यू गोना लव फ्रंटेंड सम्मेलन में चर्चा किए गए विषयों पर हम चर्चा करना जारी रखते हैं। यह लेख मिशेला लेहर के एक व्याख्यान से प्रेरित है। जब तक स्लाइड हैं तब तक सम्मेलन वीडियो इस सप्ताह उपलब्ध रहेंगे। ( पहले से उपलब्ध वीडियो )

माइकेला लेहर ने वाइब्रेटर को वेब एपीआई, अर्थात वेब ब्लूटूथ एपीआई का उपयोग करके ब्राउज़र से जोड़ा। एप्लिकेशन और वाइब्रेटर के बीच प्रोसेन्निफ़र ट्रैफ़िक, उसने पाया कि भेजी गई कमांड बहुत सरल हैं, उदाहरण के लिए: vibrate: 5 । फिर, उसे एक वीडियो से कराहने की आवाज़ को कंपन करने के लिए सिखाया जो उसे इंटरनेट पर मिल सकता था, उसने अपने लक्ष्य हासिल किए :)
मेरे पास ऐसे खिलौने नहीं हैं और डिज़ाइन का उपयोग करने का इरादा नहीं है, लेकिन एक पोलर H10 हृदय गति मॉनिटर है जो डेटा संचारित करने के लिए ब्लूटूथ का उपयोग करता है। वास्तव में, मैंने "इसे क्रैक करने" का फैसला किया।
कोई हैकिंग नहीं
सबसे पहले, यह समझने योग्य है कि डिवाइस को ब्राउज़र से कैसे कनेक्ट किया जाए? Google या यांडेक्स, आपके झुकाव के आधार पर: Web Bluetooth API , और पहले लिंक पर हम इस विषय पर एक लेख देखते हैं।
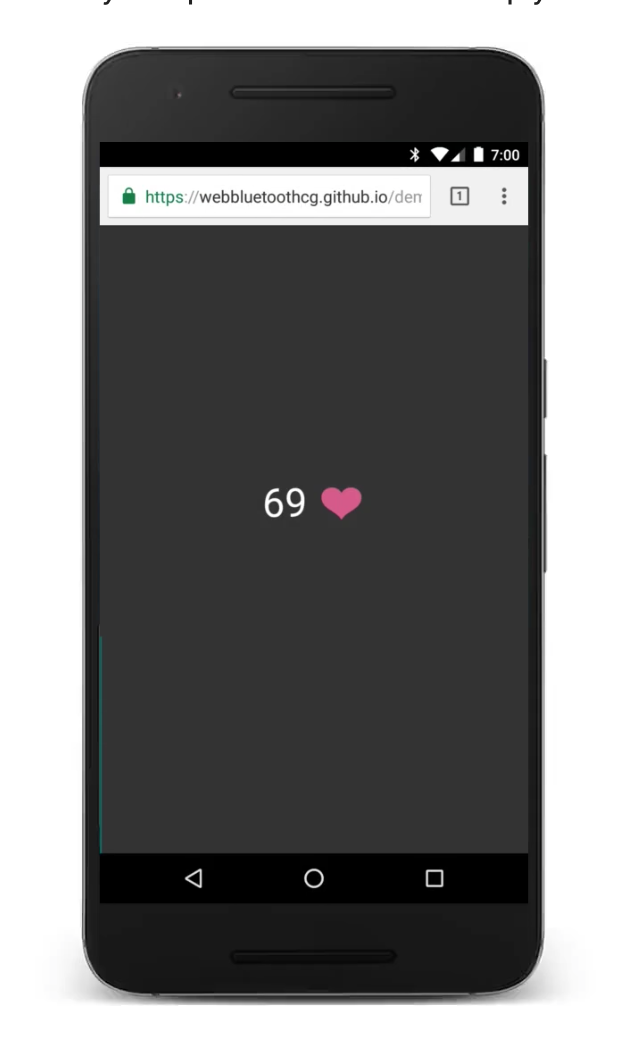
दुर्भाग्य से, सब कुछ बहुत सरल है और अगर आप नहीं चाहते कि एक उपकरण को कुछ भेजना नहीं है, तो उसे सूँघने के लिए कुछ भी नहीं है। एक ही लेख में दिल की दर पर नज़र रखने से जुड़ा एक प्रदर्शन भी है।

इसने मुझे बेतहाशा हतोत्साहित किया, यहाँ तक कि सोर्स कोड भी। क्या समय हो गया है?
हम डिवाइस कनेक्ट करते हैं
आइए विशिष्ट मार्कअप के साथ index.html बनाएं:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> </body> </html>
चूंकि चीनी कार्यशालाओं में मेरी प्रमाणित हृदय गति मॉनिटर डिवाइस जाली थी, लेकिन मानकों के अनुपालन में, इसका कनेक्शन और उपयोग किसी भी कठिनाइयों का कारण नहीं होना चाहिए। ऐसी बात है - जेनेरिक एट्रीब्यूट्स (GATT) । मैं बहुत विस्तार में नहीं गया था, लेकिन अगर यह सरल है, तो यह एक प्रकार का विनिर्देश है जो ब्लूटूथ डिवाइस का पालन करता है। गैट उनके गुणों और इंटरैक्शन का वर्णन करता है। हमारे प्रोजेक्ट के लिए, यह हम सभी को पता होना चाहिए। हमारे लिए एक उपयोगी लिंक भी सेवाओं की एक सूची है (वास्तव में उपकरण)। तब मुझे हार्ट रेट सर्विस (org.bluaxy.service.heart_rate) मिली, जो कि हमारी जरूरत की तरह लगती है।
डिवाइस को ब्राउज़र से कनेक्ट करने के लिए, उपयोगकर्ता को सचेत रूप से UI के साथ इंटरैक्ट करना होगा। हां-हां, निश्चित रूप से, सुरक्षा, इस बात पर विचार करते हुए कि जिम में प्रवेश करते समय, मेरे दिल की दर पर चुपचाप सब कुछ जो मैं चाहता हूं, से जोड़ता है (एक समय मैं इससे आश्चर्यचकित था)। ब्राउज़र डेवलपर्स के लिए निश्चित रूप से धन्यवाद, लेकिन क्यों?! ओह ठीक है, यह मुश्किल नहीं है और इतना घृणित नहीं है।
आइए <body> के पृष्ठ में पेज पर एक बटन और एक हैंडलर जोड़ें:
<button id="pair">Pair device</button> <script> window.onload = () => { const button = document.getElementById('pair') button.addEventListener('pointerup', function(event) { </script>
जैसा कि आप देख सकते हैं, अभी तक कोई वीयू नहीं है जिसे मैंने शीर्षक से देखते हुए वादा किया था। लेकिन मैं खुद सब कुछ नहीं जानता और रास्ते में एक लेख लिख रहा हूं। तो हम इस तरह से क्या कर रहे हैं :)
डिवाइस को कनेक्ट करने के लिए, हमें navigator.bluetooth.requestDevice उपयोग करना चाहिए। यह विधि फ़िल्टर की एक सरणी स्वीकार कर सकती है। चूंकि हमारा आवेदन केवल हृदय गति मॉनिटर के साथ सबसे अधिक भाग के लिए काम करेगा, हम उनके द्वारा फ़िल्टर करेंगे:
navigator.bluetooth.requestDevice({ filters: [{ services: ['heart_rate'] }] })
ब्राउज़र में HTML फ़ाइल खोलें या browser-sync उपयोग करें:
browser-sync start --server --files ./
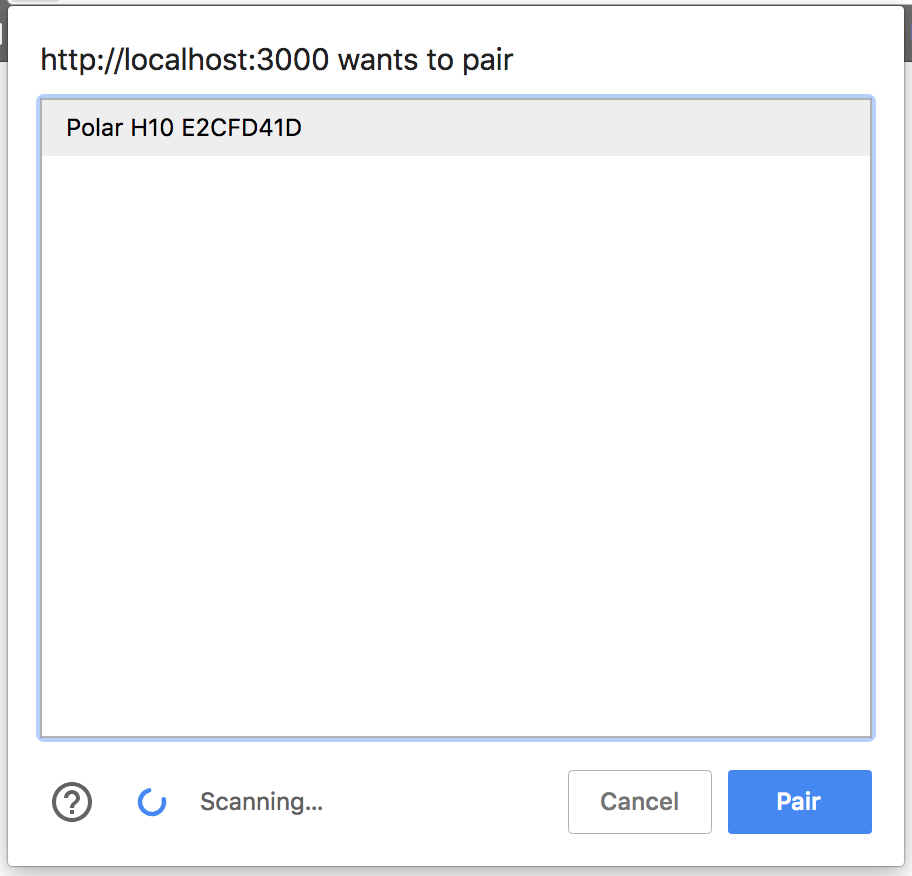
मैंने हृदय गति मॉनिटर पहना है और कुछ सेकंड के बाद क्रोम ने पाया:

हमें जिस डिवाइस की आवश्यकता है, उसके बाद हमें उससे डेटा पढ़ना आवश्यक है। ऐसा करने के लिए, इसे GATT सर्वर से कनेक्ट करें:
navigator.bluetooth.requestDevice({ filters: [{ services: ['heart_rate'] }] }) .then((device) => { return device.gatt.connect(); })
जो डेटा हम पढ़ना चाहते हैं, वह सेवा विशेषताओं में है। दिल की दर पर नज़र रखने की केवल 3 विशेषताएं हैं, और हम org.bluaxy.characteristic.heart_rate_memment में रुचि रखते हैं
इस विशेषता पर विचार करने के लिए, हमें मुख्य सेवा प्राप्त करने की आवश्यकता है। ईमानदारी से, मैं क्यों नहीं जानता। शायद कुछ उपकरणों में कई उप सेवाएँ हैं। फिर एक प्रशंसापत्र प्राप्त करें और सूचनाओं के लिए साइन अप करें।
.then(server => { return server.getPrimaryService('heart_rate'); }) .then(service => { return service.getCharacteristic('heart_rate_measurement'); }) .then(characteristic => characteristic.startNotifications()) .then(characteristic => { characteristic.addEventListener( 'characteristicvaluechanged', handleCharacteristicValueChanged ); }) .catch(error => { console.log(error); }); function handleCharacteristicValueChanged(event) { var value = event.target.value; console.log(parseValue(value)); }
parseValue फ़ंक्शन है जो डेटा पार्स करने के लिए उपयोग किया जाता है, डेटा विनिर्देश यहां पाया जा सकता है - org.bluaxy.characteristic.heart_rate_measurement । हम इस फ़ंक्शन के बारे में विस्तार से नहीं बताएंगे, वहां सब कुछ सही है।
parseValue parseValue = (value) => { // Chrome 50+ DataView. value = value.buffer ? value : new DataView(value); let flags = value.getUint8(0); // let rate16Bits = flags & 0x1; let result = {}; let index = 1; // if (rate16Bits) { result.heartRate = value.getUint16(index, true); index += 2; } else { result.heartRate = value.getUint8(index); index += 1; } // RR let rrIntervalPresent = flags & 0x10; if (rrIntervalPresent) { let rrIntervals = []; for (; index + 1 < value.byteLength; index += 2) { rrIntervals.push(value.getUint16(index, true)); } result.rrIntervals = rrIntervals; } return result; }
यहाँ से लिया गया: heartRateSensor.js
और इसलिए, कंसोल में हमें वह डेटा दिखाई देता है जिसकी हमें आवश्यकता है। हृदय गति के अलावा, मेरे हृदय की दर की निगरानी आरआर अंतराल भी दर्शाती है। मैं कभी नहीं आया कि उन्हें कैसे इस्तेमाल करना है, यह आपका होमवर्क है :)
पूर्ण पृष्ठ कोड <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <button id="pair">Pair device</button> <script> window.onload = () => { const button = document.getElementById('pair') parseValue = (value) => { // Chrome 50+ DataView. value = value.buffer ? value : new DataView(value); let flags = value.getUint8(0); // let rate16Bits = flags & 0x1; let result = {}; let index = 1; // if (rate16Bits) { result.heartRate = value.getUint16(index, true); index += 2; } else { result.heartRate = value.getUint8(index); index += 1; } // RR let rrIntervalPresent = flags & 0x10; if (rrIntervalPresent) { let rrIntervals = []; for (; index + 1 < value.byteLength; index += 2) { rrIntervals.push(value.getUint16(index, true)); } result.rrIntervals = rrIntervals; } return result; } button.addEventListener('pointerup', function(event) { navigator.bluetooth.requestDevice({ filters: [{ services: ['heart_rate'] }] }) .then((device) => { return device.gatt.connect(); }) .then(server => { return server.getPrimaryService('heart_rate'); }) .then(service => { return service.getCharacteristic('heart_rate_measurement'); }) .then(characteristic => characteristic.startNotifications()) .then(characteristic => { characteristic.addEventListener('characteristicvaluechanged', handleCharacteristicValueChanged); }) .catch(error => { console.log(error); }); function handleCharacteristicValueChanged(event) { var value = event.target.value; console.log(parseValue(value)); // See https://github.com/WebBluetoothCG/demos/blob/gh-pages/heart-rate-sensor/heartRateSensor.js } }); } </script> </body> </html>
डिज़ाइन
अगला कदम आवेदन के डिजाइन पर विचार करना है। ओह, निश्चित रूप से, एक लेख जो पहली नज़र में सरल है, एक गैर-तुच्छ कार्य में बदल जाता है। मैं सभी प्रकार के पाथोस का उपयोग करना चाहता हूं और मेरे सिर में उन लेखों की कतार है जिन्हें मुझे सीएसएस ग्रिड पर पढ़ने की आवश्यकता है flexbox और जेएस (पल्स एनीमेशन स्थिर नहीं है) का उपयोग करके सीएसएस एनीमेशन जोड़तोड़।
स्केच
मुझे सुंदर डिजाइन पसंद है, लेकिन डिजाइनर मेरे साथ ऐसा है।
मेरे पास फ़ोटोशॉप नहीं है, हम किसी तरह से बाहर निकलेंगे।
सबसे पहले, चलो Vue-cli का उपयोग करके एक नया Vue.js प्रोजेक्ट बनाएं
vue create heart-rate
मैंने मैन्युअल सेटिंग्स को चुना और पहला सेटिंग पेज इस तरह दिखता है:

अगला, अपने लिए चुनें, लेकिन मेरे पास एक एयरबीएनबी, जेस्ट और सैस कॉन्फिग है।
मैंने वेस बोस सीएसएस ग्रिड ट्यूटोरियल के आधे हिस्से को देखा, मैं सलाह देता हूं कि वे स्वतंत्र हैं।
यह प्रारंभिक लेआउट करने का समय है। हम किसी भी सीएसएस फ्रेमवर्क का उपयोग नहीं करेंगे, हमारे अपने सभी। बेशक, हम समर्थन के बारे में नहीं सोचते हैं।
उल्लू का जादू
और इसलिए, सबसे पहले, हम अपने layout को परिभाषित करते हैं। वास्तव में, आवेदन दो भागों से मिलकर बनेगा। हम उन्हें कहेंगे कि - first और second । पहले भाग में हमारे पास एक संख्यात्मक प्रतिनिधित्व होगा (प्रति मिनट धड़कता है), दूसरे ग्राफ में।
मैंने यहां से रंग योजना चुराने का फैसला किया।

यदि आपने पहले से ऐसा नहीं किया है तो हम अपना Vue एप्लिकेशन लॉन्च करते हैं:
npm run serve
उपकरण स्वयं ब्राउज़र को खोल देगा (या नहीं), एक गर्म पुनः लोड है और बाहरी परीक्षण के लिए एक लिंक है। मैंने तुरंत अपने बगल में एक मोबाइल फोन रख दिया, क्योंकि हम मोबाइल के पहले डिजाइन के बारे में सोच रहे हैं। दुर्भाग्य से, मैंने टेम्पलेट में एक PWA जोड़ा, और मोबाइल फोन पर, ब्राउज़र बंद होने पर कैश को साफ किया जाता है, लेकिन ऐसा होता है, और सहेजने के लिए ठीक अपडेट किया जाता है। सामान्य तौर पर, एक समझ से बाहर का क्षण जिसके साथ मुझे समझ नहीं आया।
सबसे पहले, utils.js जोड़ें, पार्सिंग मानों के हमारे कार्य के साथ, इसे प्रोजेक्ट में एस्लिंट के तहत थोड़ा सा रिफैक्ट करते हुए।
utils.js export const parseHeartRateValues = (data) => { // Chrome 50+ DataView. const value = data.buffer ? data : new DataView(data); const flags = value.getUint8(0); // const rate16Bits = flags & 0x1; const result = {}; let index = 1; // if (rate16Bits) { result.heartRate = value.getUint16(index, true); index += 2; } else { result.heartRate = value.getUint8(index); index += 1; } // RR const rrIntervalPresent = flags & 0x10; if (rrIntervalPresent) { const rrIntervals = []; for (; index + 1 < value.byteLength; index += 2) { rrIntervals.push(value.getUint16(index, true)); } result.rrIntervals = rrIntervals; } return result; }; export default { parseHeartRateValues, };
तब हम HelloWolrd.vue से सभी अनावश्यक को हटा देते हैं, HelloWolrd.vue नाम बदलकर HelloWolrd.vue दिया जाता है, यह घटक प्रति मिनट बीट्स प्रदर्शित करने के लिए जिम्मेदार होगा।
<template> <div> <span>{{value}}</span> </div> </template> <script> export default { name: 'HeartRate', props: { </script> // SCSS <style scoped lang="scss"> @import '../styles/mixins'; div { @include heart-rate-gradient; font-size: var(--heart-font-size); // } </style>
चार्ट के लिए HeartRateChart.vue बनाएं:
// HeartRateChart.vue <template> <div> chart </div> </template> <script> export default { name: 'HeartRateChart', props: { values: { type: Array, default: () => [], . . }, }, }; </script>
App.vue अपडेट कर App.vue :
App.vue <template> <div class=app> <div class=heart-rate-wrapper> <HeartRate v-if=heartRate :value=heartRate /> <i v-else class="fas fa-heartbeat"></i> <div> <button v-if=!heartRate class=blue>Click to start</button> </div> </div> <div class=heart-rate-chart-wrapper> <HeartRateChart :values=heartRateData /> </div> </div> </template> <script> import HeartRate from './components/HeartRate.vue'; import HeartRateChart from './components/HeartRateChart.vue'; import { parseHeartRateValues } from './utils'; export default { name: 'app', components: { HeartRate, HeartRateChart, }, data: () => ({ heartRate: 0, heartRateData: [], }), methods: { handleCharacteristicValueChanged(e) { this.heartRate = parseHeartRateValues(e.target.value).heartRate; }, }, }; </script> <style lang="scss"> @import './styles/mixins'; html, body { margin: 0px; } :root { // COLORS
और वास्तव में mixins.scss , जबकि केवल एक मिश्रण है जो आइकन के रंग के लिए जिम्मेदार है और पाठ प्रति मिनट बीट्स प्रदर्शित करता है।
@mixin heart-rate-gradient { background: -webkit-linear-gradient(
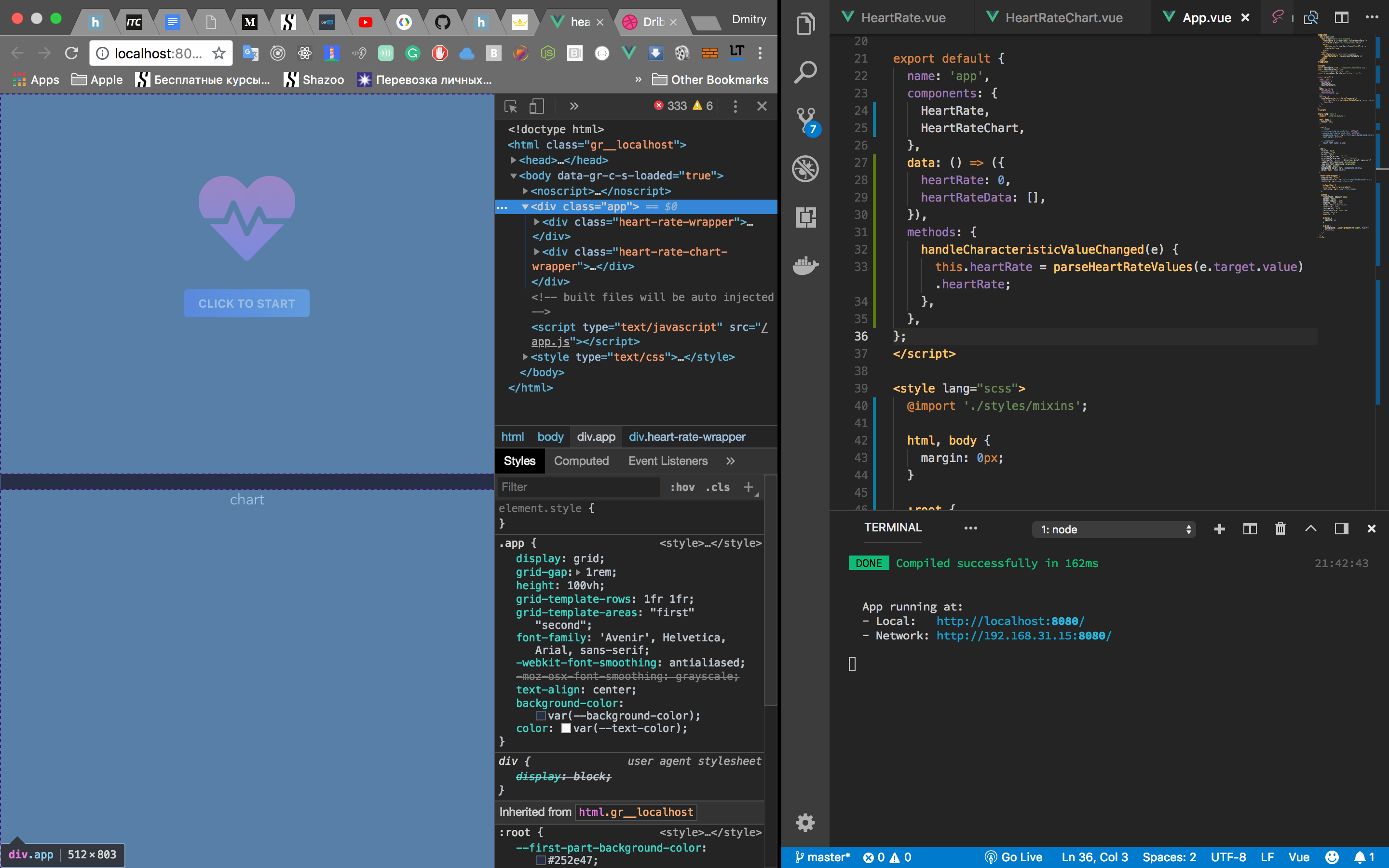
यह इस तरह निकला:
दिलचस्प बिंदुओं में से - देशी सीएसएस चर का उपयोग किया जाता है, लेकिन एससीएसएस से मिश्रण।
पूरा पृष्ठ CSS Grid :
display: grid; grid-gap: 1rem; height: 100vh; grid-template-rows: 1fr 1fr; grid-template-areas: "first" "second";
flexbox तरह, मूल कंटेनर में किसी प्रकार का display होना चाहिए। इस मामले में, यह grid ।
grid-gap - columns और rows बीच एक प्रकार का स्थान।
height: 100vh - पूरे viewport की ऊँचाई, यह आवश्यक है कि height: 100vh (हमारे आवेदन के 2 भाग)।
grid-template-rows - हमारे टेम्पलेट को परिभाषित करें, fr एक चीनी इकाई है जो grid-gap और अन्य गुणों को ध्यान में रखती है जो आकार को प्रभावित करते हैं।
grid-template-areas - हमारे उदाहरण में, सिर्फ शब्दार्थ।
Chrome ने अभी तक CSS ग्रिड के निरीक्षण के लिए सामान्य उपकरण नहीं दिए हैं:

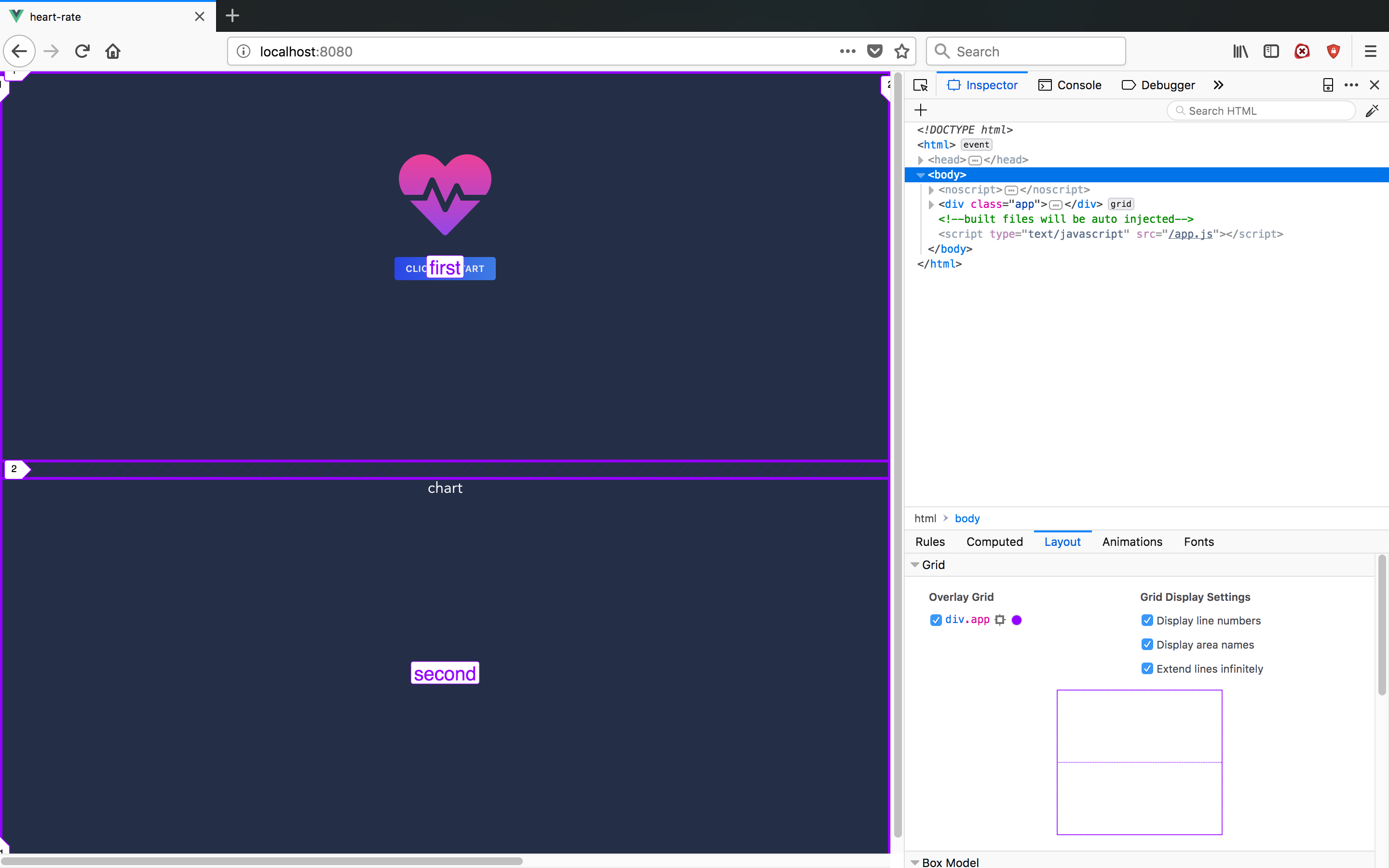
उसी समय मफ में:

अब हमें एक बटन क्लिक हैंडलर जोड़ने की जरूरत है, जैसा हमने पहले किया था।
एक हैंडलर जोड़ें:
// App.vue <button v-if=!heartRate @click=onClick class=blue>Click to start</button>
// Methods: {} onClick() { navigator.bluetooth.requestDevice({ filters: [{ services: ['heart_rate'] }], }) .then(device => device.gatt.connect()) .then(server => server.getPrimaryService('heart_rate')) .then(service => service.getCharacteristic('heart_rate_measurement')) .then(characteristic => characteristic.startNotifications()) .then(characteristic => characteristic.addEventListener('characteristicvaluechanged', this.handleCharacteristicValueChanged.bind(this))) .catch(error => console.log(error)); },
मत भूलो कि यह केवल क्रोम में काम करता है और केवल एंड्रॉइड पर क्रोम में :)
इसके बाद, एक चार्ट जोड़ें, हम Chart.js लिए Chart.js और एक आवरण का उपयोग करेंगे
npm install vue-chartjs chart.js
ध्रुवीय में 5 प्रशिक्षण क्षेत्र हैं । इसलिए, हमें किसी तरह इन क्षेत्रों के बीच अंतर करने और / या उन्हें स्टोर करने की आवश्यकता है। हमारे पास पहले से ही heartRateData । सौंदर्यशास्त्र के लिए, हम फॉर्म का डिफ़ॉल्ट मान बनाते हैं:
heartRateData: [[], [], [], [], [], []],
हम 5 क्षेत्रों के अनुसार मूल्यों को बिखेरेंगे:
pushData(index, value) { this.heartRateData[index].push({ x: Date.now(), y: value }); this.heartRateData = [...this.heartRateData]; }, handleCharacteristicValueChanged(e) { const value = parseHeartRateValues(e.target.value).heartRate; this.heartRate = value; switch (value) { case value > 104 && value < 114: this.pushData(1, value); break; case value > 114 && value < 133: this.pushData(2, value); break; case value > 133 && value < 152: this.pushData(3, value); break; case value > 152 && value < 172: this.pushData(4, value); break; case value > 172: this.pushData(5, value); break; default: this.pushData(0, value); } },
Vue.js ChartJS निम्नानुसार उपयोग किए जाते हैं:
// Example.js import { Bar } from 'vue-chartjs' export default { extends: Bar, mounted () { this.renderChart({ labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'], datasets: [ { label: 'GitHub Commits', backgroundColor: '#f87979', data: [40, 20, 12, 39, 10, 40, 39, 80, 40, 20, 12, 11] } ] }) } }
आप आवश्यक चार्ट शैली का आयात करते हैं, अपने घटक का विस्तार करते हैं, और इस का उपयोग करके। चार्ट चार्ट प्रदर्शित करते हैं।
हमारे मामले में, नए डेटा के आते ही शेड्यूल को अपडेट करना आवश्यक है, इसलिए हम डिस्प्ले को एक अलग updateChart विधि में updateChart और इसे mounted पर कॉल करते हैं और values निगरानी के लिए घड़ी का उपयोग करते values :
HeartRateChart.vue <script> import { Scatter } from 'vue-chartjs'; export default { extends: Scatter, name: 'HeartRateChart', props: { values: { type: Array, default: () => [[], [], [], [], [], []], }, }, watch: { values() { this.updateChart(); }, }, mounted() { this.updateChart(); }, methods: { updateChart() { this.renderChart({ datasets: [ { label: 'Chilling', data: this.values[0], backgroundColor: '#4f775c', borderColor: '#4f775c', showLine: true, fill: false, }, { label: 'Very light', data: this.values[1], backgroundColor: '#465f9b', borderColor: '#465f9b', showLine: true, fill: false, }, { label: 'Light', data: this.values[2], backgroundColor: '#4e4491', borderColor: '#4e4491', showLine: true, fill: false, }, { label: 'Moderate', data: this.values[3], backgroundColor: '#6f2499', borderColor: '#6f2499', showLine: true, fill: false, }, { label: 'Hard', data: this.values[4], backgroundColor: '#823e62', borderColor: '#823e62', showLine: true, fill: false, }, { label: 'Maximum', data: this.values[5], backgroundColor: '#8a426f', borderColor: '#8a426f', showLine: true, fill: false, }, ], }, { animation: false, responsive: true, maintainAspectRatio: false, elements: { point: { radius: 0, }, }, scales: { xAxes: [{ display: false, }], yAxes: [{ ticks: { beginAtZero: true, fontColor: '#394365', }, gridLines: { color: '#2a334e', }, }], }, }); }, }, }; </script>
हमारा आवेदन तैयार है। लेकिन, ताकि स्क्रीन के सामने कूद न जाएं और खुद को 5 वें स्तर पर लाएं, आइए एक बटन जोड़ें जो हमारे लिए सभी 5 स्तरों के लिए यादृच्छिक डेटा उत्पन्न करेगा:
// App.vue <div> <button v-if=!heartRate @click=onClickTest class=blue>Test dataset</button> </div> ... import data from './__mock__/data'; ... onClickTest() { this.heartRateData = [ data(300, 60, 100), data(300, 104, 114), data(300, 133, 152), data(300, 152, 172), data(300, 172, 190), ]; this.heartRate = 73; },
// __mock__/date.js const getRandomIntInclusive = (min, max) => Math.floor(Math.random() * ((Math.floor(max) - Math.ceil(min)) + 1)) + Math.ceil(min); export default (count, from, to) => { const array = []; for (let i = 0; i < count; i += 1) { array.push({ y: getRandomIntInclusive(from, to), x: i }); } return array; };
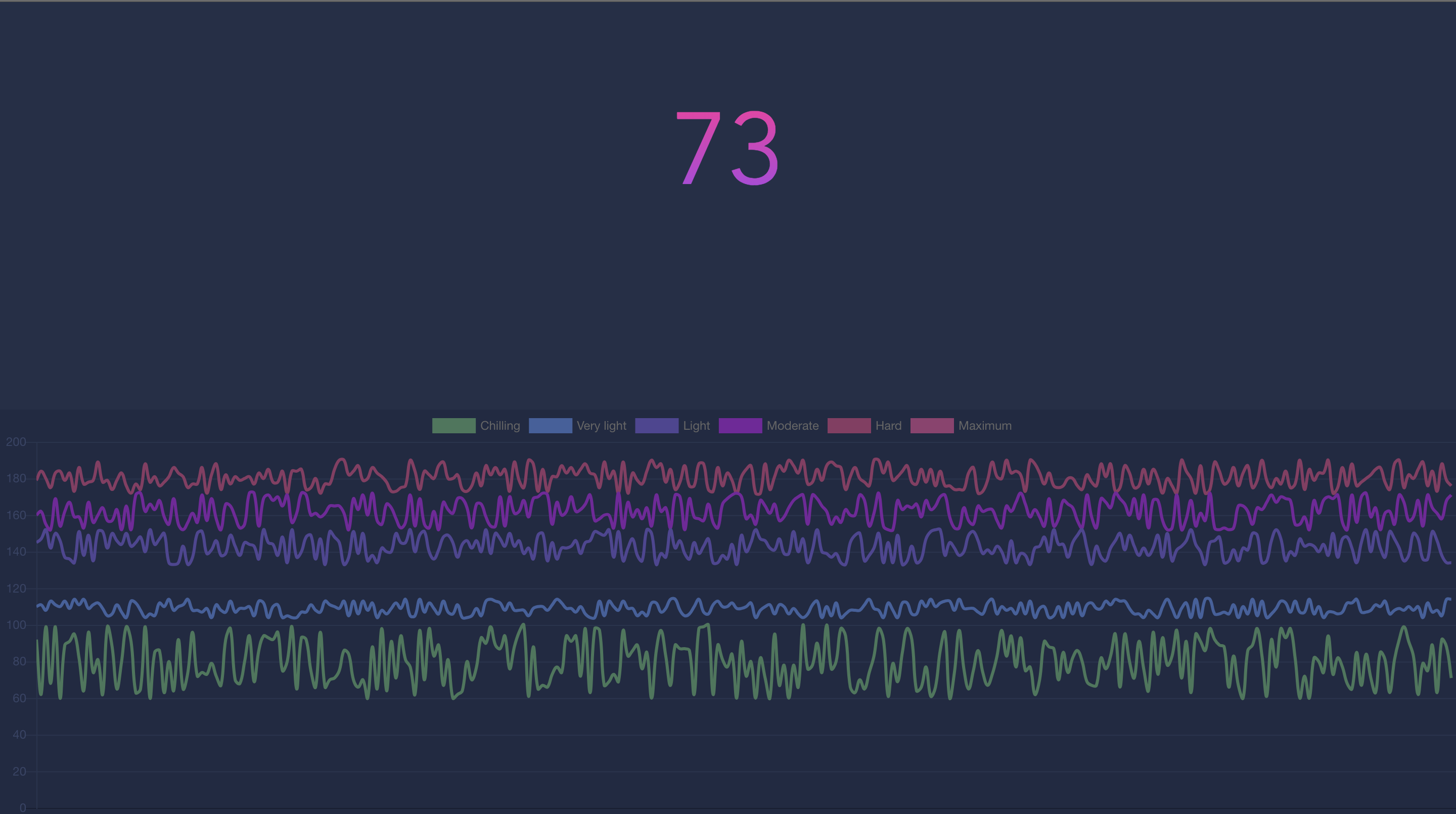
परिणाम:

निष्कर्ष
वेब ब्लूटूथ एपीआई का उपयोग करना बहुत सरल है। बिटवाइज़ ऑपरेटरों का उपयोग करके डेटा पढ़ने की आवश्यकता के साथ कुछ क्षण हैं, लेकिन यह एक विशिष्ट क्षेत्र है। मंत्रालयों में से, निश्चित रूप से समर्थन है। फिलहाल यह केवल क्रोम है, और मोबाइल फोन क्रोम पर और केवल एंड्रॉइड पर।

गीथूब सूत्र
डेमो