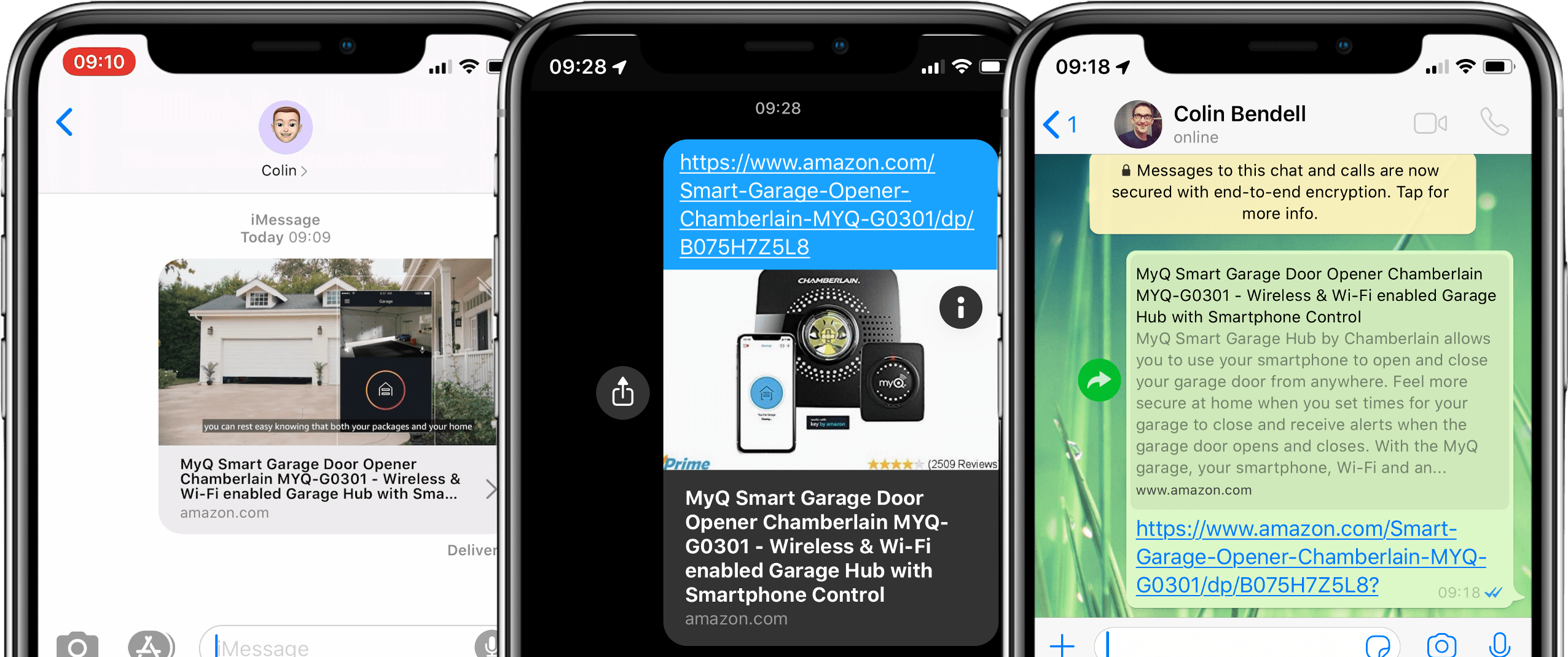
 Fig. 1. Prévisualisez la même page dans iMessage (à gauche), Hangouts et WhatsApp (à droite)
Fig. 1. Prévisualisez la même page dans iMessage (à gauche), Hangouts et WhatsApp (à droite)Si vous mentionnez une URL dans un tweet, sur une chaîne Slack, dans Telegram ou WhatsApp - le lien se développera dans l'aperçu. Il donne une idée approximative de ce à quoi ressemble une vraie page Web.
La prévisualisation est devenue si courante que nous ne prêtons guère attention à son fonctionnement. Mais c'est un outil puissant pour attirer un nouveau public. C'est peut-être encore plus important que l'optimisation des moteurs de recherche. Malheureusement, la plupart des systèmes d'analyse Web ne voient pas ce trafic et ne peuvent pas montrer comment les micro-navigateurs interagissent avec votre site.
Voici les faits de base sur les micro-navigateurs que chaque développeur Web doit connaître.
1. Qu'est-ce qu'un micro-navigateur? En quoi est-il différent d'un navigateur «normal»?
Nous connaissons tous les principaux navigateurs tels que Firefox, Safari, Chrome, Edge, Internet Explorer et Opera. Sans parler des nombreux nouveaux navigateurs du moteur Chromium, mais avec des fonctionnalités uniques ou une interface, comme
Samsung Internet ou
Brave .
Les micro-navigateurs sont une classe d'agents utilisateurs qui suivent également des liens vers des sites, analysent le HTML et interagissent avec l'utilisateur. Mais ils ont des capacités d'analyse limitées pour HTML, et surtout pour le rendu. Il n'y a aucune interaction utilisateur interactive pour le site affiché. Il s'agit plutôt d'une simple représentation: vous devez indiquer à l'utilisateur ce qui se trouve de l'autre côté de l'URL.
La génération de fenêtres d'aperçu de liens n'est pas un nouveau concept. Facebook et Twitter font cela depuis près d'une décennie. A cette époque, la fonction était presque exclusivement avec eux. Les services marketing ont confié des tâches pour utiliser diverses microdonnées - cartes Twitter et annotations Open Graph pour Facebook. Bientôt, LinkedIn a également inclus les balises Open Graph et OEmbed pour générer des aperçus.
<meta name="description" content="seo description long"> <meta name="keywords" content="seo keyword list"> <link rel="shortcut icon" href="favicon.ico" type="image/x-icon"> <link rel="icon" href="favicon_32.png" sizes="32x32"> <link rel="icon" href="favicon_48.png" sizes="48x48"> <link rel="icon" href="favicon_96.png" sizes="96x96"> <link rel="icon" href="favicon_144.png" sizes="144x144"> <meta property="og:title" content="Short title here" /> <meta property="og:description" content="shortish description" /> <meta name="twitter:title" content="Short title here"> <meta name="twitter:description" content="shortish description"> <meta property="og:image" content="https://res.cloudinary.com/.../hero-img.png" /> <meta name="twitter:image:src" content="https://res.cloudinary.com/.../hero-img.png">
Au fil du temps, les discussions de groupe et d'autres outils de collaboration sont devenus plus populaires - et ils ont commencé à copier certaines fonctions de grands réseaux sociaux. En particulier, ces dernières années, nous avons vu la diffusion de la fonction d'expansion des liens sur les plateformes de chat. Afin de ne pas réinventer la roue, pour créer un aperçu, toutes les plateformes recherchent des microdonnées existantes.
Mais quelles données utiliser? Comment cela devrait-il être organisé? Il s'avère que chaque plate-forme se comporte un peu différemment, présentant des informations avec quelques différences les unes des autres, comme le montre la Fig. 1.
2. Si les micro-navigateurs sont partout, alors pourquoi ne puis-je pas les voir dans les rapports analytiques?
Le trafic des micro-navigateurs est facile à ignorer. Il y a plusieurs raisons à cela.
Premièrement, les micro-navigateurs n'exécutent pas JavaScript et n'acceptent pas les cookies. Le bloc
<script> de Google Analytics ne démarrera pas et échouera. Et l'agent de rendu ignorera tous les cookies.
Deuxièmement, si vous analysez les journaux HTTP du serveur ou du CDN, vous verrez un très petit nombre de demandes. Le cas échéant, vous pouvez reconnaître les agents utilisateurs correspondants. Certains d'entre eux sont déguisés en véritables navigateurs, tandis que d'autres sont déguisés en Facebook ou Twitter. Par exemple, iMessage utilise la même ligne d'agent utilisateur pour toutes les demandes, et elle n'a pas changé depuis iOS 9:
User-Agent: Mozilla / 5.0 (Macintosh; Intel Mac OS X 10_11_1)
AppleWebKit / 601.2.4 (KHTML, comme Gecko)
Version / 9.0.1 Safari / 601.2.4
facebookexternalhit / 1.1
Facebot Twitterbot / 1.0 Enfin, de nombreuses plateformes, dont Facebook Messenger et Hangouts, demandent des mises en page d'aperçu via des services centralisés. Cela les distingue de WhatsApp et iMessage, où chaque utilisateur reçoit ses propres demandes. Avec une approche centralisée, vous ne recevrez qu'une seule demande, qui peut combiner les demandes de milliers d'utilisateurs.
3. Les microbrowsers sont probablement plus importants que les googlobots
Tout le monde connaît l'importance d'être bien indexé par les moteurs de recherche afin que nos sites Web soient visités par leurs robots, comme googlebot. Ces bots sont une source de vitalité pour générer des leads et attirer de nouveaux utilisateurs.
Mais le véritable trésor pour les commerçants est le bouche à oreille. Conversations avec des amis ou des collègues, où vous recommandez un produit, une marque de vêtements ou partagez des nouvelles. Il s'agit du type de marketing le plus précieux.
L'année dernière, en collectant des données pour un
rapport sur l'état des médias visuels sur Internet , nous avons trouvé un modèle très évident qui se manifeste fortement pendant la saison des vacances aux États-Unis. De l'Action de grâce au Black Friday, les vitesses d'échange de liens sont montées en flèche. La raison en est que les personnes dans les discussions de groupe ont partagé des liens et des remises sur les marchandises.
Nous avons réduit et normalisé les statistiques par heure de la journée. Vous pouvez ainsi évaluer l'audience quotidienne du bouche à oreille et la fréquence des échanges de liens. Il ne sera probablement pas choquant qu’à Slack, nous échangeons des liens du lundi au vendredi et que WhatsApp soit utilisé toute la semaine. De plus, WhatsApp est le plus souvent utilisé pendant les soi-disant «pauses», comme le déjeuner ou la fin de l'après-midi, lorsque les enfants dorment déjà.
 Fig. 2. Échangez des liens dans WhatsApp et Slack
Fig. 2. Échangez des liens dans WhatsApp et SlackBien que les aperçus de liens deviennent de plus en plus courants, il y a deux facteurs à considérer qui affectent le comportement des utilisateurs:
- Les utilisateurs sont sceptiques quant aux liens qu'ils reçoivent par SMS et chat. Ils ont peur du phishing et ne suivent pas aveuglément le lien, mais recherchent une confirmation supplémentaire de la valeur du contenu. C'est pourquoi la plupart des plateformes utilisent des aperçus de page, mettant fortement en évidence les URL.

- Défilement. Je suis sûr que vous êtes tombé sur des discussions de groupe avec des centaines de messages non lus que vous faites défiler rapidement pour rattraper la conversation. Avec ce comportement, il est facile de manquer les liens, et l'aperçu fournit un bref résumé avec des informations sur l'importance ou non d'accéder à cette URL.

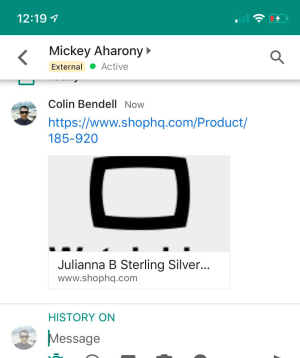
Fig. 3. Pressez la recherche du Nielsen Norman Group dans la fenêtre d'aperçu

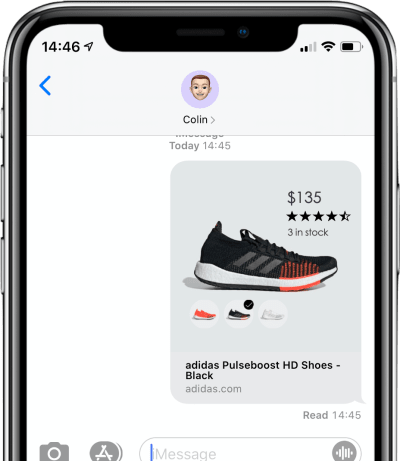
Fig. 4. Un exemple de l'apparence d'un produit d'une boutique en ligne. La fenêtre d'aperçu affiche les options de couleur, le prix et la note du produit
4. Les micro-navigateurs ne sont pas de vrais navigateurs (ils prétendent juste)
Comme je l'ai déjà mentionné, le microbrowser prétend être un vrai navigateur, envoyant les en-têtes HTTP corrects et affichant souvent la chaîne d'agent utilisateur de quelqu'un d'autre. Cependant, il est important que les développeurs Web connaissent certaines des caractéristiques de leur travail.
Premièrement, les micro-navigateurs tentent de protéger la confidentialité des utilisateurs. L'utilisateur ne va pas encore visiter votre site. De plus, un aperçu lui est montré depuis une fenêtre de discussion privée. Malgré le fait que votre marque et votre site Web soient mentionnés, la confidentialité de la conversation doit être strictement respectée.
Pour cette raison, tous les micro-navigateurs:
- Ignorez JavaScript - pour que votre application React ne fonctionne pas;
- Ignorez tous les cookies - vos tests A / B sont donc également inutiles;
- certains suivront les redirections, mais après quelques secondes, ils s'envoleront rapidement par timeout et abandonneront les tentatives de déploiement de la liaison;
- n'attendez pas le
referer lorsque l'utilisateur ouvre le lien dans un navigateur complet. En fait, cela ressemblera à du trafic «direct», comme si l'utilisateur saisissait manuellement l'URL dans la barre d'adresse.
Deuxièmement, les micro-navigateurs ont un très petit cerveau et, très probablement, pas l'algorithme de réseau le plus avancé. La plupart des navigateurs à part entière utilisent un tokenizer pour analyser le balisage HTML et envoyer des demandes à la pile réseau de manière asynchrone. De plus, avant d'envoyer la demande asynchrone, les navigateurs procéderont néanmoins à une analyse des ressources nécessaires.
À en juger par nos expériences, la plupart des micro-navigateurs lors de l'analyse HTML utilisent simplement une boucle
for , tout en demandant simultanément des ressources. Ceci est normal pour une connexion Wi-Fi rapide, mais peut provoquer des problèmes sur une connexion instable.
Par exemple, iMessage détectera et téléchargera d'abord toutes les
<link rel="icon" > favicons, toutes les images
<meta property="og:image" , ainsi que
<meta name="twitter:image:src" , et
alors seulement décidera tirer de cela.
Vous comprenez maintenant où va le trafic.
De nombreux sites diffusent encore des favicons en cinq tailles ou plus. Cela signifie qu'iMessage téléchargera toutes les favicons quelle que soit leur taille, puis ne les utilisera pas s'il décide d'afficher l'image à la place.
Pour cette raison, le méta-balisage gagne en importance. Plus le contenu est léger, plus il est probable qu'il apparaisse sur l'écran de l'utilisateur.
5. Questions de majoration
Comme les microbrowsers sont primitifs, il est important de faire un bon balisage. Voici quelques bonnes stratégies:
Résumé
Au fur et à mesure que nos conversations se déroulent dans les discussions de groupe et les canaux Slack, les aperçus de liens sont un moyen important d'attirer de nouveaux utilisateurs. Malheureusement, tous les sites Web ne fournissent pas des aperçus bons et convaincants (et maintenant que vous savez quoi chercher, vous ne pourrez plus voir de mauvais exemples - désolé).
Pour aider les gens à décider de suivre le lien et de visiter votre site, vous devez enregistrer des annotations avec des microdonnées sur les pages. Ce qui est encore mieux, nous pouvons transmettre de belles histoires visuelles à travers des micro-navigateurs.