कोटलिन में रिएक्ट लिखने की क्षमता के साथ सामने वाले को किसी भी जेएस फ्रेमवर्क में स्थानांतरित करने का विचार। और मैंने कोशिश करने का फैसला किया। मुख्य समस्या: कुछ सामग्री और उदाहरण (मैं इस स्थिति को ठीक करने की कोशिश करूंगा)। लेकिन मेरे पास पूर्ण टाइपिंग, निर्भय रीफैक्टरिंग, कोटलिन की सभी विशेषताएं हैं, और सबसे महत्वपूर्ण बात, जेवीएम पर बैकएंड के लिए सामान्य कोड और जावास्क्रिप्ट पर फ्रंट।
इस लेख में, हम Kotlin + React पर अपने समकक्ष के साथ Javasript + React पर एक पेज लिखेंगे। तुलना को ईमानदार बनाने के लिए, मैंने जावास्क्रिप्ट में टाइपिंग जोड़ी।

जावास्क्रिप्ट में टाइपिंग जोड़ना इतना आसान नहीं था। यदि कोटलिन के लिए मुझे ढाल, एनपीएम और वेबपैक की आवश्यकता होती है, तो जावास्क्रिप्ट के लिए मुझे प्रीसेट प्रतिक्रिया, प्रवाह, es2015 और चरण -2 के साथ npm, webpack, flow और babel की आवश्यकता है। उसी समय, यहां प्रवाह किसी तरह पक्ष में है, और आपको इसे अलग से चलाने की जरूरत है और आईडीई के साथ अलग-अलग मित्र होने चाहिए। यदि आप असेंबली और लाइक को ब्रैकेट करते हैं, तो डायरेक्ट कोड राइटिंग के लिए, एक ओर कोटलिन + रिएक्ट रहता है, और दूसरी पर जावास्क्रिप्ट + रिएक्ट + बैबल + फ्लो + ES5 | ES6 | ES7 |
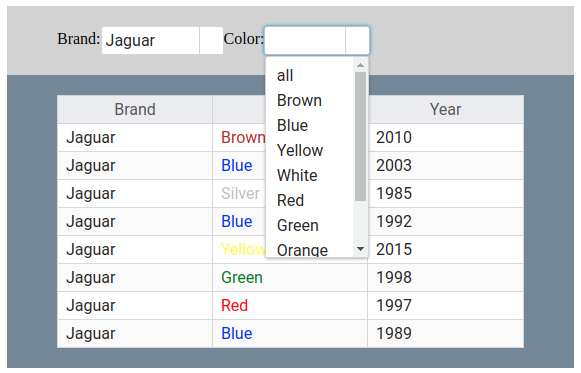
हमारे उदाहरण के लिए, हम कारों की सूची और ब्रांड और रंग के आधार पर फ़िल्टर करने की क्षमता वाला एक पेज बनाएँगे। हम पहले बूट के दौरान एक बार पीछे से खींचे गए ब्रांड और रंग को फ़िल्टर करते हैं। चयनित फ़िल्टर क्वेरी में सहेजे गए हैं। हम एक प्लेट में कारों को प्रदर्शित करते हैं। मेरा प्रोजेक्ट कारों के बारे में नहीं है, लेकिन समग्र संरचना आम तौर पर मेरे द्वारा नियमित रूप से काम करने के समान है।
परिणाम इस तरह दिखता है (मैं डिजाइनर नहीं हूं):

मैं यहां इस संपूर्ण शैतानी मशीन के विन्यास का वर्णन नहीं करूंगा, यह एक अलग लेख के लिए एक विषय है (अब के लिए, आप इस एक से स्रोतों को धूम्रपान कर सकते हैं)।
पीछे से डेटा लोड हो रहा है
पहले आपको पीछे से ब्रांडों और उपलब्ध रंगों को लोड करने की आवश्यकता है।
जावास्क्रिप्ट
| kotlin
|
|---|
class Home extends React.Component <ContextRouter, State>{ state = { loaded: false,
| class Home( props: RouteResultProps<*> ) : RComponent <RouteResultProps<*>, State> (props) { init { state = State( color = queryAsMap( props.location.search )["color"], brand = queryAsMap( props.location.search )["brand"] ) } override fun componentDidMount() { launch { updateState { //(3) brands = fetchJson( //(4) "/api/brands", StringSerializer.list ) colors = fetchJson( //(4) "/api/colors", StringSerializer.list ) } } } } class State( var color: String?, //(5) var brand: String? //(5) ) : RState { var loaded: Boolean = false //(1) lateinit var brands: List<String> //(2) lateinit var colors: List<String> //(2) } private val serializer: JSON = JSON() suspend fun <T> fetchJson( //(4) url: String, kSerializer: KSerializer<T> ): T { val json = window.fetch(url) .await().text().await() return serializer.parse( kSerializer, json ) }
|
यह बहुत समान दिखता है। लेकिन मतभेद हैं:
- डिफ़ॉल्ट मान उसी स्थान पर लिखे जा सकते हैं जहां प्रकार घोषित किया गया है। इससे कोड की अखंडता को बनाए रखना आसान हो जाता है।
- लेटइनिट आपको बाद में जो लोड होगा उसके लिए डिफ़ॉल्ट मान सेट नहीं करने देता है। संकलन के दौरान, इस तरह के एक चर को NotNull के रूप में माना जाता है, लेकिन हर बार जब इसे चेक किया जाता है, तो इसे भरा जाता है और एक मानव-पठनीय त्रुटि उत्पन्न होती है। यह एक सरणी से अधिक जटिल वस्तु के साथ विशेष रूप से सच होगा। मुझे पता है कि प्रवाह के साथ ही इसे हासिल किया जा सकता है, लेकिन यह इतना बोझिल है कि मैंने कोशिश नहीं की।
- बॉक्स के बाहर कोटलिन-रिएक्शन सेटस्टेट फंक्शन देता है, लेकिन यह कोरटाइन के साथ संयोजित नहीं होता है क्योंकि यह इनलाइन नहीं है। मुझे इनलाइन को कॉपी करके रखना था।
- दरअसल, कॉरआउट । यह async / प्रतीक्षा और बहुत अधिक के लिए एक प्रतिस्थापन है। उदाहरण के लिए, उपज उनके माध्यम से की जाती है। दिलचस्प बात यह है कि वाक्य रचना में केवल सस्पेंड शब्द जोड़ा गया है, बाकी सब सिर्फ कोड है। इसलिए, उपयोग की अधिक स्वतंत्रता। और संकलन स्तर पर थोड़ा तंग नियंत्रण। इसलिए, आप घटक को
suspend नहीं कर सकते हैंडिमाउंट एक suspend संशोधक के साथ, जो कि तार्किक है: घटकडीडमाउंट एक तुल्यकालिक विधि है। लेकिन आप कोड में कहीं भी launch { } एसिंक्रोनस ब्लॉक को सम्मिलित कर सकते हैं। एक वर्ग के पैरामीटर या क्षेत्र में एक अतुल्यकालिक फ़ंक्शन को स्पष्ट रूप से स्वीकार करना संभव है (बस मेरी परियोजना से एक उदाहरण है)। - जावास्क्रिप्ट में, कम नियंत्रण अशक्त है। इसलिए परिणामी स्थिति में, आप ब्रांड, रंग और लोड किए गए फ़ील्ड की अशक्तता को बदल सकते हैं और सब कुछ एकत्र किया जाएगा। कोटलिन संस्करण में उचित संकलन त्रुटियां होंगी।
कोरुटिन के साथ समानांतर ट्रेकिंग suspend fun parallel(vararg tasks: suspend () -> Unit) { tasks.map { async { it.invoke() }
अब क्वेरी से फ़िल्टर का उपयोग करके मशीनों को पीछे से लोड करें
जे एस:
async loadCars() { let url = `/api/cars?brand=${this.state.brand || ""}&color=${this.state.color || ""}`; this.setState({ cars: await (await fetch(url)).json(), loaded: true }); }
Kotlin:
private suspend fun loadCars() { val url = "/api/cars?brand=${state.brand.orEmpty()}&color=${state.color.orEmpty()}" updateState { cars = fetchJson(url, Car::class.serializer().list)
मैं
Car::class.serializer().list ध्यान देना चाहता हूं। तथ्य यह है कि जेटब्राइन्स ने क्रमांकन / डीरिएलाइज़ेशन के लिए एक पुस्तकालय लिखा है जो जेवीएम और जेएस पर समान काम करता है। सबसे पहले, कम समस्याओं और कोड के मामले में बैकएंड जेवीएम पर है। दूसरे, आने वाले जसन की वैधता को डीरियलाइज़ेशन के दौरान जांचा जाता है, न कि कॉल के दौरान कुछ समय के लिए, इसलिए बैक-एंड के संस्करण को बदलते समय, और जब सिद्धांत में एकीकृत किया जाता है, तो समस्याएं अधिक तेज़ होंगी।
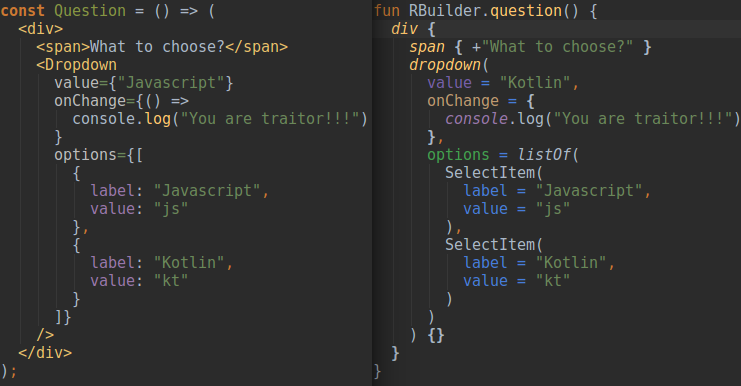
हम फिल्टर के साथ एक टोपी खींचते हैं
हम दो ड्रॉप-डाउन सूचियों को प्रदर्शित करने के लिए एक स्टेटलेस घटक लिखते हैं। कोटलिन के मामले में, यह सिर्फ एक फ़ंक्शन होगा, जेएस के मामले में, यह एक अलग घटक है जो विधानसभा के दौरान प्रतिक्रिया लोडर द्वारा उत्पन्न किया जाएगा।
जावास्क्रिप्ट
| kotlin
|
|---|
type HomeHeaderProps = { brands: Array<string>, brand?: string, onBrandChange: (string) => void, colors: Array<string>, color?: string, onColorChange: (string) => void } const HomeHeader = ({ brands, brand, onBrandChange, colors, color, onColorChange }: HomeHeaderProps) => ( <div> Brand: <Dropdown value={brand} onChange={e => onBrandChange(e.value) } options={withDefault("all", brands.map(value => ({ label: value, value: value })))} /> Color: <Dropdown value={color} onChange={e => onColorChange(e.value) } options={withDefault("all", colors.map(value => ({ label: value, value: value })))} /> </div> ); function withDefault( label, options ) { options.unshift({ label: label, value: null }); return options; }
| private fun RBuilder.homeHeader( brands: List<String>, brand: String?, onBrandChange: (String?) -> Unit, colors: List<String>, color: String?, onColorChange: (String?) -> Unit ) { +"Brand:" dropdown( value = brand, onChange = onBrandChange, options = brands.map { SelectItem( label = it, value = it ) } withDefault "all" ) {} +"Color:" dropdown( value = color, onChange = onColorChange, options = colors.map { SelectItem( label = it, value = it ) } withDefault "all" ) {} } infix fun <T : Any> List<SelectItem<T>>.withDefault( label: String ) = listOf( SelectItem( label = label, value = null ) ) + this
|
पहली चीज जो आपकी आंख को पकड़ती है - जेएस भाग में होमहेडरप्रॉप्स, हम आने वाले मापदंडों को अलग से घोषित करने के लिए मजबूर हैं। असहज।
ड्रॉपडाउन का सिंटैक्स थोड़ा बदल गया है। मैं
यहां प्राइमरी का उपयोग करता
हूं , निश्चित रूप से, मुझे एक कोटलिन आवरण लिखना था। एक ओर, यह शानदार काम है (भगवान का धन्यवाद
ts2kt है ), लेकिन दूसरी ओर, यह
एपि को स्थानों में अधिक सुविधाजनक बनाने का एक अवसर है।
अच्छी तरह से, ड्रॉपडाउन के लिए वस्तुओं के निर्माण में थोड़ा सा संश्लिष्ट चीनी।
})))} js संस्करण में यह दिलचस्प लग रहा है, लेकिन इससे कोई फर्क नहीं पड़ता। लेकिन शब्दों के अनुक्रम को सीधा करना कहीं अधिक सुखद है: "हम रंगों को आइटम में बदल देंगे और 'सभी को डिफ़ॉल्ट रूप से जोड़ देंगे", इसके बजाय "सभी को आइटम में परिवर्तित रंगों में जोड़ें"। यह एक छोटे से बोनस की तरह लगता है, लेकिन जब आपके पास एक पंक्ति में कई ऐसे कूप होते हैं ...
हम क्वेरी में फ़िल्टर सहेजते हैं
अब जब ब्रांड और रंग के अनुसार फिल्टर चुनते हैं, तो आपको राज्य को बदलने, पीछे से कारों को लोड करने और यूआरएल को बदलने की आवश्यकता होती है।
जावास्क्रिप्ट
| kotlin
|
|---|
render() { if (!this.state.loaded) return null; return ( <HomeHeader brands={this.state.brands} brand={this.state.brand} onBrandChange={brand => this.navigateToChanged({brand})} colors={this.state.colors} color={this.state.color} onColorChange={color => this.navigateToChanged({color})} /> ); } navigateToChanged({ brand = this.state.brand, color = this.state.color }: Object) { //(*) this.props.history.push( `?brand=${brand || ""}` + `&color=${color || ""}`); this.setState({ brand, color }); this.loadCars() }
| override fun RBuilder.render() { if (!state.loaded) return homeHeader( brands = state.brands, brand = state.brand, onBrandChange = { navigateToChanged(brand = it) }, colors = state.colors, color = state.color, onColorChange = { navigateToChanged(color = it) } ) } private fun navigateToChanged( brand: String? = state.brand, color: String? = state.color ) { props.history.push( "?brand=${brand.orEmpty()}" + "&color=${color.orEmpty()}") updateState { this.brand = brand this.color = color } launch { loadCars() } }
|
और यहां फिर से, मापदंडों के डिफ़ॉल्ट मूल्यों के साथ समस्या। किसी कारण से, प्रवाह ने मुझे एक ही समय में राज्य से लिया गया एक टंकण, एक विध्वंसक और एक डिफ़ॉल्ट मान नहीं होने दिया। शायद सिर्फ एक बग। लेकिन, अगर यह किया गया, तो कक्षा के बाहर के प्रकार को घोषित करना आवश्यक होगा, अर्थात। आम तौर पर उच्च या निम्न स्क्रीन।
एक तालिका बनाएं
आखिरी चीज जो हमें करने की ज़रूरत है वह मशीनों के साथ तालिका को प्रस्तुत करने के लिए एक स्टेटलेस घटक है।
जावास्क्रिप्ट
| kotlin
|
|---|
const HomeContent = (props: { cars: Array<Car> }) => ( <DataTable value={props.cars}> <Column header="Brand" body={rowData => rowData["brand"] }/> <Column header="Color" body={rowData => <span style={{ color: rowData['color'] }}> {rowData['color']} </span> }/> <Column header="Year" body={rowData => rowData["year"]} /> </DataTable> );
| private fun RBuilder.homeContent( cars: List<Car> ) { datatable(cars) { column(header = "Brand") { +it.brand } column(header = "Color") { span { attrs.style = js { color = it.color } +it.color } } column(header = "Year") { +"${it.year}" } } }
|
यहाँ आप देख सकते हैं कि मैंने कैसे एफ़ी प्राइमफेस को सीधा किया और कोटलिन-रिएक्शन में कैसे स्टाइल किया। यह नियमित json है, जैसा कि js संस्करण में है। अपने प्रोजेक्ट में, मैंने एक रैपर बनाया जो समान दिखता है, लेकिन मजबूत टाइपिंग के साथ, html स्टाइल के साथ जितना संभव हो सके।
निष्कर्ष
नई तकनीक में शामिल होना जोखिम भरा है। कुछ गाइड हैं, स्टैक ओवरफ्लो पर कुछ भी नहीं है, कुछ बुनियादी चीजें गायब हैं। लेकिन कोटलिन के मामले में, मेरी लागतों का भुगतान किया गया।
जब मैं इस लेख को तैयार कर रहा था, मैंने आधुनिक जावास्क्रिप्ट के बारे में नई चीजों का एक समूह सीखा: प्रवाह, बैबेल, एसिक्स / वेट, जेएसएक्स टेम्प्लेट। मुझे आश्चर्य है कि यह ज्ञान कितनी जल्दी अप्रचलित हो जाता है? और यह सब आवश्यक नहीं है यदि आप कोटलिन का उपयोग करते हैं। इसी समय, आपको रिएक्ट के बारे में थोड़ा जानने की जरूरत है, क्योंकि ज्यादातर समस्याएं भाषा की मदद से आसानी से हल हो जाती हैं।
और क्या आप इस सभी चिड़ियाघर को एक भाषा के साथ बन्स के बड़े सेट के साथ बदलने के बारे में सोचते हैं?
रुचि रखने वालों के लिए,
स्रोत कोड ।
पुनश्च: कॉन्फ़िगर करने के बारे में लेख लिखने की योजना, JVM के साथ एकीकरण और dsl के बारे में प्रतिक्रिया-डोम और नियमित html दोनों का निर्माण।
कोटलिन के बारे में पहले से ही लिखे गए लेख:
कोटलिन से आफ्टरस्ट, भाग 1कोटलिन के बाद का भाग, 2कोटलिन के बाद का भाग, 3. कोरटाइन - शेयर प्रोसेसर समय