 चित्र: राममोहन
चित्र: राममोहनउपयोगकर्ताओं के साथ बातचीत करने में एनीमेशन एक महत्वपूर्ण भूमिका निभाता है। उदाहरण के लिए, मोबाइल एप्लिकेशन में, इसका उपयोग बहुत कुछ बताने के लिए किया जा सकता है। जब आप एक संदेश भेजते हैं, तो सेटिंग्स अनुभाग खोलें, बॉक्स की जांच करें या किसी अन्य पृष्ठ पर जाएं, स्क्रीन पर परिवर्तन होते हैं। इस तरह के परिवर्तनों को एनिमेट करना उपयोगकर्ता के कार्यों को प्रदर्शित करने का एक सुविधाजनक तरीका है।
इस लेख में, हम कुछ विशिष्ट मामलों को देखेंगे जब कार्यात्मक एनीमेशन दृश्य डिजाइन का पूरक होता है और इंटरफ़ेस के साथ उपयोगकर्ता के संपर्क का समर्थन करता है।
सावधानी: कट के तहत भारी गिफ्स।सिस्टम स्थिति अलर्ट
यदि कोई उपयोगकर्ता सिस्टम में एक क्रिया करता है, तो वह स्पष्ट और समझने योग्य पुष्टि देखने की उम्मीद करता है कि उसका अनुरोध स्वीकार कर लिया गया है और संसाधित किया जा रहा है। यहाँ कुछ उदाहरण दिए गए हैं कि कैसे एनीमेशन उपयोगकर्ता अनुभव को बेहतर बना सकते हैं।
- कार्रवाई की पुष्टि। एनीमेशन का उपयोग उपयोगकर्ता को दिखाने के लिए किया जा सकता है कि सिस्टम को उसका अनुरोध प्राप्त हुआ है। यह जानकर, वह नियंत्रण पर फिर से क्लिक नहीं करेगा।
 अपने कार्यों के परिणामों के उपयोगकर्ताओं को सूचित करें। छवि: कॉलिन गेरेन
अपने कार्यों के परिणामों के उपयोगकर्ताओं को सूचित करें। छवि: कॉलिन गेरेन- इशारे को ताज़ा करने के लिए पुल का उपयोग करके पृष्ठ सामग्री को ताज़ा करना । लोडिंग संकेतक के रूप में एक दृश्य प्रतिक्रिया उपयोगकर्ताओं को यह समझने में मदद करती है कि सिस्टम उनके अनुरोध को संसाधित कर रहा है।
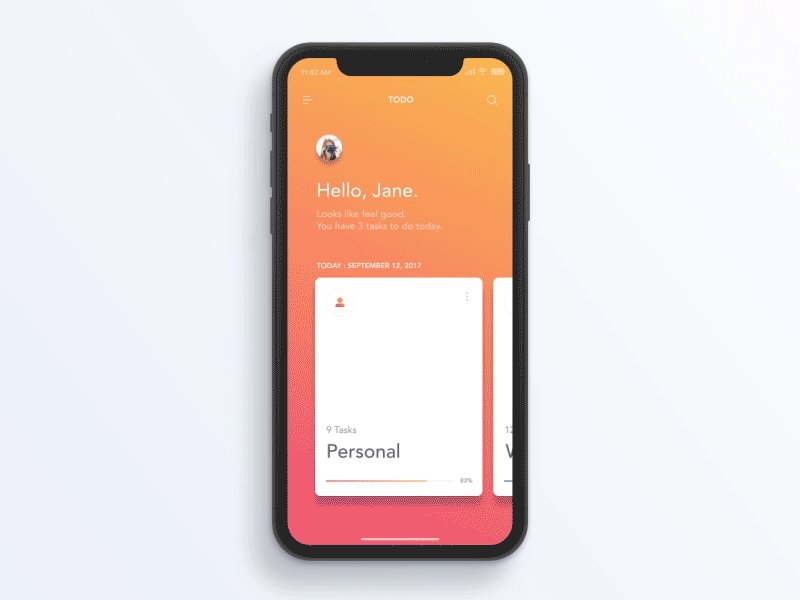
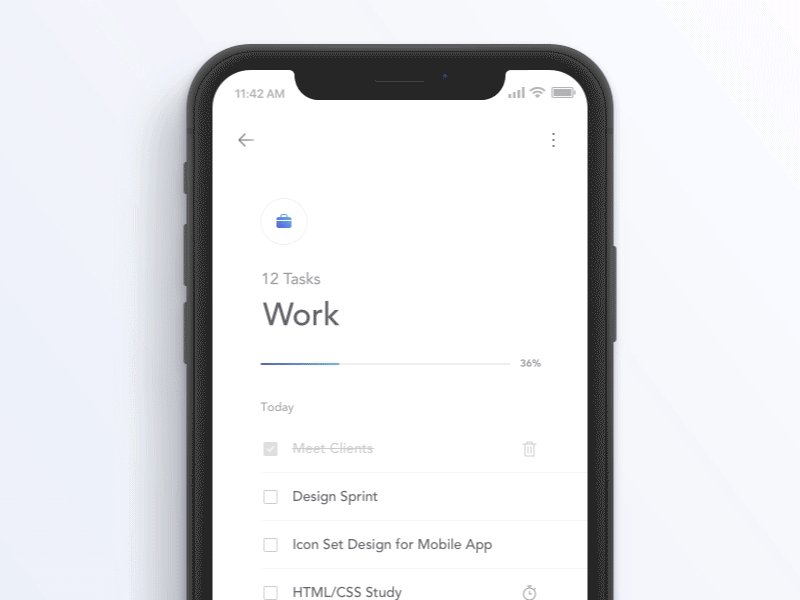
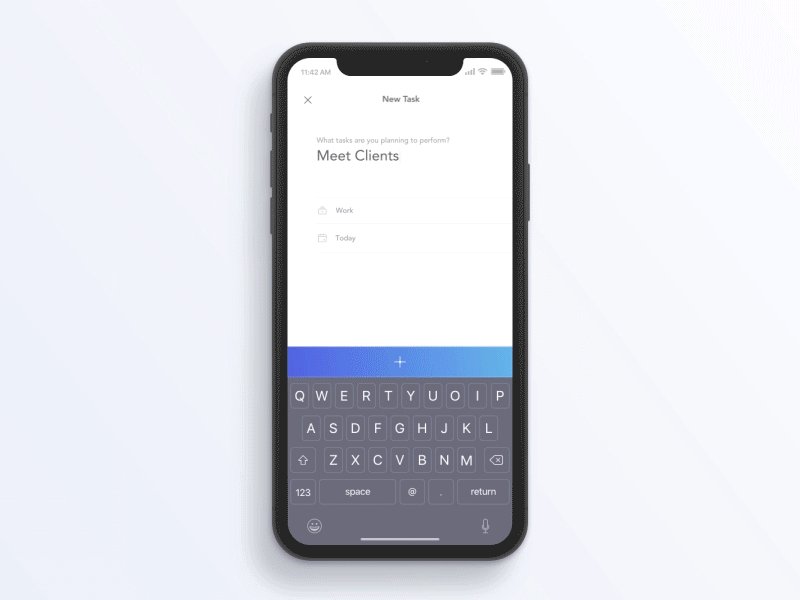
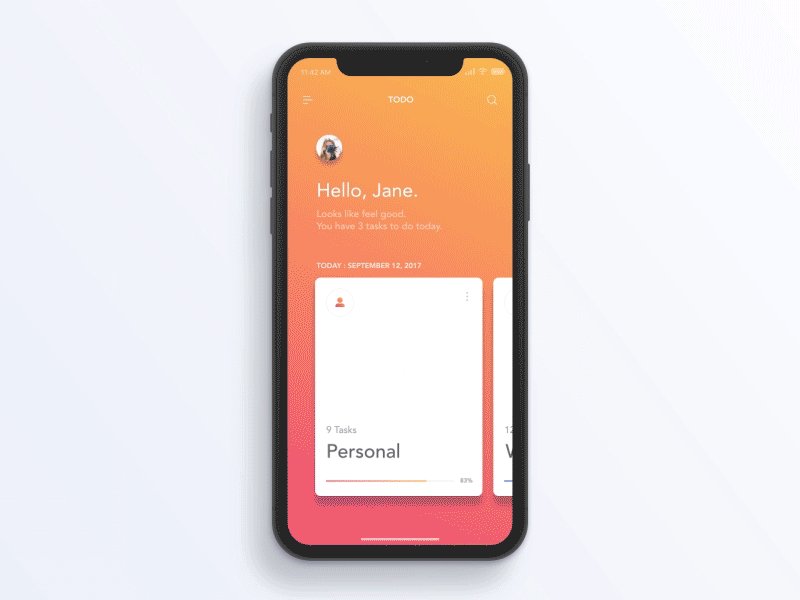
 सरल एनिमेशन उपयोगकर्ताओं को यह समझने में मदद करते हैं कि क्या चल रहा है। चित्र: राममोहन
सरल एनिमेशन उपयोगकर्ताओं को यह समझने में मदद करते हैं कि क्या चल रहा है। चित्र: राममोहन- सामग्री लोड होने की प्रतीक्षा की जा रही है। इस प्रक्रिया को उबाऊ होने की जरूरत नहीं है। लगभग किसी भी एप्लिकेशन में, इसे सरल एनीमेशन के साथ चमकाया जा सकता है ताकि प्रतीक्षा समय बहुत लंबा न लगे। यह उपयोगकर्ता का ध्यान आकर्षित करेगा ताकि वह एप्लिकेशन को न छोड़े।
 एनीमेशन की मदद से, आप एप्लिकेशन पूरी तरह से डाउनलोड होने से पहले ही उपयोगकर्ता के साथ बातचीत शुरू कर सकते हैं। चित्र: UI8
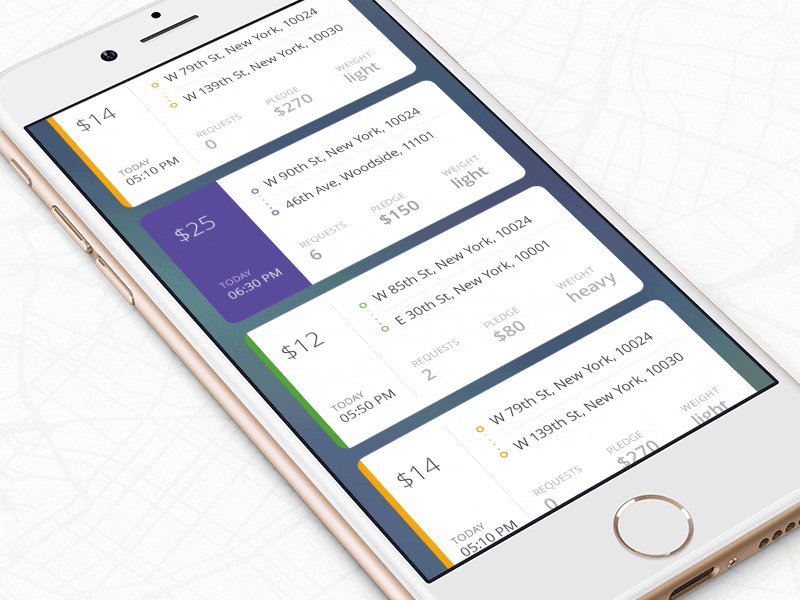
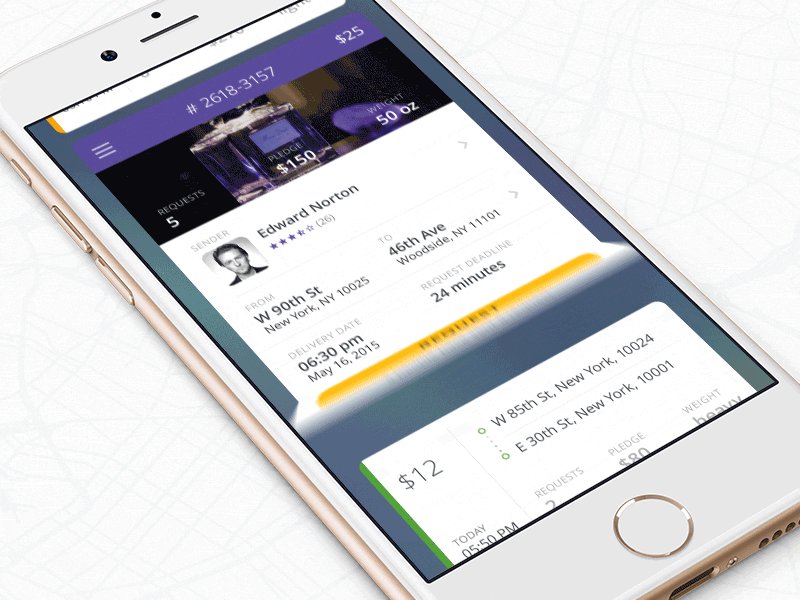
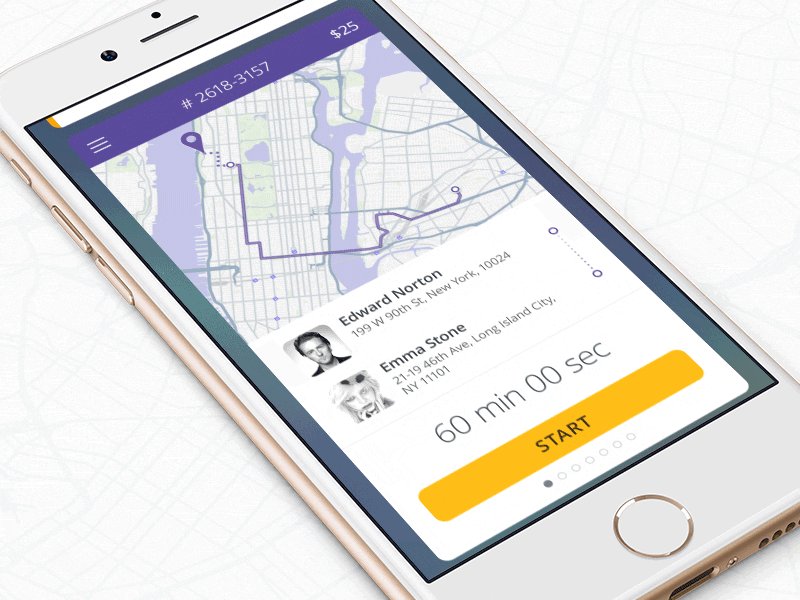
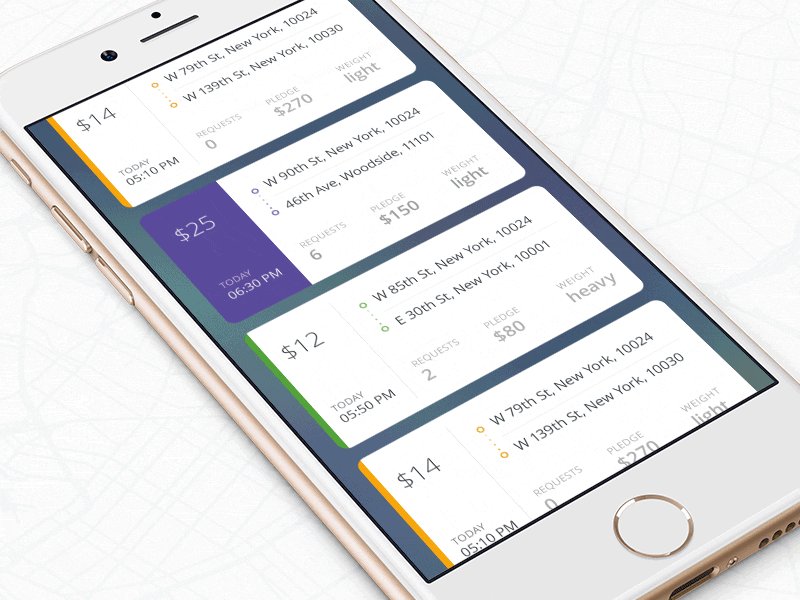
एनीमेशन की मदद से, आप एप्लिकेशन पूरी तरह से डाउनलोड होने से पहले ही उपयोगकर्ता के साथ बातचीत शुरू कर सकते हैं। चित्र: UI8बहु-चरण प्रक्रियाओं में चरणों का क्रम
कुछ क्रियाओं के लिए कई चरणों की आवश्यकता होती है। यह बहुत महत्वपूर्ण है कि ये चरण एक-दूसरे से संबंधित हैं। एनीमेशन एक महान उपकरण है जो प्रत्येक चरण को एक दूसरे से संबंधित करने में मदद करता है और जो कुछ भी हो रहा है उसका एक समग्र चित्र बनाता है।
निम्नलिखित उदाहरणों का एक शानदार उदाहरण है कि आप घटनाओं के क्रमिक विकास को प्रदर्शित करने के लिए एनीमेशन का उपयोग कैसे कर सकते हैं।
 चित्र: जैकब एंटालिक
चित्र: जैकब एंटालिकएनीमेशन डिजाइनरों को
प्रगतिशील प्रकटीकरण की विधि का उपयोग करने में मदद करता है। यह इंटरफेस के साथ उपयोगकर्ता की बातचीत को सरल करता है, क्योंकि सही समय पर केवल सूचना का आवश्यक हिस्सा प्रदर्शित होता है। जब उपयोगकर्ता बैचों में जानकारी प्राप्त करता है, तो अनुक्रमिक प्रकटीकरण के उपयोग के दो हड़ताली उदाहरण हैं।

चित्र:
राममोहन
छवि:
एंटोन स्कोवर्टसोवनए तत्वों का परिचय
जब हम पृष्ठ पर एक नया तत्व प्रस्तुत करते हैं, तो हम उस पर उपयोगकर्ता का ध्यान आकर्षित करने की कोशिश करते हैं और समझाते हैं कि इसकी आवश्यकता क्यों है। ऐसे मामलों में, एनीमेशन आपको वस्तुओं और उनके पदानुक्रम के बीच संबंधों को दिखाने की अनुमति देता है।
 एनीमेशन का उपयोग करके, आप दिखा सकते हैं कि वस्तुएँ कहाँ से आई हैं। चित्र: विर्जिल पाना
एनीमेशन का उपयोग करके, आप दिखा सकते हैं कि वस्तुएँ कहाँ से आई हैं। चित्र: विर्जिल पानाइन-ऐप नेविगेशन
एनिमेशन ऐप में नेविगेशन को आसान बनाता है। यह मोबाइल उपकरणों के लिए विशेष रूप से महत्वपूर्ण है। विचलित होते हुए और छोटी स्क्रीन पर एप्लिकेशन के साथ काम करने के दौरान, उपयोगकर्ता बस विभिन्न पृष्ठों की एक बड़ी संख्या में भ्रमित हो सकता है।
और यहाँ एनीमेशन बचाव के लिए आता है। यह उपयोगकर्ता को समझाता है कि स्क्रीन के बीच संक्रमण कैसे संबंधित हैं। वह उसे भ्रमित नहीं होने देती, समझाते हुए कि वह इस समय कहाँ है।
 ओरिएंटेशन एनीमेशन आपको यह निर्धारित करने की अनुमति देता है कि आप जहां आप पहले थे, उसके संबंध में कहां हैं। चित्र: जाई-सियोंग, जियोंग
ओरिएंटेशन एनीमेशन आपको यह निर्धारित करने की अनुमति देता है कि आप जहां आप पहले थे, उसके संबंध में कहां हैं। चित्र: जाई-सियोंग, जियोंगनीचे दिए गए उदाहरण में, फ़्लोटिंग बटन (फ़्लोटिंग एक्शन बटन, FAB) एक हेडर तत्व में बदल जाता है, जो उपयोगकर्ता को यह समझने की अनुमति देता है कि ये दोनों ऑब्जेक्ट कैसे जुड़े हैं।

एनीमेशन तत्वों के बीच संबंध का अनुमान लगाता है। चित्र:
अनीश चंद्रनसंज्ञानात्मक लोड कम से कम
संज्ञानात्मक भार एक उत्पाद का उपयोग करने के लिए आवश्यक मानसिक प्रयास की मात्रा है। यह काफी हद तक आवेदन की प्रयोज्यता निर्धारित करता है। एक नियम के रूप में, आपको किसी उत्पाद का उपयोग करने के लिए जितना अधिक प्रयास करना होगा, उतना कम उपयोगकर्ता इसे पसंद करेंगे।
हमारा लक्ष्य आसान उपयोग और उपयोगकर्ता के अनुकूल इंटरफेस बनाना है। एनिमेशन, यदि सही तरीके से उपयोग किया जाता है, तो किसी विशेष कार्य को पूरा करने के लिए आवश्यक प्रयास की मात्रा को कम कर सकता है।
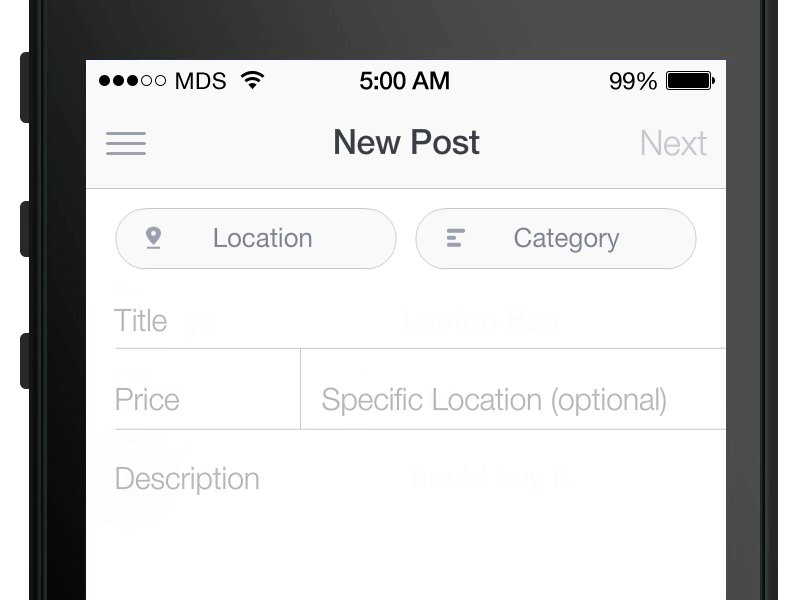
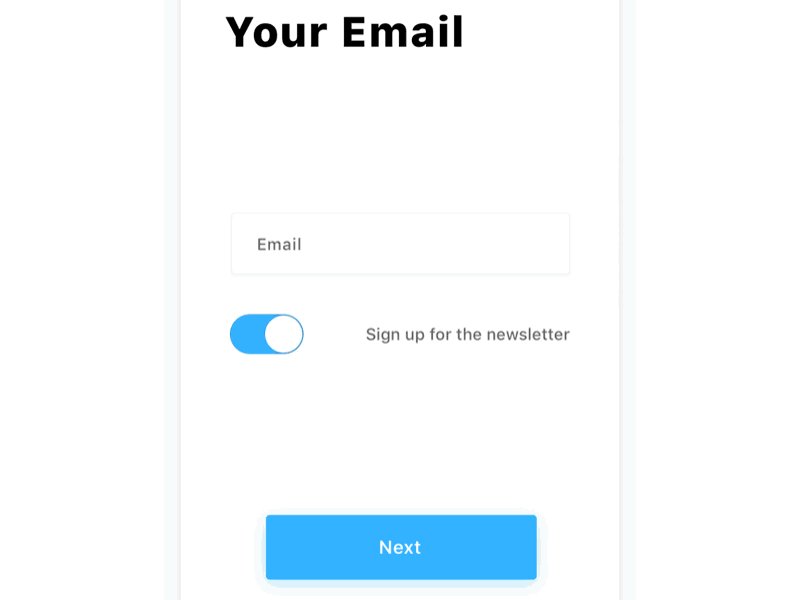
लगभग हर एप्लिकेशन में, उपयोगकर्ता को कुछ फॉर्म भरने होते हैं। उनमें से कई में, फ़ील्ड एक प्लेसहोल्डर के साथ चिह्नित हैं। जब उपयोगकर्ता ऐसे क्षेत्र का चयन करता है, तो संकेत गायब हो जाता है। नतीजतन, यह समझना मुश्किल हो जाता है कि कौन सी जानकारी दर्ज करने की आवश्यकता है। टूलटिप्स (फ्लोटिंग लेबल) उपयोगकर्ताओं को लंबे समय तक फॉर्म भरने के दौरान संदर्भ नहीं खोने और सुविधा प्रदान करने की अनुमति देता है।
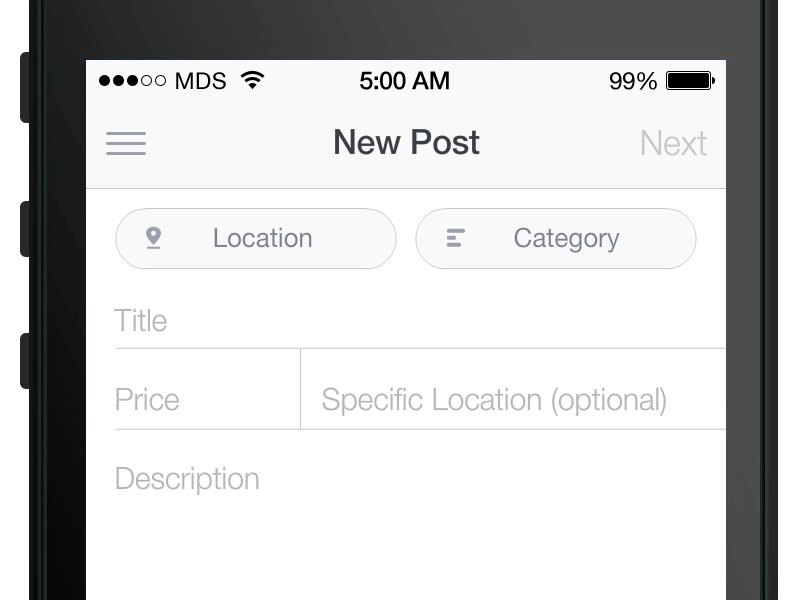
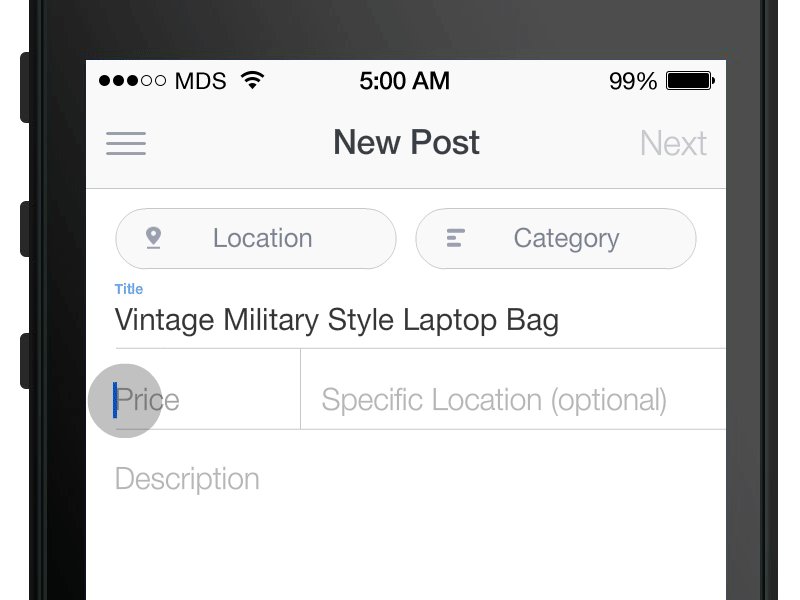
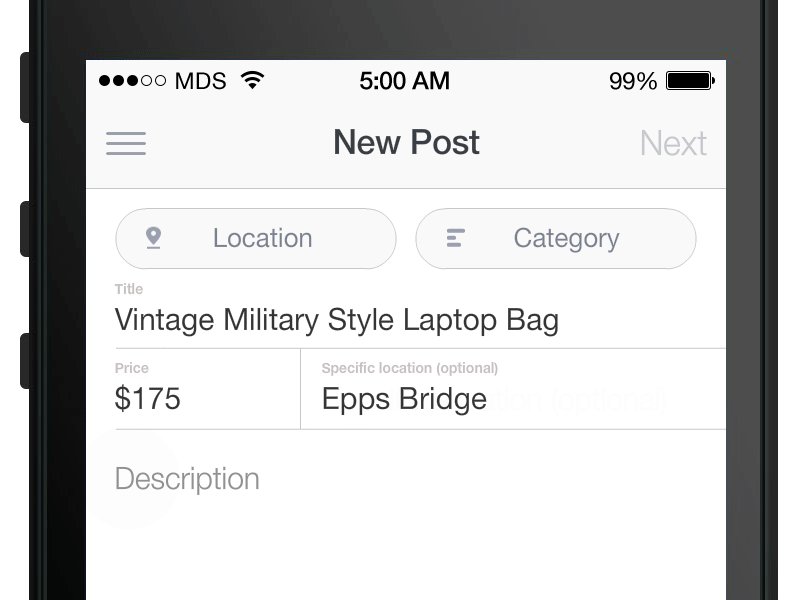
 जब उपयोगकर्ता इनपुट की बात आती है, तो आपको इसकी मेमोरी पर भरोसा नहीं करना चाहिए। सभी महत्वपूर्ण जानकारी को दृष्टि में रखा जाना चाहिए। चित्र: एमडीएस
जब उपयोगकर्ता इनपुट की बात आती है, तो आपको इसकी मेमोरी पर भरोसा नहीं करना चाहिए। सभी महत्वपूर्ण जानकारी को दृष्टि में रखा जाना चाहिए। चित्र: एमडीएसक्रियात्मक परिवर्तन दृश्य
उपयोगकर्ता के साथ बातचीत करने के बाद, तत्व अपने फ़ंक्शन को बदल सकता है। उदाहरण के लिए, बटन पर क्लिक करने के बाद, एक नई कार्रवाई शुरू होती है। यदि आप इस परिवर्तन को चेतन करते हैं, तो उपयोगकर्ता के लिए इस प्रश्न का उत्तर देना आसान हो जाएगा कि यह तत्व अब क्या कर रहा है।
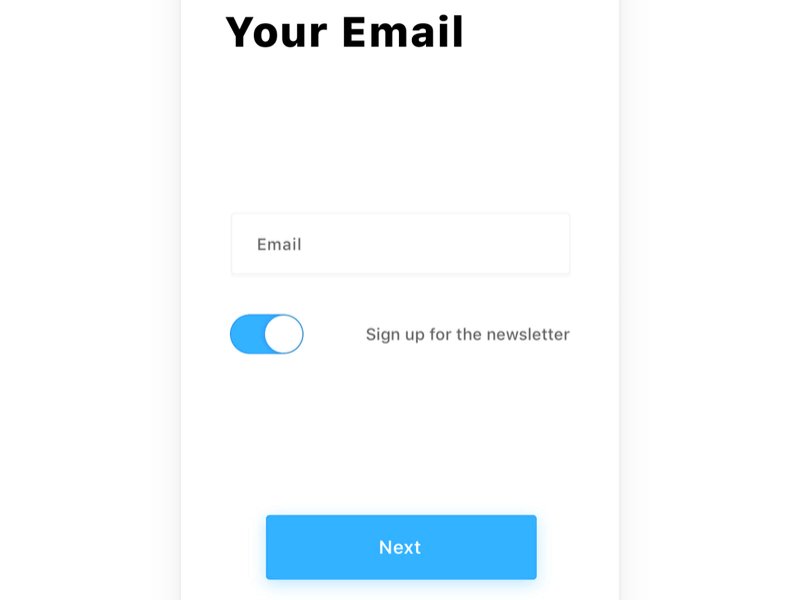
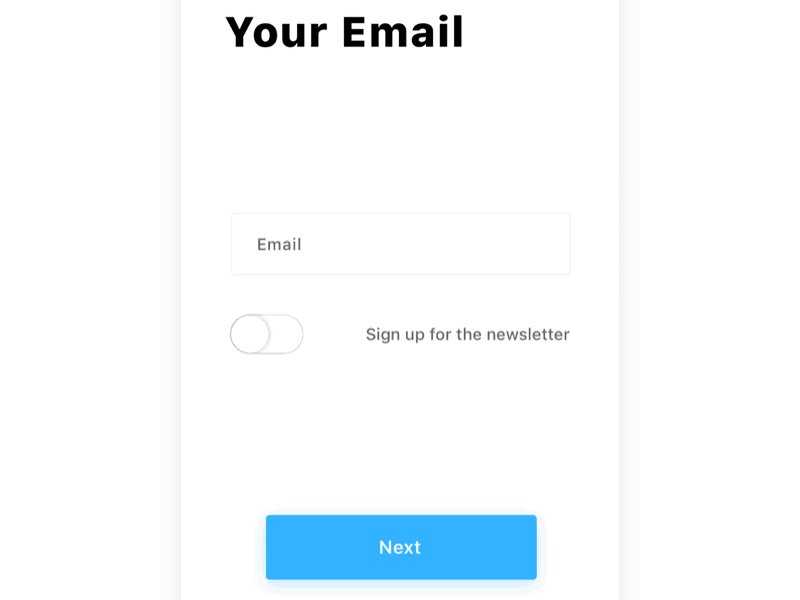
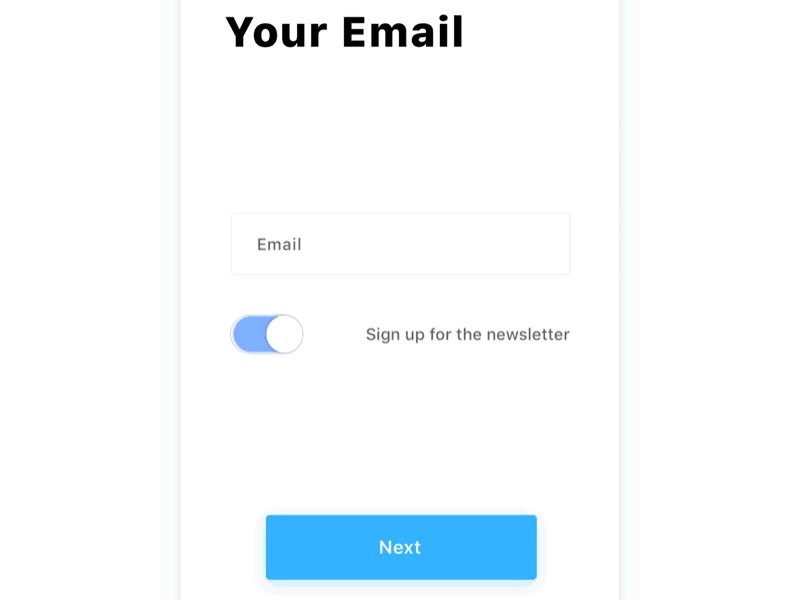
एक महान उदाहरण कई मोबाइल अनुप्रयोगों में पाया जा सकता है। यह स्विच के बारे में है। एनिमेशन उपयोगकर्ता को यह समझने की अनुमति देता है कि तत्व किस स्थिति में है।
 जब आप बटन पर क्लिक करते हैं तो एनीमेशन खेला जाता है ताकि परिवर्तन तुरंत ध्यान देने योग्य हों। चित्र: जुर्रे हूटकैंप
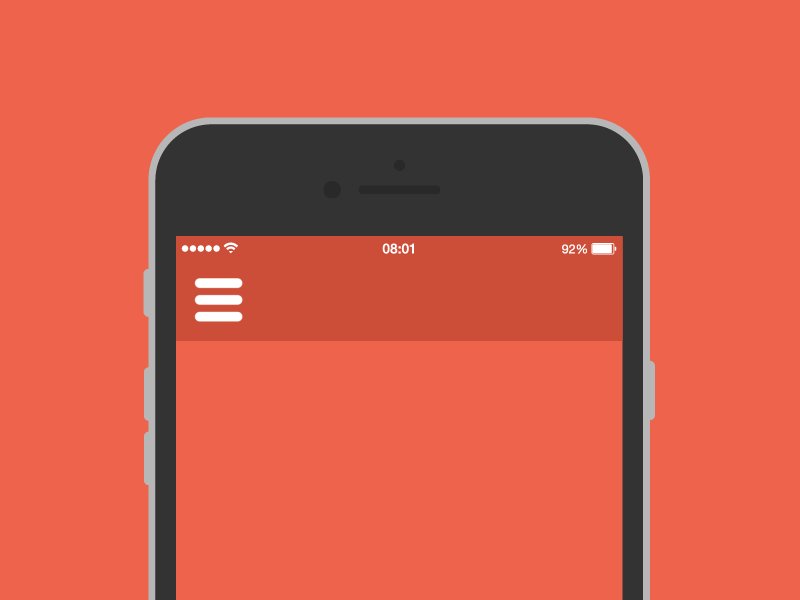
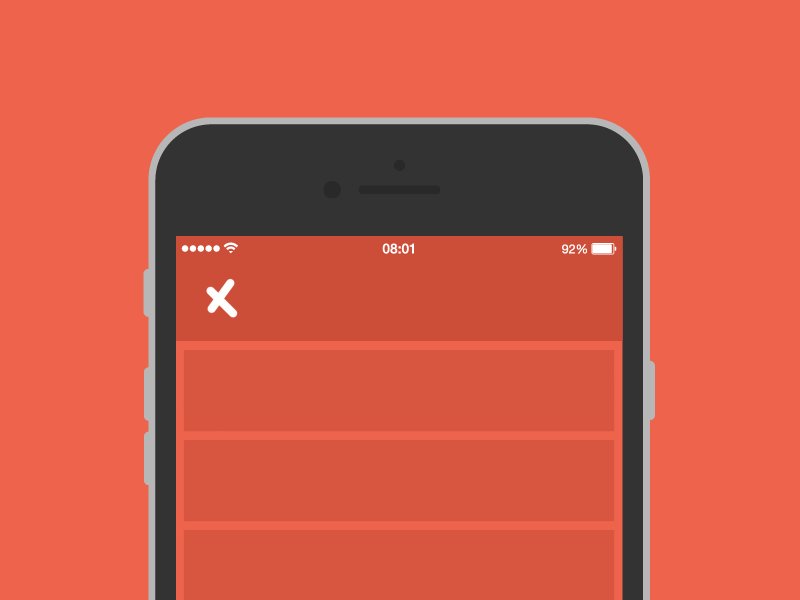
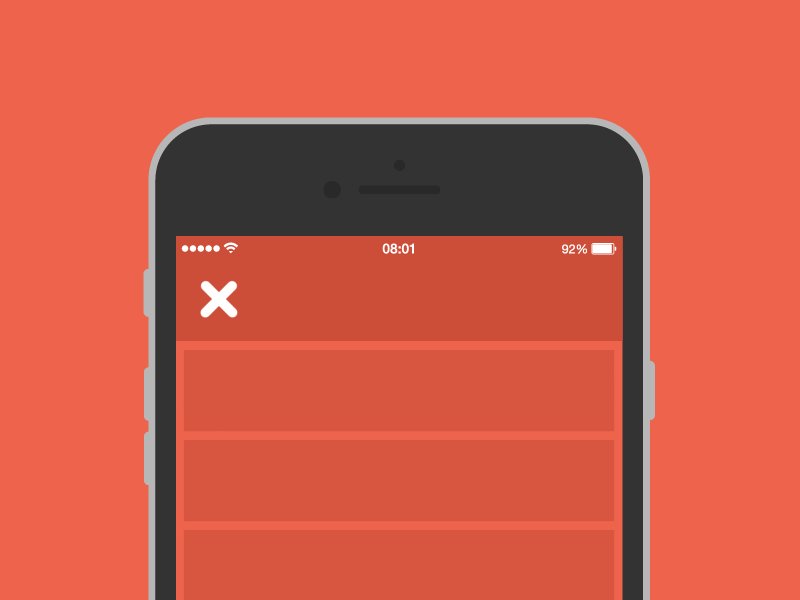
जब आप बटन पर क्लिक करते हैं तो एनीमेशन खेला जाता है ताकि परिवर्तन तुरंत ध्यान देने योग्य हों। चित्र: जुर्रे हूटकैंपकुछ मामलों में, एक तत्व का एक कार्यात्मक परिवर्तन पूरी तरह से "स्क्रीन को बदल सकता है"। एक उदाहरण मेनू बटन है, जो एक्स में बदल जाता है और नए डिस्प्ले मोड को चालू करता है।
 उपयोगकर्ताओं को स्पष्ट रूप से दिखाएं कि ऑब्जेक्ट का फ़ंक्शन बदल गया है। चित्र: तमस कोजो
उपयोगकर्ताओं को स्पष्ट रूप से दिखाएं कि ऑब्जेक्ट का फ़ंक्शन बदल गया है। चित्र: तमस कोजोनिष्कर्ष
यदि आप एनीमेशन का उपयोग सोच-समझकर करते हैं, तो इसकी क्षमताएं वास्तव में बहुत अधिक होंगी। इसकी मदद से, आप इंटरफेस को पुनर्जीवित कर सकते हैं, जिससे उन्हें उपयोगकर्ता कार्यों के लिए "उत्तरदायी" बना सकते हैं, और कई कार्यात्मक समस्याओं को हल कर सकते हैं। जो भी आपका आवेदन है, वह उपयोगकर्ता के साथ मिलकर काम करेगा। और यह एनीमेशन है जो इस इंटरैक्शन को वास्तव में रोमांचक और प्रभावी बनाने में मदद करेगा।
आपका ध्यान के लिए धन्यवाद!