हाल ही में, मुझे एक ऑनलाइन स्टोर के लिए एक सेवा लिखने का अवसर मिला जो मेरी तस्वीरों को प्रिंट करने के लिए एक आदेश देने में मदद करेगा।
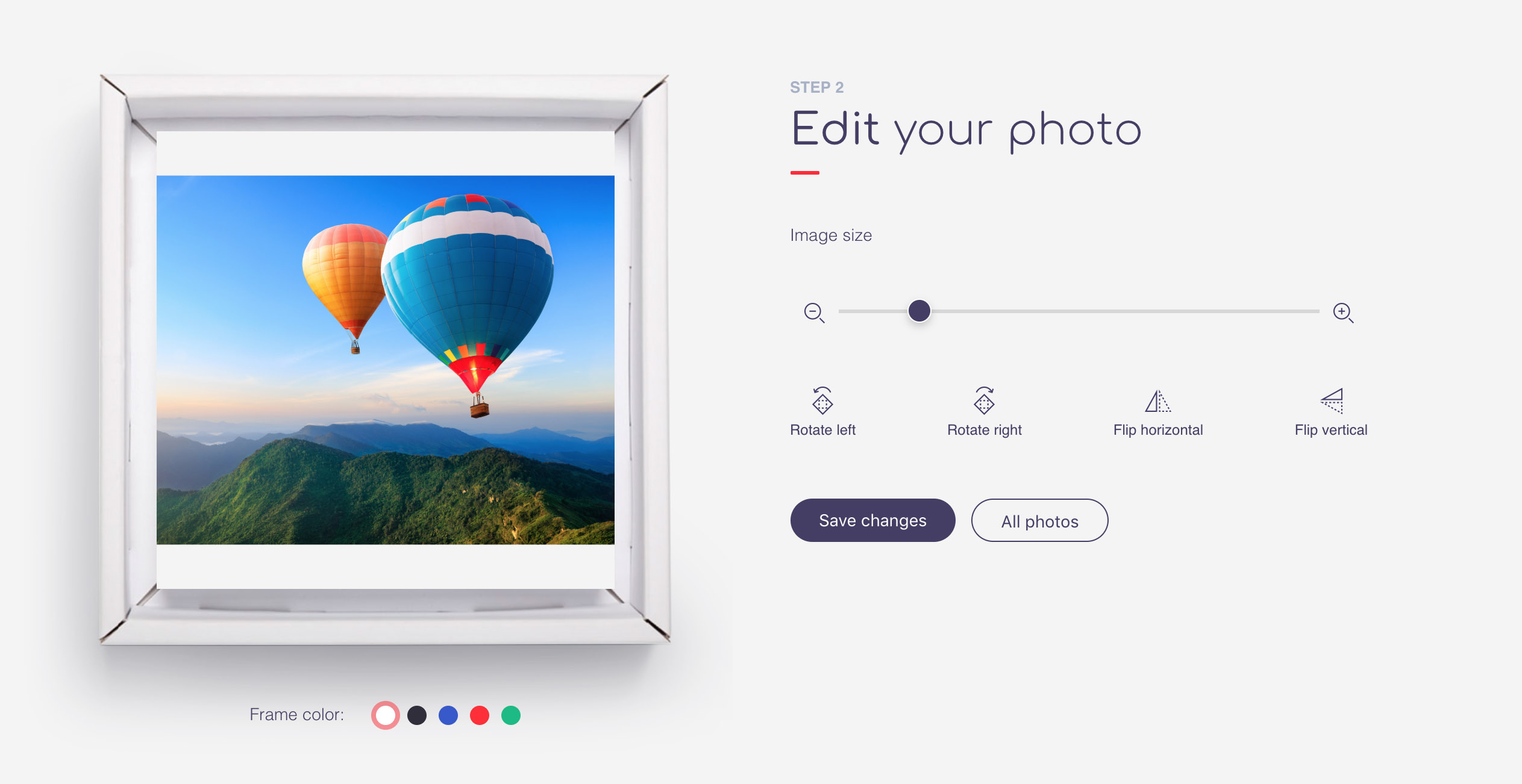
सेवा ने एक "सरल" छवि संपादक की रचना की, जिसका निर्माण मैं साझा करना चाहूंगा। और सभी क्योंकि सभी प्रकार के प्लगइन्स की प्रचुरता के बीच मुझे उपयुक्त कार्यक्षमता नहीं मिली, इसके अलावा, सीएसएस परिवर्तनों की बारीकियां, अचानक मेरे लिए एक बहुत ही गैर-तुच्छ कार्य बन गईं।

मुख्य कार्य:
- अपने डिवाइस, Google ड्राइव और इंस्टाग्राम से चित्र अपलोड करने की क्षमता।
- छवि संपादन: फसल क्षेत्र को भरने के लिए घूमना, घूमना, क्षैतिज और ऊर्ध्वाधर प्रतिबिंब, ज़ूमिंग, स्वचालित छवि संरेखण।
यदि विषय दिलचस्प हो जाता है, तो अगले प्रकाशन में मैं आवेदन के बैकेंड भाग में Google ड्राइव और इंस्टाग्राम के साथ एकीकरण का विस्तार से वर्णन करूंगा, जहां लोकप्रिय NodeJS + एक्सप्रेस बंडल का उपयोग किया गया था।
फ़्रंटेंड के संगठन के लिए, मैंने अद्भुत Vue फ्रेमवर्क चुना। सिर्फ इसलिए कि यह मुझे कठिन कोणीय और कष्टप्रद प्रतिक्रिया के बाद प्रेरित करता है। मुझे लगता है कि यह वास्तुकला, मार्गों और अन्य घटकों का वर्णन करने के लिए कोई मतलब नहीं है, चलो सीधे संपादक पर जाएं।
वैसे, संपादक के डेमो को
यहां देखा जा सकता
है ।
हमें दो घटकों की आवश्यकता होगी:
संपादित करें - में मुख्य तर्क और नियंत्रण शामिल होंगे
पूर्वावलोकन - छवि प्रदर्शित करने के लिए जिम्मेदार होगा
घटक टेम्पलेट संपादित करें:<Edit> <Preview v-if="image" ref="preview" :matrix="matrix" :image="image" :transform="transform" @resized="areaResized" @loaded="imageLoaded" @moved="imageMoved" /> <input type="range" :min="minZoom" :max="maxZoom" step="any" @change="onZoomEnd" v-model.number="transform.zoom" :disabled="!imageReady" /> <button @click="rotateMinus" :disabled="!imageReady">Rotate left</button> <button @click="rotatePlus" :disabled="!imageReady">Rotate right</button> <button @click="flipY" :disabled="!imageReady">Flip horizontal</button> <button @click="flipX" :disabled="!imageReady">Flip vertical</button> </Edit>
पूर्वावलोकन घटक 3 घटनाओं को ट्रिगर कर सकता है:
भरी हुई - छवि लोड घटना
आकार परिवर्तन - विंडो
आकार घटना
स्थानांतरित - चित्र चलती घटना
विकल्प:
छवि -
छवि लिंक
मैट्रिक्स - सीएसएस संपत्ति को बदलने के लिए परिवर्तन मैट्रिक्स
परिवर्तन - एक वस्तु जो परिवर्तन का वर्णन करती है
छवि की स्थिति को बेहतर ढंग से नियंत्रित करने के लिए, img की पूर्ण स्थिति है, और
परिवर्तन-मूल गुण,
परिवर्तन संदर्भ बिंदु, प्रारंभिक मान "0 0" पर सेट है, जो मूल के ऊपरी बाएं कोने में स्थित है (परिवर्तन से पहले!) छवि।
मेरे सामने मुख्य समस्या यह है कि आपको यह सुनिश्चित करने की आवश्यकता है कि परिवर्तन-मूल बिंदु हमेशा संपादन क्षेत्र के केंद्र में है, अन्यथा, परिवर्तनों के दौरान, छवि का चयनित भाग स्थानांतरित हो जाएगा। इस
परिवर्तन मैट्रिक्स का उपयोग करने से इस समस्या को हल करने में मदद मिलती है।
घटक संपादित करें
घटक संपादित करें: export default { components: { Preview }, data () { return { image: null, imageReady: false, imageRect: {},
ImageRect और areaRect का मान पूर्वावलोकन घटक द्वारा हमें दिया जाता है, क्रमशः imageLoaded और areaResized विधियों को कॉल करते हुए, ऑब्जेक्ट में संरचना होती है:
{ size: { width: 100, height: 100 }, center: { x: 50, y: 50 } }
केंद्र मानों की गणना हर बार की जा सकती है, लेकिन उन्हें एक बार लिखना आसान होता है।
गणना की गई मैट्रिक्स संपत्ति परिवर्तन मैट्रिक्स के समान गुणांक है।
पहला काम जिसे हल करने की आवश्यकता है, वह छवि को फसल क्षेत्र में एक मनमाना पहलू अनुपात के साथ केंद्रित करना है, जबकि छवि को पूरी तरह से, केवल ऊपर और नीचे के क्षेत्रों में, या केवल (केवल) बाएँ और दाएँ स्वीकार्य होना चाहिए। किसी भी परिवर्तन के साथ, इस स्थिति को बनाए रखा जाना चाहिए।
सबसे पहले, हम ज़ूमिंग के लिए मूल्यों को सीमित करेंगे, इसके लिए हम छवि के उन्मुखीकरण को ध्यान में रखते हुए पहलू अनुपात की जांच करेंगे।
घटक विधियाँ: _setMinZoom(){ let rotate = this.matrix.c !== 0; let horizontal = this.imageRect.size.height < this.imageRect.size.width; let areaSize = (horizontal && !rotate || !horizontal && rotate) ? this.areaRect.size.width : this.areaRect.size.height; let imageSize = horizontal ? this.imageRect.size.width : this.imageRect.size.height; this.minZoom = areaSize/imageSize; if(this.transform.zoom < this.minZoom) this.transform.zoom = this.minZoom; }, _setMaxZoom(){ this.maxZoom = this.areaRect.size.width/config.image.minResolution; if(this.transform.zoom > this.maxZoom) this.transform.zoom = this.maxZoom; },
अब हम परिवर्तनों पर चलते हैं। शुरू करने के लिए, हम प्रतिबिंबों का वर्णन करते हैं, क्योंकि वे छवि के दृश्य क्षेत्र को स्थानांतरित नहीं करते हैं।
घटक विधियाँ: flipX(){ this.matrix.b == 0 && this.matrix.c == 0 ? this.transform.flip = !this.transform.flip : this.transform.flop = !this.transform.flop; }, flipY(){ this.matrix.b == 0 && this.matrix.c == 0 ? this.transform.flop = !this.transform.flop : this.transform.flip = !this.transform.flip; },
ज़ूमिंग, रोटेशन और विस्थापन के रूपांतरण को पहले से ही ट्रांसफॉर्म-मूल समायोजन की आवश्यकता होगी।
घटक विधियाँ: onZoomEnd(){ this._translate(); }, rotatePlus(){ this.transform.rotate += 90; this._setMinZoom(); this._translate(); }, rotateMinus(){ this.transform.rotate -= 90; this._setMinZoom(); this._translate(); }, imageMoved(translate){ this._translate(); },
यह
_translate विधि है
जो परिवर्तनों की सभी सूक्ष्मताओं के लिए जिम्मेदार है। दो संदर्भ प्रणाली शुरू की जानी चाहिए। पहला, चलो इसे शून्य कहते हैं, छवि के ऊपरी बाएं कोने में शुरू होता है, जब हम परिवर्तन मैट्रिक्स द्वारा निर्देशांक को गुणा करते हैं, हम एक अन्य समन्वय प्रणाली में जाते हैं, इसे स्थानीय कहते हैं। इस मामले में, हम
व्युत्क्रम परिवर्तन
मैट्रिक्स को
खोजकर स्थानीय से शून्य में संक्रमण को उलट सकते हैं।
यह पता चला है कि हमें दो कार्यों की आवश्यकता है।
सबसे पहले शून्य से स्थानीय सिस्टम पर जाना है, जब हम css ट्रांस्फ़ॉर्म प्रॉपर्टी निर्दिष्ट करते हैं, तो ब्राउज़र वही रूपांतरण करता है।
img { transform: matrix(a, b, c, d, tx, ty); }
दूसरा - छवि के मूल निर्देशांक को खोजने के लिए, पहले से ही समन्वित रूपांतर।
एक अलग वर्ग के तरीकों का उपयोग करके इन कार्यों को लिखना सबसे सुविधाजनक है।
ट्रांसफ़ॉर्म क्लास: class Transform { constructor(center, matrix){ this.init(center, matrix); } init(center, matrix){ if(center) this.center = Object.assign({},center); if(matrix) this.matrix = Object.assign({},matrix); } getOrigins(current){
विस्तृत टिप्पणियों के साथ _Translate विधि: _translate(checkAlign = true){ const tr = new Transform(this.transform.center, this.matrix);
संरेखण फसल के किनारों पर "चिपके" छवि का प्रभाव पैदा करता है, खाली खेतों से बचता है।
घटक का पूर्वावलोकन करें
इस घटक का मुख्य कार्य छवि को प्रदर्शित करना है, परिवर्तनों को लागू करना है और छवि पर लगाए गए माउस बटन के आंदोलन का जवाब देना है। ऑफसेट की गणना करते हुए, हम पैरामीटर को
बदलते हैं। x और
transform.y , आंदोलन के अंत में हम
स्थानांतरित किए गए ईवेंट को ट्रिगर करते हैं, एडिट घटक को बताते हैं कि हमें परिवर्तन केंद्र की स्थिति की फिर से गणना करने और ट्रांसफॉर्म.x और ट्रांसफॉर्म को समायोजित करने की आवश्यकता है।
घटक घटक का पूर्वावलोकन करें:<div ref = "क्षेत्र" वर्ग = "संपादन-क्षेत्र"
@ mousedown = "onMoveStart"
@ टचस्टार्ट = "ऑनमोस्टस्टार्ट"
माउसअप = "ऑनमोव एंड"
@ स्पर्श = "onMoveEnd"
@ मूसमोव = "ऑनमोव"
@ टचमोव = "ऑनमोव">
<img
v-if = "छवि"
रेफ = "छवि"
लोड = "इमेजलोडेड"
: src = "छवि"
: शैली = "{'रूपांतर": रूपांतर,' परिवर्तन-उत्पत्ति ': ट्रांसफॉर्मऑर्गिन} ">
संपादक की कार्यक्षमता मुख्य परियोजना से बड़े करीने से अलग है और
यहाँ निहित
है ।
मुझे उम्मीद है कि यह सामग्री आपके लिए उपयोगी होगी। धन्यवाद!