
L'article décrit une méthode qui simplifie la création d'esquisses. Il convient à toutes les personnes dont le travail consiste à concevoir des interfaces pour les utilisateurs.
À quoi servent les croquis?
Les croquis sont destinés à la présentation visuelle au client du nombre d'écrans, de la structure et de la disposition des éléments et des textes, sans entrer dans les décisions visuelles du concepteur.
Par la suite, les croquis simplifient le travail du concepteur, car ils vous permettent de ne pas être distrait par la logique et de vous concentrer sur le style de la future interface.
Problèmes de conception d'esquisse
Les croquis sont généralement dessinés avec un stylo ou un crayon sur du papier à l'aide de règles. Moins souvent, utilisez des outils spéciaux, par exemple -
Figma . Mais les deux méthodes ont leurs inconvénients.
Dessiné à la main
Ces croquis sont dessinés rapidement. Le client, voyant qu'ils sont dessinés sur papier, comprend qu'il s'agit de prototypes de la future interface, et non d'un design tout fait. Il est plus facile de négocier au début.
Mais quand il s'agit d'un grand projet, dont la structure n'est pas limitée à 4-5 pages, sans parler du contenu, le dessin devient plus difficile. Il y a des blocs et des éléments répétitifs sur les pages qui doivent être dessinés individuellement. C'est un travail minutieux qui prend beaucoup de temps.
Dessiné à Figma
Les esquisses dessinées dans l'outil sont visuellement proches de la conception finale. Cela peut dérouter le client et devra lui expliquer que la conception est une étape distincte et que le résultat sera différent.
De plus, le designer est tenté de broyer le résultat. Il commence à suivre l'indentation entre les éléments et la taille du texte. Au stade de l'esquisse, c'est une perte de temps, car l'objectif est de montrer la structure.
Solution
Je propose une solution que j'ai implémentée dans l'un des derniers projets. Il est basé sur les deux types précédents et vous aide à concevoir rapidement et de manière flexible des croquis dessinés à la main.
Modules de dessin
Nous dessinons sur papier des blocs et des éléments pris séparément, un par un. Par exemple: bouton, bloc de produit, curseur, ligne de séparation, navigation. Vous devriez obtenir des feuilles avec tous les modules dont nous pourrions avoir besoin dans l'interface.

Convertir en image
J'ai essayé différentes applications pour numériser des documents et j'ai finalement opté pour «Adobe Scan» (
Google Play ,
App Store ). Il n'y a aucun moyen de télécharger le résultat en JPG, uniquement en PDF, mais ce n'est pas un problème. Il est gratuit, avec une belle interface et est bon pour cacher la grille des cellules sur papier.
Après avoir numérisé les feuilles et enregistré au format PDF, il nous reste à télécharger les fichiers sur l'ordinateur et à les convertir en JPG. J'utilise pour cela le service en ligne «
PDF.io ».
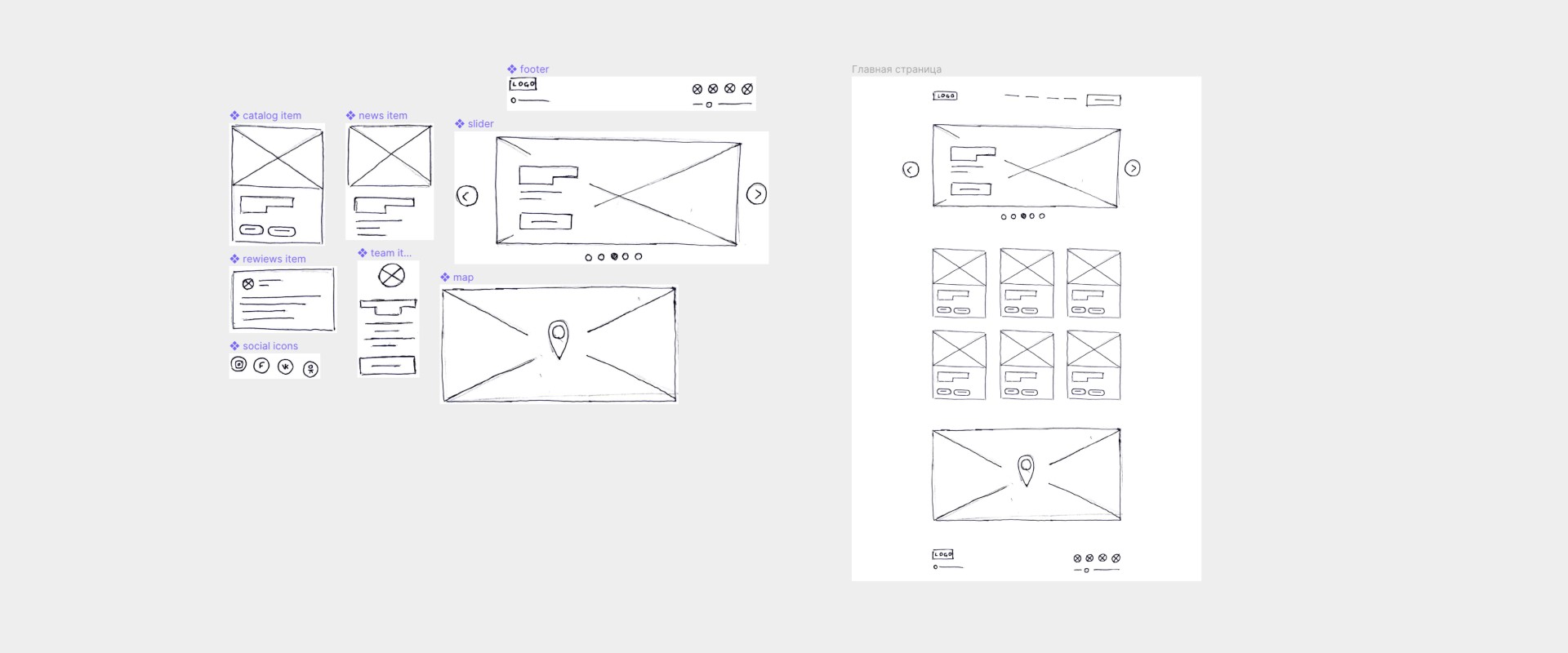
Tranchage de module et assemblage d'interface
Nous chargeons les images finies dans Figma et recadrons les éléments et blocs nécessaires dans des modules séparés à l'aide de cadres ou de masques.

Vous pouvez en faire des "Composants" pour les éditer dynamiquement lorsque le nombre de copies sur les pages devient important.
Il ne reste plus qu'à créer les plans de travail nécessaires et à y mettre les modules nécessaires, comme dans le constructeur.

Configuration du prototype
Un autre avantage de cette approche est la possibilité de permettre au client d'interagir avec la future interface. Vous pouvez personnaliser les clics sur les boutons, les transitions de page et les fenêtres contextuelles.
Résumé
Le résultat peut être imprimé et ne diffère pas des croquis classiques entièrement dessinés sur papier. Dans ce cas, vous dessinez tous les éléments en une seule copie et cela accélère considérablement le processus de travail, ce qui est important dans les premières étapes du travail sur un projet.
Je dirige une chaîne dans Telegram sur la conception d'interfaces - @interfacer