 PWA - applications Web avancées.Avertissement
PWA - applications Web avancées.Avertissement Cet article n'est pas sponsorisé par PWA. Toutes les vues et opinions de l'article n'appartiennent qu'à son auteur.
L'application Web progressive ou PWA est le meilleur moyen pour les développeurs de charger leurs applications Web plus rapidement et d'être plus productifs. Les PWA sont des sites Web qui utilisent des normes Web modernes, ce qui permet de les installer sur l'ordinateur ou l'appareil d'un utilisateur. Au travail, ce sont comme des applications. L'exemple le plus célèbre est Twitter, qui a lancé mobile.twitter.com en tant que PWA sur React et Node.js.
Avant de poursuivre, découvrons rapidement ce qu'est la PWA.
PWA est une application Web qui peut être installée sur votre système. Il fonctionne hors ligne lorsqu'il n'y a pas de connexion Internet, tirant le meilleur parti des données mises en cache la dernière fois que vous avez travaillé avec l'application. Si vous accédez au site à partir de Chrome sur le bureau et que les drapeaux correspondants sont activés, vous serez invité à installer l'application.
Le terme PWA, ou Progressive Web App, vient du jargon technique, mais c'est en fait la prochaine étape dans les applications conviviales. Les développeurs d'applications devraient les examiner de près.
Ils combinent la commodité et l'apparence de l'application, tout en les développant est aussi simple qu'un site Web ordinaire. Ces applications modernes offrent un accès à votre contenu et un service de première classe qui rend les utilisateurs plus heureux.
Les applications progressives peuvent être appelées sites réactifs, car elles s'adaptent aux capacités du navigateur de l'utilisateur. Ils peuvent automatiquement améliorer les fonctions intégrées du navigateur de sorte que travailler avec le site est similaire à travailler avec une application Web native. Composants PWA de base:
- manifeste d'application Web : pour fournir des fonctions natives, telles qu'une icône d'application sur le bureau;
- Technologie des travailleurs de service : pour les tâches d'arrière-plan et le travail hors ligne;
- architecture de shell d'application : pour des téléchargements rapides à partir de Service Workers.
Les exemples les plus populaires d'utilisation de PWA sont Alibaba, Forbes, The Weather Channel et MakeMyTrip.
Les avantages clés de la PWA qui les rendent si productifs
Quelle est la différence entre PWA et les applications natives?
Une application native est un programme indépendant qui vit sur un smartphone. Il fonctionne comme n'importe quel autre programme installé sur un ordinateur, par exemple, Microsoft Word.
Les PWA sont des sites qui apparaissent comme des applications mobiles. Ils sont comme Google Docs, car ils ont toutes les fonctionnalités des programmes installés, mais ils fonctionnent directement dans le navigateur.
Examinons quelques différences entre PWA et les applications natives.
1. Progressivité
La meilleure chose à propos de PWA est qu'ils n'ont pas les limitations des applications traditionnelles. Cela signifie que les PWA peuvent être aussi progressifs que possible et fonctionneront sur tous les systèmes d'exploitation possibles. Les PWA peuvent fonctionner dans n'importe quel navigateur. Les PWA ne seraient pas appelés progressifs s'ils ne pouvaient pas s'adapter à l'environnement de l'utilisateur.
Le facteur dans lequel les PWA sont sensiblement différents des applications traditionnelles est une amélioration progressive. Cela garantit qu'ils fonctionnent dans n'importe quel navigateur existant.
2. Adaptabilité
De nos jours, les utilisateurs accèdent à Internet à partir de smartphones, tablettes, ordinateurs de bureau, ordinateurs portables et autres appareils.
En présentant le PWA au public, il était prévu que quiconque les utiliserait le ferait à partir d'un ordinateur de bureau. La conception réactive est un type de conception lorsqu'un site est reconstruit pour s'adapter aux dimensions et aux paramètres de l'appareil sur lequel il est ouvert.
La conception réactive rend le PWA progressif et abordable sur un grand nombre d'appareils.
3. Indépendance vis-à-vis de la connexion Internet
Tout le monde comprend que nous ne pouvons pas accéder au site si Internet est déconnecté. Néanmoins, de nombreuses applications natives vous permettent de continuer à travailler avec elles, malgré la faible vitesse d'Internet ou son absence totale. PWA permet aux utilisateurs d'interagir avec l'application quelle que soit la connexion Internet. Cela est rendu possible par les données de mise en cache de l'application à l'avance. La mise en cache est effectuée par une technologie connue sous le nom de Service Workers. Il fournit une méthode logicielle pour la mise en cache des ressources.
4. Similaire aux applications
Indépendamment du fait que les PWA vont au-delà des applications traditionnelles, il est important de noter qu'elles doivent toujours prendre en charge une structure similaire aux applications. C'est l'une des plus grandes différences entre PWA et le site Web. Il existe de nombreux sites qui se composent de plusieurs pages simples avec un contenu statique, telles que des informations de contact, des articles de blog et des services fournis. Pour qu'un tel site soit considéré comme un PWA, il doit contenir des fonctions interactives appelées par l'utilisateur. Il peut être ajouté au bureau de l'appareil et l'utilisateur pourra interagir avec l'application comme si elle était native.
Pourquoi avons-nous besoin d'applications Web avancées
Les PWA aident à résoudre des problèmes tels que les faibles vitesses Internet, le long chargement du site et l'interactivité. C'est une bonne raison d'utiliser des applications Web progressives. Voici quelques-unes des fonctionnalités clés fournies par PWA:
- La vitesse . Les PWA se chargent toujours rapidement. Du moment où l'utilisateur télécharge l'application jusqu'au moment où il commence à travailler avec lui, tout se passe incroyablement vite. Vous pouvez également redémarrer rapidement l'application sans vous connecter à un réseau.
- Fiabilité Grâce à la technologie Service Workers, vous pouvez télécharger entièrement l'image sur l'écran de l'utilisateur, même si Internet est déconnecté.
- Intégration Avec PWA, tout démarre en douceur et en toute transparence. En effet, l'application étant située sur l'appareil de l'utilisateur, elle est capable d'envoyer des notifications push et a accès aux fonctions de l'appareil en tant qu'applications natives.
- L'interactivité Puisque nous pouvons envoyer des notifications à l'utilisateur, nous pouvons augmenter son intérêt et l'impliquer dans le travail avec l'application.
Comment créer un PWA
Voici les quatre exigences minimales pour qu'une application devienne PWA.
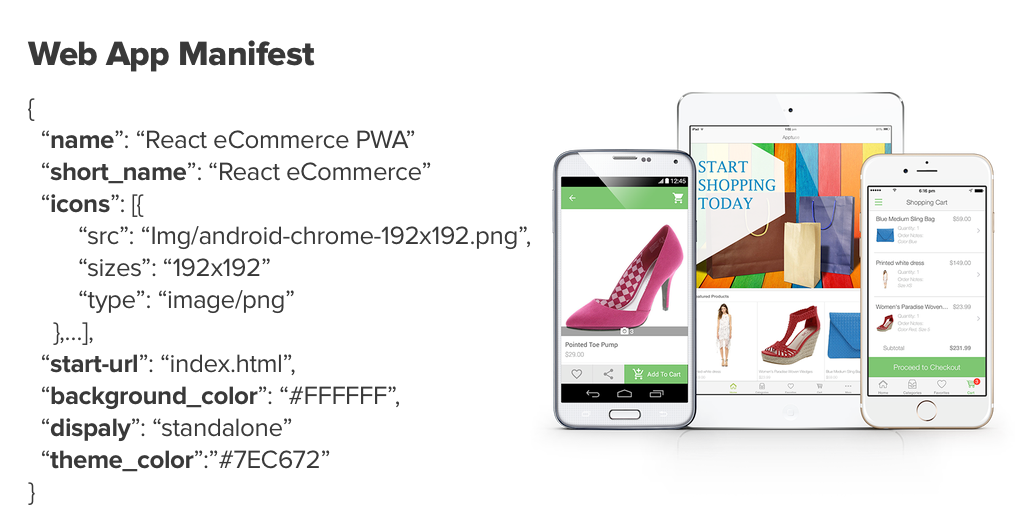
1. Manifeste d'application Web

Le fichier JSON fournit des méta-informations sur l'application. Il contient des informations sur l'icône de l'application que l'utilisateur voit généralement après l'installation, la couleur d'arrière-plan, le nom complet et le nom abrégé de l'application à afficher.
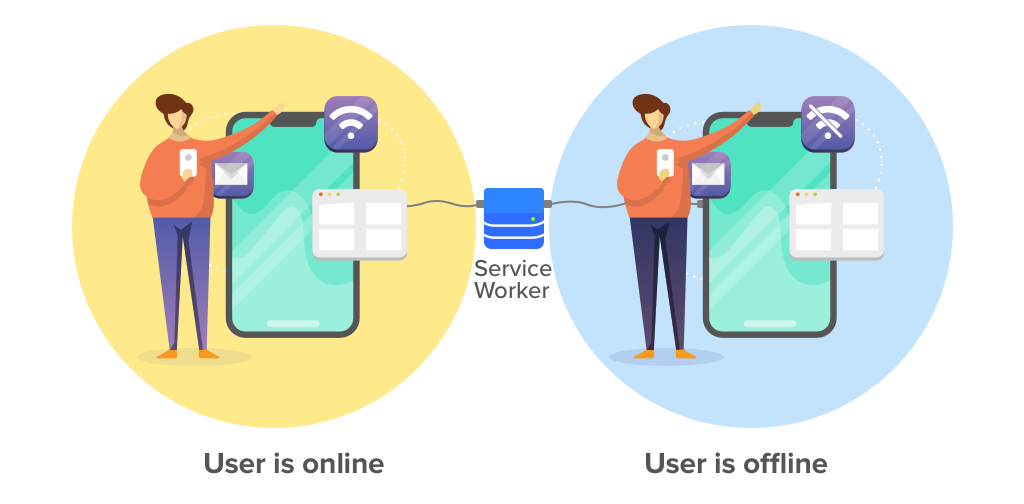
2. Travailleurs des services
 Illustration par simform.com/blog
Illustration par simform.com/blogLes travailleurs de service sont des travailleurs événementiels qui travaillent en arrière-plan d'une application. Ils agissent comme intermédiaires entre le réseau et l'application, sont capables d'intercepter les requêtes réseau et de mettre en cache les informations en arrière-plan. Ils peuvent également être utilisés pour télécharger des informations pour le mode hors ligne.
3. Icône

L'application affiche l'icône et le bouton «Ajouter à l'écran d'accueil», qui vous permettent d'installer PWA sur le bureau de l'appareil de l'utilisateur. Cet outil permet de générer des icônes dans différents formats, ce qui est très pratique.
4. Transmission sur HTTP

Pour être une PWA, une application Web doit s'exécuter sur un réseau sécurisé. Avec des services comme Cloudflare et LetsEncrypt, il est très facile d'obtenir un certificat SSL. Un site Web sécurisé est non seulement une bonne pratique, mais aussi une garantie que votre application Web sera considérée comme fiable. Surtout pour les utilisateurs qui craignent le piratage et les attaques secrètes, ne faisant confiance qu'aux sites de confiance.
Avantages de PWA
1. Sécurité
Sans sacrifier les performances et la sécurité, PWA offre aux utilisateurs une expérience familière avec l'application. L'un des principaux facteurs sur Internet est une garantie de sécurité, notamment en cas de vol d'identité, de distribution ou de piratage. Les PWA sont capables de résister à ce problème. Comme ils sont transmis via HTTP, ils offrent de nombreux avantages à la fois aux utilisateurs et aux développeurs.
2. Mises à jour faciles
Lorsque nous avons affaire à un Internet en constante évolution, les mises à jour des applications sont très importantes pour les améliorations, les nouvelles fonctionnalités, le dépannage des bogues et les dysfonctionnements mineurs. PWA a l'avantage que les mises à jour sont téléchargées directement par les développeurs et non par les utilisateurs. De nouvelles fonctionnalités et mises à jour sont ajoutées à distance par l'équipe de développement. Les utilisateurs verront des changements et des améliorations, mais ils n'auront pas besoin de télécharger eux-mêmes ces mises à jour.
3. Accès de n'importe où
Les applications présentent des inconvénients dans la mesure où elles doivent être mises à jour périodiquement, elles peuvent être trop volumineuses à télécharger ou incompatibles avec certains appareils. Il existe un certain nombre de facteurs qui les rendent difficiles à installer et à utiliser. Et ici PWA vient à la rescousse. Parce que ces applications sont simplement des sites Web interactifs qui peuvent être utilisés par tous ceux qui ont un navigateur et un accès Internet.
PWA n'a pas besoin de télécharger et de penser à la compatibilité des appareils. Pas besoin de s'inquiéter du fait que l'utilisateur n'a pas assez d'espace libre sur l'appareil. Les programmes avec des paramètres fonctionnels nécessitent des mises à jour de temps en temps. Les PWA, en revanche, n'ont pas besoin de mises à jour manuelles. Une nouvelle version sort et devient immédiatement disponible lorsque l'utilisateur visite simplement le site.
Conclusion
Les PWA sont indéniablement la prochaine étape pour fournir l'interactivité et la fonctionnalité des applications Web. La technologie PWA facilite l'accès des utilisateurs aux fonctionnalités de l'application. Cette technologie deviendra certainement rapidement dominante dans le monde du développement d'applications. Plus tôt vous profiterez de cette opportunité dans votre industrie, plus vite vous en profiterez.