
Dans l'article
Python d'hier sur le
développement mobile , qui parlait de la bibliothèque
KivyMD (une collection de widgets de style Material Design à utiliser dans le cadre multiplateforme Kivy), on m'a demandé dans les commentaires de parler du processus de construction du package pour la plateforme Android. Pour beaucoup, ce processus, malheureusement, était et reste une sorte de chamanisme magique et non une affaire pour les débutants. Eh bien, essayons de comprendre, tout est vraiment compliqué et je suis vraiment un magicien et un sorcier ...

Bien sûr qu'il le pouvait! Vous avez donc écrit votre code en Python et Kivy. Que faut-il pour l'exécuter sur des appareils Android? Accédez au référentiel KivyMD et vous verrez que
ces instructions ont depuis longtemps énoncé les étapes qui vous permettront de collecter le package APK:
- Télécharger XUbuntu 18.04
Installez Virtual Box sur votre ordinateur.
Créer une nouvelle machine virtuelle basée sur une image XUbuntu téléchargée
Démarrez la machine virtuelle XUbuntu, ouvrez un terminal et exécutez la commande suivante:
wget https://github.com/HeaTTheatR/KivyMD-data/raw/master/install-kivy-buildozer-dependencies.sh
chmod +x install-kivy-buildozer-dependencies.sh
./install-kivy-buildozer-dependencies.sh
C’est tout! Vous avez maintenant une machine virtuelle pour créer des packages APK pour les applications Kivy! Et ensuite? Créons en fait une application de test. Créez le répertoire TestKivyMD dans le répertoire home de votre machine virtuelle avec le fichier main.py vide:

Ensuite, ouvrez le fichier main.py et écrivez le code de notre application de test qui utilisera la bibliothèque KivyMD:
from kivy.lang import Builder from kivymd.app import MDApp KV = """ Screen: MDToolbar: title: "My firt app" elevation: 10 md_bg_color: app.theme_cls.primary_color left_action_items: [["menu", lambda x: x]] pos_hint: {"top": 1} MDRaisedButton: text: "Hello World" pos_hint: {"center_x": .5, "center_y": .5} """ class HelloWorld(MDApp): def build(self): return Builder.load_string(KV) HelloWorld().run()
Enregistrez, ouvrez le terminal dans le répertoire avec le fichier main.py et installez la bibliothèque KivyMD:
sudo pip3 install kivymd
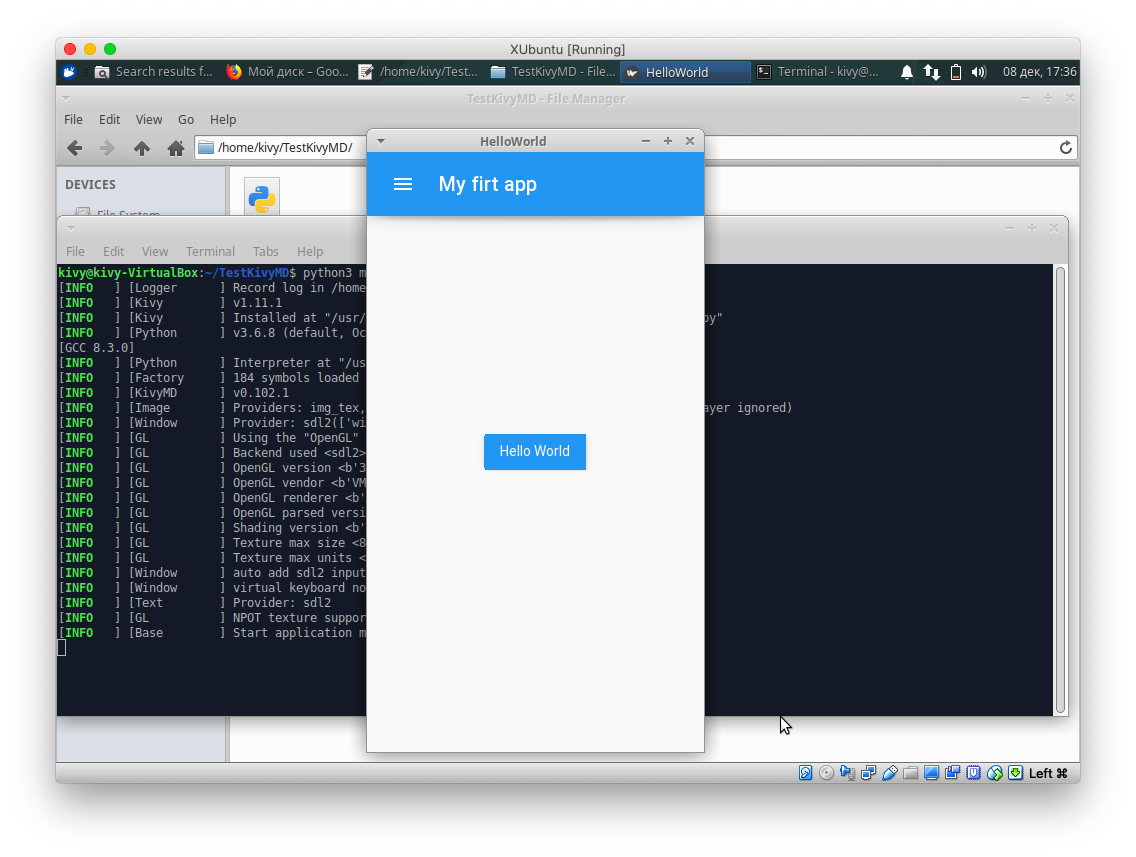
Après l'installation, vous pouvez tester notre code:
python3 main.py
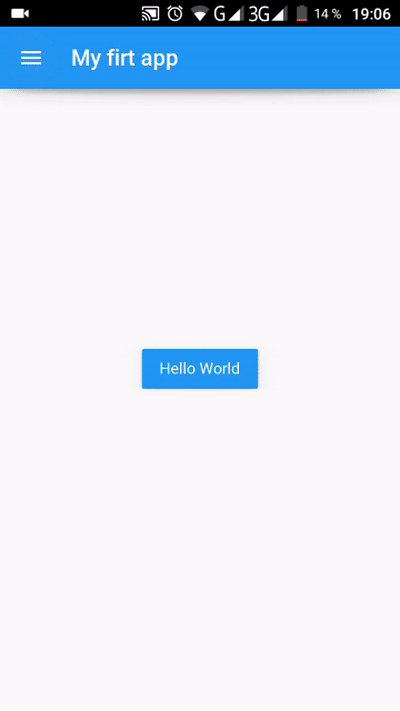
Le résultat du script sera un écran avec la barre d'outils et un bouton "Hello World":

Ensuite, nous devons créer le fichier de spécification buildozer.spec, qui devrait se trouver dans le même répertoire que le fichier main.py:

Si vous n'avez pas fermé le terminal (si le terminal était fermé, ouvrez-le dans le répertoire TestKivyMD), entrez la commande:
buildozer init
Cette commande créera un fichier de spécifications par défaut. Ouvrez-le et modifiez:
[app]
Tout est clair ici, par conséquent, des commentaires supplémentaires ne sont pas nécessaires. Lisez attentivement la spécification par défaut, vous pouvez spécifier le chemin vers l'icône, flasher lors du chargement de l'application et bien plus encore. Je n'ai laissé que ce dont nous avons besoin pour construire notre package de test. Et, en fait, nous commençons le processus de construction avec la commande dans le terminal:
buildozer android debug
Vous pouvez aller en toute sécurité dans la cuisine et faire du café, car pour la première fois le processus de chargement et de compilation des bibliothèques prendra beaucoup de temps. Tous les assemblages suivants prennent 10 à 20 secondes.
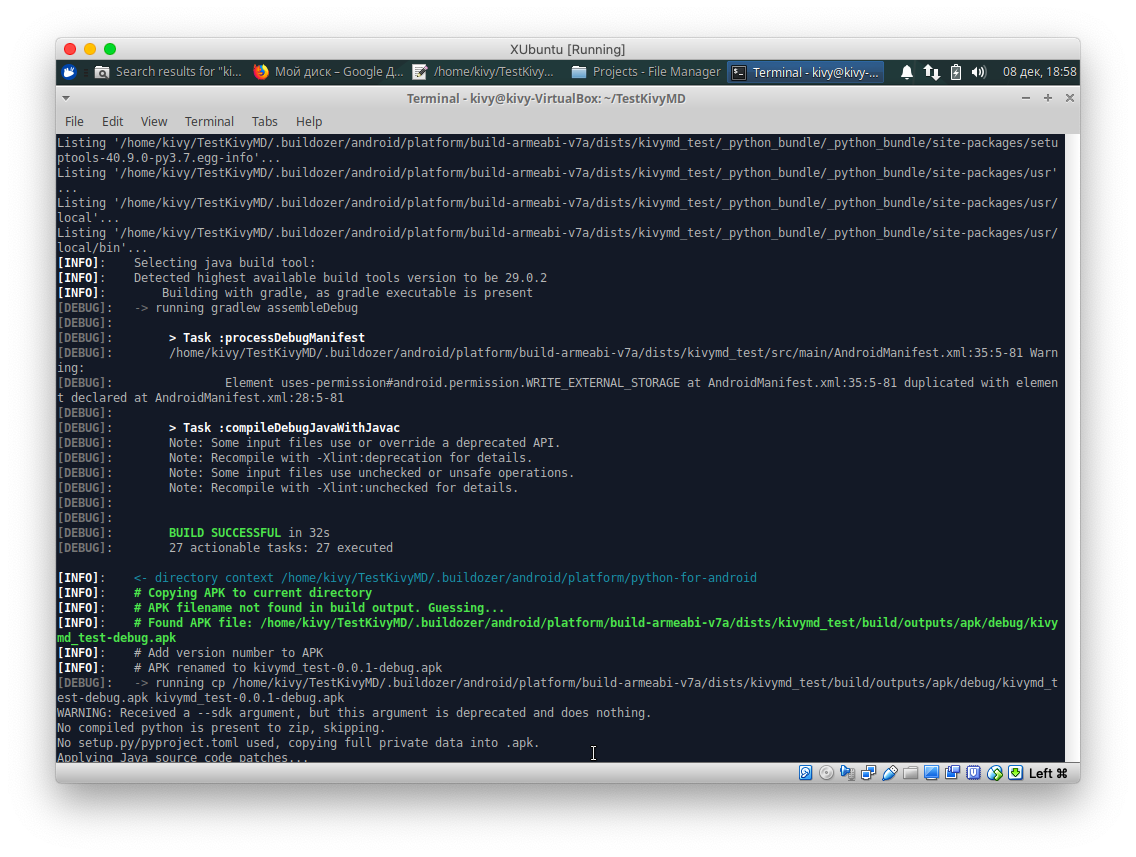
Le café est bu et il est temps de regarder dans le terminal:

Voila! Notre application est construite! Il est temps de le déposer sur votre smartphone et d'exécuter:

Tout fonctionne! Et il s'avère que tout n'est pas aussi compliqué qu'il n'y paraissait.
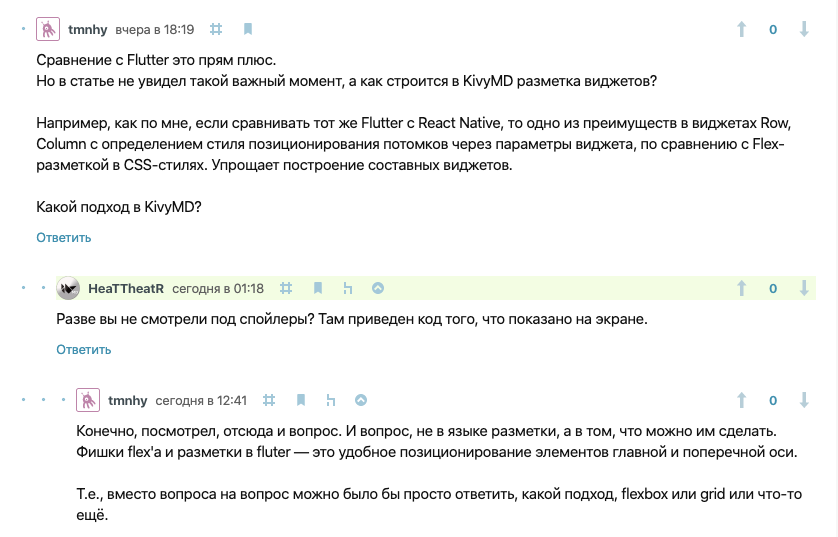
Ils m'ont également demandé:

Ni Flutter ni React Native n'ont d'avantages par rapport au langage de balisage Kivy Language, qui vous permet de créer et de positionner des mises en page et des widgets en direct. Quant à moi, la façon dont l'interface utilisateur est construite dans Flutter est une véritable perversion. Seul un malade pouvait y penser. Pour ne pas être infondé, regardons le code Flutter et le code Kivy de la même application simple ... Il ressemblera à ceci:

Ci-dessous, je donne
brièvement le code de l'article
À propos de Flutter :
import 'package:flutter/widgets.dart'; main() => runApp( Directionality( textDirection: TextDirection.ltr, child: Container( color: Color(0xFFFFFFFF), child: App(), ), ), ); class App extends StatelessWidget { @override Widget build(BuildContext context) { return Center( child: GestureDetector(
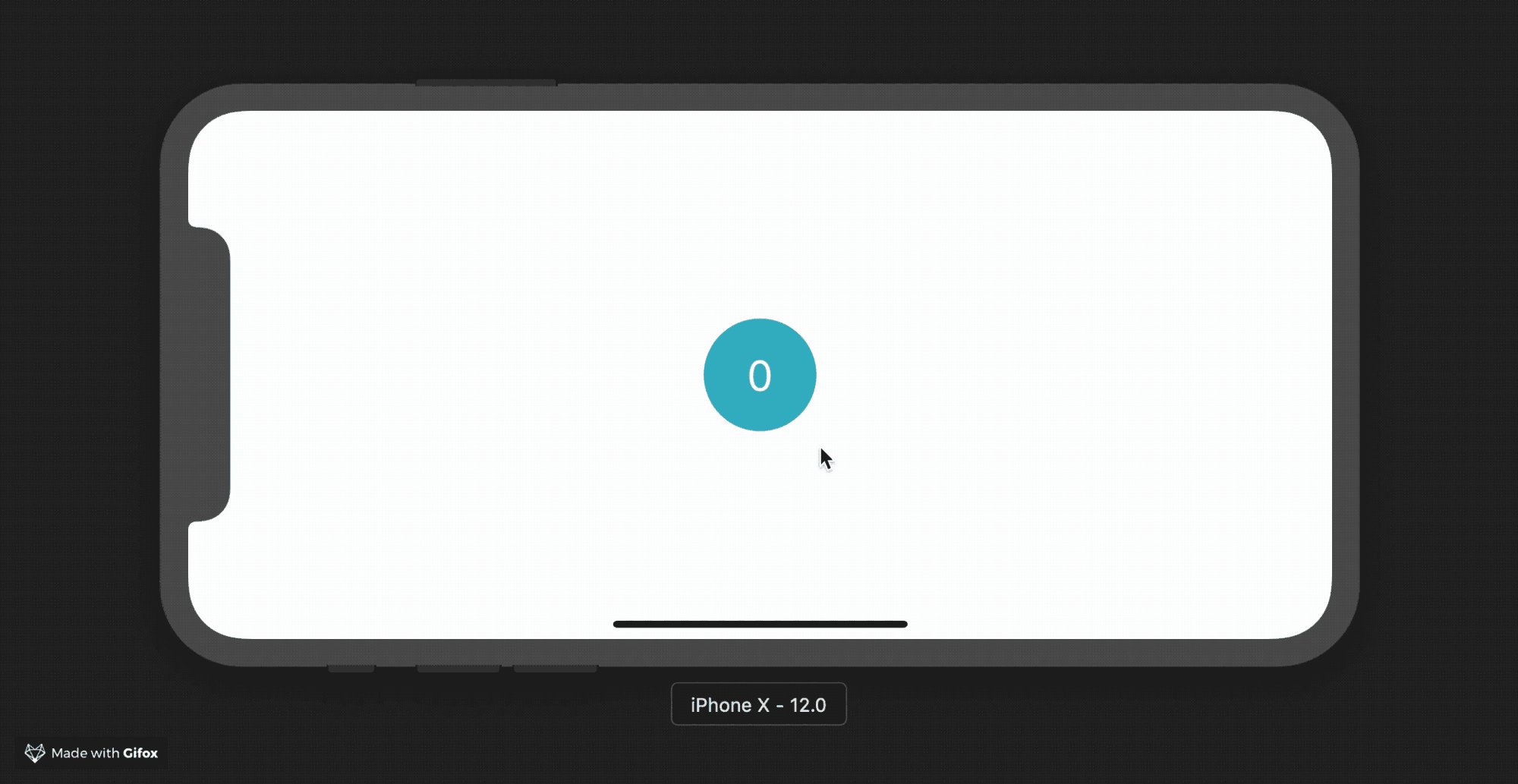
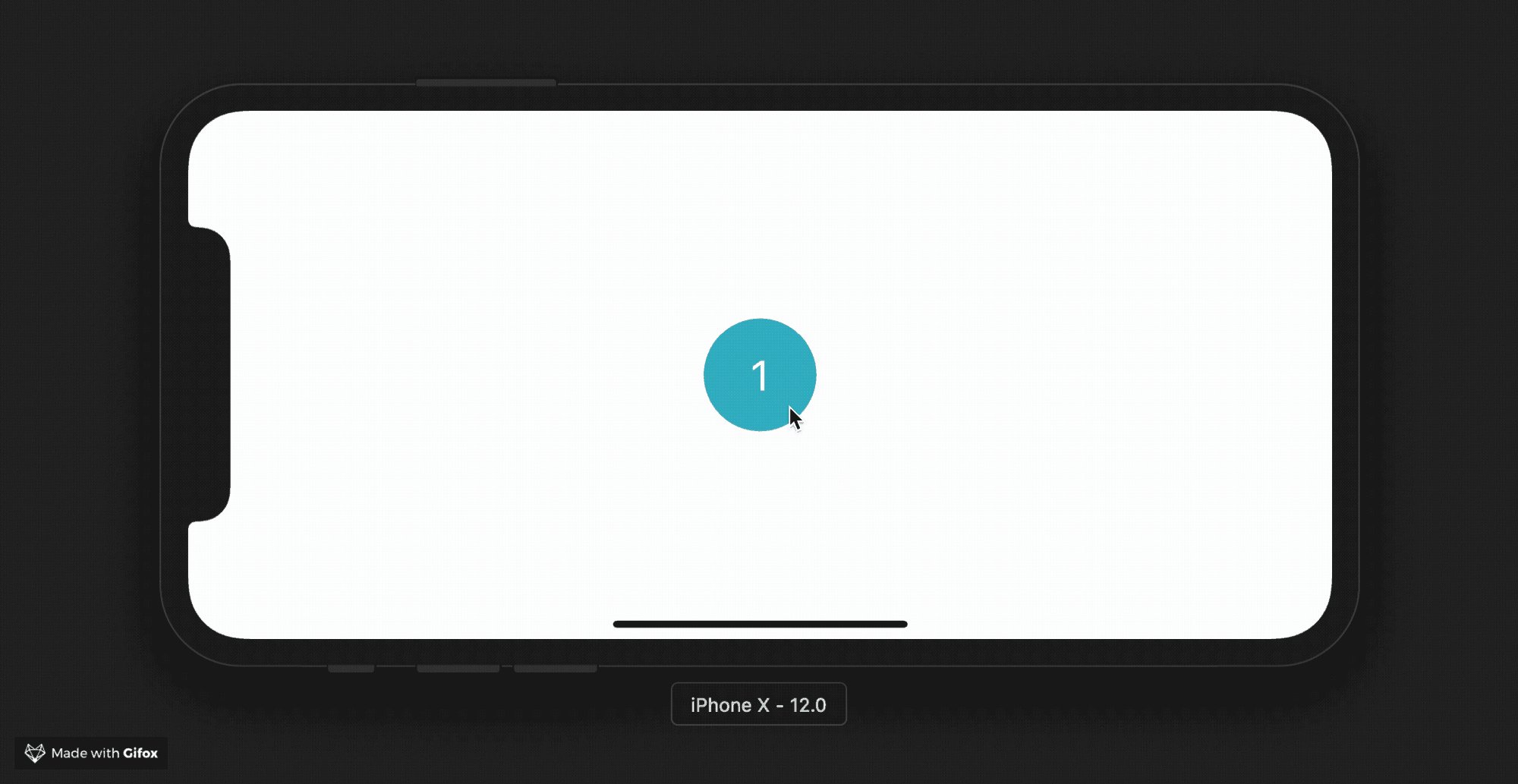
Et voici exactement la même chose, mais en utilisant Kivy et KivyMD:
from kivy.lang import Builder from kivymd.app import MDApp KV = """ #:import get_color_from_hex kivy.utils.get_color_from_hex Screen: MDCard: MDLabel: value: 0 text: str(self.value) halign: "center" on_touch_down: self.value += 1 canvas.before: Color: rgba: get_color_from_hex("#4eaabe") Ellipse: pos: self.center[0] - dp(25), self.center[1] - dp(25) size: dp(50), dp(50) """ class HelloWorld(MDApp): def build(self): return Builder.load_string(KV) HelloWorld().run()
À mon avis, la conclusion est évidente et n'a pas besoin de mon commentaire ...
J'espère que cela vous a été utile. Je laisse un sondage sur le sujet "Avez-vous réussi à créer une application pour Android".