Le recueil recueille de nouveaux articles sur la conception d'interfaces, ainsi que des outils, des modèles, des cas, des tendances et des histoires historiques depuis 2009. Je filtre soigneusement un large flux d'abonnements afin que vous puissiez améliorer vos compétences professionnelles et mieux résoudre les tâches professionnelles. Numéros précédents:
avril 2010-octobre 2019 .

Recherche: Attitude envers les équipes de conception de produits en Russie
L'année dernière, nous avons mené une étude sur les tâches internes: quelles équipes de conception dans les entreprises alimentaires nationales sont les plus fortes? Cette année, l'enquête a été finalisée et les
résultats de l'étude ont décidé d'être rendus publics .
Une telle notation sera utile au marché. Les concepteurs devraient mieux comprendre où il y a de bons défis et un environnement confortable pour la croissance professionnelle. Entreprises et équipes de conception - voyez ce qui doit être téléchargé.

Modèles et meilleures pratiques
Raluca Budiu du groupe Nielsen / Norman parle de micro-sessions (environ 15 secondes ou moins), qui vous permettent de résoudre de nombreuses petites tâches des utilisateurs sur des appareils mobiles et portables et des assistants vocaux. Il montre de bons et de mauvais exemples dans les notifications et les widgets.

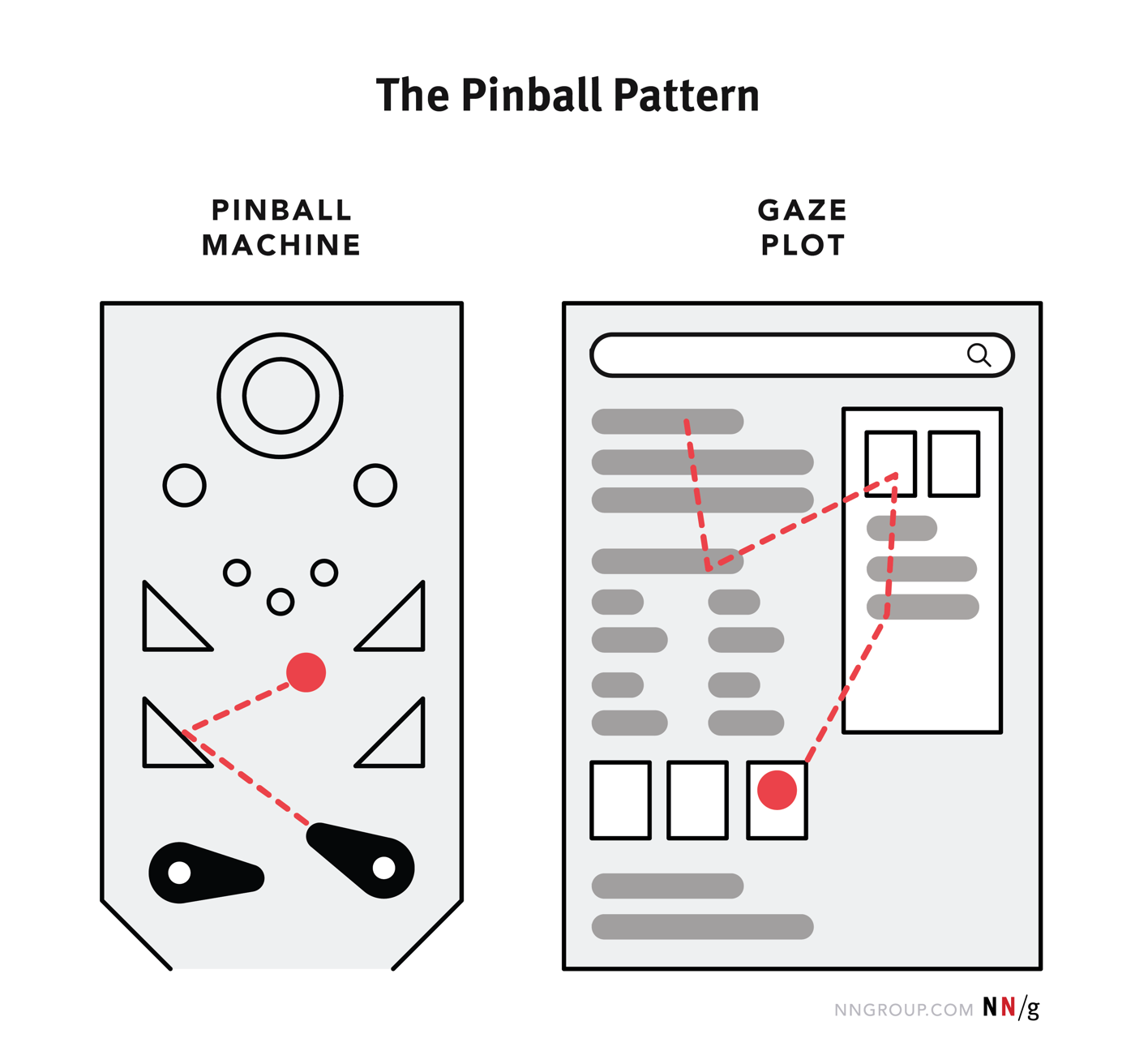
Kate Moran et Cami Goray du groupe Nielsen / Norman décrivent le modèle de flipper que les utilisateurs utilisent dans les résultats de recherche. Après avoir ajouté des informations détaillées à la sortie (ces dernières années, ce n'est pas seulement une liste de liens bleus), ils sautent des yeux de bloc en bloc.

Depuis 20 ans, Kara Pernice du groupe Nielsen / Norman recherche les meilleurs intranets et compile des critères pour les opportunités clés de la journée.
Jen Clinehens analyse les astuces frontales de Netflix qui motivent les utilisateurs à regarder plus. Elle se réfère aux citations et publications de l'entreprise elle-même.
Un bon modèle pour naviguer dans les applications Web de Leon Welicki et Joe Hallock de l'équipe Microsoft Azure.
Francesco Fogu, Hitomi Hayashi-Branson et Lauren Wong de l'équipe Instagram parlent de peaufiner l'interface pour lutter contre l'intimidation. Ils ont ajouté un mode de visibilité limitée, qui n'est pas un verrou complet - il ne déclenche que le troll.
Exemples de codes QR en Chine.
Katie Sherwin du groupe Nielsen / Norman donne des conseils sur la bonne interface de la page produit dans les magasins en ligne.
Graham Scott de Shopify parle de la conception d'une interface de ligne de commande en termes de textes.
Astuces Saadia Minhas simples pour présenter des informations sur les tableaux de bord.
Systèmes de conception et directives
Podcast Smashing Magazine avec Jina Anne sur les jetons dans les systèmes de conception. Elle est l'une des auteurs de l'idée et parle de l'histoire de leur création. Elle écrit actuellement un livre sur le sujet (en plus du
cours en ligne ) et travaille
sur une norme avec le groupe de travail du W3C.

Catalogue de systèmes de conception utilisant des jetons.
Thème sombre
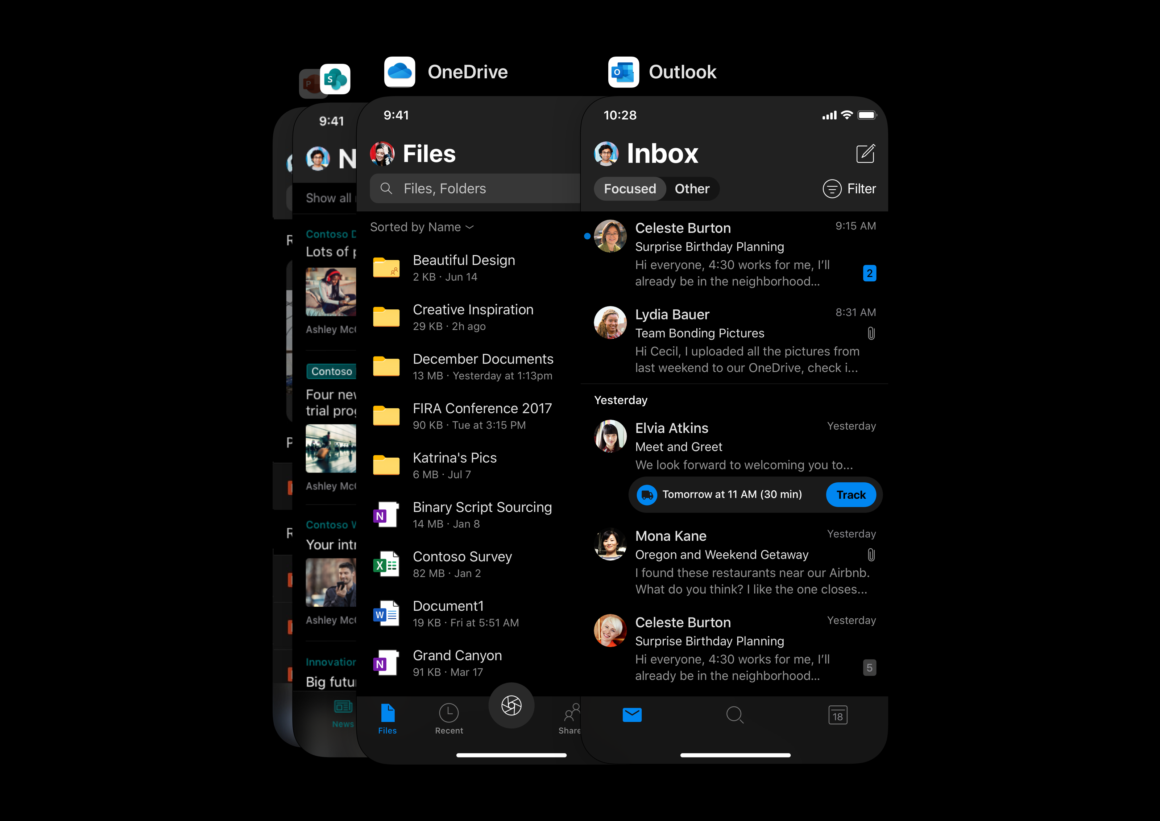
Wayne Sun et Joe Woodward de Microsoft donnent des conseils sur l'introduction d'un thème sombre. Ils l'ont intégré à tous les produits mobiles de la gamme de bureaux.

Arthur Abrarov de Redmadrobot a donné un aperçu détaillé des différences entre les modèles d'interface d'Android et iOS.


Le livre a été publié dans A Book Apart. L'auteur a dirigé l'équipe du système de conception chez Vox Media et Shopify.
Système de conception Skyscanner. Shaun Donnelly parle d'une
refonte compétente
en mettant à jour les thèmes du système de conception.
Présentation des intégrations de Storybook avec les outils de conception. Ils se sont accumulés décemment - Figma, InVision, Zeplin, Abstract, ZeroHeight. Vous pouvez également afficher un panneau avec des jetons et exporter des composants vers Sketch.

Smashing Magazine lance les composants inclusifs de Heydon Pickering.
Annonce et
webinaire avec l'auteur .
Système de conception de produits finlandais LocalTapiola et Turva.
Consignes Xbox pour les utilisateurs handicapés
Logitech a fait une
extension pour un joystick inclusif - des boutons séparés qui sont dans n'importe quelle version. Les joueurs handicapés peuvent les fixer à n'importe quelle surface.
Android 10 et conception de matériaux
Compréhension des utilisateurs
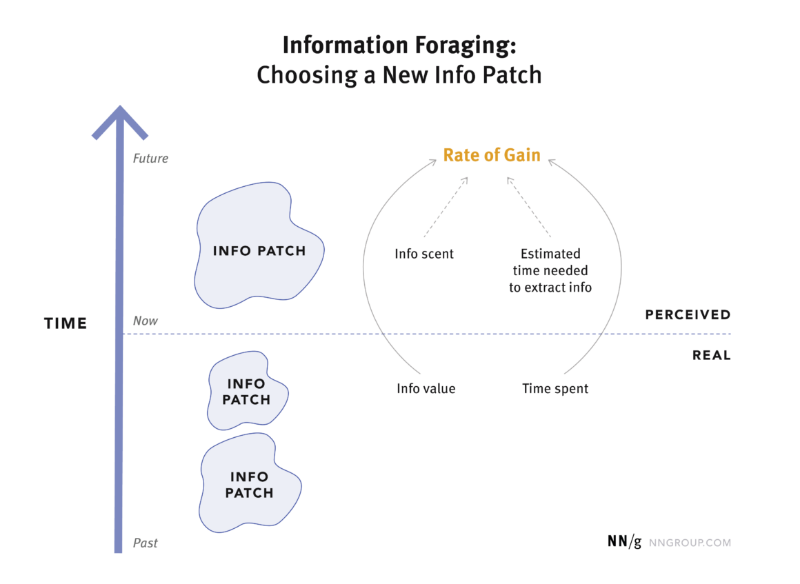
Raluca Budiu du Nielsen / Norman Group parle d'une théorie de la collecte d'informations qui établit une analogie avec les recherches de nourriture animale. Comment les utilisateurs résolvent leurs problèmes d'information et comment les interfaces peuvent les aider.

Stéphanie Walter et Laurence Vagner ont préparé un jeu de cartes à jouer avec des distorsions cognitives. Il peut être
téléchargé .

Raluca Budiu de Nielsen / Norman Group parle d'une étude des utilisateurs des services cloud. Le modèle mental des utilisateurs est plus simple que la façon dont ils fonctionnent, ce qui provoque beaucoup de malentendus.

Poursuite de l'
expérience avec les logos européens.
Architecture de l'information, conception conceptuelle, stratégie de contenu
Une puissante analyse des tâches et de la composition de CJM par Mikhail Rudenko en deux parties, y compris des exemples tirés de la pratique du Service Design Bureau.
2e partie
Nouveaux outils de conception d'interface
Du 2 au 6 novembre, la traditionnelle conférence Adobe MAX 2019 s'est tenue avec un tas d'annonces. Comme toujours,
une tonne de vidéos a été
publiée , mais qu'en est-il des programmes:

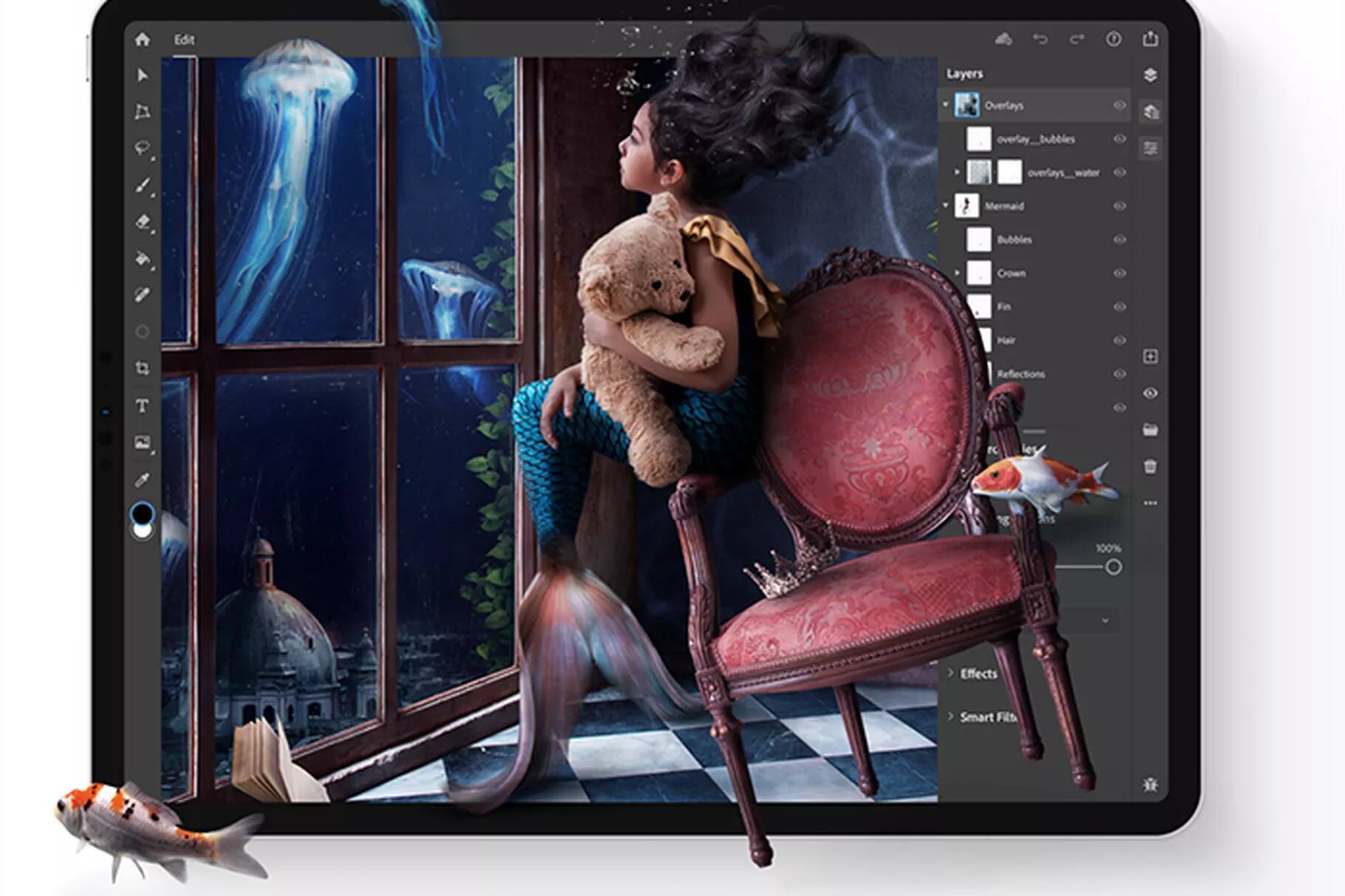
Il est sorti et l'année prochaine, ils lanceront
Illustrator pour iPad . Ils fonctionnent avec de vrais fichiers .PSD et .AI stockés dans le cloud, bien que toutes les fonctions ne soient pas portées - ils examineront le caractère organique des tablettes et des demandes des utilisateurs.

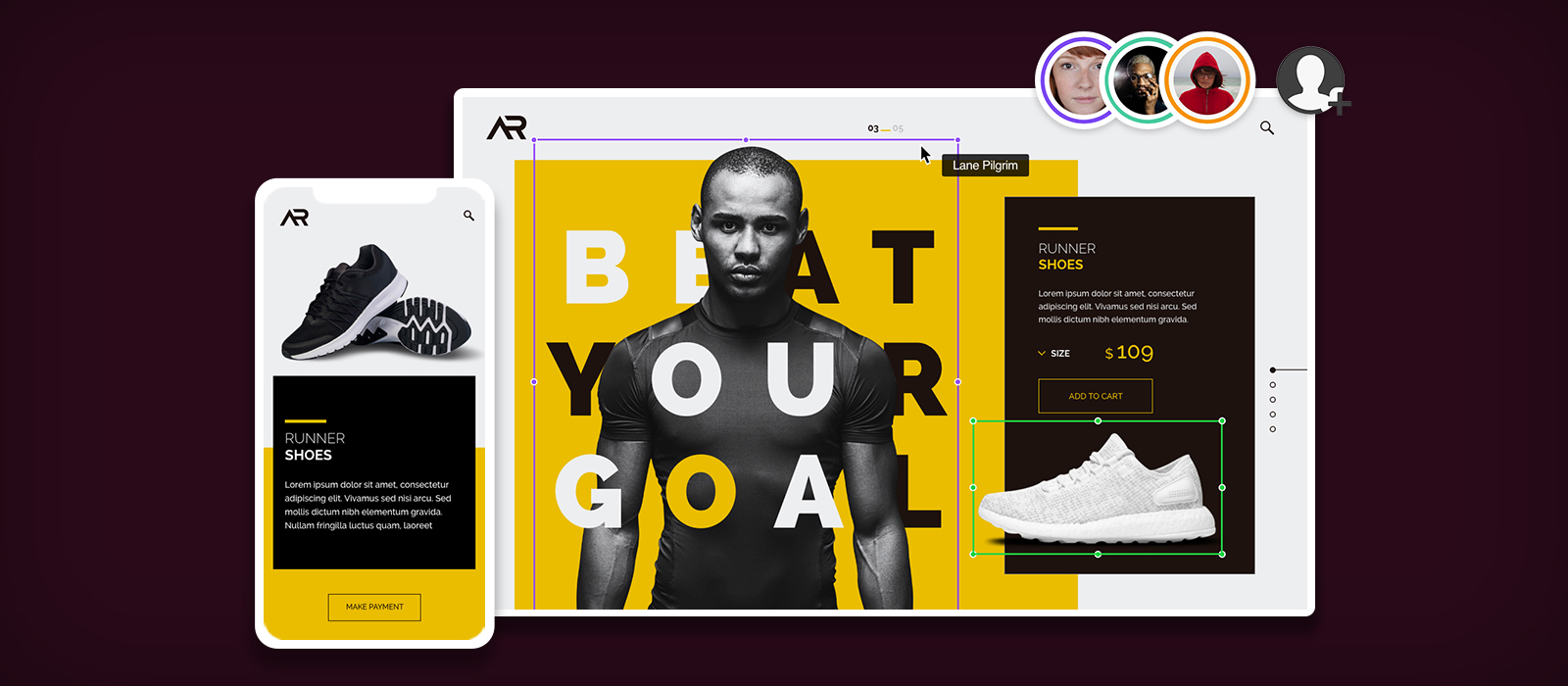
Adobe xd
Mise à jour de
novembre et
octobre . L'un des plus puissants: travail collaboratif sur la mise en page (bien que vous devez inclure pour chaque mise en page), historique des versions, états des composants (
kit d'interface utilisateur avec des exemples ), interactions de prototype multiples avec un élément via différents déclencheurs, importation de bibliothèques à partir de Sketch (mises en page utilisant les composants ne se casseront pas).

Mise à jour de la gamme CC
Photoshop avec sélection simplifiée d'objets et améliorations générales de l'interface dans
Illustrator ,
InDesign ,
Animate et autres. Et il y aura un
streaming de son travail .
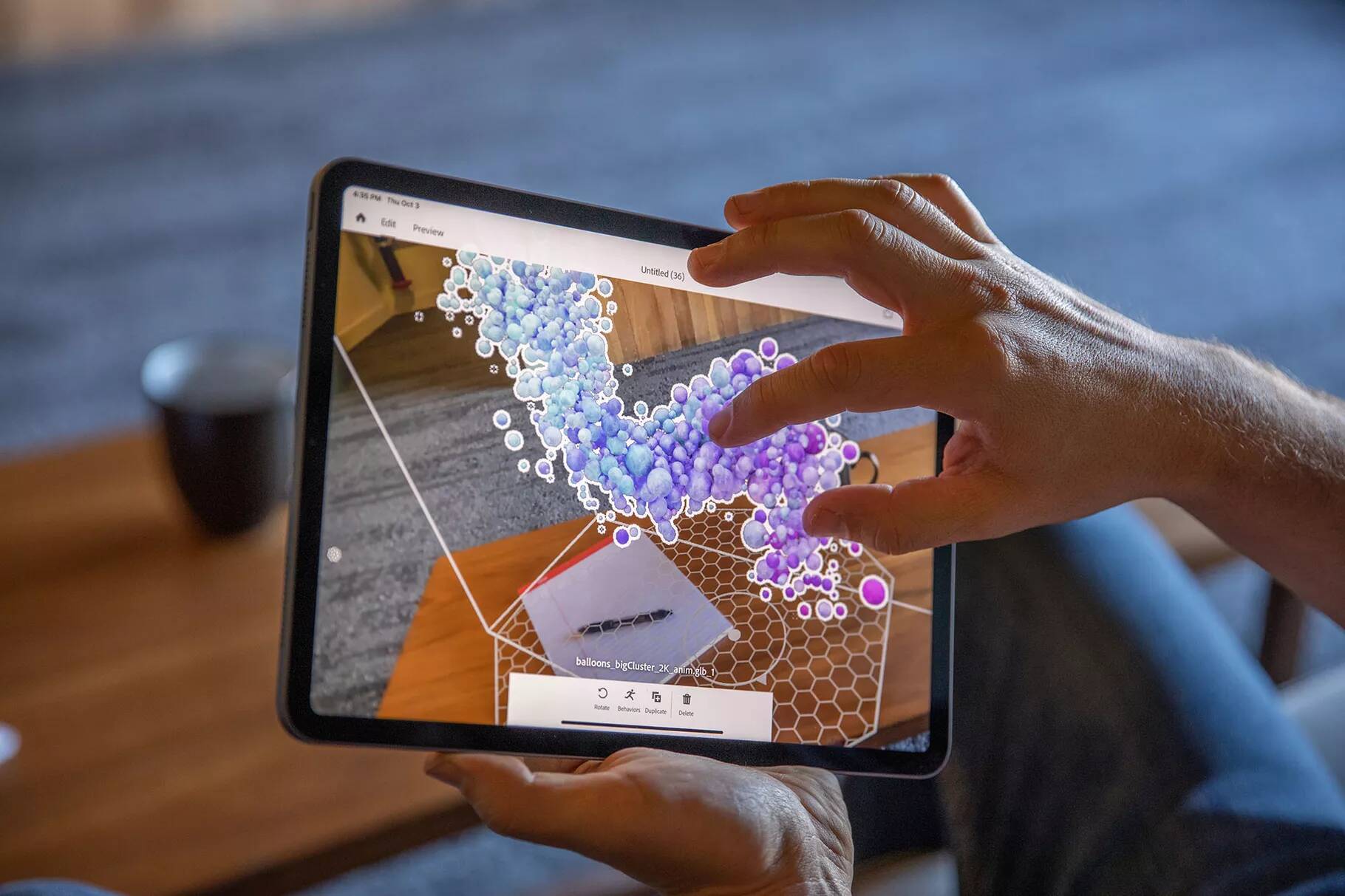
Concevez en réalité augmentée grâce à une application mobile. Importe des fichiers à partir de programmes connus (Maya, Cinema 4D, Dimension, Photoshop, Illustrator).

Gestion des composants retravaillée, connexion automatique des bibliothèques à un nouvel employé dans la version pour les équipes.

Plugins
- Flowkit : Cartes d'informations dans Figma, Sketch et Adobe XD.
- Sketch Styler : recherche des solutions visuellement similaires sans styles assignés et suggère de les peigner.
- Suitcase Fusion : gérez les polices enfichables.
- Représenter : Accéder au prototype à un collègue ou client éloigné.
Invision
Gestionnaire de systèmes de conception mis à jour . Il y a intégration avec le Storybook.
Et un autre concepteur de sites promotionnels.
Préparez une version pour le navigateur. Travail d'équipe et tout.

Articles utiles
Salesforce Darshil Vora explique comment ils
préparent leurs composants de leur système de conception React pour FramerX et réalisent des prototypes basés sur eux.
Générateur d'applications mobiles basé sur Google Sheets.
Le concepteur d'images le plus simple pour les publications sur les réseaux sociaux.
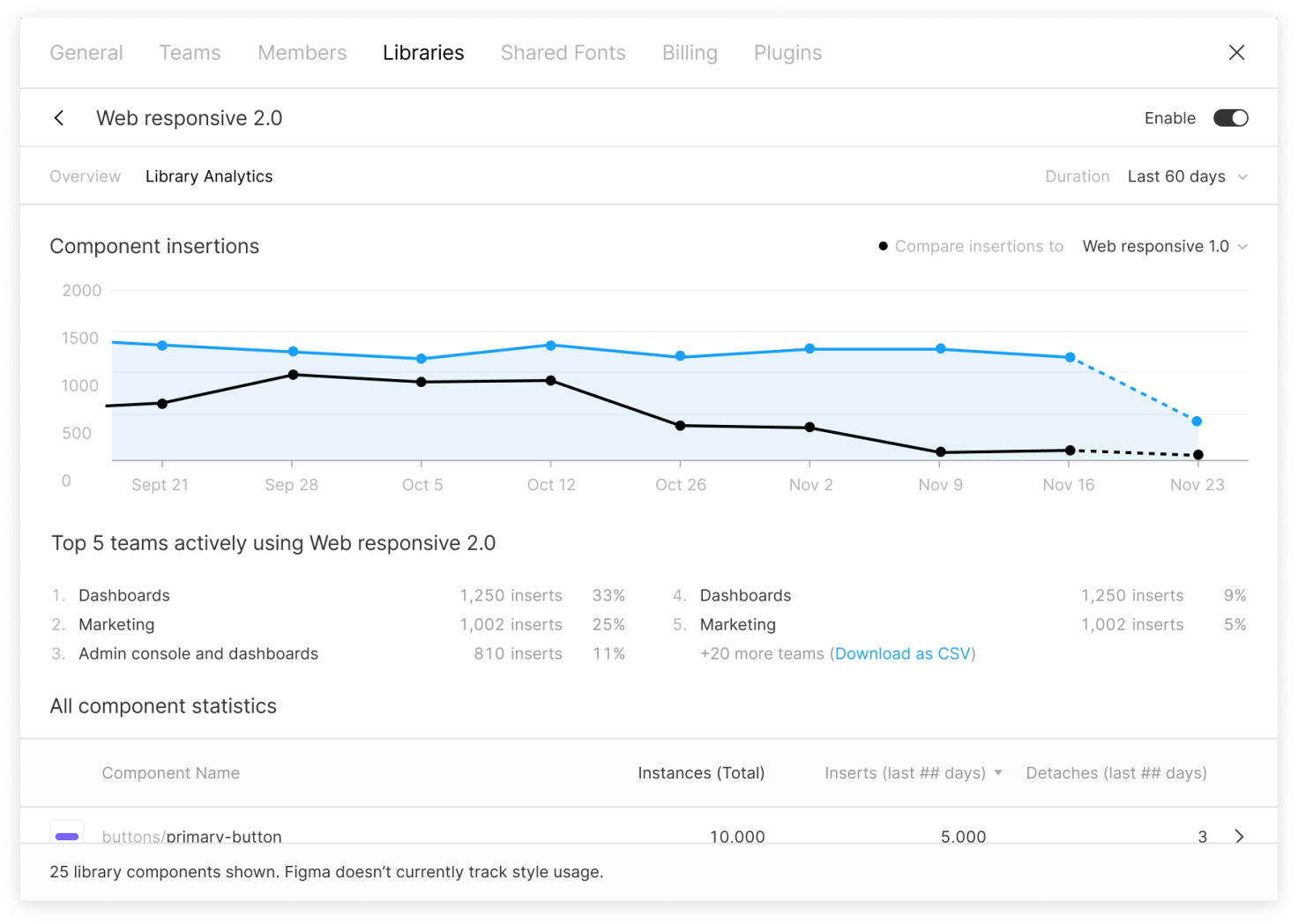
Figma
Ajoutez des
analyses à l'aide de composants de la bibliothèque partagée.

Plugins
Un concepteur d'interface en ligne simple basé sur le système de conception Eva.
Un autre outil de conception basé sur un navigateur avec exportation vers le code React.
Service puissant pour vérifier le contraste des couleurs. Il montre la signification de chaque type de perturbation des couleurs et la couleur déformée elle-même.
Un nouveau mot dans les collections de designers d'illustrations gratuits - maintenant ils sont également animés.
Une autre collection gratuite d'illustrations avec un constructeur.
Collection gratuite d'illustrations de monstres avec constructeur.
Recherche et tests utilisateurs
Emma Boulton décrit le cadre de ResearchOps. Il s'agit de huit aspects clés: de la formulation d'une question de recherche et de la recherche de répondants à la mise en place d'outils.

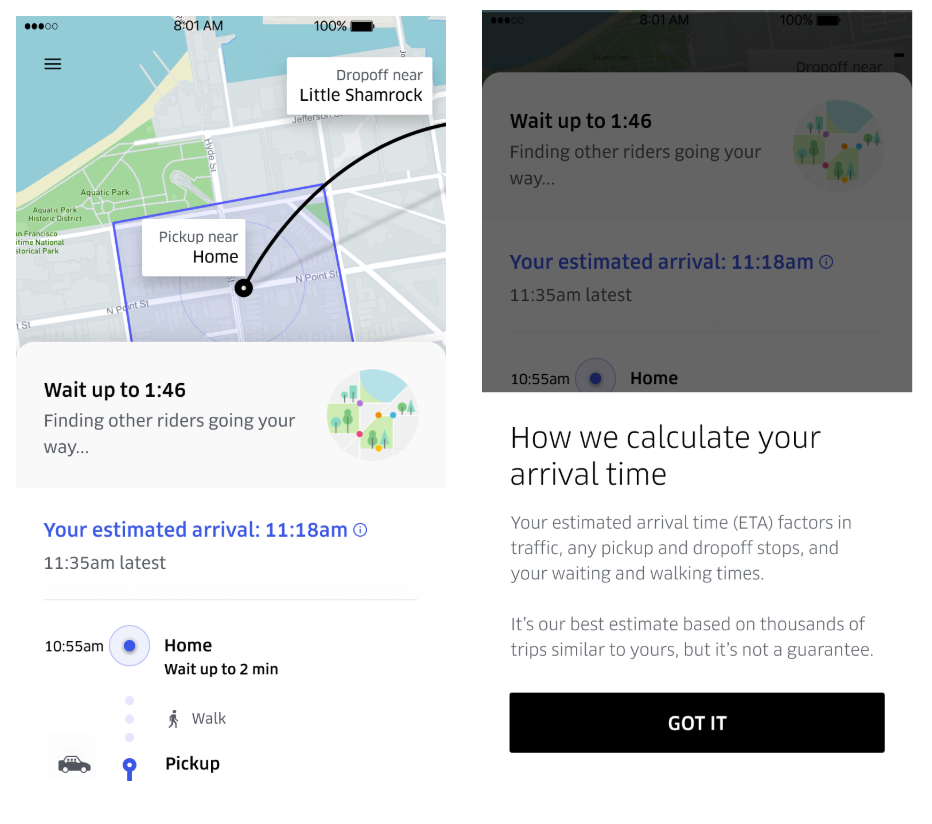
Priya Kamat et Candice Hogan d'Uber parlent d'une équipe de recherche personnalisée qui se concentre sur la recherche comportementale fondamentale. Il est composé de scientifiques et l'article décrit un exemple d'application: ils ont réduit le refus d'une commande en attendant de 11% en raison du traitement des phénomènes d'évitement des attentes, de la transparence organisationnelle et du gradient d'objectifs.

Mikhail Rudenko décrit les problèmes de la recherche rapide et approfondie dans le format CustDev (qui en soi est incorrectement utilisé dans le parti russe). Beaucoup essaient de tester des hypothèses en utilisant cette approche, même si les entretiens approfondis ne peuvent que la formuler ou l'affiner.
Rick Sobiesiak et Omkar Chandgadkar d'IBM décrivent le format des séances de travail pour réfléchir aux résultats de la recherche des utilisateurs. Souvent, le rapport est tout simplement perçu comme étant pire, mais ils font une conception conceptuelle à part entière en petits groupes, essayant de se mettre à la place du répondant.
Ashwini Kamath d'IBM décrit une approche pour sélectionner les bons textes dans une interface à l'aide du test Cloze.
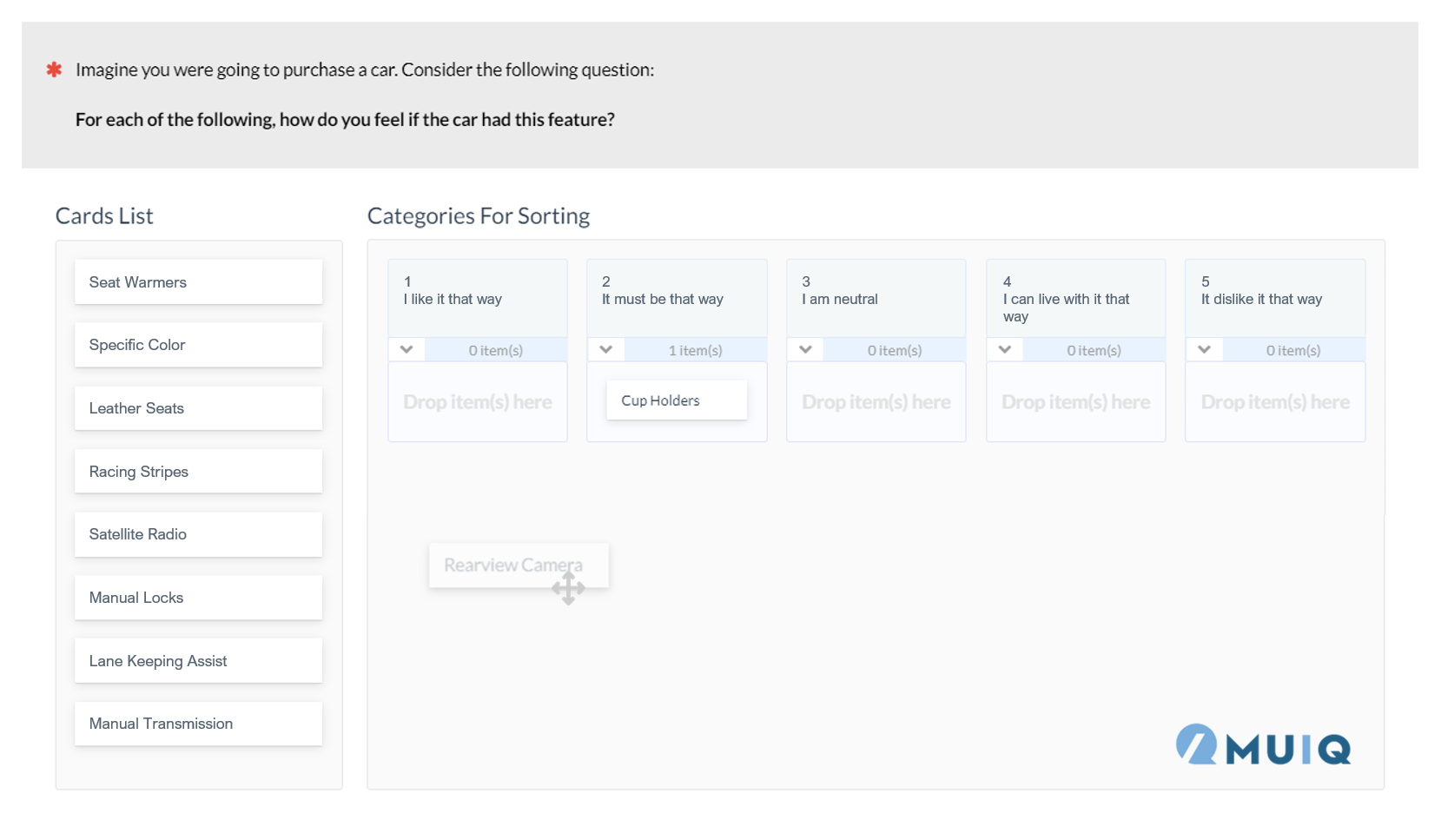
Rara Anzani de Bukalapak décrit une approche pour tester des concepts de conception en utilisant des prototypes «sacrificiels». Ils ne sont pas nécessairement basés sur une compréhension claire du problème - leur tâche est d'entamer un dialogue avec l'utilisateur, ce qui conduira à de vrais problèmes.
MSTS John Kille décrit une méthode d'examen par les pairs pour les scénarios clés. Il permet de reconstituer la dette d'interface et de garantir que ces tâches entrent dans le plan de produit.
Leisa Reichelt décrit les défis des approches modernes de démocratisation de la recherche des utilisateurs, lorsque les équipes produit elles-mêmes en effectuent certaines. Ils sont solubles, mais sans traitement, de telles recherches peuvent faire plus de mal que de bien.
Programmation visuelle et conception dans le navigateur
Une simple liste de contrôle de Bruce Lawson pour vérifier l'accessibilité des sites pour les utilisateurs handicapés.
Dan Davies a été inspiré par les expériences d'Andy Clarke sur le transfert d'une mise en page de magazine intéressante sur le Web et a fait un tas de ses propres approches.
Nouveaux scripts
Mesures et ROI
Jeff Sauro analyse la métrique CES (Customer Effort Score), qui évalue les problèmes de l'utilisateur à interagir avec les produits de l'entreprise (en parlant principalement des appels de support). Fait intéressant, l'auteur du concept a acheté Gartner et a ensuite légèrement modifié le questionnaire.
Jeff Sauro discute des approches pour mesurer le plaisir.

Description des mesures de performances du produit qui affectent l'expérience utilisateur de l'interface.
Gestion de la conception et DesignOps
Grand rappel simple pour Marc Jenkinson de Trello sur la façon de coordonner une équipe de conception à distance. Des modèles sont disponibles pour certains d'entre eux.

Jeff Patton décrit le processus d'examen des résultats d'une équipe de produits sous la forme d'un processus agile à deux voies impliquant un sprint de recherche. Il a immédiatement publié plusieurs notes à ce sujet: une
revue par les parties intéressées , la
planification des itérations et
des stand-ups quotidiens .
Andy Thornton parle de la carte des compétences de Clearleft. Plus tôt, il a décrit la
structure des compétences et les critères d'évaluation . Mais la chose la plus cool - ils l'ont
publiée dans le service Progression App . Cela semble être le premier exemple accessible au public d'une carte des compétences.

Kate Kaplan du Nielsen / Norman Group a répondu aux questions de base sur DesignOps. Pourquoi et pourquoi le terme est apparu, qui est responsable de ces activités dans l'entreprise et plus encore.
Cliona O'Sullivan de Spotion parle de l'équipe DesignOps et de son rôle dans l'entreprise.
Grandir et diriger - Leçons tirées de l'expérience des entraîneurs de cohorte de modèlesLes mentors du programme de formation interne des concepteurs IBM partagent leur expérience avec les nouveaux arrivants et leur développement.
Conseils pour créer des infographies basées sur des utilisateurs ayant une altération des couleurs.
Comment est organisée la carte des compétences chez Creative People.
Interaction d'équipe
Quelques conseils simples de Rudy Mutter de Yeti pour impliquer les développeurs dans les activités de conception et vice versa.
Étuis
Melody Quintana de Dropbox parle d'une approche de refonte de la visionneuse de fichiers. Bon et systématique, comme devrait l'être la conception de l'interface. La traduction
Angela Guo du New York Times parle du CMS éditorial.
L'histoire
Esthétique technique. Leningrad
Le documentaire suivant de la série sur la Leningrad School of Design a été publié.
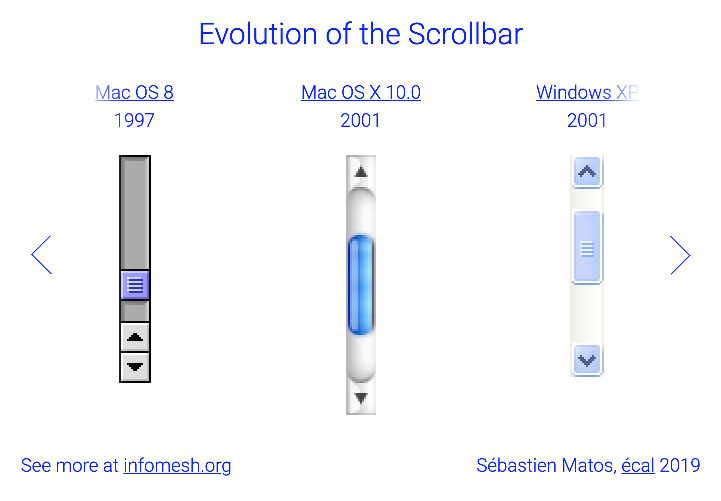
L'histoire du développement de la barre de défilement dans les systèmes d'exploitation.


Il ne s'agit pas d'interfaces, mais de l'histoire de la décoration intérieure soviétique, mais il y a peu de choses en général.
Les tendances
Citations de développeurs et de concepteurs frontaux célèbres sur les améliorations technologiques qui affectent la capacité de fabriquer des produits puissants.
Monotype a recueilli un examen des tendances des polices de marque pour 2020. En plus des choses standard comme la variabilité et les grotesques géométriques, ils parlent de rebranding constant.
Gartner prédit 10 grandes tendances technologiques pour 2020.
Conception algorithmique
Le principal éditeur national Bubble Comics a rendu un service pour styliser toutes les images dans le style de leurs bandes dessinées.

Interfaces vocales
Brevet d'Amazon pour déterminer le rhume pour changer la voix de l'utilisateur.
Chris Noessel examine la présentation des mauvais personnages et des interfaces dans les films de science-fiction.
Pour le développement général et professionnel
Creative Market a effectué de nombreuses recherches sur la nature de la créativité. Ils lancent une série d'articles sur le sujet et dans le premier d'entre eux proposent un modèle universel cool.

Dribbble a mené une puissante étude auprès de leur communauté (17 000 personnes y ont participé). Caractéristiques du lieu de travail et des horaires, éducation, salaire et autres aspects.

Luke Wroblewski - Attention à l'écart, conception centrée sur l'utilisateur dans les grandes organisations
La compilation annuelle de réflexion et de recherche de Luke Wroblewski dont il parle lors de la conférence Google Conversions. Cette fois, il se concentre sur le design dans les grandes entreprises.

Le nouveau livre de John Maeda, How to Speak Machine - Computational Thinking for the Rest of Us, traite de la conception à une époque de capacités informatiques en croissance rapide et du développement de l'intelligence artificielle.
Vitesse d'obturation courte .

Livre électronique UXPin avec un aperçu du processus de conception.
Livres en route chez Rosenfeld Media
Personnes et entreprises de l'industrie
Blog de l'équipe de conception Acronis.
Entretiens avec Alex Schleifer (Chief Design Officer) et Tim Allen (Vice President of Design) d'Airbnb, récemment nommés à leurs nouveaux postes. Un exemple intéressant de stratégie de développement de vision et de conception.
Actes de conférence
La conférence sur la gestion du design s'est tenue du 23 au 25 octobre à New York. J'y étais l'année dernière et il s'est avéré être l'un des meilleurs sur le sujet de la gestion du design. Faire un
examen des vidéos et des présentations .

La conférence sur la gestion du design s'est tenue les 6 et 8 novembre à Londres. Je l'ai visité et j'ai
mis en évidence des histoires sensées .
 SmashingConf 2019
SmashingConf 2019 s'est tenu du 15 au 16 octobre à New York. Vidéos et présentations de présentations publiées.
Abonnez-vous au résumé sur Facebook , VKontakte , Telegram ou par courrier - de nouveaux liens apparaissent chaque semaine. Merci à tous ceux qui partagent les liens dans le groupe, en particulier Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov et Anton Oleinik. Un merci spécial à l'équipe Setka pour l'éditeur et à Alexander Orlov pour le style visuel.