsx
- CSS
Sans utiliser de cours, ces projets vous donnent le point d'entrée parfait pour React fonctionnel et vous aideront certainement en 2020. Vous pouvez trouver
un exemple de projet ici . Suivez les instructions ou faites tout à votre goût.
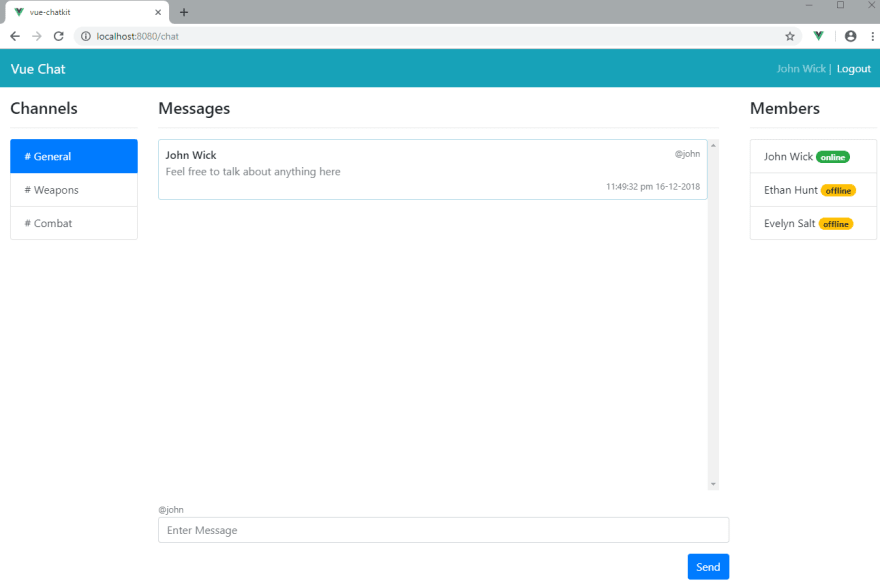
Application de chat utilisant Vue
Un autre grand projet pour vous est de créer une application de chat en utilisant ma bibliothèque JavaScript préférée: VueJS. L'application ressemblera à ceci:
 Qu'apprends-tu
Qu'apprends-tuCe guide vous montrera comment créer une application Vue à partir de zéro - créer des composants, des états de processus, créer des itinéraires, se connecter à des services tiers et même authentifier les processus.
Pile technique et fonctionnalités- Vue
- Vuex
- Routeur Vue
- Vue CLI
- Pousseur
- CSS
C'est un très bon projet pour commencer à travailler avec Vue ou pour améliorer vos compétences existantes pour commencer à développer en 2020. Vous pouvez trouver le
tutoriel ici .
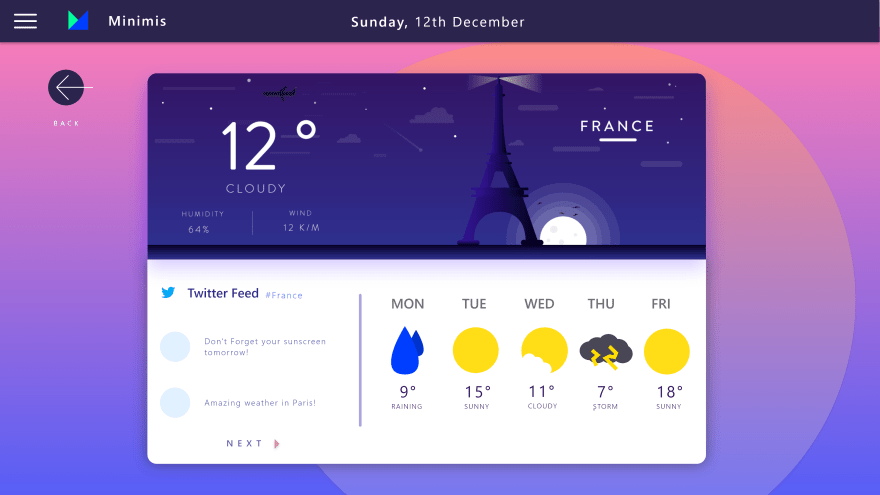
Une belle application pour visualiser la météo avec Angular 8
Cet exemple vous aidera à créer une belle application pour visualiser la météo à l'aide d'Angular 8:
 Qu'apprends-tu
Qu'apprends-tuCe projet vous apprendra des compétences précieuses lors de la création d'applications à partir de zéro - de la conception au développement, jusqu'au déploiement prêt.
Pile technique et fonctionnalités- Angulaire 8
- Firebase
- Rendu côté serveur
- CSS avec grille et Flexbox
- Adapté aux mobiles et adaptabilité
- Mode sombre
- Belle interface
Ce que j'aime vraiment dans ce projet global, c'est que vous n'étudiez pas les choses isolément. Au lieu de cela, vous étudiez l'ensemble du processus de développement, de la conception au déploiement final.
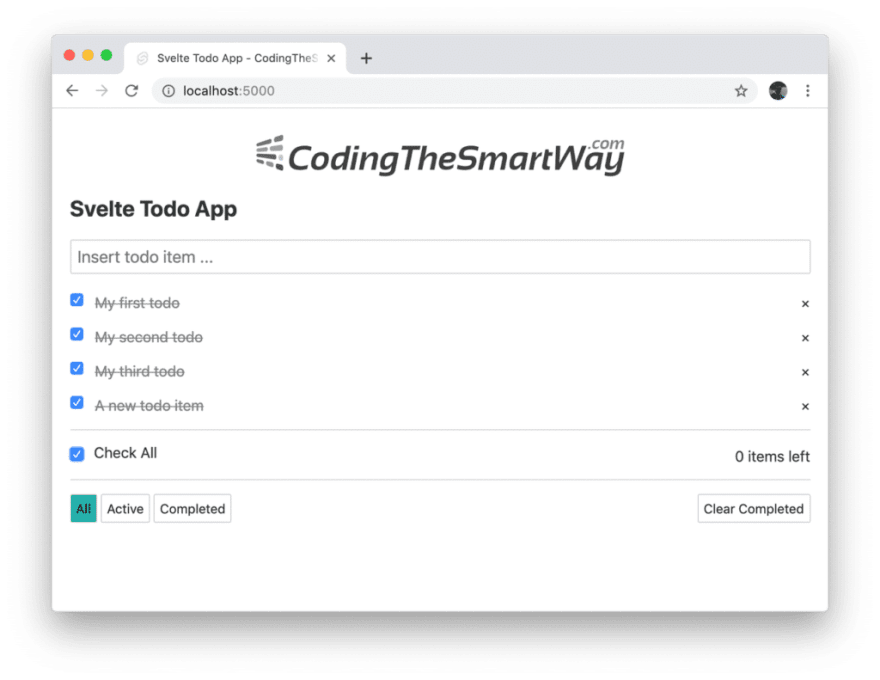
To-Do App utilisant Svelte
Svelte est comme un nouveau venu dans une approche de composants - au moins similaire à React, Vue et Angular. Et c'est l'un des nouveaux produits les plus en vogue pour 2020.
Les applications To-Do ne sont pas nécessairement le sujet le plus chaud, mais cela vous aide vraiment à perfectionner vos compétences Svelte. Cela ressemblera à ceci:
 Qu'apprends-tu
Qu'apprends-tuCe tutoriel vous montrera comment créer une application à l'aide de Svelte 3, du début à la fin. Vous utiliserez des composants, des styles et des gestionnaires d'événements
Pile technique et fonctionnalités- Svelte 3
- Composants
- Style CSS
- Syntaxe ES 6
Il n'y a pas beaucoup de bons projets de démarrage pour Svelte, j'ai donc trouvé
cette bonne option pour commencer .
Application de commerce électronique utilisant Next.js
Next.js est le framework le plus populaire pour créer des applications React qui prennent en charge le rendu côté serveur prêt à l'emploi.
Ce projet vous montrera comment créer une application de commerce électronique qui ressemble à ceci:
 Qu'apprends-tu
Qu'apprends-tuDans ce projet, vous apprendrez à développer à l'aide de Next.js - créer de nouvelles pages et composants, extraire des données et également styliser et déployer l'application Next.
Pile technique et fonctionnalités- Next.js
- Composants et pages
- Échantillonnage des données
- Stylisation
- Déploiement de projet
- SSR et SPA
C'est toujours bien d'avoir un exemple concret, comme une application de commerce électronique, pour apprendre quelque chose de nouveau. Vous pouvez
trouver le tutoriel ici .
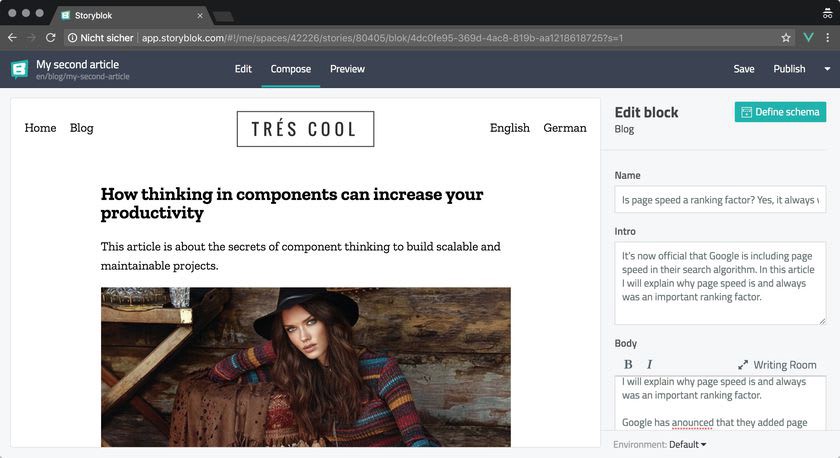
Un blog multilingue complet avec Nuxt.js
Nuxt.js pour Vue, identique à Next.js pour React: un excellent cadre pour combiner des capacités de rendu côté serveur et des applications d'une seule page
La dernière application que vous pouvez créer ressemblera à ceci:
 Qu'apprends-tu
Qu'apprends-tuDans cet exemple de projet, vous apprendrez à créer un site Web complet à l'aide de Nuxt.js - de la configuration initiale au déploiement final.
Il utilise de nombreuses fonctionnalités intéressantes que Nuxt peut offrir, telles que les pages et les composants, ainsi que le style avec SCSS.
Pile technique et fonctionnalités- Nuxt.js
- Composants et pages
- Module Storyblock
- Mixins
- Vuex pour la gestion des états
- SCSS pour le style
- Nuxt middlewares
Ceci est un projet vraiment cool , qui comprend de nombreuses fonctionnalités intéressantes de Nuxt.js. Personnellement, j'adore travailler avec Nuxt, vous devriez donc l'essayer, car cela fera également de vous un excellent développeur de Vue.
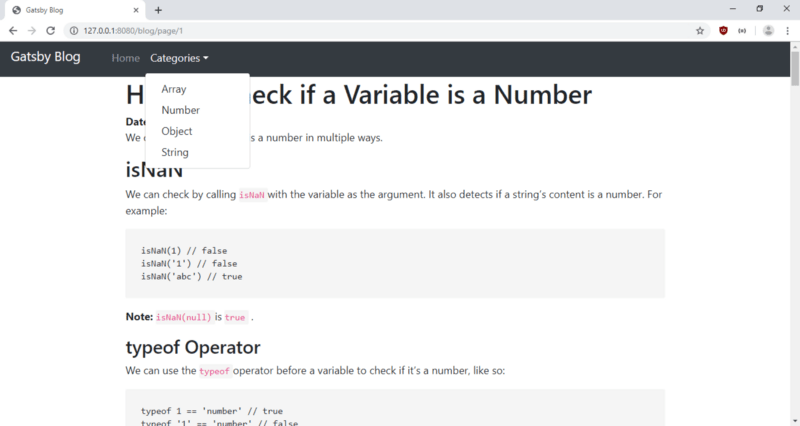
Blog Gatsby
Gatsby est un excellent générateur de site statique utilisant React et GraphQL. C'est le résultat du projet:
 Qu'apprends-tu
Qu'apprends-tuDans ce guide, vous apprendrez à utiliser Gatsby pour créer un blog que vous utiliserez pour rédiger vos propres articles à l'aide de React et GraphQL.
Pile technique et fonctionnalités- Gatsby
- Réagir
- GraphQL
- Plugins et thèmes
- MDX / Markdown
- Bootstrap CSS
- Patterns
Si vous avez déjà voulu créer un blog, voici
un excellent exemple de la façon de le créer à l'aide de React et GraphQL.
Je ne dis pas que WordPress est un mauvais choix, mais avec Gatsby, vous pouvez créer des sites haute performance en utilisant React - qui est une combinaison étonnante.
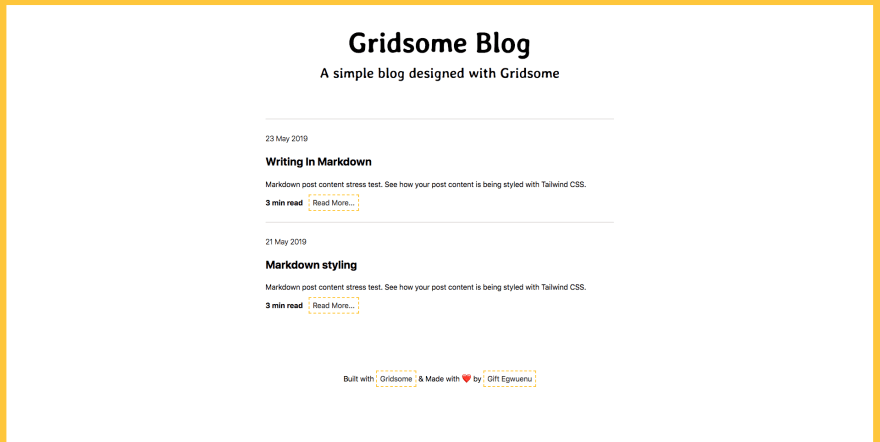
Blog Gridsome
Gridsome pour Vue ... Eh bien, nous l'avons déjà eu avec Next / Nuxt.
Mais il en va de même pour Gridsome et Gatsby. Les deux utilisent GraphQL comme couche de données, mais Gridsome utilise VueJS. C'est également un génial générateur de site statique qui vous aide à créer de super blogs:
 Qu'apprends-tu
Qu'apprends-tuCe projet vous apprendra à créer un blog simple pour commencer avec Gridsome, GraphQL et Markdown. Il explique également comment déployer l'application via Netlify.
Pile technique et fonctionnalités- Gridsome
- Vue
- GraphQL
- Markdown
- Netlify
Bien sûr, ce didacticiel n'est pas le plus complet, mais il couvre les concepts de base de Gridsome et
Markdown et peut être un bon point de départ .
Lecteur audio de type SoundCloud utilisant Quasar
Quasar est un autre framework Vue que vous pouvez utiliser pour créer des applications mobiles. Dans ce projet, vous allez créer une application de lecteur audio, par exemple:
 Qu'apprends-tu
Qu'apprends-tuAlors que d'autres projets se concentrent principalement sur les applications Web, celui-ci vous montrera comment créer une application mobile à l'aide de Vue et du framework Quasar.
Vous devez déjà avoir Cordova en cours d'exécution avec Android Studio / Xcode configuré. Sinon, le manuel contient un lien vers le site Web de Quasar, où ils montrent comment tout configurer.
Pile technique et fonctionnalités- Quasar
- Vue
- Cordova
- Surfeur de vagues
- Composants de l'interface utilisateur
Un petit projet démontrant les capacités de Quasar pour créer des applications mobiles.
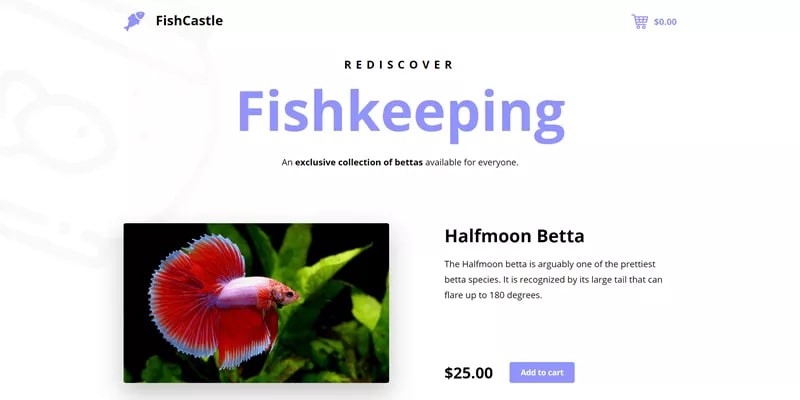
Formulaire de carte de crédit
Une forme cool de carte de crédit avec des micro-interactions fluides et agréables. Comprend le formatage des numéros, la vérification et la détection automatique du type de carte. Il est construit sur Vue.js et est également entièrement réactif. (Vous pouvez le voir
ici .)
 formulaire de carte de créditCe qu'il faut apprendre:
formulaire de carte de créditCe qu'il faut apprendre:- Traiter et valider les formulaires
- Gérer les événements (par exemple, lors du changement de champs)
- Vous comprendrez comment afficher et placer des éléments sur une page, en particulier les informations de carte de crédit qui se trouvent en haut du formulaire
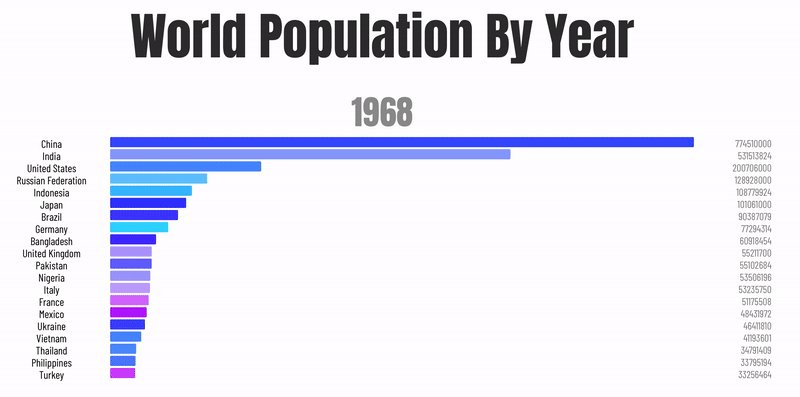
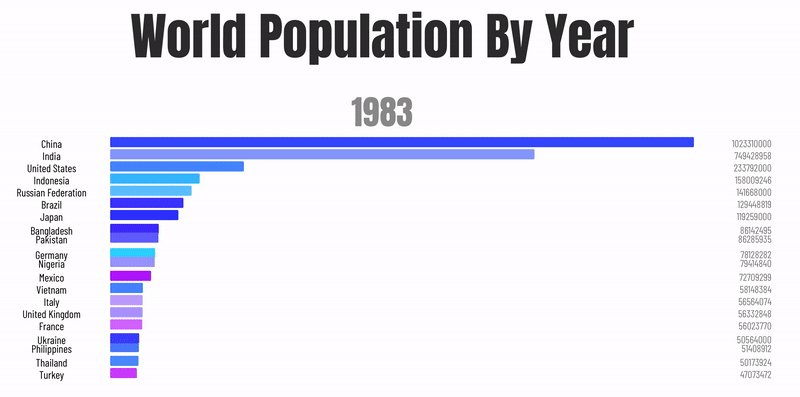
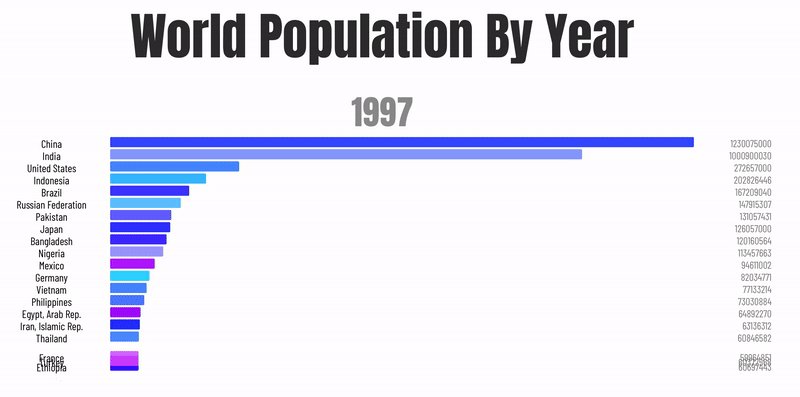
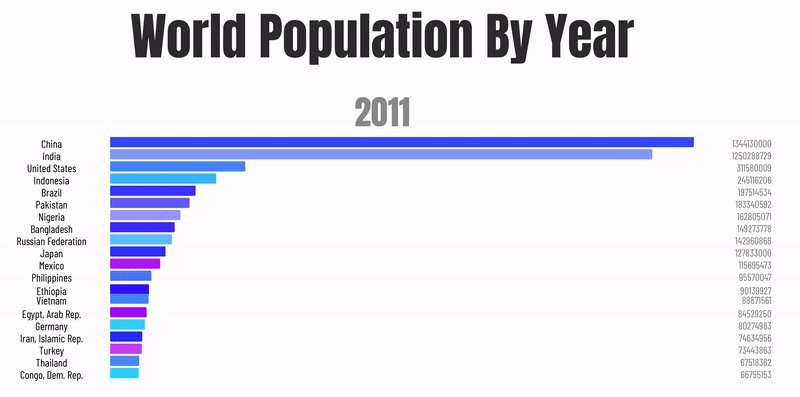
Graphique à barres
Un histogramme est un graphique ou un graphique qui représente des données catégorielles avec des colonnes rectangulaires avec des hauteurs ou des longueurs proportionnelles aux valeurs qu'elles représentent.
Ils peuvent être appliqués verticalement ou horizontalement. Un graphique à barres verticales est parfois appelé graphique à courbes.
 Ce qu'il faut apprendre:
Ce qu'il faut apprendre:- Affichez les données de manière structurée et compréhensible
- Facultatif: découvrez comment utiliser l'élément
canvas et comment dessiner des éléments avec celui-ci
Ici vous pouvez trouver des données sur la population mondiale. Ils sont triés par année.
Twitter Heart Animation
En 2016, Twitter a introduit cette incroyable animation pour ses tweets. En 2019, il a toujours l'air décent, alors pourquoi ne pas en créer un vous-même?
Ce qu'il faut apprendre:- Travailler avec
keyframes attribut CSS des keyframes - Manipuler et animer des éléments HTML
- Combinez JavaScript, HTML et CSS
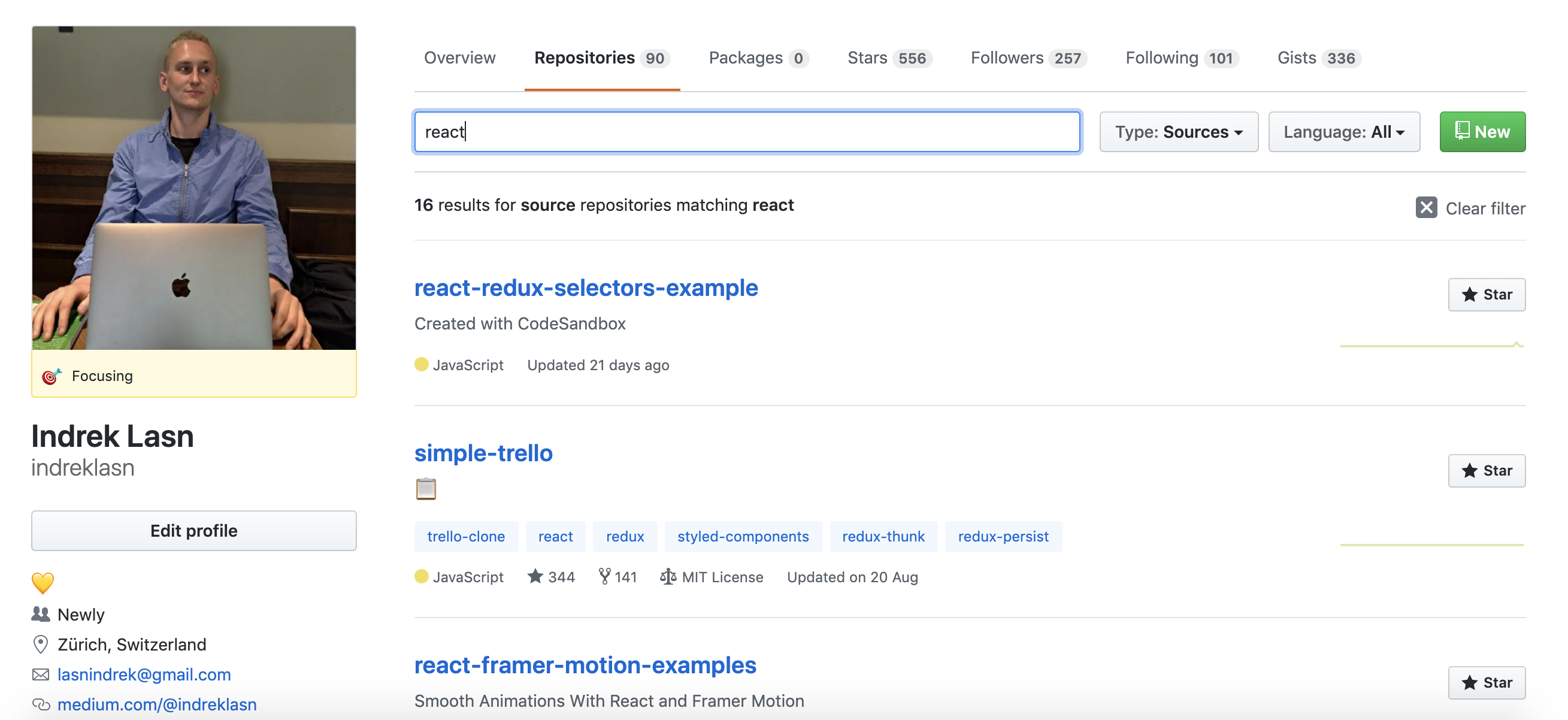
Dépôts GitHub avec fonction de recherche
Il n'y a rien d'inhabituel ici - les référentiels GitHub ne sont qu'une liste illustre.
Le défi consiste à afficher les référentiels et à laisser l'utilisateur les filtrer. Utilisez l'
API GitHub officielle pour obtenir des référentiels pour chaque utilisateur.
 Page de profil de GitHub - github.com/indreklasnCe qu'il faut apprendre:
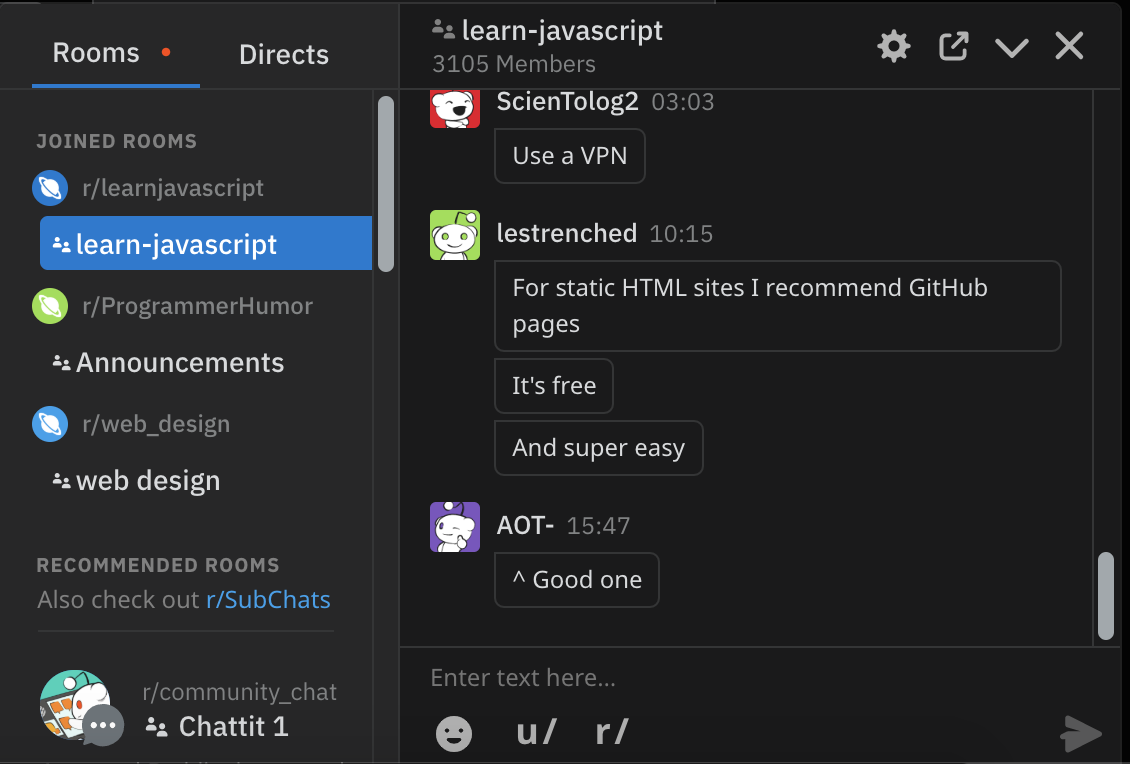
Page de profil de GitHub - github.com/indreklasnCe qu'il faut apprendre:Chats de style Reddit
Les chats sont un moyen de communication populaire en raison de leur simplicité et de leur facilité d'utilisation. Mais qu'est-ce qui nourrit vraiment les chats modernes? WebSockets!
 Ce qu'il faut apprendre:
Ce qu'il faut apprendre:- Utilisez WebSockets, appliquez des communications en temps réel et des mises à jour de données
- Travailler avec les niveaux d'accès des utilisateurs (par exemple, le propriétaire du canal de discussion a le rôle d'
admin , tandis que d'autres dans la salle ont le rôle d' user ) - Traiter et valider les formulaires - rappelez-vous, la fenêtre de discussion pour envoyer un message est
input - Créez et rejoignez différents chats
- Travaillez avec des messages privés. Les utilisateurs peuvent discuter en privé avec d'autres utilisateurs. En substance, vous établirez une connexion WebSocket entre deux utilisateurs.
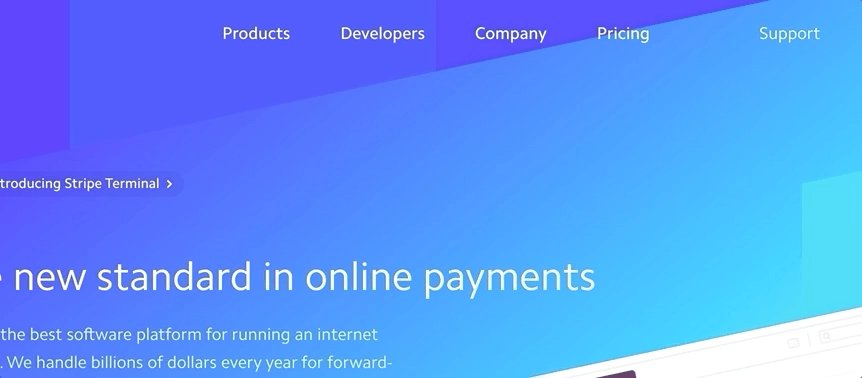
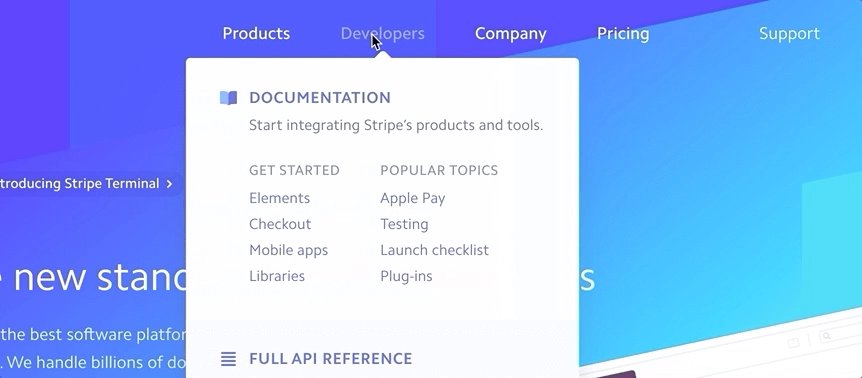
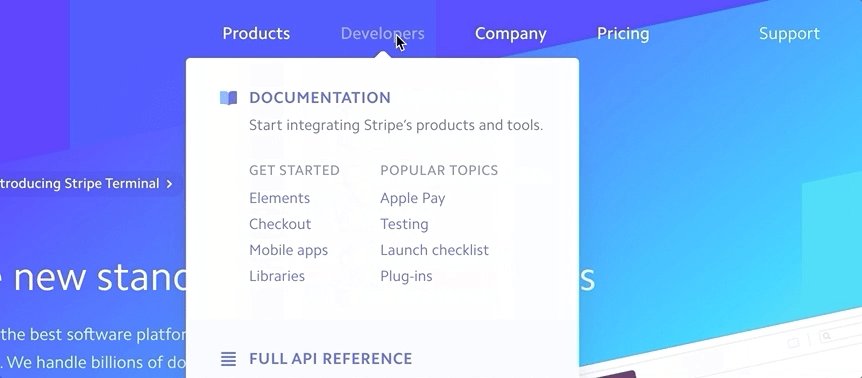
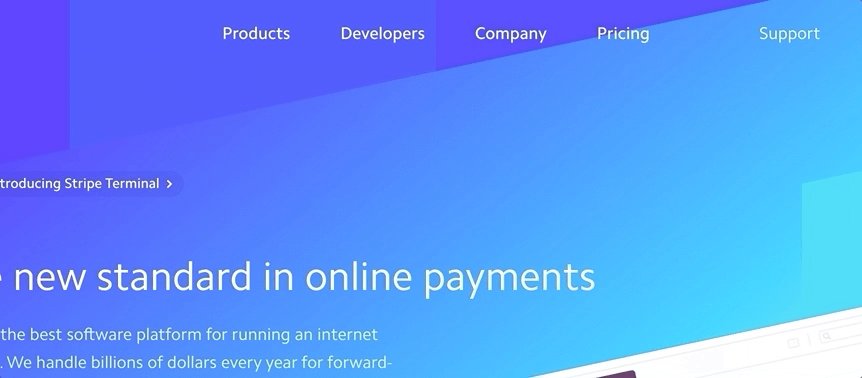
Navigation de style bande
Le caractère unique de cette navigation réside dans le fait que le conteneur popover est transformé en contenu. Il y a de l'élégance dans cette transition par rapport au comportement traditionnel d'ouverture et de fermeture d'un nouveau popover.
 Ce qu'il faut apprendre:
Ce qu'il faut apprendre:- Combinez l'animation CSS avec les transitions
- Ombrez le contenu et appliquez la classe active à l'élément itinérant
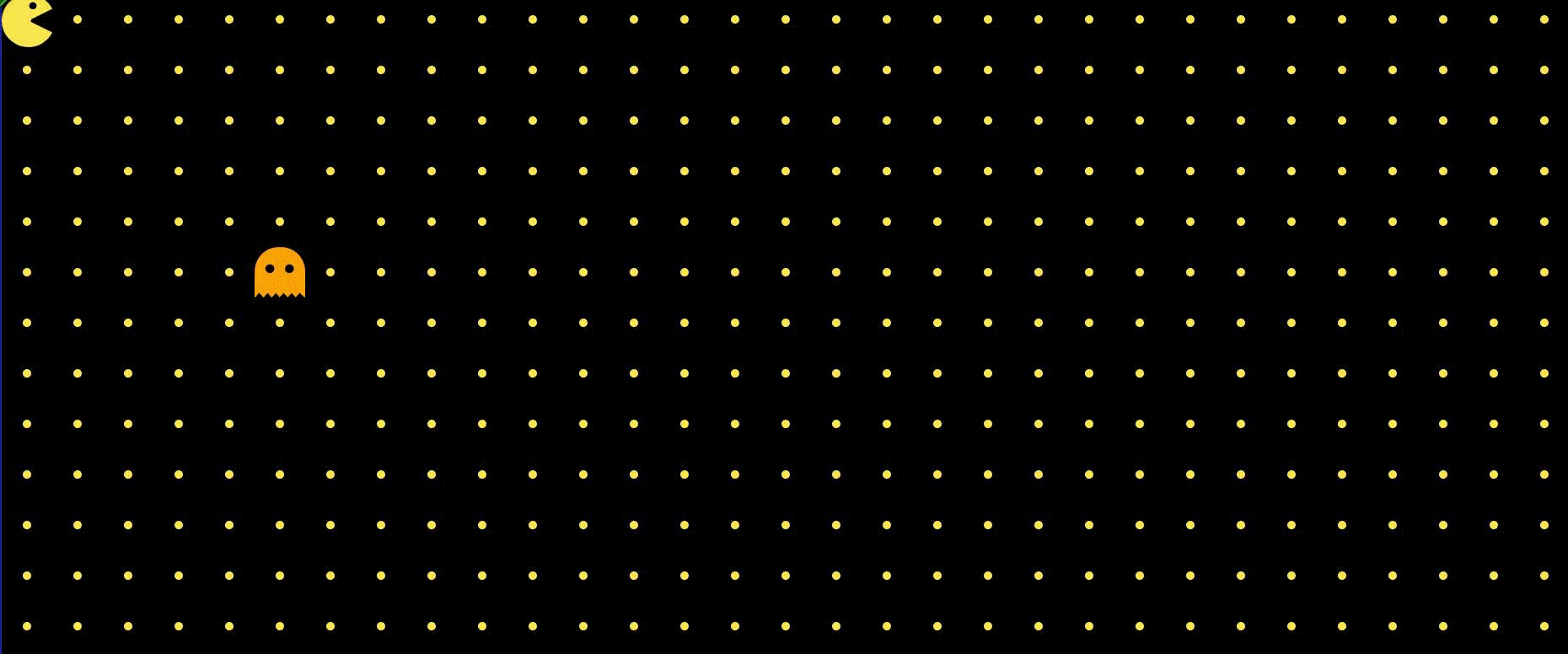
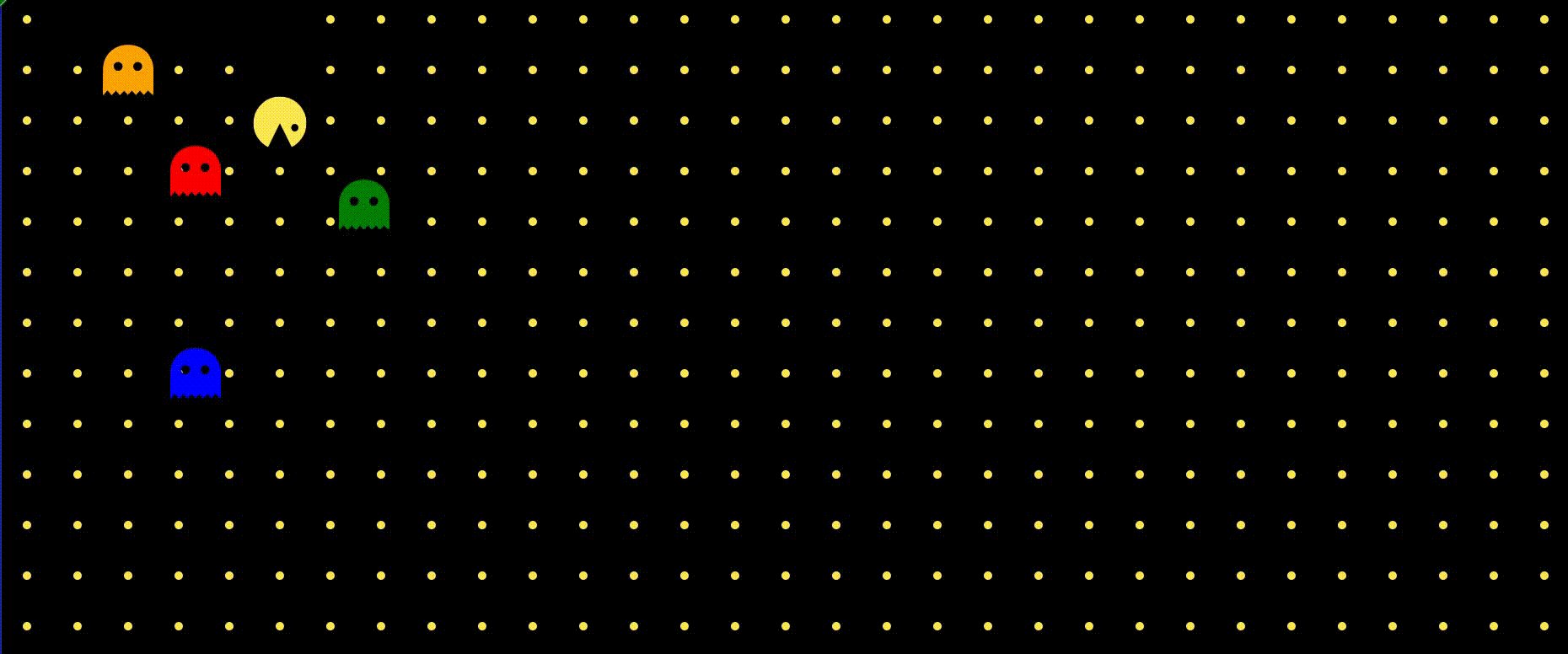
Pacman

Créez votre version de Pacman. C'est un excellent moyen de se faire une idée de la façon dont les jeux sont développés, de comprendre les bases. Utilisez un framework JavaScript, React ou Vue.
Vous apprendrez:
- Comment les objets bougent
- Comment déterminer les touches sur lesquelles appuyer
- Comment déterminer le moment de la collision
- Vous ne pouvez pas vous arrêter là et ajouter un contrôle fantôme
Vous pouvez trouver un exemple de ce projet
dans le référentiel GitHub
.Gestion des utilisateurs
 Projet de référentiel GitHub
Projet de référentiel GitHubLa création d'une application CRUD pour l'administration des utilisateurs vous apprendra les bases du développement. Ceci est particulièrement utile pour les développeurs novices.
Vous apprendrez:
- Qu'est-ce que le routage?
- Comment gérer les formulaires de saisie de données et vérifier ce que l'utilisateur a entré
- Comment travailler avec la base de données - créer, lire, mettre à jour et supprimer des actions
Vérification de la météo sur votre site
Projet de référentiel GitHubSi vous souhaitez créer des applications, commencez par une application météo. Ce projet peut être réalisé à l'aide de Swift.
En plus d'acquérir de l'expérience dans la création d'une application, vous apprendrez:
- Comment travailler avec l'API
- Comment utiliser la géolocalisation
- Rendez votre application plus dynamique en ajoutant de la saisie de texte. Dans ce document, les utilisateurs peuvent entrer leur emplacement pour vérifier la météo à un endroit spécifique.
Vous aurez besoin d'une API. Utilisez l'API OpenWeather pour obtenir des données météorologiques. Plus d'informations sur l'API OpenWeather
ici .
Fenêtre de chat
Ma fenêtre de chat en action, ouverte dans deux onglets du navigateurLa création d'une fenêtre de discussion est un moyen idéal pour démarrer avec les sockets. La sélection de la pile technique est énorme. Node.js est génial, par exemple.
Vous apprendrez comment fonctionnent les sockets et comment les implémenter. C'est le principal avantage de ce projet.
Si vous êtes un développeur Laravel qui souhaite travailler avec des sockets, lisez mon
articleGitlab ci
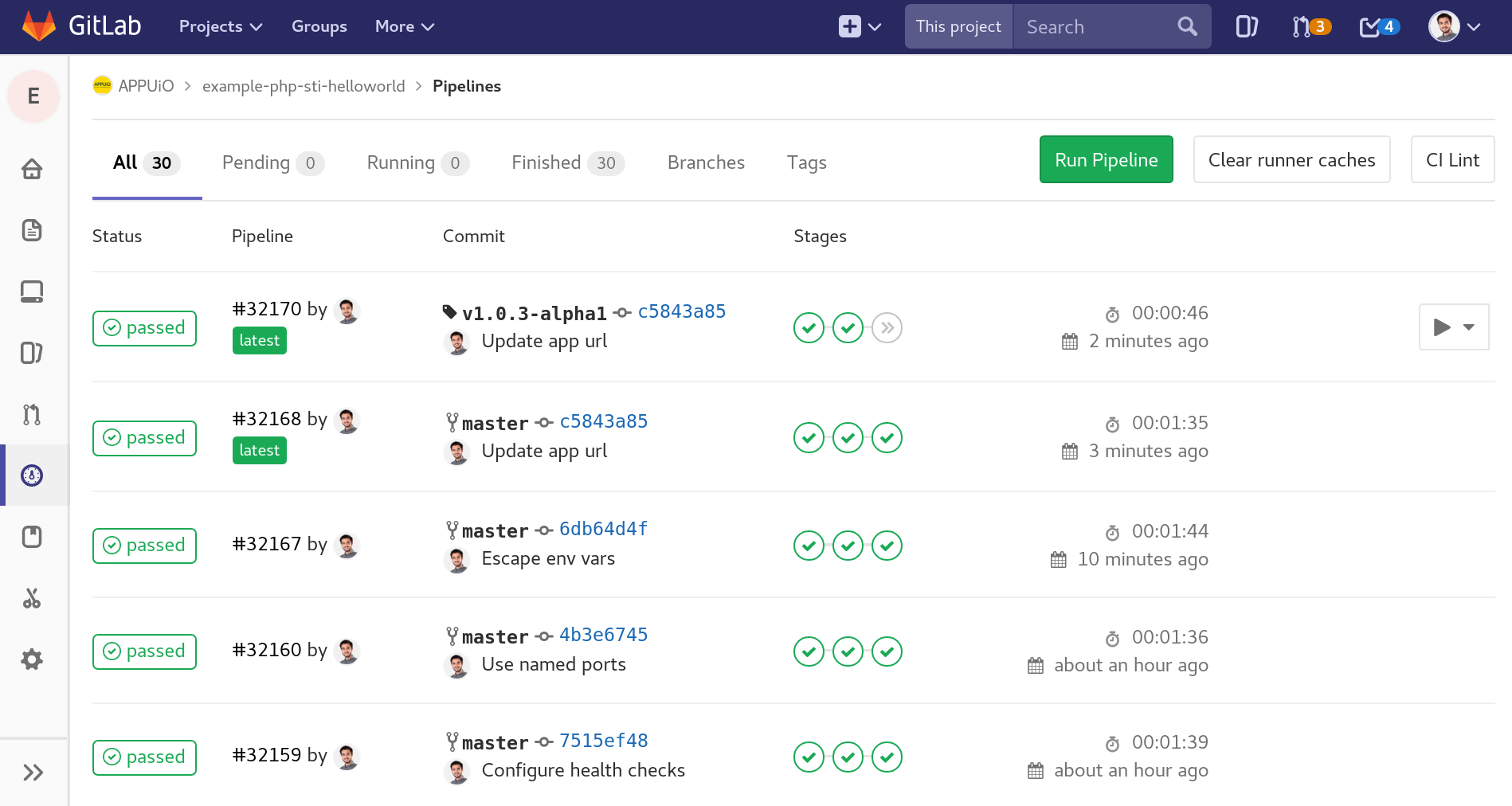
 Source
SourceSi vous êtes nouveau dans l'intégration continue (CI), jouez avec GitLab CI. Configurez plusieurs environnements et essayez d'exécuter quelques tests. Ce n'est pas un projet très difficile, mais je suis sûr que vous apprendrez beaucoup grâce à lui. De nombreuses équipes de développement utilisent actuellement CI. Pour pouvoir l'utiliser, c'est utile.
Vous apprendrez:
- Qu'est-ce que GitLab CI?
- Comment configurer
.gitlab-ci.yml , qui indique à l'utilisateur GitLab quoi faire - Comment déployer dans d'autres environnements
Analyseur de site

Faites un grattoir qui analyse la sémantique des sites Web et crée leur classement. Par exemple, vous pouvez rechercher les balises alt manquantes dans les images. Ou vérifiez s'il y a des balises meta SEO sur la page. Scraper peut être créé sans interface utilisateur.
Vous apprendrez:
- Comment fonctionne un grattoir?
- Comment créer des sélecteurs DOM
- Comment écrire un algorithme
- Si vous ne voulez pas vous arrêter là, créez une interface utilisateur. Vous pouvez également signaler chaque site Web que vous avez vérifié.
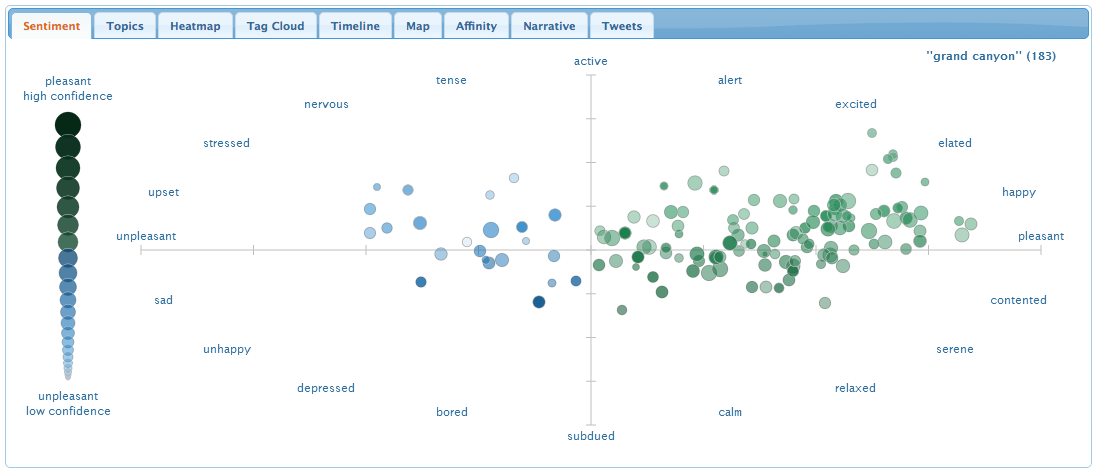
Déterminer les humeurs dans les réseaux sociaux
 Source
SourceDéfinir les humeurs sur les réseaux sociaux est un excellent moyen de se familiariser avec l'apprentissage automatique.
Vous pouvez commencer par analyser un seul réseau social. Habituellement, tout le monde commence par Twitter.
Si vous avez déjà de l'expérience avec l'apprentissage automatique, essayez de collecter des données à partir de différents réseaux sociaux et de les combiner.
Vous apprendrez:
- Qu'est-ce que l'apprentissage automatique
Clone Trello
Clone Trello par Indrek Lasn.Qu'apprends-tu:
- Organisation des itinéraires de traitement des demandes (routage).
- Faites glisser et déposez.
- Comment créer de nouveaux objets (tableaux, listes, cartes).
- Traitement et vérification des données d'entrée.
- Côté client: comment utiliser le stockage local, comment enregistrer les données dans le stockage local, comment lire les données du stockage local.
- Côté serveur: comment utiliser les bases de données, comment enregistrer des données dans une base de données, comment lire les données d'une base de données.
Voici un exemple de référentiel créé sur React + Redux.
Panneau d'administration
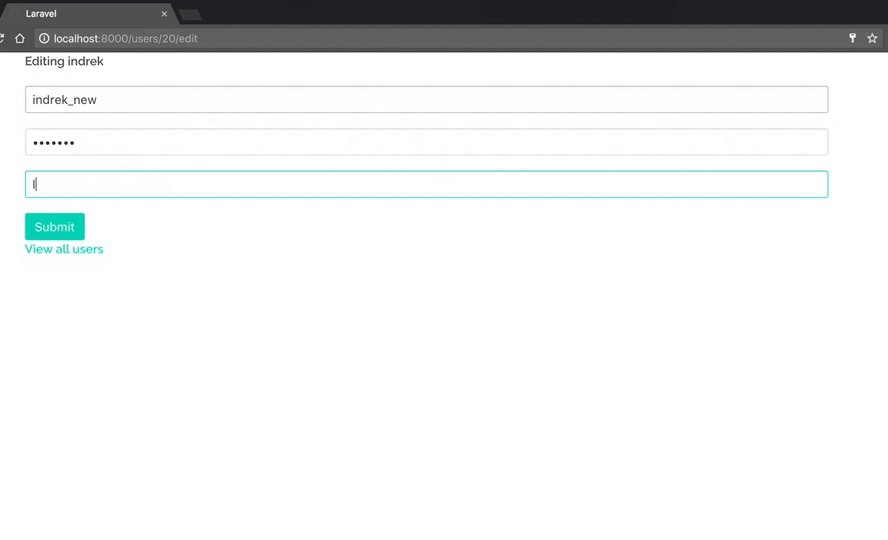
Référentiel Github.Une application CRUD simple, parfaite pour apprendre les bases. Apprenez:
- Créez des utilisateurs, gérez des utilisateurs.
- Interagissez avec la base de données - créez, lisez, modifiez, supprimez des utilisateurs.
- Validation des entrées et travail avec les formulaires.
Cryptocurrency Tracker (application mobile native)
Dépôt Github.Sur n'importe quoi: Swift, Objective-C, React Native, Java, Kotlin.
Nous étudions:
- Fonctionnement des applications natives.
- Comment récupérer des données à partir d'une API.
- Fonctionnement des mises en page natives.
- Comment travailler avec des simulateurs mobiles.
Essayez cette API . Trouvez mieux - écrivez dans les commentaires.
Si vous êtes intéressé, voici
un tutoriel .
Configurez votre propre configuration de webpack à partir de zéro
Techniquement, ce n'est pas une application, mais une tâche très utile pour comprendre le fonctionnement du webpack de l'intérieur. Maintenant, ce ne sera plus une boîte noire, mais un outil compréhensible.
Prérequis:
- Compilez es7 à es5 (notions de base).
- Compilez jsx en js - ou - .vue en .js (vous devrez apprendre les chargeurs de démarrage)
- Configurez le serveur de développement webpack et le rechargement à chaud du module. (vue-cli et create-react-app utilisent les deux)
- Utilisez Heroku, now.sh ou Github, apprenez à déployer des projets de webpack.
- Configurez votre préprocesseur préféré pour compiler css - scss, less, stylus.
- Apprenez à utiliser des images et des svgs avec webpack.
Ceci est une ressource géniale pour les débutants complets.Clone Hackernews
Chaque Jedi doit fabriquer ses propres Hackernews.
Qu'apprenez-vous en cours de route:
- Comment interagir avec l'API hackernews.
- Comment créer une application d'une page.
- Comment implémenter des fonctionnalités telles que l'affichage des commentaires, des commentaires individuels, des profils.
- Organisation des itinéraires de traitement des demandes (routage).
Tudushka
TodoMVC.Vraiment? Tudushka? Il y en a des milliers. Mais croyez-moi, il y a une raison pour une telle popularité.
Une application Tudu est un excellent moyen de vous assurer que vous comprenez les bases. Essayez d'écrire une application en Javascript vanilla et une dans votre framework préféré.
Apprenez à:
- Créez de nouvelles tâches.
- Vérifiez le remplissage des champs.
- Filtrer les tâches (terminées, actives, toutes). Utilisez un
filter et reduce . - Comprendre les bases de Javascript.
Liste de glisser-déposer triable
Dépôt Github.Très utile pour comprendre l'
api glisser-déposer .
Apprenez:
- API glisser-déposer
- Créer des interfaces utilisateur riches
Messenger clone (application native)
Vous comprendrez comment fonctionnent à la fois les applications Web et les applications natives, ce qui vous distinguera de la masse grise.
Ce qu'il faut apprendre:
- Sockets Web (messagerie instantanée)
- Fonctionnement des applications natives.
- Fonctionnement des modèles dans les applications natives.
- Organisation des itinéraires de traitement des requêtes dans les applications natives.
Éditeur de texte

Le but d'un éditeur de texte est de réduire les efforts des utilisateurs qui tentent de convertir leur mise en forme en balisage HTML valide. Un bon éditeur de texte permet aux utilisateurs de formater le texte de différentes manières.
À un moment donné, tout le monde a utilisé un éditeur de texte. Alors pourquoi ne pas le
créer vous -
même ?
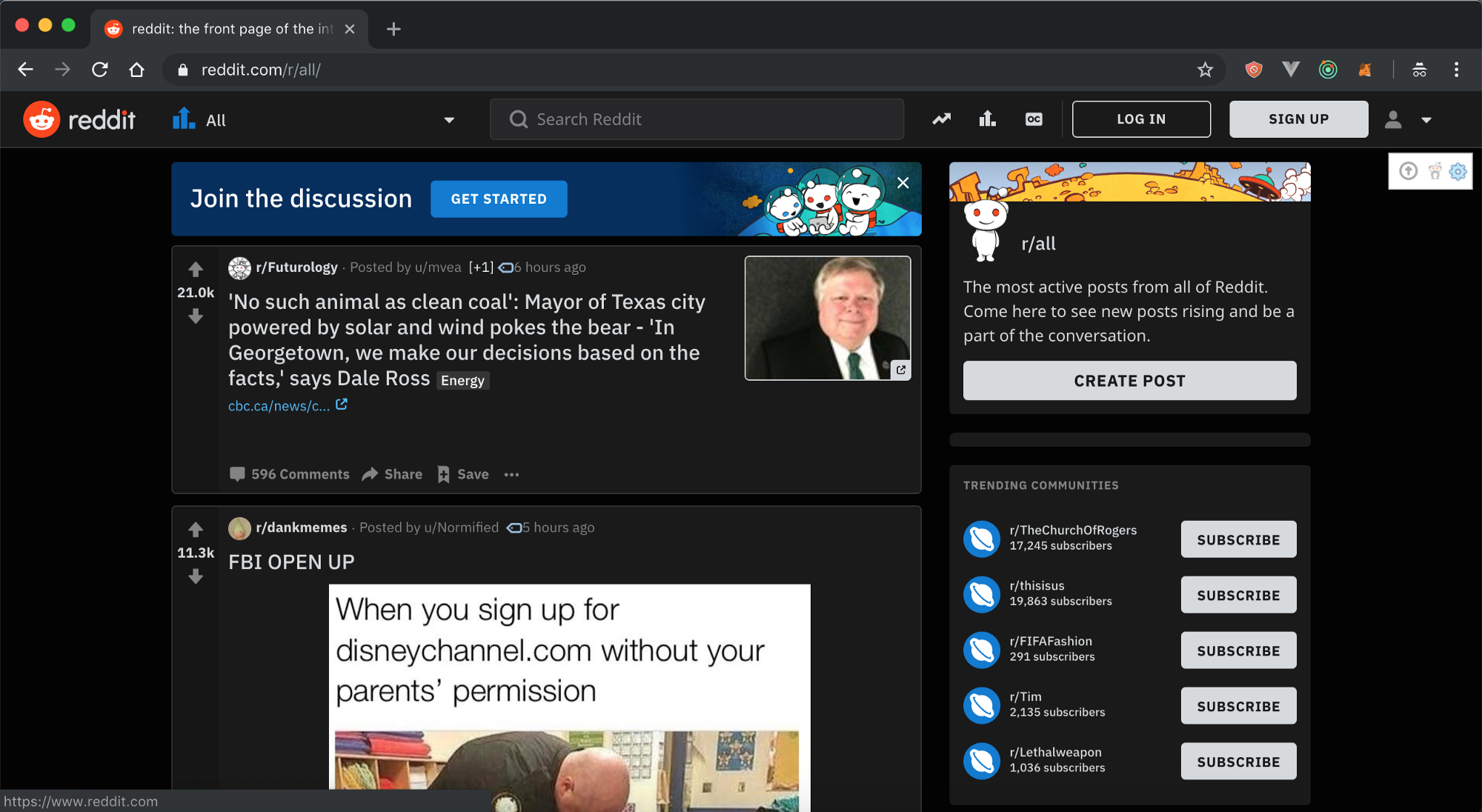
Cloner reddit
 Reddit
Reddit est une agrégation de nouvelles sociales, un classement de contenu Web et un site de discussion.
Reddit - prend la plupart de mon temps, mais je continue de m'y accrocher. La création d'un clone Reddit est un moyen efficace d'apprendre la programmation (tout en visualisant Reddit).
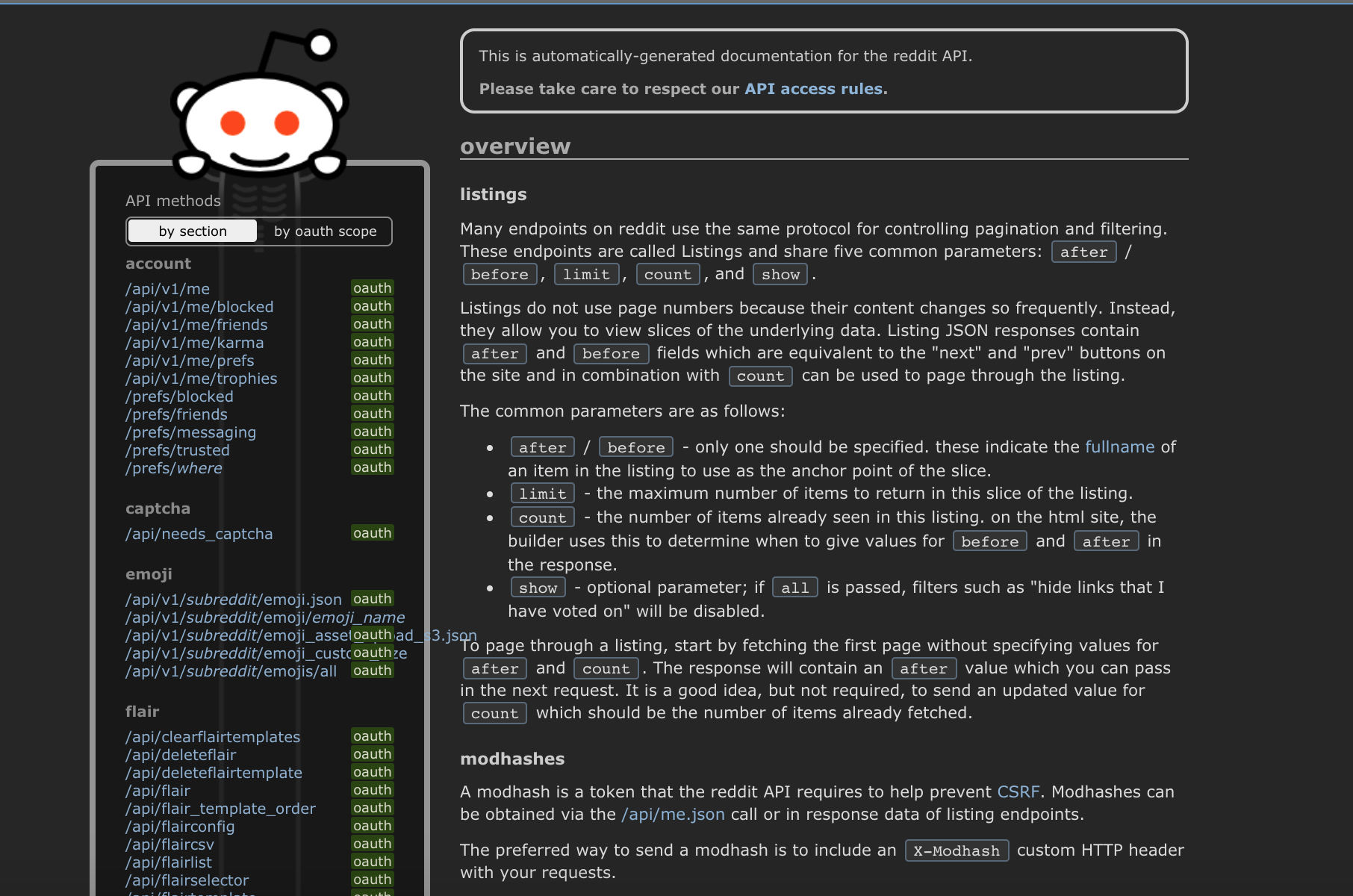
Reddit vous fournit une
API très riche. Ne manquez aucune fonctionnalité et ne faites rien de mal. Dans le monde réel avec les clients et les clients, vous ne pourrez pas travailler au hasard ou vous perdrez rapidement votre emploi.
Les clients intelligents devineront immédiatement que le travail ne va pas bien et trouveront quelqu'un d'autre.
 API Reddit
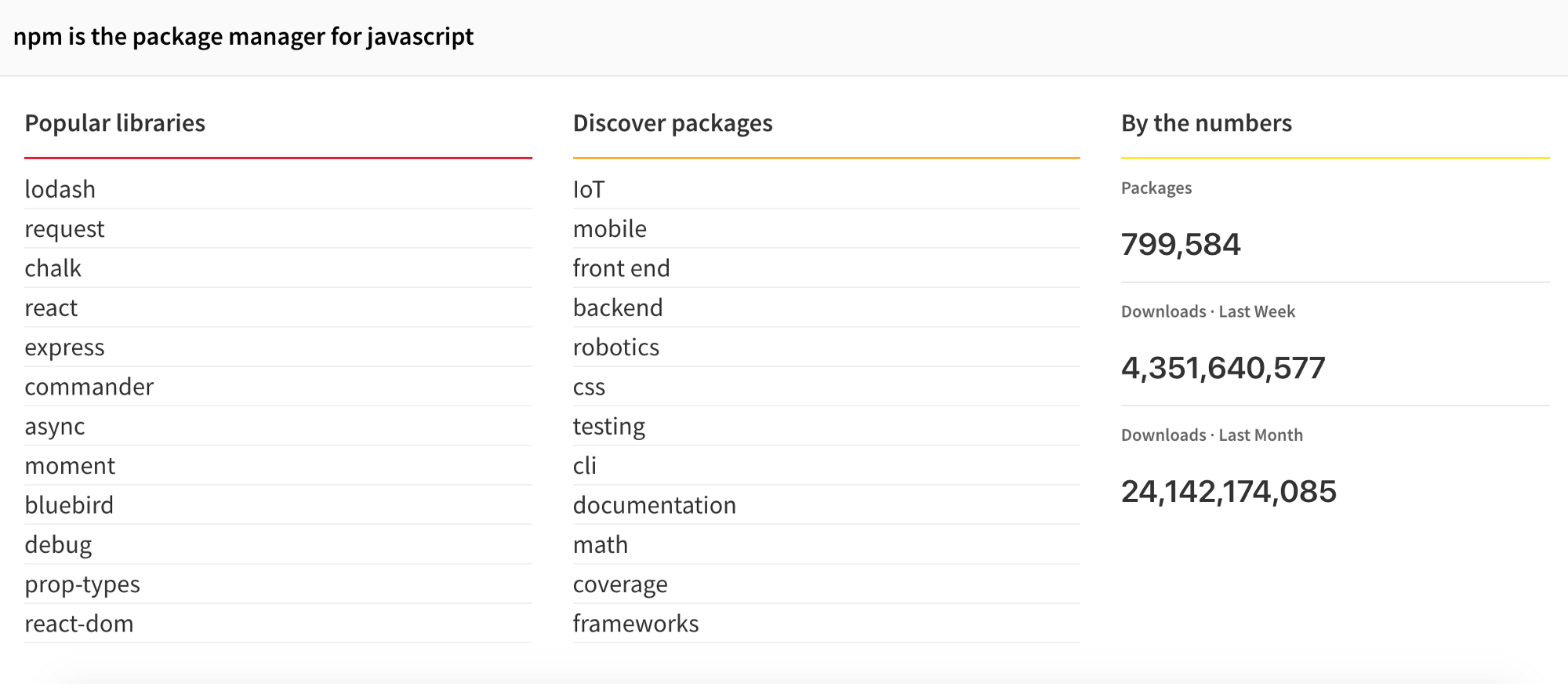
API RedditPublication du package NPM Open Source

Si vous écrivez du code en Javascript, vous utilisez probablement un gestionnaire de packages. Le gestionnaire de packages vous permet de réutiliser le code existant que d'autres personnes ont écrit et publié.
Comprendre le cycle complet de développement d'un package donnera une très bonne expérience. Il y a beaucoup de choses que vous devez savoir lors de la publication de code. Vous devez penser à la sécurité, au versioning sémantique, à l'évolutivité, aux conventions de dénomination et à la maintenance.
Le paquet peut être n'importe quoi. Si vous n'en avez aucune idée, créez votre propre Lodash et publiez-le.
 Lodash: lodash.com
Lodash: lodash.comAvoir quelque chose que vous avez fait sur Internet vous met 10% plus élevé que les autres.
Voici quelques ressources utiles sur l'open source et les packages.
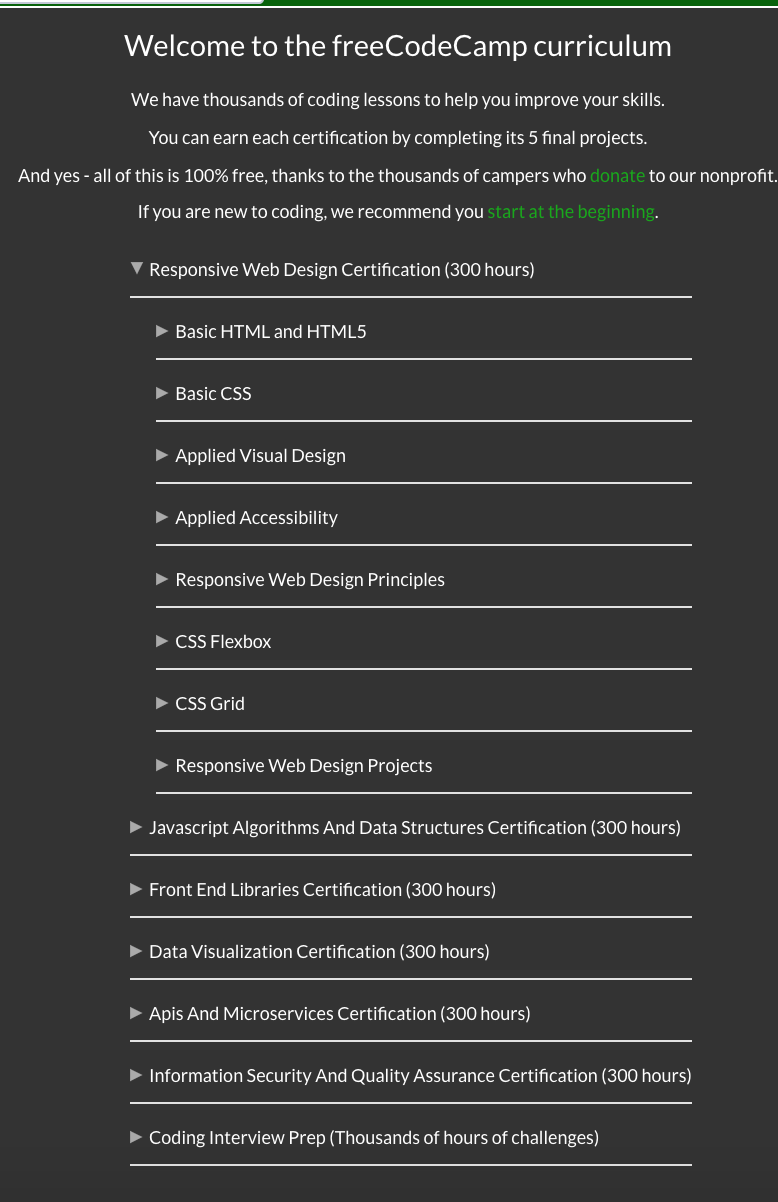
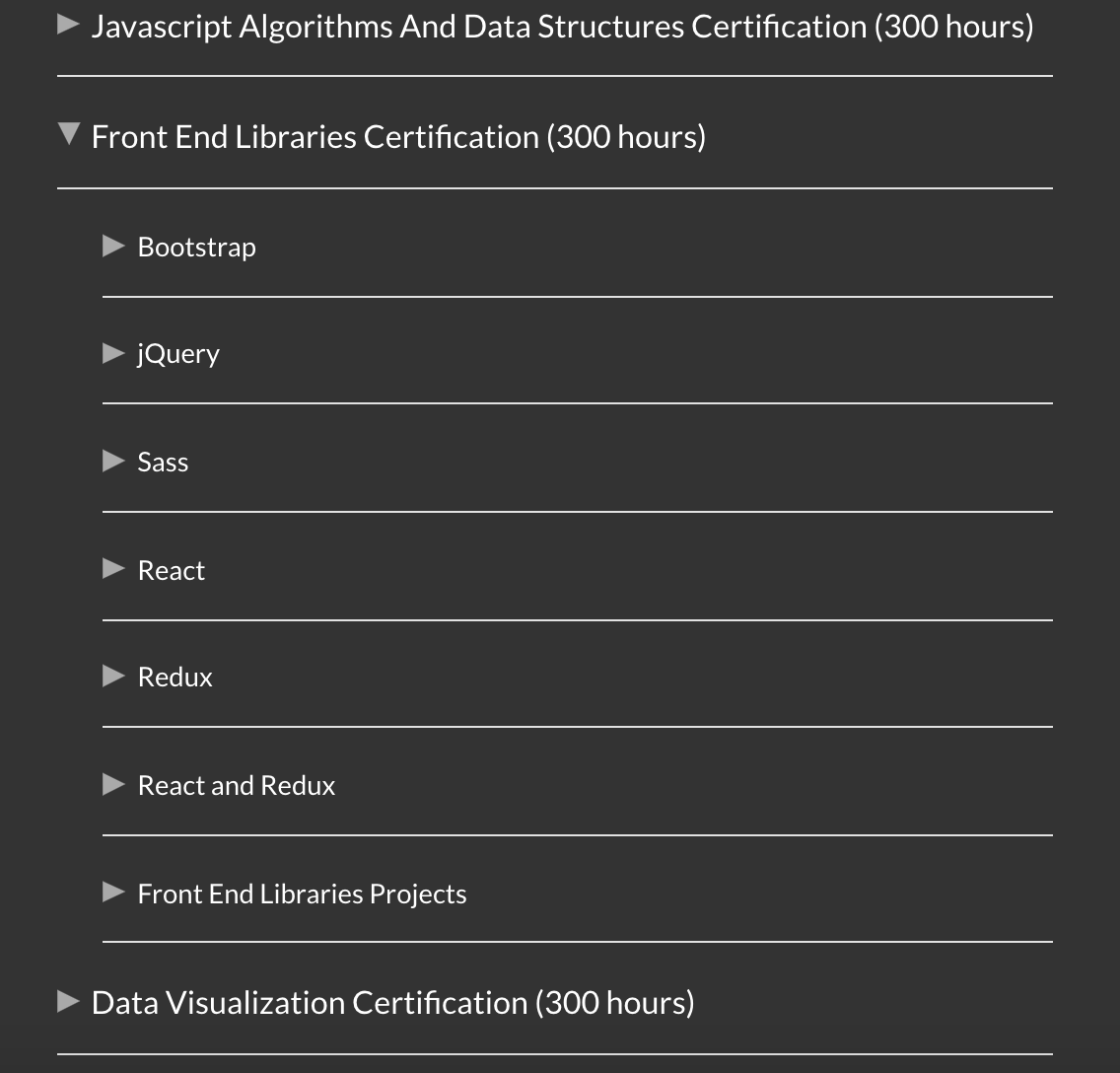
Curriculum freeCodeCamp
 Cursus FCC
Cursus FCCfreeCodecamp a mis en place un
cours de programmation très
complet .
freeCodeCamp est une organisation à but non lucratif. Il se compose d'une plate-forme Web éducative interactive, d'un forum communautaire en ligne, de chats, de publications moyennes et d'organisations locales qui ont l'intention de rendre le développement Web d'apprentissage accessible à tous.

Vous serez plus que qualifié pour votre premier emploi si vous parvenez à terminer l'ensemble du cours.
Créez un serveur HTTP à partir de zéro
Le protocole HTTP est l'un des principaux protocoles permettant au contenu d'accéder à Internet. Les serveurs HTTP sont utilisés pour servir du contenu statique tel que HTML, CSS et JS.
Le fait de pouvoir implémenter le protocole HTTP à partir de zéro élargira vos connaissances sur la façon dont tout interagit.
Par exemple, si vous utilisez NodeJs, vous savez qu'Express fournit un serveur HTTP.
Pour référence, voyez si vous pouvez:
- Configurer le serveur sans utiliser de bibliothèques
- Le serveur doit servir du contenu HTML, CSS et JS.
- Implémenter un routeur à partir de zéro
- Gardez une trace des changements et mettez à jour le serveur
Si vous ne savez pas pourquoi, utilisez
Go lang et essayez de créer un serveur
Caddy HTTP à partir de zéro.

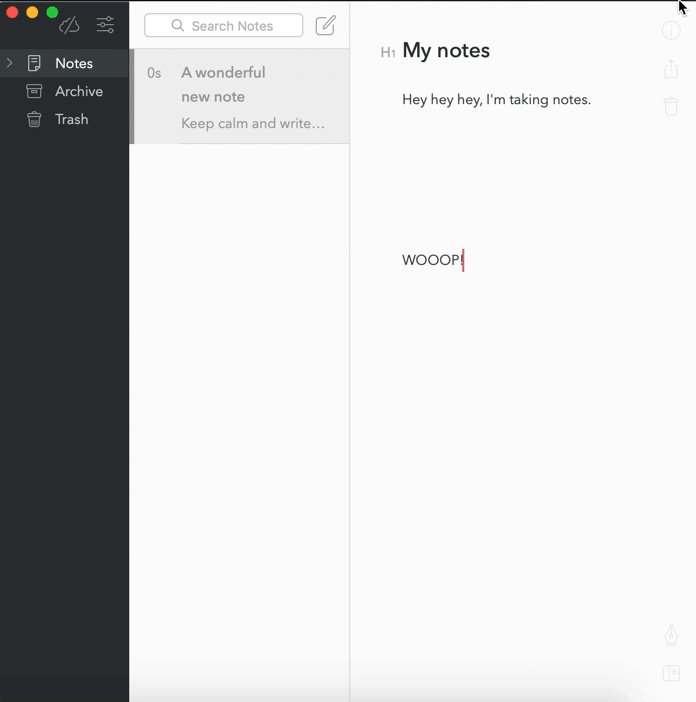
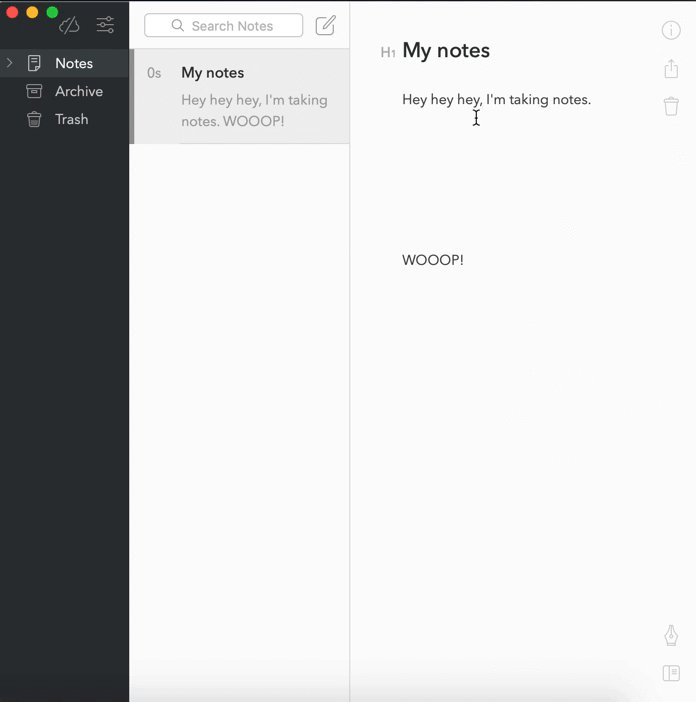
Application pour ordinateur portable

Nous prenons tous des notes, non?
Créons une application de prise de notes. Une application doit enregistrer des notes et les synchroniser avec la base de données. Créez une application native en utilisant Electron, Swift ou autre chose que vous aimez et qui convient à votre système.
N'hésitez pas à combiner cela avec le premier défi (éditeur de texte).
En prime, essayez de synchroniser la version de bureau avec la version Web.
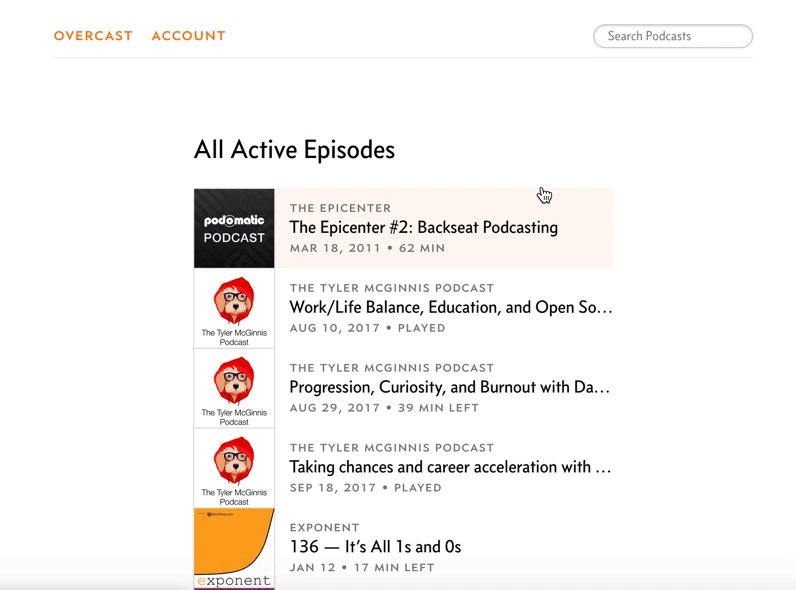
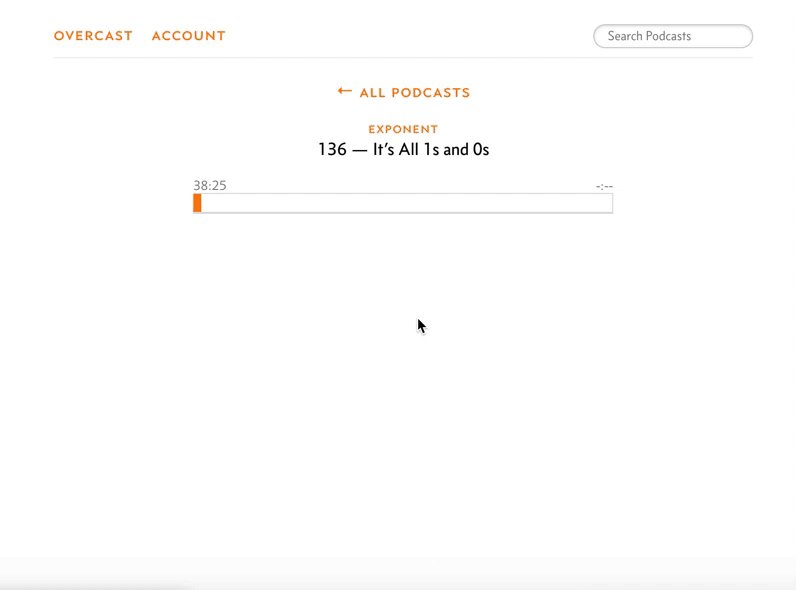
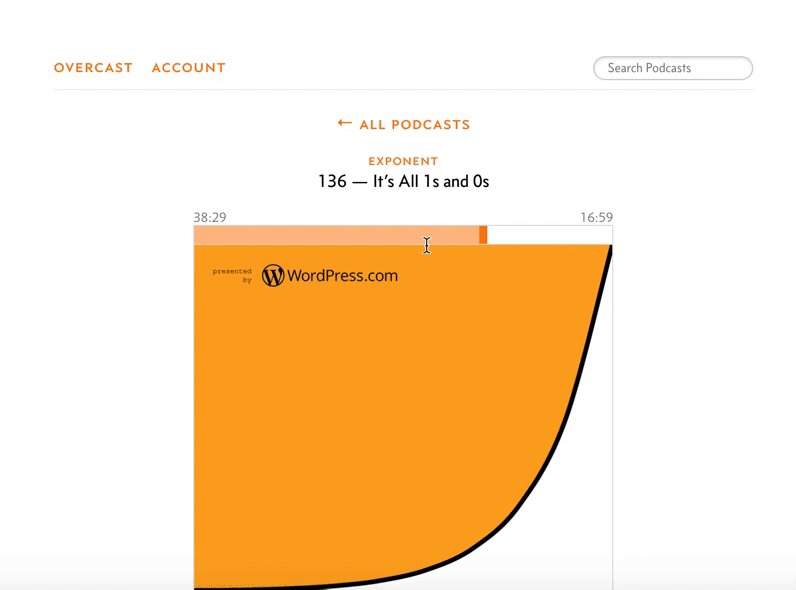
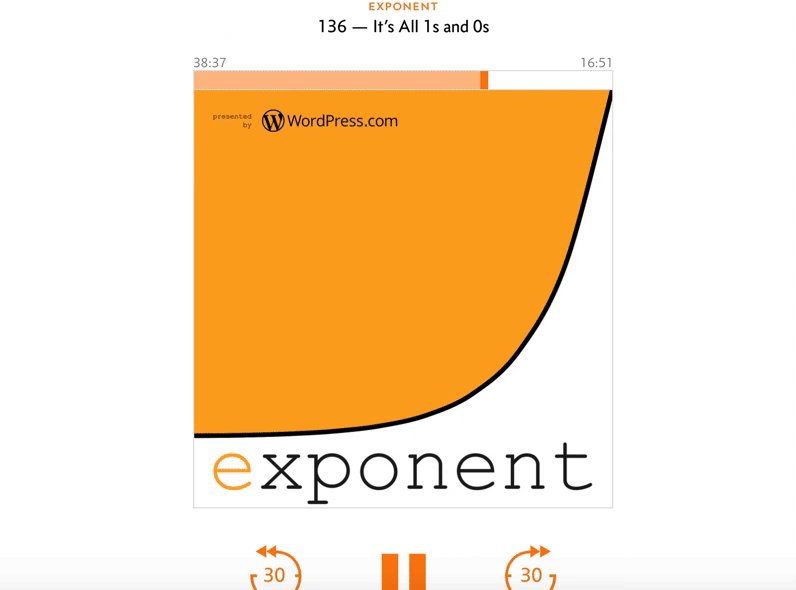
Podcasts (clone Overcast)

Qui n'écoute pas les podcasts?
Créez une application Web avec les fonctionnalités suivantes:
- Créez un compte
- Recherche de podcast
- Évaluez et abonnez-vous aux podcasts
- Arrêtez et jouez, changez de vitesse, fonction avant et arrière pendant 30 secondes.
Essayez d'utiliser l'API iTunes comme point de départ. Si vous connaissez d'autres ressources, écrivez dans les commentaires.
 affiliate.itunes.apple.com/resources/documentation/itunes-store-web-service-search-api
affiliate.itunes.apple.com/resources/documentation/itunes-store-web-service-search-apiCapture d'écran
 Salut Je retire mon écran en ce moment!
Salut Je retire mon écran en ce moment!Créez une application de bureau ou Web qui vous permet de capturer votre écran et d'enregistrer le clip au
.gifVoici
quelques suggestions pour y parvenir.
Les sources

Lisez aussi le blog
Société EDISON:
20 bibliothèques pour
application iOS spectaculaire