आइए एक विशिष्ट तार्किक समूह से चेकबॉक्स का एक सेट बनाने के लिए एक
कोणीय घटक बनाएं। घटक को पुन: उपयोग विचारों के साथ लिखा जाएगा। इसका क्या मतलब है? यहाँ एक उदाहरण नीचे दिया गया है:
कल्पना करें कि आपके पास उपयोगकर्ताओं को संपादित करने का कार्य है। संपादन करते समय, सभी फ़ील्ड वाला एक फॉर्म आमतौर पर खुलता है। एक उपयोगकर्ता की
"एडिमन", "निर्देशक", "प्रोफेसर", "छात्र" की सूची से एक या कई भूमिकाएं हो सकती हैं
।कई प्रकार की भूमिकाओं को लागू करने के लिए, प्रत्येक भूमिका के लिए फॉर्म एक चेकबॉक्स पर आकर्षित करने का निर्णय लिया गया। उपयोगकर्ता भूमिकाओं की जाँच या अनचेक करने से परिवर्तन होगा।
सबसे पहले, एक मूल घटक बनाते हैं (अर्थात, प्रपत्र के लिए एक पृष्ठ) जिसमें पहले से ही हमारा
चेकबॉक्स-समूह घटक होगा।
export class AppComponent implements OnInit , , , ]; public userModel = ; constructor() ngOnInit(): void }
जैसा कि आप यहां देख सकते हैं, मैंने सभी संभावित भूमिकाओं का एक हार्डकोड बनाया, लेकिन एक वास्तविक एप्लिकेशन में, डेटाबेस से भूमिकाओं का अनुरोध किया जाएगा। हमारे HTTP को सर्वर पर अनुकरण करने के लिए, मैंने थोड़ी देरी के साथ उसी मान को दूसरे चर पर सौंपा।
//app.component.ts userRolesOptions = new Array<any>(); ngOnInit(): void { setTimeout(() => { this.userRolesOptions = this.userRoles; }, 1000); // 1 }
अब आइए एक सामान्यीकृत चेकबॉक्स-समूह घटक बनाना शुरू करें, जिसे चेकबॉक्स से समूह की आवश्यकता होने पर सभी मामलों में
बिना किसी समस्या के पुन: उपयोग किया जा सकता है।
सबसे पहले हमें ऐसे वर्ग की आवश्यकता है CheckboxItem.ts
export class CheckboxItem { value: string; label: string; checked: boolean; constructor(value: any, label: any, checked?: boolean) { this.value = value; this.label = label; this.checked = checked ? checked : false; } }
इसका उपयोग CheckboxComponent द्वारा सभी संभावित विकल्पों (हमारे मामले में, ये भूमिकाएँ हैं) को प्रस्तुत करने और राज्य से बचाने के लिए किया जाएगा (विकल्प चयनित है या नहीं)। ध्यान दें कि "चेक की गई" संपत्ति कंस्ट्रक्टर में एक वैकल्पिक पैरामीटर है और यह डिफ़ॉल्ट रूप से गलत होगी, अर्थात सभी मान पहले नहीं चुने जाएंगे। यह तब उपयुक्त है जब हम एक एकल भूमिका के बिना एक नया उपयोगकर्ता बनाते हैं।
अगला, हम अपने फ़ंक्शन सिमुलेशन सर्वर अनुरोध को थोड़ा संशोधित करेंगे, ताकि हम JSON प्रतिक्रिया और सरणी के बीच मैप कर सकें
userRolesOptions = new Array<CheckboxItem>(); ngOnInit(): void { setTimeout(() => { this.userRolesOptions = this.userRoles.map(x => new CheckboxItem(x.id, x.name)); }, 1000); }
इससे कोई फर्क नहीं पड़ता कि जेएसएन संरचना किस सर्वर से हमारे पास लौटती है। प्रत्येक HTML चेकबॉक्स में हमेशा एक मूल्य और एक विवरण होता है। हमारे मामले में, हम "लेबल" के साथ "मूल्य" और "नाम" के साथ "आईडी" मैपिंग करते हैं।
मूल्य विकल्प के लिए एक कुंजी या आईडी के रूप में उपयोग किया जाएगा, और
लेबल केवल एक विवरण स्ट्रिंग है जिसे उपयोगकर्ता पढ़ता है।
अगला कदम एक चेकबॉक्सग्रुप.कॉमपॉइंट बनाना है। वह इस तरह दिखता है:
@Component({ selector: 'checkbox-group', templateUrl: './checkbox-group.component.html', styleUrls: ['./checkbox-group.component.css'] }) export class CheckboxGroupComponent implements OnInit { @Input() options = Array<CheckboxItem>(); constructor() { } ngOnInit() {} }
यह एक कोणीय ट्यूटोरियल नहीं है, इसलिए मैंने रूपरेखा की बारीकियों को नहीं समझा। जिन्हें आधिकारिक दस्तावेज में पढ़ने की आवश्यकता है।
विकल्प नामक
@ संपत्ति में उन सभी संभावित मूल्यों की सूची होगी जो डिफ़ॉल्ट रूप से चयनित नहीं हैं। इस सूची में जितने भी चेकबॉक्स हैं, हमारा HTML घटक टेम्प्लेट प्रस्तुत करेगा।
यह CheckboxGroupComponent के लिए HTML है:
<div *ngFor=”let item of options”> <input type=”checkbox” [(ngModel)]=”item.checked”>{{item.label}} </div>
ध्यान दें कि मैंने
विकल्प सूची से प्रत्येक
"चेक किए गए" आइटम गुण को बाँधने के लिए ngModel का उपयोग किया था।
अंतिम कदम हमारे नए बनाए गए घटक को मूल AppComponent टेम्पलेट में जोड़ना है।
// somewhere in AppComponent html template <checkbox-group [options]=”userRolesOptions”></checkbox-group>
परिणाम इस तरह होना चाहिए:

वर्तमान में चयनित सभी विकल्पों को प्राप्त करने के लिए, हम एक आउटपुट ईवेंट बनाएंगे, जो किसी एक चेकबॉक्स पर क्लिक करने के साथ, चयनित लोगों की हमारी सूची वापस कर देगा। कुछ इस तरह से: [1,2,4]
CheckboxGroupComponent टेम्पलेट में, हम
परिवर्तन फ़ंक्शन को नए फ़ंक्शन के साथ जोड़ते हैं।
<div *ngFor=”let item of options”> <input type=”checkbox” [(ngModel)]=”item.checked” (change)=”onToggle()”>{{item.label}} </div>
यह बहुत ही कार्य को लागू करने का समय है:
export class CheckboxGroupComponent implements OnInit { @Input() options = Array<CheckboxItem>(); @Output() toggle = new EventEmitter<any[]>(); constructor() {} ngOnInit(){} onToggle() { const checkedOptions = this.options.filter(x => x.checked); this.selectedValues = checkedOptions.map(x => x.value); this.toggle.emit(checkedOptions.map(x => x.value)); } }
इस घटना के लिए सदस्यता लें (AppComponent टेम्पलेट में
टॉगल नाम के साथ
आउटपुट संपत्ति)।
<checkbox-group [options]=”userRolesOptions” (toggle)=”onRolesChange($event)”></checkbox-group>
और userModel में रिटर्न रिजल्ट (चयनित भूमिकाएँ) असाइन करें।
export class CheckboxGroupComponent implements OnInit { //.. onRolesChange(value) { this.userModel.roles = value; console.log('Model role:' , this.userModel.roles); } }
अब चेकबॉक्स पर प्रत्येक क्लिक पर आपको कंसोल में चयनित भूमिकाओं की एक सूची दिखाई देगी। अधिक सटीक, उनकी आईडी। उदाहरण के लिए, यदि मैं
व्यवस्थापक और
प्रोफेसर की भूमिकाएँ चुनता हूँ, तो मुझे "आदर्श भूमिकाएँ: (2) [1, 3]" मिलती हैं।
घटक लगभग पूरा हो गया है और पुन: उपयोग के लिए तैयार है। अंतिम बात यह है कि चेकबॉक्स समूह आरंभीकरण समर्थन करना है। यह उस स्थिति में आवश्यक होगा जब हम उपयोगकर्ता संपादन करेंगे। इससे पहले, हमें उपयोगकर्ता भूमिकाओं की वर्तमान सूची प्राप्त करने और CheckboxGroupComponent को प्रारंभ करने के लिए सर्वर से अनुरोध करने की आवश्यकता है।
हमारे पास ऐसा करने के दो तरीके हैं।
पहला चेकबॉक्स के निर्माता का उपयोग करने के लिए है I वर्ग और वैकल्पिक "चेक" पैरामीटर का उपयोग करें। जिस जगह पर हमने मैपिंग की थी।
//AppComponent.ts setTimeout(() => { this.userRolesOptions = this.userRoles.map(x => new CheckboxItem(x.id, x.name, true)); }, 1000); //
दूसरा तरीका यह है कि हमारे घटक को इनिशियलाइज़ करने के लिए चयनितवैल्यूज़ की एक और सूची जोड़ें।
<checkbox-group [options]=”userRolesOptions” [selectedValues]=”userModel.roles” (toggle)=”onRolesChange($event)”></checkbox-group>
आइए कल्पना करें कि हमने पहले ही वर्तमान उपयोगकर्ता के लिए एक अनुरोध किया है और तीन भूमिकाओं वाला एक मॉडल डेटाबेस से आया है।
//AppComponent.ts public userModel = { id: 1, name: 'Vlad', roles: [1,2,3] }; constructor() { } //rest of the code
चेकबॉक्सग्रुप.कॉमपॉइंट में, हम प्रत्येक चेकबॉक्स के सभी "चेक किए गए" गुणों को सही करते हैं यदि भूमिका आईडी
चयनित सूची में सम्मिलित है।
//CheckboxGroupComponent.ts ngOnInit() { this.selectedValues.forEach(value => { const element = this.options.find(x => x.value === value); if (element) { element.checked = true; } }); }
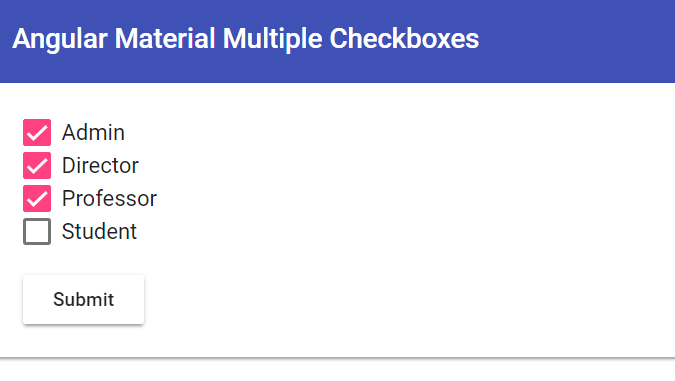
परिणामस्वरूप, आपको निम्न परिणाम प्राप्त करना चाहिए:
 यहां मैंने कोणीय सामग्री से शैलियों का उपयोग किया
यहां मैंने कोणीय सामग्री से शैलियों का उपयोग कियास्टार्टअप पर, पृष्ठ पर सभी चेकबॉक्स को खींचने से पहले एक सेकंड की देरी होगी। यह डेटाबेस से लोड होने वाली भूमिकाओं के समय का अनुकरण करता है।
यह ध्यान रखना महत्वपूर्ण है कि आप घटना (टॉगल) की सदस्यता के द्वारा सभी चयनित भूमिकाएँ प्राप्त कर सकते हैं या
मूल घटक में स्थित
userRolesOptions सूची से प्रत्येक आइटम ऑब्जेक्ट में "चेक की गई" संपत्ति का उपयोग कर सकते हैं। ऐसा इसलिए है क्योंकि सूची का लिंक @Input (बाइंडिंग) से होकर गुजरा है और ऑब्जेक्ट के भीतर सभी परिवर्तन सिंक्रनाइज़ हो जाएंगे।
const checkedOptions = this.userRolesOptions.filter(x => x.checked);
इस तरह के एक घटक को स्टाइल किया जा सकता है जैसा कि आप चाहते हैं और किसी भी कार्य के लिए उपयोग किया जाता है जहां बहु-चयन की आवश्यकता होती है।
इस लेख को पढ़ने के लिए धन्यवाद! मुझे आशा है कि आपने पुन: उपयोग के विचारों के लिए कोणीय घटक बनाने का आनंद लिया।
पुनश्च: यदि लेख लोकप्रिय होगा, तो मैं दूसरे छोटे हिस्से को प्रकाशित करूंगा, जहां एक ही उदाहरण कोणीय प्रतिक्रियाशील रूपों का उपयोग करके लिखा गया है।