शुभ दिन।
यह एनजीएक्स-ट्रांसलेशन लाइफ हैक्स का समय है। प्रारंभ में, मैंने 3 भागों की योजना बनाई, लेकिन क्योंकि दूसरा भाग वास्तव में बहुत जानकारीपूर्ण नहीं है - इसमें मैं 2 भाग को संक्षेप में यथासंभव संक्षेप में प्रस्तुत करने का प्रयास करूंगा।
भाग 1
TranslateHttpLoader को बदलने के लिए AppTranslateLoader पर विचार करें। हमारा AppTranslateLoader सबसे पहले ब्राउज़र लैंग्वेज पर ध्यान देगा और इसमें फालबैक लॉजिक, मोमेंटज लोकेशन्स इम्पोर्ट करेगा और APP_INITIALIZER के माध्यम से लोड होगा। इसके अलावा, जीवन के 2 हिस्सों के संयोजन के परिणामस्वरूप, जिस तरह से हम परियोजना में एक सुविधाजनक और लचीले स्थानीयकरण बुनियादी ढांचे के निर्माण में करेंगे।
मुख्य लक्ष्य AppTranslateLoader नहीं है (क्योंकि यह काफी सरल है और बनाने में मुश्किल नहीं है), लेकिन बुनियादी ढांचे का निर्माण।
मैंने जितना संभव हो उतना सुलभ लिखने की कोशिश की, लेकिन क्योंकि लेख में बहुत सी चीजें हैं जिन्हें अधिक विस्तार से वर्णित किया जा सकता है - इसमें बहुत समय लगेगा और उन लोगों के लिए दिलचस्प नहीं होगा जो पहले से ही जानते हैं कि कैसे)। इसलिए, शुरुआती लोगों के लिए लेख बहुत अनुकूल नहीं था। दूसरी ओर, अंत में प्रोडग को उजागर करने के लिए एक लिंक है।
शुरू करने से पहले, मैं यह नोट करना चाहता हूं कि http के माध्यम से भाषाओं को डाउनलोड करने के अलावा, लोडर को इस तरह से लिखना संभव है कि यह विधानसभा स्तर पर हमारे बंडल में आवश्यक भाषाओं को लोड करता है। इस प्रकार, आपको http के लिए कोई लोडर जोड़ने की आवश्यकता नहीं है, लेकिन दूसरी ओर, इस दृष्टिकोण के साथ, आपको हर बार जब हम अपनी फ़ाइलों को स्थानीयकरणों के साथ बदलते हैं, और साथ ही, यह .jpg बंडल के आकार को बहुत बढ़ा सकते हैं।
// webpack-translate-loader.ts import { TranslateLoader } from '@ngx-translate/core'; import { Observable } from 'rxjs/Observable'; export class WebpackTranslateLoader implements TranslateLoader { getTranslation(lang: string): Observable<any> { return Observable.fromPromise(System.import(`../assets/i18n/${lang}.json`)); } }
अगर IDE System पर शपथ लेता है System तो आपको इसे टाइप करने के लिए जोड़ना होगा।
declare var System: System; interface System { import(request: string): Promise<any>; }
अब हम WebpackTranslateLoader में WebpackTranslateLoader का उपयोग कर सकते हैं:
@NgModule({ bootstrap: [AppComponent], imports: [ TranslateModule.forRoot({ loader: { provide: TranslateLoader, useClass: WebpackTranslateLoader } }) ] }) export class AppModule { }
AppTranslateLoader
तो, चलो हमारे AppTranslateLoader लिखना शुरू करें। इसके साथ शुरू करने के लिए, मैं कई समस्याओं की पहचान करना चाहता हूं, जिनका मानक TranslHttpLoader का उपयोग करके सामना करना पड़ेगा:
अनुवाद टिमटिमाते हुए। TranslateHttpLoader को यह पता नहीं है कि एप्लिकेशन इनिशियलाइज़ेशन प्रक्रिया के हिस्से के रूप में कैसे निष्पादित किया जाता है और हम एक स्थिति में आ सकते हैं जब इनिशियलाइज़ेशन के बाद हम देखते हैं कि हमारे पास एप्लिकेशन में सही लेबल्स के लिए जगह है - कुंजियाँ (MY_BUTTON -KEY मेरे बटन का स्थान है), जो एक पल के बाद सही टेक्स्ट में बदल जाती हैं।
तिथि। ऐसी सेवा करना अच्छा होगा जो तिथियों के स्थानीयकरण को बदल दे। जब स्थानीयकरण पाठ की बात आती है, तो सबसे अधिक संभावना है कि आपको स्थानीयकरण तिथियों, समय आदि का ध्यान रखना होगा। आप AngJular में निर्मित क्षणज या i18n समाधान का उपयोग कर सकते हैं। दोनों समाधान अच्छे हैं, और विचारों में स्वरूपण के लिए कोणीय 2+ पाइप हैं।
- भंडारित करता है।
TranslateHttpLoader का उपयोग करते हुए, आपको अपने json बंडलों को सही ढंग से कैश करने के लिए अपने FE सर्वर को कॉन्फ़िगर करना होगा। अन्यथा, उपयोगकर्ता स्थानीयकरण के पुराने संस्करण देखेंगे, इससे भी बदतर वे स्थानीयकरण कुंजी देखेंगे (यदि उपयोगकर्ता द्वारा कैशिंग के बाद नए जोड़े गए थे)। मैं कैशिंग स्थापित करने के क्षण के साथ एक नए सर्वर पर तैनात हर बार परेशान नहीं करना चाहता। इसलिए हम वेबपैक्स को हमारे लिए सब कुछ कर देंगे जिस तरह से यह .js बंडलों के लिए करता है।
AppTranslateLoader ड्राफ्ट
समस्याओं का समाधान:
1. अनुवाद टिमटिमा समस्या - AppTranslateLoader के हिस्से के रूप में APP_INITIALIZER का APP_INITIALIZER
APP_INITIALIZER भी ताज़ा टोकन के बारे में एक लेख में सक्रिय रूप से शामिल था, यदि इनिशलाइज़र के बारे में स्वादिष्ट नहीं है - मैं आपको इस तथ्य के बावजूद लेख पढ़ने की सलाह देता हूं कि यह ताज़ा टोकन के बारे में है। वास्तव में, शुरुआती का उपयोग करने का निर्णय बहुत स्पष्ट है (उन लोगों के लिए जिनके पास एक शुरुआती है), लेकिन फिर भी मुझे आशा है कि ऐसे लोग हैं जो काम में आते हैं:
//app.module.ts export function translationLoader(loader: AppTranslateLoader) { return () => loader.loadTranslation(); } @NgModule({ bootstrap: [AppComponent], providers: [ { provide: APP_INITIALIZER, useFactory: translationLoader, deps: [AppTranslateLoader], multi: true } ] }) export class AppModule { }
2. खजूर की समस्या। हम बस भाषा में पल भर में स्विच करेंगे। साथ में ngx-tranlate।
यहां सब कुछ सरल है - स्थानीयकरण के साथ json लोड होने के बाद, हम बस स्थानीयकरण को क्षणों (या i18n) पर स्विच करते हैं।
यह भी ध्यान देने योग्य है कि i18n की तरह, क्षणज, स्थानीयकरणों को अलग से आयात कर सकते हैं, संवेग भी एक बंडल आयात कर सकते हैं, लेकिन स्थानीयकरणों के पूरे बंडल में ~ 260KB लगते हैं, और आपको उनमें से केवल 2 की आवश्यकता होती है।
इस स्थिति में, आप उनमें से केवल 2 को सीधे उस फ़ाइल में आयात कर सकते हैं जहां AppTranslateLoader घोषित किया गया है।
import 'moment/locale/en-gb'; import 'moment/locale/ru';
अब en-gb और ru स्थानीयकरण js एप्लीकेशन बंडल में होंगे। AppTranslateLoader आप एक ताज़ा भरी हुई भाषा हैंडलर जोड़ सकते हैं:
export Class AppTranslateLoader { // .... private onLangLoaded(newLang: string) { // if (this.loadedLang && this.loadedLang !== newLang) { this.translate.resetLang(this.loadedLang); } this.loadedLang = newLang; this.selectedLang = newLang; // TODO: // , // en ru, momentJs en. moment().locale(newLang); // . momentJs localStorage.setItem(this.storageKey, newLang); // ls this.loadSubj.complete(); // - . }
!!! इस हैंडलर में एक खामी है: अगर हमारी परियोजना में एनजीएक्स-ट्रांसलेशन के लिए केवल एन लोकलाइजेशन प्रदान किया जाता है, लेकिन उदाहरण के लिए या एन या एन-जीबी का उपयोग करने की आवश्यकता होती है, तो प्रोसेसर लॉजिक का विस्तार करना होगा, या एन-जीबी स्थानीयकरण भी प्रदान किया जाना चाहिए। NGX-अनुवाद करते हैं।
!!! // TODO के साथ फिलहाल: हम एक वेबपैक प्लगइन लिख सकते हैं, हम बाद में कुछ प्लगइन्स पर विचार करेंगे, लेकिन मेरे पास अभी तक नहीं है।
आप पूछते हैं, इंटरफ़ेस में पाठ के स्थानीयकरण के साथ-साथ दिनांक और समय के स्थानीयकरण को लोड करना असंभव क्यों है (गतिशील रूप से, HTTP के माध्यम से)? ऐसा इसलिए है क्योंकि तिथि स्थानीयकरण में अपना तर्क होता है, और इसलिए इसे जावास्क्रिप्ट कोड के रूप में प्रस्तुत किया जाता है।
लेकिन इसके बावजूद, थोड़ा 'गंदा' कोड लिखकर ऐसे स्थानीयकरणों को लोड करने का एक तरीका है। मैं उत्पादन में इस कोड का उपयोग नहीं करता हूं, लेकिन मेरे बंडल के अंदर 2 स्थानीयकरण मुझे परेशान नहीं करता है। लेकिन अगर आपके पास कई स्थानीयकरण हैं, तो आप उन्हें गतिशील रूप से लोड करना चाहते हैं और बहुत सुरक्षित रूप से नहीं, ध्यान रखें:
private async loadAngularCulture(locale) { let angularLocaleText = await this.httpClient.get(`assets/angular-locales/${locale}.js`).toPromise();
पिछली बार मैंने एंगुलर 4 में इस पद्धति का परीक्षण किया था। सबसे अधिक संभावना है कि यह अभी काम कर रही है।
दुर्भाग्य से, इस तरह के एक गंदा जीवन हैक सीजेज के मामले में काम नहीं करेगा (केवल कोणीय स्थानीयकरण)। कम से कम मुझे ऐसा करने का कोई तरीका नहीं मिला, लेकिन अगर आप बहुत दाढ़ी वाले हैकर प्रोग्रामर हैं, तो मुझे टिप्पणियों में समाधान देखकर खुशी होगी।
3. कैशिंग। .Js बंडल के निर्माण के समान, आप .json बंडल नाम में एक हैश जोड़ सकते हैं।
यह सब इस बात पर निर्भर करता है कि आप सभी json'es को एक फ़ाइल में कैसे एकत्रित करते हैं, हो सकता है कि आपके पास बस एक फ़ाइल में सब कुछ हो। इंटरनेट में, आप कई एनपीएम मॉड्यूल पा सकते हैं जो एक फ़ाइल में छोटे से जसन एकत्र कर सकते हैं। मुझे वे नहीं मिले जो एक हैश से जुड़ सकते हैं और एक फाइल में सब कुछ एकत्र कर सकते हैं। एनएक्सएक्स-ट्रांसलेट बारीकियों द्वारा आवश्यकतानुसार वेबपैक खुद भी जसन को संभाल नहीं सकता है। इसलिए, हम अपने वेबपैक प्लगइन को लिखेंगे।
संक्षेप में: हमें प्रोजेक्ट में सभी जोंस को एक विशिष्ट पैटर्न के अनुसार इकट्ठा करने की आवश्यकता है, जबकि हमें उन्हें नाम (en, ru, de, आदि) द्वारा समूहित करने की आवश्यकता है क्योंकि, उदाहरण के लिए, en.json विभिन्न फ़ोल्डरों में हो सकता है। फिर, प्रत्येक एकत्रित फ़ाइल के लिए, आपको एक हैश संलग्न करना होगा।
यहां एक समस्या है। यदि प्रत्येक स्थानीयकरण का अपना नाम है, तो AppTranslateLoader फ़ाइल नामों को कैसे पहचानता है? उदाहरण के लिए, index.html में बंडल सहित, हम HtmlWebpackPlugin को शामिल कर सकते हैं और इसे अपने आप बंडल के नाम के साथ एक स्क्रिप्ट टैग जोड़ने के लिए कह सकते हैं।
.Json स्थानीयकरणों के लिए इस समस्या को हल करने के लिए, हमारा वेबपैक प्लगइन config.json बनाएगा, जिसमें हैश फाइल नाम के साथ भाषा कोड का जुड़ाव होगा:
{ "en": "en.some_hash.json", "ru": "ru.some_hash.json" }
config.json भी ब्राउज़र द्वारा कैश किया जाएगा, लेकिन इसमें थोड़ा सा समय लगेगा और जब हम इस फाइल को ओवरग्रेट कर सकते हैं (तब लगातार इसे फिर से लोड कर रहे हैं) जब हम एक यादृच्छिक क्वेरीस्ट्रीमिंग पैरामीटर निर्दिष्ट कर सकते हैं। या config.json को एक यादृच्छिक आईडी असाइन करें (मैं इस विधि का वर्णन करूंगा, पहला Google में पाया जा सकता है)।
मैं स्थानीयकरणों के बुनियादी ढाँचे और परमाणुता को थोड़ा सरल करना चाहता हूँ। स्थानीयकरण के साथ json अपने घटक के साथ फ़ोल्डर में झूठ होगा। और डुप्लिकेट कुंजियों से बचने के लिए, एक विशेष जॅसन फ़ाइल के पथ के आधार पर json बंडल की संरचना बनाई जाएगी। उदाहरण के लिए, हमारे पास दो en.json हैं, एक पथ src/app/article-component , और दूसरा src/app/comment-component । मैं आउटपुट में निम्नलिखित json प्राप्त करना चाहता हूं:
{ "article-component": { "TITLE": "Article title" }, "comment-component": { "TITLE": "Comment title" } }
हम उस पथ के भाग को छोड़ सकते हैं जिसकी हमें आवश्यकता नहीं है, ताकि चाबियां विचारों में यथासंभव कम हो।
!!! एक खामी है: जब आप घटक को किसी अन्य फ़ोल्डर में रखते हैं, तो स्थानीयकरण कुंजी बदल जाएगी।
बाद में हम एक और जीवन हैक पर विचार करेंगे जो हमें घटक को केवल अंतिम कुंजी क्षेत्र में इंगित करने की अनुमति देगा, भले ही हमारी परियोजना परियोजना में कहां और कितनी गहरी है, और तदनुसार हम इसे अपनी इच्छानुसार स्थानांतरित कर सकते हैं और जैसा चाहें वैसा नाम बदल सकते हैं।
मूल रूप से, मैं एनकैप-ट्रांसलेशन स्थानीयकरणों के साथ-साथ इनकैप्सुलेशन और यहां तक कि बहुरूपता का एक संकेत प्राप्त करना चाहता हूं। मुझे एंगुलर - एंगुलर व्यू एनकैप्सुलेशन , या बल्कि शैडो डोम में विचारों को अलग करना पसंद है। हां, यह एक पूरे के रूप में अनुप्रयोग के आकार को बढ़ाता है, लेकिन मैं पहले से कहूंगा कि एनजीएक्स-ट्रांसलेशन के बाद अधिक संक्षिप्त हो गया है, स्थानीयकरण फ़ाइलों के साथ काम करना बहुत अधिक सुखद हो गया है। घटकों को केवल उनके स्थानीयकरणों के बारे में परवाह करना शुरू हुआ, इसके अलावा, मूल घटक में स्थानीयताओं के आधार पर बाल घटक में स्थानीयकरण को फिर से परिभाषित करना संभव होगा। इसके अलावा, अब आप प्रोजेक्ट से प्रोजेक्ट में घटकों को स्थानांतरित कर सकते हैं, और वे पहले से ही स्थानीय हो जाएंगे। लेकिन अन्य जगहों पर, बारीकियां हैं, उस पर बाद में।
तो चलिए अपने प्लगइन पर चलते हैं। यह क्या है और कैसे है । स्थानीयकरण प्लगइन विलय ।
लोडर और प्लगइन के लिए स्रोत कोड लेख के तल पर उदाहरण लिंक पर पाया जा सकता है (फ़ोल्डर ।/build-utils)।
प्लगइन सब कुछ करता है जो ऊपर लिखा गया है, और निम्नलिखित विकल्पों को स्वीकार करता है:
- छोड़ देते हैं। स्थानीयकरण के पथ के नाम जिन्हें अनदेखा करने की आवश्यकता है (यह ठीक वह क्षण है जहां मैं फ़ाइल के पथ के अतिरिक्त हिस्सों को निकालना चाहता हूं)
- fileInput। ठेस में स्थानीयकरण फ़ाइलों को लाने के लिए नियमित (जैसे वेबपैक में परीक्षण)
- rootDir। जहां फाइल के लिए खोज शुरू करने के लिए fileInput पैटर्न द्वारा
- outputDir। जहां डिफॉल्ट फाइल में डिफॉल्ट फाइल और लोकलाइजेशन बनाए जाएंगे
- configName। कॉन्फिग फाइल किस नाम से बनाई जाएगी।
मेरी परियोजना में, प्लगइन इस तरह से जुड़ा हुआ है:
ऐसे घटकों के अंदर जिन्हें स्थानीयकरण की आवश्यकता होती है, एक @translations फ़ोल्डर है, इसमें en.json, ru, आदि शामिल हैं।
नतीजतन, जब फ़्लिपिंग होती है, तो सब कुछ एक फ़ाइल में एकत्र किया जाएगा, @translations फ़ोल्डर में पथ को ध्यान में रखते हुए। स्थानीयकरण बंडल डिस्ट / लैंग्स / में होगा, और कॉन्फिगरेशन को कॉन्फिगरेशन नाम दिया जाएगा। $ {Some-random} .json
अगला, हम यह सुनिश्चित करेंगे कि वांछित स्थानीयकरण बंडल को एप्लिकेशन में लोड किया गया है। एक नाजुक क्षण है - केवल वेबपैक स्थानीयकरणों और कॉन्फिग फ़ाइल के नाम के पथ के बारे में जानता है, आइए इसे ध्यान में रखें ताकि नवीनतम डेटा AppTranslateLoader में हो जाए और दो स्थानों पर नाम बदलने की आवश्यकता न हो।
// some inmports // ... // momentJs import * as moment from 'moment'; import 'moment/locale/en-gb'; import 'moment/locale/ru'; @Injectable() export class AppTranslateLoader { // public additionalStorageKey: string = ''; private translationsDir: string; private translationsConfig: string; private selectedLang: string; private fallbackLang: string; private loadedLang: string; private config: { [key: string]: string; } = null; private loadSubs = new Subscription(); private configSubs = new Subscription(); private loadSubj = new Subject(); private get storageKey(): string { return this.additionalStorageKey ? `APP_LANG_${this.additionalStorageKey}` : 'APP_LANG'; } constructor(private http: HttpClient, private translate: TranslateService) { // webpack // . this.translationsDir = `${process.env.TRANSLATE_OUTPUT}`; this.translationsConfig = `${process.env.TRANSLATE_CONFIG}`; this.fallbackLang = 'en'; const storedLang = this.getUsedLanguage(); if (storedLang) { this.selectedLang = storedLang; } else { this.selectedLang = translate.getBrowserLang() || this.fallbackLang; } } }
process.env.TRANSLATE_OUTPUT बस काम नहीं करेगा, हमें वेबपैक (DefinePlugin या EnvironmentPlugin) में एक और प्लगइन घोषित करने की आवश्यकता है:
अब हम केवल एक ही स्थान पर स्थानीयकरण और कॉन्फ़िगर के नाम का मार्ग बदल सकते हैं।
डिफ़ॉल्ट रूप से, वेबपैक असेंबली ( ng eject ) में उत्पन्न डिफ़ॉल्ट एंगुलर सेलिंग से, आप कोड से process.env.someValue (भले ही आप DefinePlugin का उपयोग करें) निर्दिष्ट नहीं कर सकते, कंपाइलर शपथ ले सकता है। इसे काम करने के लिए, आपको 2a शर्तों को पूरा करना होगा:
- में main.ts पहली पंक्ति
/// <reference types="node"/> जोड़ें /// <reference types="node"/> - package.json में
@types/node - npm install --save-dev @types/node - npm install --save-dev @types/node ।
हम सीधे बूट प्रक्रिया के लिए आगे बढ़ते हैं।
यदि आप APP_INITIALIZER का उपयोग करने का इरादा रखते हैं, तो प्रॉमिस वापस करना सुनिश्चित करें, न कि अवलोकन योग्य। हमारा कार्य एक क्वेरी श्रृंखला लिखना है:
- सबसे पहले आपको config.json डाउनलोड करना होगा (केवल लोड नहीं होने पर)।
- उस भाषा को लोड करने का प्रयास करें, जो उपयोगकर्ता के ब्राउज़र की भाषा है
- डिफ़ॉल्ट डाउनलोड भाषा के साथ कमबैक तर्क प्रदान करें।
// imports @Injectable() AppTranslateLoader { // fields ... // , // , // Subscription unsubscribe // private loadSubs = new Subscription(); private configSubs = new Subscription(); // - // Subject private loadSubj = new Subject(); // constructor ... // Promise! public loadTranslation(lang: string = ''): Promise<any> { if (!lang) { lang = this.selectedLang; } // if (lang === this.loadedLang) { return; } if (!this.config) { this.configSubs.unsubscribe(); this.configSubs = this.http.get<Response>(`${this.translationsDir}${this.translationsConfig}`) .subscribe((config: any) => { this.config = config; this.loadAndUseLang(lang); }); } else { this.loadAndUseLang(lang); } return this.loadSubj.asObservable().toPromise(); } private loadAndUseLang(lang: string) { this.loadSubs.unsubscribe(); this.loadSubs = this.http.get<Response>(`${this.translationsDir}${this.config[lang] || this.config[this.fallbackLang]}`) .subscribe(res => { this.translate.setTranslation(lang, res); this.translate.use(lang).subscribe(() => { this.onLangLoaded(lang); }, // fallback ngx-translate (err) => this.onLoadLangError(lang, err)); }, // fallback http (err) => this.onLoadLangError(lang, err)); } private onLangLoaded(newLang: string) { // if (this.loadedLang && this.loadedLang !== newLang) { this.translate.resetLang(this.loadedLang); } this.loadedLang = newLang; this.selectedLang = newLang; // TODO: // , // en ru, momentJs en. moment().locale(newLang); // . momentJs localStorage.setItem(this.storageKey, newLang); // ls this.loadSubj.complete(); // - . } private onLoadLangError(langKey: string, error: any) { // , if (this.loadedLang) { this.translate.use(this.loadedLang) .subscribe( () => this.onLangLoaded(this.loadedLang), (err) => this.loadSubj.error(err)); // } else if (langKey !== this.fallbackLang) { // fallback this.loadAndUseLang(this.fallbackLang); } else { // this.loadSubj.error(error); } }
हो गया।
अब घटकों को अन्य फ़ोल्डर में ले जाने की समस्या, एनकैप्सुलेशन और बहुरूपता की समानता।
वास्तव में, हमारे पास पहले से ही किसी तरह का एनकैप्सुलेशन है। स्थानीयकरण को घटकों के बगल में फ़ोल्डरों में धकेल दिया जाता है, सभी प्रमुख पथ अद्वितीय होते हैं, लेकिन हम अभी भी कुछ-घटक 2 के अंदर कुछ-घटक 1 घटक की कुंजी को स्थानीय कर सकते हैं और सब कुछ का ट्रैक रखना मुश्किल होगा, हम बाद में इसका पता लगाएंगे।
<some-component1 [someLabel]="'components.some-component2.some_key' | tanslate"></some-component1> // components.some-component2 -
घटकों की गति के संबंध में:
अब जो कुंजी हम दृश्य में उपयोग करेंगे, वह स्थानीयकरण फ़ाइल के सापेक्ष पथ से कठोरता से जुड़ी हुई है और परियोजना की विशिष्ट संरचना पर निर्भर करती है।
मैं इस स्थिति का दुखद मामला बताऊंगा:
<div translate="+lazy-module.components.article-component.article_title"></div>
लेकिन क्या होगा अगर मैं घटक फ़ोल्डर का नाम पोस्ट-घटक के लिए बदलूं?
सभी महत्वपूर्ण स्थानों में इस कुंजी को दर्ज करना काफी मुश्किल होगा। बेशक, किसी ने भी कॉपी-पेस्ट को रद्द नहीं किया और ढूंढा-बदला नहीं, लेकिन आईडीई के संकेतों के बिना यह लिखना भी तनावपूर्ण है।
इन समस्याओं को हल करने के लिए, आइए ध्यान दें कि वेबपैक इस बारे में क्या कर रहा है? वेबपैक लोडर के रूप में ऐसी चीज है, ऐसे कई लोडर उपलब्ध हैं जो फ़ाइल पथों पर काम करते हैं: उदाहरण के लिए, सीएसएस में संसाधन पथ - वेबपैक के लिए धन्यवाद हम सापेक्ष पृष्ठभूमि-छवि पथ निर्दिष्ट कर सकते हैं: url (../ रिश्तेदार.png), और इसी तरह परियोजना में बाकी फ़ाइल पथ हर जगह हैं!
जिसने भी अपना वेबपैक बनाया है वह जानता है कि लोडर इनपुट पर एक फाइल प्राप्त करता है जो एक निश्चित पैटर्न से मेल खाता है। लोडर का कार्य स्वयं किसी तरह इस इनपुट फ़ाइल को बदलना और अन्य लोडरों द्वारा आगे के बदलाव के लिए इसे वापस करना है।
इसलिए, हमें अपने लोडर को लिखना होगा। सवाल यह है कि हम किस तरह की फाइलें बदलेंगे: विचार या घटक? एक तरफ, विचार सीधे घटक में और अलग-अलग हो सकते हैं। दृश्यों को पार्स करने के लिए पर्याप्त पर्याप्त और कठिन हो सकता है, कल्पना करें कि क्या हमारे पास एक दृश्य है जहां 100 अनुवाद निर्देश हैं (लूप में नहीं):
<div id="1">{{'./some_key_1' | translate}}</div> ... <div id="100">{{'../another_key_!' | translate}}</div>
लोडर के माध्यम से हम प्रत्येक पाइप या निर्देश के पास घटक स्थानीयकरणों के लिए महत्वपूर्ण पथ को प्रतिस्थापित कर सकते हैं।
<div id="1">{{'app.some-component.some_key_1' | translate}}</div>
हम स्थानीयकरण प्रदान करने वाले घटक में एक फ़ील्ड जोड़ सकते हैं:
@Component({ selector: 'app-some', template: '<div>{{(localization + 'key') | tanslate}}</div>' }) export class SomeComponent { localization = './' }
यह भी बुरा है - आपको हर जगह एक स्थानीयकरण कुंजी रचना करनी होगी।
चूंकि सबसे स्पष्ट विकल्प खराब दिखते हैं, डेकोरेटर का उपयोग करने की कोशिश करें और घटक के प्रोटोटाइप में कुछ मेटाडेटा को बचाएं (जैसा कि कोणीय करता है)।

एनोटेशन - कोणीय सज्जाकार के लिए मेटाडेटा
__app_annotations__ - मेटाडेटा जिसे हम अपने लिए स्टोर करेंगे
घटक के सापेक्ष स्थानीयकरण फ़ोल्डर का मार्ग डेकोरेटर को लिखा जा सकता है, उसी डेकोरेटर को पथ को छोड़कर अन्य विकल्पों के साथ विस्तारित किया जा सकता है।
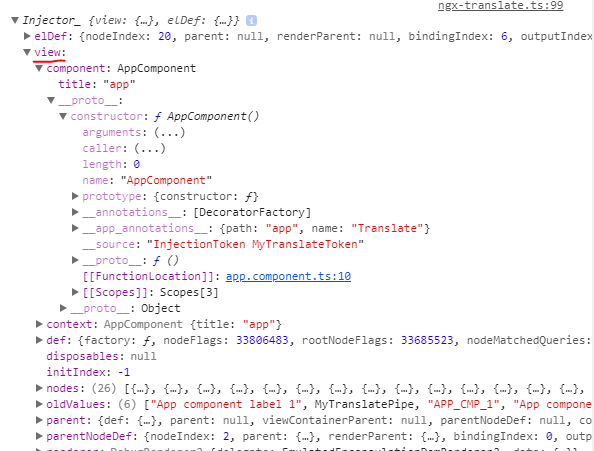
//translate.service.ts const app_annotations_key = '__app_annotations__'; export function Localization(path: string) { // tslint:disable-next-line:only-arrow-functions return function (target: Function) { const metaKey = app_annotations_key; Object.defineProperty(target, metaKey, { value: { // path. path, name: 'Translate' } } as PropertyDescriptor); }; } //some.component.ts @Component({...}) @Localization({ path: './', otherOptions: {...} }); export class SomeComponent { }
webpack, loader , - . , ( styleUrls) . loader, npm . .
, -. , -.
<div>{{'just_key' | translate}}</div>
. , , , . — Injector, . , Injector, '' , translate . Injector, ( ), 'get'.

, parent , , Injector'a , , , , , .
, API, forwarRef() ( Angular reactive forms, control ). , . .
// translate.service.ts export const TRANSLATE_TOKEN = new InjectionToken('MyTranslateToken'); // app.component.ts @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'], providers: [{provide: TRANSLATE_TOKEN, useExisting: forwardRef(() => AppComponent)}] }) @Localization('./') export class AppComponent { title = 'app'; }
, , , forwardRef().
, Injector forwardRef() , . , '' . , , .
// my-translate.directive.ts @Directive({ // tslint:disable-next-line:directive-selector selector: '[myTranslate]' }) export class MyTranslateDirective extends TranslateDirective { @Input() public set myTranslate(e: string) { this.translate = e; } private keyPath: string; constructor(private _translateService: TranslateService, private _element: ElementRef, _chRef: ChangeDetectorRef, // forwardRef() @Inject(TRANSLATE_TOKEN) @Optional() protected cmp: Object) { super(_translateService, _element, _chRef); // const prototype = Object.getPrototypeOf(cmp || {}).constructor; if (prototype[app_annotations_key]) { // this.keyPath = prototype[app_annotations_key].path; } } public updateValue(key: string, node: any, translations: any) { if (this.keyPath) { // , // key = `${this.keyPath.replace(/\//, '.')}.${key}`; } super.updateValue(key, node, translations); } }
.
- :
<div>{{'just_this_component_key' | myTranslate}}</div> // <div myTranslate="just_this_component_key"></div>
translate , . , , - :
//en.bundle.json { "global_key": "Global key" "app-component": { "just_key": "Just key" } } //some-view.html <div translate="global_key"></div>
Research and improve!
full example
:
- FE node.js stacktrace.js.
- Jest Angular .
- Web worker ) , , Angular .