
Les développeurs indépendants doivent souvent combiner plusieurs rôles à la fois: game designer, programmeur, compositeur, artiste. Et quand il s'agit de visuels, de nombreuses personnes choisissent le pixel art - à première vue, cela semble simple. Mais pour le faire magnifiquement, vous avez besoin de beaucoup d'expérience et de certaines compétences. J'ai trouvé un tutoriel pour ceux qui viennent de commencer à comprendre les bases de ce style: avec une description de logiciels spéciaux et de techniques de dessin en utilisant deux sprites comme exemple.
Contexte
Le pixel art est une forme d'art numérique dans laquelle des modifications sont apportées au niveau du pixel. Il est principalement associé aux graphismes des jeux vidéo des années 80 et 90. Ensuite, les artistes ont dû prendre en compte les limites de la mémoire et de la basse résolution. Aujourd'hui, le pixel art est toujours populaire dans les jeux et en tant que style artistique en général, malgré la possibilité de créer des graphismes 3D réalistes. Pourquoi? Même si vous ne tenez pas compte de la nostalgie, créer un travail cool dans un cadre aussi serré est un défi agréable et utile.
Le seuil d'entrée dans le pixel art est relativement bas par rapport à l'art traditionnel et aux graphismes 3D, ce qui attire les développeurs indépendants. Mais cela ne signifie pas qu'il ne fera que
terminer le jeu dans ce style. J'ai vu beaucoup de développeurs indépendants avec un identifiant de métro pixel art sur des plateformes de financement participatif. Ils pensaient qu'ils finiraient tout en un an, mais en fait ils avaient besoin de six ans de plus.
 Metal Slug 3 (Arcade). SNK, 2000
Metal Slug 3 (Arcade). SNK, 2000Le pixel art au niveau auquel la plupart des gens veulent le créer prend beaucoup de temps, et il y a très peu de courts tutoriels. Lorsque vous travaillez avec un modèle 3D, vous pouvez le faire pivoter, le déformer, déplacer ses pièces individuelles, copier des animations d'un modèle à un autre, etc. Le pixel art de haut niveau nécessite presque toujours beaucoup d'efforts pour le placement méticuleux des pixels sur chaque image.
En général, j'ai prévenu.
Et maintenant un peu sur mon style: je dessine principalement du pixel art pour les jeux vidéo et je m'inspire d'eux. En particulier, je suis fan de Famicom / NES, des consoles 16 bits et des arcades des années 90. Le pixel art de mes jeux préférés de l'époque peut être décrit comme brillant, confiant et propre (mais pas trop), il ne peut pas être qualifié de dur et de minimaliste. Je travaille moi-même dans ce style, mais vous pouvez facilement appliquer les idées et les techniques de ce tutoriel pour créer des choses complètement différentes. Étudiez le travail de différents artistes et créez le pixel art que vous aimez!
Logiciels

Les outils numériques de base pour le pixel art sont Zoom et Crayon pour placer des pixels. Vous trouverez également utile d'utiliser une ligne, une forme, une sélection, un déplacement et un pot de peinture. Il existe de nombreux logiciels gratuits et payants avec cet ensemble d'outils. Je vais parler des plus populaires et de celles que j'utilise moi-même.
Peinture (gratuit)
Si vous avez Windows, Paint intégré est un programme primitif, mais il a tous les outils pour le pixel art.
Un éditeur de pixel art fonctionnellement inattendu qui s'exécute via un navigateur. Vous pouvez exporter le travail au format PNG ou GIF animé. Idéal pour les débutants.
GraphicsGale est le seul éditeur dont j'ai entendu parler, conçu spécifiquement pour le pixel art et comprenant des outils d'animation. Il a été créé par la société japonaise HUMANBALANCE. Depuis 2017, il est distribué gratuitement et est toujours en demande, malgré la popularité croissante d'Aseprite. Malheureusement, cela ne fonctionne que sur Windows.
Peut-être l'éditeur le plus populaire en ce moment.
Open source , beaucoup de fonctionnalités, support actif, versions pour Windows, Mac et Linux. Si vous êtes sérieux au sujet du pixel art et que vous n'avez toujours pas trouvé le bon éditeur, c'est peut-être ce dont vous avez besoin.
GameMaker Studio 2 est un excellent outil 2D avec un bon éditeur de sprites. Si vous souhaitez créer du pixel art pour vos propres jeux, il est très pratique de tout faire dans un seul programme. J'utilise maintenant ce logiciel pour travailler sur
UFO 50 , une collection de 50 jeux rétro: je crée des sprites et des animations dans GameMaker, et des tilesets dans Photoshop.
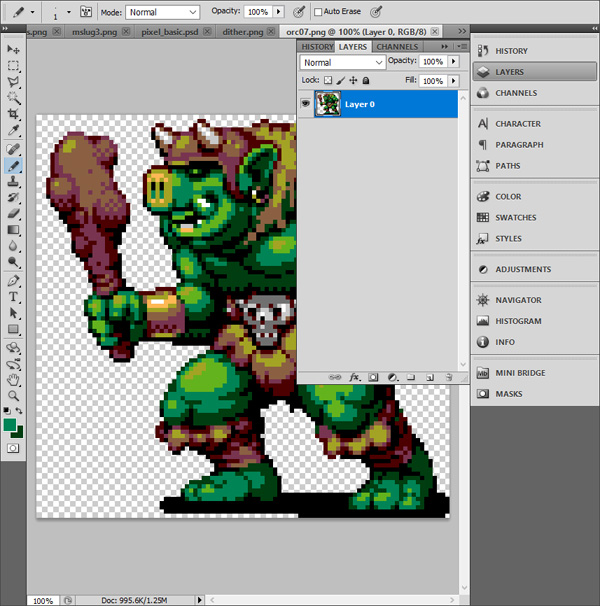
Photoshop - logiciel coûteux, distribué par abonnement, non affiné par le pixel art. Je ne recommande pas de l'acheter si vous n'êtes pas impliqué dans le rendu d'illustrations haute résolution, ou si vous n'avez pas besoin d'effectuer des manipulations complexes avec l'image, comme moi. Vous pouvez y créer des sprites statiques et du pixel art, mais c'est plutôt compliqué par rapport à un logiciel spécialisé (par exemple, GraphicsGale ou Aseprite).
Autre
 Mon set pour le pixel art. Tout est noir, juste remarqué.
Mon set pour le pixel art. Tout est noir, juste remarqué.Tablette graphique ($$ +)
Je recommande les tablettes graphiques pour tout travail avec des illustrations numériques, afin d'éviter le syndrome tunnel des poignets. Il est beaucoup plus facile de prévenir que de guérir. Un jour, vous ressentirez de la douleur, et elle ne fera qu'augmenter - prenez soin de vous dès le début. Étant donné que je dessinais avec la souris, il m'est maintenant difficile de jouer à des jeux dans lesquels je dois appuyer sur les touches. J'utilise actuellement Wacom Intuos Pro S.
Support de poignet ($)
Si vous ne pouvez pas obtenir de tablette, achetez au moins un support pour poignet. J'apprécie le plus les protège-poignets ajustés Mueller Green. Les autres sont trop serrés ou ne fournissent pas un soutien suffisant. Les étriers peuvent être commandés en ligne sans aucun problème.
96 × 96 pixels
 Combat final Capcom, 1989
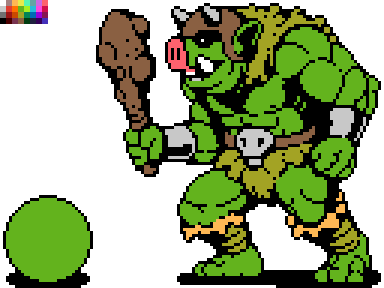
Combat final Capcom, 1989Commençons! Commençons par un sprite de caractère 96 × 96 pixels. Par exemple, j'ai dessiné un orque et l'ai placé sur une capture d'écran de Final Fight (photo ci-dessus) afin que vous compreniez l'échelle. Ceci est un
grand sprite pour la plupart des jeux rétro, taille de la capture d'écran: 384 × 224 pixels.
Sur un si grand sprite, il sera plus facile de montrer la technique dont je veux parler. De plus, le rendu pixel par pixel ressemble plus à des formes d'art traditionnelles (comme la peinture ou la peinture), que vous connaissez peut-être mieux. Après avoir maîtrisé les techniques de base, nous allons passer à des sprites plus petits.
1. Choisissez une palette

Un pixel est un concept beaucoup plus profond dans le pixel art que dans tout autre domaine numérique. Le pixel art est déterminé par ses limites, par exemple les couleurs. Il est important de choisir la bonne palette, cela vous aidera à déterminer votre style. Mais au début, je suggère de ne pas penser aux palettes et de choisir l'une des existantes (ou juste quelques couleurs aléatoires) - vous pouvez facilement la changer à tout moment.
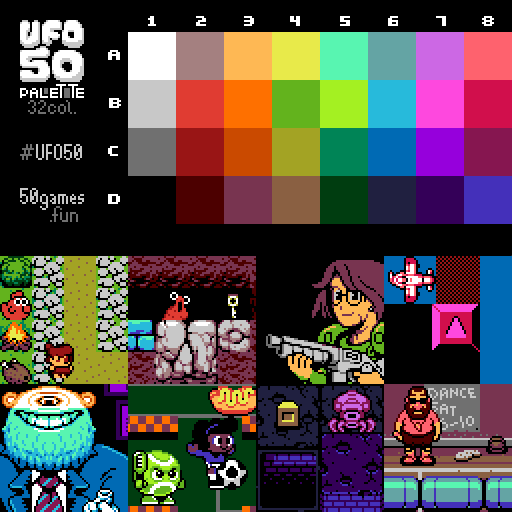
Pour ce tutoriel, j'utiliserai la palette de 32 couleurs que nous avons créée pour l'
UFO 50 . Pour le pixel art, ils sont souvent collectés à partir de 32 ou 16 couleurs. La nôtre est conçue pour une console fictive qui pourrait apparaître quelque part entre Famicom et le moteur PC. Vous pouvez le prendre ou tout autre - le tutoriel ne dépend pas du tout de la palette sélectionnée.
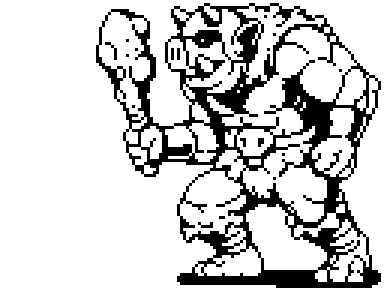
2. Contours rugueux

Commençons à dessiner avec l'outil Crayon. Dessinons un croquis de la même manière que nous le faisons avec un stylo et du papier ordinaires. Bien sûr, le pixel art et l'art traditionnel se croisent, surtout quand il s'agit de si grands sprites. Mes observations montrent que les grands artistes du pixel art peignent au moins assez bien à la main et vice versa. Il est donc toujours utile de développer des compétences en dessin.
3. Conception du circuit

Nous affinons les contours: supprimez les pixels en excès et réduisez l'épaisseur de chaque ligne à un pixel. Mais qu'est-ce qui est exactement considéré comme superflu? Pour répondre à cette question, vous devez comprendre les lignes de pixels et les irrégularités.
Bosses
Vous devez apprendre à dessiner deux lignes de base en pixel art: des lignes droites et des courbes. Avec un stylo et du papier, cela revient au contrôle musculaire, mais nous travaillons avec de minuscules blocs de couleur.
La clé pour dessiner les bonnes lignes de pixels est les bosses. Ce sont des pixels uniques ou de petits segments qui détruisent la fluidité de la ligne. Comme je l'ai dit, un seul pixel est d'une grande importance dans le pixel art, donc les irrégularités peuvent ruiner toute l'esthétique. Imaginez que vous dessinez une ligne droite sur du papier et que soudainement quelqu'un frappe la table: le pixel art pixelisé ressemble à un gribouillis aléatoire.
Exemples:
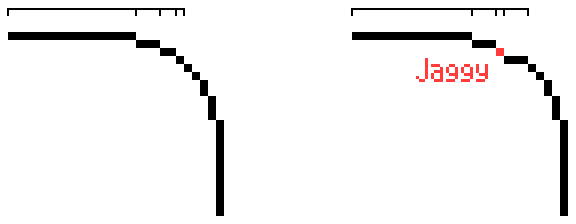
 Direct
Direct Les courbes
Les courbesDes irrégularités apparaissent sur les courbes lorsque la longueur des segments de ligne n'augmente pas ou ne diminue pas progressivement.
Il est impossible d'éviter les irrégularités du tout - dans tous vos jeux rétro préférés, ils le sont (à moins, bien sûr, que le pixel art ne se compose pas seulement de formes simples). Objectif: minimiser les irrégularités, tout en montrant tout ce dont vous avez besoin.
4. Appliquer les premières couleurs

Colorez votre personnage avec un remplissage ou un autre outil approprié. La palette simplifiera cette partie du travail. Si le logiciel ne prévoit pas l'utilisation de palettes, vous pouvez le placer directement dans l'image, comme dans l'exemple ci-dessus, et sélectionner les couleurs à l'aide de la pipette.
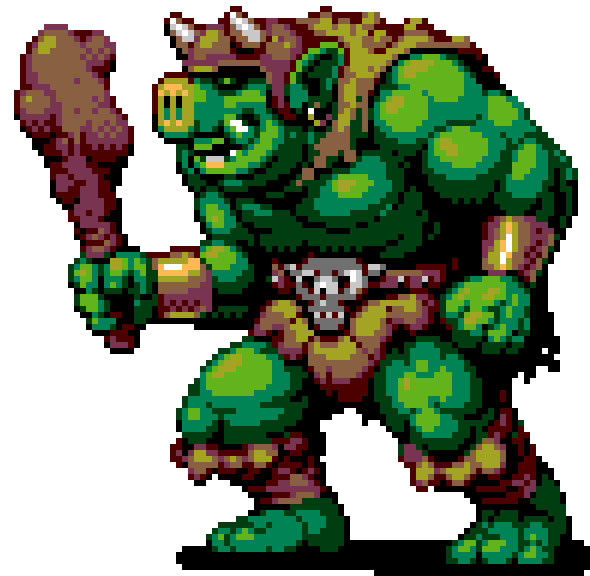
Dans le coin inférieur gauche, j'ai peint notre ami, fais connaissance, c'est le Bal. Il sera plus facile de comprendre avec lui ce qui se passe exactement à chaque étape.
5. Ombrage

Il est temps d'afficher les ombres - ajoutez simplement des couleurs plus sombres au sprite. L'image sera donc volumineuse. Supposons que nous ayons une source lumineuse située au-dessus de l'orc à gauche de celui-ci. Ainsi, tout ce qui se trouve au-dessus et devant notre personnage sera éclairé. Ajoutez les ombres en bas à droite.
Forme et volume

Si cette étape vous est difficile, imaginez votre dessin comme des formes tridimensionnelles, et pas seulement des lignes et des couleurs. Les formes existent dans un espace tridimensionnel et peuvent avoir un volume que nous créons à l'aide d'ombres. Cela aidera à visualiser le personnage sans détails et à imaginer qu'il est fait d'argile et non de pixels. L'ombrage n'est pas seulement l'ajout de nouvelles couleurs, c'est le processus de construction d'un formulaire. Sur un personnage bien conçu, les détails ne cachent pas les formes de base: si vous plissez les yeux, vous verrez plusieurs grands amas de lumière et d'ombre.
Lissage (anti-aliasing, anti-aliasing)
Chaque fois que j'utilise une nouvelle couleur, j'utilise l'anti-aliasing (AA). Il aide à lisser les pixels en ajoutant des couleurs intermédiaires aux coins, à l'endroit où deux segments de la ligne se rencontrent:

Les pixels gris adoucissent les «espaces» de la ligne. Plus le segment de ligne est long, plus le segment AA est long.
 AA regarde donc l'épaule de l'orque. Il est nécessaire pour lisser les lignes montrant la courbure de ses muscles.
AA regarde donc l'épaule de l'orque. Il est nécessaire pour lisser les lignes montrant la courbure de ses muscles.Le lissage ne doit pas aller au-delà du sprite qui sera utilisé dans le jeu ou sur un fond dont la couleur est inconnue. Par exemple, si vous utilisez AA pour un fond clair, l'anti-aliasing sera laid sur un fond sombre.
6. Circuit sélectif

Auparavant, les contours étaient complètement noirs, c'est pourquoi le sprite avait l'air très cartoony. L'image était comme divisée en segments. Par exemple, les lignes noires sur le bras contrastent trop les muscles et le personnage semble moins solide.
Si le sprite devient plus naturel et que la segmentation n'est pas si évidente, les formes de base du personnage seront plus faciles à lire. Pour ce faire, vous pouvez utiliser un contour sélectif - remplacez partiellement le contour noir par un contour plus clair. Sur la partie éclairée du sprite, vous pouvez utiliser les couleurs les plus claires ou, lorsque le sprite est en contact avec l'espace négatif, vous pouvez supprimer complètement le contour. Au lieu du noir, vous devez utiliser la couleur choisie pour l'ombre - c'est ainsi que la segmentation est préservée (pour distinguer les muscles, la fourrure, etc.).
À ce stade, j'ai également ajouté des ombres plus sombres. Il s'est avéré trois dégradés de vert sur la peau de l'orc. La couleur verte la plus foncée peut être utilisée pour le contour sélectif et AA.
7. Touche finale

À la fin, ajoutez des reflets (les points les plus légers du sprite), des détails (boucles d'oreilles, rivets, cicatrices) et d'autres améliorations jusqu'à ce que le personnage soit prêt ou jusqu'à ce que vous deviez passer au suivant.
Il existe plusieurs astuces utiles que vous pouvez appliquer à ce stade. Faites pivoter le dessin horizontalement, cela permet souvent d'identifier les erreurs de proportions et d'ombrage. Vous pouvez également supprimer la couleur - définissez la saturation à zéro pour comprendre où vous devez modifier les ombres.
Création de bruit (tramage, tramage)
Jusqu'à présent, nous avons principalement utilisé de grandes zones entières d'ombres. Mais il existe une autre technique - le tramage, qui vous permet de passer d'une couleur à une autre sans en ajouter une troisième. Jetez un œil à l'exemple ci-dessous.

Le dégradé supérieur foncé à clair utilise des centaines de nuances de bleu différentes.
Le dégradé moyen n'utilise que neuf couleurs, mais il y a encore trop de nuances de la même couleur. Il existe un soi-disant bandage (du groupe anglais - strip), dans lequel, en raison des épaisses rayures homogènes des yeux, il se concentre sur les points de contact des couleurs, plutôt que sur les couleurs elles-mêmes.
Sur le dégradé inférieur, nous avons appliqué le tramage, ce qui évite les bandes et n'utilise que deux couleurs. Nous créons du bruit de différentes intensités pour simuler la gradation de la couleur. Cette technique est très similaire à la demi-teinte (demi-teinte - image en demi-teinte) utilisée en impression; ainsi que le pointillé (pointillé - image granuleuse) - dans les illustrations et les bandes dessinées.
Sur orc, j'ai appliqué un peu de tramage pour transmettre la texture. Certains artistes pixelistes ne l'utilisent pas du tout, tandis que d'autres, au contraire, ne sont pas timides et le font très habilement. Il me semble que le tramage semble mieux dans les grandes zones remplies d'une seule couleur (regardez le ciel dans la capture d'écran de Metal Slug, qui était plus élevée) ou dans les zones qui devraient avoir l'air rugueuses et inégales (par exemple, la saleté). Décidez vous-même de son utilisation.
Si vous voulez voir un exemple de tramage à grande échelle et de haute qualité, étudiez les jeux de The Bitmap Brothers, un studio britannique des années 80, ou des jeux sur un ordinateur PC-98. Gardez juste à l'esprit qu'ils sont tous NSFW.
 Kakyusei (PC-98). Elfe, 1996
Kakyusei (PC-98). Elfe, 1996
Il y a 16 couleurs dans cette image!8. Dernier regard

L'un des dangers du pixel art est qu'il semble léger et simple (en raison de ses limites de structure et de style). Mais au final, vous passerez énormément de temps à finaliser vos sprites. C'est comme un puzzle qui doit être résolu - c'est pourquoi le pixel art attire les perfectionnistes. N'oubliez pas qu'un sprite ne devrait pas prendre trop de temps - ce n'est qu'un petit morceau d'un groupe de morceaux extrêmement complexe. Il est important de ne pas perdre la vision d'ensemble.
Même si votre pixel art n'est pas pour les jeux, vous devez parfois vous dire: "Tout est déjà assez bien!" Et passer à autre chose. La meilleure façon de développer des compétences est de parcourir tout le processus autant de fois que possible du début à la fin, en utilisant autant de sujets que possible.
Et parfois, il est utile de laisser le sprite pendant un certain temps, afin que vous puissiez le regarder avec un regard neuf un peu plus tard.
32 × 32 pixels

Nous avons d'abord créé le grand sprite 96 × 96 pixels, car avec cette taille, cela ressemble plus au dessin ou à la peinture, mais seulement aux pixels. Plus le sprite est petit, moins il semble qu'il devrait s'afficher et plus chaque pixel est important.

Chez Super Mario Bros. L'œil de Mario n'est que de deux pixels, l'un au-dessus de l'autre. Et son oreille aussi. Le créateur du personnage, Shigeru Miyamoto, a déclaré qu'une moustache était nécessaire pour séparer son nez du reste de son visage. Ainsi, l'une des principales caractéristiques du visage de Mario n'est pas seulement la conception des personnages, mais aussi une astuce pragmatique. Ce qui confirme la vieille sagesse - «le besoin est la mère de l'ingéniosité».
Les principales étapes de la création d'un sprite 32 × 32 pixels nous sont déjà familières: esquisse, couleur, ombre, raffinement supplémentaire. Mais dans de telles conditions, en tant qu'esquisse initiale, je sélectionne des formes de couleur au lieu de dessiner des contours en raison de la petite taille. La couleur joue un rôle plus important dans la détermination d'un personnage que les contours. Regardez à nouveau Mario, il n'a aucun contour. Non seulement les moustaches sont intéressantes. Ses moustaches déterminent la forme des oreilles, les manches montrent les mains et la forme générale montre plus ou moins clairement tout son corps.
La création de petits sprites est un compromis constant. Si vous ajoutez un trait, vous risquez de perdre de l'espace pour l'ombre. Si votre personnage a clairement montré les bras et les jambes, la tête ne devrait probablement pas être très grande. Si vous utilisez efficacement la couleur, le trait sélectif et le lissage, l'objet rendu apparaîtra plus grand qu'il ne l'est réellement.
Pour les petits sprites, j'aime le style chibi: les personnages sont très mignons, ils ont de grosses têtes et des yeux. Une excellente façon de créer un personnage lumineux dans un espace limité, et en général, un style très agréable. Mais peut-être que vous devez montrer la mobilité ou la force du personnage, alors vous pouvez consacrer moins d'espace à la tête pour rendre le corps plus puissant. Tout dépend de vos préférences et de vos objectifs.
 Toute l'équipe rassemblée!
Toute l'équipe rassemblée!Formats de fichier
 Un tel résultat peut rendre tout artiste pixeliste nerveux
Un tel résultat peut rendre tout artiste pixeliste nerveuxL'image que vous voyez est le résultat de l'enregistrement de l'image en JPG. Une partie des données a été perdue en raison d'algorithmes de compression de fichiers. Au final, le pixel art de haute qualité sera mauvais, et le restaurer dans sa palette d'origine ne sera pas facile.
Pour enregistrer une image statique sans perte de qualité, utilisez le format PNG. Pour les animations - GIF.
Comment partager le pixel art
Partager le pixel art sur les réseaux sociaux est un excellent moyen d'obtenir des commentaires et de connaître d'autres artistes travaillant dans le même style. N'oubliez pas de définir le hashtag #pixelart. Malheureusement, les réseaux sociaux convertissent souvent PNG en JPG sans demande, ce qui aggrave votre travail. Et la raison pour laquelle votre image a été convertie n'est pas toujours claire.
Il existe quelques conseils sur la façon de conserver le pixel art dans la bonne qualité pour divers réseaux sociaux.
Twitter
Pour empêcher le fichier PNG de changer sur Twitter, utilisez moins de 256 couleurs ou
assurez-vous que votre fichier fait moins de 900 pixels de long. J'augmenterais la taille du fichier à au moins 512 × 512 pixels. Et pour que la mise à l'échelle soit un multiple de 100 (200%, pas 250%) et que les arêtes vives soient préservées (Voisin le plus proche dans Photoshop).
Les GIF animés pour les publications Twitter
ne devraient pas peser plus de 15 Mo. L'image doit être d'au moins 800 × 800 pixels, l'animation en boucle doit être répétée trois fois et la dernière image doit être à moitié plus courte dans le temps que toutes les autres - la théorie la plus populaire. Cependant, il n'est pas clair combien il est nécessaire de remplir ces exigences, étant donné que Twitter modifie constamment ses algorithmes d'affichage d'image.
Instagram
Pour autant que je sache, il est impossible de publier une photo sur Instagram sans perdre en qualité. Mais il sera certainement meilleur si vous l'augmentez à au moins 512x512 pixels.