इस लेख में, हम अपने स्वयं के व्यावहारिक अनुभव को साझा करेंगे, जो हमने एमएस एज़्योर क्लाउड में चल रहे वेब ऐप एप्लिकेशन (ऑनलाइन स्टोर) का परीक्षण करते समय प्राप्त किया था, साथ ही यह भी वर्णन किया था कि इस समस्या को हल करने के लिए हमने कौन से उपकरण का उपयोग किया था और निष्कर्षों के आधार पर किए गए निष्कर्ष परिणाम है।

परीक्षण वस्तु
हमने VirtoCommerce Storefront को चुना है (एक वेब एप्लिकेशन जिसका उपयोग वर्चुअक प्लेटफ़ॉर्म पर बनाए गए एप्लिकेशन के फ्रंट एंड के रूप में किया गया है) टेस्ट ऑब्जेक्ट के रूप में किया गया है।
सिस्टम की क्षमताओं की वास्तविक तस्वीर प्राप्त करने के लिए, हमें उपयोगकर्ता अनुरोधों को वास्तविकता के करीब लाने की आवश्यकता है। यह मुख्य पृष्ठ की जांच करने का कोई मतलब नहीं है, जो कैश में हो सकता है, और फिर दावा करें कि हमारी गति 1k प्रति सेकंड / सेकंड थी। वास्तविक जीवन में इस तरह के प्रदर्शन मीट्रिक में कोई समझ नहीं है।
इसलिए, हमारे परीक्षा परिणामों को सांख्यिकीय रूप से महत्वपूर्ण बनाने के लिए और वास्तविक ट्रैफ़िक पर प्रदर्शन संकेतकों को यथासंभव बारीकी से प्रतिबिंबित करने के लिए, उन प्रश्नों का उपयोग करने का निर्णय लिया गया जो ऑनलाइन स्टोर में वास्तविक उपयोगकर्ता व्यवहार के जितना संभव हो उतना करीब हैं।
हम निम्नलिखित कार्यों पर ध्यान केंद्रित करते हैं, जिनमें से हमारा "वास्तविक" परीक्षण शामिल होगा:
उपयोगकर्ता कार्रवाई (परीक्षण प्रकार)
| कुल अनुरोधों का प्रतिशत
|
अपने उत्पादों के साथ एक अद्वितीय श्रेणी पृष्ठ देखें
| 30%
|
एक अद्वितीय उत्पाद कार्ड देखें
| 40%
|
कार्ट में आइटम जोड़ें
| 10%
|
एक अद्वितीय कीवर्ड या विशेषता द्वारा उत्पादों की खोज करें
| 20%
|
अंजीर। 1. उपयोगकर्ताओं की मुख्य क्रियाएं और उनके उपयोग की विशिष्ट आवृत्ति।डेटा की तैयारी का परीक्षण करें
किसी भी परीक्षण के लिए सबसे महत्वपूर्ण चरण डेटा तैयार करना है। टेस्ट डेटा को इस तरह से चुना जाना चाहिए कि जितना संभव हो एक वास्तविक प्रणाली में डेटा से मेल खाता है, दोनों मात्रा और गुणवत्ता (संचार, संरचना, आदि) में। यदि संभव हो, तो डेटा की कुल मात्रा पर्याप्त होनी चाहिए ताकि परीक्षण करते समय उसी डेटा पर जितनी बार संभव हो कॉल करें, जो कैश के लगातार उपयोग से बचें और परिणामस्वरूप सिस्टम प्रदर्शन का सबसे निराशावादी चित्र प्राप्त करें।
एक नियम के रूप में, ऑनलाइन स्टोर के लिए मुख्य डेटा हैं: कीमतों और छूट के बारे में उत्पादों और श्रेणियों की एक सूची, शेष राशि के बारे में जानकारी।
परीक्षण वातावरण भरने के रूप में, वास्तविक कैटलॉग डेटा का उपयोग किया गया था, जिसका उपयोग मुख्य उत्पादन पर्यावरण पर किया जाएगा:
 अंजीर। २। डेटा का उपयोग परीक्षण के तहत प्रणाली को आबाद करने के लिए किया जाता है।
अंजीर। २। डेटा का उपयोग परीक्षण के तहत प्रणाली को आबाद करने के लिए किया जाता है।यह स्पष्ट है कि एक ऐसे पाठक के लिए, जो कि VirtoCommerce कैटलॉग की संरचना से परिचित नहीं है, कुछ डेटा प्रकारों का अर्थ कुछ भी नहीं हो सकता है, लेकिन फिर भी हम उन्हें कम से कम मात्रात्मक क्रम का विचार देने के लिए प्रस्तुत करेंगे।
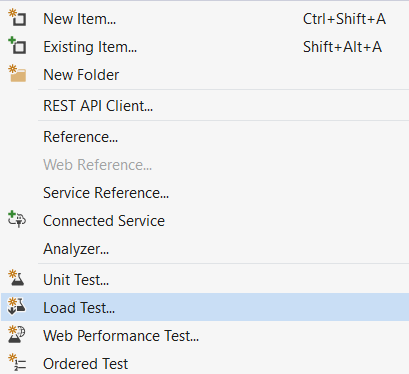
परियोजना की तैयारी और रिकॉर्डिंग परीक्षण
लोड परीक्षण के लिए मुख्य उपकरण के रूप में, हम एमएस विज़ुअल स्टूडियो एंटरप्राइज 2017 (अन्य स्टूडियो संस्करण इस प्रकार की परियोजना का समर्थन नहीं कर सकते हैं) और परियोजना के प्रकार
वेब प्रदर्शन और लोड टेस्ट प्रोजेक्ट का उपयोग करेंगे ।
 चित्र 3। एक नया प्रोजेक्ट बनाएं।
चित्र 3। एक नया प्रोजेक्ट बनाएं।प्रोजेक्ट बनाने के बाद, हमें पहले से परिभाषित उपयोगकर्ता कार्यों में से प्रत्येक के लिए परीक्षण बनाने की आवश्यकता होगी। हम एक उदाहरण के रूप में एक उपयोगकर्ता कार्रवाई के लिए एक परीक्षण बनाने के लिए खुद को प्रतिबंधित करते हैं, क्योंकि बाकी क्रियाएं सादृश्य द्वारा बनाई जाती हैं।
परीक्षणों के लिए, हम विज़ुअल स्टूडियो में निर्मित मानक प्रकार के परीक्षण वेब प्रदर्शन परीक्षण का उपयोग करेंगे।
हमारा पहला परीक्षण जो हम बनाएंगे, वह एक परीक्षण होगा जो एक ऑनलाइन स्टोर में उत्पाद विवरण का खुलासा करता है।
एक परीक्षण बनाने के लिए, स्टूडियो द्वारा दी गई सूची से परीक्षण के प्रकार
"वेब प्रदर्शन परीक्षण
" का चयन करें, नाम
"स्टोरफ्रंट-प्रोडक्टटेल" सेट करें।
 चित्र 4। Visual Studio में एक परीक्षण प्रकार का चयन।
चित्र 4। Visual Studio में एक परीक्षण प्रकार का चयन।इस प्रकार के परीक्षण के लिए, विज़ुअल स्टूडियो तुरंत एक ब्राउज़र खोलने की कोशिश करेगा, जहां साइट पर सीधे आवश्यक क्रियाओं पर इंटरेक्टिव रूप से क्लिक करना संभव होगा, लेकिन हम ऐसा नहीं करेंगे, लेकिन तुरंत ब्राउज़र को बंद कर दें और रिकॉर्डिंग बंद कर दें। नतीजतन, हम एक खाली
स्टोरफ्रंट-ProductDetail.webtest परीक्षण प्राप्त करते हैं।
अगला, हमें इस परीक्षण के लिए एक डेटा स्रोत जोड़ने की आवश्यकता है, ताकि हम एक ही परीक्षण के भीतर अलग-अलग क्वेरी मापदंडों का उपयोग कर सकें, इसके लिए वी
एस स्टूडियो वेब प्रदर्शन टेस्ट ऐसा अवसर प्रदान करता है।
हमारे परीक्षण के लिए डेटा स्रोत के रूप में, हम डेटाबेस में एक तालिका का उपयोग करेंगे जहां उत्पाद रिकॉर्ड संग्रहीत किए जाते हैं। उसके बाद, हम अनुरोध में जुड़े स्रोत से डेटा का उपयोग करने में सक्षम होंगे, जो परीक्षण किए गए एप्लिकेशन पर उत्पाद विवरण खोलना चाहिए। यह
"{{डेटा स्रोत का नाम। तालिका का नाम। स्तंभ का नाम}}"नतीजतन, सभी जोड़तोड़ के बाद, हमारा पहला परीक्षण इस फॉर्म को ले जाएगा।
 अंजीर। 5. परीक्षण की सामग्री
अंजीर। 5. परीक्षण की सामग्रीयह पहले रन का समय है, हमारे परीक्षण को चलाने की कोशिश करें और सुनिश्चित करें कि यह सही तरीके से काम करता है।
 अंजीर। 6. एकल परीक्षा का परिणाम
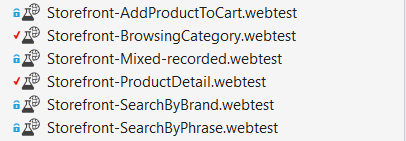
अंजीर। 6. एकल परीक्षा का परिणामसादृश्य से, हम अपने अन्य सभी परिदृश्यों के लिए परीक्षण बनाएंगे।
 अंजीर। 7. परिणामी परीक्षण सूट
अंजीर। 7. परिणामी परीक्षण सूटउसके बाद, लगभग सब कुछ एक संयुक्त परीक्षण बनाने के लिए तैयार है जो साइट पर उपयोगकर्ता के वास्तविक व्यवहार का अनुकरण करेगा।
ऐसा करने के लिए, हमारी परियोजना में एक नया
लोडटेस्ट जोड़ें
। चित्र 8। एक नया लोड टेस्ट बनाएं
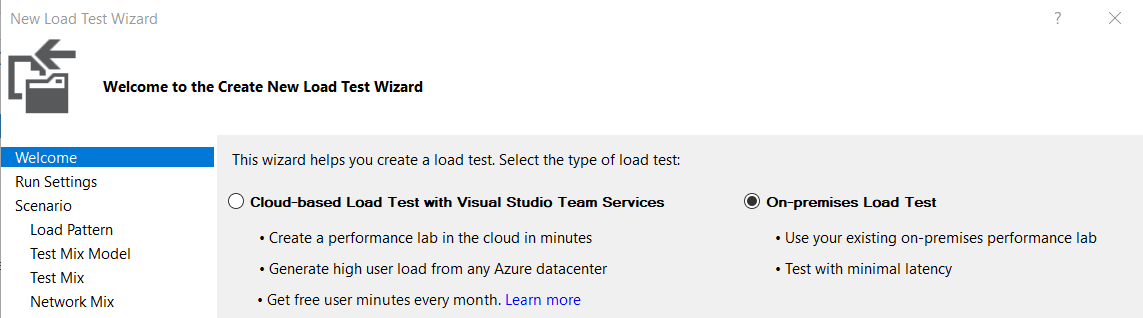
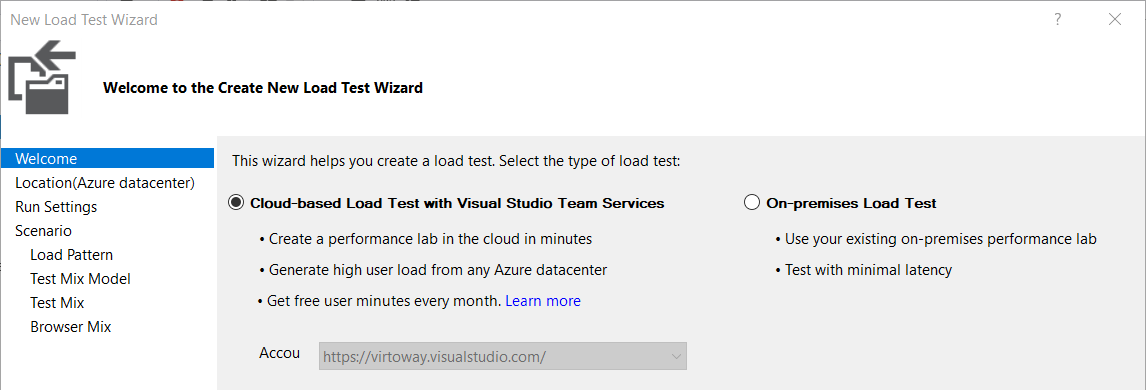
चित्र 8। एक नया लोड टेस्ट बनाएंदिखाई देने वाले विज़ार्ड में,
ऑन-प्रिमाइसेस लोड परीक्षण का चयन करें।
 अंजीर। 9. एक परीक्षण प्रकार चुनना
अंजीर। 9. एक परीक्षण प्रकार चुननाइस आइटम के लिए कुछ स्पष्टीकरण की आवश्यकता है, क्योंकि आप सही तरीके से पूछते हैं: "और क्या आधार है?" लेख का विषय टीम्स सर्विसेज और एमएस एज़्योर का उपयोग करके परीक्षण के बारे में है, लेकिन एक अति सूक्ष्म अंतर है, क्योंकि हम परीक्षण के लिए टेबल या अन्य बाहरी सेवाओं के रूप में डेटा स्रोतों का उपयोग करते हैं, यह कुछ कठिनाइयों का कारण बन सकता है जब हम इस परीक्षण को क्लाउड में चलाने का प्रयास करते हैं।
क्लाउड में काम करने के लिए इस तरह के परीक्षण प्राप्त करने के निरर्थक प्रयासों के बाद, हमने इस उद्यम को छोड़ दिया और परीक्षण के लिए तथाकथित "रिकॉर्ड किए गए" परीक्षणों का उपयोग करने का निर्णय लिया, जो स्थानीय स्तर पर चल रहे परीक्षणों द्वारा उत्पन्न प्रश्नों को रिकॉर्ड करके और डेटा स्रोतों से जुड़े हुए हैं।
परीक्षण रिकॉर्ड करने के लिए, हम फ़िडलर का उपयोग करते हैं, जिसमें
विज़ुअल स्टूडियो वेब टेस्ट प्रारूप के लिए अनुरोधों को निर्यात करने की क्षमता है। थोड़ा और आगे हम इस तरह के एक परीक्षण की रिकॉर्डिंग के लिए अधिक विस्तार से वर्णन करेंगे।
अगले चरणों में, हम परीक्षण की अवधि का चयन करते हैं, उपयोगकर्ताओं की संख्या और, सबसे महत्वपूर्ण बात, यह इंगित करते हैं कि हमारे
मिश्रित टेस्ट में कौन से परीक्षण शामिल होंगे और किस अनुपात में उनका उपयोग किया जाएगा।
 चित्र १०। परीक्षण घटकों
चित्र १०। परीक्षण घटकोंनतीजतन, सभी कार्यों के बाद, हमें एक स्थानीय रूप से तैनात एप्लिकेशन के लिए चलाने के लिए एक संयुक्त
मिश्रितब्लॉडटेस्ट कॉन्फ़िगर किया गया है।
अगला, हमें इस परीक्षण को चलाने की आवश्यकता है और
फ़िडलर के साथ रिकॉर्ड करने का प्रयास करें जो कि परीक्षण के परिणामस्वरूप उत्पन्न होगा, साथ ही एक "रिकॉर्ड" प्राप्त होगा जिसे हम सीधे क्लाउड में चला सकते हैं।
सबसे पहले
फिडलर और हमारे
मिक्सडैलेडेस्ट टेस्ट
चलाएं ।
 अंजीर। 11. परीक्षा का परिणाम
अंजीर। 11. परीक्षा का परिणामसभी डेटा को संसाधित करने के बाद, हमें यह चित्र फ़िडलर में मिलता है
 अंजीर। 12. फिडलर में टेस्ट सत्र
अंजीर। 12. फिडलर में टेस्ट सत्रअगला, फ़िडलर में,
विज़ुअल स्टूडियो वेब टेस्ट ,
फ़ाइल -> निर्यात सत्र -> सभी सत्र -> विज़ुअल स्टूडियो वेब टेस्ट के प्रारूप में सभी सत्रों को सहेजें और परिणामी फ़ाइल को प्रोजेक्ट में जोड़ें। आपको याद दिला दूं कि बाहरी डेटा स्रोतों के संदर्भ के बिना परीक्षण प्राप्त करने में सक्षम होने के लिए यह क्रिया आवश्यक है, क्योंकि इस तरह के परीक्षण शुरू करने से क्लाउड में समस्याएँ हो सकती हैं।
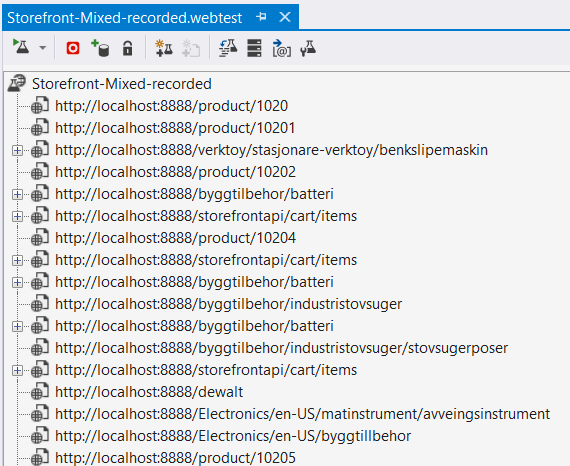
 अंजीर। 13. "दर्ज" परीक्षण का विवरण
अंजीर। 13. "दर्ज" परीक्षण का विवरणअब क्लाउड में हमारे परीक्षण को चलाने के लिए लगभग सब कुछ तैयार है, परीक्षण की तैयारी में अंतिम चरण किसी भी टेक्स्ट एडिटर में "रिकॉर्ड किए गए"
मिश्रितहेडस्टेस्ट को खोलना और
स्थानीयहोस्ट की जगह लेना है: 8888 (प्रॉक्सी एड्रेस, फिडलर) को क्लाउड में हमारे स्टोर के पते के साथ।
बादल में एक परीक्षण चल रहा है
क्लाउड में परीक्षण चलाने के लिए, हमें
विजुअल स्टूडियो टीम सर्विसेज में एक वैध खाते की आवश्यकता है।
एक नया लोडटेस्ट बनाएं, केवल इस बार
विजुअल स्टूडियो टीम सर्विसेज के साथ क्लाउड-आधारित लोड टेस्ट का चयन करें।

अगले चरणों में, हम डेटा सेंटर का चयन करते हैं, जहां से परीक्षण किए गए संसाधन पर ट्रैफ़िक उत्पन्न होगा, साथ ही स्थिर पैटर्न के लिए एजेंट (उपयोगकर्ता) की अधिकतम संख्या या यदि हम लोड में क्रमिक वृद्धि का उपयोग करना चाहते हैं, तो हमें उचित पैरामीटर सेट करने की आवश्यकता है।

परीक्षणों का चयन करने के चरण में, हम एकमात्र परीक्षण का चयन करते हैं जिसे हमने पहले
Fiddler का उपयोग करके दर्ज किया था, यह परीक्षण किए गए संसाधन पर "वास्तविक" लोड का अनुकरण करेगा।

निर्माण पूरा होने के बाद, हम एक परीक्षण शुरू करते हैं, जिसके दौरान स्टूडियो कुछ प्रमुख मैट्रिक्स दिखाएगा, जैसे कि प्रदर्शन और बैंडविड्थ, साथ ही साथ वास्तविक समय ग्राफ़ का निर्माण।
 अंजीर। 14. बादल में परीक्षण चलाने की प्रक्रिया
अंजीर। 14. बादल में परीक्षण चलाने की प्रक्रियापरीक्षण पूरा होने के बाद, आप VSTS में सहेजी गई वेब रिपोर्ट भी देख सकते हैं:

 अंजीर। 15. विजुअल स्टूडियो टीम सर्विसेज पोर्टल पर वेब रिपोर्ट
अंजीर। 15. विजुअल स्टूडियो टीम सर्विसेज पोर्टल पर वेब रिपोर्टपरिणाम विश्लेषण
सबसे महत्वपूर्ण बिंदु परीक्षण परिणामों का प्रसंस्करण और विश्लेषण है। विचाराधीन कार्य के लिए, एज़्योर वेब ऐप बी 2 और बीओपी टैरिफ के विभिन्न कॉन्फ़िगरेशनों पर चल रहे एप्लिकेशन के प्रदर्शन का मूल्यांकन करना आवश्यक था।
ऐसा करने के लिए, हमने अलग-अलग कॉन्फ़िगरेशन पर आवेदन के लिए "रिकॉर्ड किया गया" परीक्षण फिर से चलाया और परिणामों को एक एक्सेल दस्तावेज़ में दर्ज किया।
परिणामस्वरूप, हमें यह रिपोर्ट मिली:
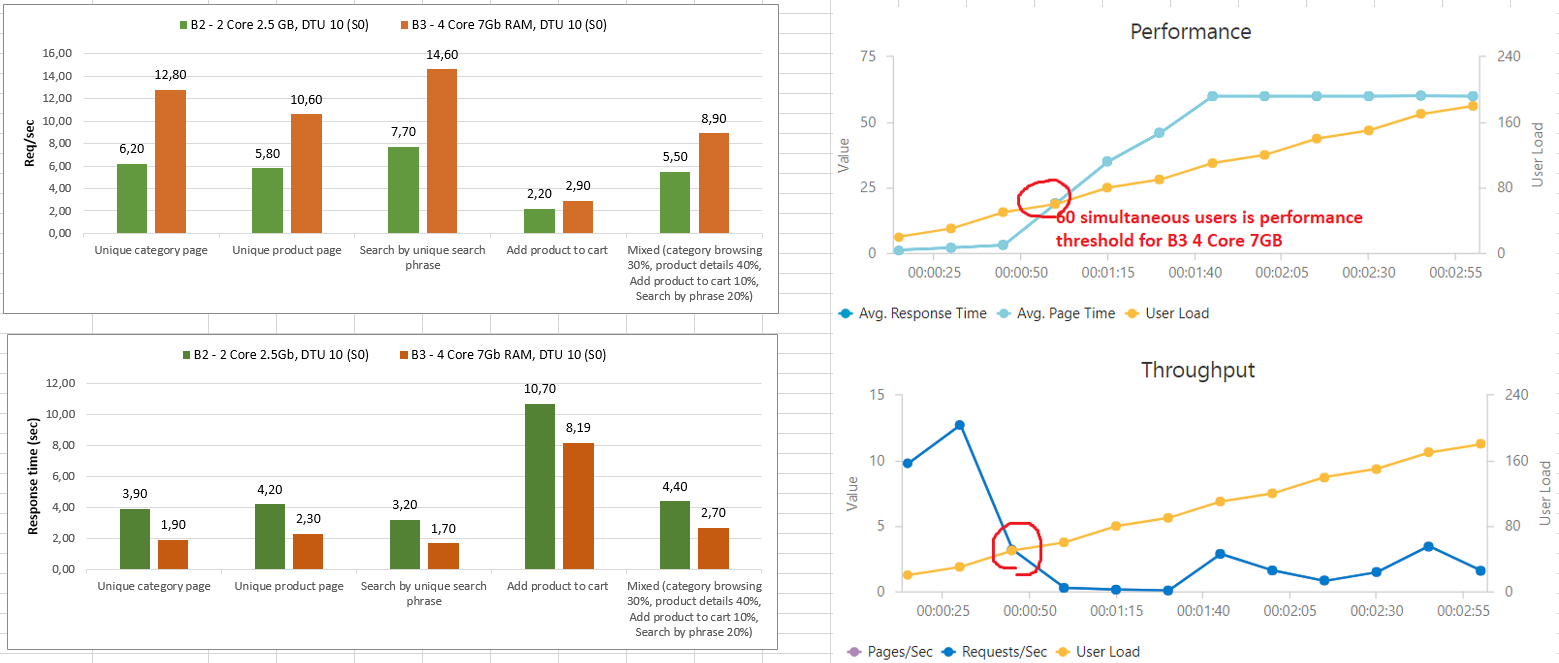
 चित्रा 16। परीक्षा परिणाम रिपोर्ट
चित्रा 16। परीक्षा परिणाम रिपोर्टप्राप्त आंकड़ों का विश्लेषण करने के बाद, अधिकतम लोड का पता लगाना संभव था जो हमारे आवेदन का सामना कर सकते हैं - यह लगभग 60 एक साथ उपयोगकर्ता या 9 अनुरोध / सेकंड हैं। 2.5 सेकंड के औसत पृष्ठ वापसी समय के साथ। ग्राफ दिखाता है कि अनुरोधों की संख्या के लिए निश्चित सीमा मूल्य के बाद प्रदर्शन समस्याएं अचानक शुरू हो जाती हैं।
जैसा कि बाद में पता चला, इसका कारण 100% प्रोसेसर लोड था, इस तथ्य के कारण कि हमने सर्वर पेज रेंडरिंग के लिए तीसरे पक्ष के पुस्तकालय का उपयोग किया था, जो मार्कअप और पार्स मार्कअप के लिए नियमित अभिव्यक्ति का उपयोग करता था।
निष्कर्ष
एक सक्रिय रूप से विकासशील अनुप्रयोग के प्रदर्शन में हमेशा गिरावट की बहुत मजबूत प्रवृत्ति होती है, क्योंकि किसी भी परिवर्तन, यहां तक कि डेवलपर के दृष्टिकोण से सबसे महत्वहीन, आवेदन प्रदर्शन के लिए नाटकीय परिणाम पैदा कर सकता है। इस संबंध में, आवधिक प्रदर्शन परीक्षण एक महत्वपूर्ण प्रक्रिया है जिसे नियमित रूप से किया जाना चाहिए और सतत एकीकरण प्रक्रियाओं का हिस्सा होना चाहिए।
स्वयं प्रोजेक्ट और परीक्षण के परिणामस्वरूप प्राप्त रिपोर्ट GitHub पर उपलब्ध हैं ।