
Il est temps de démontrer comment fonctionne la station de travail cryptographique basée sur les
normes de clé publique
cryptoarmpkcs sur l'une des plates-formes mobiles, à savoir Android.
Le concept qui a été défini lors du développement de l'utilitaire cryptoarmpkcs est que l'utilisateur doit éprouver un minimum d'inconvénients lors de la création et de la vérification d'une signature électronique. C'est pourquoi nous proposons d'utiliser des jetons cryptographiques
PKCS # 11 et / ou des conteneurs sécurisés
PKCS # 12 comme support clé pour un certificat personnel. Je dois dire que l'utilisation de PKCS # 12 dans de nombreux cas est presque la seule possible, par exemple, lorsque les mêmes jetons PKCS # 11 ne prennent pas en charge certaines plates-formes.
Nous avons donc décidé de commencer à porter l'utilitaire cryptoarmpkcs sur la plate-forme Android avec la prise en charge des conteneurs sécurisés PKCS # 12.
Aussitôt, on note que le projet étant réalisé sur les plateformes C et Tcl / Tk, le portage n'a pas posé de difficultés fondamentales. Cela a été rendu possible grâce à la technologie
Androwish . Il n'y a eu aucun problème de déploiement et de
configuration de l'environnement (mon environnement de travail est Linux - Mageia-7.0). Je vais vous donner un seul script pour déployer les outils de ligne de commande Android (sdk-tools-linux-xxxx.zip):
#!/bin/sh if [ $# -ne 1 ] then echo "./InstallAndroidSDK.sh <sdk-tools-linux-xxxxxxxx.zip>" echo " 1" exit 1 fi if [ ! -f $1 ] then echo "./InstallAndroidSDK.sh <sdk-tools-linux-xxxxxxxx.zip>" echo " $1 " exit 1 fi # SDK-TOOLS tools #unzip sdk-tools-linux-4333796.zip unzip $1 # android-sdk-linux mkdir android-sdk-linux # tools android-sdk-linux mv tools android-sdk-linux cd android-sdk-linux/tools/bin ./sdkmanager "platform-tools" "platforms;android-29"
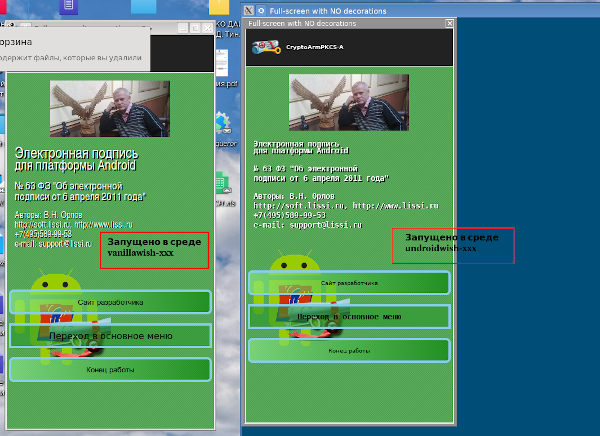
La chose la plus remarquable est que l'environnement Androwish comprend deux interprètes, undrowish-xxx et vanillawish-xxx, qui sont complètement identiques dans leur composition aux «balalaïka» (packages) qui font en fait partie d'Androwish. La différence entre undrowish et vanillawish est que dans vanillawish le backend est basé sur SDL / AGG / freetype:

La présence de ces deux utilitaires vous permet de développer une application sans utiliser l'Android lui-même et son émulateur avec l'approximation maximale de l'appareil réel. Tout d'abord, bien sûr, undroidwish-xxx.
Le package Android personnalisé lui-même est construit dans l'environnement AWSDK. L'arborescence de votre projet doit être déplacée et le dossier ~ / AWSDK / assets / app. Dans ce cas, le module principal de votre projet doit être renommé main.tcl. Si vous utilisez des balalaïkas supplémentaires avec des bibliothèques dynamiques, les bibliothèques doivent être placées dans les dossiers ~ / AWSDK / libs / x86 pour l'émulateur et ~ / AWSDK / libs / armeabi pour le périphérique réel.
Après cela, exécutez simplement la commande:
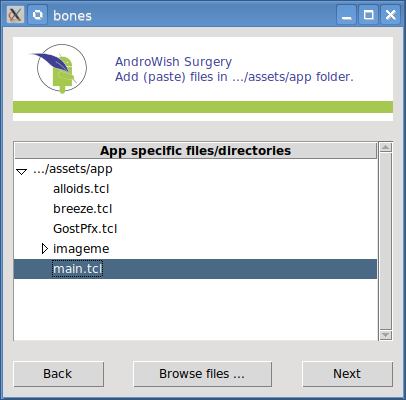
$wish ~/AWSDK/tools/bones
et suivez ses instructions:

Le paquet apk collecté sera dans le dossier ~ / AWSDK / build / outputs / apk.
Si un véritable appareil ou émulateur est connecté, le package peut être installé immédiatement.
Dans ce cas, le véritable appareil doit être en mode débogage.
Mais revenons à l'application elle-même. Ce qui devait y être changé.
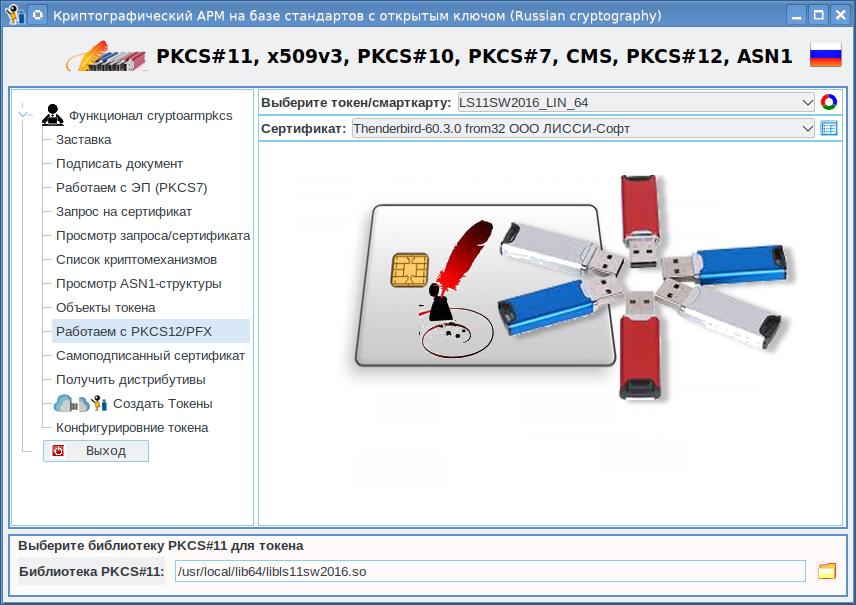
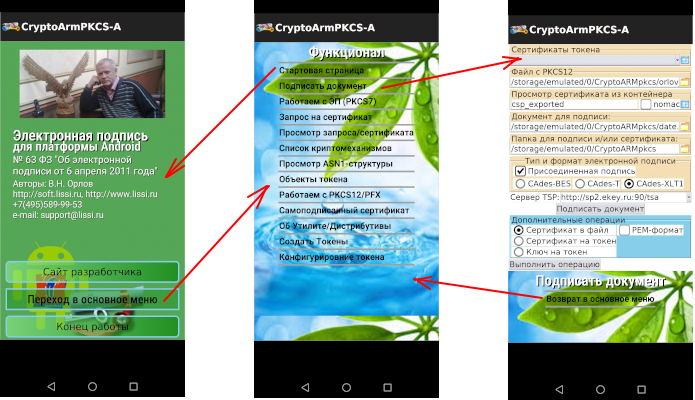
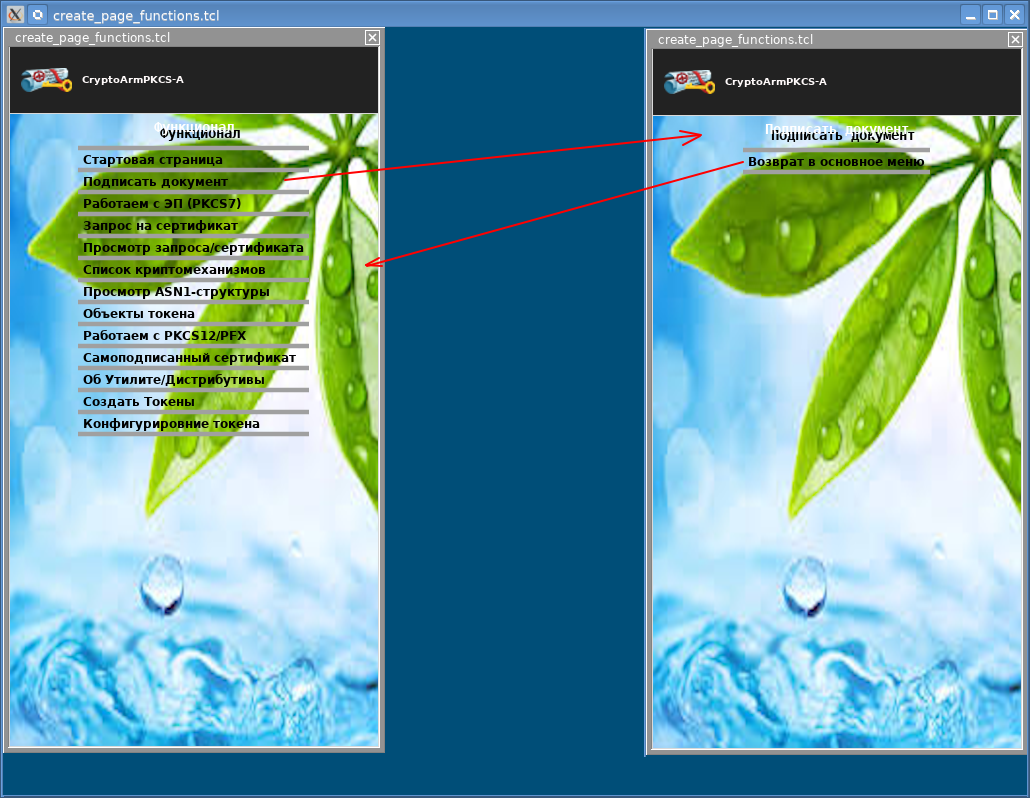
Naturellement, tout d'abord, les changements sont liés à la taille de l'écran. J'ai dû repenser le principal (fenêtre de démarrage). En conséquence, au lieu d'une seule fenêtre sur un ordinateur ordinaire:

Trois fenêtres sont apparues sur Android:

La première fenêtre est informative. Classiquement, il est divisé en plusieurs parties. La première partie, située en haut, contient le nom de l'utilitaire et son logo.
Vient ensuite le logo du fabricant, l'aide à l'information et trois boutons complètent la page.
La page est écrite à l'aide du composant canvas. Il existe deux types de boutons sur la page: l'un sous la forme d'un rectangle translucide (milieu) et les deux autres sous la forme d'un rectangle arrondi. Pour créer des boutons aux coins arrondis, le
tkpath «balalaika»
a été utilisé . Personnellement, cette balalaïka m'a fait une très bonne impression. Naturellement, lorsque vous travaillez avec un canevas, la part du lion du code est la géométrie. Voici le script create_titul_page.tcl pour créer la première page de l'application. Tout le monde peut le modifier pour l'adapter à sa vision.
Script create_titul_page.tcl package require Tk package require tkpath 0.3.0 global mydir set mydir [file dirname [info script]]
Pour exécuter ce script, utilisez l'un des utilitaires undroidwish ou vanillawish:
$ /usr/local/bin64/undroidwish-e5dc71ed9d-linux64 create_titul_page.tcl
ou
$/usr/local/bin64/vanillawish-e5dc71ed9d-linux64 create_titul_page.tcl
Le résultat est montré dans la première capture d'écran.
La deuxième page répertorie les fonctionnalités prises en charge par l'utilitaire cryptoarmpkcs-A. Chaque ligne est un bouton, lorsque vous cliquez dessus, une page fonctionnelle s'affiche. La géométrie des boutons de cette page est déterminée par la police utilisée. Voici le script create_page_functions.tcl pour créer la deuxième page / fonctionnelle de l'application. Tout le monde peut également le modifier pour ses fonctions.
Script create_page_functions.tcl package require Tk package require tkpath 0.3.0 global mydir set mydir [file dirname [info script]] #/ ( - ) proc scaleImage {im xfactor {yfactor 0}} { set mode -subsample if {$xfactor>=0 && $yfactor>=0} { set mode -zoom } else { set xfactor [expr $xfactor * -1] } if {$yfactor == 0} {set yfactor $xfactor} set t [image create photo] $t copy $im $im blank $im copy $t -shrink $mode $xfactor $yfactor image delete $t } proc createtile {w backg} { image create photo tiled tiled copy $backg -to 0 0 $::scrwidth $::scrheight -shrink $backg copy tiled image delete tiled # $w create image 0 0 \ -image $backg \ -anchor nw } proc butCliked {num fr} { pack forget .fr1 set ::tekFrfunc $fr pack $fr -side top -anchor center -expand 1 -fill both -side top -padx 0 -pady 0 tk_dialog .dialog1 "Dear user:" "Button $num was clicked\nFr=$fr" info 0 OK } proc butImg {img} { tk_messageBox -title "" -icon info -message " =$img" -detail "::screenwidth=$::scrwidth\n::screenheight=$::scrheight" -parent . if {$img == "exit"} { set answer [tk_dialog .dialog2 " " " \n ?" question 0 "" "" ] if {$answer == 0} { exit } } } proc butReturn {} { pack forget $::tekFrfunc pack .fr1 -side top -anchor center -expand 1 -fill both -side top -padx 0 -pady 0 # tk_dialog .dialog1 "Dear user:" "Button $num was clicked\nFr=$fr" info 0 OK } proc page_func {fr tile titul functions} { # upvar $functions but # if {$::typetlf} { set feFONT_button "-family {Roboto} -size 9 -weight bold -slant roman" set widl 10 } else { set feFONT_button "-family {Arial} -size 12 -weight bold -slant roman" set widl 5 } catch {font delete fontTEMP_drawer} eval font create fontTEMP_drawer $feFONT_button # set drawerCNT 0 set strMaxWidthPx 15 set Ndrawers [expr {[array size but] - 1}] while { $drawerCNT <= $Ndrawers } { set strWidthPx [font measure fontTEMP_drawer "$but($drawerCNT)"] if { $strWidthPx > $strMaxWidthPx } { set strMaxWidthPx $strWidthPx } incr drawerCNT } set drawerWidthPx [expr $strMaxWidthPx + 10] set xxx [expr {($::::scrwidth - $drawerWidthPx) / 2}] if {$fr != ".fr1"} { set hret [expr $::scrheight / 4] } else { set hret $::scrheight } set hret [expr $::scrheight / 4] tkp::canvas $fr.can -borderwidth 0 -height $hret -width $::scrwidth -relief flat # createtile "$fr.can" $tile pack $fr.can -anchor center -expand 1 -fill both -side top -padx 0 -pady 0 if {$titul != "" } { set allfunc $titul catch {font delete fontTEMP_titul} set font_titul "-family {Roboto Condensed Medium} -size 15" eval font create fontTEMP_titul $font_titul set funcWidthPx [font measure fontTEMP_titul "$allfunc"] set dlx [expr {($::::scrwidth - $funcWidthPx) / 2}] $fr.can create text [expr $dlx + 6] [expr {6 + 6}] -anchor nw -text "$allfunc" -fill black -font fontTEMP_titul $fr.can create text $dlx 6 -anchor nw -text "$allfunc" -fill white -font fontTEMP_titul -tag id_text0 set blogo [$fr.can bbox id_text0] set boxbut [expr ([lindex $blogo 3] + 6 + 6)] } else { set boxbut [expr 6 + 6] } # #. # set BDwidth_canvas 0 set maxTextHeightPx [font metrics fontTEMP_drawer -linespace] set maxTextHeightPx [expr {$maxTextHeightPx + ( $maxTextHeightPx / 2)}] set drawerHeightPx $maxTextHeightPx set xLocTextPx [expr {($::::scrwidth - $drawerWidthPx) / 2}] set yLocTextPx [expr $BDwidth_canvas + ($drawerHeightPx / 2) + $boxbut] set canvasHeightPx [expr $Ndrawers * $drawerHeightPx] set drawerCNT 0 set Ndrawers [expr {[array size but] - 1}] while { $drawerCNT <= $Ndrawers } { set yLineLocPx [ expr (( $drawerCNT ) * $drawerHeightPx + $boxbut)] # $fr.can create line \ $xLocTextPx $yLineLocPx \ [expr $drawerWidthPx + $xLocTextPx] $yLineLocPx \ -fill "#a0a0a0" -width $widl $fr.can create text [expr $xLocTextPx + 5] $yLocTextPx \ -anchor w \ -font fontTEMP_drawer \ -text "$but($drawerCNT)" \ -tag textlineTag($drawerCNT) if {$drawerCNT == 0} { if {$fr == ".fr1"} { $fr.can bind textlineTag($drawerCNT) <ButtonRelease-1> {butImg "but1"} } else { $fr.can bind textlineTag($drawerCNT) <ButtonRelease-1> {butReturn} } } else { frame .fn$drawerCNT -background white -relief flat -pady 0 -padx 0 set titul $but($drawerCNT) set cmd "$fr.can bind textlineTag($drawerCNT) <ButtonRelease-1> {butCliked $drawerCNT .fn$drawerCNT}" set cmd [subst "$cmd"] eval $cmd set but1(0) " " page_func ".fn$drawerCNT" voda "$titul" "but1" } incr drawerCNT set yLocTextPx [ expr $yLocTextPx + $drawerHeightPx] # if { $drawerCNT > $Ndrawers } { set yLineLocPx [ expr (( $drawerCNT ) * $drawerHeightPx + $boxbut)] $fr.can create line $xLocTextPx $yLineLocPx \ [expr $drawerWidthPx + $xLocTextPx] $yLineLocPx \ -fill "#a0a0a0" -width $widl } } } # # set ::scrwidth [winfo screenwidth .] set ::scrheight [winfo screenheight .] set ::typetlf 0 #, if {$::scrwidth < $::scrheight} { set ::typetlf 1 } set ::padls 20 set ::padlx 15 set ::padly 15 if {$::typetlf} { wm attributes . -fullscreen 1 # scaleImage logo_product 2 set ::padls 50 set ::padlx 75 set ::padly 50 } else { # set ::scrwidth 370 set ::scrheight 700 wm minsize . $::scrwidth $::scrheight set geometr $::scrwidth append geometr "x" append geometr $::scrheight append geometr "+0+0" wm geometry . $geometr } # image create photo voda -file [file join $mydir "imageme" "voda_400x800.png"] # image create photo logo_product -file [file join $mydir "imageme" "validcertkey_51x24.png"] # set name_product "CryptoArmPKCS-A" label .labtitul -image logo_product -compound left -fg snow -text $name_product -font {Arial 10 bold} -anchor w -width [winfo screenwidth .] -pady $::padls -padx 10 -bg #222222 pack .labtitul -anchor nw -expand 0 -fill x -side top -padx 1 -pady 0 # set i 1 ttk::frame .fr$i -pad 0 -padding 0 # set but(0) " " set but(1) " " set but(2) " (PKCS7)" set but(3) " " set but(4) " /" set but(5) " " set but(6) " ASN1-" set but(7) " " set but(8) " PKCS12/PFX" set but(9) " " set but(10) " /" set but(11) " " set but(12) " " if {$::typetlf} { scaleImage voda 3 2 } # page_func ".fr$i" voda "" "but" # pack .fr$i -side top -anchor center -expand 1 -fill both -side top -padx 0 -pady 0
Ce script prépare également des blancs pour chaque bouton de fonction:

Les blancs sont remplis de widgets classiques et thématiques (labelframe, bouton, etc.). L'une de ces toiles remplies peut être vue dans la première capture d'écran à droite. Comme à la première étape, nous nous sommes concentrés sur le travail avec le conteneur PKCS # 12, le code a été utilisé presque sans modifications pour cryptoarmpkcs-A. A ce stade, les fonctions suivantes sont implémentées:
- Signez le document (Cades-BES, CAdes-T, CAdes-XLT1);
- Nous travaillons avec ES (PKCS7), y compris l'ajout d'un signataire;
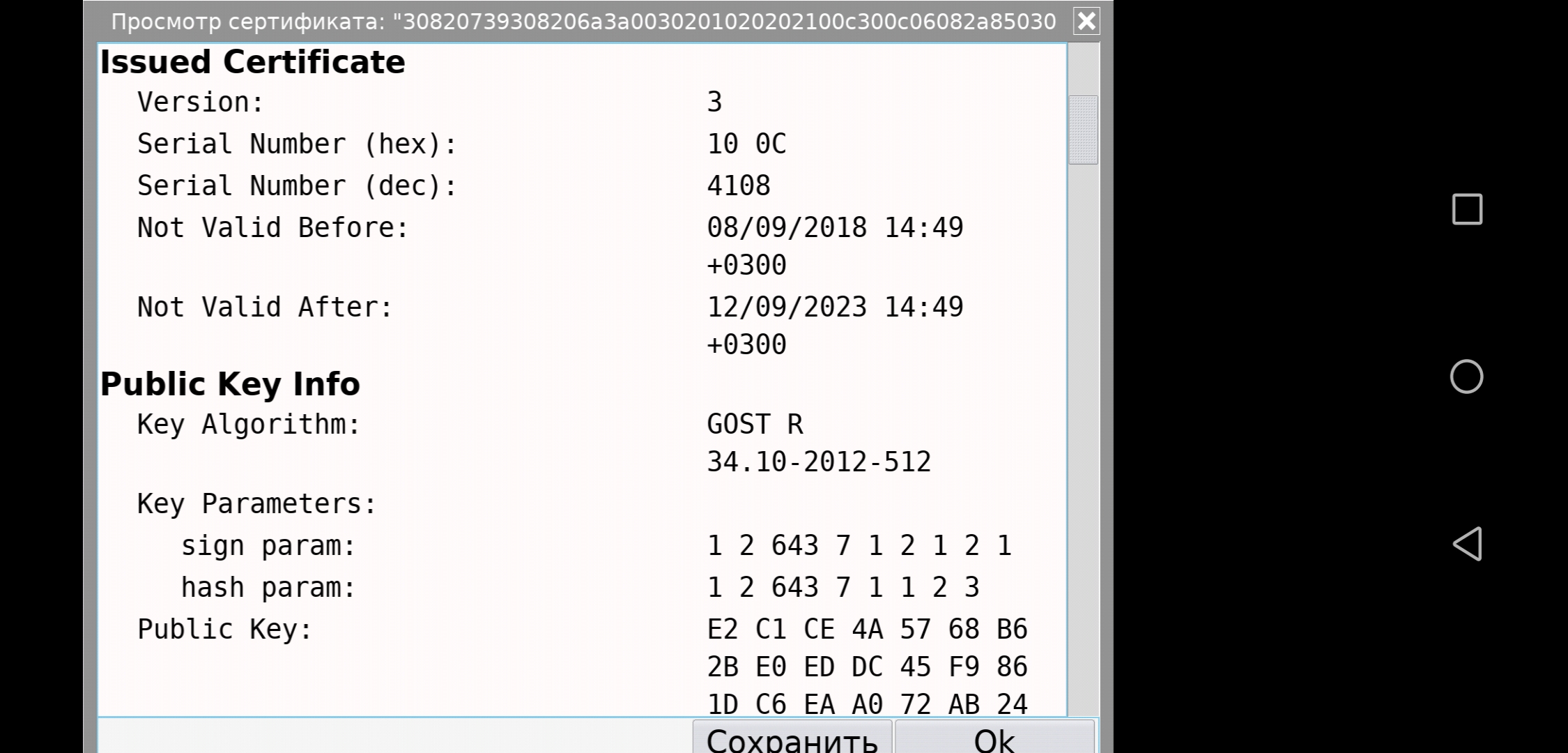
- Afficher les certificats / demandes de certificats:

- Nous travaillons avec PKCS12 / PFX;
- À propos des utilitaires / distributions:

D'autres fonctions sont plus liées aux jetons PKCS # 11. Leur portage est reporté à la nouvelle année. Il est prévu de connecter un token logiciel et de se connecter à un
cloud de tokens .
Du point de vue des fonctionnalités, presque tout est similaire à l'utilitaire cryptoarmpkcs. Mais il y a quelques différences. Par exemple, après avoir signé un document, l'utilitaire demande si la signature sera vérifiée sur le site Web des services d'État:
Lorsque vous cliquez sur Oui, un navigateur sera chargé avec une page pour vérifier la signature des documents et des certificats. Faites immédiatement une réservation que cette page n'est pas très conçue pour l'écran d'un smartphone. Cela sera visible lors du choix d'une signature et, si la signature est déconnectée, du fichier avec le document. Mais si tout va bien, nous obtiendrons un résultat positif:

Il convient de garder à l'esprit que la vérification de la signature et du certificat sur le site Web des services d'État n'est éliminée que si le certificat a été reçu dans un centre de certification accrédité (
CA ). Sinon, la signature sera toujours invalide.
Pour appeler le navigateur, j'ai dû ajouter quelques lignes à la procédure openUrl:
proc openURL {url} { global typesys global macos # global windowsOS #, Android if {$::typetlf} { # borg activity android.intent.action.VIEW $url text/html return } . . . }
Le navigateur Android est appelé comme suit:
borg activity android.intent.action.VIEW <URL> text/html
Une petite fonctionnalité consiste à ajouter un nouveau signataire à un document précédemment signé. Le certificat du nouveau signataire (ou plutôt, même le conteneur PKCS # 12 avec le certificat et la clé privée) doit être présélectionné sur la page "Signer un document" ou "Travailler avec PKCS12 / PFX", que l'utilitaire vous rappellera:
Avec des opérations à long terme, l'horloge continuera comme avant:
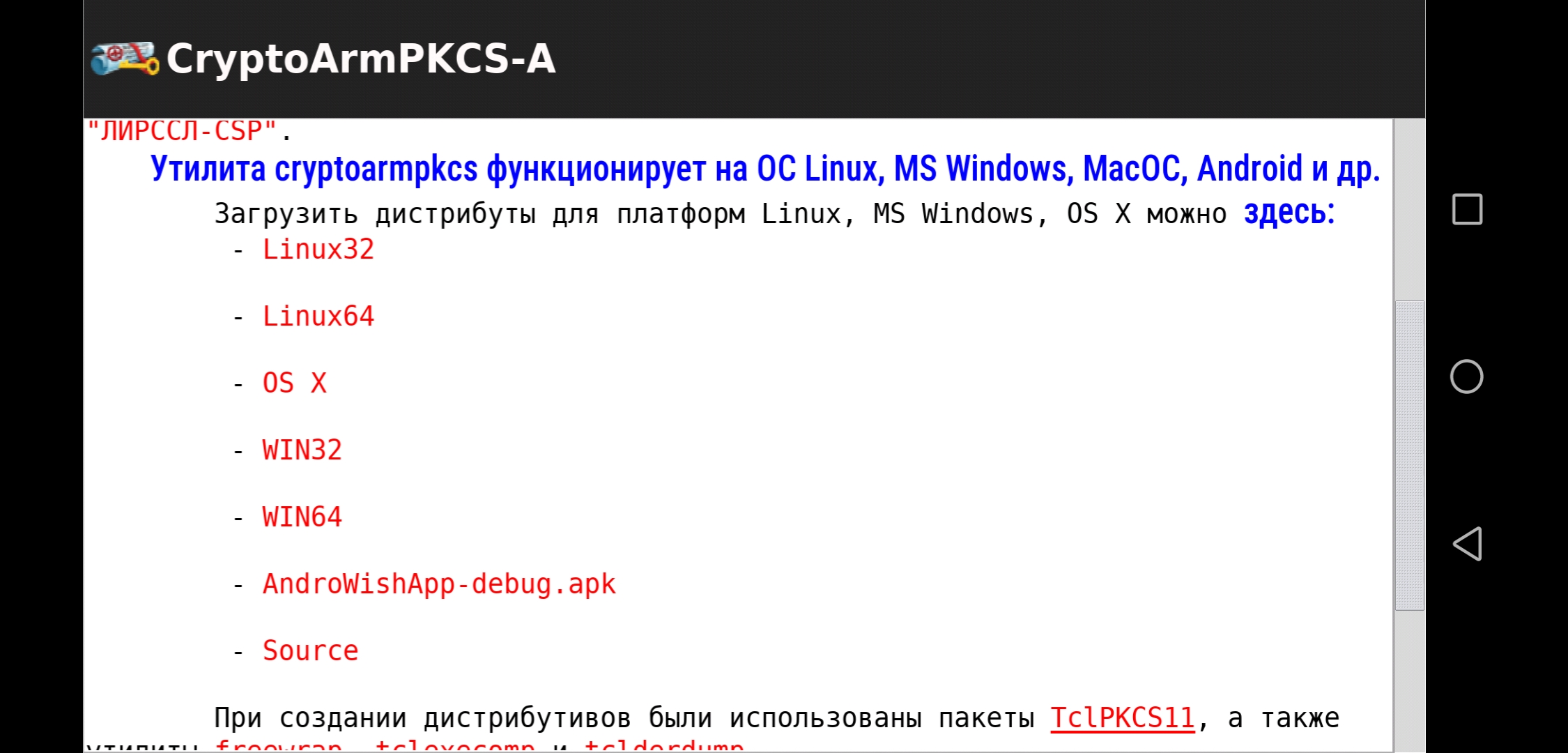
Reste à dire où télécharger les distributions et Félicitations pour la nouvelle année à venir et souhaitons à tous le meilleur pour 2020!

Ainsi, les distributions pour Linux, OS X, Windows et Android: