ट्यूटोरियल का वीडियो संस्करण
ऑप्टिकल कैरेक्टर रिकॉग्निशन ( OCR ) कंप्यूटर को इमेज में टेक्स्ट पढ़ने की सुविधा प्रदान करता है, जिससे एप्लिकेशन को साइन, आर्टिकल, फ्लायर्स, टेक्स्ट पेज, मेन्यू या टेक्स्ट के रूप में कुछ भी समझने की सुविधा मिलती है। Mobile Vision Text API Android डेवलपर्स को एक शक्तिशाली और विश्वसनीय OCR सुविधा प्रदान करता है जो अधिकांश Android डिवाइसों का समर्थन करता है और आपके एप्लिकेशन के आकार में वृद्धि नहीं करता है।
इस ट्यूटोरियल में, आप एक एप्लिकेशन बनाएंगे जिसमें फ्रेम में गिरने वाले सभी टेक्स्ट को वीडियो रिकॉर्डिंग प्रक्रिया के दौरान पहचाना और चलाया जाएगा।
हमने अन्य मोबाइल विज़न सुविधाओं के बारे में भी लेख प्रकाशित किए हैं:
सोर्स कोड यहां से डाउनलोड किया जा सकता है ।
या कमांड लाइन से GitHub रिपॉजिटरी को क्लोन करें:
$ git clone https://github.com/googlesamples/android-vision.git
visionSamples रिपॉजिटरी में Mobile Vision से संबंधित कई नमूना परियोजनाएं शामिल हैं। इस पाठ में केवल दो का उपयोग किया गया है:
 ocr-codelab / ocr-reader-start प्रारंभिक कोड है जिसे आप इस पाठ में उपयोग करेंगे।
ocr-codelab / ocr-reader-start प्रारंभिक कोड है जिसे आप इस पाठ में उपयोग करेंगे। ocr-codelab / ocr- पाठक-पूर्ण - तैयार आवेदन के लिए पूरा कोड। आप इसका उपयोग समस्या निवारण के लिए कर सकते हैं या सीधे काम करने वाले एप्लिकेशन पर जा सकते हैं।
ocr-codelab / ocr- पाठक-पूर्ण - तैयार आवेदन के लिए पूरा कोड। आप इसका उपयोग समस्या निवारण के लिए कर सकते हैं या सीधे काम करने वाले एप्लिकेशन पर जा सकते हैं।
Google Play सेवाएँ अपडेट
Mobile Vision Text API का उपयोग करने के लिए आपको Google Repository अपने स्थापित संस्करण को अपग्रेड करना पड़ सकता Mobile Vision Text API ।
Android Studio खोलें और SDK Manager खोलें:

सुनिश्चित करें कि Google Repository अद्यतित है। यह कम से कम संस्करण 26 होना चाहिए।

Google Play Services निर्भरता जोड़ें और लॉन्चर ऐप बनाएं
अब आप स्टार्टर प्रोजेक्ट खोल सकते हैं:
एक लॉन्च निर्देशिका चुनें  डाउनलोड किए गए कोड
डाउनलोड किए गए कोड ocr-codelab/ocr-reader-start ( फ़ाइल > ओपन > ocr-codelab/ocr-reader-start )।
एप्लिकेशन में Google Play Services निर्भरता जोड़ें। इस निर्भरता के बिना, Text API उपलब्ध नहीं होगा।
प्रोजेक्ट पूर्णांक / google_play_services_version फ़ाइल की अनुपस्थिति का संकेत दे सकता है और एक त्रुटि दे सकता है। यह सामान्य है, हम इसे अगले चरण में ठीक कर देंगे।
app मॉड्यूल में build.gradle फ़ाइल खोलें और build.gradle play-services-vision निर्भरता को शामिल करने के लिए निर्भरता ब्लॉक को बदलें। जब सब कुछ तैयार हो जाए, तो फाइल को इस तरह दिखना चाहिए:
dependencies { implementation fileTree(dir: 'libs', include: ['*.jar']) implementation 'com.android.support:support-v4:26.1.0' implementation 'com.android.support:design:26.1.0' implementation 'com.google.android.gms:play-services-vision:15.0.0' }
प्रेस 
Gradle सिंक बटन।
प्रेस  बटन प्रारंभ करें।
बटन प्रारंभ करें।
कुछ सेकंड के बाद, आपको रीड टेक्स्ट स्क्रीन दिखाई देगी, लेकिन यह केवल एक काली स्क्रीन है।

अभी कुछ भी नहीं हो रहा है क्योंकि CameraSource कॉन्फ़िगर नहीं है। चलो करते हैं।
यदि आप सफल नहीं होते हैं, तो आप एक परियोजना खोल सकते हैं 
ocr-reader-complete और सुनिश्चित करें कि यह सही ढंग से काम करता है। यह परियोजना पाठ का तैयार संस्करण है, और यदि यह संस्करण काम नहीं करता है, तो आपको यह जांचना चाहिए कि आपके डिवाइस और Android Studio सेटिंग्स के साथ सब कुछ क्रम में है।
TextRecognizer और CameraSource को कॉन्फ़िगर करें
आरंभ करने के लिए, हम अपना TextRecognizer । यह डिटेक्टर ऑब्जेक्ट छवियों को संसाधित करता है और निर्धारित करता है कि उनके अंदर क्या पाठ दिखाई देता है। आरंभीकरण के बाद, TextRecognizer का उपयोग सभी प्रकार की छवियों में पाठ का पता लगाने के लिए किया जा सकता है। TextRecognizer विधि खोजें और एक TextRecognizer बनाएँ:
OcrCaptureActivity.java
private void createCameraSource(boolean autoFocus, boolean useFlash) { Context context = getApplicationContext();
अब TextRecognizer के लिए तैयार है। हालाँकि, यह अभी तक काम नहीं कर सकता है। यदि डिवाइस में पर्याप्त मेमोरी नहीं है या Google Play Services OCR निर्भरता को लोड नहीं कर सकती हैं, तो TextRecognizer ऑब्जेक्ट काम नहीं करेगा। इससे पहले कि हम इसे पाठ मान्यता के लिए उपयोग करना शुरू करें, हमें यह सत्यापित करना चाहिए कि यह तैयार है। हम TextRecognizer इनिशियलाइज़ करने के बाद इस चेक को TextRecognizer में TextRecognizer :
OcrCaptureActivity.java
अब जब हमने सत्यापित कर लिया है कि TextRecognizer उपयोग के लिए तैयार है, तो हम इसका उपयोग व्यक्तिगत फ़्रेमों को पहचानने के लिए कर सकते हैं। लेकिन हम कुछ और दिलचस्प करना चाहते हैं: पाठ को वीडियो मोड में पढ़ें। ऐसा करने के लिए, हम एक CameraSource जो कैमरे को नियंत्रित करने के लिए पूर्व-कॉन्फ़िगर किया गया है। हमें शूटिंग के लिए एक उच्च रिज़ॉल्यूशन सेट करना होगा और ऑटोफोकस को छोटे पाठ को पहचानने के कार्य से निपटने के लिए सक्षम करना होगा। यदि आप सुनिश्चित हैं कि आपके उपयोगकर्ता टेक्स्ट के बड़े ब्लॉक देखेंगे, उदाहरण के लिए, आप निम्न रिज़ॉल्यूशन का उपयोग कर सकते हैं, और फिर फ़्रेम प्रोसेसिंग तेज़ हो जाएगी:
OcrCaptureActivity.java
यहाँ है कि createCameraSource विधि को तब देखा जाना चाहिए जब आप काम कर रहे हों:
OcrCaptureActivity.java
private void createCameraSource(boolean autoFocus, boolean useFlash) { Context context = getApplicationContext();
यदि आप एप्लिकेशन चलाते हैं, तो आप देखेंगे कि वीडियो शुरू हो गया है! लेकिन कैमरे से छवियों को संसाधित करने के लिए, हमें इस अंतिम TODO को createCameraSource जोड़ने की आवश्यकता है: पाठ को संसाधित करने के लिए एक Processor बनाएँ, जैसे ही यह आता है।
OcrDetectorProcessor बनाना
आपका एप्लिकेशन अब TextRecognizer में खोज विधि का उपयोग करके व्यक्तिगत फ़्रेम पर पाठ का पता लगा सकता है। तो आप एक तस्वीर में, उदाहरण के लिए, पाठ पा सकते हैं। लेकिन वीडियो शूटिंग के दौरान सीधे पाठ को पढ़ने के लिए, आपको एक ऐसे Processor को लागू करना होगा जो स्क्रीन पर दिखाई देते ही पाठ को संसाधित कर देगा।
OcrDetectorProcessor वर्ग में जाएं OcrDetectorProcessor Detector.Processor इंटरफ़ेस लागू करें:
OcrDetectorProcessor.java
public class OcrDetectorProcessor implements Detector.Processor<TextBlock> { private GraphicOverlay<OcrGraphic> graphicOverlay; OcrDetectorProcessor(GraphicOverlay<OcrGraphic> ocrGraphicOverlay) { graphicOverlay = ocrGraphicOverlay; } }
इस इंटरफ़ेस को लागू करने के लिए, आपको दो विधियों को ओवरराइड करने की आवश्यकता है। पहला, receiveDetections , receiveDetections से TextBlocks प्राप्त करता है क्योंकि वे पता लगाए जाते हैं। जब TextRecognizer नष्ट हो जाता है, तो दूसरा, release , संसाधनों को रिलीज़ करने के लिए उपयोग किया जाता TextRecognizer । इस मामले में, हमें बस ग्राफिक कैनवास को साफ करने की आवश्यकता है, जो सभी OcrGraphic ऑब्जेक्ट को हटाने की ओर ले जाएगा।
हम TextBlocks प्राप्त करेंगे और प्रोसेसर द्वारा OcrGraphic प्रत्येक टेक्स्ट ब्लॉक के लिए OcrGraphic ऑब्जेक्ट OcrGraphic । हम अगले चरण में उनके ड्राइंग के तर्क को लागू करते हैं।
OcrDetectorProcessor.java
@Override public void receiveDetections(Detector.Detections<TextBlock> detections) { graphicOverlay.clear(); SparseArray<TextBlock> items = detections.getDetectedItems(); for (int i = 0; i < items.size(); ++i) { TextBlock item = items.valueAt(i); if (item != null && item.getValue() != null) { Log.d("Processor", "Text detected! " + item.getValue()); OcrGraphic graphic = new OcrGraphic(graphicOverlay, item); graphicOverlay.add(graphic); } } } @Override public void release() { graphicOverlay.clear(); }
अब जब प्रोसेसर तैयार हो गया है, तो हमें इसका उपयोग करने के लिए textRecognizer को कॉन्फ़िगर करना होगा। OcrCaptureActivity में OcrCaptureActivity पद्धति में अंतिम शेष TODO पर OcrCaptureActivity :
OcrCaptureActivity.java
अब एप्लिकेशन को चलाएं। इस बिंदु पर, जब आप पाठ पर कैमरा मँडराते हैं, तो आपको डिबग संदेश "पाठ का पता चला" दिखाई देगा! Android Monitor Logcat ! लेकिन यह क्या TextRecognizer देखता है कल्पना करने के लिए एक बहुत ही दृश्य तरीका नहीं है, है ना?
अगले चरण में, हम इस पाठ को स्क्रीन पर आकर्षित करेंगे।
स्क्रीन पर पाठ खींचना
आइए OcrGraphic में draw पद्धति को लागू करें। हमें यह समझने की आवश्यकता है कि क्या छवि में पाठ है, इसकी सीमाओं के निर्देशांक को कैनवास फ्रेम में परिवर्तित करें, और फिर सीमाओं और पाठ दोनों को आकर्षित करें।
OcrGraphic.java
@Override public void draw(Canvas canvas) {
एप्लिकेशन लॉन्च करें और इस नमूना पाठ पर परीक्षण करें:

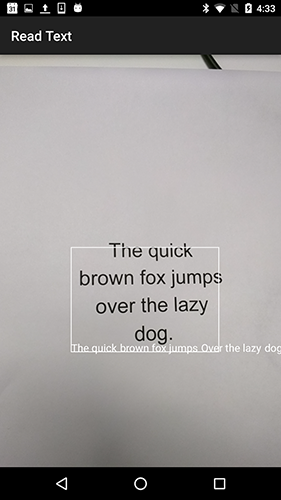
आपको यह देखना चाहिए कि स्क्रीन पर टेक्स्ट के साथ एक फ्रेम दिखाई दे रहा है! आप TEXT_COLOR का उपयोग करके पाठ के रंग से खेल सकते हैं।
इस बारे में कैसे?

पाठ के चारों ओर का फ्रेम सही दिखता है, लेकिन पाठ इसके नीचे होता है।

ऐसा इसलिए है क्योंकि इंजन सभी टेक्स्ट को ट्रांसफर करता है जिसे वह TextBlock में एक वाक्य के रूप में पहचानता है, भले ही वह एक वाक्य को कई लाइनों में विभाजित देखता हो। यदि आपको संपूर्ण प्रस्ताव प्राप्त करने की आवश्यकता है, तो यह बहुत सुविधाजनक है। लेकिन क्या होगा यदि आप जानना चाहते हैं कि पाठ की प्रत्येक व्यक्तिगत रेखा कहाँ स्थित है?
आप getComponents को कॉल करके एक getComponents से Lines प्राप्त कर सकते हैं, और फिर, प्रत्येक लाइन के माध्यम से सॉर्ट करते हुए, आप आसानी से उसका स्थान और उसके अंदर का टेक्स्ट प्राप्त कर सकते हैं। यह आपको उस स्थान पर पाठ आकर्षित करने की अनुमति देता है जहां यह वास्तव में प्रकट होता है।
OcrGraphic.java
@Override public void draw(Canvas canvas) {
इस पाठ को फिर से आज़माएँ:

बहुत बढ़िया! आप अपनी आवश्यकताओं के आधार पर, यहां तक कि पाए गए पाठ को छोटे घटकों में भी तोड़ सकते हैं। आप प्रत्येक लाइन पर getComponents को कॉल कर सकते हैं और Elements (लैटिन शब्द) प्राप्त कर सकते हैं। पाठ को कॉन्फ़िगर करना संभव है ताकि पाठ स्क्रीन पर वास्तविक पाठ के रूप में ज्यादा जगह ले।

उस पर क्लिक करने पर टेक्स्ट चलाएं
अब कैमरे से पाठ को संरचित लाइनों में बदल दिया जाता है, और इन पंक्तियों को स्क्रीन पर प्रदर्शित किया जाता है। चलिए उनके साथ कुछ और करते हैं।
Android में निर्मित TextToSpeech API और OcrGraphic contains विधि का उपयोग OcrGraphic , हम एप्लिकेशन को पाठ पर क्लिक करने पर ज़ोर से बोलने के लिए सिखा सकते हैं।
सबसे पहले, OcrGraphic में contains विधि को लागू करते contains । हमें केवल यह जांचने की आवश्यकता है कि क्या x और y निर्देशांक प्रदर्शित पाठ की सीमा के भीतर हैं।
OcrGraphic.java
public boolean contains(float x, float y) {
आप देख सकते हैं कि Draw विधि के साथ बहुत कुछ सामान्य है! इस परियोजना में, आपको कोड का पुन: उपयोग करने में सक्षम होना चाहिए, लेकिन यहां हम सब कुछ छोड़ देते हैं क्योंकि यह केवल उदाहरण के लिए है।
अब हम onTap में onTap मेथड को OcrCaptureActivity और इस जगह पर एक होने पर टेक्स्ट पर क्लिक करने की प्रक्रिया करते हैं।
OcrCaptureActivity.java
private boolean onTap(float rawX, float rawY) {
आप एप्लिकेशन को चला सकते हैं और सुनिश्चित कर सकते हैं कि टेक्स्ट पर क्लिक करना वास्तव में Android Monitor Logcat माध्यम से संसाधित किया जा रहा है।
चलो हमारे app बात करते हैं! Activity की शुरुआत में जाएं और onCreate विधि onCreate । आवेदन शुरू करते समय, हमें भविष्य में उपयोग के लिए TextToSpeech इंजन को इनिशियलाइज़ करना होगा।
OcrCaptureActivity.java
@Override public void onCreate(Bundle bundle) {
इस तथ्य के बावजूद कि हमने सही ढंग से TextToSpeech प्रारंभ TextToSpeech , एक नियम के रूप में, आपको अभी भी सामान्य त्रुटियों को संभालने की आवश्यकता है, उदाहरण के लिए, जब इंजन अभी भी पहली बार तैयार नहीं होता है जब आप पाठ पर क्लिक करते हैं।
TextToSpeech भी भाषा पर निर्भर है। आप मान्यता प्राप्त पाठ की भाषा के आधार पर भाषा को बदल सकते हैं। भाषा की पहचान Mobile Vision Text API में नहीं बनाई गई Mobile Vision Text API , लेकिन यह Google Translate API माध्यम से उपलब्ध Google Translate API । पाठ को पहचानने के लिए एक भाषा के रूप में, आप उपयोगकर्ता डिवाइस की भाषा का उपयोग कर सकते हैं।
महान, यह सब छोड़ दिया है onTap विधि में पाठ प्लेबैक कोड onTap है।
OcrCaptureActivity.java
private boolean onTap(float rawX, float rawY) {
अब, जब आप आवेदन शुरू करते हैं और पता लगाए गए पाठ पर क्लिक करते हैं, तो आपका डिवाइस इसे चलाएगा। इसे आजमाइए!
समापन
अब आपके पास एक एप्लिकेशन है जो कैमरे से टेक्स्ट को पहचान सकता है और इसे ज़ोर से बोल सकता है!
आप अपने अन्य अनुप्रयोगों में पाठ मान्यता के अधिग्रहीत ज्ञान को लागू कर सकते हैं। उदाहरण के लिए, व्यवसाय कार्ड से पते और फोन नंबर पढ़ें, विभिन्न दस्तावेजों की तस्वीरों से पाठ खोजें। संक्षेप में, OCR उपयोग करें जहाँ आपको एक छवि में पाठ को पहचानने की आवश्यकता हो सकती है।
स्रोत