Du grand nombre de bibliothèques iOS, il est peu logique de faire des évaluations. Par conséquent, nous présentons simplement vingt outils spectaculaires / utiles pour ceux qui écrivent des applications pour les gadgets Apple.
Toutes les animations sont des liens vers leurs versions en taille réelle. 
La traduction a été réalisée avec le soutien d'EDISON.
Nous sommes engagés dans la réalisation et la maintenance de sites sur 1C-Bitrix , ainsi que dans le développement d'applications mobiles Android et iOS .
Partie I. 5 bibliothèques iOS pour améliorer l'interface utilisateur de votre projet ( original )



Commençons par
Gmenu , une bibliothèque puissante créée dans
Swift 5.1 et implémentée à l'aide de SwiftUI. Il s'agit d'un menu repensé créé pour l'application Gmail, mais il peut être facilement intégré à votre projet!
À partir du bouton dans la barre de recherche supérieure, cette bibliothèque affiche un menu avec de grandes icônes et fait défiler les lignes (sous forme de tableau) vers le bas.



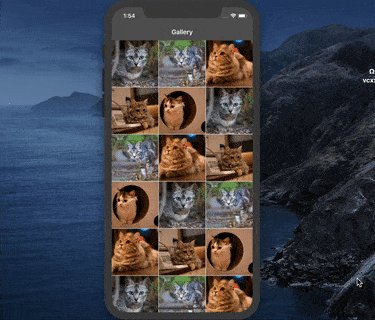
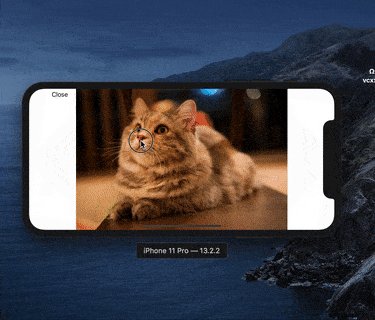
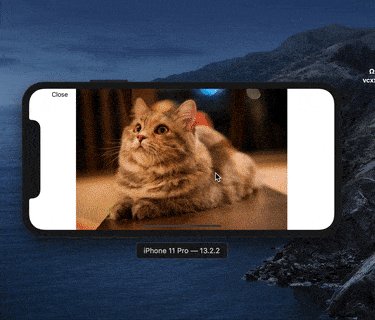
 ImageViewer.swift
ImageViewer.swift est une bibliothèque facile à utiliser utilisée pour les galeries d'images.
Prend en charge le mode "nuit", l'orientation paysage, le glisser-déposer.


 SideMenu
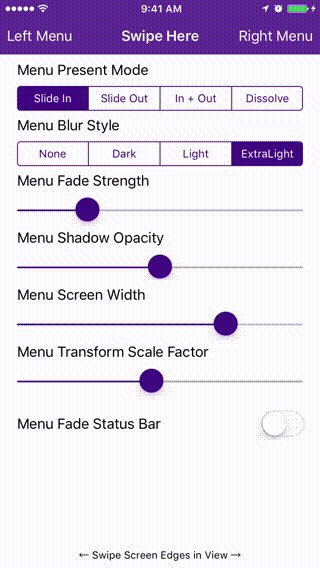
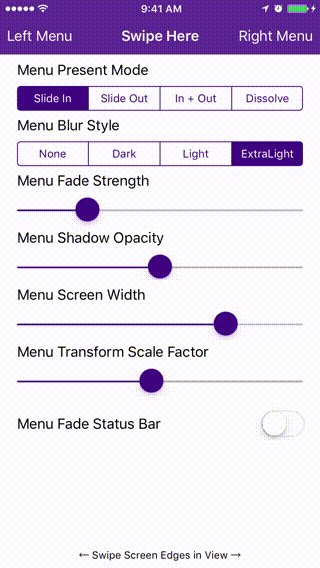
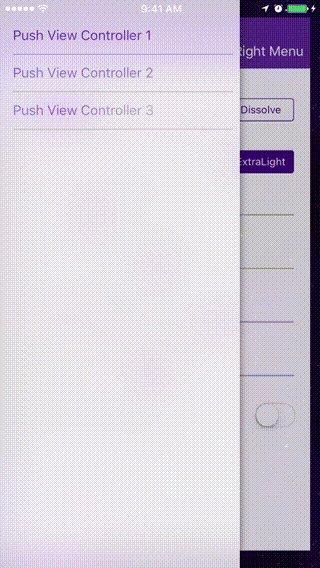
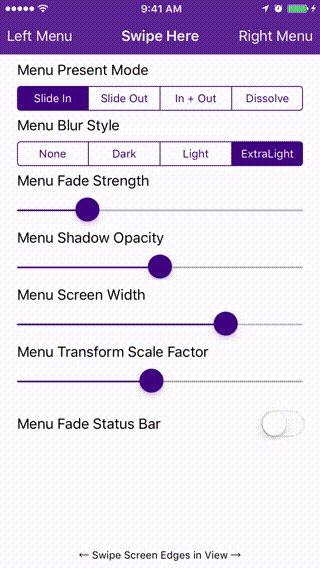
SideMenu est un menu latéral avec des commandes personnalisables. Peut être implémenté dans un storyboard ou par programme, huit styles d'animation différents sont disponibles.
Configurable, pris en charge par un geste de balayage pour basculer entre les menus latéraux dans les deux directions.

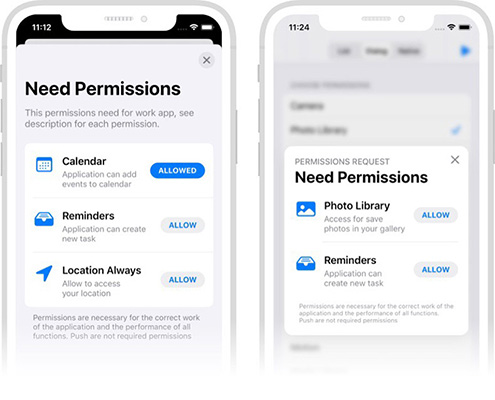
 SPPermissions
SPPermissions - Une API qui demande la permission à l'utilisateur. Trois modes différents: liste, boîte de dialogue et natif.
L'interface de style Apple prend en charge l'iPhone, l'iPad, le mode nuit et tvOS.
Demandes d'autorisation prises en charge:
• Appareil photo • Photothèque • Notifications • Emplacements • Microphone • Calendrier • Contacts • Mouvements • Média • Messages vocaux • Bluetooth
Enfin,
SPStorkController est un contrôleur créé dans Swift, similaire aux applications Apple Music, Mail et Podcast.
Il ajoute simplement un bouton de fermeture à gauche de la barre de navigation et une flèche au milieu.

Partie II 5 bibliothèques iOS pour votre prochaine application ( originale )

Pour
commencer ,
PhoneNumberKit , une bibliothèque iOS légère qui a été entièrement créée dans
Swift 5.0 , pour analyser, formater et vérifier les numéros de téléphone internationaux.
En effet, il est facile à utiliser - seules de telles lignes de code sont nécessaires pour le travail:

import PhoneNumberKit let phoneNumberKit = PhoneNumberKit() do { let phoneNumber = try phoneNumberKit.parse("+39 3 12 542644") let phoneNumberCustomDefaultRegion = try phoneNumberKit.parse("+39 23 2245 23442", withRegion: "IT", ignoreType: true) } catch { print("Generic parser error") }
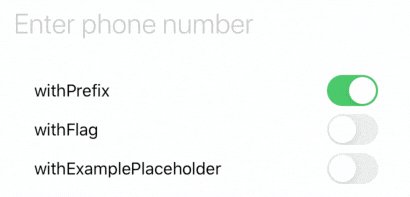
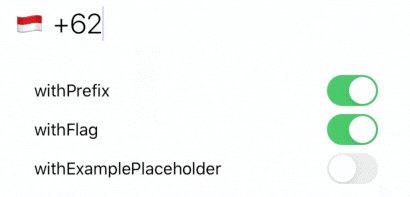
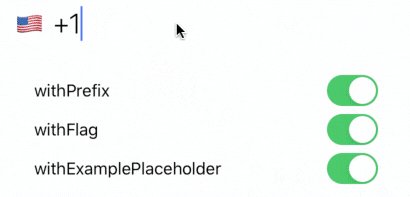
Cette bibliothèque comprend également un magnifique
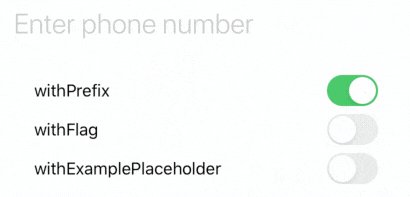
PhoneNumberTextField , qui peut être configuré de la manière suivante:
withFlag affichera le drapeau du pays pour la région actuelle. Le drapeau sera affiché sur le côté gauche de la zone de texte.withExamplePlaceholder utilisera l'attribut attributePlace pour afficher le numéro d'exemple pour currentRegion .
 DateScrollPicker
DateScrollPicker est une vue de sélecteur de date entièrement personnalisable écrite en
Swift 5 .
Ce calendrier contient une collection avec des cellules de date sans fin et une sélection animée que vous pouvez personnaliser en choisissant votre propre police et couleur.
Par exemple, il est facile d'ajuster le nombre de jours affichés, de marquer le format de date, de changer la police / couleur et de configurer de nombreux autres paramètres.

 PostalCodeValidator
PostalCodeValidator est un validateur pour les codes postaux prenant en charge plus de 200 régions.
Juste quelques lignes de code pour fonctionner:

import Foundation import PostalCodeValidator if let validator = PostalCodeValidator(locale: .current) {
 liquid-swipe
liquid-swipe est un contrôle de
swipe-container facile à utiliser que vous pouvez utiliser dans votre application - par exemple, pour la première exécution d'un didacticiel ou pour l'adaptation.
Pour l'utiliser, vous devez instancier la classe
LiquidSwipeContainerController partir du storyboard ou du code, puis définir la source de données en fonction de la classe
LiquidSwipeContainerDataSource .

Enfin, dans cette section,
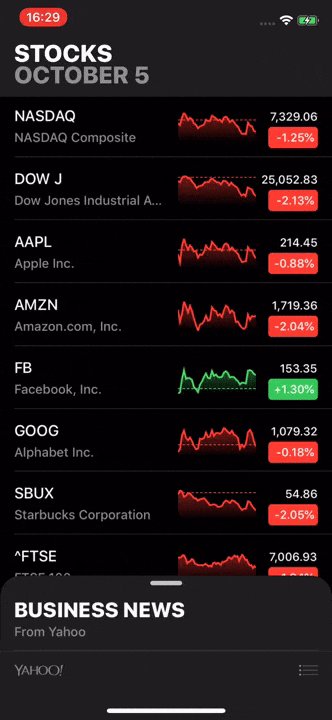
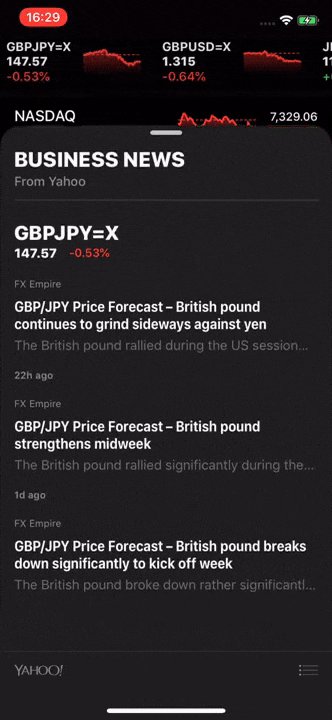
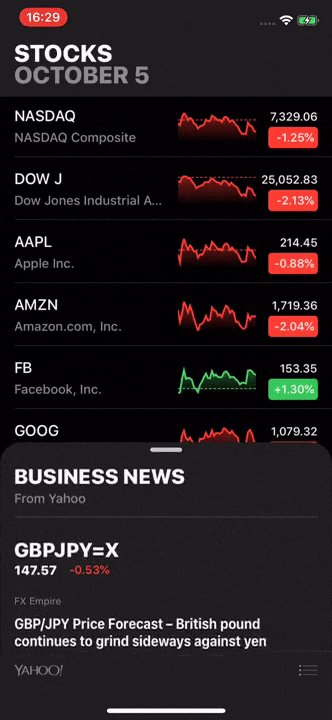
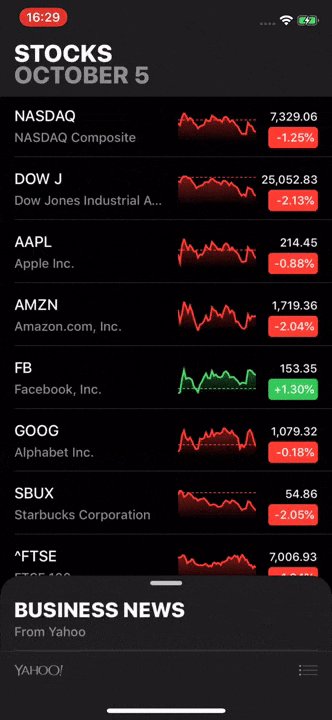
FloatingPanel est une interface utilisateur à panneau flottant propre et légère pour les applications iOS telles que Apple Maps.
La bibliothèque propose de nombreux paramètres de conception, par exemple, un marqueur de capture, la disposition d'un descripteur de capture, le remplissage de contenu, ainsi que la taille des champs et les événements pour les gestes. Vous pouvez également créer un panneau flottant supplémentaire pour les pièces.
Pour plus d'informations, il existe un
fichier README officiel.

Partie III. 5 bibliothèques iOS pour améliorer l'interface de votre application ( originale )

Ici, d'abord et avant tout, vient la
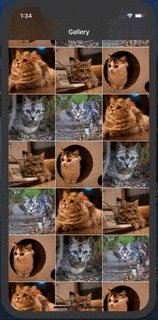
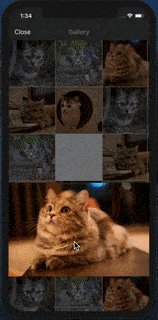
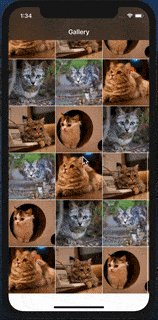
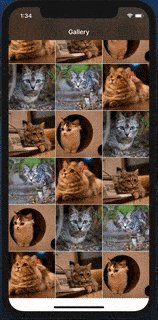
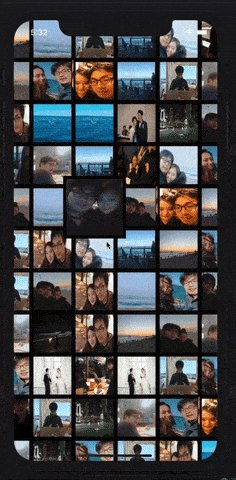
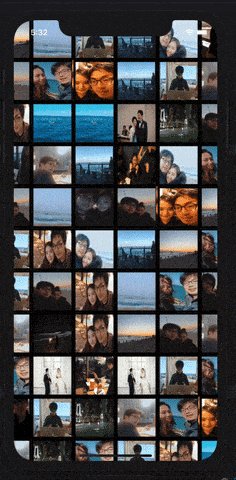
BSZoomGrid ScrollView , une bibliothèque iOS Swift qui fournit une
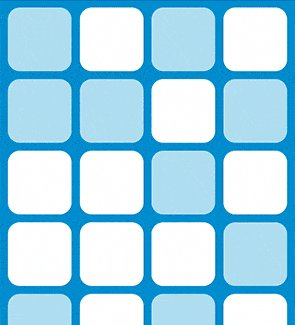
vue déroulante de la grille contenant la totalité du tableau d'images avec la possibilité de mettre à l'échelle, similaire à l'application
Apple Photos .
La bibliothèque active l'image sélectionnée par l'utilisateur par un appui long et un geste de zoom. L'interface peut également être configurée pour modifier le nombre de colonnes et de lignes.



 BouncyLayout
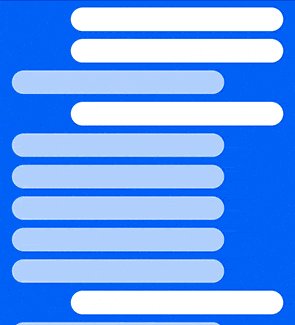
BouncyLayout est une bibliothèque qui fonctionne avec chaque
UICollectionView et fait rebondir les cellules! Écrit entièrement en Swift, prend en charge le défilement horizontal et vertical.
Ce que vous devez faire pour le faire fonctionner est d'importer le
BouncyLayout , de créer une instance de cette classe et de l'ajouter à votre
UICollectionView . Par exemple:
import BouncyLayout let collectionLayout = BouncyLayout() UICollectionView(frame: .zero, collectionViewLayout: collectionLayout)
 Gliding-collection
Gliding-collection est une belle vue personnalisable du défilement horizontal et vertical implémenté dans
UICollectionView .
Pour l'utiliser, vous devez créer une classe de contrôleur de vue, ajouter une
UIView au
Storyboard et changer la classe en
GlidingCollection , puis connecter la vue à votre code à l'aide de
@IBOutlet , configurer le contrôleur de vue en
GlidingCollectionDatasource et configurer le contrôleur de vue pour qu'il corresponde à l'
UICollectionViewDatasource .
Si vous avez besoin de plus d'informations sur la façon d'implémenter cette bibliothèque, consultez la section «
Comment utiliser » sur Github.

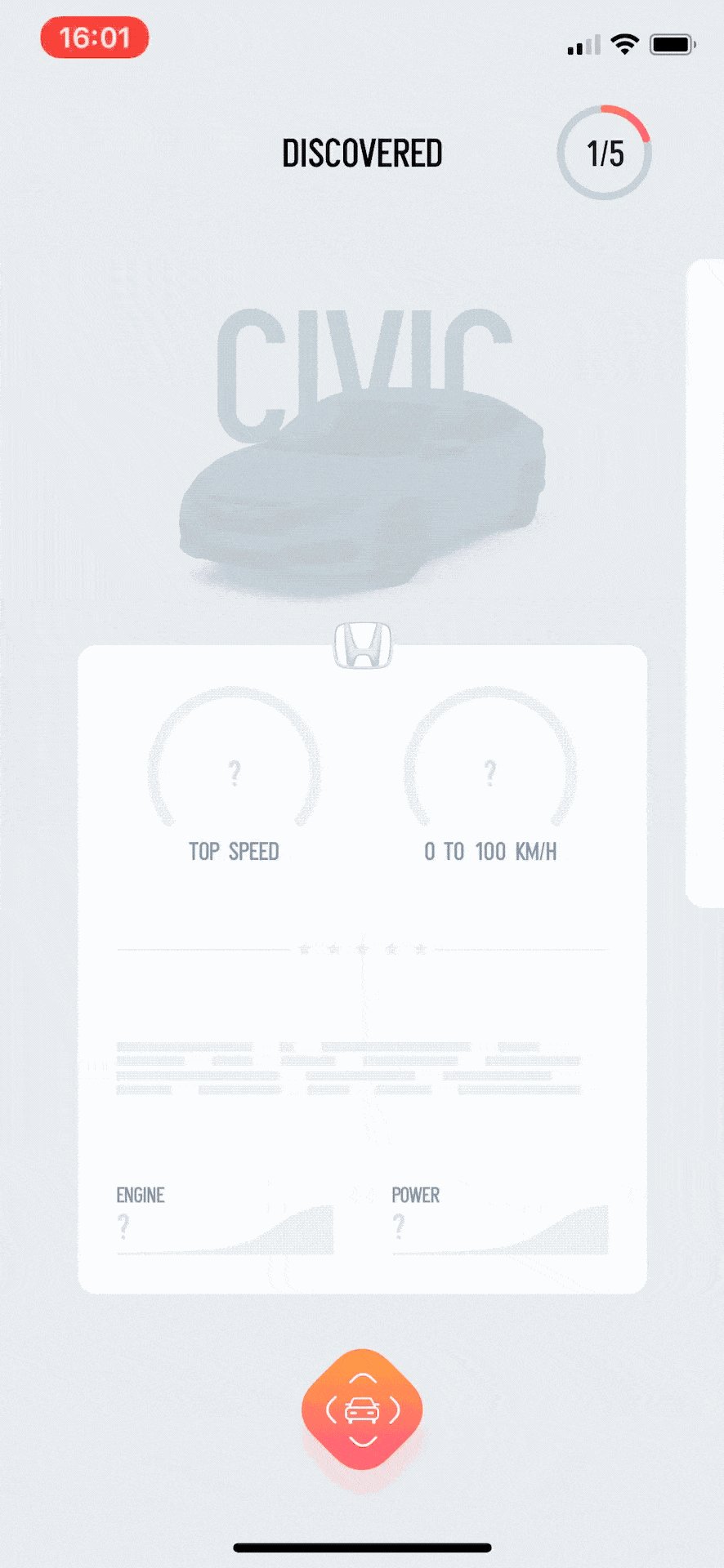
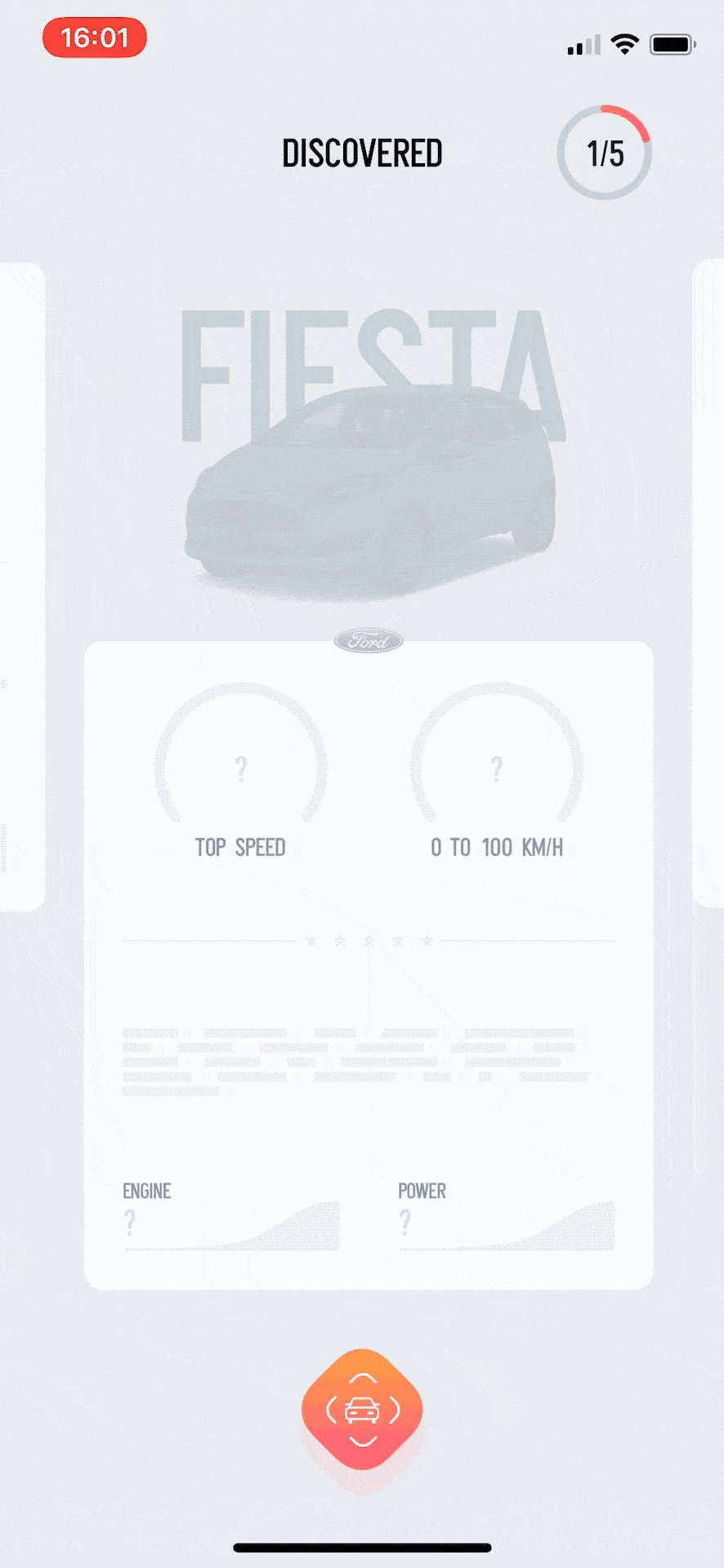
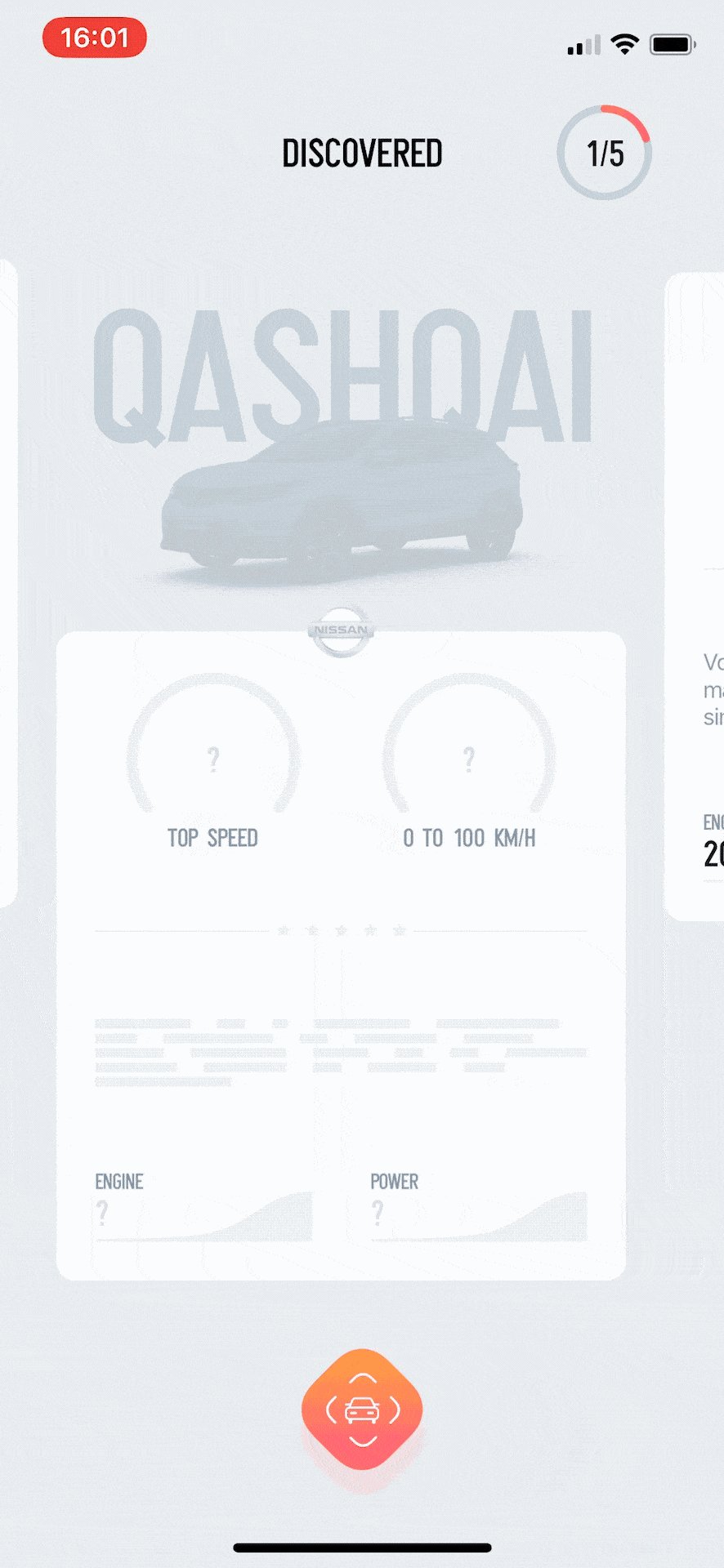
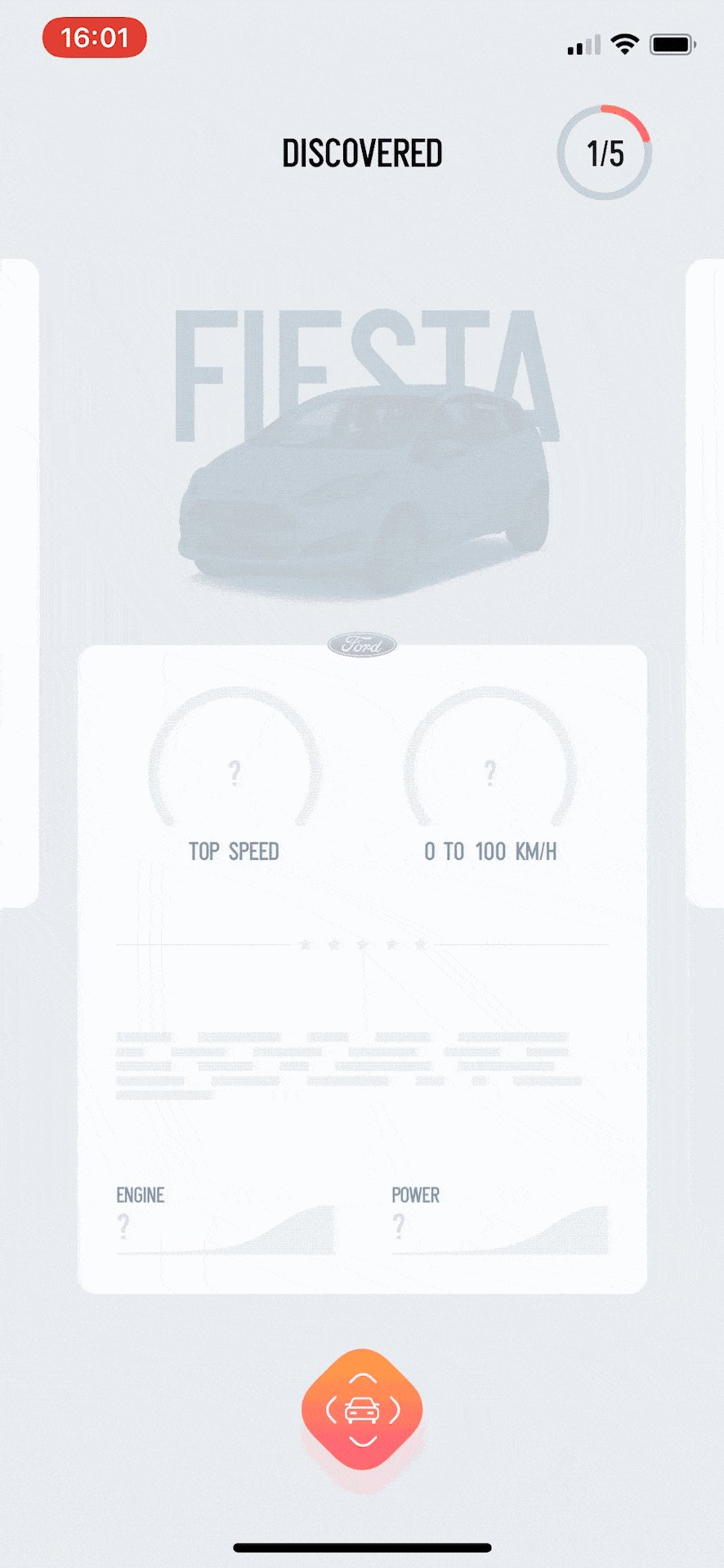
 CarLensCollectionViewLayout
CarLensCollectionViewLayout est une disposition de vue de collection facile à utiliser qui vous permet de créer une animation de carte dans un
UICollectionView avec seulement quelques lignes de code!
Vous pouvez également personnaliser la disposition en modifiant les options disponibles dans
CarLensCollectionViewLayoutOptions . Par exemple:
MinimumSpacing - la distance minimale entre les cellules.
DecelerationRate - Ralentissez le défilement.
ShouldShowScrollIndicator - si l'indicateur de défilement est nécessaire.
Item Size - Définit la taille des cellules.


Et pour commencer, Hue est un utilitaire universel dont vous aurez besoin pour travailler avec la couleur.
Avec cette bibliothèque, il est facile d'utiliser des couleurs hexadécimales, de calculer des propriétés de couleur (telles que
.isDarkColor ou
.isBlackOrWhite ), d'appliquer des canaux alpha, de créer des dégradés, d'obtenir un composant bleu / vert / rouge à partir de la couleur et bien plus encore!
Plus d'exemples sont
sur le dépôt officiel .

Partie IV 5 bibliothèques iOS qui rendront l'interface utilisateur de votre application très populaire ( originale )


Initialement,
TKSwitcherCollection , une collection de commutateurs de contrôle animés.
Quatre commutateurs différents sont actuellement disponibles:
TKSimpleSwitch → Interrupteur vertical traditionnel.
TKExchangeSwitch → Commutateur qui change de forme au toucher.
TKSmileSwitch → Commutateur Emo (triste / drôle).
TKLiquidSwitch → Basculer avec une animation fluide.
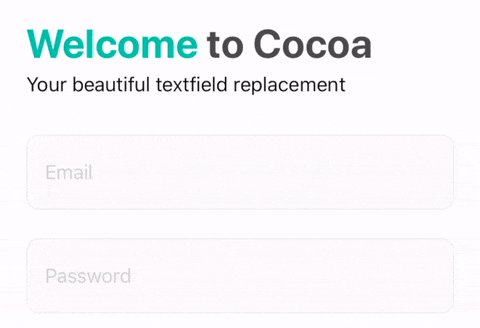
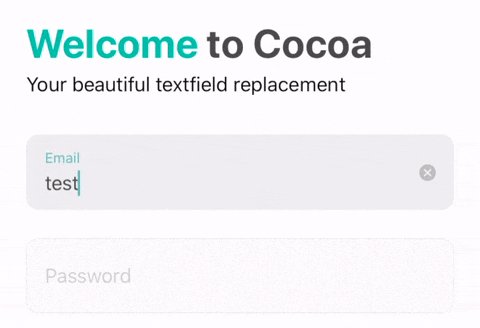
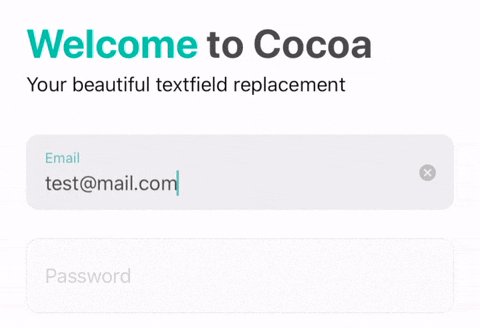
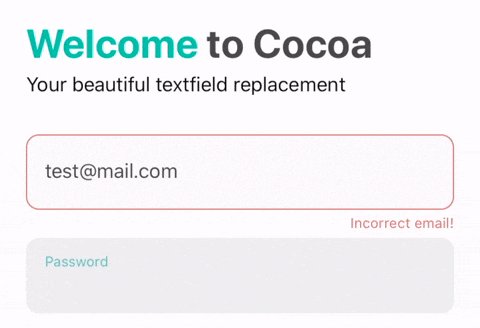
 CocoaTextField
CocoaTextField est une petite bibliothèque pour travailler avec des champs de texte. Il peut être utilisé à la fois par programme et avec des storyboards.
La couleur active / inactive des invites, la couleur d'arrière-plan par défaut ou mise au point, les couleurs des bordures et des erreurs, etc., sont configurées. Si utilisé par programme, l'exemple ci-dessous:

let v = CocoaTextField() v.inactiveHintColor = UIColor(red: 145/255, green: 222/255, blue: 233/255, alpha: 1) v.activeHintColor = UIColor(red: 777/255, green: 122/255, blue: 187/255, alpha: 1) v.focusedBackgroundColor = UIColor(red: 200/255, green: 230/255, blue: 250/255, alpha: 1) v.defaultBackgroundColor = UIColor(red: 250/255, green: 250/255, blue: 250/255, alpha: 1) v.borderColor = UIColor(red: 239/255, green: 239/255, blue: 239/255, alpha: 1) v.errorColor = UIColor(red: 231/255, green: 76/255, blue: 60/255, alpha: 0.7) v.borderWidth = 3 v.cornerRadius = 14
 EXPANDING COLLECTION
EXPANDING COLLECTION est une bibliothèque Swift qui anime la conception d'un contrôleur d'interface utilisateur.
Pour l'utiliser, vous devez importer
UICollectionViewCell , puis créer un
UICollectionViewCell qui hérite de
BasePageCollectionCell . Après cela,
FrontView et
BackView . Vous pouvez ensuite créer un
UIViewController hérité du
ExpandingViewController , enregistrer la cellule créée à la première étape et ajouter un
UICollectionViewDataSource .
Plus d'informations sur la mise en œuvre peuvent être trouvées
dans le référentiel officiel .


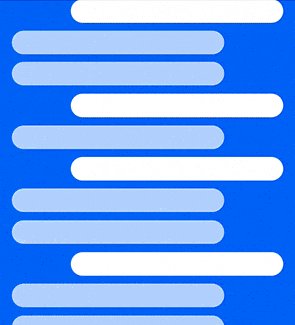
ICollectionView n'a pas d'effet de transition animé par défaut lors du défilement entre les éléments.
AnimatedCollectionViewLayout est une sous-classe de
UICollectionViewLayout qui ajoute des transitions et des animations personnalisées à
UICollectionView sans affecter le code existant!
Pour l'utiliser, vous devez importer la bibliothèque dans le projet. Créez ensuite un objet
AnimatedCollectionViewLayout , configurez-y un
animator et affectez-le à un
UICollectionView .

 Nous concluons la disposition
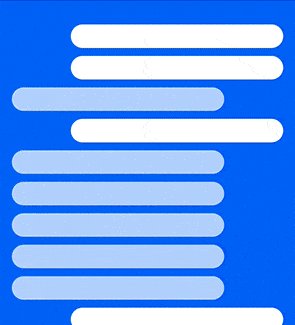
Nous concluons la disposition UICollectionViewLayout CollectionView , une autre sous-classe de
UICollectionViewLayout qui vous permet d'afficher des cellules obliques dans une
UICollectionView . Il fonctionne avec chaque
UICollectionView , au moins horizontal mais vertical, avec une hauteur de cellule dynamique.
Ce qui peut être configuré: taille / direction / angle, sens de défilement, espacement des lignes, taille des éléments et possibilité d'exclure l'inclinaison de la première / dernière cellule.


Lisez aussi
Blog EDISON:
15 meilleures et plus grandes bibliothèques d'icônes