
Je suis un développeur front-end JS débutant. Maintenant, j'étudie et je m'entraîne dans une entreprise informatique de Minsk. L'apprentissage des bases du web-ui a lieu en utilisant la bibliothèque
Webix JS à titre d'
exemple, et je veux partager ma première expérience et concevoir une sorte de guide d'étude pour maîtriser cette bibliothèque élégante et puissante.
Première tâche
Créez une interface d'application Web à l'aide de la bibliothèque Webix. La bibliothèque elle-même nous fournit des styles CSS intégrés. Par défaut, le
skin Material Design est utilisé , et au total la bibliothèque propose
5 skins différents , ce qui me permettra de ne pratiquement pas recourir à l'édition CSS.
La capture d'écran ci-dessous montre l'interface de référence - savoirs traditionnels, que je dois «assembler» comme un exercice pratique.

Fig.1
Étape 1. Configuration de l'environnement de travail
Créez un environnement de travail. J'aurai besoin des fichiers:
- index.html;
- script.js;
- data.js;
- style.css;
Le fichier style.css est facultatif, et vous pouvez vous en passer, mais j'apprends à travailler strictement selon les processus, nous le prenons donc au travail.
Maintenant, je connecte la bibliothèque. Dans la documentation, il y a
un guide d'installation Webix qui illustre trois méthodes de connexion.
- télécharger à l'aide du gestionnaire de packages npm;
- Téléchargez le package directement depuis le site ;
- via des liens directs vers les fichiers Webix GPL CDN.
J'utilise la troisième méthode, car elle est plus visuelle et peut être effectuée avec quelques lignes de code dans le fichier index.html:
<link rel="stylesheet" type="text/css" href="http://cdn.webix.com/edge/webix.css"> <script type="text/javascript" src="http://cdn.webix.com/edge/webix.js"></script>
Ici, nous connectons les fichiers restants dans le même ordre que celui indiqué dans l'exemple. En effet, le fichier script.js utilise les données connectées à data.js.
<!DOCTYPE html> <html lang="en"> <head> <script type="text/javascript" src="http://cdn.webix.com/edge/webix.js"></script> <link rel="stylesheet" type="text/css" href="http://cdn.webix.com/edge/webix.css"> <link rel="stylesheet" href="style.css"> <title>My first page</title> </head> <body> <script src="data.js"></script> <script src="script.js"></script> </body> </html>
Selon les spécifications techniques (Fig. 1), je dois faire un tableau avec les données. Je recevrai ces données du fichier data.js, dans lequel j'écrirai d'abord un tel tableau d'objets:
var small_film_set = [ { id:1, title:"The Shawshank Redemption", year:1994, votes:678790, rating:9.2, rank:1, category:"Thriller"}, { id:2, title:"The Godfather", year:1972, votes:511495, rating:9.2, rank:2, category:"Crime"}, { id:3, title:"The Godfather: Part II", year:1974, votes:319352, rating:9.0, rank:3, category:"Crime"}, { id:4, title:"The Good, the Bad and the Ugly", year:1966, votes:213030, rating:8.9, rank:4, category:"Western"}, { id:5, title:"Pulp fiction", year:1994, votes:533848, rating:8.9, rank:5, category:"Crime"}, { id:6, title:"12 Angry Men", year:1957, votes:164558, rating:8.9, rank:6, category:"Western"} ];
Étape 2. Initialisation. Filaire du projet
L'ensemble de l'interface Webix est créé par le constructeur webix.ui (). Pour vérifier que tout est configuré et fonctionne comme il se doit, je vais afficher la chaîne «Hello world!» Sur l'écran.
J'utilise le moteur de modèle tempalte intégré, qui générera un composant prêt à l'emploi avec l'enregistrement nécessaire pour nous.
webix.ui({ template: "Hello world!" });
La principale caractéristique de la bibliothèque est le composant Mise en page, qui vous permet de diviser la page en lignes et colonnes à partir d'autres composants. Avec elle, je définirai le squelette de notre page, qui se compose de trois lignes:
- en-tête
- pied de page
- principal (partie principale).
Je vais également connecter le thème CSS intégré ici.
Code:
webix.ui({ rows:[ {template:"Header"}, {template:"Main"}, {template:"Footer"} ] });
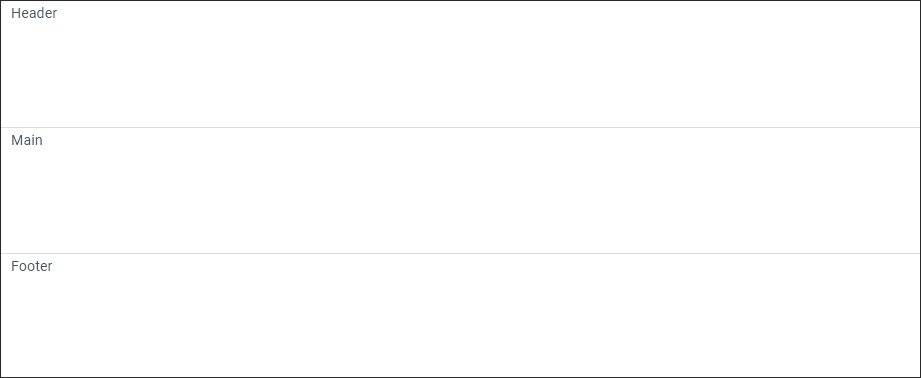
Voici une capture d'écran de ce qui s'est passé. En utilisant le tableau de lignes, nous avons créé trois lignes.

Fig.2
La partie principale de l'interface se composera de trois colonnes:
- liste
- table
- forme.
Pour le dessiner, j'utiliserai le tableau cols et créerai les colonnes nécessaires.
Code:
webix.ui({ rows:[ {template:"Header"}, {cols:[ {template:"List"}, {template:"Table"}, {template:"Form"} ]}, {template:"Footer"} ] });
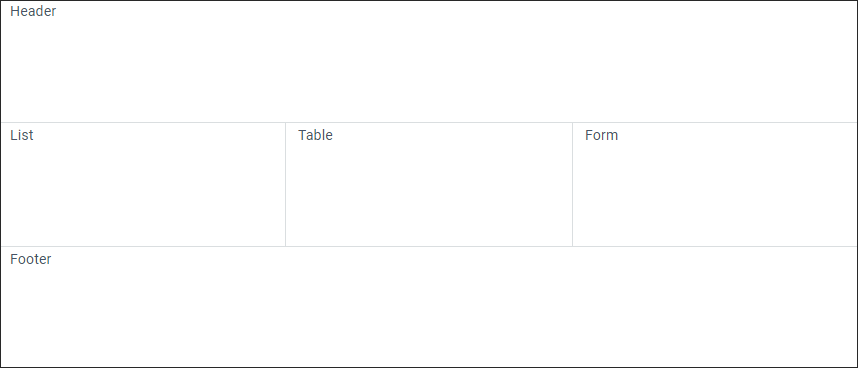
Résultat:
Fig.3
Étape 3. Créez un en-tête
Le cadre de page est créé, et il reste à le remplir avec le contenu souhaité. Dans mon savoir traditionnel, l'en-
tête contient divers contrôles, par conséquent, au lieu du
modèle: «En-tête», j'utilise le widget
«barre d'outils» . Avec lui, les éléments dont j'ai besoin sont créés dans lesquels je peux placer le titre et le bouton.
view:"toolbar", css:"webix_dark", cols:[ { view:"label", label:"My app"}, {}, {height: 40, type:"icon", icon:"wxi-user", view:"button", label:"Profile", width:100, css:"webix_transparent"} ]
Ensuite, en utilisant le tableau
cols , trois colonnes sont créées. Dans la première colonne, le composant,
view: "label", crée du texte statique, et la clé d'
étiquette affiche le titre du texte.
La deuxième colonne est un
espaceur . Il remplit tout l'espace libre et appuie le premier et le dernier élément sur les bords de la page.
La troisième colonne est un bouton, créé à l'aide du composant
view: “button” . Les propriétés de
largeur et de
hauteur définissent la hauteur et la largeur du bouton en pixels, et les
types de paramètres
: «icône» et
icône: «wxi-user» affichent l'icône dont j'ai besoin dans la
liste fournie par la documentation.
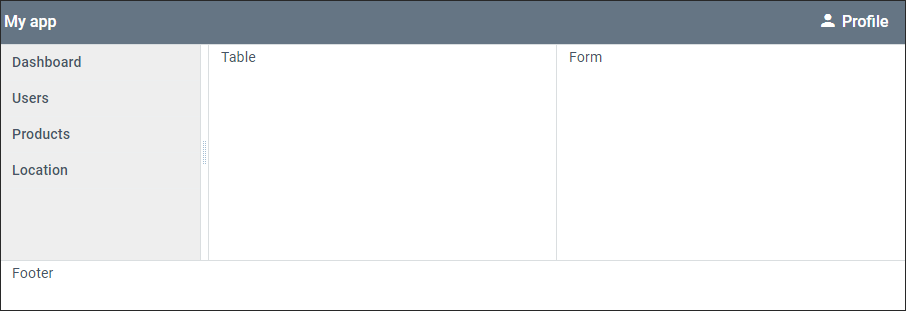
Résultat:
Fig.4
Pour rendre le bouton transparent, j'utilise la classe CSS
"webix_transparent" -
"webix_transparent" .
Étape 4. Créez le widget Liste
Le widget
Liste est un widget Webix standard et sera utilisé pour créer des menus. Ma tâche consiste à le rendre cliquable à l'aide de la propriété
select: true . De plus, dans ce widget, j'utilise mes changements de style en utilisant la classe -
css: "list_color" .
Au lieu d'écrire un
modèle: «List», nous écrivons le code suivant:
{ view: "list", id:"mylist", scroll:false, select:true, width:200, css:"list_color", data:[ {value:"Dashboard",}, {value:"Users"}, {value:"Products"}, {value:"Location"} ] }, {view: "resizer"}, {template:"Table"}, {template:"Form"}
Dans le widget de
liste , par défaut, le défilement est utilisé, que je désactive avec la commande -
scroll: false .
La longueur de la liste et ses valeurs sont définies à l'aide du tableau de
données .
Pour remplacer les styles par défaut, vous devez écrire ce qui suit:
.list_color{ background-color: #EEEEEE; font-weight: 500; } .list_color .webix_selected{ background-color: #dddfe2; }
L'arrière-plan du widget par défaut est blanc, et obtenez en écrivant
.list_color {...} . Mais lorsque vous devez définir un style pour ses éléments, après le nom de notre classe, vous devrez spécifier la classe par défaut de l'élément.
Avec la touche finale dans le widget de
liste , nous avons placé entre lui et la colonne
Table , la bordure déplaçable -
{view: "resizer"} . Le résultat de la quatrième étape:

Fig.5
Étape 5. Créez une table et extrayez les données d'un autre fichier
Permettez-moi de vous rappeler que les données sont extraites du fichier data.js. Pour les afficher sous forme de tableau, au lieu du
modèle de ligne
: «Tableau» j'écris ce code:
view:"datatable", id:"film_list", scroll:"y", autoConfig: true, data:small_film_set
Le code fonctionne comme suit:
view: "datatable" crée une table, et en utilisant
autoConfig: true configure les colonnes en fonction des données créées au tout début du tableau
small_film_set . Le chemin vers ce tableau est indiqué par les
données de ligne
: smal_film_set .
Défilement
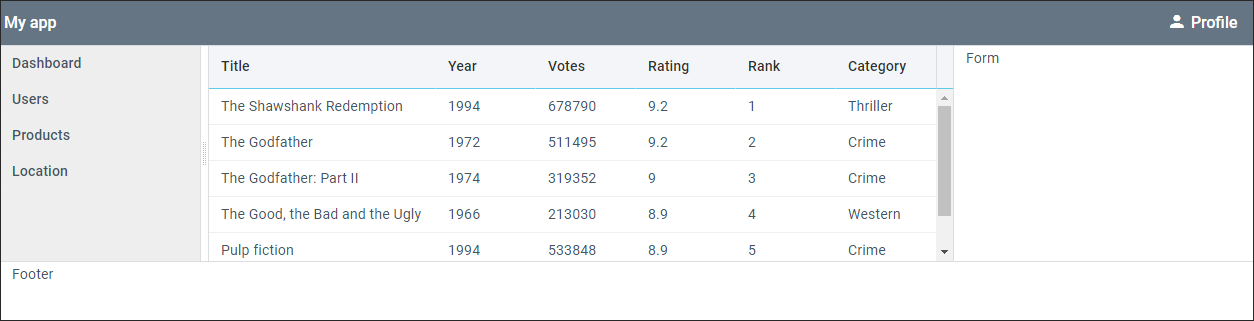
standard: «y» supprime le défilement horizontal, ne laissant que le vertical. Le résultat est un tableau qui peut être trié en cliquant sur l'en-tête de colonne.

Fig.6
Étape 6. Formulaire
Vue de la propriété
: "formulaire" - crée un
widget "formulaire" . Selon l'énoncé des travaux, il se compose de champs de saisie et de boutons placés dans le tableau d'
éléments: [{...}, ...] .
Remplacez le
modèle de ligne
: "Table" par le code suivant:
view:"form", id:'film_form', width: 350, elements:[ { type:"section", template:"EDIT FILMS"}, { view:"text", name:"title", label:"Title" }, { view:"text", name:"year", label:"Year" }, { view:"text", name:"rating", label:"Rating" }, { view:"text", name:"votes", label:"Votes" }, { margin:10, cols:[ { view:"button", id:"btn_add", minWidth:65, value:"Add new", css:"webix_primary", click:addItem}, { view:"button", id:"btn_clear", minWidth:65, value:"Clear", click:clearForm} ] }, {} ]
La ligne avec la propriété
type: "section" est le titre du formulaire. Les champs de saisie sont définis par la propriété -
vue: "texte" , le nom du champ est écrit dans l'
étiquette . À l'avenir, le formulaire devrait transmettre des valeurs, pour cela, en conjonction avec la propriété
view: "text" , la propriété
name: "..." est définie.
Le widget est un bouton, défini par la
vue: propriété
"bouton" . Le bouton ne fait pas partie intégrante du formulaire et peut être utilisé comme élément autonome. Comme dans la balise d'entrée HTML standard, le nom du bouton est attribué par la propriété
value . La couleur bleue est définie par le style
CSS intégré: "webix_primary" .
Le dernier élément du tableau est un espaceur, qui remplit l'espace libre jusqu'au pied de page, qui sera pressé au bas de l'écran. Il est utilisé en raison de la hauteur par défaut des éléments du formulaire, sur laquelle tous les éléments suivants sont pressés. Résultat du code:

Fig. 7
Étape finale
La page est presque prête, il ne reste plus qu'à créer un pied de page. Remplacez le
modèle de ligne
: «Pied de page» par le code suivant:
cols:[ {height: 30, template:"The software is provided by <a href='#'>webix.com</a>. All rights reserved (c)", css:"center_text"} ]
Le code montre que la propriété du modèle, en plus du texte, vous permet de définir des balises HTML. Pour centrer le texte, j'ai utilisé une
classe css personnalisée
- "center_text" .
.center_text{ text-align:center; }
Le résultat final de la page doit être entièrement conforme à ce qui est déclaré dans l'énoncé des travaux (Fig. 1).
Généralisation
Dans cet exemple, seule une petite fraction des fonctionnalités de Webix a été utilisée. Le résultat montre qu'en seulement 60 lignes de code, vous pouvez créer une page avec de nombreux éléments complexes. Les solutions de bibliothèque prêtes à l'emploi et la facilité d'utilisation de ses composants vous permettent de concevoir librement des mises en page complètement différentes, sans perdre de temps à flirter avec les styles.