Après un test assez réussi du stylo avec Ember Octane, j'ai décidé (ou plutôt, nous avons décidé avec une traduction Google) de me balancer à saint traduction du tutoriel du guide officiel d'Ember.js
Comme vous le verrez dans le texte, ce tutoriel est conçu pour le plus petit programmeurs débutants. Ce qui ne l'empêche pas de servir des combattants expérimentés comme un excellent point de départ pour explorer le cadre. Pour un passage complet ce jeu Le tutoriel vous prendra 1 à 2 heures. Après cela, vous pouvez évaluer Ember.js dans sa dernière édition d'Octane sans avoir à lire les critiques de la fraîcheur de l'année dernière.
La liste des sujets traités dans le didacticiel suggère:
- Utilisation d'Ember CLI
- Navigation dans les fichiers et les dossiers d'application Ember
- Créer et lier entre les pages
- Modèles et composants
- Test automatisé
- Travailler avec les données du serveur
- Segments dynamiques dans les itinéraires
- Services chez Ember
- Bibliothèque de données Ember
- Adaptateurs et sérialiseurs
- Modèle de composant fournisseur
Si vous acceptez qu'il a bon goût pendant 1-2 heures, bienvenue au chat!
Du traducteur:
Comme Habr ne peut pas afficher correctement les hbs j'ai inséré des images. Utilisez le texte d'origine pour copier les insertions de code. Désolé pour le dérangement.
De plus, le tutoriel d'origine se compose de deux parties, mais en raison du volume, j'ai divisé la première partie en deux: la partie 1.1 et la partie 1.2 . J'espère que la deuxième partie sera traduite dans son intégralité et je lui donnerai ensuite la numérotation de la partie 2. J'espère également que cela ne créera pas de confusion)
En russe sur Ember, vous pouvez demander dans la chaîne de télégramme ember_js
Entrée
Bienvenue dans le monde d'Ember!
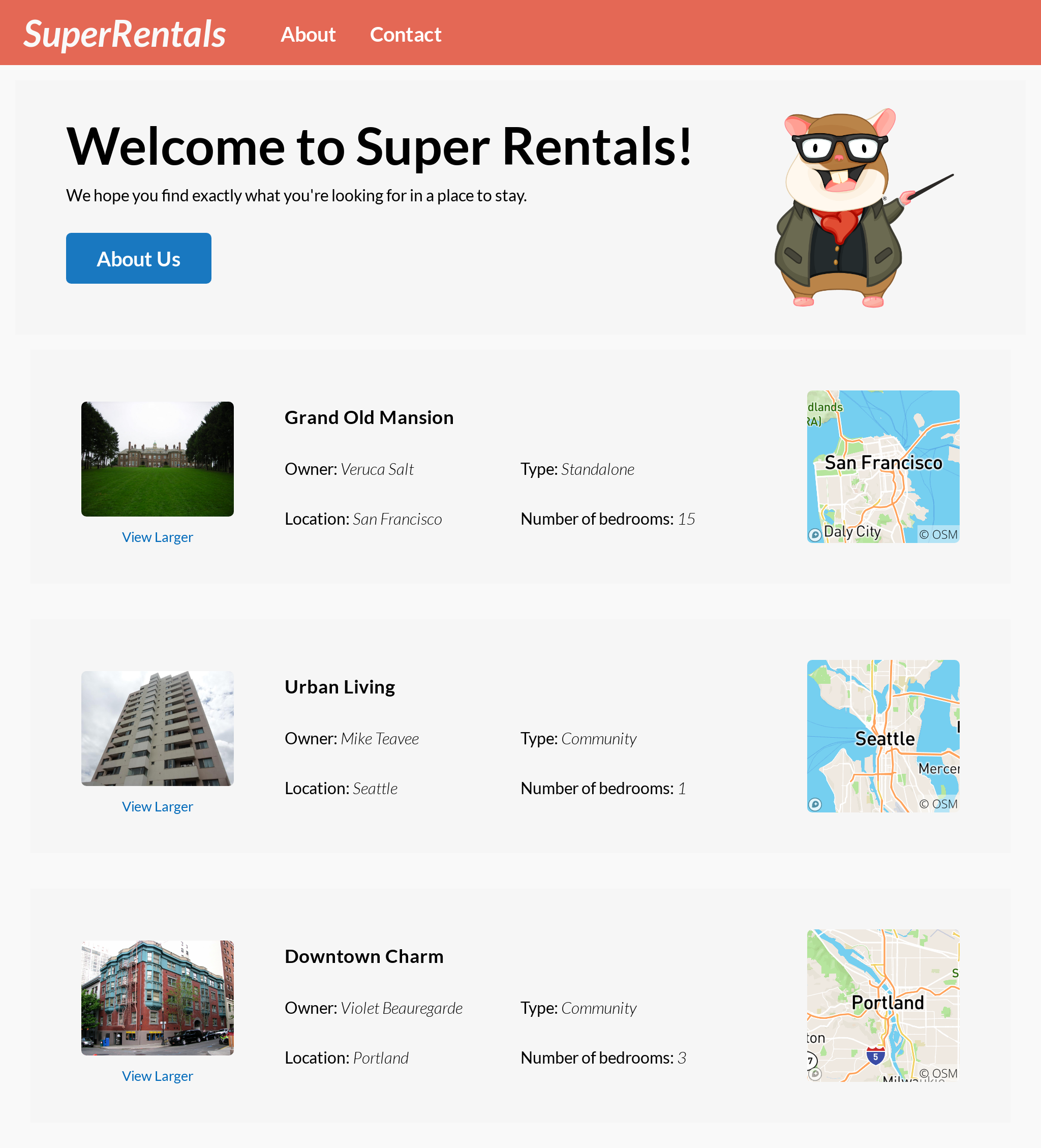
Dans ce didacticiel, nous utiliserons Ember pour créer l'application Super Rentals. Ce sera un site Web pour voir des endroits intéressants où séjourner pendant vos prochaines vacances. Consultez l' application terminée pour avoir une idée de la portée du projet.

En cours de route, vous apprendrez tout ce que vous devez savoir pour créer l'application Ember de base. Si vous êtes bloqué à un moment donné pendant la leçon, n'hésitez pas à télécharger la source pour un exemple de travail complet.
Cette leçon comprend deux parties. La première partie couvre les concepts de base suivants:
- Utilisation d'Ember CLI
- Navigation dans les fichiers et les dossiers d'application Ember
- Créer et lier entre les pages
- Modèles et composants
- Test automatisé
- Travailler avec les données du serveur
Dans la deuxième partie de la leçon, nous passerons au niveau suivant, en utilisant les concepts déjà appris.
Nouvelle génération de projet
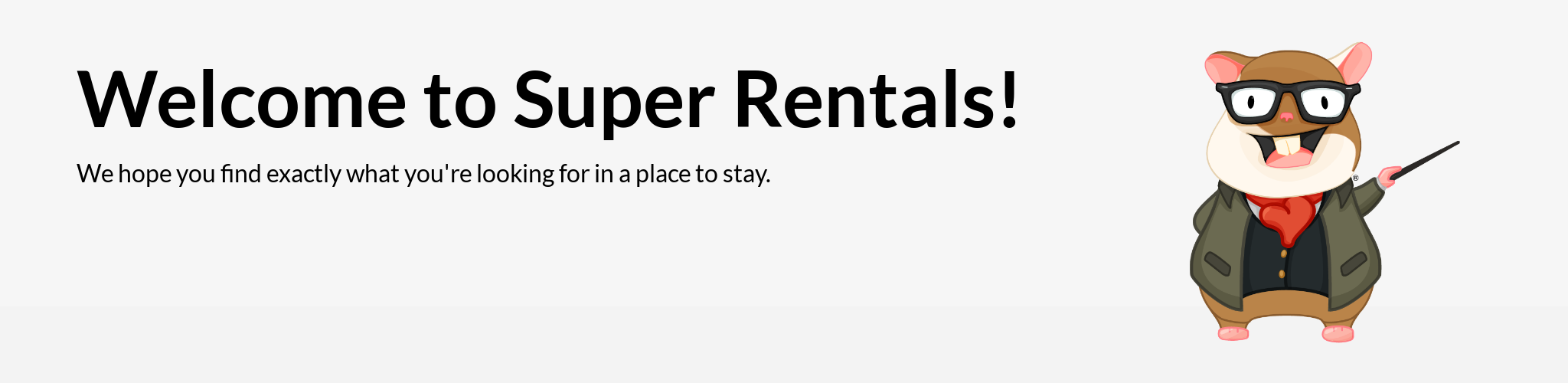
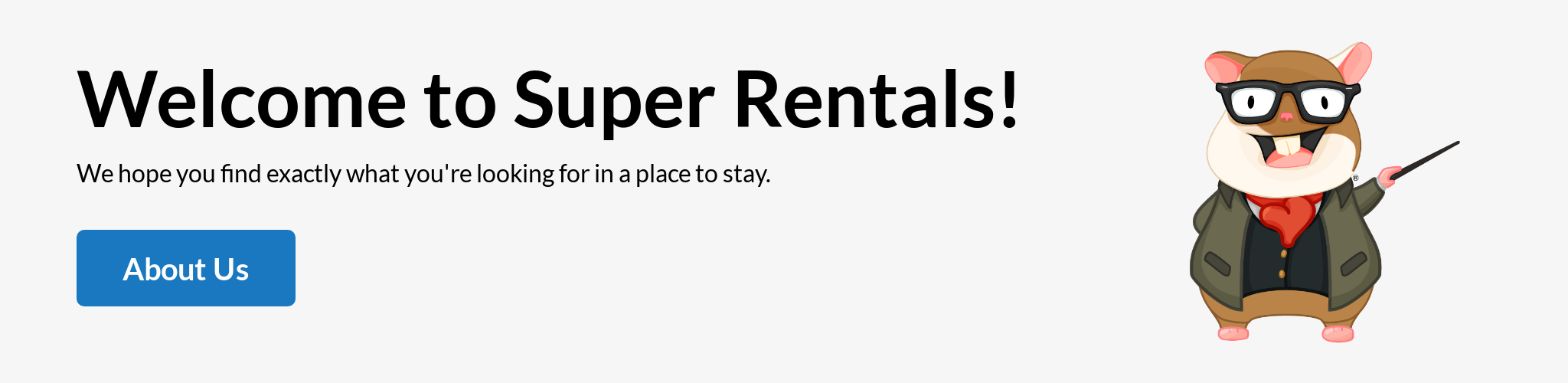
Dans cette partie, vous allez installer l'interface de ligne de commande Ember, l'utiliser pour créer un nouveau projet Ember et ajouter des modèles et des styles de base à votre nouvelle application. À la fin de la partie, vous devriez voir une page de destination avec une photo du cher professeur Tomster:

En créant cette page, vous apprendrez:
- Installer Ember CLI
- Créer une nouvelle application Ember avec Ember CLI
- Démarrer et arrêter le serveur de développement
- Modifier des fichiers et voir immédiatement voir le résultat (rechargement en direct)
- Travailler avec HTML, CSS et ressources dans l'application Ember
Installer Ember CLI
Vous pouvez installer la dernière version d'Ember CLI en exécutant la commande suivante:
$ npm install -g ember-cli
Pour vérifier que votre installation a réussi, exécutez:
$ ember --version ember-cli: 3.15.0 node: 12.8.1 os: linux x64
Si le numéro de version s'affiche, vous êtes prêt à partir.
Création d'une nouvelle application Ember à l'aide de la CLI Ember
Nous pouvons créer un nouveau projet à l'aide de la new commande Ember CLI. Utilisez le ember new <project-name> motif ember new <project-name> . Dans notre cas, le nom du projet sera super-rentals :
$ ember new super-rentals installing app Ember CLI v3.15.0 Creating a new Ember app in /home/runner/work/super-rentals-tutorial/super-rentals-tutorial/dist/code/super-rentals: create .editorconfig create .ember-cli create .eslintignore create .eslintrc.js create .template-lintrc.js create .travis.yml create .watchmanconfig create README.md create app/app.js create app/components/.gitkeep create app/controllers/.gitkeep create app/helpers/.gitkeep create app/index.html create app/models/.gitkeep create app/router.js create app/routes/.gitkeep create app/styles/app.css create app/templates/application.hbs create config/environment.js create config/optional-features.json create config/targets.js create ember-cli-build.js create .gitignore create package.json create public/robots.txt create testem.js create tests/helpers/.gitkeep create tests/index.html create tests/integration/.gitkeep create tests/test-helper.js create tests/unit/.gitkeep create vendor/.gitkeep Installing packages... This might take a couple of minutes. npm: Installing dependencies ... npm: Installed dependencies Initializing git repository. Git: successfully initialized. Successfully created project super-rentals. Get started by typing: $ cd super-rentals $ npm start Happy coding!
Cette équipe va créer pour nous un nouveau dossier appelé super-rentals . Nous pouvons y accéder en utilisant la cd .
$ cd super-rentals
Dans le reste du tutoriel, toutes les commandes doivent être exécutées dans le dossier super-rentals . Ce dossier a la structure suivante:
super-rentals ├── app │ ├── components │ │ └── .gitkeep │ ├── controllers │ │ └── .gitkeep │ ├── helpers │ │ └── .gitkeep │ ├── models │ │ └── .gitkeep │ ├── routes │ │ └── .gitkeep │ ├── styles │ │ └── app.css │ ├── templates │ │ └── application.hbs │ ├── app.js │ ├── index.html │ └── router.js ├── config │ ├── environment.js │ ├── optional-features.json │ └── targets.js ├── public │ └── robots.txt ├── tests │ ├── helpers │ │ └── .gitkeep │ ├── integration │ │ └── .gitkeep │ ├── unit │ │ └── .gitkeep │ ├── index.html │ └── test-helper.js ├── vendor │ └── .gitkeep ├── .editorconfig ├── .ember-cli ├── .eslintignore ├── .eslintrc.js ├── .gitignore ├── .template-lintrc.js ├── .travis.yml ├── .watchmanconfig ├── README.md ├── ember-cli-build.js ├── package.json ├── package-lock.json └── testem.js 15 directories, 32 files
Au fur et à mesure que nous progresserons dans la leçon, nous découvrirons le but de ces fichiers et dossiers. En attendant, sachez que la plupart du temps, nous travaillerons dans le dossier de l' app .
Démarrage et arrêt du serveur de développement
Ember CLI est livré avec de nombreuses commandes différentes pour diverses tâches de développement, telles que la ember new commande ember new nous avons vue plus tôt. Il est également livré avec un serveur de développement, que nous pouvons exécuter avec la commande ember server :
$ ember server building... Build successful (9761ms) – Serving on http://localhost:4200/
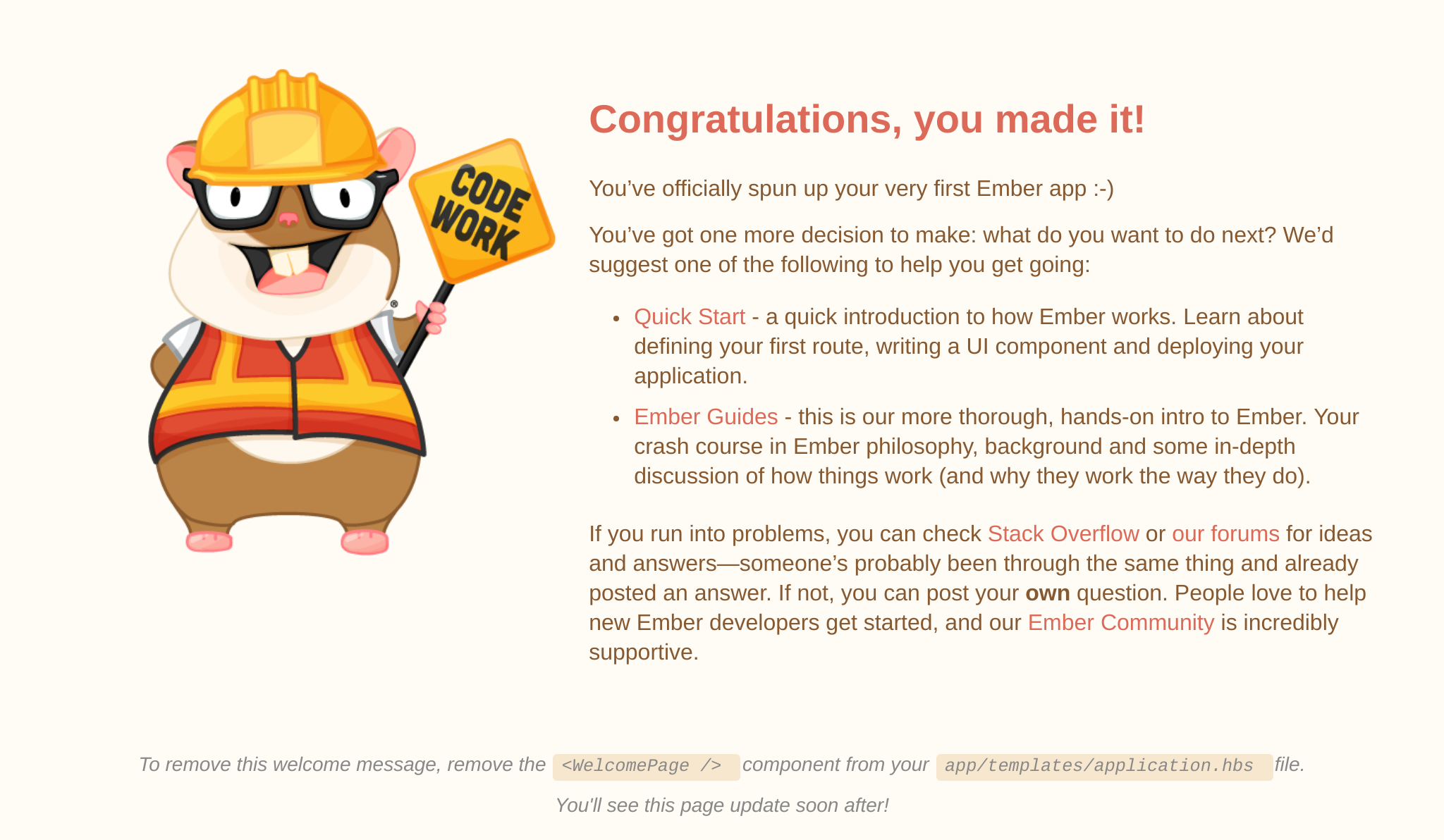
Le serveur de développement est responsable de la compilation de notre application. Il dispose également d'un serveur Web intégré qui fournit des fichiers au navigateur. Le téléchargement peut prendre un certain temps. Une fois que cela fonctionne, ouvrez votre navigateur préféré et accédez à http://localhost:4200 . Vous devriez voir la page d'accueil suivante:

Zoé explique:
L'adresse localhost dans l'URL signifie que vous ne pouvez accéder au serveur de développement qu'à partir de votre ordinateur local. Si vous souhaitez partager votre travail avec le monde, vous devrez déployer votre application sur Internet public. Nous expliquerons comment procéder dans la deuxième partie de la leçon.
Vous pouvez quitter le serveur de développement à tout moment en tapant Ctrl + C (pour MacOS Cmd + C ) dans la fenêtre du terminal où s'exécute le ember server . Autrement dit, en appuyant sur la touche "C" du clavier tout en maintenant enfoncée la touche "Ctrl". Une fois qu'il s'est arrêté, vous pouvez le redémarrer à l'aide de la même commande ember server . Nous vous recommandons d'ouvrir deux fenêtres de terminal: l'une pour démarrer le serveur en arrière-plan, l'autre pour entrer d'autres commandes de la console Ember.
Édition de fichiers et rechargement en direct
Le serveur de développement dispose d'une fonction appelée rechargement en direct qui surveille les modifications de fichiers dans votre application, recompile automatiquement tout et met à jour toutes les pages de navigateur ouvertes. C'est très pratique en développement, alors essayons!
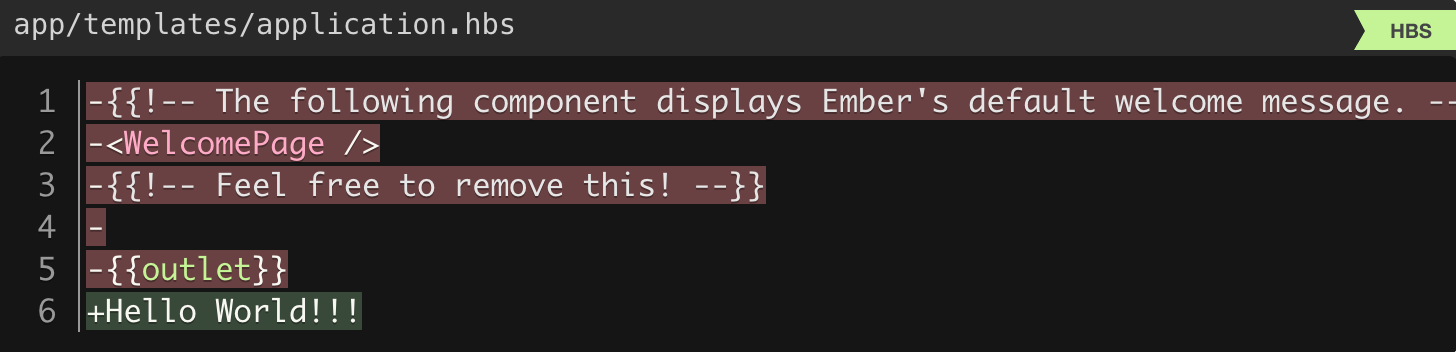
Comme indiqué dans le texte de la page d'accueil, le code source de la page se trouve dans app/templates/application.hbs . Essayons d'éditer ce fichier et de le remplacer par notre propre contenu:

Peu de temps après l'enregistrement du fichier, votre navigateur devrait automatiquement se mettre à jour et envoyer nos félicitations au monde entier. Super!

Une fois les tests terminés, supprimez le fichier app/templates/application.hbs . Nous n'en aurons plus besoin pendant un certain temps. Nous l'ajouterons plus tard.
Encore une fois, si vous avez toujours l'onglet du navigateur ouvert, votre onglet réaffichera automatiquement la page vierge dès que vous supprimez le fichier. Cela reflète le fait que nous n'avons plus le modèle d'application dans notre application.
Travailler avec HTML, CSS et actifs dans l'application Ember
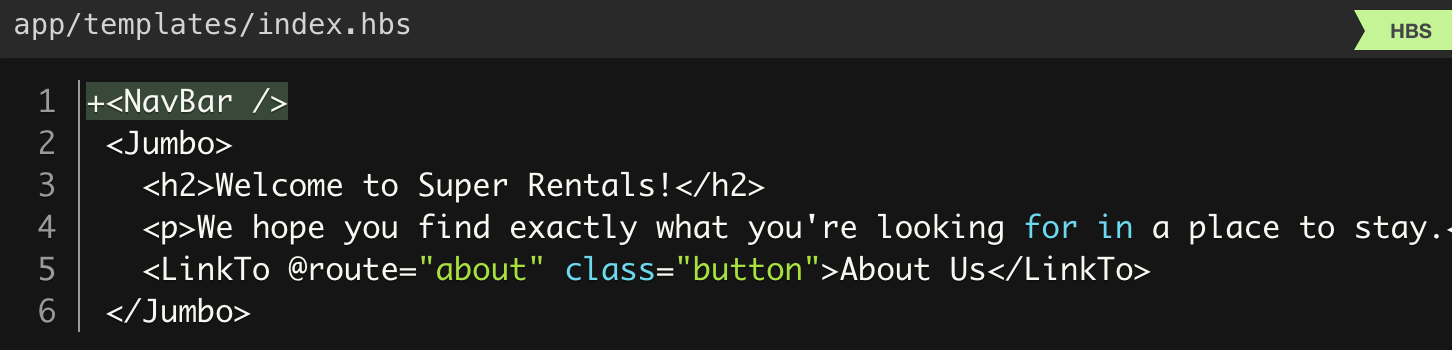
Créez le app/templates/index.hbs et collez le balisage suivant.

Si vous pensez, "Hé, c'est comme du HTML!", Alors vous avez absolument raison! Dans leur forme la plus simple, les modèles Ember ne sont que du HTML. Si vous êtes déjà familier avec HTML, vous devriez vous sentir chez vous ici.
Bien sûr, contrairement au HTML, les modèles Ember peuvent faire bien plus que simplement afficher du contenu statique. Nous le verrons bientôt en action.
Après avoir enregistré le fichier, l'onglet de votre navigateur devrait automatiquement se mettre à jour, nous montrant le message de bienvenue sur lequel nous venons de travailler.

Avant de faire autre chose, ajoutons du style à notre application. Nous passons assez de temps à regarder l'écran de l'ordinateur, nous devons donc protéger notre vue du balisage HTML nu!
Heureusement, notre concepteur nous a envoyé du CSS à utiliser, afin que nous puissions télécharger le fichier de feuille de style et le copier dans app/styles/app.css . Ce fichier contient tous les styles dont nous avons besoin pour créer le reste de l'application.
@import url(https://fonts.googleapis.com/css?family=Lato:300,300italic,400,700,700italic); * { margin: 0; padding: 0; } body, h1, h2, h3, h4, h5, h6, p, div, span, a, button { font-family: 'Lato', 'Open Sans', 'Helvetica Neue', 'Segoe UI', Helvetica, Arial, sans-serif; line-height: 1.5; } body { background: #f3f3f3; }
Si vous êtes familier avec CSS, n'hésitez pas à personnaliser ces styles à votre guise! Gardez juste à l'esprit que vous pouvez voir des différences visuelles à l'avenir si vous décidez de le faire.
Lorsque vous êtes prêt, enregistrez le fichier CSS; notre serveur de développement fiable devrait le récupérer immédiatement et actualiser notre page. Plus de contenu HTML nu!

Pour correspondre à la mise en page de notre concepteur, nous devons également télécharger l'image d' teaching-tomster.png laquelle notre fichier CSS fait référence:
.tomster { background: url(../assets/images/teaching-tomster.png); }
Comme nous l'avons appris plus tôt, la convention Ember consiste à placer votre code source dans le dossier de l' app . Pour d'autres ressources, telles que les images et les polices, il existe un dossier public . Nous suivrons cette convention en téléchargeant le fichier image et en l'enregistrant dans public/assets/images/teaching-tomster.png .
Ember CLI et le serveur de développement comprennent ces conventions de dossier et mettent automatiquement ces fichiers à la disposition du navigateur.
Vous pouvez le confirmer en allant sur http://localhost:4200/assets/images/teaching-tomster.png . L'image doit également être affichée sur la page d'accueil sur laquelle nous travaillons. Si l'image n'apparaît toujours pas pendant la mise à jour, essayez de la mettre à jour manuellement pour que le navigateur récupère un nouveau fichier.

Création de pages d'application
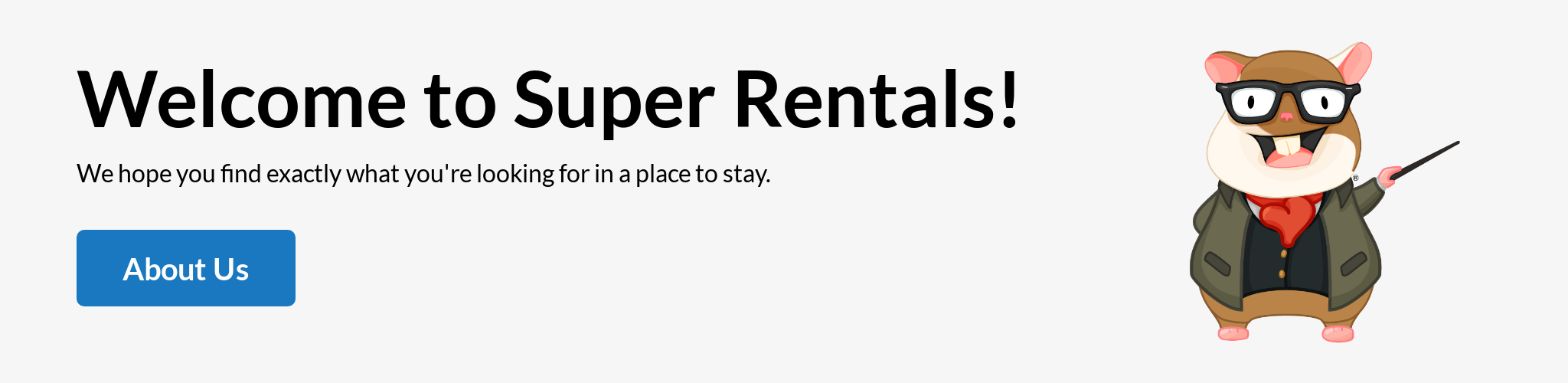
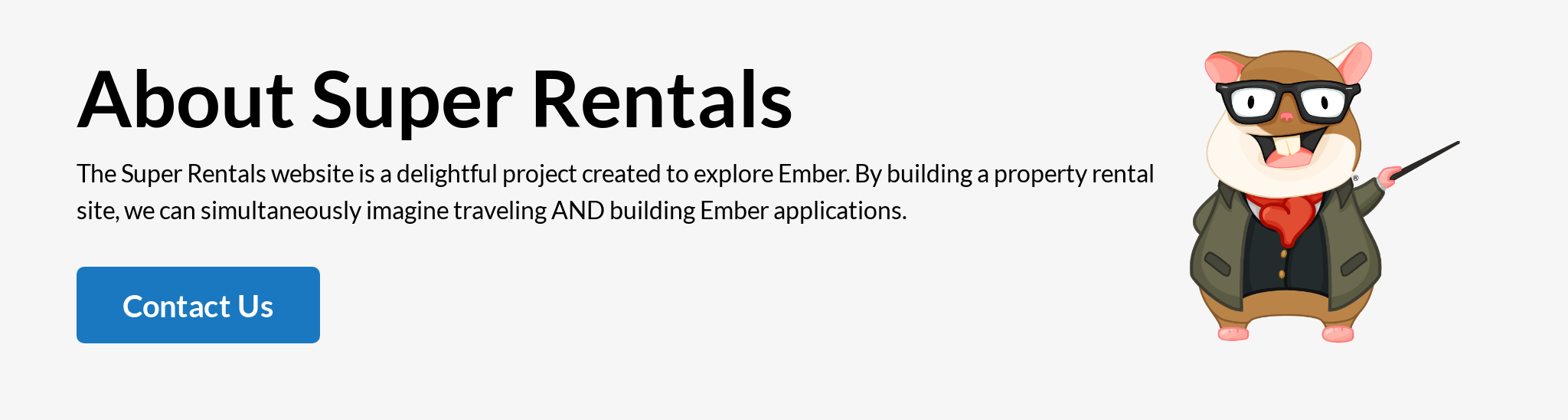
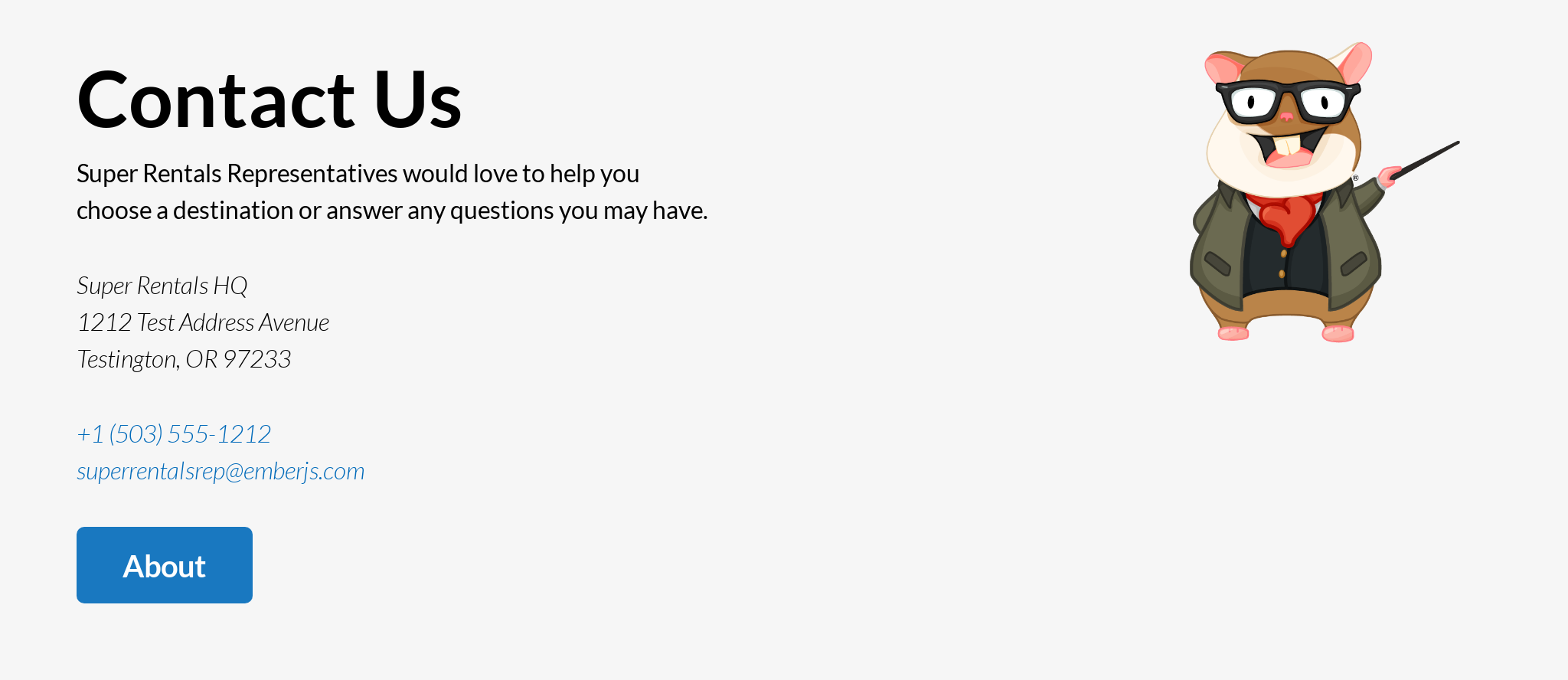
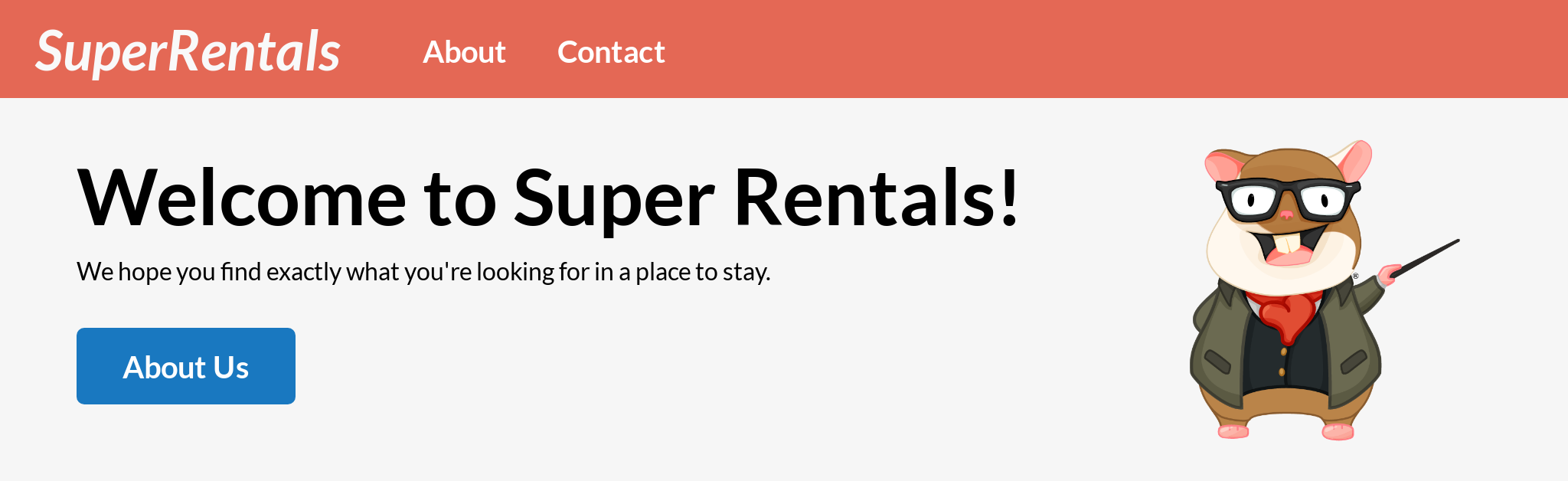
Dans cette partie, vous allez créer les premières pages de votre application Ember et établir des liens entre elles. À la fin de ce chapitre, vous devriez avoir deux nouvelles pages - la page À propos de nous et la page Contacts. Ces pages seront liées à votre page d'accueil:



En créant ces pages, vous découvrirez:
- Définir des itinéraires
- Utilisation de modèles d'itinéraire
- Personnalisation d'URL
- Liaison de pages au composant
<LinkTo> - Passer des arguments et des attributs aux composants
Définition de l'itinéraire
Après avoir créé notre première page, ajoutons-en une autre!
Cette fois, nous aimerions que la page soit hébergée à l'URL /about . Pour ce faire, nous devons informer Ember de notre projet d'ajouter une page à cet endroit. Sinon, Ember supposera que nous avons visité la mauvaise URL!
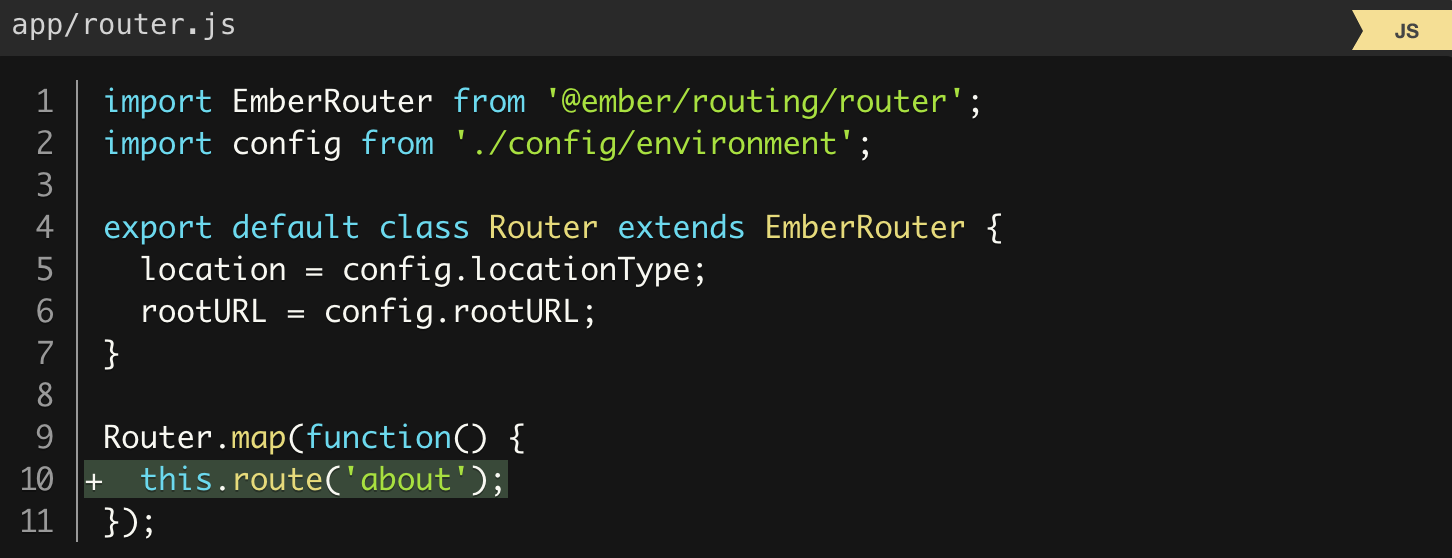
L'endroit où gérer les pages accessibles est le routeur. Ouvrez app/router.js et apportez les modifications suivantes:

Cela ajoute un itinéraire nommé "à propos", qui est servi par défaut dans l'URL /about .
Utilisation de modèles d'itinéraire
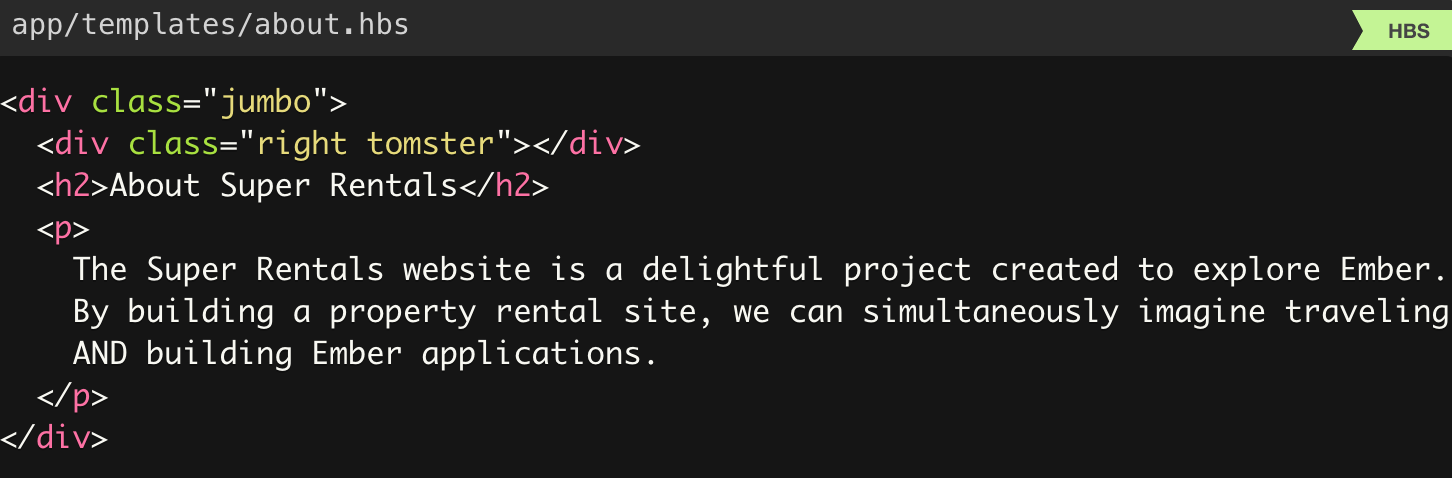
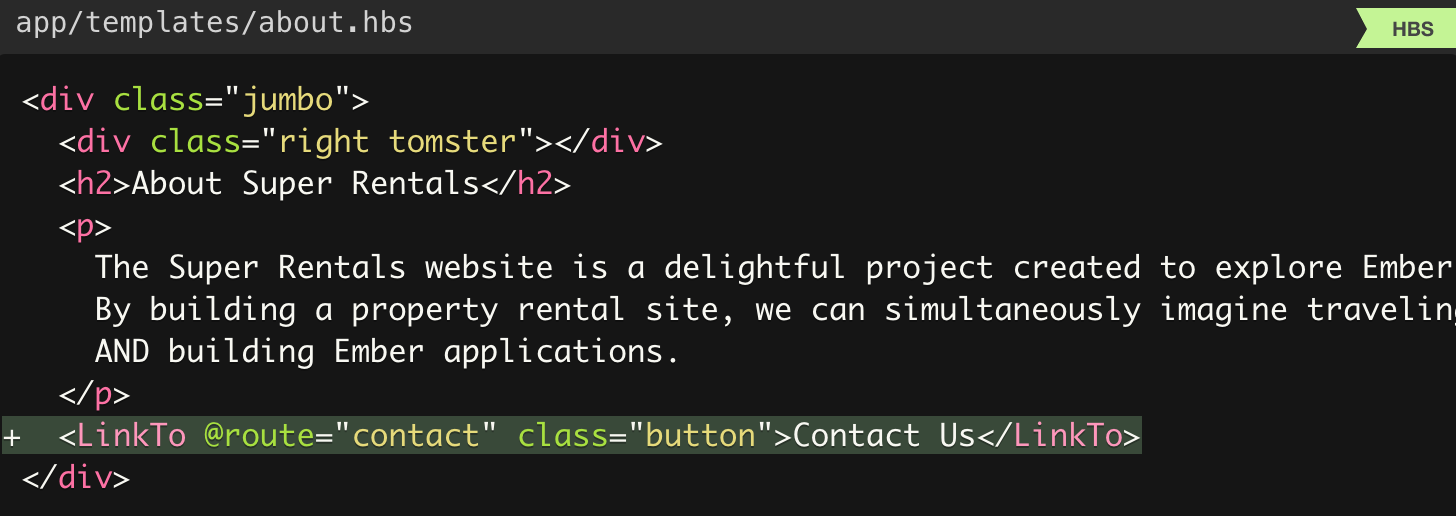
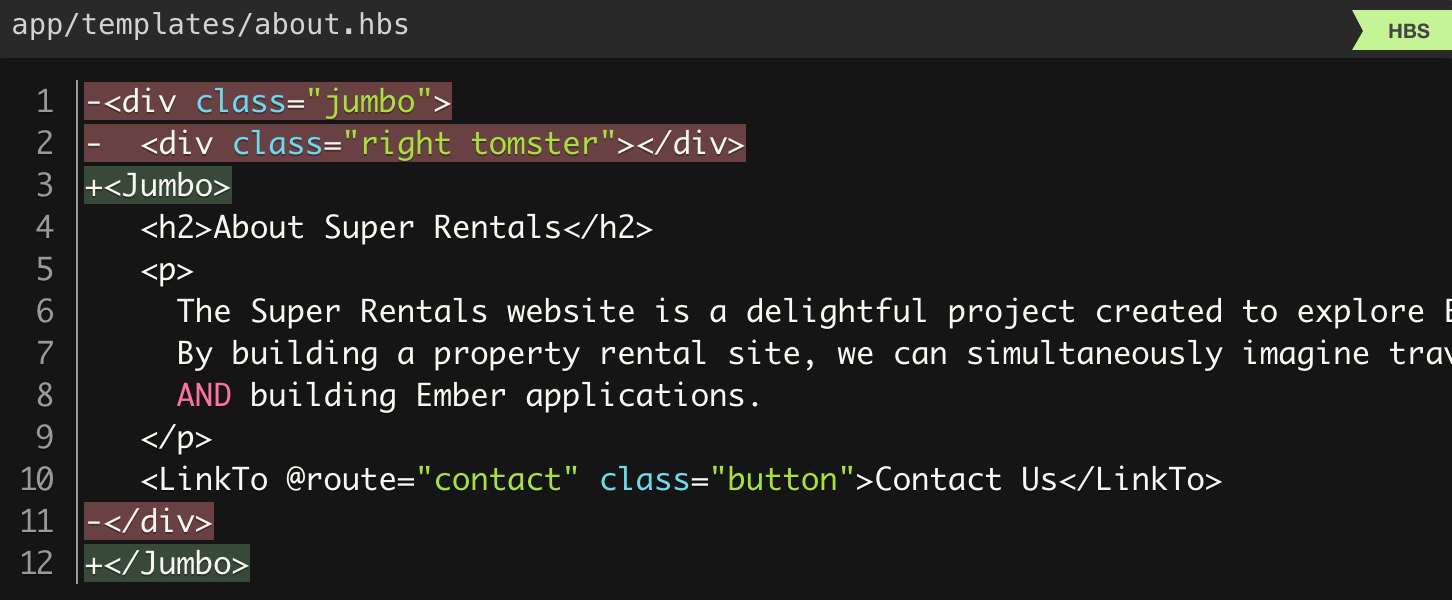
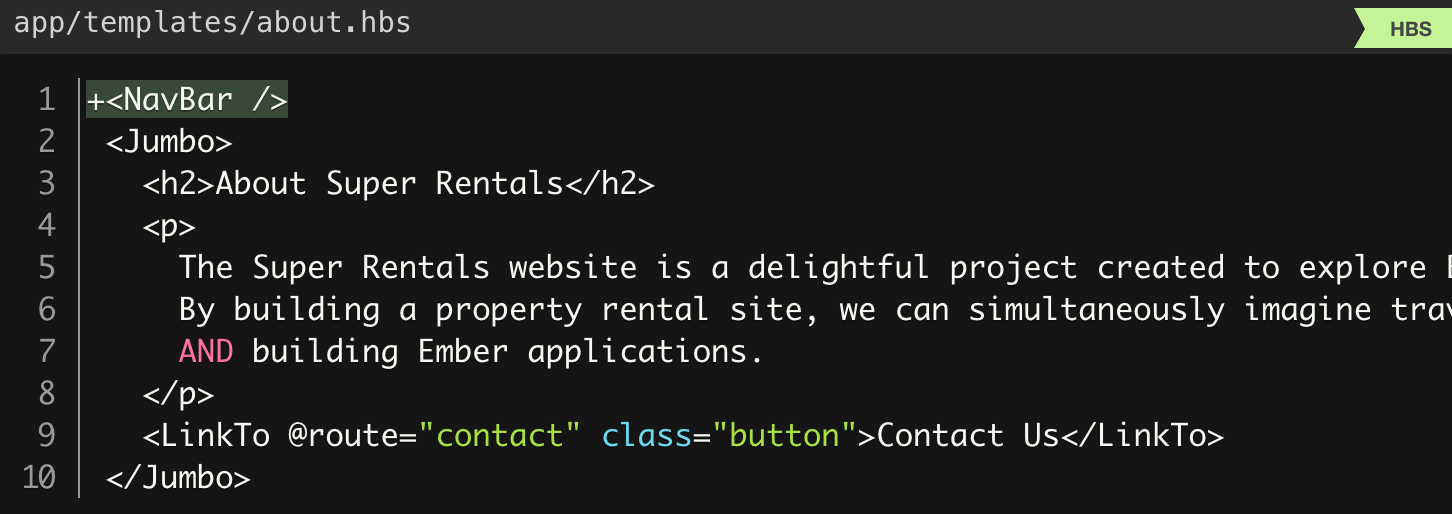
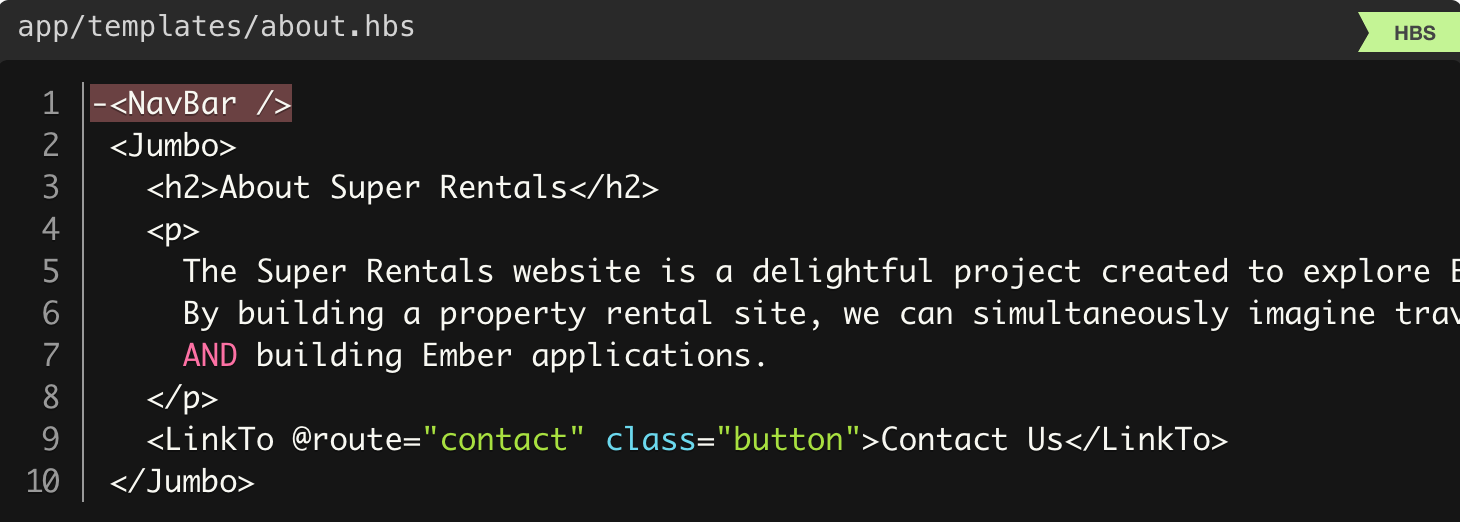
Nous pouvons maintenant créer un nouveau app/templates/about.hbs avec le contenu suivant:

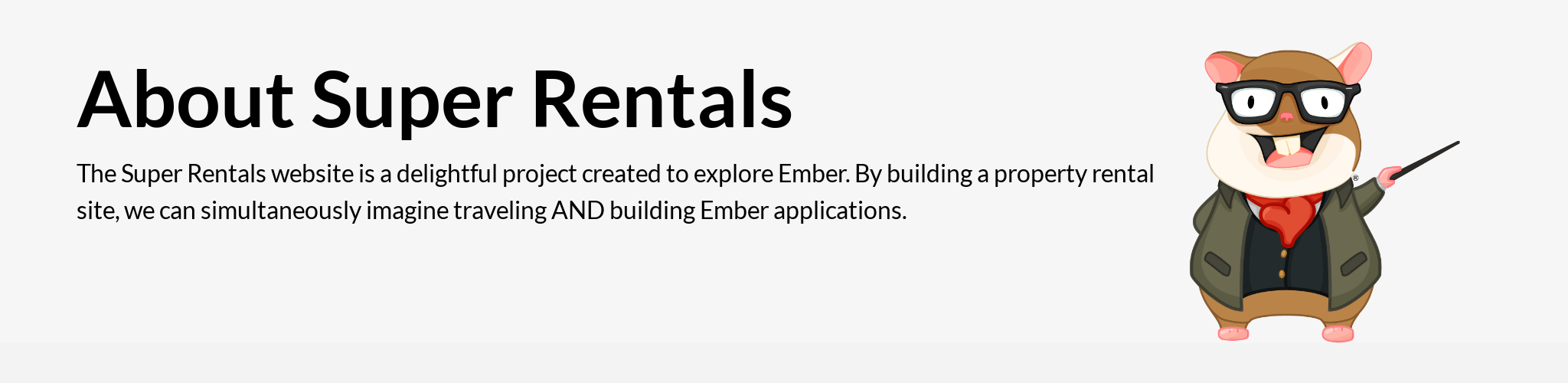
Pour voir cela en action, accédez à http://localhost:4200/about .

Notre deuxième page est donc prête!
Définition de routes à l'aide de chemins personnalisés
Nous continuons! Ajoutons notre troisième page. Cette fois, c'est un peu différent. Tout le monde dans l'entreprise appelle cela la page «contacts». Cependant, l'ancien site Web que nous remplaçons a déjà une page similaire, qui est diffusée à l'URL obsolète /getting-in-touch .
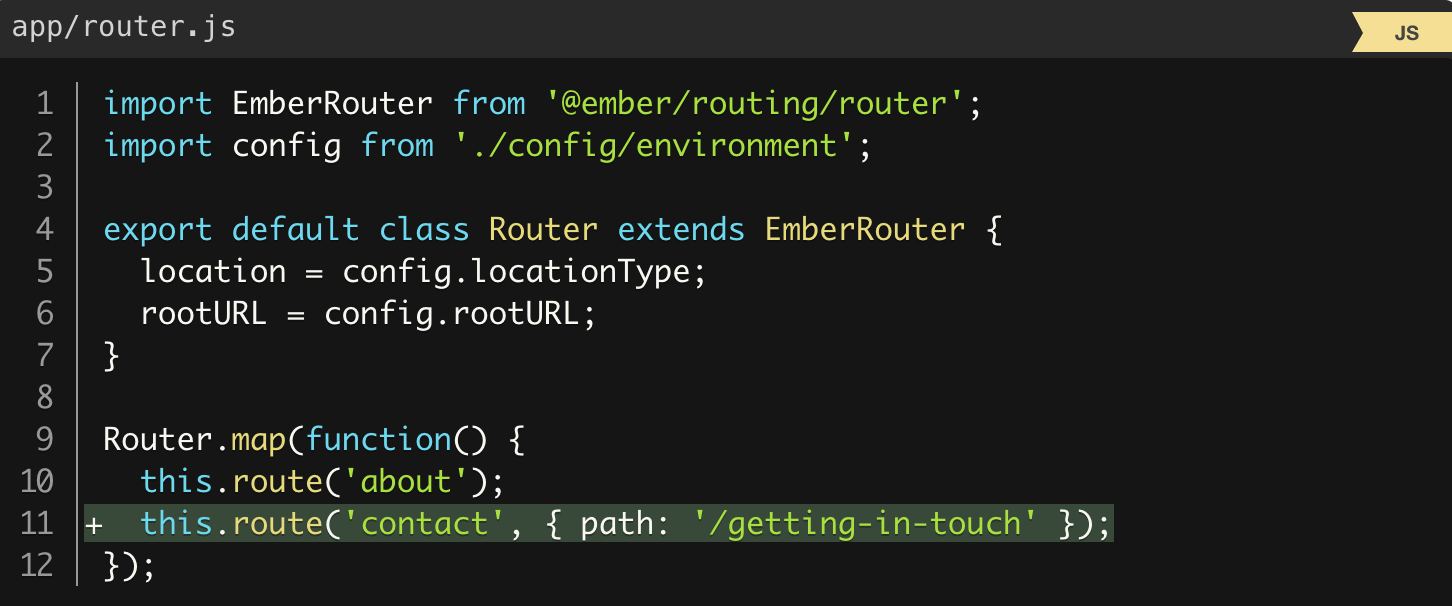
Nous voulons conserver les URL existantes pour le nouveau site Web, mais nous n'avons pas besoin d'entrer getting-in-touch tout nouveau code! Heureusement, nous pouvons faire mieux:

Ici, nous avons ajouté l'itinéraire de contact , mais nous avons explicitement spécifié le chemin de l'itinéraire. Cela nous permet de conserver une URL obsolète, mais d'utiliser un nouveau nom plus court pour l'itinéraire, ainsi que le nom du fichier modèle.
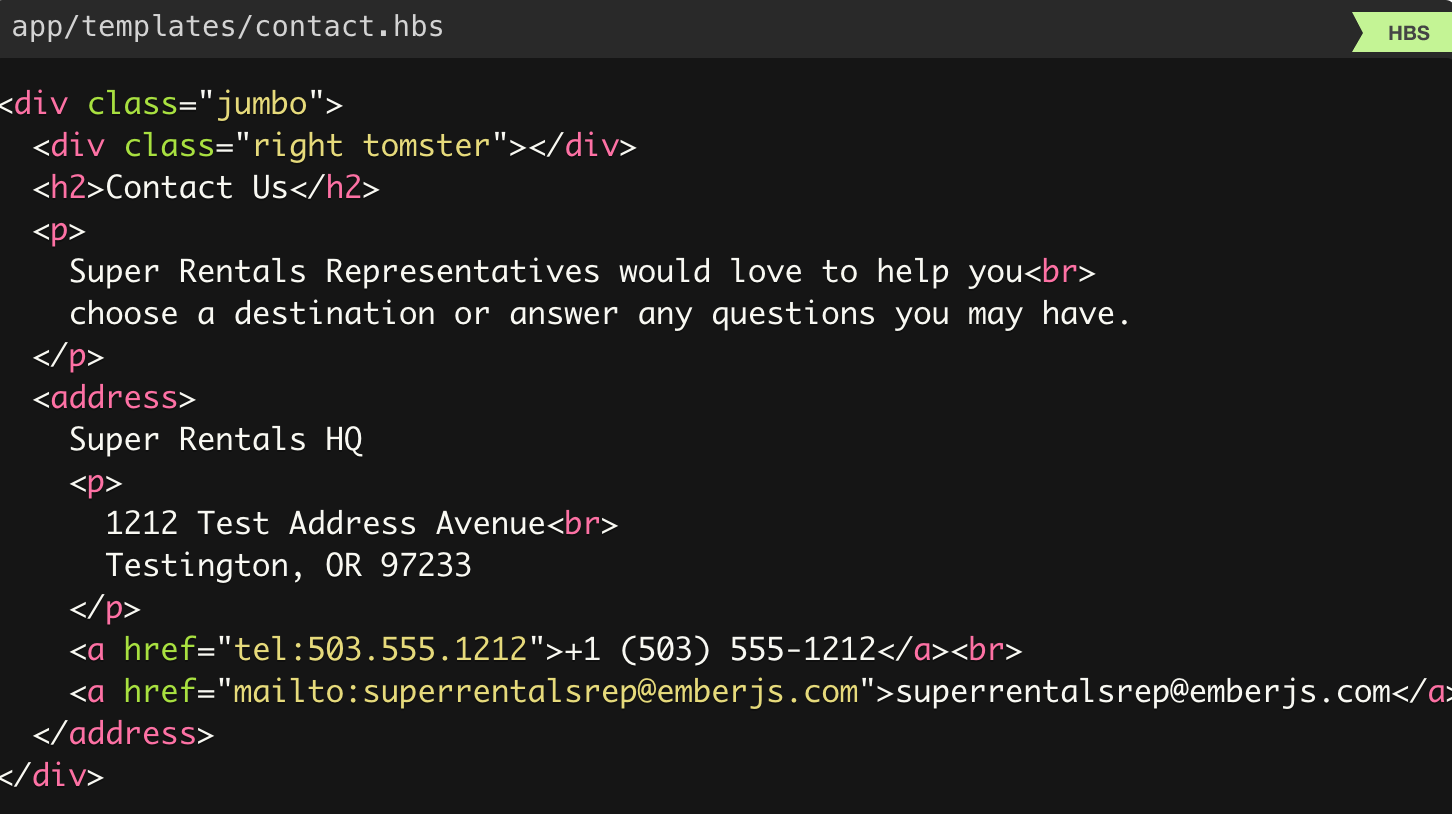
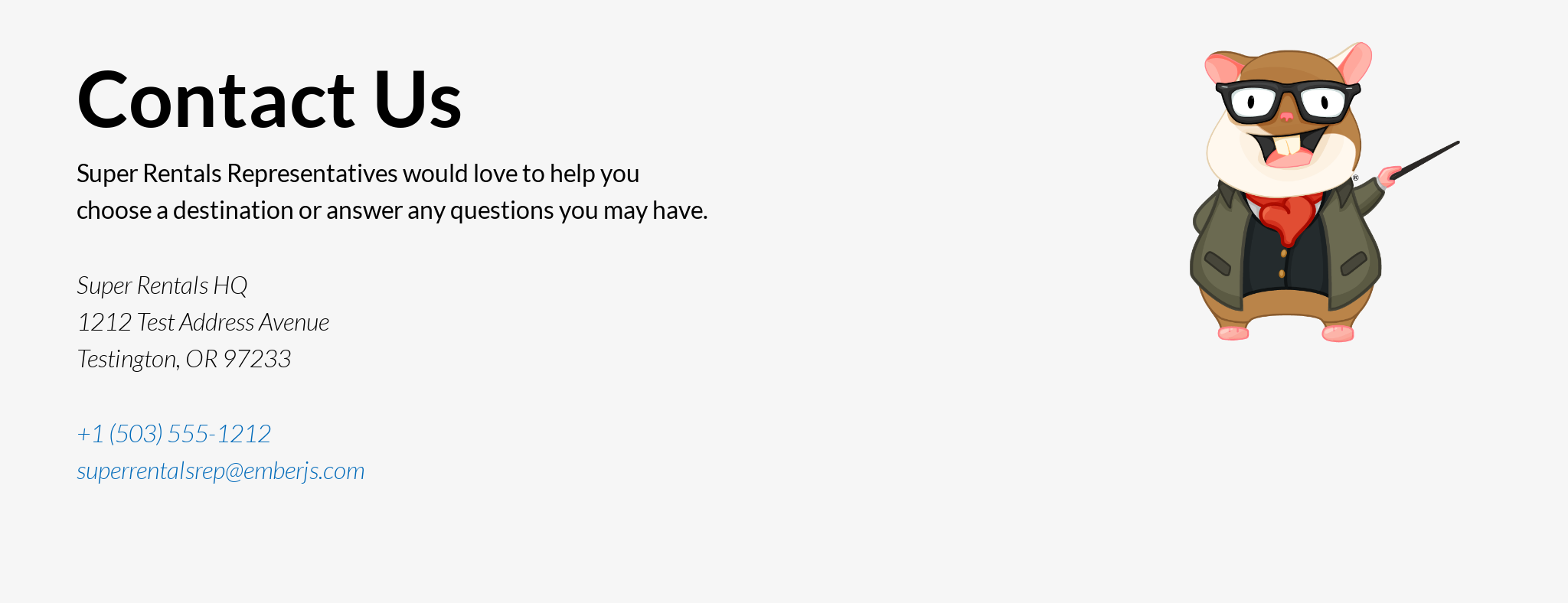
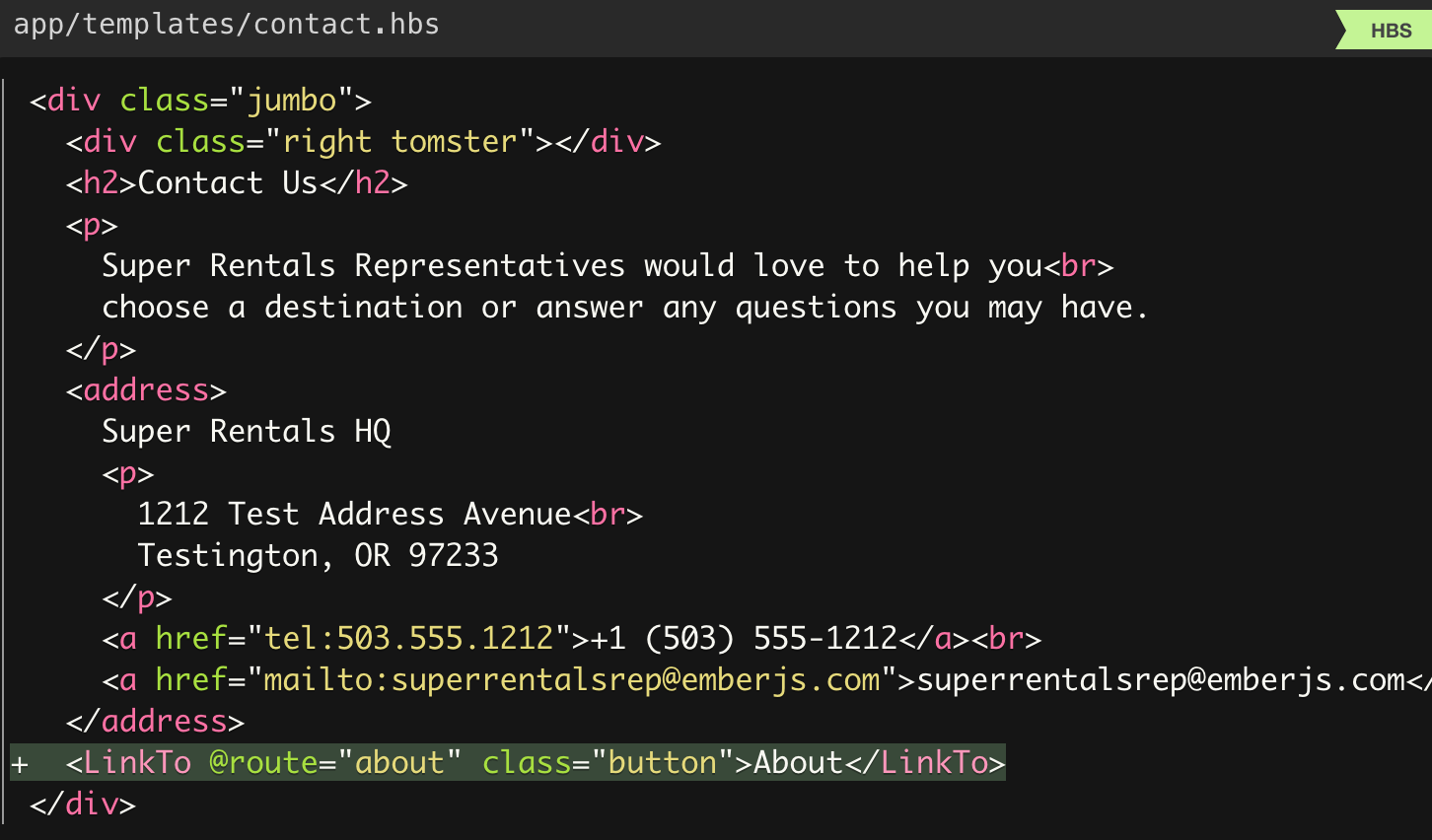
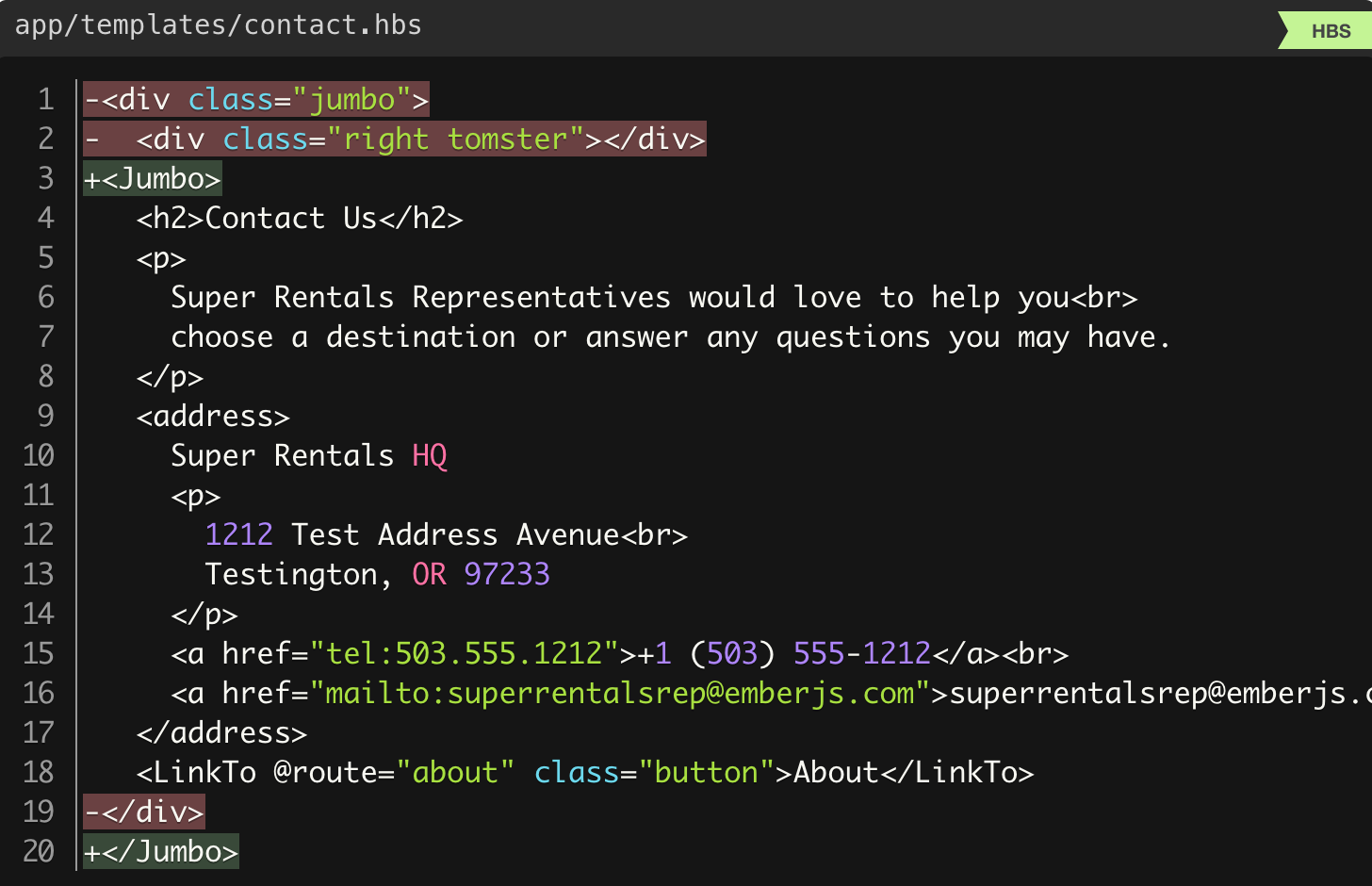
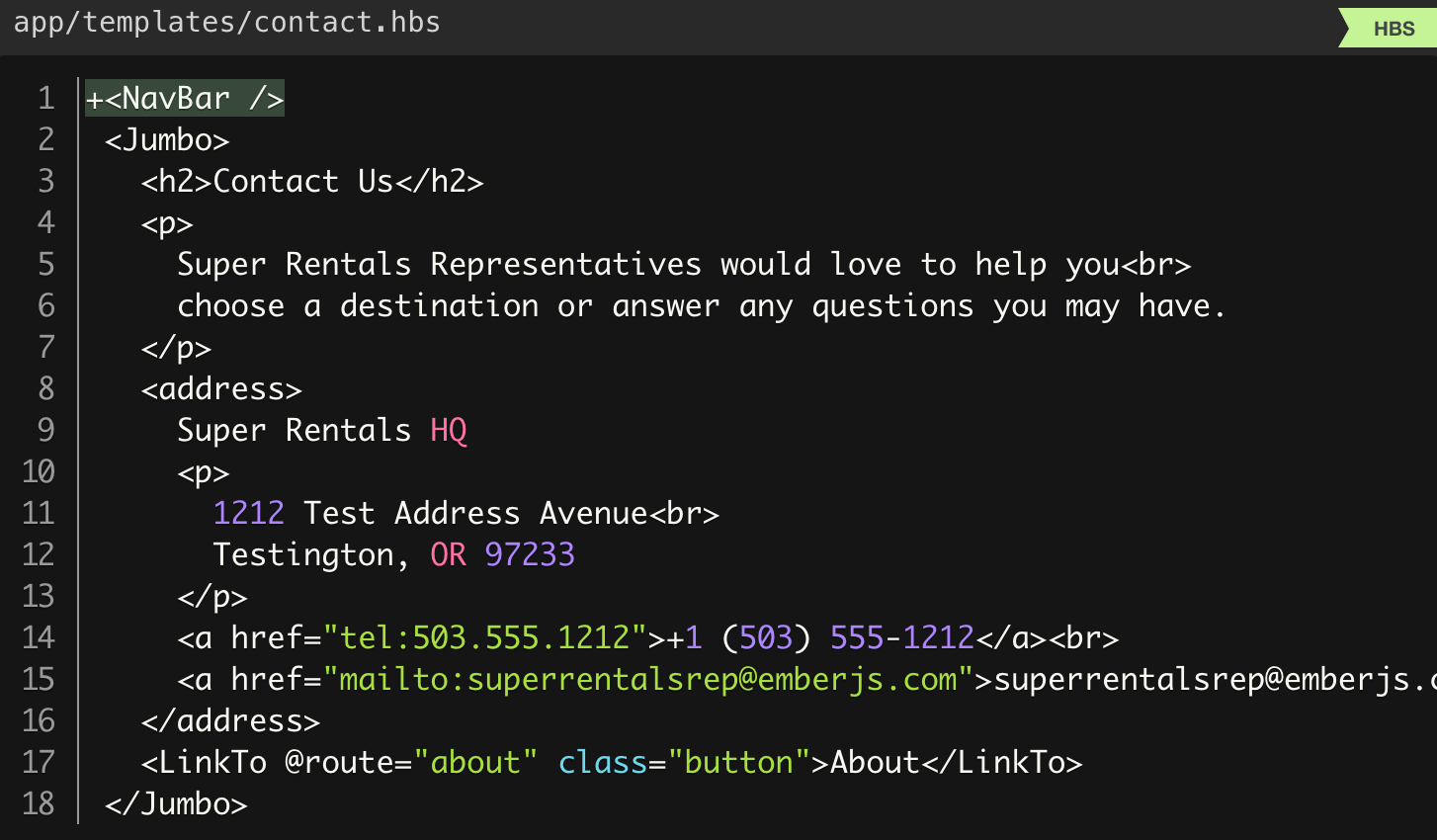
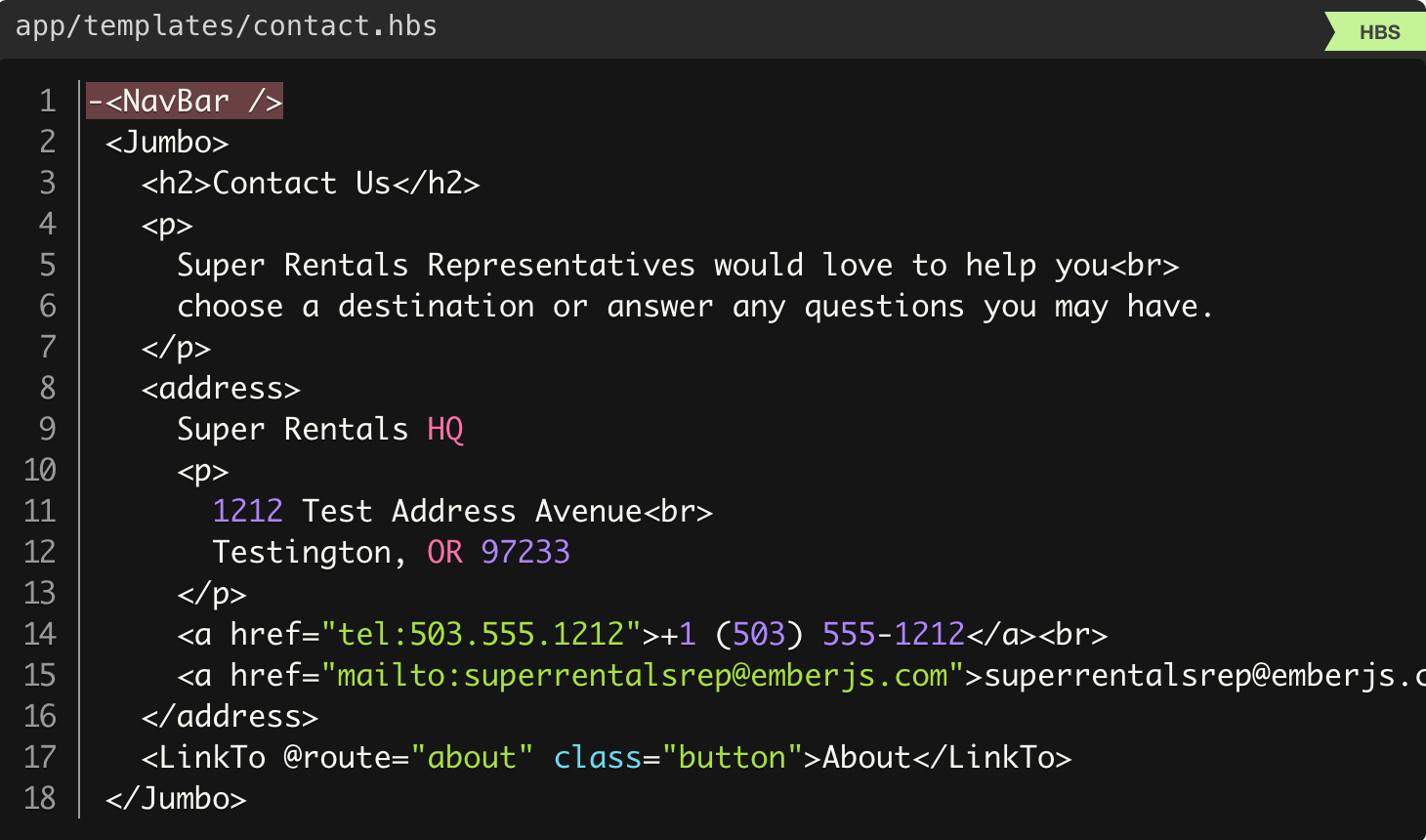
En parlant du modèle, créons-le aussi. Nous ajouterons le fichier app/templates/contact.hbs avec le contenu:

Ember adhère à des conventions strictes et à des paramètres par défaut raisonnables - si nous partions de zéro, cela ne nous dérangerait pas de l'URL /contact par défaut. Cependant, si les paramètres par défaut ne fonctionnent pas pour nous, ce n'est pas un problème. Nous pouvons personnaliser Ember pour nos besoins!
Après avoir ajouté l'itinéraire et le modèle ci-dessus, nous devrions avoir une nouvelle page à l'adresse http://localhost:4200/getting-in-touch .

Créer une navigation croisée sur les pages à l'aide du composant <LinkTo>
Nous mettons tant d'efforts à faire ces pages, mais nous avons besoin de personnes pour les trouver! Sur Internet, des hyperliens sont utilisés pour cela, ou pour faire court, simplement des liens.
Ember offre un excellent support pour les URL prêtes à l'emploi. Nous pouvons simplement lier nos pages ensemble en utilisant la balise <a> avec le href correspondant. Cependant, en cliquant sur ces liens, le navigateur devra actualiser complètement la page, ce qui signifie qu'il devra retourner sur le serveur pour obtenir la page, puis télécharger à nouveau tout à partir de zéro.
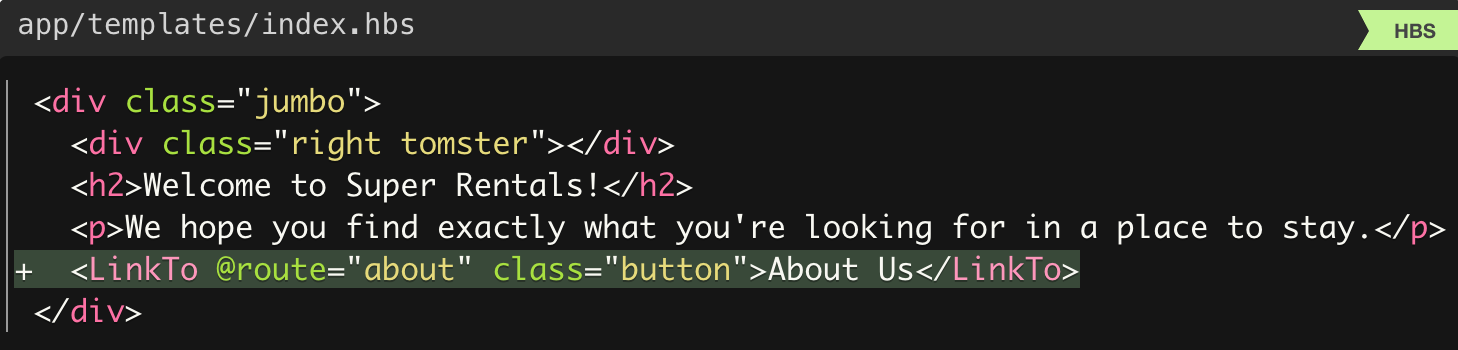
Avec Ember, nous pouvons faire plus! Au lieu de l'ancienne balise <a> , Ember offre une alternative à <LinkTo> . Par exemple, voici comment vous pouvez l'utiliser sur les pages que nous venons de créer:



Examinons de plus près ce que nous venons d'ajouter.
<LinkTo> est un exemple de composant dans Ember - vous pouvez le distinguer des balises HTML normales car elles commencent par une lettre majuscule. Avec les balises HTML classiques, les composants sont les briques que nous pouvons utiliser pour créer l'interface utilisateur de l'application.
Plus tard, nous aurons beaucoup plus d'informations sur les composants, mais maintenant vous pouvez les considérer comme un moyen de fournir des balises personnalisées qui complètent les balises intégrées dans les navigateurs.
La partie @route=... est la façon dont nous transmettons les arguments au composant. Ici, nous utilisons cet argument pour indiquer la route que nous voulons connecter. (Notez que ce doit être le nom de la route, pas le chemin, donc nous avons spécifié "about" au lieu de "/about" et "contact" au lieu de "/getting-in-touch" .)
En plus des arguments, les composants peuvent également accepter des attributs HTML normaux. Dans notre exemple, nous avons ajouté la classe "button" pour le style, mais nous pourrions également spécifier d'autres attributs que nous considérons appropriés, tels que l'attribut de role ARIA . Ils sont passés sans le caractère @ ( class=... contrairement à @class=... ), donc Ember saura qu'il s'agit d'attributs HTML normaux.
Sous le capot, le composant <LinkTo> génère pour nous une balise <a> régulière avec le href correspondant pour un itinéraire particulier. Cette balise <a> fonctionne très bien avec les lecteurs d'écran et permet également à nos utilisateurs de marquer le lien ou de l'ouvrir dans un nouvel onglet.
Cependant, lorsque vous cliquez sur l'un de ces liens spéciaux, Ember intercepte un clic de souris, affiche le contenu d'une nouvelle page et met à jour l'URL - tout cela se fait localement, sans attendre le serveur. Cela évite un rafraîchissement complet de la page.
Nous en apprendrons plus sur le fonctionnement de tout cela dans un avenir proche. En attendant, allez-y et cliquez sur le lien dans le navigateur. Avez-vous remarqué à quelle vitesse ces transitions se produisent?
Félicitations, vous êtes à mi-chemin pour devenir un maître de page!
Test automatisé
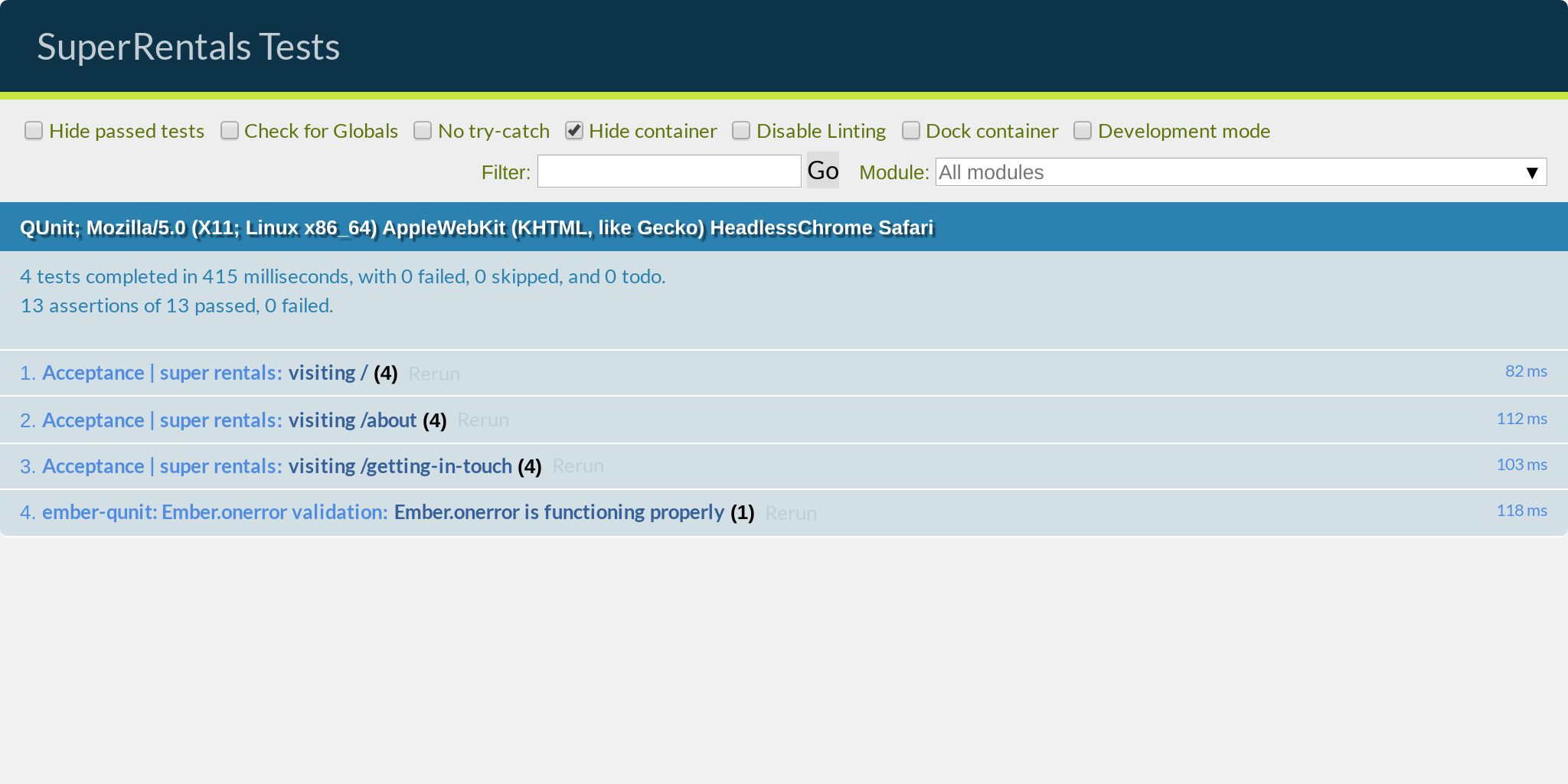
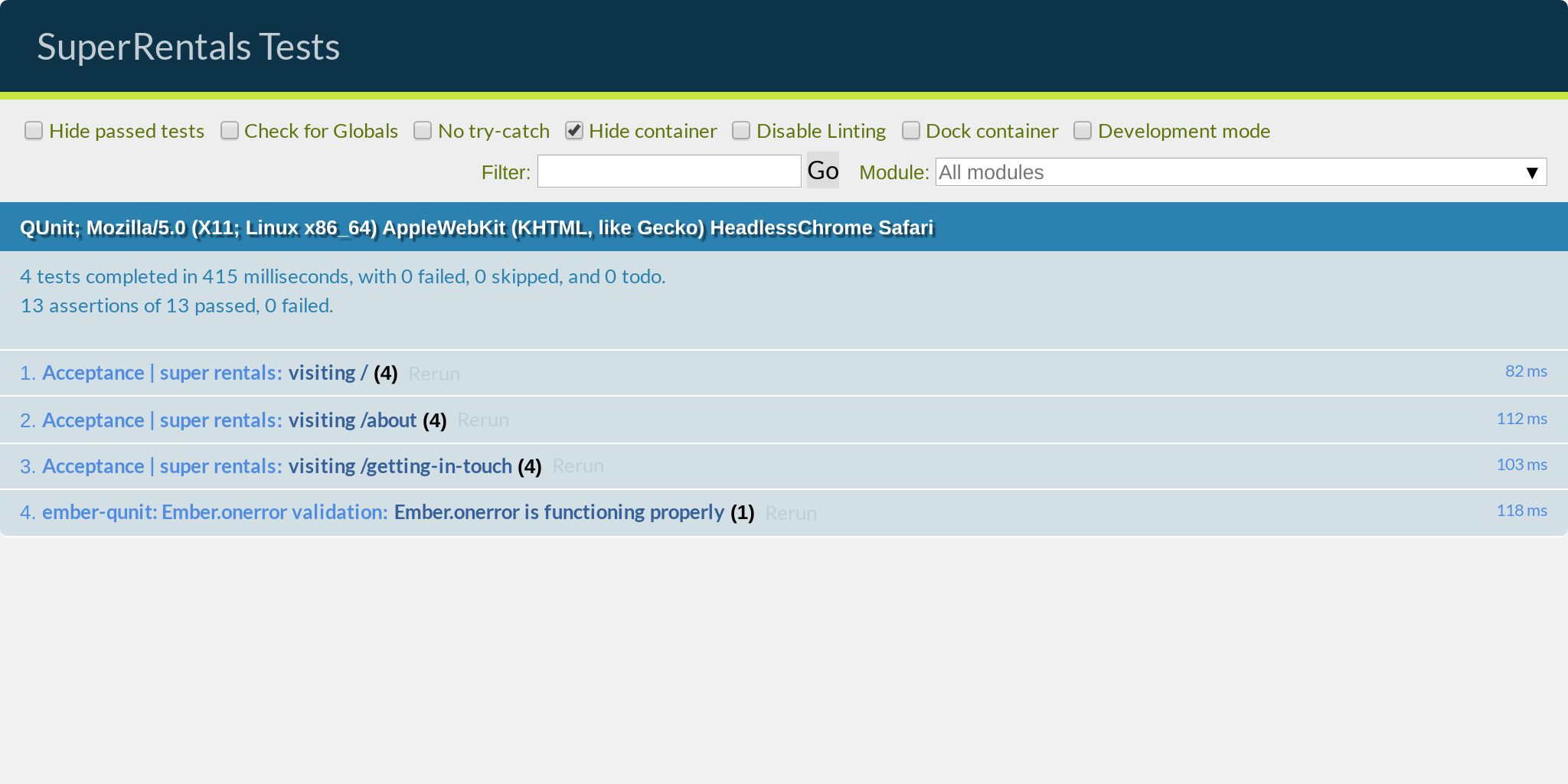
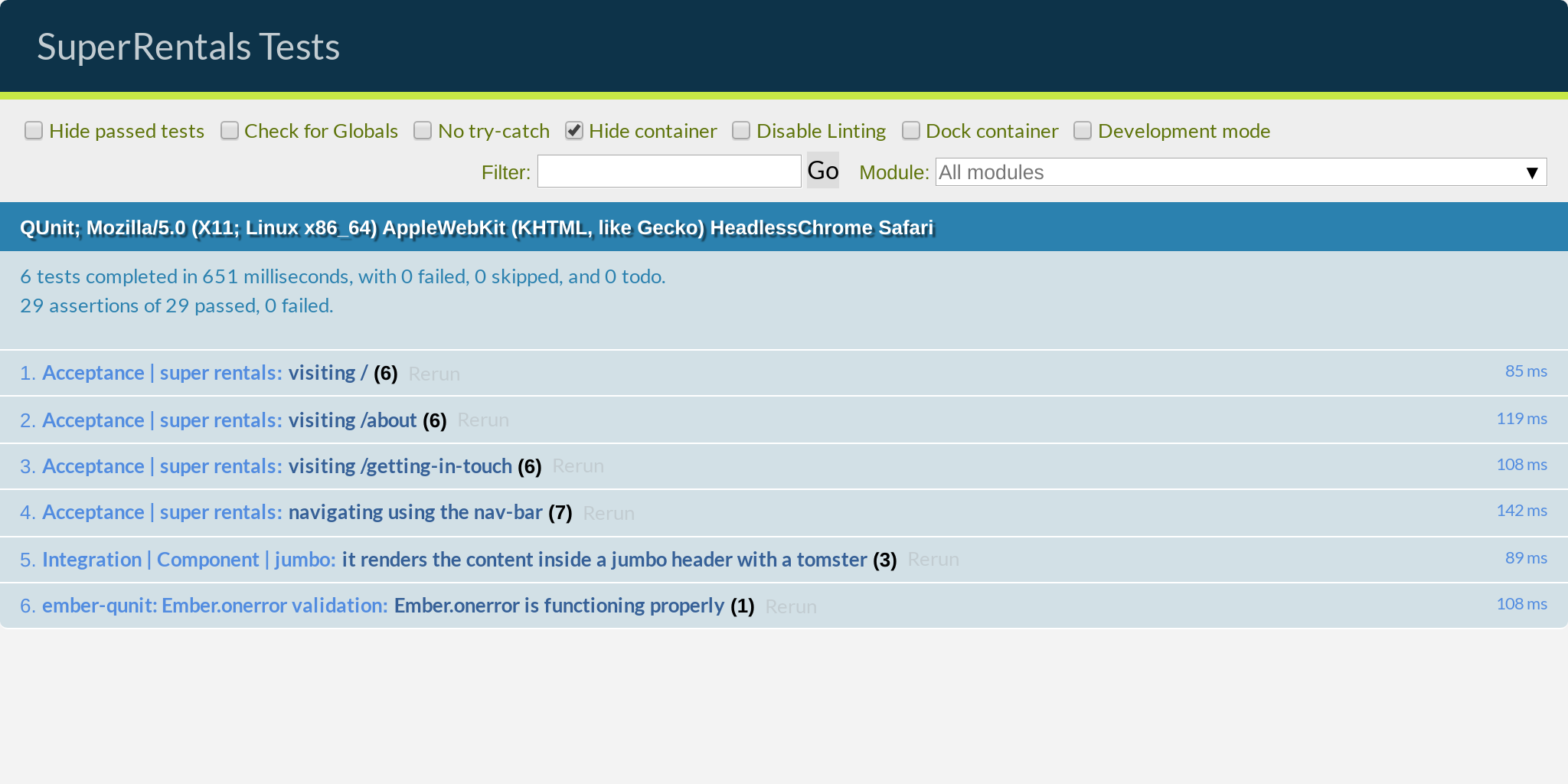
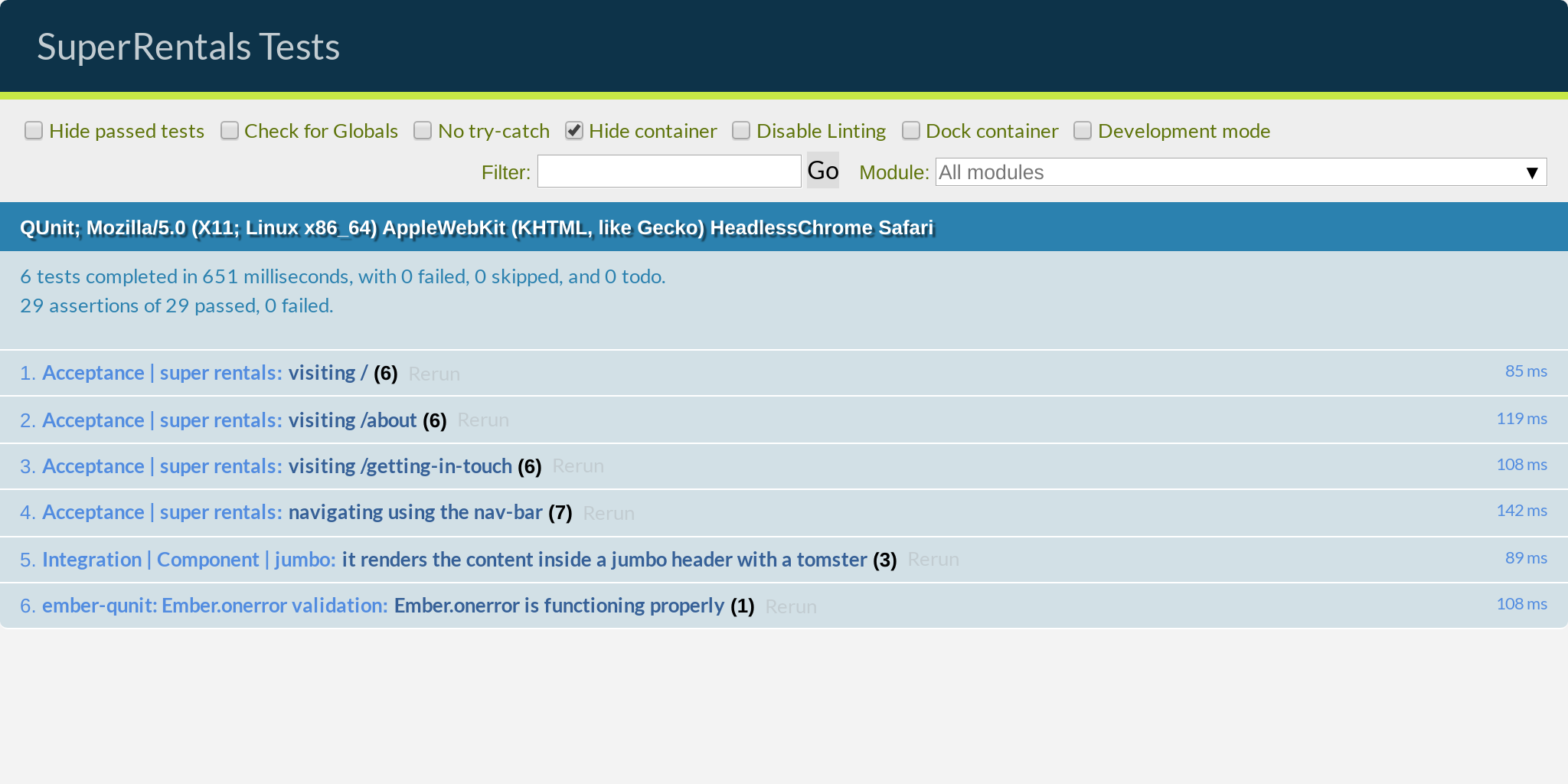
Dans cette partie, vous allez utiliser l'environnement de test intégré Ember pour écrire des tests automatisés pour votre application. En conséquence, nous aurons une suite de tests automatisés que nous pouvons exécuter pour nous assurer que notre application fonctionne correctement:

Au cours de ce processus, vous découvrirez:
- Objectifs des tests automatisés
- Écriture des tests d'acceptation
- Utilisation de générateurs dans Ember CLI
- Test avec la bibliothèque de tests QUnit
- Travailler avec des assistants de test Ember
- Test des pratiques de workflow
Le but des tests automatisés
Nous avons déjà accompli beaucoup! Pour résumer - nous sommes repartis de zéro, ajouté quelques pages de contenu, tout stylisé pour être magnifique, ajouté une image de Tomster, ajouté des liens entre nos pages et, étonnamment, cela a fonctionné!
Mais sommes- nous vraiment sûrs que tout fonctionne vraiment? Bien sûr, nous avons appelé un peu pour nous assurer que tout se passe comme prévu. Mais sommes-nous sûrs d'avoir vérifié chaque page après la dernière modification que nous avons apportée?
En fin de compte, la plupart d'entre nous ont l'expérience (ou ont entendu des histoires horribles) lorsqu'un petit changement dans un domaine d'une application casse par inadvertance quelque chose dans une autre partie. Même si nous n'y avons rien changé (et, par conséquent, nous n'avons pas vérifié plus tard).
Supposons que nous puissions écrire une liste de chèques et la vérifier après avoir apporté des modifications sur notre site Web. Mais bien sûr, cela deviendra incontrôlable lorsque nous ajouterons plus de fonctionnalités à notre application. Il expire également très rapidement. Par conséquent, il est préférable de laisser ces tâches répétitives aux robots.
Hmm, des robots. C'est une idée! Et si nous pouvions rédiger cette liste de contrôle et faire en sorte que l'ordinateur vérifie tout pour nous? Je pense que nous venons d'inventer l'idée des tests automatisés! D'accord, peut-être que nous n'étions pas les premiers à proposer ce concept, mais nous l'avons découvert indépendamment, nous méritons donc encore un peu d'éloges)
Utilisation de générateurs pour créer des tests d'acceptation
Dès que nous aurons fini de nous caresser sur la tête ou de terminer la tarte de l'étagère, nous exécuterons la commande suivante dans le terminal:
$ ember generate acceptance-test super-rentals installing acceptance-test create tests/acceptance/super-rentals-test.js
Dans Ember CLI, cela s'appelle une commande de générateur . Les générateurs créent automatiquement des fichiers pour nous en fonction des conventions Ember et les remplissent avec le contenu standard correspondant, similaire à la façon dont ember new créé à l'origine une application squelette pour nous. Il suit généralement le modèle ember generate <type> <name> , où <type> est ce que nous générons et <name> est ce que nous voulons l'appeler.
Dans ce cas, nous avons généré un test d'acceptation situé dans tests/acceptance/super-rentals-test.js .
Bien sûr, l'utilisation de générateurs n'est pas nécessaire; nous pourrions créer nous-mêmes un fichier qui ferait de même. Mais les générateurs, bien sûr, nous épargnent une charge de travail mentale inutile pour trouver le bon dossier et le bon nom, ainsi que le temps de définir le contenu. Jetez un œil au fichier de test d'acceptation et voyez par vous-même.
Zoé explique ...
Vous voulez économiser encore plus lors de l'impression? ember generate ... peut être raccourci en ember g ... C'est 7 caractères de moins! D'autres commandes suivent une logique similaire.
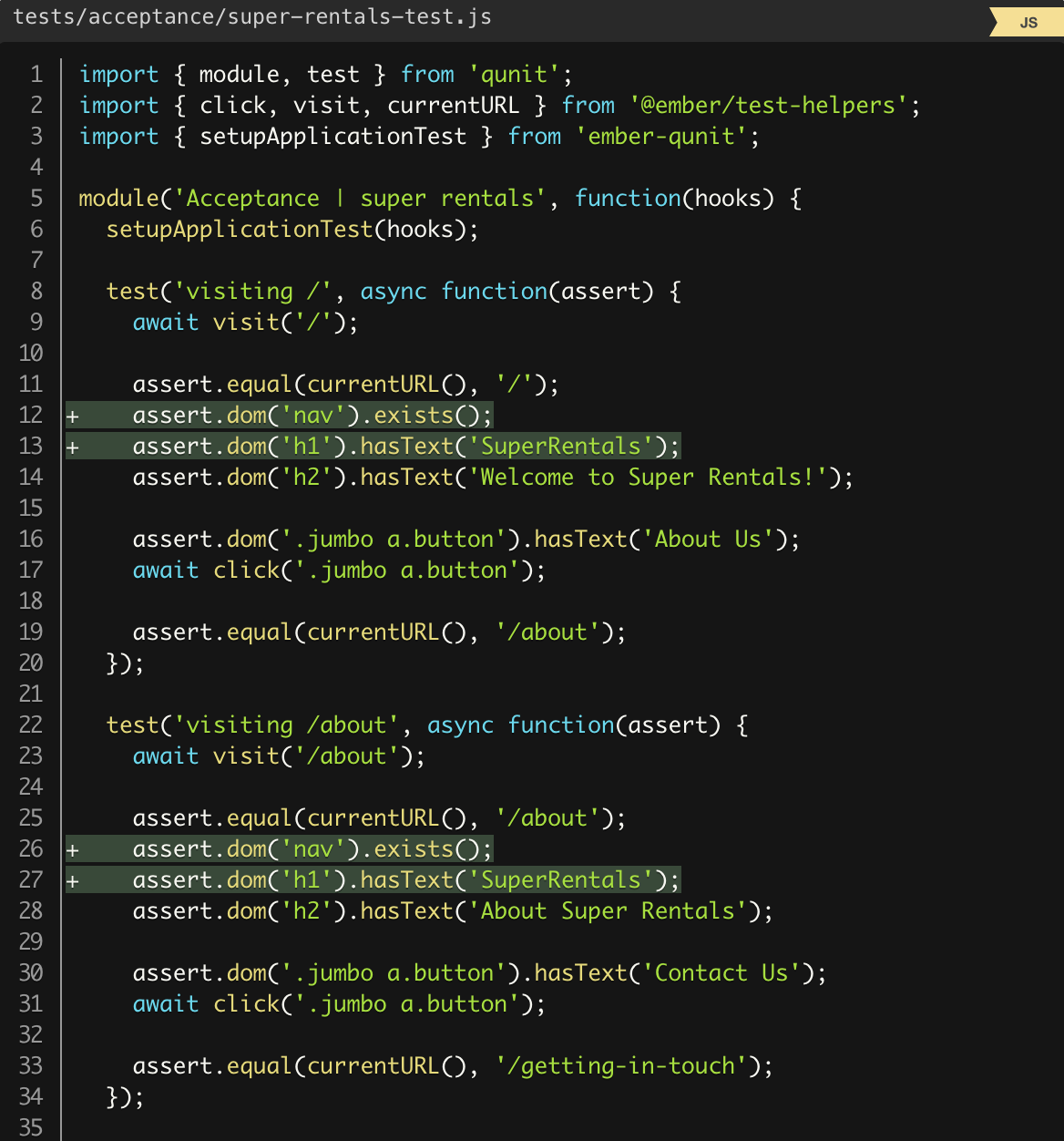
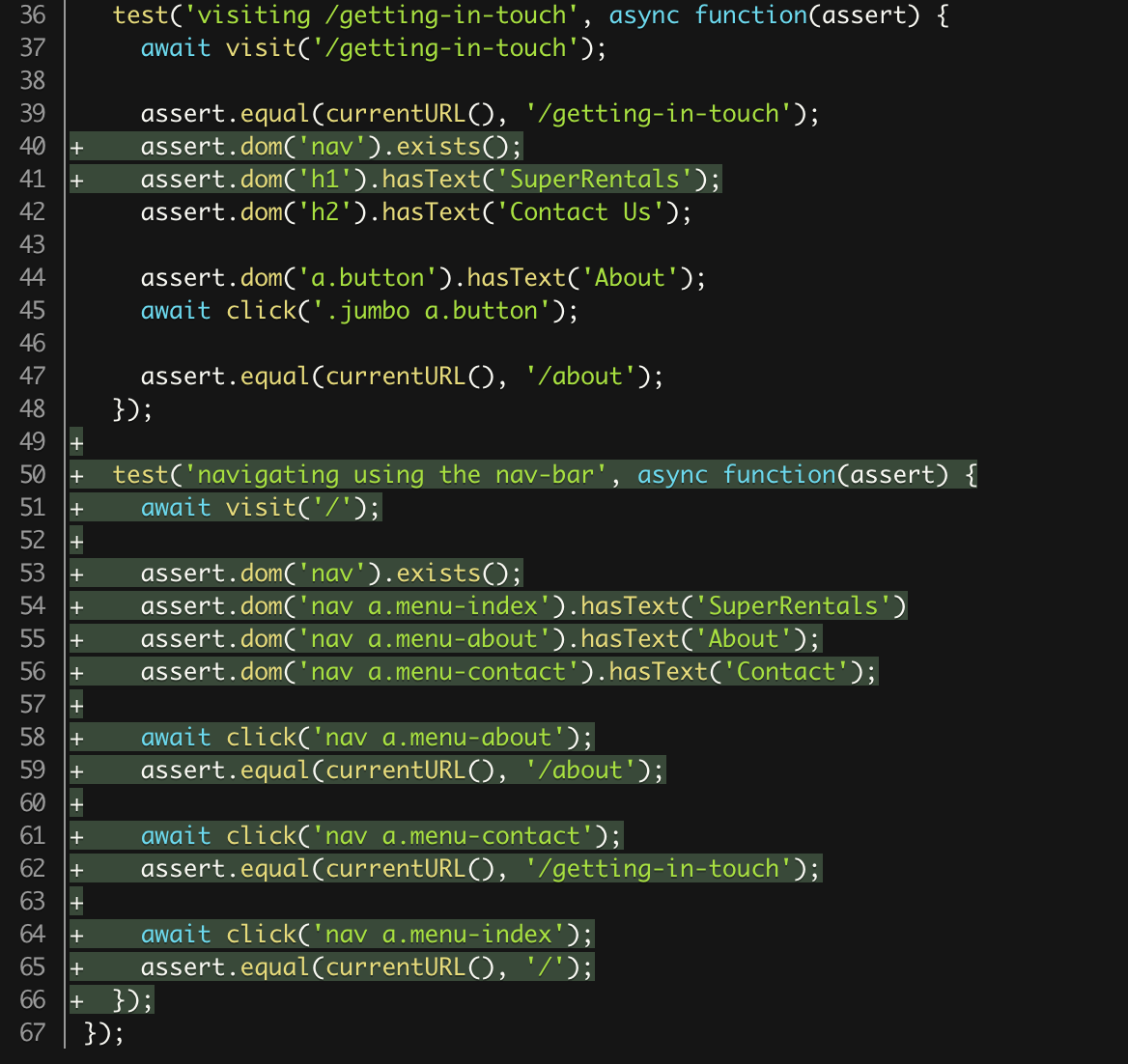
Nous rédigeons des tests d'acceptation
Les tests d'acceptation sont l'un des types de tests automatisés que nous avons chez Ember. , , , — « , », .
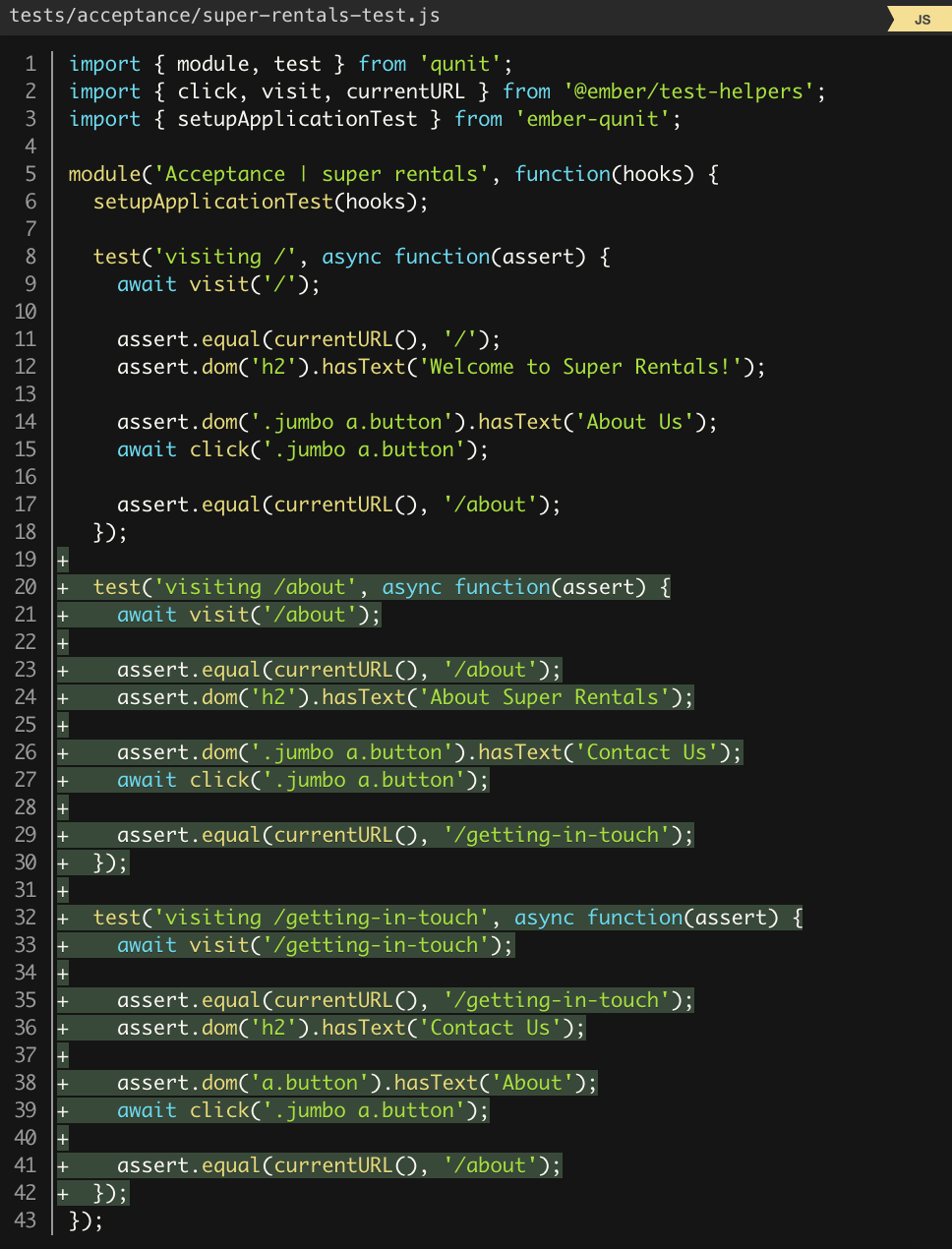
:

URL / (test helper) visit Ember. , http://localhost:4200/ enter .
, , , JavaScript await . , , , .
, , await visit . , , , . , , , , .
URL / , URL URL ( / ). currentURL - currentURL , equal . « » . , , , , .
, <h2> , « Super Rentals!» . , , , .
«About Us» , CSS .jumbo a.button . , , « jumbo <a> button» . HTML .
, . , , await .
, , URL- /about .
...
, QUnit , module , test assert . , click , visit currentURL @ember/test-helpers . , import . , .
, ember test --server ember t -s . , . . http://localhost:7357/ .
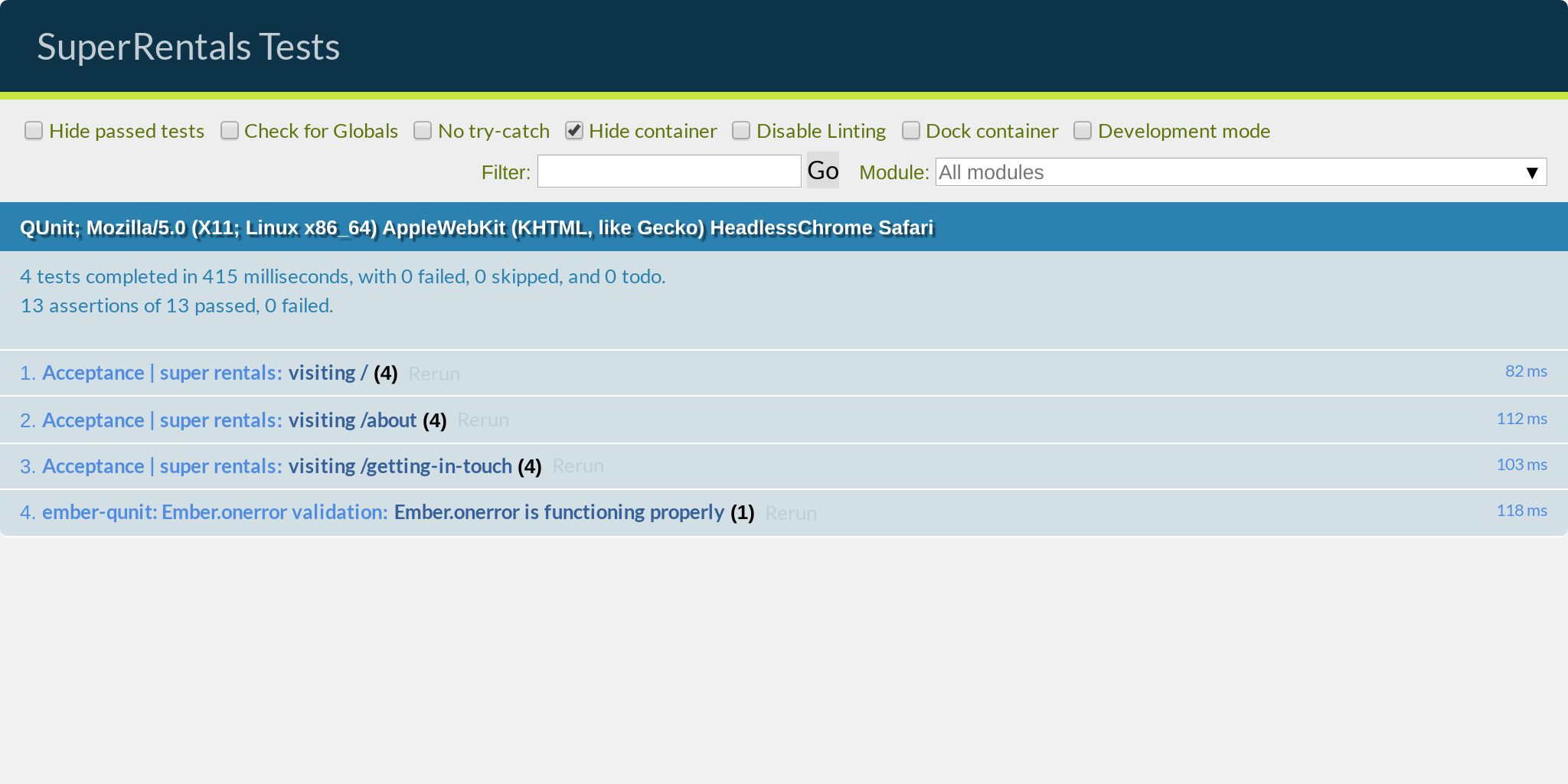
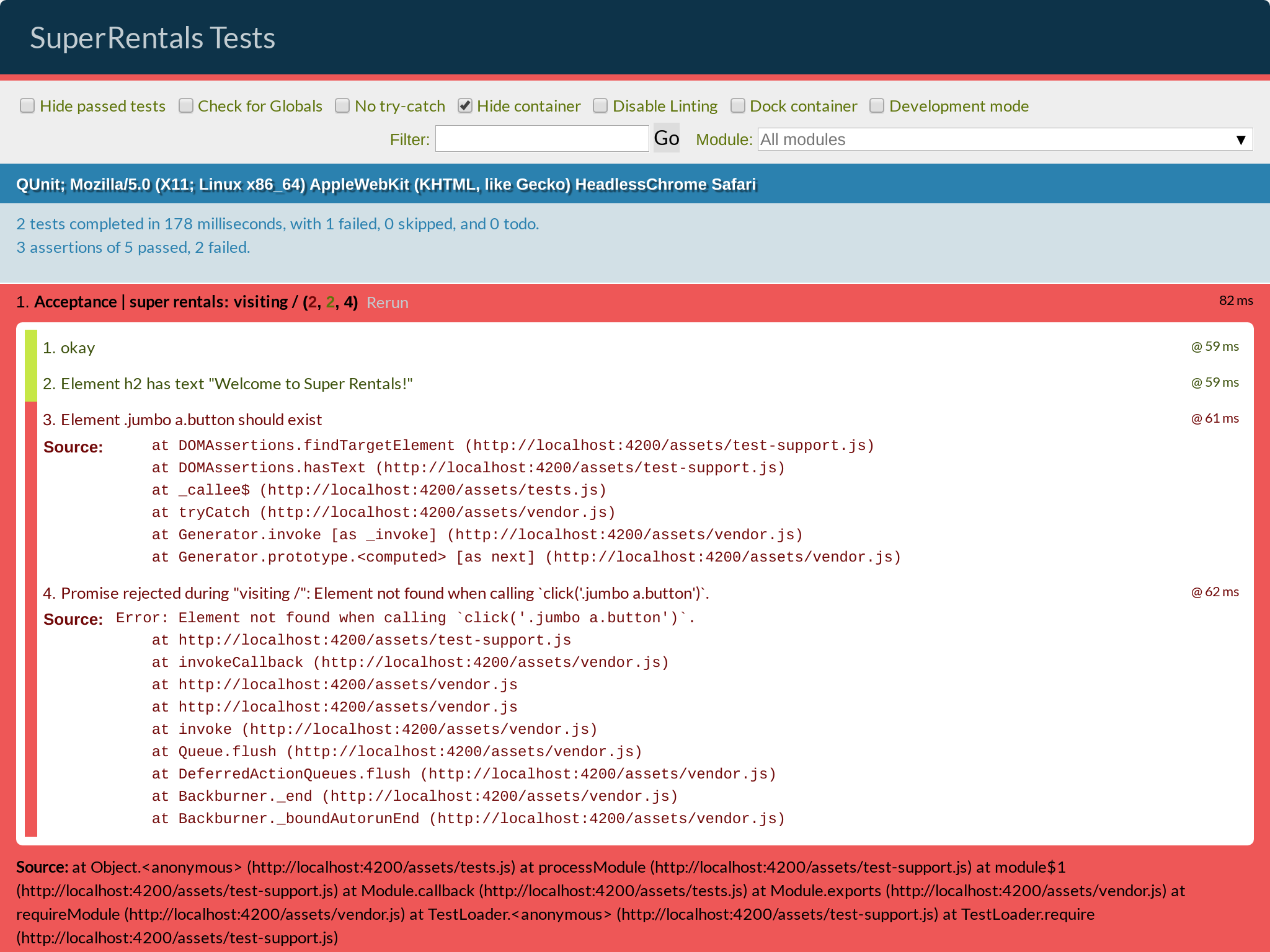
, , ( ):

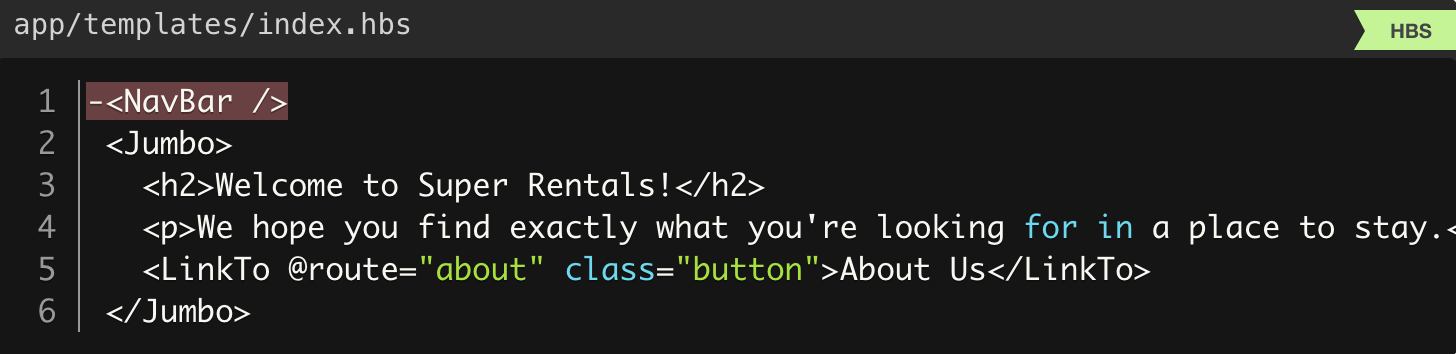
, , , , , , , . , index.hbs , <LinkTo> , , (failing) :

!
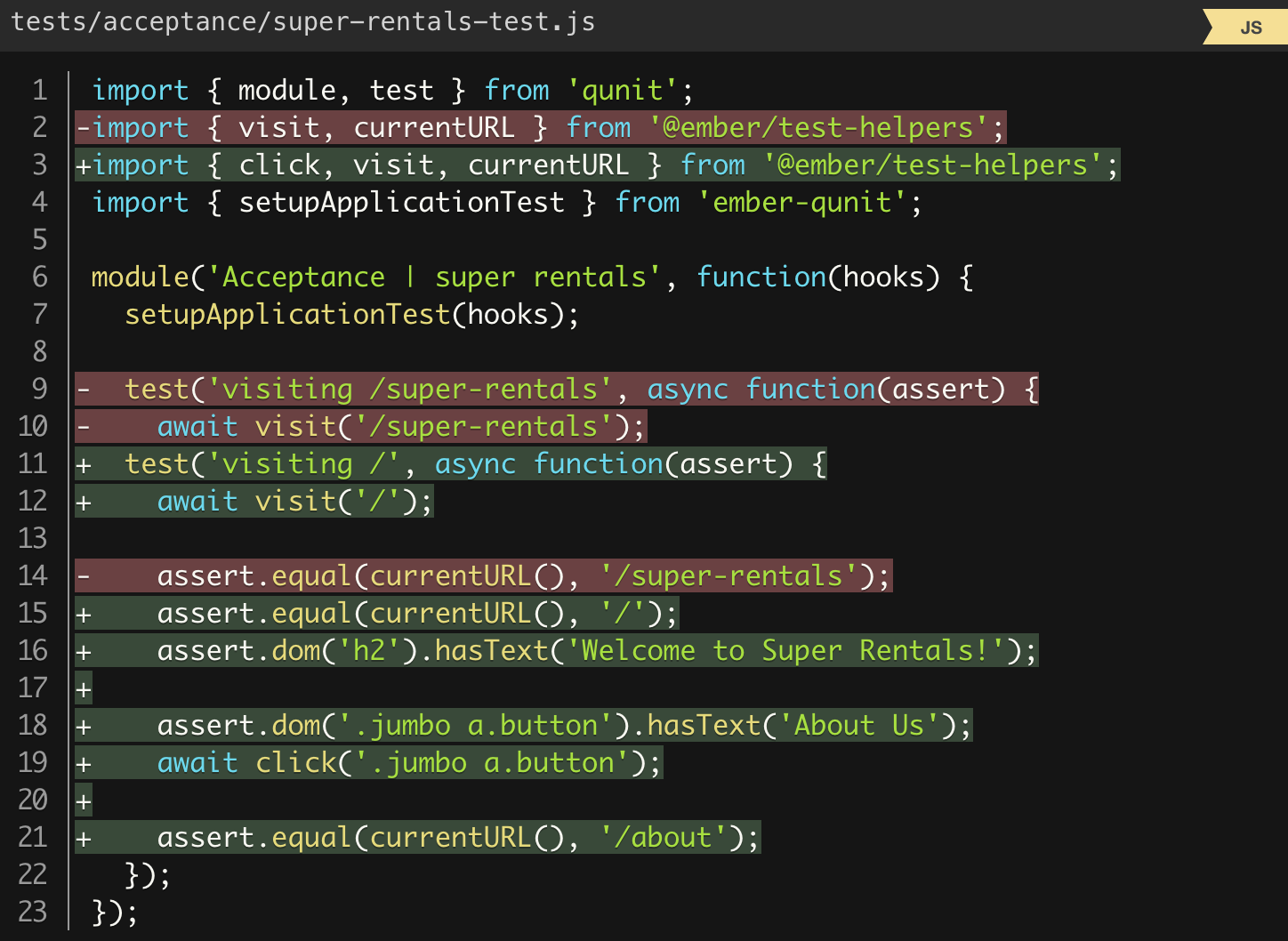
, , :


, . . , , - .

. , ( : , ) , , « ».
, . — — , ?
. :

:
<LinkTo> . , , — Ember HTML . !
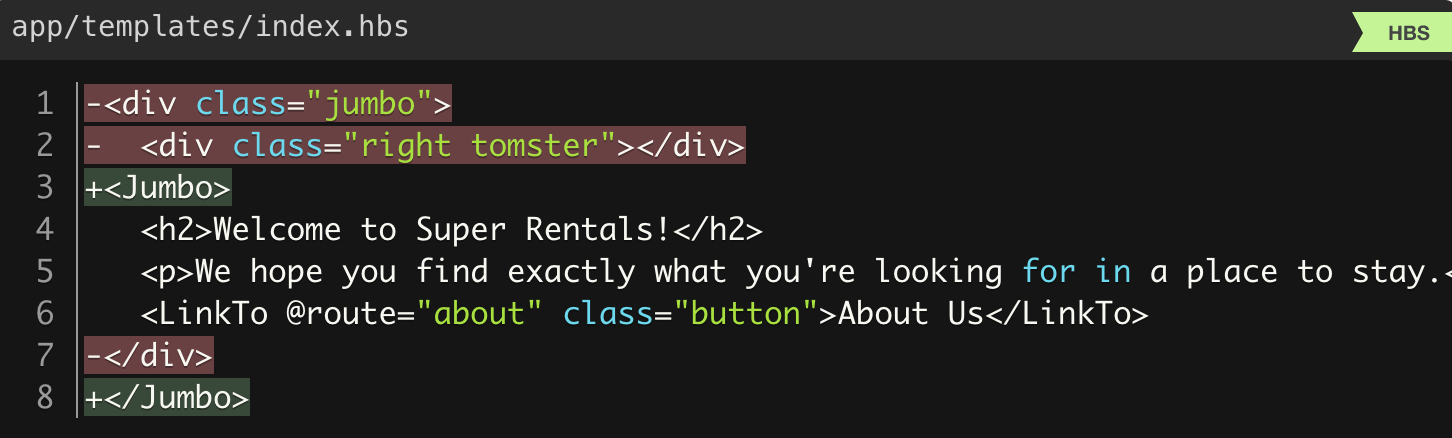
. , "jumbo" . , :

, , . , , , . , .
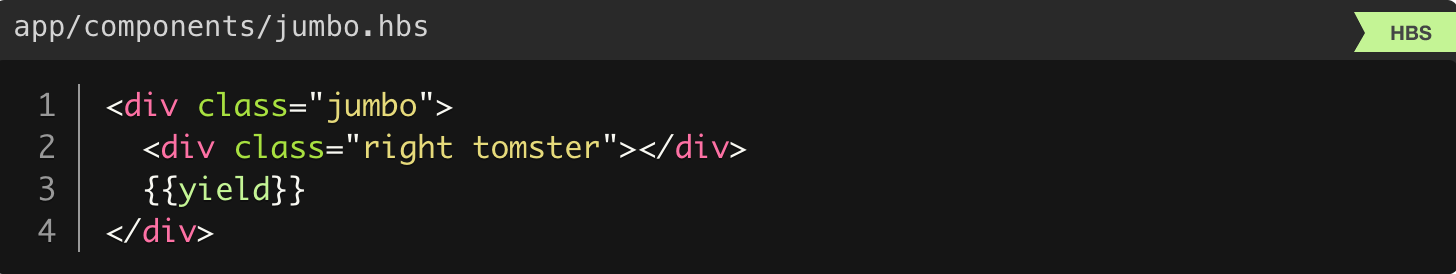
. — , . app/components/jumbo.hbs «jumbo» :

, ! , <Jumbo> .
...
, , Ember HTML. jumbo.hbs <Jumbo> , , super-awesome.hbs <SuperAwesome> .
{{yield}}
Ember , . HTML-, , , <Jumbo>some content</Jumbo> . {{yield}} , , .
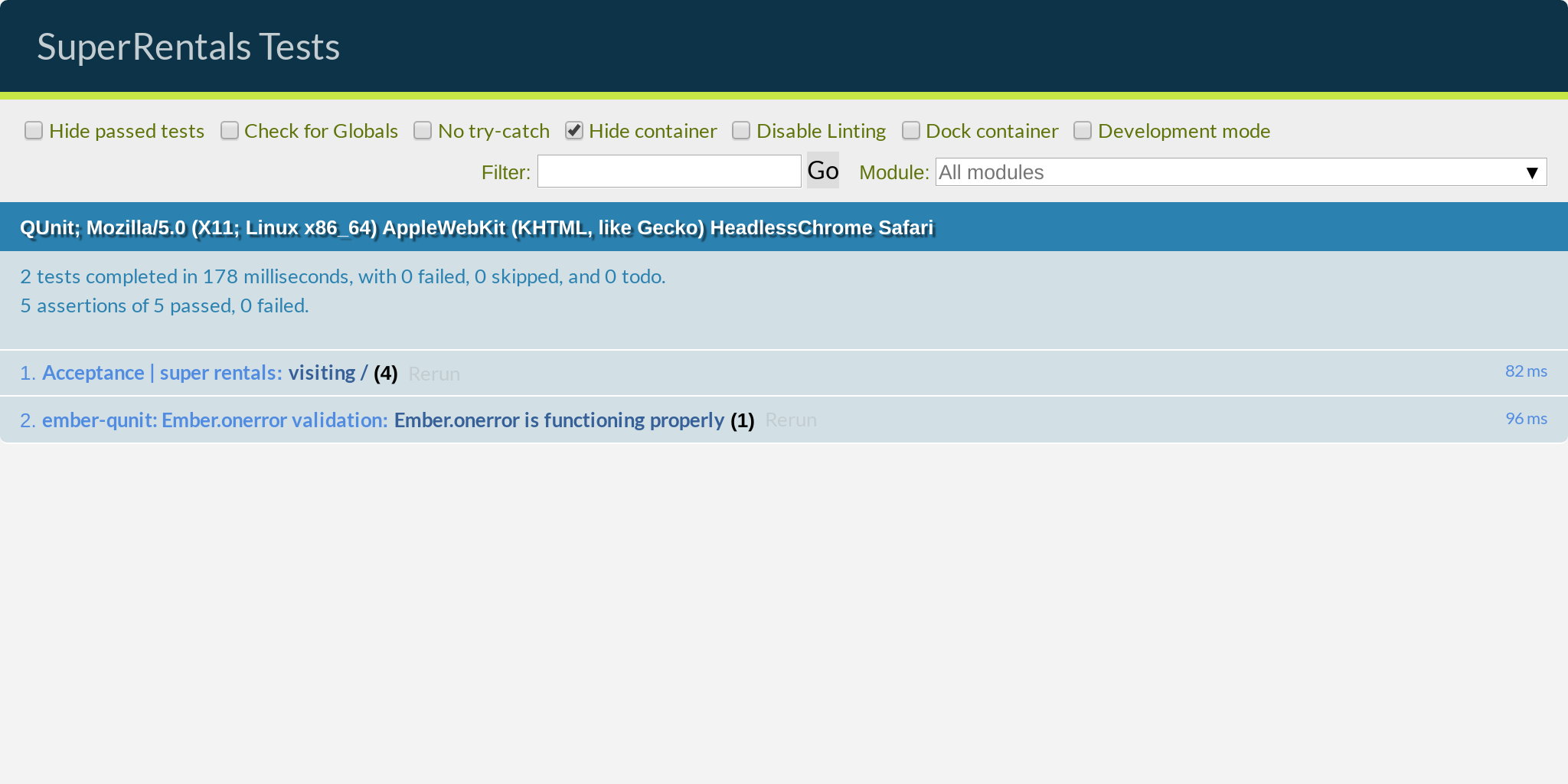
, :

, , … ! , , ! <Jumbo> , - , .

!

.


, , .
, «jumbo» , , . , , . !
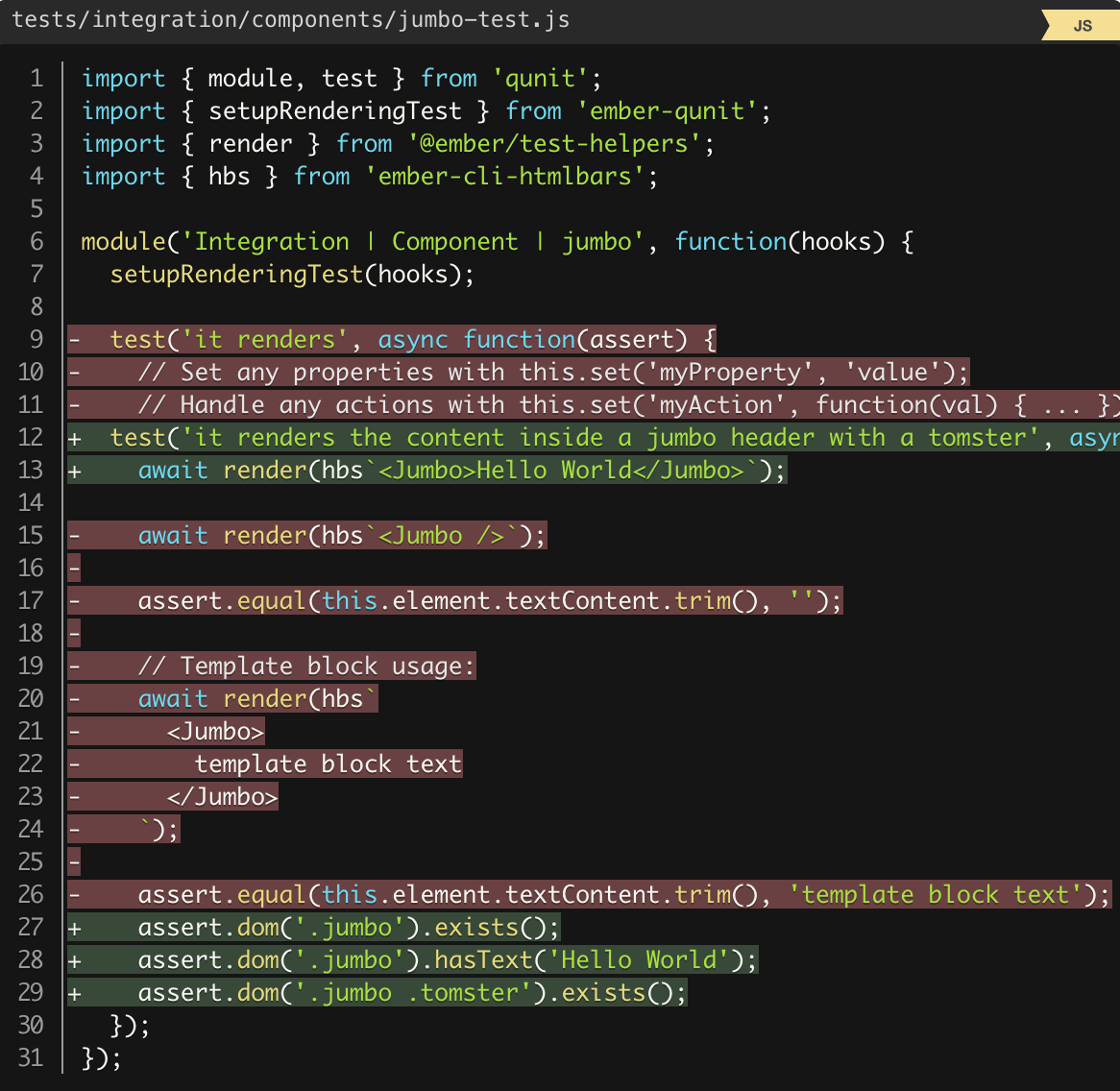
, <Jumbo> . :
$ ember generate component-test jumbo installing component-test create tests/integration/components/jumbo-test.js
(component test), (rendering test). . , , .
, , :

URL- <Jumbo> . , , , . .
, , , await . , , . , , .

, : .
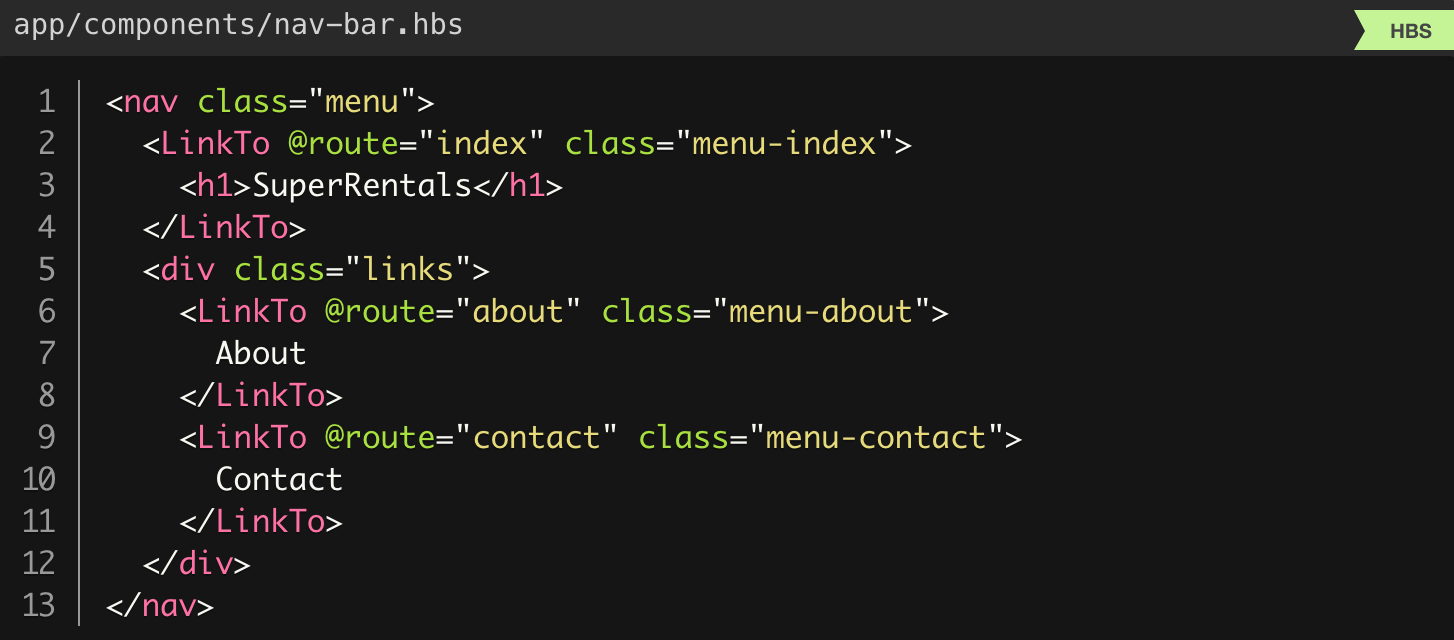
<NavBar> app/components/nav-bar.hbs :

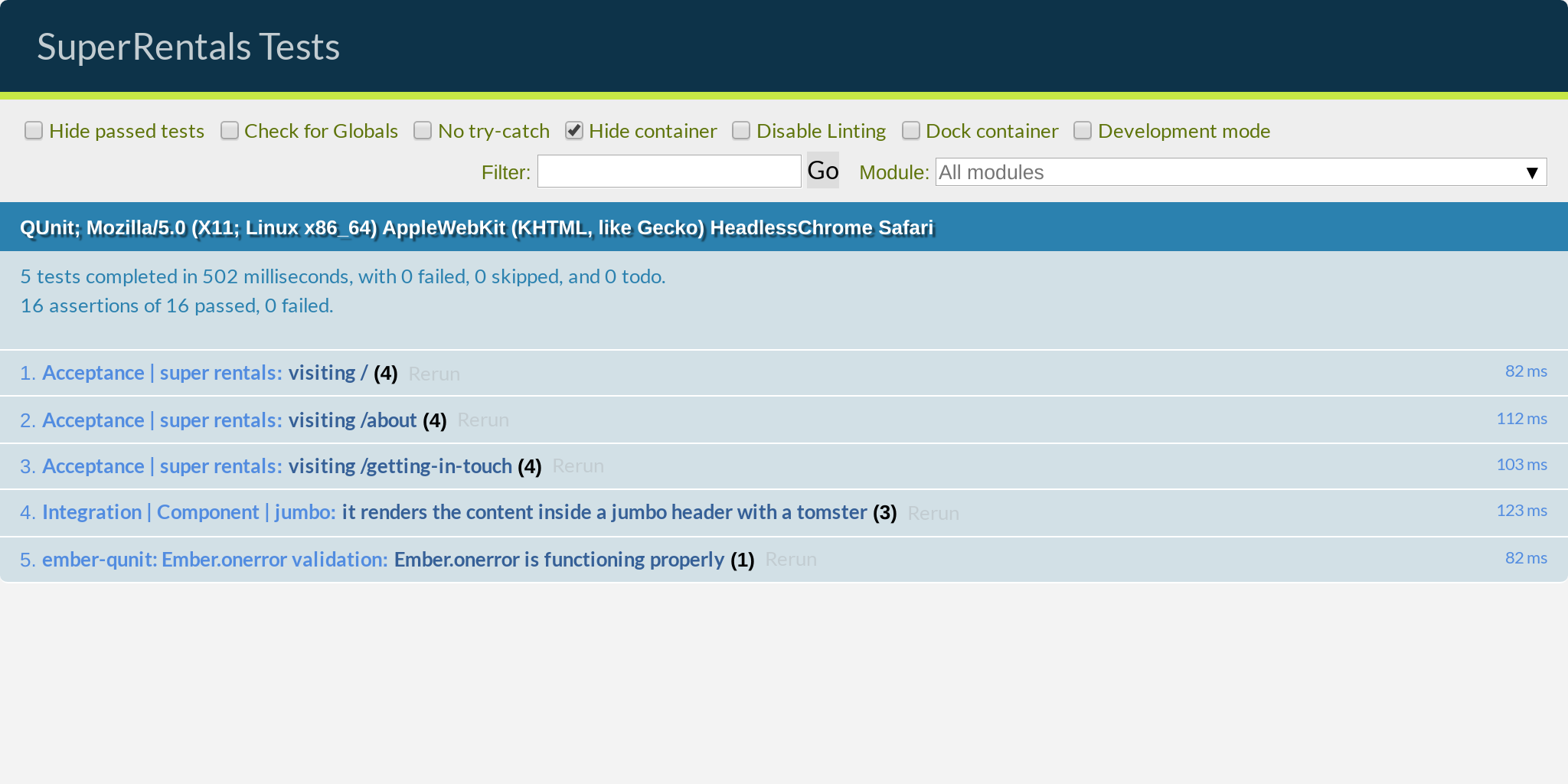
:



, !

...
<NavBar /> <NavBar></NavBar> . , - , . , Ember !
, , , . , !
? <NavBar> , <Jumbo> . , <NavBar> , , . !


, , <nav> . (accessibility), . , <NavBar> .
!

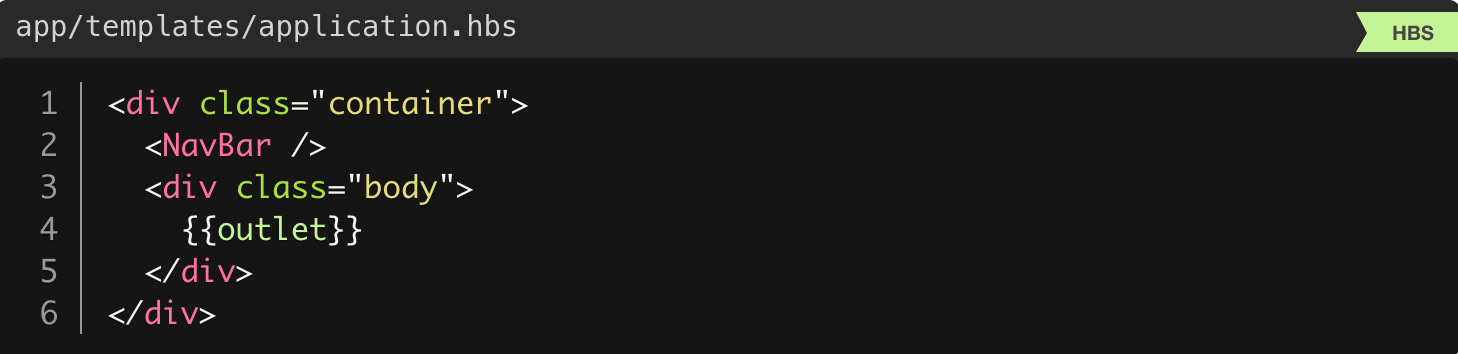
{{outlet}}
, , . <NavBar> , . . , .
, application.hbs . , , , , . !
, URL-, . , , . , (footer) .
, , , .




{{outlet}} , , {{yield}} , .
! , , . !

1.1 .
UPDATE: MK1301 .