tl; dr Je dirais que Microsoft a plusieurs années-lumière d'avance sur tout le monde dans le développement d'outils pour la conception de sites Web complexes. Aujourd'hui, ces technologies sont réinventées sur les ruines d'une civilisation décédée.
Quand j'étais enfant, j'ai toujours été fasciné par les histoires sur les civilisations anciennes. J'ai lu des livres sur l'Atlantide, sur l'histoire de la découverte de Troie par
Heinrich Schliemann , sur les Grecs, les Romains, l'
Empire Inca et
l'Egypte ancienne . Et j'ai toujours été fasciné par leurs connaissances avancées dans le domaine de l'
astronomie , des
mathématiques et de la
médecine , leurs réalisations incroyables, l'érection de ces immenses monuments et la construction de systèmes sociaux hautement fonctionnels. Ce qui est encore plus incroyable, c'est que tout cela a été fait des milliers d'années avant l'avènement de la culture chrétienne!
Cependant, toutes ces civilisations hautement développées ont finalement disparu. Certains ont simplement disparu tranquillement, d'autres ont été supplantés par des civilisations dotées de meilleures armes. Dans la plupart des cas, les acquis des vaincus n'ont pas été transférés au groupe dominant, sans enrichir les vainqueurs. Ils ont juste disparu. Ce que j'ai toujours considéré comme un événement de développement malheureux.
L'âge du moteur Trident
Windows 10 Microsoft Edge Chromium. , Trident.
Trident , Edge? .
Microsoft Edge 2015 , Trident EdgeHTML , ActiveX ( Java- Microsoft) IE. ,
-,
IE 11 Edge 17.
Edge Chakra, JavaScript, . , , Internet Explorer.
Internet Explorer -. Microsoft . , -, - Edge, - , Google API Google I/O Chrome Dev. Google, Google, Angular AMP, Google, Gmail, Search, Drive, Maps, Google Docs, Analytics , , Lighthouse. , , HTML5, , Google -, -.
Google Gears?
Google Chrome Frame?
, Internet Explorer. ActiveX Internet Explorer 3.0
<object>, « » Java. , IE. , AJAX: JavaScript Exchange / Outlook Web Access, Gmail.
Microsoft, Internet Explorer 5.0 1999 .
AJAX .
« MSXML. XMLHTTP — HTTP XML, , XML ( , XML , )».
document.designMode (,
Hotmail)
contentEditable,
DOM,
Drag-n-Drop API,
ifram . Internet Explorer , :

Microsoft . Internet Explorer
(!) 100 . . !
«[] HTML- iframe. , « », ».
2012 Internet Explorer -. Windows 8 Windows Store, Windows Store Apps. , Windows, Xbox Windows Phone. Microsoft , . -. - JavaScript-
WinJS, Internet Explorer 10.

Windows UI -, Microsoft IE : CSS Grid, CSS Flexbox, CSS Scroll Snap Points Pointer Events API ( ,
Apple Touch API).
Microsoft ,
Origin Trials.
, Edge 2015 .
, , Internet Explorer , . , , . , IE, , Microsoft . !
MHTML
—
MHTML «MIME- HTML-». MHTML , . MHTML HTML-, , CSS, JavaScript- , base64. data URI . MHTML
Web Bundles. IE 5, Opera Presto. MHTML, Chromium ,
chrome://flags/#save-page-as-mhtml. MHTML
IETF, - .
: Outlook Express MHTML .eml .Internet Explorer , HTTP :
<meta http-equiv="Page-Enter"
content="RevealTrans(Duration=0.600, Transition=6)">
, , . , :
- 0 — Box in
- 1 — Box out
- 2 — Circle in
- 3 — Circle out
- 4 — Wipe up
- 5 — Wipe down
- 6 — Wipe right
- 7 — Wipe left
- 8 — Vertical blinds
- 9 — Horizontal blinds
- 10 — Checkerboard across
- 11 — Checkerboard down
- 12 — Random dissolve
- 13 — Split vertical in
- 14 — Split vertical out
- 15 — Split horizontal in
- 16 — Split horizontal out
- 17 — Strips left down
- 18 — Strips left up
- 19 — Strips right down
- 20 — Strips right up
- 21 — Random bars horizontal
- 22 — Random bars vertical
- 23 —
Page-Enter,
Page-Exit,
Site-Enter Site-Exit. — ,
.
, DOM.
ramjet , , .
CSS Transitions
CSS crossfade().
( 600 ):
img.style.filter = 'blendTrans(duration=0.600)';
, - , :
img.filters.blendTrans.apply();
, :
img.src = 'different-src.jpg';
img.filters.blendTrans.play();
Internet Explorer 4+. 1997 , CSS Filters, Apple Safari 6 2012 .

Matrix Filter Internet Explorer
, CSS Transforms:
transform: rotate(15deg);
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=0.9659258262890683,
M12=-0.2588190451025207,
M21=0.2588190451025207,
M22=0.9659258262890683,
SizingMethod='auto expand');
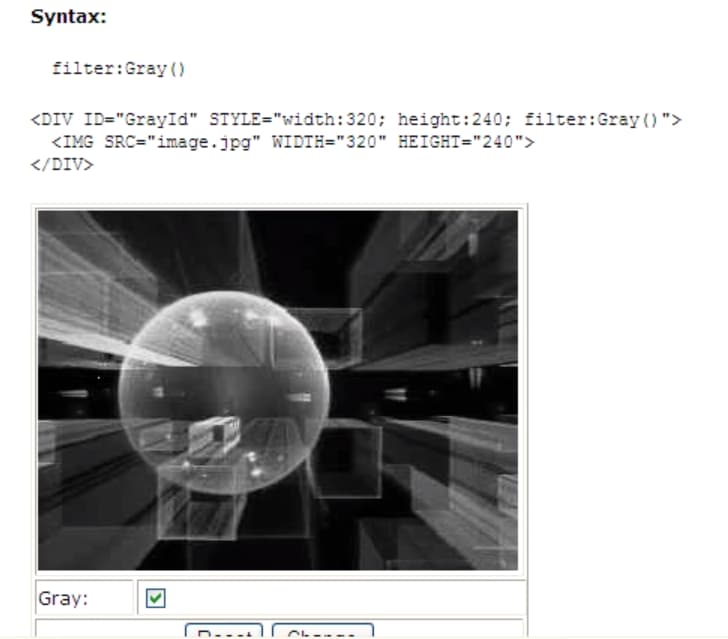
Chroma Filter ,
.
, Internet Explorer 10? , CSS-:
filter: progid:DXImageTransform.Microsoft.gradient(enabled='false',
startColorstr=#550000FF, endColorstr=#55FFFF00)
, Internet Explorer 8- hex- RGBA, CSS 2016
CSS Color Module Level 4.
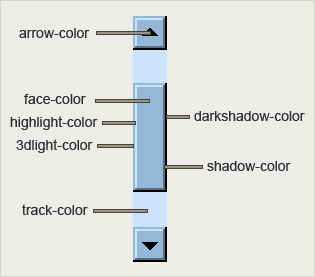
Internet Explorer 1999 , 2013 Safari .

body {
scrollbar-base-color: #C0C0C0;
scrollbar-3dlight-color: #C0C0C0;
scrollbar-highlight-color: #C0C0C0;
scrollbar-track-color: #EBEBEB;
scrollbar-arrow-color: black;
scrollbar-shadow-color: #C0C0C0;
scrollbar-darkshadow-color: #C0C0C0;
}
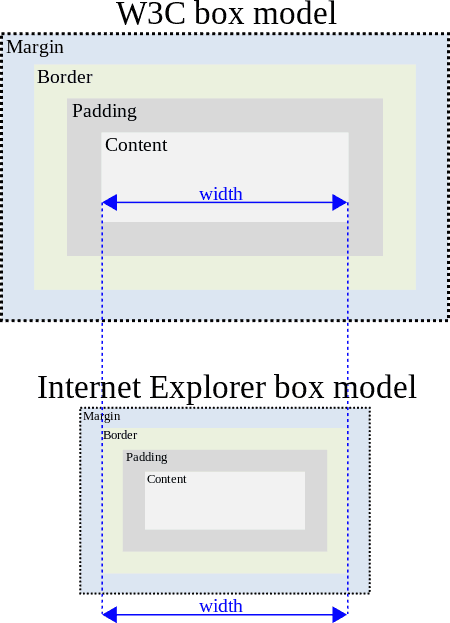
Box-Sizing
Internet Explorer ,
box-sizing: border-box .
Microsoft , CSS WG ,
width , .

«, . , . - , . . («»). . -, , , . , , . ».
IE 6 , . , .
doctype HTML- (
'use strict'; JavaScript).
IE,
CSS:
html {
box-sizing: border-box;
}
*, *::before, *::after {
box-sizing: inherit;
}
CSS Expressions
Internet Explorer CSS Expressions, CSS, « ». , JavaScript, CSS, CSS. CSS Houdini
calc() .
,
min() max():
width: expression(Math.min(this.parentElement.clientWidth, 400) + 'px');
, 400px. ,
max-width.
this .
IE , CSS «», :
zoom: expression(
this.runtimeStyle.zoom = '1',
this.insertBefore(document.createElement('span'),(this.hasChildNodes()
? this.childNodes[0]
: null)).className='before',
this.appendChild(document.createElement('span')).className='after'
);
CSS-
zoom. ,
1. .
<span>, ,
.before .after. Internet Explorer 8 , , CSS-, .
CSS- IE , . , CSS- CPU . «» CSS , , , , . :
background: expression('#'+Math.floor(Math.random()*16777216).toString(16));
, . ( - ):
, ? , -
CSS JavaScript. JavaScript, . , : CPU JavaScript . , ,
this.style this.runtimeStyle ( Microsoft, style CSS, ). , — :
<script>
window.calcWidth = '100%';
window.updateWidth = false;
window.onresize = function() {
window.updateWidth = true;
};
</script>
<style>
.element {
width: expression(
updateWidth ?
(
calcWidth = Math.min(this.parentElement.clientWidth, 400) + 'px',
updateWidth = false
) :
calcWidth
);
}
</style>
JavaScript? , JavaScript. , . polyfill CSS , . .
Internet Explorer , .
@font-face CSS 2.0, CSS 2.1, . Microsoft ,
- Monotype: Embedded OpenType (EOT). EOT . , Microsoft Web Embedding Fonts Tool (WEFT) ,
no embedding. , . , URL- , , URL- .
2008 Microsoft Monotype
EOT W3C. , gzip () MicroType Express. W3C , gzip, 2010 WOFF.
« , URL , HTTP (origin), URL : , URL, . , WOFF MicroType Express Brotli, gzip».
: PowerPoint 2007 2010, .pptx EOT.HTML-: Attached Behaviors, Element Behaviors Default Behaviors
1998 Microsoft , ,
CSS Houdini Web Components.
HTML Components:
« HTML . , HTML HTML- . HTML- ; HTML- ( HTC) , HTML, CSS JavaScript.
— , , « » , , . , . HTML -».
, Microsoft
prior art Web Components.
HTML- Internet Explorer 5 1999 , — Internet Explorer 9 2010 .
HTML-: Attached Behavior, Element Behavior Default Behavior.
Attached Behavior
Attached Behavior CSS Houdini Worklet, (
.htc), , . CSS:
img {
behavior: url(roll.htc);
}
.htc XML- , , . DOM
element. Attached Behavior , (
):
<public:attach event="onmouseover" onevent="rollover()" />
<public:attach event="onmouseout" onevent="rollout()" />
<script>
var originalSrc = element.src;
function rollover() {
element.src = "rollover-" + originalSrc;
}
function rollout() {
element.src = originalSrc;
}
</script>
Element Behavior
Element Behavior :
.htc , , .
Custom Elements Web Components. (Light DOM), Shadow DOM. Shadow DOM Microsoft
Viewlink. Viewlink (opt-in). Shadow DOM, , .
«Viewlink — Element Behavior, HTML (DHTML) -».
Element Behavior HTML CSS. XML, :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html xmlns:custom>
<head>
<?import namespace="custom" implementation="RollImgComponent.htc">
</head>
custom — XML.
<?import> , CSS:
.htc .
.htc :
- HTML-, :
<public:component tagname="rollimg">
- HTML, , :
<public:property name="src" />
<template>.
<public:component tagname="rollimg">
<public:attach event="onmouseover" onevent="rollover()" />
<public:attach event="onmouseout" onevent="rollout()" />
<public:property name="src" />
</public:component>
<img id="image" />
<script>
var img = document.all['image'];
img.src = element.src;
img.id = undefined;
element.appendChild(img);
function rollover() {
img.src = "rollover-" + element.src;
}
function rollout() {
img.src = element.src;
}
</script>
,
.htc document . HTML:
<custom:rollimg src="logo.png">
. DOM :
<custom:rollimg src="logo.png">
<img src="logo.png" />
</custom:rollimg>
,
img , HTML- DOM CSS. , . , Internet Explorer Shadow DOM viewLink:
<public:component tagname="rollimg">
<public:attach event="onmouseover" onevent="rollover()" />
<public:attach event="onmouseout" onevent="rollout()" />
<public:property name="src" />
</public:component>
<img id="image" />
<script>
defaults.viewLink = document;
var img = document.all['image'];
img.src = element.src;
function rollover() {
img.src = "rollover-" + element.src;
}
function rollout() {
img.src = element.src;
}
</script>
Default Behavior
— HTML-. , , CSS XML .
—
behavior:url(#default#download).
, ,
download .click(). , :
<span id="download" style="behavior:url(#default#download)"></span>
<button onclick="download.startDownload('menu.pdf')">Download</button>
behavior: url(#default#userData). ,
localStorage, . , input IE:
<style>
#store {
behavior: url(#default#userData);
}
</style>
<script>
function save(){
store.setAttribute('username', username.value);
store.setAttribute('email', email.value);
store.save('exampleStore');
}
function restore(){
store.load('exampleStore');
username.value = store.getAttribute('username');
email.value = store.getAttribute('email');
}
</script>
<span id="store"></span>
<input id="username">
<input id="email">
<button onclick="restore()">restore values</button>
<button onclick="save()">save values</button>
localStorage IE, .
Client Capabilities
Client Capabilities. , . ,
navigator.offline Network Information API:
<span id="clientcapabilities"
style="behavior:url(#default#clientCaps)">
</span>
<script>
var connectionType = clientcapabilities.connectionType;
</script>
TIME
, Internet Explorer ? SMIL,
Synchronized Multimedia Integration Language. , , , , . Microsoft W3C,
Internet Explorer. Microsoft , HTML W3C :
HTML+TIME (Timed Interactive Multimedia Extensions). W3C , SMIL 2.0
XHTML+TIME. 1999 Internet Explorer 5
1.0. Internet Explorer 5.5 HTML+TIME 2.0, XHTML+TIME W3C. , Microsoft , 'X'.
Default Behavior, CSS, (XML). . , :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<style>
.time {
behavior: url(#default#time2);
}
</style>
</head>
<body>
<div class="time" repeatcount="5" dur="10" timecontainer="par">
<p class="time" begin="0" dur="4">First line of text.</p>
<p class="time" begin="2" dur="4">Second line of text.</p>
<p class="time" begin="4" dur="4">Third line of text.</p>
<p class="time" begin="6" dur="4">Fourth line of text.</p>
</div>
</body>
</html>
, XML, HTML-, body:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html xmlns:t="urn:schemas-microsoft-com:time">
<head>
<?import namespace="t" implementation="#default#time2">
</head>
<body id="body">
<t:animateColor targetElement="body"
attributeName="backgroundColor"
from="black" to="white"
begin="0" dur="3" fill="hold"/>
</body>
</html>
HTML, ,
<video> <audio>, :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html xmlns:t ="urn:schemas-microsoft-com:time">
<head>
<?import namespace="t" implementation="#default#time2">
</head>
<body>
<t:video id="video" src="video.mpeg" type="video/mpeg"/>
<div class="controls">
<button type="button" onclick="video.resumeElement()">play</button>
<button type="button" onclick="video.pauseElement()">pause</button>
<button type="button" onclick="video.speed = 1">1x</button>
<button type="button" onclick="video.speed = 4">4x</button>
</div>
</body>
</html>
, Windows . , , MPEG-1 AVI, Microsoft Video-1.
Microsoft HTML5:
<video id="html5video" autoplay muted>
<source src="video.mp4" type="video/mp4"/>
<t:video id="video" src="video.mpeg" type="video/mpeg"/>
</video>
<div class="controls">
<button type="button"
onclick="html5video.play ? html5video.play() : video.resumeElement()">play</button>
<button type="button"
onclick="html5video.pause ? html5video.pause() : video.pauseElement()">pause</button>
<button type="button"
onclick="html5video.playbackRate = video.speed = 1">1x</button>
<button type="button"
onclick="html5video.playbackRate = video.speed = 4">4x</button>
</div>
.
. ,
IE 5.5-8.
Vector Markup Language
1999 Microsoft , : Vector Markup Language, VML. Autodesk, Hewlett-Packard, Macromedia, Microsoft Vision W3C 1998 . , W3C Precision Graphics Markup Language (PGML), Adobe Systems Sun Microsystems. , W3C Scalable Vector Graphics (SVG) 2001 . SVG Konqueror 3.2 2004 .
, VML , , HTML, . SVG VML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>SVG Ellipse</title>
</head>
<body>
<svg>
<ellipse cx="200"
cy="80"
rx="100"
ry="50"
fill="yellow"
stroke="purple"
stroke-width="2" />
</svg>
</body>
</html>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html xmlns:v="urn:schemas-microsoft-com:vml" lang="en">
<head>
<title>VML Ellipse</title>
<style>v\:* {behavior:url(#default#VML);}</style>
</head>
<body>
<v:oval
style="position: absolute; width: 200; height: 100; left: 100; top: 30;"
fillcolor="yellow"
strokecolor="purple"
strokeweight="2">
</v:oval>
</body>
</html>
, -.
Internet Explorer 4.0 1997 , .
CSV <object>:
<object id="data" classid="clsid:333C7BC4-460F-11D0-BC04-0080C7055A83">
<param name="DataURL" value="data.csv">
</object>
CSV-
( :)
<object id="data" classid="clsid:BD96C556-65A3-11D0-983A-00C04FC29E33">
<param name="Server" value="http://server">
<param name="Connect" value="dsn=database;uid=guest;pwd=">
<param name="SQL" value="select name from people">
</object>
( ,
classid ).
, XML-
<xml>…
<xml src="http://localhost/xmlFile.xml"></xml>
… XML, HTML :
<body>
<xml id="data">
<?xml version="1.0" encoding="UTF-8" ?>
<records>
<record>
<name>Willa Galloway</name>
<email>tortor@dictum.com</email>
<phone>098-122-8540</phone>
<city>Tenali</city>
</record>
<record>
...
</record>
...
</records>
</xml>
</body>
XML
XML Data Island , SVG, HTML, HTML, SVG
<foreignObject>, .
«XML Data Islands — XML- HTML-. (. . ) XML- . « XML», HTML-».
, , Internet Explorer, , :
<input type="text" datasrc="#data" datafld="name">
input, . , :
<xml id="data">
<record>
<name></name>
</record>
</xml>
<h1>Hello, <span datasrc="#data" datafld="name"></span>!</h1>
<label>Your name: <input datasrc="#data"
datafld="name"
onkeyup="this.blur();this.focus()">
</label>
onkeyup="this.blur();this.focus()" — ,
(input).
Data Grid
Internet Explorer data grid,
<table>.
Tabular Data Control.
datafld, HTML- —
dataformatas, , —
datapagesize.
previousPage,
nextPage,
firstPage lastPage .
<table id="datagrid"
datasrc="#people"
datapagesize="10">
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th>Phone</th>
<th>City</th>
</tr>
</thead>
<tbody>
<tr>
<td><span datafld="name"></span></td>
<td><span datafld="email"></span></td>
<td><span datafld="phone"></span></td>
<td><span datafld="city"></span></td>
</tr>
</tbody>
</table>
<button onclick="datagrid.previousPage()">< previous</button>
<button onclick="datagrid.nextPage()">next ></button>
PropertyChange
Internet Explorer
propertychange, DOM. , ,
setAttribute() . / ,
ES6 Proxy. DOM
propertychange:
<div id="store"></div>
<script>
function handler() {
if (event.propertyName === 'onpropertychange') {
return;
}
alert(
event.propertyName +
'\'s value was changed/set to "' +
store[event.propertyName] +
'"'
);
}
store.onpropertychange = handler;
store.test = true;
store.test = false;
store.literal = {};
store.literal = {
key: 'value2'
};
</script>
DOM
Internet Explorer , , IE 9.
« onresize , CSS».
Resize Observer Mutation Observer. , , observer.
element.onresize = function(e) {
}
JavaScript
Internet Explorer , :
var script = document.createElement('script');
var head = document.getElementsByTagName('head')[0];
script.src = '...';
head.appendChild(script);
DOM. Internet Explorer : .
.src, DOM. , , . , ,
Resource Hints.
Internet Explorer ,
defer.
- HTML5
document.currentScript,
<script>. ? ,
,
data-main:
<script src="scripts/require.js" data-main="js/main"></script>
-
scripts/require.js :
var main = document.currentScript.getAttribute('data-main');
, Edge 12. , Internet Explorer , , , :
.readyState.
function currentScript() {
var scripts = document.getElementsByTagName('script');
for (; i < scripts.length; i++) {
if (scripts[i].readyState === 'interactive') {
return scripts[i];
}
}
return null;
}
.readyState Internet Explorer 11, ,
.currentScript,
.readyState ( ,
).
IE?
, , Microsoft -. , , . XML. , , SVG? ES6? BEM? JSX? , .
, Microsoft, , , , . . CSS, . , JavaScript, JavaScript, , HTML, Default Behavior. VML.
. , MDN, Smashing Magazine, Codepen, Hackernoon, Dev.to, .
Webmonkey. , , Microsoft . -, . , ,
A List Apart IRC- : Slack, .
Microsoft Internet Explorer 6 Internet Explorer Windows.
Internet Explorer Windows. , Windows, Windows XP Longhorn ( Windows Vista), . ,
. Internet Explorer , . Microsoft , . W3C , , WHATWG, . Microsoft , .
: . Unsplash