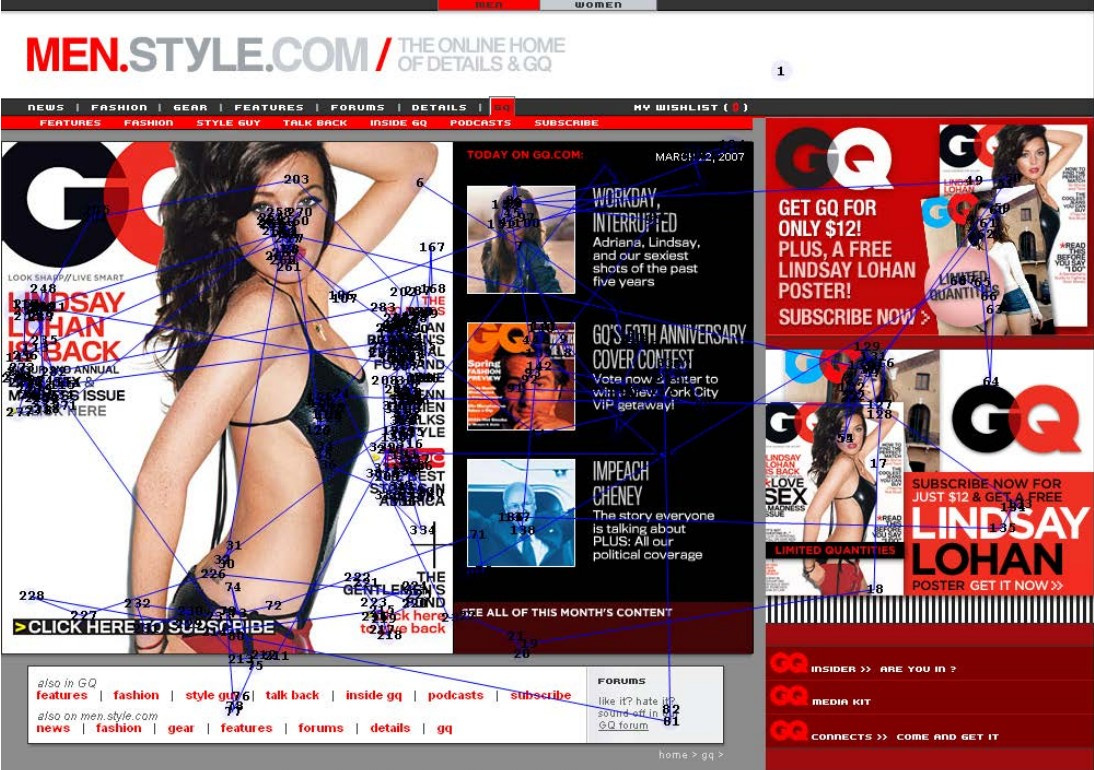
 उपयोगकर्ता दृष्टि ट्रैकिंग का उपयोग करके नीलसन नॉर्मन ग्रुप के यूआई रिसर्च ट्यूटोरियल से चित्रण
उपयोगकर्ता दृष्टि ट्रैकिंग का उपयोग करके नीलसन नॉर्मन ग्रुप के यूआई रिसर्च ट्यूटोरियल से चित्रणयूआई के डिजाइन में एक हुक प्रतीक या उच्चारण की अवधारणा है (हस्ताक्षरकर्ता, डॉन नॉर्मन
ने उनके बारे में
लिखा है)। एक मजबूत प्रतीक स्पष्ट रूप से पृष्ठभूमि से बाहर खड़ा है, विशेष रूप से ध्यान आकर्षित करता है। मजबूत पात्रों को पारंपरिक रूप से रेखांकित पाठ, नीला पाठ या चमकदार 3 डी बटन माना जाता है। कमजोर या गायब अक्षर भी हैं - एक हाइपरलिंक जो बिना किसी उज्ज्वल हाइलाइटिंग और अंडरलाइनिंग के सादे पाठ के रूप में शैलीबद्ध है, या
एक भूत बटन है जो तब तक बटन की तरह नहीं दिखता है जब तक आप उस पर क्लिक नहीं करते हैं या उस पर माउस कर्सर को स्थानांतरित नहीं करते हैं।
नील्सन नॉर्मन ग्रुप विशेषज्ञों के अनुसार, आधुनिक डिजाइन के साथ समस्या यह है कि डिजिटल इंटरफेस में फ्लैट डिजाइन की लोकप्रियता अब मजबूत पात्रों की कमी के साथ मेल खाती है। नतीजतन, कई आधुनिक यूआई में, आंख के लिए बस कोई "सुराग" नहीं है - लोग खो जाते हैं और तुरंत समझ में नहीं आता है कि कहां क्लिक करना है। बेशक, अगर आप इसके बारे में थोड़ा सोचते हैं, तो छिपे हुए बटन और छिपे हुए लिंक मिल सकते हैं, लेकिन आपको तनाव करना होगा, यह बिल्कुल अनुकूल डिजाइन नहीं है।
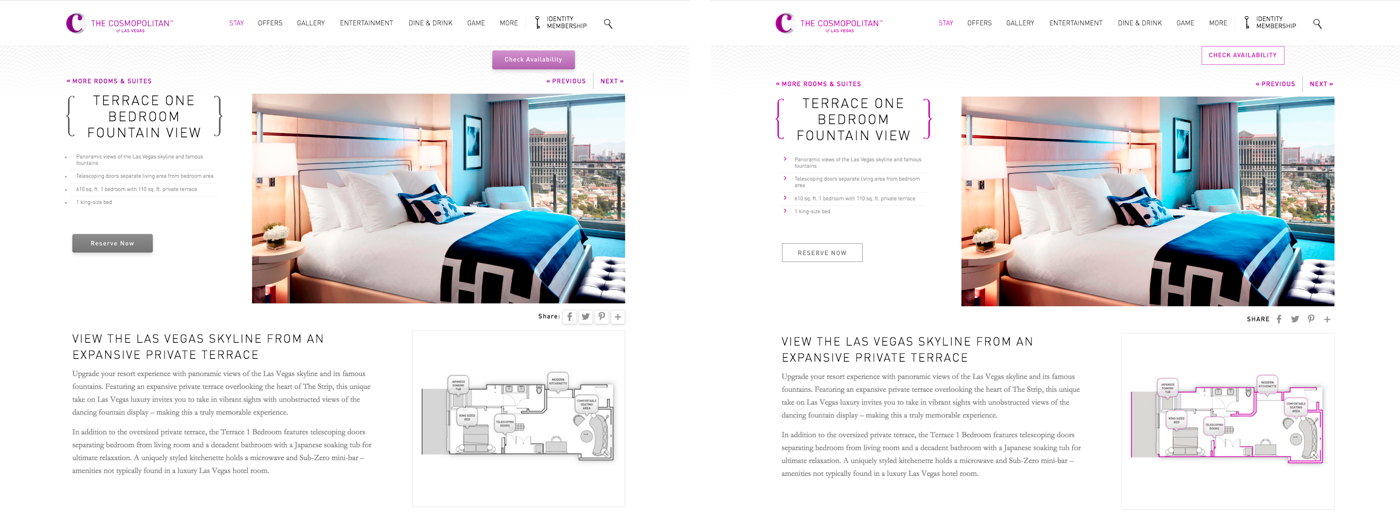
नीलसन नॉर्मन ग्रुप ने इस विषय पर एक विशेष अध्ययन किया। उन्होंने नौ वास्तविक वेब पृष्ठों को लिया और उन्हें एक ही लेआउट, सामग्री और दृश्य डिजाइन के साथ प्रत्येक पृष्ठ के दो लगभग समान संस्करण प्राप्त करने के लिए एक विशेष तरीके से संशोधित किया। वे केवल उस एक संस्करण में भिन्न थे जिसमें मजबूत वर्ण थे, और दूसरा कमजोर था, जो कि छाया, ग्रेडिएंट, या क्लिक करने योग्य तत्वों को उजागर करने के अन्य तरीकों के बिना था। यह UI का एक सुपरफ्लैट संस्करण है। कुछ मामलों में, उन्होंने एक सामान्य डिज़ाइन लिया - और दूसरा सुपर-फ्लैट संस्करण बनाया। अन्य मामलों में, इसके विपरीत, उन्होंने एक सुपर-फ्लैट मूल लिया - और सामान्य चरित्र चयन के साथ दूसरा संस्करण बनाया।

कुल मिलाकर, नौ वेब पृष्ठों ने छह विषयगत श्रेणियों में काम किया:
- इलेक्ट्रॉनिक वाणिज्य;
- गैर-लाभकारी संगठन;
- होटल;
- यात्रा (कार किराए पर लेना, टिकट की खोज);
- प्रौद्योगिकी;
- वित्त।
प्रत्येक विषयगत श्रेणी में, कुछ सरल कार्य करना आवश्यक था। उदाहरण के लिए, होटल की वेबसाइट पर एक कमरा बुक करने का कार्य था। स्वयंसेवक को सूचित करना था कि जब वह मिल जाए तो कार्य पूरा करने के लिए क्लिक करें।
सभी 18 वेब पेज और संबंधित असाइनमेंट
इस पेज पर सूचीबद्ध हैं।
प्रयोग में 71 उपयोगकर्ताओं ने भाग लिया। उनमें से प्रत्येक के टकटकी की दिशा की निगरानी एक वीडियो कैमरा द्वारा की गई थी, पूरे पृष्ठ में टकटकी के आंदोलनों की संख्या और कार्य का कुल समय दर्ज किया गया था। प्रत्येक उपयोगकर्ता को वेब पेज का केवल एक संस्करण दिखाया गया था। जैसे ही उपयोगकर्ता को आइटम के स्थान पर क्लिक करने की सूचना मिली, उसके बाद प्रयोग समाप्त कर दिया गया, जिसके बाद वे अगले वेब पेज पर चले गए।
प्रायोगिक परिणाम काफी अनुमानित थे। सपाट डिजाइन और कमजोर संकेतों वाले पृष्ठों पर, उपयोगकर्ता यह
जानने से पहले
22% अधिक समय बिताते हैं कि उन्हें कहाँ पर क्लिक करना है। इस तरह के पन्नों पर आंखों की गतिविधियों की औसत संख्या
25% अधिक थी ।
विशेषज्ञ इस बात पर जोर देते हैं कि पेज पर अधिक समय का मतलब यह बिल्कुल भी नहीं है कि उपयोगकर्ता रुचि के साथ इसमें डूबे हुए हैं और वे डिजाइन को इतना पसंद करते हैं कि वे अपनी आँखें इसे बंद नहीं कर सकते। इसके विपरीत, पृष्ठ पर लंबे समय तक रहना एक नकारात्मक संकेत है। लोगों को एक निश्चित कार्रवाई करने के लिए कार्य दिया गया था, और इस तरह के डिजाइन के साथ कार्य को पूरा करना अधिक कठिन था। यही है, एक फ्लैट डिजाइन वास्तव में नेविगेशन और कार्य प्रदर्शन को और अधिक कठिन बना देता है। इसके अलावा, ऐसी अनिश्चितता की घटना उपयोगकर्ता को गलत लिंक पर क्लिक करने के लिए प्रेरित कर सकती है, और इस मामले में, कार्य पूरा करने में देरी संकेतित 22% से बहुत अधिक हो सकती है।
शोधकर्ताओं के अनुसार, इससे जुड़े
अप्रिय भावनात्मक प्रभाव सीधे ब्रांड की धारणा को नुकसान पहुंचाते हैं ।
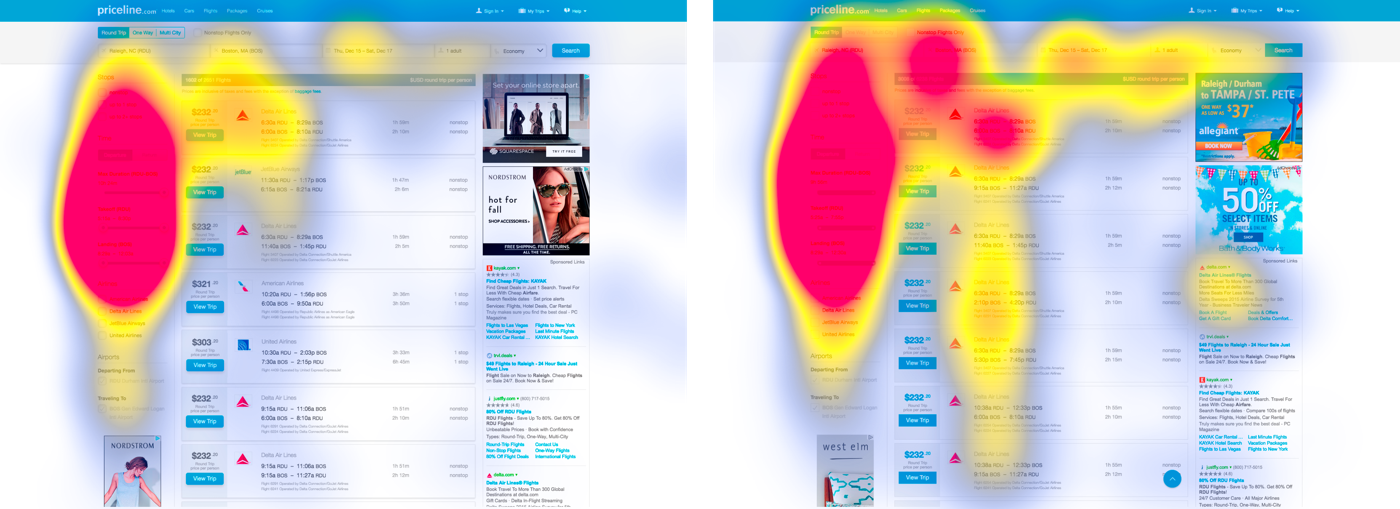
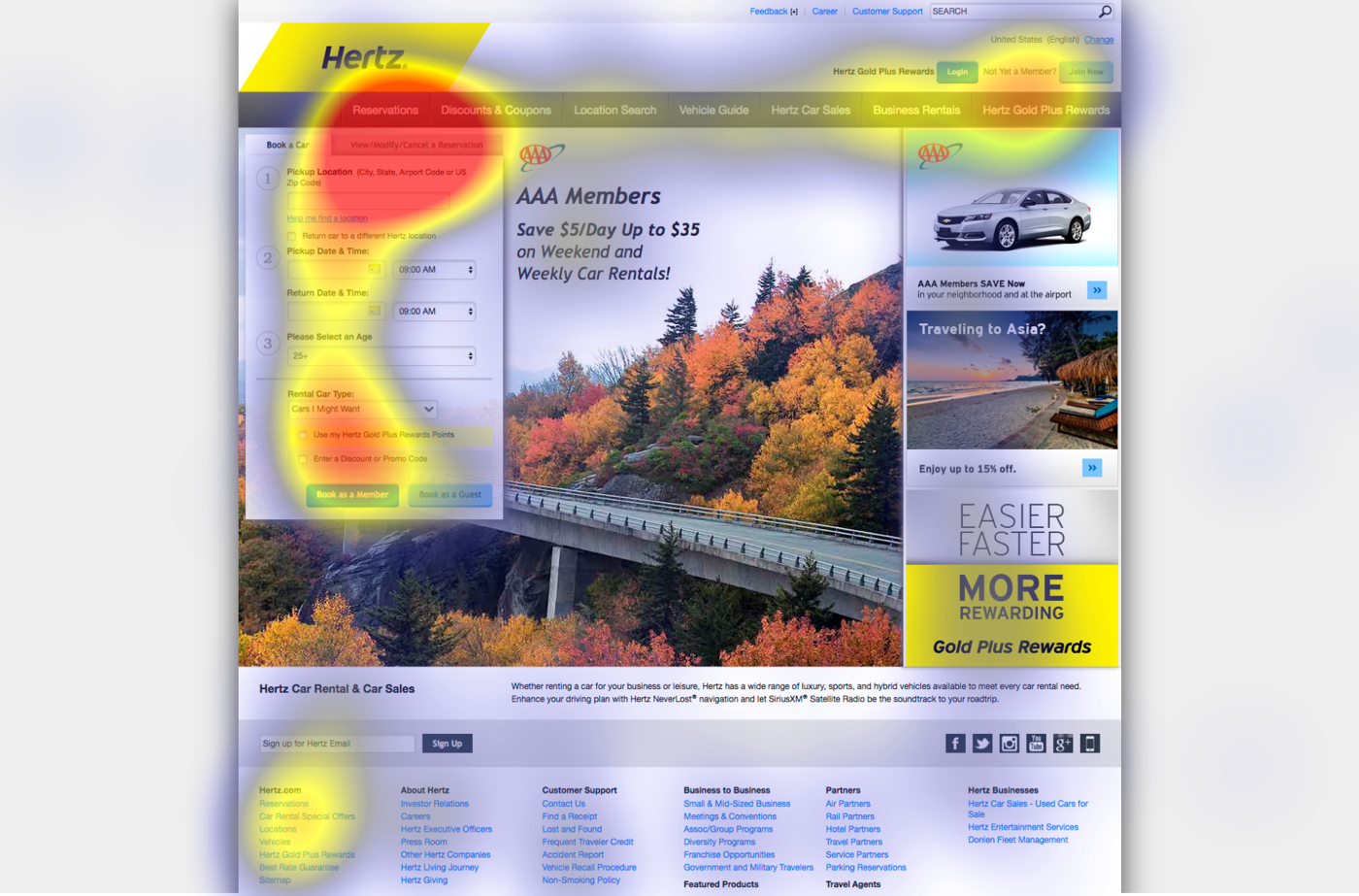
हीटमैप्स पर यह विशेष रूप से स्पष्ट रूप से दिखाई देता है कि कैसे लोग दृश्य हुक प्रतीकों के बिना एक फ्लैट डिजाइन के साथ पृष्ठों पर खो जाते हैं। इस तरह के तत्वों की अनुपस्थिति में, पृष्ठ पर अन्य इंटरैक्टिव तत्वों के बीच ध्यान धुंधला हो रहा है।

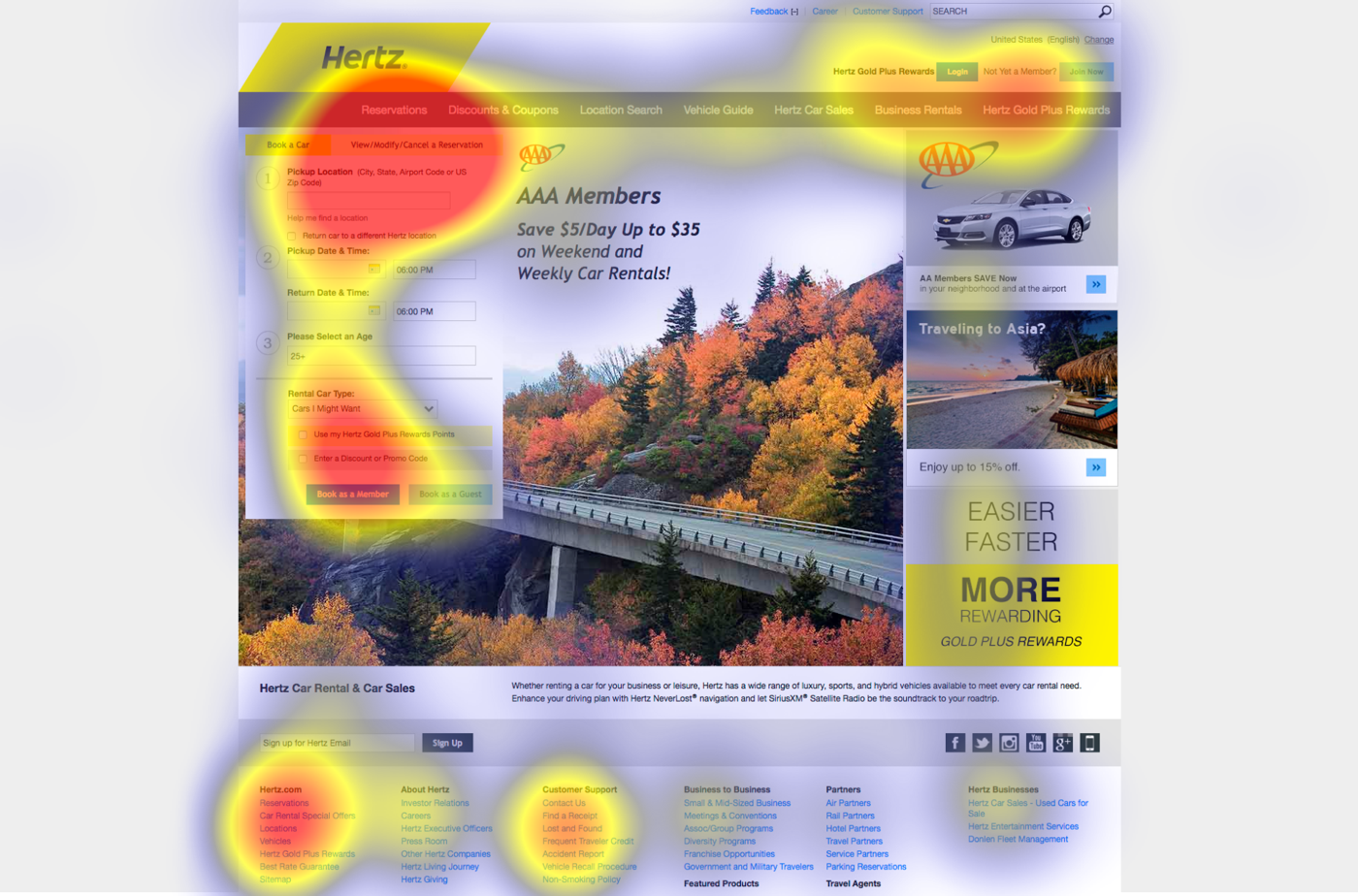
निम्नलिखित दो उदाहरण कार किराए पर लेने वाले पृष्ठ पर उपयोगकर्ता के ध्यान के वितरण को दर्शाते हैं, जहां कार्य आरक्षित आरक्षण को रद्द करना था। मजबूत पात्रों के साथ पहला संस्करण।

कमजोर पात्रों वाले संस्करण पर, विशेष रूप से चिंता पृष्ठ के पाद लेख पर बढ़ा हुआ ध्यान है। विशेषज्ञों के अनुसार, यह एक संकेत है कि उपयोगकर्ता पृष्ठ पर वांछित आइटम नहीं ढूंढ सकते हैं और निराशा में पड़ सकते हैं।

सभी पृष्ठों के पृष्ठों पर, हीटमैप ने सामान्य और सपाट डिज़ाइन वाले पृष्ठों पर उपयोगकर्ता के ध्यान के वितरण के बीच एक महत्वपूर्ण अंतर दिखाया।
अध्ययन से पता चला है कि एक फ्लैट डिजाइन उपयुक्त हो सकता है और कोई नुकसान नहीं पहुंचाता है यदि इसका उपयोग कम जानकारी घनत्व वाली साइट पर किया जाता है, पारंपरिक लेआउट के साथ, जहां तत्व और बटन सामान्य स्थानों पर होते हैं या आसपास के तत्वों से बाहर खड़े होते हैं। आदर्श रूप से, इन तीनों मानदंडों को पूरा किया जाना चाहिए, एक या दो नहीं। सामान्य तौर पर, यदि डिजाइन अच्छा है, तो फ्लैट तत्वों को नुकसान नहीं होगा। मुख्य बात यह है कि हमेशा उपयोगकर्ताओं के बारे में सोचें और यूएक्स के मूल सिद्धांतों का पालन करें -
दृश्य सादगी, बाहरी स्थिरता, स्पष्ट दृश्य पदानुक्रम और इसके विपरीत ।