स्वचालित उपयोगकर्ता इंटरफ़ेस परीक्षण एक ऐसा विषय है जिसे अनुभवी डेवलपर्स भी सावधान हैं। इसके अलावा, इस तरह की टेस्टिंग की तकनीक कुछ असाधारण नहीं है, और विजुअल स्टूडियो कोडेड यूआई टेस्ट के मामले में बिल्ट-इन यूनिट टेस्टिंग सिस्टम विज़ुअल स्टूडियो टीम टेस्ट का विस्तार है। इस लेख में मैं सामान्य रूप से यूआई परीक्षण के विषय पर ध्यान देना चाहता हूं, साथ ही पीवीएस-स्टूडियो स्थैतिक विश्लेषक पर काम करने में विजुअल स्टूडियो कोडेड यूआई टेस्ट का उपयोग करने के हमारे व्यक्तिगत अनुभव पर।
मूल बातें
सबसे पहले, यह पता लगाने की कोशिश करें कि यूआई परीक्षण डेवलपर्स के बीच उतने लोकप्रिय क्यों नहीं हैं, उदाहरण के लिए, क्लासिक यूनिट परीक्षण।
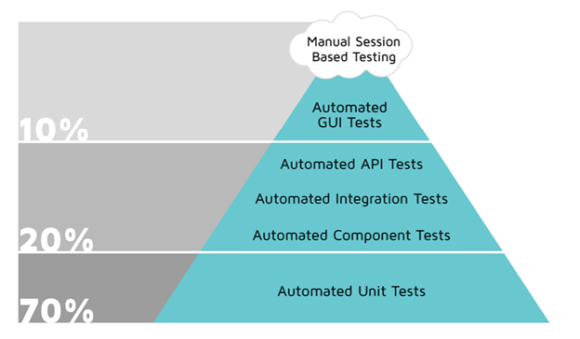
नेटवर्क पर कई तथाकथित "परीक्षण पिरामिड" हैं जो आवेदन परतों में परीक्षणों की संख्या के इष्टतम अनुशंसित वितरण को दर्शाते हैं। सभी पिरामिड समान हैं और इसमें एक सामान्य विचार है: जितना संभव हो उतने परीक्षण कोड के करीब होने चाहिए। और इसके विपरीत। मैं इनमें से एक पिरामिड का एक उदाहरण दूंगा, जिसमें प्रतिशत में परीक्षणों की संख्या के अनुपात पर अतिरिक्त सिफारिशें शामिल हैं।

पिरामिड के आधार पर यूनिट परीक्षण हैं। वास्तव में, इस तरह के परीक्षण विकास के स्तर पर करना आसान है, और उन्हें बहुत जल्दी निष्पादित किया जाएगा। पिरामिड के शीर्ष पर, दूसरी ओर, स्वचालित इंटरफ़ेस परीक्षण हैं। ये परीक्षण कई नहीं होने चाहिए, क्योंकि उनकी रचना की जटिलता, साथ ही निष्पादन का समय, काफी बड़ा है। इसके अलावा, यह स्पष्ट नहीं है कि यूआई परीक्षणों के निर्माण के लिए किसे सौंपा जाए। दरअसल, संक्षेप में, हम उपयोगकर्ता कार्यों का अनुकरण करने के बारे में बात कर रहे हैं। यह सब एप्लिकेशन कोड से बहुत दूर है, इसलिए डेवलपर्स इस तरह के काम करने के लिए अनिच्छुक हैं। और प्रोग्रामर की भागीदारी (या न्यूनतम भागीदारी के बिना) के इंटरफेस के उच्च-गुणवत्ता वाले स्वचालित परीक्षण करने के लिए, भुगतान किए गए उपकरणों के उपयोग की आवश्यकता होती है। इन सभी कारकों का संयोजन अक्सर इस तथ्य की ओर जाता है कि यूआई परीक्षण बिल्कुल नहीं करते हैं, खुद को नई कार्यात्मकताओं के एकल मैनुअल परीक्षण तक सीमित करते हैं। इसके अलावा, इंटरफ़ेस परीक्षण न केवल विकास के स्तर पर, बल्कि आगे के आवेदन जीवन चक्र के दौरान भी बहुत महंगे हैं। यहां तक कि उपयोगकर्ता इंटरफ़ेस में थोड़ा सा बदलाव भी कई परीक्षणों के निष्पादन में त्रुटियों और उन्हें संशोधित करने की आवश्यकता को जन्म दे सकता है।
मैं ध्यान देता हूं कि वर्तमान में, हमारी परीक्षण प्रणाली सिफारिशों का अनुपालन करती है। स्वचालित जीयूआई परीक्षणों की संख्या (45) पीवीएस-स्टूडियो परीक्षणों की कुल संख्या का लगभग दसवां हिस्सा है। इसी समय, यूनिट परीक्षणों की संख्या इतनी बड़ी नहीं है, लेकिन वे अन्य परीक्षण प्रणालियों के एक मेजबान द्वारा पूरक हैं:
- विश्लेषक (C / C ++ / C # / Java) के प्रदर्शन परीक्षण, जिसके दौरान वे विभिन्न ऑपरेटिंग सिस्टम (विंडोज, लिनक्स, macOS) पर परीक्षण परियोजनाओं के एक बड़े पूल की जांच करते हैं और संदर्भों के साथ नई चेतावनियों के लॉग की तुलना करते हैं;
- विशिष्ट सुविधाओं के परीक्षण (संकलक के प्रक्षेपण पर नज़र रखना, आदि);
- कमांड-लाइन अनुप्रयोगों के बाहरी परीक्षण;
- सही विधानसभा, स्थापना और तैनाती के परीक्षण;
- प्रलेखन परीक्षण।
अपने विकास के प्रारंभिक चरण में, पीवीएस-स्टूडियो विश्लेषक 64-बिट प्लेटफॉर्म पर C / C ++ कोड पोर्ट करते समय त्रुटियों को खोजने के लिए एक आवेदन था। हां, और उन्हें उस समय एक अलग तरीके से बुलाया गया था, "वीवो64"। उत्पाद का इतिहास "
कैसे पीवीएस-स्टूडियो प्रोजेक्ट 10 साल पहले शुरू हुआ " लेख में पाया जा सकता है। विजुअल स्टूडियो 2005 में एकीकरण के बाद, विश्लेषक ने एक ग्राफिकल यूजर इंटरफेस का अधिग्रहण किया, अनिवार्य रूप से विजुअल स्टूडियो आईडीई का इंटरफेस, जिसमें प्लग-इन स्थापित करने के बाद, विश्लेषक कार्यक्षमता तक पहुंचने के लिए एक अतिरिक्त मेनू दिखाई दिया। मेनू दो या तीन आइटम थे, इसलिए वहां परीक्षण करने के लिए कुछ भी नहीं था। और उस समय विज़ुअल स्टूडियो में GUI के परीक्षण के लिए कोई अंतर्निहित उपकरण नहीं था।
विजुअल स्टूडियो कोडेड UI टेस्ट और अल्टरनेटिव
विज़ुअल स्टूडियो 2010 की रिलीज़ के साथ सब कुछ बदल गया, जिसने यूआई परीक्षण बनाने के लिए एक एकीकृत प्रणाली पेश की: विजुअल स्टूडियो कोडेड यूआई टेस्ट (सीयूआईटी)। विज़ुअल स्टूडियो टीम टेस्ट यूनिट परीक्षण प्रणाली के आधार पर, CUIT ने शुरू में दृश्य इंटरफ़ेस तत्वों तक पहुंचने के लिए Microsoft सक्रिय अभिगम्यता (MSAA) तकनीक का उपयोग किया था। भविष्य में, प्रौद्योगिकी में सुधार किया गया था और वर्तमान में यह यूआईए कोड (यूआई स्वचालन) के परीक्षण के लिए उपयोगकर्ता इंटरफ़ेस के स्वचालन का एक विकसित मॉडल है। यह परीक्षण प्रणाली को COM और .NET UI तत्वों के खुले क्षेत्रों (ऑब्जेक्ट का नाम, आंतरिक वर्ग का नाम, ऑब्जेक्ट की वर्तमान स्थिति, इंटरफ़ेस के पदानुक्रमित संरचना में इसका स्थान आदि) तक पहुंचने की अनुमति देता है, और सिस्टम आपको इन तत्वों पर प्रभाव का अनुकरण करने की अनुमति देता है। मानक इनपुट उपकरणों (माउस, कीबोर्ड) के माध्यम से। बॉक्स के ठीक बाहर, इंटरफ़ेस के साथ बातचीत करते समय उपयोगकर्ता क्रियाओं को रिकॉर्ड करने के लिए मोड (विज़ुअल स्टूडियो मैक्रोज़ के समान), एक "इंटरफ़ेस मैप" (नियंत्रण के गुण, खोज पैरामीटर और उन तक पहुंच के निर्माण) के स्वचालन, एक साथ नियंत्रण कोड की स्वचालित पीढ़ी के साथ समर्थित हैं। भविष्य में, सभी संचित जानकारी को संशोधित करना और अद्यतित रखना आसान है, साथ ही आप न्यूनतम प्रोग्रामिंग कौशल रखते हुए, परीक्षण अनुक्रमों को भी अनुकूलित करना चाहते हैं।
इसके अलावा, जैसा कि मैंने पहले कहा था, अब जब जटिल बुद्धिमान UI परीक्षण बनाते हैं, तो आप बिना किसी प्रोग्रामिंग कौशल के कर सकते हैं, बशर्ते कि आप विशेष भुगतान किए गए टूल का उपयोग करें। खैर, अगर मालिकाना परीक्षण वातावरण का उपयोग करने की कोई इच्छा या क्षमता नहीं है, तो बहुत सारे मुफ्त उत्पाद और रूपरेखाएं हैं। विजुअल स्टूडियो कोडेड यूआई टेस्ट सिस्टम एक मध्यवर्ती समाधान है जो न केवल यथासंभव अधिक यूआई परीक्षण बनाने की प्रक्रिया को स्वचालित करने की अनुमति देता है। इसकी मदद से, प्रोग्रामिंग भाषाओं C # या VB में मनमाना टेस्ट सीक्वेंस बनाना आसान है।
यह सब जीयूआई परीक्षणों की प्रासंगिकता बनाने और बनाए रखने की लागत को काफी कम कर सकता है। उपयोग की गई रूपरेखा समझने में सरल है और सामान्य रूप से आरेख के रूप में प्रतिनिधित्व किया जा सकता है।
प्रमुख तत्वों में से, तथाकथित "इंटरफ़ेस एडेप्टर" को नोट किया जाना चाहिए, जो अमूर्त के निम्नतम स्तर पर हैं। यह परत उपयोगकर्ता इंटरफ़ेस के परिमित तत्वों के साथ बातचीत करती है, और अतिरिक्त एडेप्टर का उपयोग करके इसकी क्षमताओं का विस्तार किया जा सकता है। ऊपर एक परत है जो GUI के उपयोग की तकनीकों को बाकी कोड से छुपाती है, जिसमें प्रोग्राम एक्सेस इंटरफेस और वास्तविक परीक्षण एप्लिकेशन कोड शामिल है, जिसमें स्वचालन के परीक्षण के लिए सभी आवश्यक तत्व शामिल हैं। तकनीक एक्स्टेंसिबल है, प्रत्येक स्तर को ढांचे के ढांचे के भीतर आवश्यक तत्वों के साथ पूरक किया जा सकता है।
Microsoft से CUIT की मुख्य विशेषताओं में शामिल हैं:
- उपयोगकर्ता इंटरफेस के कार्यात्मक परीक्षण। क्लासिक विंडोज-आधारित एप्लिकेशन, वेब-एप्लिकेशन और सेवाएं, WPF समर्थित हैं
- VB / C # में कोड जनरेशन (स्वचालित सहित)
- विधानसभा प्रक्रिया में एकीकृत करने की क्षमता
- स्थानीय या दूरस्थ लॉन्च, रिपोर्टिंग संग्रह
- रिकॉर्डिंग और पुनरावृत्ति परीक्षण दृश्यों की उपलब्धता
- अच्छा विस्तार
CUIT से जुड़ी कई कठिनाइयों के बावजूद, इस परीक्षण तकनीक का उपयोग कई कारणों से पसंद किया जाता है:
- एक उपकरण और प्रोग्रामिंग भाषा के भीतर डेवलपर्स और परीक्षकों की प्रभावी बातचीत
- "इंटरफ़ेस कार्ड" के साथ काम करने की अतिरिक्त विशेषताएं, "मक्खी पर नियंत्रण" की पहचान करने, तत्वों के सिंक्रनाइज़ेशन और परीक्षण दृश्यों के पूरा होने की अनुमति देता है
- कोड में विशेष तंत्र का उपयोग करने के लिए प्लेबैक तंत्र को फाइन-ट्यूनिंग करना, जो बुनियादी सेटिंग्स के साथ-साथ संचालन, एक तत्व खोज टाइमआउट, आदि के बीच देरी की अनुमति देता है। उदाहरण के लिए, WaitForReadyLevel एन्यूमरेशन, आदि के साथ WaitForControlExist या WaitForReady विधियों का उपयोग करके नियंत्रण को सक्रिय (विज़ुअलाइज़्ड) होने तक वर्तमान थ्रेड को लॉक करना।
- असीमित रूप से जटिल परीक्षण करने की क्षमता
मैं विजुअल स्टूडियो कोडेड यूआई टेस्ट टेक्नोलॉजी के सैद्धांतिक पहलुओं में आगे नहीं जाऊंगा, वे सभी प्रासंगिक दस्तावेज में विस्तृत हैं। वहां आप इस प्रणाली के आधार पर सरलतम UI परीक्षण बनाने के लिए विस्तृत चरण-दर-चरण निर्देश पा सकते हैं। और हाँ, यह सिस्टम मुफ़्त नहीं है, इसके साथ काम करने के लिए आपको Visual Studio Enterprise की आवश्यकता होगी।
वर्णित तकनीक बाजार पर केवल एक ही नहीं है। कई अन्य समाधान हैं। सभी वैकल्पिक यूआई परीक्षण प्रणालियों को भुगतान और मुफ्त में विभाजित किया जा सकता है। इसके अलावा, एक विशेष प्रणाली का विकल्प हमेशा इसकी कीमत पर निर्भर नहीं करेगा। उदाहरण के लिए, प्रोग्रामिंग की आवश्यकता के बिना परीक्षण बनाने की क्षमता एक महत्वपूर्ण कारक के रूप में काम कर सकती है, लेकिन एक ही समय में, परीक्षण पर्याप्त लचीले नहीं हो सकते हैं। आवश्यक परीक्षण वातावरण - ऑपरेटिंग सिस्टम और अनुप्रयोगों का समर्थन करना भी महत्वपूर्ण है। अंत में, एप्लिकेशन और इसके इंटरफ़ेस की विशुद्ध रूप से विशिष्ट विशेषताएं पसंद को प्रभावित कर सकती हैं। GUI के परीक्षण के लिए कुछ लोकप्रिय प्रणालियाँ और प्रौद्योगिकियाँ हैं।
भुगतान किया :
TestComplete (SmartBear),
एकीकृत कार्यात्मक परीक्षण (माइक्रो फोकस), स्क्विश (मेंढक),
स्वचालित परीक्षण उपकरण (Ranorex),
बैंगन कार्यात्मक (बैंगन), आदि।
नि :
शुल्क :
AutoIt (विंडोज़),
सेलेनियम (वेब),
Katalon Studio (वेब, मोबाइल),
साही (वेब),
रोबोट फ्रेमवर्क (वेब),
LDTP (लिनक्स डेस्कटॉप परीक्षण परियोजना), ओपन सोर्स फ्रेमवर्क:
TestStack.Whit +
UIAutomationVerify ,। NET विंडोज ऑटोमेशन लाइब्रेरी , आदि।
बेशक, यह सूची पूरी नहीं है। हालांकि, यह स्पष्ट है कि मुक्त सिस्टम आमतौर पर एक विशिष्ट ऑपरेटिंग सिस्टम या परीक्षण तकनीक पर केंद्रित होते हैं। सामान्य नियम यह है कि भुगतान किए गए सिस्टमों के बीच आप अपनी आवश्यकताओं के लिए विशेष रूप से उपयुक्त कुछ तेज़ पाएंगे, परीक्षणों का विकास और रखरखाव आसान होगा, और समर्थित परीक्षण वातावरणों की सूची संपूर्ण है।
हमारे मामले में, कोई विकल्प समस्या नहीं थी: कोडेड यूआई टेस्ट के अतिरिक्त के साथ विजुअल स्टूडियो 2010 की रिलीज़ के साथ, विजुअल स्टूडियो के लिए पीवीएस-स्टूडियो प्लग-इन के उपयोगकर्ता इंटरफ़ेस का परीक्षण करने के लिए हमारे परीक्षण वातावरण में आसानी से कार्यात्मक परीक्षणों का एक सेट जोड़ना संभव हो गया।
पीवीएस-स्टूडियो यूआई परीक्षण
तो, हमारी कंपनी में GUI परीक्षण का उपयोग 6 वर्षों से अधिक के लिए किया गया है। विज़ुअल स्टूडियो 2010 के लिए UI परीक्षणों का प्रारंभिक सेट उस समय केवल उपलब्ध MSAA (Microsoft सक्रिय अभिगम्यता) तकनीक पर आधारित था। विजुअल स्टूडियो 2012 की रिलीज़ के साथ, MSAA तकनीक काफी विकसित हो गई है और अब इसे UIA (UI स्वचालन) कहा जाता है। यूआईए का उपयोग करना जारी रखने और विजुअल स्टूडियो 2010 के लिए प्लग-इन का परीक्षण करने के लिए एमएसएए-आधारित परीक्षणों को छोड़ने का निर्णय लिया गया (हम विजुअल स्टूडियो के सभी संस्करणों के लिए प्लग-इन का समर्थन और परीक्षण करते हैं, जो विजुअल स्टूडियो 2010 से शुरू होता है)।
परिणामस्वरूप, हमने UI परीक्षणों की दो "शाखाएँ" बनाई हैं। इसके अलावा, परीक्षण परियोजना में, इन दोनों शाखाओं ने एक सामान्य इंटरफ़ेस मानचित्र और साझा कोड का उपयोग किया। कोड में, यह कुछ इस तरह दिखता था (परीक्षण चलाने से पहले विजुअल स्टूडियो सेटिंग्स को मानक पर रीसेट करने की विधि):
public void ResetVSSettings(TestingMode mode) { .... #region MSAA Mode if (mode == TestingMode.MSAA) { .... return; } #endregion
प्लगइन इंटरफ़ेस में परिवर्तन करते समय, यूआई परीक्षणों की दोनों शाखाओं में परिवर्तन करना आवश्यक था, और नई कार्यक्षमता को जोड़ना मानचित्र में इंटरफ़ेस तत्व की नकल करने के लिए आवश्यक बना दिया गया: अर्थात्, MSAA और UIA प्रौद्योगिकियों में से प्रत्येक के लिए दो अलग-अलग तत्व बनाएं। इस सब के लिए न केवल परीक्षण बनाने या संशोधित करने के लिए, बल्कि एक स्थिर स्थिति में परीक्षण के माहौल को बनाए रखने के लिए बहुत प्रयास की आवश्यकता थी। मैं इस पहलू पर अधिक विस्तार से ध्यान केन्द्रित करूंगा।
मेरी टिप्पणियों के अनुसार, जीयूआई का परीक्षण करते समय परीक्षण वातावरण की स्थिरता एक महत्वपूर्ण समस्या है। यह मुख्य रूप से कई बाहरी कारकों पर इस तरह के परीक्षण की मजबूत निर्भरता के कारण है। वास्तव में, वास्तव में, उपयोगकर्ता के कार्यों का अनुकरण किया जाता है: कुंजी दबाकर, माउस कर्सर ले जाना, माउस क्लिक करना, आदि। कई चीजें हैं जो "गलत हो सकती हैं।" उदाहरण के लिए, यदि परीक्षण के दौरान कोई व्यक्ति परीक्षण सर्वर से जुड़े कीबोर्ड से संपर्क करता है। इसके अलावा, अप्रत्याशित रूप से, मॉनिटर रिज़ॉल्यूशन किसी भी नियंत्रण को प्रदर्शित करने के लिए पर्याप्त नहीं हो सकता है, और यह परीक्षण वातावरण से नहीं मिलेगा।
उम्मीद:
वास्तविकता:
एक लापरवाह ट्यून्ड (और बाद में नहीं मिला) इंटरफ़ेस मैप तत्व व्यावहारिक रूप से समस्या व्यवहार का नेता है। उदाहरण के लिए, एक नया नियंत्रण बनाते समय, विजुअल स्टूडियो कोडेड UI टेस्ट इंटरफेस मैप विजार्ड इसके लिए डिफ़ॉल्ट बराबर खोज मापदंड का उपयोग करता है। यही है, निर्दिष्ट मूल्यों के लिए संपत्ति के नामों का सटीक मिलान आवश्यक है। यह आमतौर पर काम करता है, लेकिन कभी-कभी "समान" के बजाय कम कड़े खोज मानदंडों "युक्तियों" का उपयोग करके परीक्षण निष्पादन की स्थिरता में काफी सुधार किया जा सकता है। यह यूआई परीक्षणों पर काम करते समय आपके सामने आने वाले "ट्वीक" का सिर्फ एक उदाहरण है।
अंत में, आपके कुछ परीक्षण एक कार्रवाई करने और आगे एक परिणाम के लिए इंतजार करने में शामिल हो सकते हैं, जो उदाहरण के लिए, एक खिड़की प्रदर्शित करने से जुड़ा हुआ है। इस मामले में, एक तत्व की खोज की समस्या के लिए, प्लेबैक देरी की स्थापना के सवाल जब तक खिड़की दिखाई नहीं देती है और तब काम सिंक्रनाइज़ करें। इनमें से कुछ समस्याओं को मानक ढांचे के तरीकों (
WaitForControlExist , आदि) द्वारा हल किया जा सकता है, जबकि अन्य के लिए यह सरल एल्गोरिदम का आविष्कार करना आवश्यक होगा।
हमने अपने प्लगइन के परीक्षणों में से एक पर काम करते समय इसी तरह की समस्या का सामना किया। इस परीक्षण में, एक खाली विज़ुअल स्टूडियो वातावरण पहले खोला जाता है, फिर एक निश्चित परीक्षण समाधान वहां लोड किया जाता है, जिसे पीवीएस-स्टूडियो (मेनू "पीवीएस-स्टूडियो" -> "चेक" -> "समाधान") का उपयोग करके पूरी तरह से परीक्षण किया जाता है। समस्या यह निर्धारित कर रही थी कि सत्यापन कब पूरा होगा। कई स्थितियों के आधार पर, चेक हमेशा एक ही समय नहीं ले सकता है, इसलिए साधारण टाइमआउट यहां काम नहीं करता है। इसके अलावा, आप परीक्षण प्रवाह को निलंबित करने और किसी भी नियंत्रण की उपस्थिति (या छिपाने) की प्रतीक्षा करने के लिए मानक तंत्र का उपयोग नहीं कर सकते, क्योंकि इसमें संलग्न करने के लिए कुछ भी नहीं है। चेक के दौरान, कार्य की स्थिति के साथ एक विंडो दिखाई देती है, लेकिन यह विंडो छिपाई जा सकती है, और चेक जारी रहेगा। यानी इस विंडो को निर्देशित नहीं किया जा सकता है (इसके अलावा, इसकी सेटिंग है "विश्लेषण पूरा होने के बाद बंद न करें")। और मैं एल्गोरिदम को और अधिक सामान्य बनाना चाहता था ताकि परियोजनाओं की जाँच करने और इस प्रक्रिया के पूरा होने से संबंधित विभिन्न परीक्षणों के लिए इसका उपयोग किया जा सके। एक समाधान मिल गया है। परीक्षण शुरू करने और उसके पूरा होने तक, बहुत मेनू आइटम "पीवीएस-स्टूडियो" -> "चेक" -> "समाधान" निष्क्रिय है। हमें केवल एक निश्चित समय अंतराल (इंटरफ़ेस मैप ऑब्जेक्ट के माध्यम से) में इस मेनू आइटम की "सक्षम" संपत्ति की जांच करनी थी और, अगर यह पाया गया कि तत्व सक्रिय हो गया था, तो निर्णय सत्यापन प्रक्रिया को पूरा करें।
इस प्रकार, यूआई परीक्षण के मामले में, केवल परीक्षण बनाने के लिए पर्याप्त नहीं है। प्रत्येक मामले में सूक्ष्म और सूक्ष्म ट्यूनिंग की आवश्यकता होती है। प्रदर्शन किए गए कार्यों के पूरे अनुक्रम को समझना और सिंक्रनाइज़ करना आवश्यक है। उदाहरण के लिए, संदर्भ मेनू आइटम तब तक नहीं मिलेगा जब तक कि यह मेनू स्क्रीन पर प्रदर्शित नहीं होता है, आदि। परीक्षण वातावरण की सावधानीपूर्वक तैयारी भी आवश्यक है। इस मामले में, आप परीक्षणों के स्थिर संचालन और पर्याप्त परिणाम पर भरोसा कर सकते हैं।
आपको याद दिला दूं कि हमारी कंपनी में UI परीक्षणों की प्रणाली 2010 से विकसित हो रही है। इस समय के दौरान, कई दर्जन परीक्षण क्रम बनाए गए थे और बहुत सारे सहायक कोड लिखे गए थे। स्टैंडअलोन एप्लिकेशन परीक्षणों को समय के साथ प्लगइन परीक्षणों में जोड़ा गया है। इस बिंदु पर, दृश्य स्टूडियो 2010 के लिए पुराने प्लग-इन परीक्षण शाखा ने अपनी प्रासंगिकता खो दी थी और इसे छोड़ दिया गया था, लेकिन परियोजना से इस "मृत" कोड को काटना असंभव था। सबसे पहले, जैसा कि मैंने पहले दिखाया, कोड परीक्षण विधियों में काफी गहराई से एकीकृत था। और दूसरी बात, मौजूदा इंटरफ़ेस कार्ड के आधे से अधिक तत्व पुराने MSAA तकनीक के थे, लेकिन UIA तत्वों (प्रौद्योगिकी की निरंतरता के कारण यह संभव है) के साथ कई नए परीक्षणों में पुन: उपयोग किया गया (दोहराव के बजाय)। उसी समय, दोनों का द्रव्यमान स्वचालित रूप से उत्पन्न कोड और परीक्षण विधियों की सामग्री "पुराने" तत्वों से बंधा हुआ था।
2017 के पतन तक, यूआई परीक्षणों की प्रणाली में सुधार करने की आवश्यकता थी। सामान्य तौर पर, परीक्षणों ने ठीक काम किया, लेकिन समय-समय पर कुछ परीक्षण अज्ञात कारणों से "दुर्घटनाग्रस्त" हो गए। अधिक सटीक रूप से, कारण आमतौर पर नियंत्रण खोजने के लिए था। प्रत्येक मामले में, मुझे इंटरफ़ेस मैप के पेड़ के माध्यम से एक विशिष्ट तत्व पर जाना था और इसके खोज मानदंड और अन्य सेटिंग्स की जांच करनी थी। कभी-कभी परीक्षण चलाने से पहले इन सेटिंग्स का एक सॉफ्टवेयर रीसेट मदद करता है। इंटरफ़ेस कार्ड द्वारा (और कई मायनों में, कई मायनों में) बड़े हो चुके इंटरफेस के नक्शे को देखते हुए, साथ ही "मृत" कोड की उपस्थिति से, इस प्रक्रिया को काफी प्रयास की आवश्यकता थी।
कुछ समय के लिए, कार्य "अपने नायक की प्रतीक्षा कर रहा था", आखिरकार, यह मेरे पास आया।
मैं आपको बारीकियों के विवरण के साथ बोर नहीं करूंगा। मैं केवल यह कह सकता हूं कि काम मुश्किल नहीं था, लेकिन इसके लिए काफी दृढ़ता और ध्यान देने की आवश्यकता थी। हर चीज के बारे में मुझे लगभग दो हफ्ते लग गए। मैंने इस समय का आधा हिस्सा कोड और इंटरफेस कार्ड को रीक्रिएट करने में बिताया। शेष समय में, वह परीक्षण निष्पादन के स्थिरीकरण में लगे हुए थे, जो मूल रूप से दृश्य तत्वों के लिए खोज मानदंड (इंटरफ़ेस मैप को संपादित करना) के साथ-साथ कोड के कुछ अनुकूलन के लिए उबला हुआ था।
परिणामस्वरूप, हम परीक्षण विधियों के कोड आकार को लगभग 30% कम करने में कामयाब रहे, और इंटरफ़ेस मैप के पेड़ में नियंत्रणों की संख्या आधी हो गई। लेकिन सबसे महत्वपूर्ण बात, यूआई परीक्षणों ने अधिक स्थिर प्रदर्शन दिखाना शुरू कर दिया और कम ध्यान देने की आवश्यकता है। और विश्लेषक की कार्यक्षमता में बदलाव करने या विसंगतियों (त्रुटियों) का पता लगाने के कारणों के कारण गिरावट अधिक बार होने लगी। दरअसल, इन उद्देश्यों के लिए, हमें यूआई परीक्षणों की एक प्रणाली की आवश्यकता है।
इस प्रकार, वर्तमान में, पीवीएस-स्टूडियो इंटरफ़ेस के स्वचालित परीक्षणों की प्रणाली में निम्नलिखित बुनियादी विशेषताएं हैं:
- विजुअल स्टूडियो कोडेड यूआई टेस्ट
- 45 परिदृश्य
- परीक्षण विधियों के लिए कोड की 4,095 लाइनें
- ऑटो-जनरेटेड कोड की 19,889 लाइनें (UI मैप सेटिंग्स को स्टोर करने के लिए xml फ़ाइल के आकार को छोड़कर)
- निष्पादन के 1 घंटे 34 मिनट (पिछले 30 के परिणामों के अनुसार औसत मूल्य)
- समर्पित सर्वर पर काम करें (MSTest.exe सुविधा को चला रहा है)
- प्रदर्शन की निगरानी और प्रदर्शन रिपोर्ट विश्लेषण (जेनकींस)
निष्कर्ष
अंत में, मैं स्वचालित GUI परीक्षणों के लिए सफलता के मानदंड की एक सूची देना चाहता हूं, जो इस तकनीक के साथ हमारे अनुभव के विश्लेषण पर आधारित है (कुछ मापदंड अन्य परीक्षण तकनीकों पर लागू होते हैं, उदाहरण के लिए, यूनिट परीक्षण)।
उपयुक्त उपकरण । अपने आवेदन की विशेषताओं के साथ-साथ परीक्षण के वातावरण के अनुसार CUIT बनाने और निष्पादित करने के लिए पर्यावरण चुनें। भुगतान किए गए समाधान हमेशा समझ में नहीं आते हैं, लेकिन आमतौर पर वे किसी समस्या को बहुत प्रभावी ढंग से हल करने में मदद करते हैं।
उच्च गुणवत्ता वाला बुनियादी ढांचा सेटअप । इंटरफ़ेस कार्ड विकसित करते समय बचत न करें। तत्वों की खोज करते समय उनके सभी गुणों का सावधानीपूर्वक वर्णन करके और बुद्धिमान खोज मानदंड स्थापित करके फ्रेमवर्क के काम को सरल बनाएं। आगे संशोधन की संभावनाओं पर ध्यान दें।
मैनुअल श्रम का न्यूनतमकरण । जहाँ संभव हो, कोड और रिकॉर्डिंग अनुक्रम बनाने के स्वचालित साधनों का उपयोग करना सुनिश्चित करें। इसलिए आप विकास में काफी तेजी लाएंगे और त्रुटियों की संभावना को कम करेंगे (यूआई परीक्षण के दुर्घटनाग्रस्त होने का कारण खोजना हमेशा आसान नहीं होता है, खासकर यदि फ्रेमवर्क के साथ काम करने के लिए कोड में गलती की गई है)।
सरल और स्वतंत्र स्मार्ट परीक्षण । आपके परीक्षण सरल, बेहतर। एक विशिष्ट नियंत्रण या सिम्युलेटेड स्थिति का परीक्षण करने के लिए एक अलग परीक्षण करने का प्रयास करें। यह भी सुनिश्चित करें कि परीक्षण एक दूसरे से स्वतंत्र हैं। एक परीक्षण के गिरने से पूरी प्रक्रिया को प्रभावित नहीं करना चाहिए।
दोस्ताना नाम । समान परीक्षणों के नामों में उपसर्गों का उपयोग करें। कई वातावरण आपको नाम से फ़िल्टर करके परीक्षण चलाने देते हैं। जब भी संभव हो तो टेस्ट ग्रुपिंग का उपयोग करें।
पृथक रनटाइम । सुनिश्चित करें कि परीक्षण एक समर्पित सर्वर पर न्यूनतम बाहरी प्रभाव के साथ चलाए जाते हैं। सभी बाहरी उपयोगकर्ता इनपुट डिवाइस को डिस्कनेक्ट करें, अपने एप्लिकेशन के लिए आवश्यक स्क्रीन रिज़ॉल्यूशन प्रदान करें, या एक हार्डवेयर डमी का उपयोग करें जो एक उच्च-रिज़ॉल्यूशन मॉनिटर कनेक्शन को अनुकरण करता है। सुनिश्चित करें कि परीक्षण के दौरान अन्य एप्लिकेशन जो इंटरैक्ट करते हैं, उदाहरण के लिए, डेस्कटॉप और प्रदर्शन संदेशों के साथ, रन नहीं कर रहे हैं। प्रारंभ समय की योजना बनाना और परीक्षणों की अधिकतम अवधि पर विचार करना भी आवश्यक है।
जारी रिपोर्ट का विश्लेषण । प्रगति पर रिपोर्टिंग के लिए एक सरल और स्पष्ट रूप प्रदान करें। परीक्षणों को भेजने के लिए, साथ ही परीक्षण के परिणामों को जल्दी से प्राप्त करने और विश्लेषण करने के लिए निरंतर एकीकरण प्रणालियों का उपयोग करें।

यदि आप इस लेख को अंग्रेजी बोलने वाले दर्शकों के साथ साझा करना चाहते हैं, तो कृपया अनुवाद के लिंक का उपयोग करें: सर्गेई ख्रेनोव।
विजुअल स्टूडियो कोडेड UI टेस्ट: थ्योरी और हमारी कंपनी उपयोगकर्ता अनुभव