Le but de la publication est d'apporter quelques idées qui peuvent être répétées afin d'améliorer vos compétences en tant que développeur front-end. Ce ne sont que des idées, sans codes sources ni tutoriels, ce qui complique un peu la tâche, mais instille une approche plus indépendante de l'apprentissage.
Liste complète des idées précédentes:
Dojo frontal: projets de formation des compétences des développeurs (5 nouveaux + 43 anciens)1.Menu dynamique
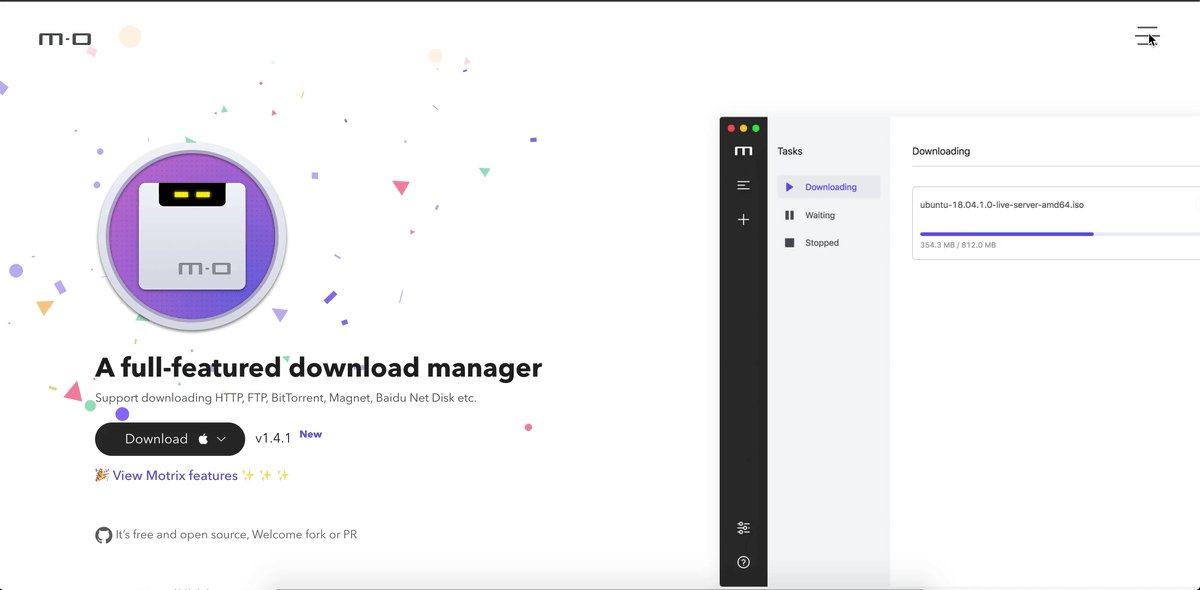
Voyez comme c'est cool quand vous cliquez sur le menu et que le contenu est réduit.
 motrix.appCe qu'il faut apprendre:
motrix.appCe qu'il faut apprendre:- Transitions et animations CSS.
- Comment changer la mise en page et le contenu.
- Comment utiliser HTML et JavaScript harmonieusement pour ajouter de l'interactivité à votre site Web.

L'article a été traduit avec le soutien du logiciel EDISON, qui a créé un système de transfert d'informations unidirectionnel entre les navires fluviaux et maritimes basé sur l'optique sans fil , ainsi que le portage et la migration de logiciels .
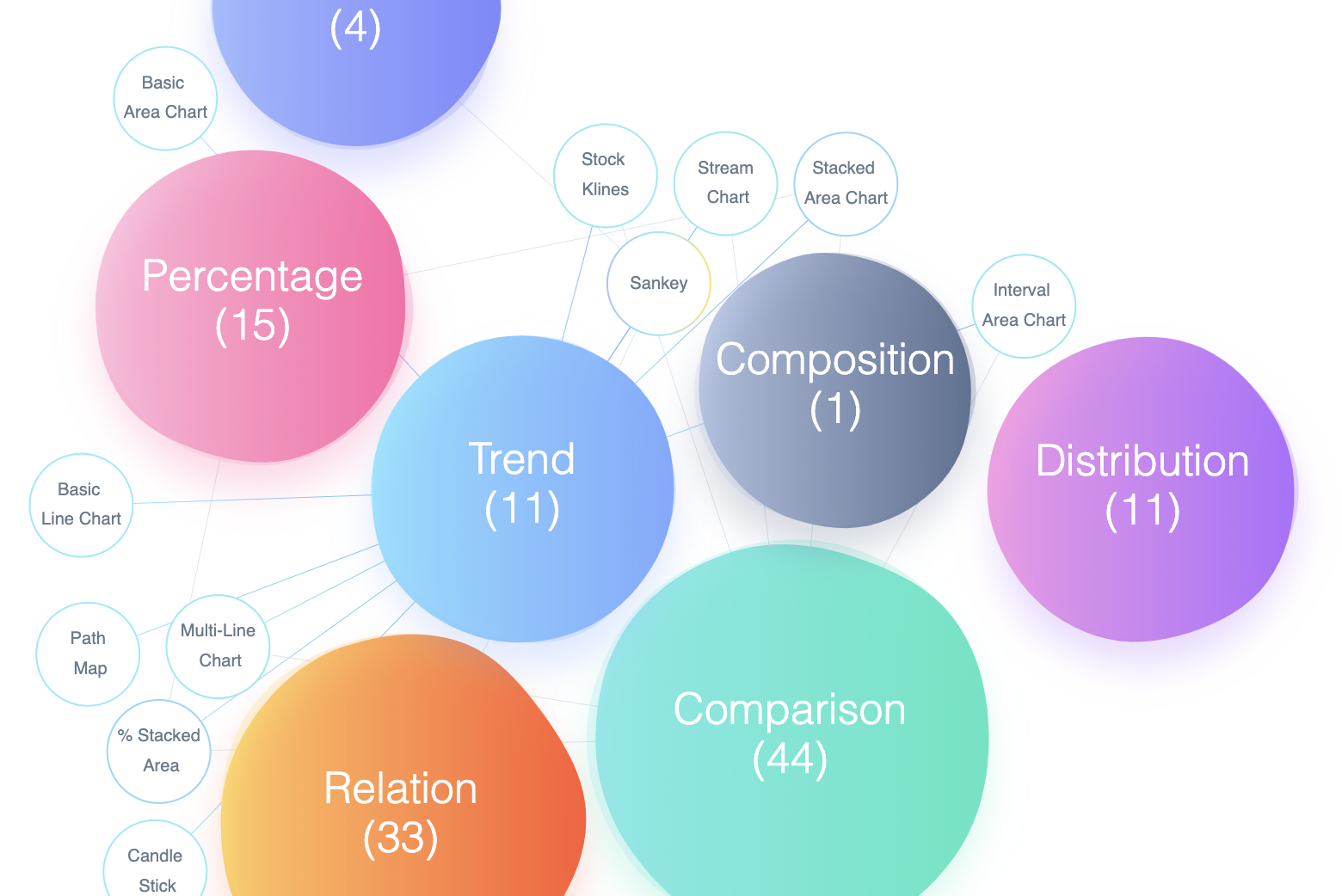
2. Graphique à bulles
Un graphique à bulles est un type de graphique qui affiche trois dimensions de données. Chaque objet, avec son triplet de données associées, est reproduit comme un disque qui exprime deux valeurs vᵢ par les coordonnées xy et la troisième par sa taille.
 antv.vision/enCe qu'il faut apprendre:
antv.vision/enCe qu'il faut apprendre:- Utilisez JavaScript pour visualiser les données.
- Utilisez CSS avec JavaScript pour les transitions, le style et l'interactivité.
3. Formulaire d'authentification déguisé
Un masque de saisie est un moyen de contrôler quelles données peuvent être saisies dans le champ du formulaire. Ils sont régis par un ensemble de règles strictes que les visiteurs du site ne peuvent pas violer lorsqu'ils essaient de remplir votre formulaire.
 dashboard.stripe.com/loginCe qu'il faut apprendre:
dashboard.stripe.com/loginCe qu'il faut apprendre:- Utilisez des règles d'application strictes pour vos formulaires et vos entrées.
- Utilisez JavaScript pour valider les formulaires.
- Utilisez CSS et JavaScript pour créer des formulaires dynamiques.
En savoir plus sur les
entrées masquées sur
Wapforums .
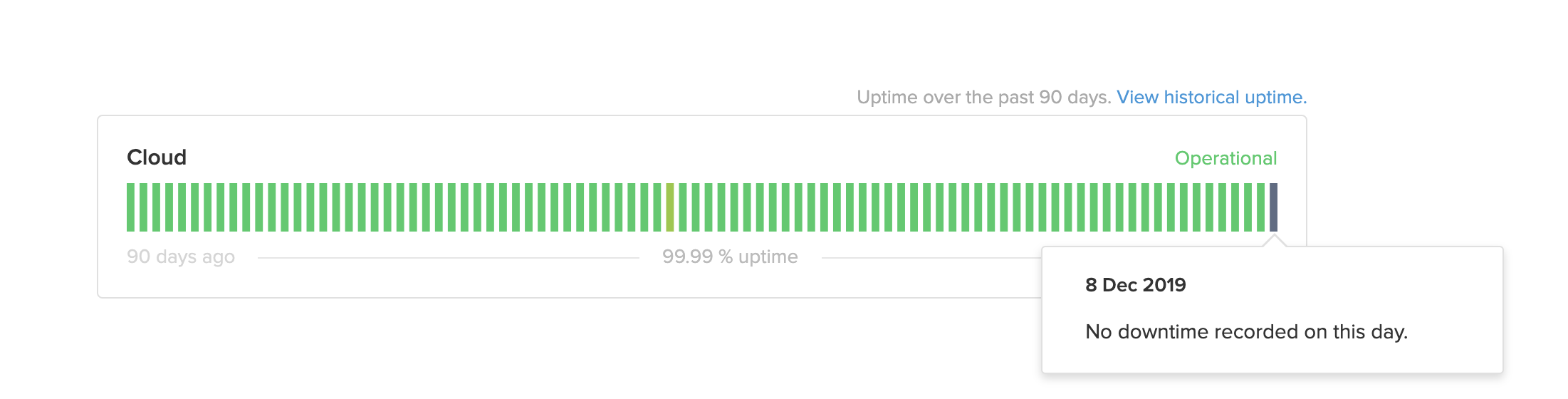
4. Graphique à barres verticales
Les histogrammes verticaux sont utiles pour visualiser des données quotidiennes, hebdomadaires, mensuelles ou annuelles. L'exemple ci-dessus montre la disponibilité du service pour chaque jour.
 tatus.fauna.com/#about-this-siteCe qu'il faut apprendre:
tatus.fauna.com/#about-this-siteCe qu'il faut apprendre:- Utilisez JavaScript pour créer des histogrammes verticaux.
- Utilisez CSS pour styliser les diagrammes.
- Visualisez les données en utilisant JavaScript.
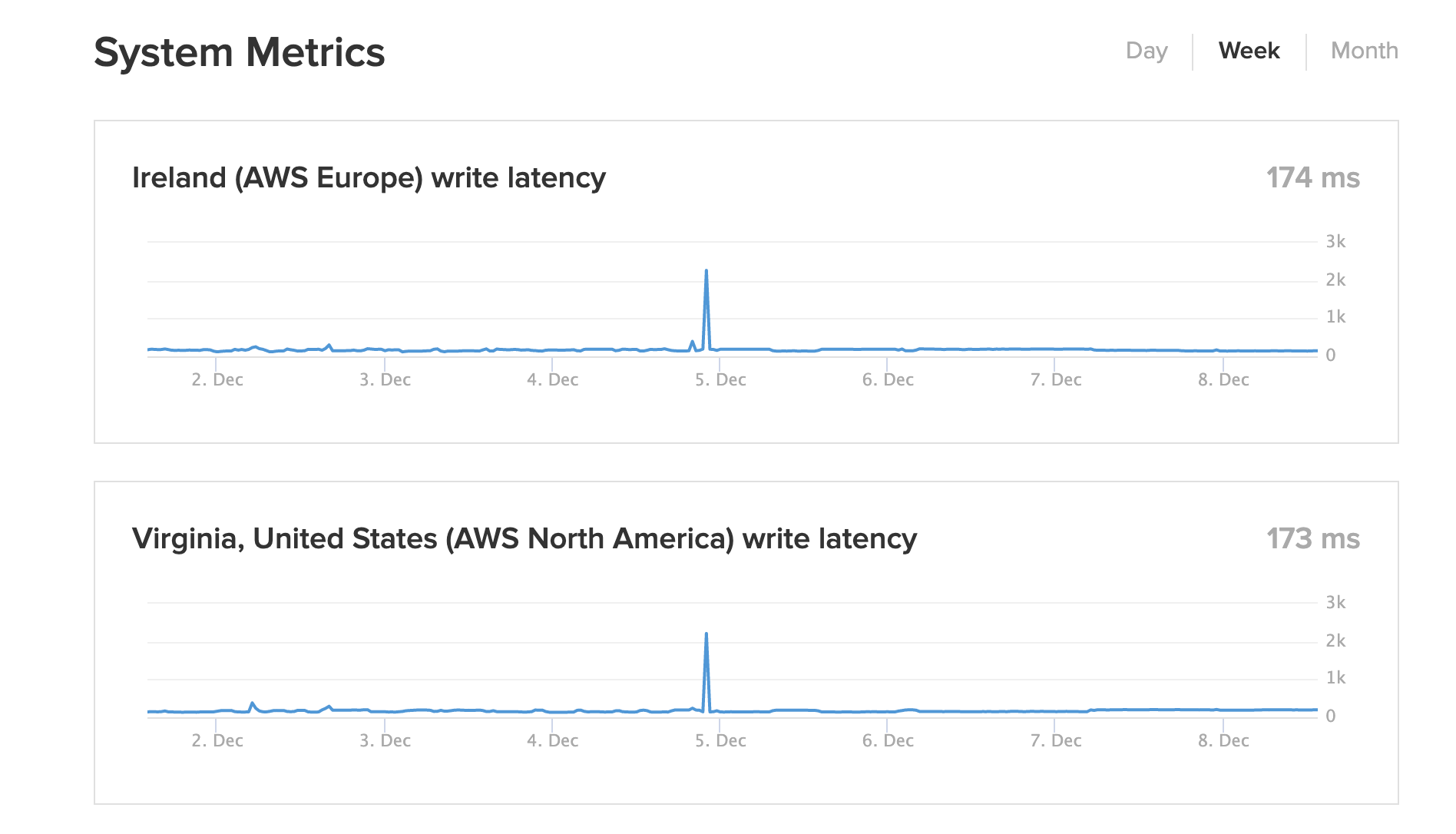
5. Tableau des performances du système
 status.fauna.com/#week
status.fauna.com/#weekLes graphiques de mesure du système sont utiles pour visualiser les ventes, les conversations, la marge brute, les rapports d'échecs, etc.
Chaque application complexe, d'une manière ou d'une autre, utilisera des schémas système. C'est une bonne idée de travailler pour combler les bosses dès le début.
Ce qu'il faut apprendre:- Utilisez JavaScript pour créer des diagrammes système.
- Utilisez CSS pour styliser les diagrammes.
- Visualisez les données en utilisant JavaScript.

Lisez aussi le blog
Société EDISON:
20 bibliothèques pour
application iOS spectaculaire