4 जून, 2018 को ब्राउज़ररहित कॉर्पोरेट ब्लॉग पर प्रकाशित किया गया।हमें यह घोषणा करते हुए खुशी हो रही है कि हमने हाल ही में
दो मिलियन सत्रों की सेवा को पार किया है! ये
लाखों जनरेट किए गए स्क्रीनशॉट, मुद्रित पीडीएफ और परीक्षण किए गए साइट हैं। हमने लगभग वह सब कुछ किया है जो आप बिना सिर वाले ब्राउज़र के साथ करने की सोच सकते हैं।
हालांकि इस तरह के मील का पत्थर हासिल करना अच्छा है, लेकिन रास्ते में स्पष्ट रूप से
बहुत सारे ओवरलैप और समस्याएं थीं। प्राप्त ट्रैफ़िक की भारी मात्रा के कारण, मैं उत्पादन में हेडलेस ब्राउज़र (और
कठपुतली ) लॉन्च करने के लिए एक सामान्य कदम और राज्य की सामान्य सिफारिशें लेना चाहूंगा।
यहाँ कुछ सुझाव दिए गए हैं।
1. हेडलेस ब्राउजर का इस्तेमाल बिल्कुल न करें

बिना सिर के क्रोम संसाधन की खपत
किसी भी तरह से, यदि संभव हो,
तो ब्राउज़र को बिना सिर के मोड में शुरू न करें । विशेष रूप से आपके आवेदन के रूप में एक ही बुनियादी ढांचे पर (ऊपर देखें)। हेडलेस ब्राउजर रिक और मॉर्टि से मिस्सिक्स की तरह अप्रत्याशित, ग्लूटोनस और ब्रीडिंग है। लगभग सब कुछ जो ब्राउज़र कर सकता है (इंटरपोलिंग और जावास्क्रिप्ट चलाने के अलावा) सरल लिनक्स टूल का उपयोग करके किया जा सकता है। Cheerio पुस्तकालयों और दूसरों HTTP अनुरोध और स्क्रैपिंग के साथ डेटा प्राप्त करने के लिए एक सुंदर नोड एपीआई प्रदान करते हैं, अगर यह आपका लक्ष्य है।
उदाहरण के लिए, आप एक पृष्ठ उठा सकते हैं (यह मानते हुए कि यह किसी प्रकार का HTML है) और इसे इस तरह सरल कमांड से स्क्रैप करें:
import cheerio from 'cheerio'; import fetch from 'node-fetch'; async function getPrice(url) { const res = await fetch(url); const html = await res.test(); const $ = cheerio.load(html); return $('buy-now.price').text(); } getPrice('https://my-cool-website.com/');
जाहिर है, स्क्रिप्ट उपयोग के सभी मामलों को कवर नहीं करती है, और यदि आप इस लेख को पढ़ते हैं, तो सबसे अधिक संभावना है कि आपको एक हेडलेस ब्राउज़र
का उपयोग
करना होगा । तो चलिए शुरू करते हैं।
2. अनावश्यक रूप से हेडलेस ब्राउजर लॉन्च न करें
हमने कई उपयोगकर्ताओं का सामना किया है, जो ब्राउज़र को चालू रखने की कोशिश कर रहे हैं, भले ही वह उपयोग में न हो (खुले कनेक्शन के साथ)। हालांकि यह सत्र को गति देने के लिए एक अच्छी रणनीति हो सकती है, यह कुछ घंटों में दुर्घटनाग्रस्त हो जाएगा। शायद ही क्योंकि ब्राउज़र सब कुछ एक पंक्ति में कैश
करना पसंद करते हैं और धीरे-धीरे मेमोरी को खा जाते हैं। जैसे ही आप ब्राउज़र का गहन रूप से उपयोग करना बंद कर देते हैं, उसे तुरंत बंद कर दें!
import puppeteer from 'puppeteer'; async function run() { const browser = await puppeteer.launch(); const page = await browser.newPage(); await page.goto('https://www.example.com/');
ब्राउजरलेस में, हम आमतौर पर उपयोगकर्ताओं के लिए इस त्रुटि को ठीक करते हैं, हमेशा सत्र के लिए किसी प्रकार का टाइमर सेट करना और वेबसोकेट के डिस्कनेक्ट होने पर ब्राउज़र को बंद करना। लेकिन अगर आप हमारी
सेवा या
बैकअप डॉकर छवि का उपयोग नहीं करते हैं, तो सुनिश्चित करें कि आप
स्वचालित रूप से ब्राउज़र को बंद कर देते हैं, क्योंकि रात के बीच में सब कुछ गिर जाने पर यह अप्रिय होगा।
3. आपका दोस्त page.evaluate
बेबल या टाइपस्क्रिप्ट जैसे ट्रांसपैरर्स से सावधान रहें, क्योंकि वे सहायक कार्यों को बनाना पसंद करते हैं और यह मानते हैं कि वे क्लोजर के साथ सुलभ हैं। यही है, .ev मूल्यांकन कॉलबैक सही ढंग से काम नहीं कर सकता है।
कठपुतली के पास कई अच्छे तरीके हैं, जैसे कि डोम के चयनकर्ताओं और अन्य चीजों को नोड वातावरण में संग्रहीत करना। यद्यपि यह बहुत सुविधाजनक है, आप आसानी से अपने आप को पैर में गोली मार सकते हैं यदि पृष्ठ पर कुछ इस DOM नोड को
उत्परिवर्तित करने के लिए मजबूर करता है। यह इतना अच्छा नहीं हो सकता है, लेकिन वास्तव में ब्राउज़र
के संदर्भ में ब्राउज़र की ओर
से सभी काम करना बेहतर
है । इसका मतलब आमतौर पर सभी
page.evaulate लिए
page.evaulate लोड करना होता है।
उदाहरण के लिए, इस तरह के बजाय (
तीन async कार्रवाई):
const $anchor = await page.$('a.buy-now'); const link = await $anchor.getProperty('href'); await $anchor.click(); return link;
ऐसा करना बेहतर है (एक async कार्रवाई):
await page.evaluate(() => { const $anchor = document.querySelector('a.buy-now'); const text = $anchor.href; $anchor.click(); });
एक
evaluate कॉल में कार्रवाई को लपेटने का एक और लाभ पोर्टेबिलिटी है: यह कोड एक ब्राउज़र में चलाया जा सकता है ताकि नोड कोड को फिर से लिखने की कोशिश करने के बजाय सत्यापित किया जा सके। बेशक, विकास के समय को कम करने के
लिए हमेशा
डिबगर का
उपयोग करने की सिफारिश की जाती है।
अंगूठे का एक सरल नियम
await की संख्या या
then कोड में गणना करना है। यदि एक से अधिक हैं, तो संभवतः पृष्ठ के अंदर कोड को चलाने के लिए सबसे अच्छा है। कॉल का
page.evaluate करें। कारण यह है कि सभी async क्रियाएं नोड रनटाइम और ब्राउज़र के बीच आगे और पीछे जाती हैं, जिसका अर्थ है निरंतर JSON क्रमांकन और डीरिएलाइज़ेशन। हालांकि, पार्सिंग की इतनी बड़ी मात्रा नहीं है (क्योंकि सब कुछ WebSockets द्वारा समर्थित है), इसमें अभी भी समय लगता है, जो कुछ और पर बेहतर खर्च होता है।
4. ब्राउज़र को समानांतर करें, न कि वेब पेज
इसलिए, हमने महसूस किया कि एक ब्राउज़र लॉन्च करना अच्छा नहीं है और हमें केवल आपातकाल के मामले में ऐसा करने की आवश्यकता है। अगला टिप प्रति ब्राउज़र केवल एक सत्र चलाने के लिए है। हालांकि वास्तव में
pages माध्यम से काम को समानांतर करके संसाधनों को बचाना संभव है, लेकिन अगर एक पेज गिरता है, तो यह पूरे ब्राउज़र को क्रैश कर सकता है। इसके अलावा, यह गारंटी नहीं है कि प्रत्येक पृष्ठ पूरी तरह से साफ है (कुकीज़ और भंडारण एक सिरदर्द बन सकता है,
जैसा कि हम देखते हैं )।
इसके बजाय:
import puppeteer from 'puppeteer';
बेहतर यह करें:
import puppeteer from 'puppeteer'; const runJob = async (url) {
प्रत्येक नए ब्राउज़र उदाहरण को एक साफ -
--user-data-dir (
जब तक कि अन्यथा उल्लेख नहीं किया जाता है ) मिलता है। यही है, यह पूरी तरह से एक नए नए सत्र के रूप में संसाधित होता है। यदि क्रोम किसी कारण से दुर्घटनाग्रस्त हो जाता है, तो वह इसके साथ अन्य सत्र नहीं खींच सकता है।
5. कतार और संगामिति सीमा
ब्राउजरलेस की मुख्य विशेषताओं में से एक है बड़े पैमाने पर समांतरिकरण और कतार को सीमित करना। इसलिए क्लाइंट एप्लिकेशन सिर्फ
puppeteer.connect चलाते हैं, लेकिन वे कतार कार्यान्वयन के बारे में नहीं सोचते हैं। यह समस्याओं की एक बड़ी मात्रा को रोकता है, मुख्य रूप से क्रोम समवर्ती उदाहरणों के साथ जो आपके आवेदन के सभी उपलब्ध संसाधनों को प्रभावित करते हैं।
सबसे अच्छा और आसान तरीका यह है कि हम अपनी डॉकर छवि को ले जाएं और इसे आवश्यक मापदंडों के साथ चलाएं:
# Pull in Puppeteer@1.4.0 support $ docker pull browserless/chrome:release-puppeteer-1.4.0 $ docker run -e "MAX_CONCURRENT_SESSIONS=10" browserless/chrome:release-puppeteer-1.4.0
यह समवर्ती अनुरोधों की संख्या को दस तक सीमित करता है (डिबगिंग सत्र और अधिक सहित)। कतार को चर
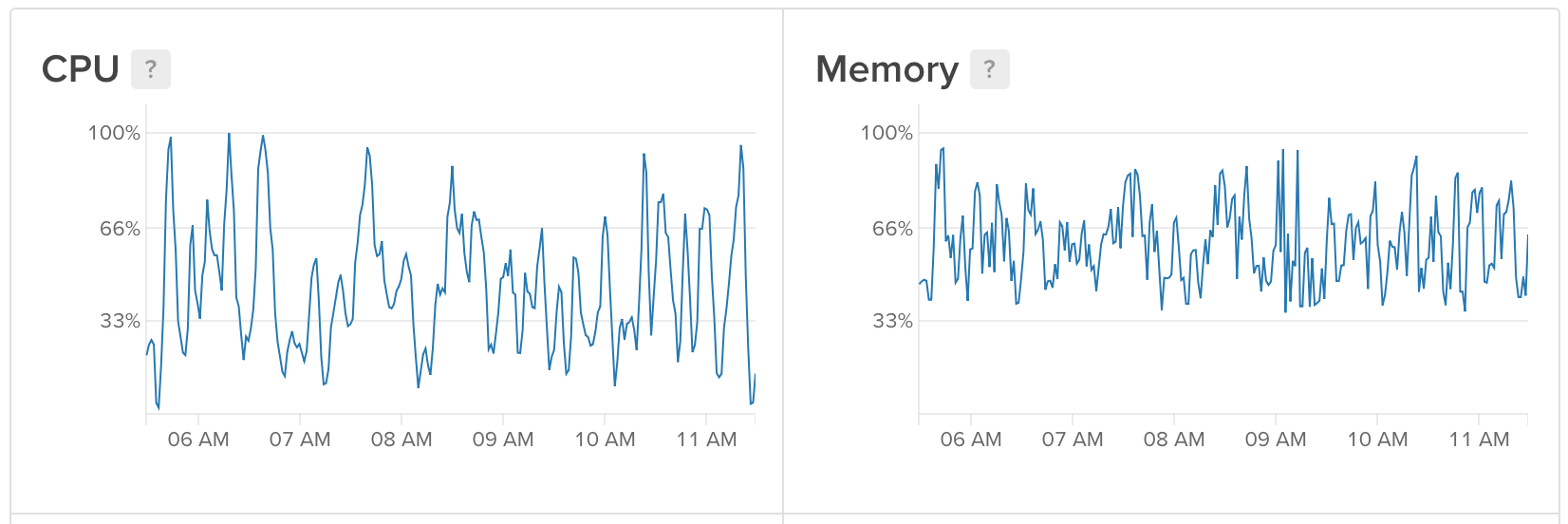
MAX_QUEUE_LENGTH द्वारा कॉन्फ़िगर किया गया है। आमतौर पर, आप मेमोरी के प्रति गीगाबाइट लगभग 10 समवर्ती अनुरोध कर सकते हैं। सीपीयू उपयोग का प्रतिशत अलग-अलग कार्यों के लिए अलग-अलग हो सकता है, लेकिन मूल रूप से आपको बहुत अधिक और बहुत अधिक रैम की आवश्यकता होगी।
6. page.waitForNavigation बारे में मत भूलना
सबसे आम समस्याओं में से एक जो हमने सामना किया है, वह कार्य है जो स्क्रिप्ट के बाद अचानक समाप्ति के साथ पृष्ठों को लोड करना शुरू करते हैं। इसका कारण यह है कि
pageload को ट्रिगर करने वाली
pageload अक्सर बाद के काम को निगलने का कारण
pageload हैं। समस्या के आसपास जाने के लिए, आपको आमतौर पर पृष्ठ लोड कार्रवाई को कॉल करने की आवश्यकता होती है - और इसके तुरंत बाद लोड की प्रतीक्षा करें।
उदाहरण के लिए, इस तरह के
console.log एक जगह काम नहीं करते (
डेमो देखें ):
await page.goto('https://example.com'); await page.click('a'); const title = await page.title(); console.log(title);
लेकिन यह दूसरे में
काम करता है (
डेमो देखें )।
await page.goto('https://example.com'); page.click('a'); await page.waitForNavigation(); const title = await page.title(); console.log(title);
आप
यहां waForNavigation के बारे में अधिक पढ़ सकते हैं। इस फ़ंक्शन में लगभग समान इंटरफ़ेस पैरामीटर हैं
page.goto , लेकिन केवल "प्रतीक्षा" भाग के साथ।
7. आपकी जरूरत की हर चीज के लिए डॉकर का इस्तेमाल करें।
ठीक से काम करने के लिए क्रोम को बहुत अधिक निर्भरता की आवश्यकता होती है। वास्तव में बहुत कुछ। यहां तक कि सब कुछ स्थापित करने के बाद भी आपको फोंट और फैंटम प्रक्रियाओं जैसी चीजों के बारे में चिंता करने की ज़रूरत है। इसलिए, हर चीज को वहां रखने के लिए कुछ प्रकार के कंटेनर का उपयोग करना आदर्श है। डॉकर को लगभग विशेष रूप से इस कार्य के लिए डिज़ाइन किया गया है, क्योंकि आप उपलब्ध संसाधनों की मात्रा को सीमित कर सकते हैं और इसे अलग कर सकते हैं। यदि आप अपना खुद का
Dockerfile बनाना चाहते हैं, तो सभी आवश्यक निर्भरताओं की जांच करें:
# Dependencies needed for packages downstream RUN apt-get update && apt-get install -y \ unzip \ fontconfig \ locales \ gconf-service \ libasound2 \ libatk1.0-0 \ libc6 \ libcairo2 \ libcups2 \ libdbus-1-3 \ libexpat1 \ libfontconfig1 \ libgcc1 \ libgconf-2-4 \ libgdk-pixbuf2.0-0 \ libglib2.0-0 \ libgtk-3-0 \ libnspr4 \ libpango-1.0-0 \ libpangocairo-1.0-0 \ libstdc++6 \ libx11-6 \ libx11-xcb1 \ libxcb1 \ libxcomposite1 \ libxcursor1 \ libxdamage1 \ libxext6 \ libxfixes3 \ libxi6 \ libxrandr2 \ libxrender1 \ libxss1 \ libxtst6 \ ca-certificates \ fonts-liberation \ libappindicator1 \ libnss3 \ lsb-release \ xdg-utils \ wget
और ज़ोंबी प्रक्रियाओं (क्रोम में एक आम बात) से बचने के लिए, अगर चलाने के लिए
डंब-इनिट जैसी किसी चीज़ का उपयोग करना बेहतर है:
ADD https://github.com/Yelp/dumb-init/releases/download/v1.2.0/dumb-init_1.2.0_amd64 /usr/local/bin/dumb-init RUN chmod +x /usr/local/bin/dumb-init
यदि आप अधिक जानना चाहते हैं, तो
हमारे डॉकरफाइल पर एक नज़र
डालें ।
8. दो अलग-अलग runtimes याद रखें।
यह याद रखना उपयोगी है कि
दो जावास्क्रिप्ट रनटाइम (नोड और ब्राउज़र) हैं। यह कार्यों को अलग करने के लिए बहुत अच्छा है, लेकिन भ्रम अनिवार्य रूप से होता है क्योंकि कुछ तरीकों को जमाखोरी के बजाय स्पष्ट लिंक से गुजरना होगा।
उदाहरण के लिए,
page.evaluate । प्रोटोकॉल के आंत्रों में गहरी
फ़ंक्शन की एक
शाब्दिक कठोरता है और क्रोम में इसका स्थानांतरण है । इसलिए, बंद और लिफ्ट जैसी चीजें
बिल्कुल काम नहीं करेंगी । यदि आपको मूल्यांकन कॉल में कुछ संदर्भ या मान पास करने की आवश्यकता है, तो उन्हें केवल उन तर्कों के रूप में जोड़ें जिन्हें सही ढंग से संसाधित किया जाएगा।
इस प्रकार,
selector को बंद करने के माध्यम से संदर्भित करने के बजाय:
const anchor = 'a'; await page.goto('https://example.com/');
बेहतर पास पैरामीटर:
const anchor = 'a'; await page.goto('https://example.com/');
page.evaluate एक या अधिक तर्कों को जोड़ सकते हैं। फ़ंक्शन का
page.evaluate करें, क्योंकि यह यहां परिवर्तनशील है। इसका लाभ अवश्य लें!
भविष्य
हम बिना सिर वाले ब्राउज़रों के भविष्य के बारे में अविश्वसनीय रूप से आशावादी हैं और वे सभी स्वचालन प्राप्त कर सकते हैं। कठपुतली और ब्राउजर जैसे शक्तिशाली उपकरणों का उपयोग करके, हम आशा करते हैं कि उत्पादन में डिबगिंग और हेडलेस ऑटोमेशन चलाना आसान और तेज़ होगा। जल्द ही हम उन
खातों और
कार्यों के लिए पे-ए-यू-गो बिलिंग शुरू करेंगे जो आपको अपने बिना सिर के काम का बेहतर सामना करने में मदद करेंगे!