
यह लेख प्रतिक्रिया और आरएक्सजेएस के साथ अनुभव वाले लोगों के लिए है। मैं सिर्फ ऐसे टेम्पलेट साझा कर रहा हूं जो मुझे ऐसे यूआई बनाने के लिए उपयोगी लगे।
यहाँ हम क्या करते हैं:

कक्षाओं के बिना, एक जीवनचक्र या setState साथ काम करना।
ट्रेनिंग
आप सभी की जरूरत GitHub पर मेरे भंडार में है।
git clone https://github.com/yazeedb/recompose-github-ui cd recompose-github-ui yarn install
master शाखा में एक तैयार परियोजना है। यदि आप चरण दर चरण जाना चाहते हैं तो start ब्रांच पर जाएँ।
git checkout start
और प्रोजेक्ट चलाते हैं।
npm start
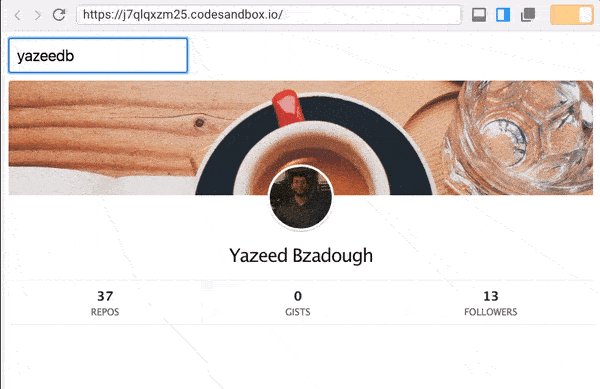
एप्लिकेशन को localhost:3000 पर शुरू होना चाहिए localhost:3000 और यहां हमारा प्रारंभिक यूआई है।

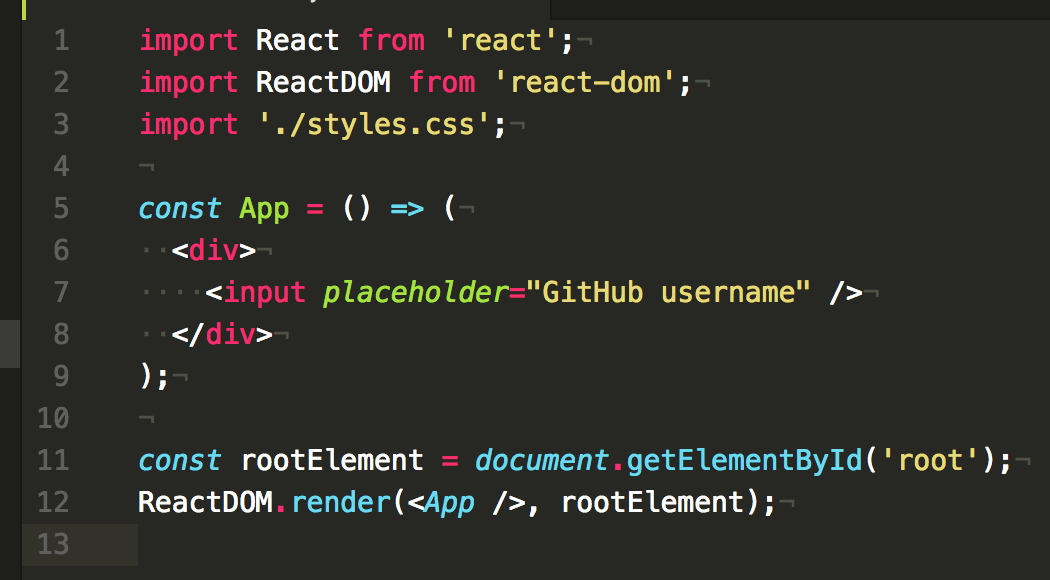
अपना पसंदीदा संपादक लॉन्च करें और src/index.js खोलें।

संयोजित
यदि आप Recompose से परिचित नहीं हैं, तो यह एक अद्भुत पुस्तकालय है जो आपको कार्यात्मक शैली में React घटक बनाने की अनुमति देता है। इसमें कार्यों का एक बड़ा सेट होता है। यहाँ मेरे पसंदीदा हैं।
यह लोदाश / रामदा की तरह है, केवल प्रतिक्रिया करें।
मुझे बहुत खुशी है कि यह ऑब्जर्वर पैटर्न का समर्थन करता है। प्रलेखन उद्धृत करते हुए:
यह पता चला है कि अधिकांश रिएक्टर घटक एपीआई ऑब्जर्वर पैटर्न के संदर्भ में व्यक्त किए जा सकते हैं।
आज हम इस अवधारणा का अभ्यास करेंगे!
इनलाइन घटक
अब तक, हमारे पास App - सबसे आम घटक प्रतिक्रिया। Recompose लाइब्रेरी से ComponentsFromStream फ़ंक्शन का उपयोग करके हम इसे एक ऑब्जर्वेबल ऑब्जेक्ट के माध्यम से प्राप्त कर सकते हैं।
componentFromStream फ़ंक्शन हमारे अवलोकन योग्य प्रत्येक नए मूल्य पर रेंडर शुरू करता है। यदि अभी तक कोई मूल्य नहीं हैं, तो यह null ।
का विन्यास
पुन: प्रस्ताव में धाराएं ECMAScript ऑब्जर्वेबल प्रस्ताव दस्तावेज का पालन करती हैं। यह वर्णन करता है कि जब वे आधुनिक ब्राउज़रों में लागू होते हैं तो ऑब्जर्व करने योग्य वस्तुओं को कैसे काम करना चाहिए।
इस बीच, हम पुस्तकालयों जैसे RxJS, xstream, अधिकांश, Flyd, आदि का उपयोग करेंगे।
रीकंपोज़ को पता नहीं है कि हम किस लाइब्रेरी का उपयोग करते हैं, इसलिए यह setObservableConfig फ़ंक्शन प्रदान करता है। इसके साथ, आप अपनी ज़रूरत की हर चीज़ को ES ऑब्जर्वेबल में बदल सकते हैं।
src फोल्डर में एक नई फाइल बनाएं और उसे observableConfig.js नाम दें।
RxJS 6 को पुनः कनेक्ट करने के लिए, इसमें निम्न कोड लिखें:
import { from } from 'rxjs'; import { setObservableConfig } from 'recompose'; setObservableConfig({ fromESObservable: from });
इस फ़ाइल को index.js में आयात करें:
import './observableConfig';
वह सब है!
पुन: प्रस्ताव + RxJS
index.js componentFromStream index.js आयात जोड़ें:
import { componentFromStream } from 'recompose';
आइए, App घटक को ओवरराइड करना शुरू करें:
const App = componentFromStream(prop$ => { ... });
कृपया ध्यान दें कि componentFromStream तर्क के रूप में एक समारोह पैरामीटर लेता है prop$ है, जो प्रत्यक्ष संस्करण है props । इस विचार का उपयोग मानचित्र को रिएक्ट घटकों में नियमित रूप से बदलने के लिए करना है।
यदि आपने RxJS का उपयोग किया है, तो आपको मानचित्र ऑपरेटर से परिचित होना चाहिए।
नक्शा
जैसा कि नाम से पता चलता है, नक्शा Observable(something) को Observable(somethingElse) Observable(something) में बदल देता है। हमारे मामले में - Observable(component) में Observable(component) Observable(props) Observable(component) ।
map ऑपरेटर आयात करें:
import { map } from 'rxjs/operators';
हमारे App घटक का पूरक:
const App = componentFromStream(prop$ => { return prop$.pipe( map(() => ( <div> <input placeholder="GitHub username" /> </div> )) ) });
RxJS 5 के साथ, हम बयानों की एक श्रृंखला के बजाय pipe उपयोग करते हैं।
फ़ाइल सहेजें और परिणाम की जाँच करें। कुछ भी नहीं बदला है!

एक इवेंट हैंडलर जोड़ें
अब हम अपने इनपुट क्षेत्र को थोड़ा प्रतिक्रियाशील बना देंगे।
createEventHandler आयात जोड़ें:
import { componentFromStream, createEventHandler } from 'recompose';
हम इसे इस तरह उपयोग करेंगे:
const App = componentFromStream(prop$ => { const { handler, stream } = createEventHandler(); return prop$.pipe( map(() => ( <div> <input onChange={handler} placeholder="GitHub username" /> </div> )) ) });
createEventHandler द्वारा बनाई गई वस्तु के दो दिलचस्प क्षेत्र हैं: handler और stream ।
हुड के तहत, handler एक घटना एमिटर है जो मूल्यों को stream स्थानांतरित करता है। और stream बदले में, एक अवलोकन योग्य वस्तु है जो ग्राहकों को मान देती है।
हम इनपुट क्षेत्र के वर्तमान मूल्य को प्राप्त करने के लिए stream को लिंक करेंगे और prop$ का prop$ करेंगे।
इस मामले में, एक अच्छा विकल्प एक समारोह का उपयोग करने के होगा combineLatest ।
अंडा और चिकन की समस्या
combineLatest उपयोग करने के लिए, stream और prop$ दोनों को मान का उत्पादन करना चाहिए। लेकिन stream कुछ भी जारी नहीं करेगा जब तक कि कुछ मूल्य prop$ और इसके विपरीत जारी न करें।
आप stream प्रारंभिक मूल्य पर stream सेट करके इसे ठीक कर सकते हैं।
RxJS से प्रारंभिक कथन आयात करें:
import { map, startWith } from 'rxjs/operators';
अद्यतन stream से मान प्राप्त करने के लिए एक नया चर बनाएँ:
// App component const { handler, stream } = createEventHandler(); const value$ = stream.pipe( map(e => e.target.value) startWith('') );
हम जानते हैं कि इनपुट फ़ील्ड में बदलाव होने पर stream इवेंट्स को फेंक देगी, तो चलिए तुरंत उन्हें टेक्स्ट में ट्रांसलेट करते हैं।
और चूंकि इनपुट फ़ील्ड के लिए डिफ़ॉल्ट मान एक रिक्त स्ट्रिंग है, value$ साथ value$ ऑब्जेक्ट को इनिशियलाइज़ करें value$ ''
एक साथ बुनना
अब हम दोनों धाराओं को जोड़ने के लिए तैयार हैं। एक combineLatest रूप में, combineLatest ऑब्जेक्ट्स बनाने की एक विधि के रूप में combineLatest को इम्पोर्ट करें।
import { combineLatest } from 'rxjs';
आप इनपुट मानों की जांच करने के लिए एक tap स्टेटमेंट भी आयात कर सकते हैं।
import { map, startWith, tap } from 'rxjs/operators';
इसे इस तरह उपयोग करें:
const App = componentFromStream(prop$ => { const { handler, stream } = createEventHandler(); const value$ = stream.pipe( map(e => e.target.value), startWith('') ); return combineLatest(prop$, value$).pipe( tap(console.warn),
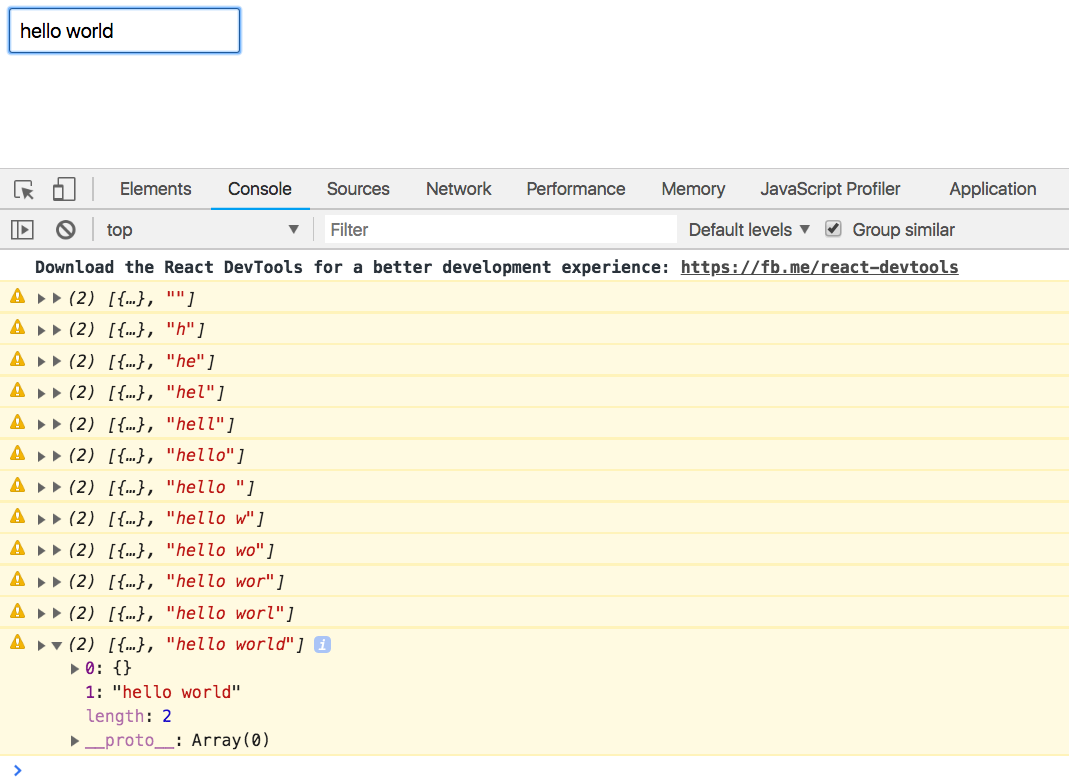
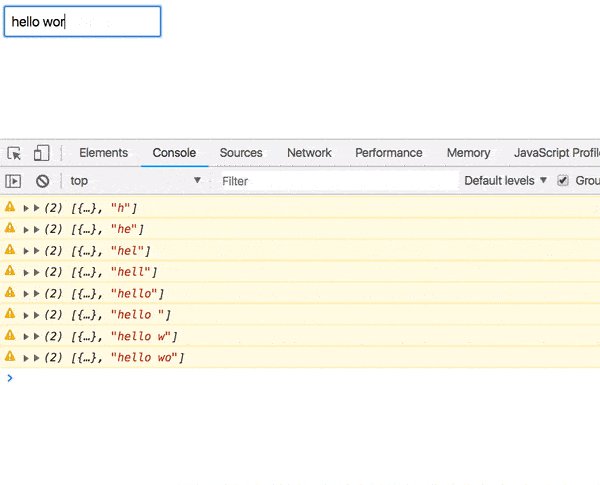
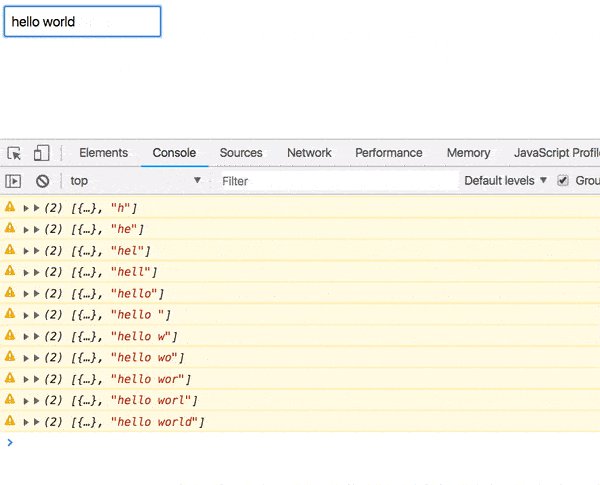
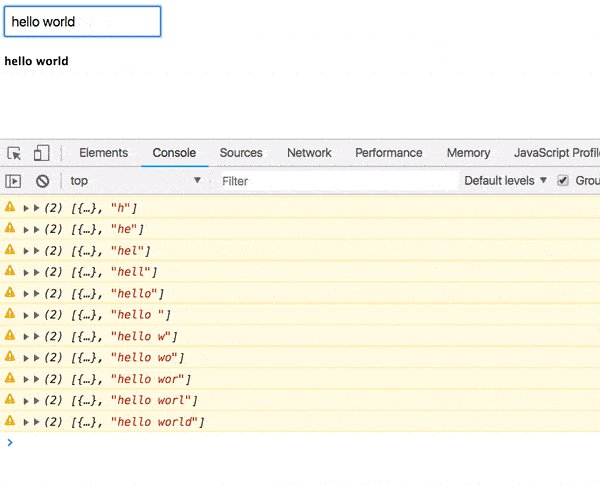
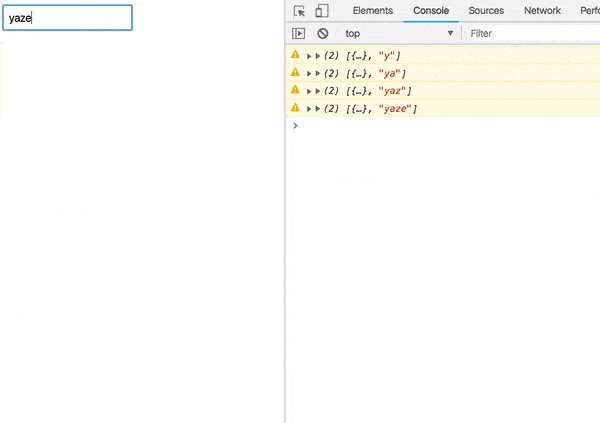
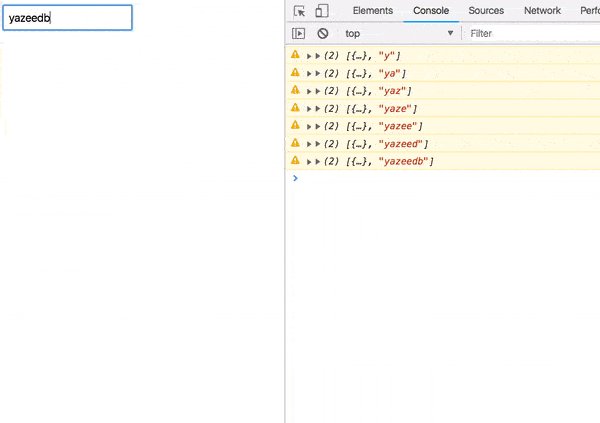
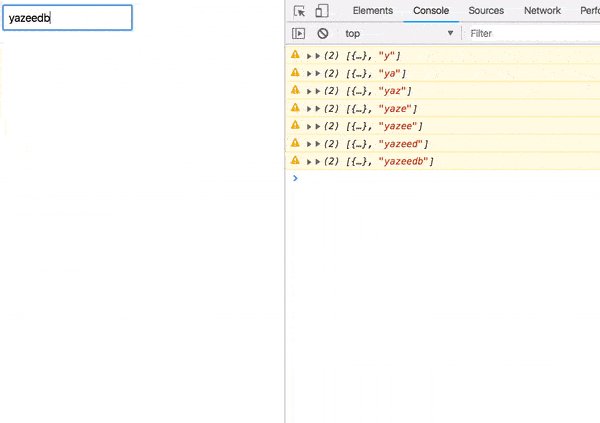
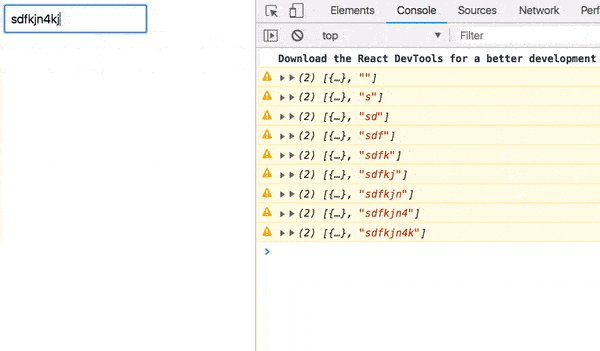
अब, यदि आप हमारे इनपुट क्षेत्र में कुछ लिखना शुरू करते हैं, तो कंसोल में [props, value] दिखाई देंगे।

उपयोगकर्ता घटक
यह घटक उस उपयोगकर्ता को प्रदर्शित करने के लिए ज़िम्मेदार होगा जिसका नाम हम उसे हस्तांतरित करेंगे। यह App घटक से value प्राप्त करेगा और इसे AJAX अनुरोध में अनुवाद करेगा।
जेएसएक्स / सीएसएस
यह सब अद्भुत GitHub कार्ड परियोजना पर आधारित है। अधिकांश कोड, विशेष रूप से शैलियों को कॉपी या अनुकूलित किया जाता है।
src/User फ़ोल्डर बनाएँ। इसमें एक User.css फ़ाइल बनाएँ और इस कोड को इसमें कॉपी करें ।
और इस कोड को src/User/Component.js फ़ाइल में कॉपी करें ।
यह घटक बस कॉल से GitHub एपीआई के डेटा के साथ टेम्पलेट को पॉप्युलेट करता है।
पात्र
अब यह घटक "गूंगा" है और हम सड़क पर नहीं हैं, चलो एक "स्मार्ट" घटक बनाते हैं।
यहाँ src/User/index.js
import React from 'react'; import { componentFromStream } from 'recompose'; import { debounceTime, filter, map, pluck } from 'rxjs/operators'; import Component from './Component'; import './User.css'; const User = componentFromStream(prop$ => { const getUser$ = prop$.pipe( debounceTime(1000), pluck('user'), filter(user => user && user.length), map(user => ( <h3>{user}</h3> )) ); return getUser$; }); export default User;
हमने User को componentFromStream रूप में परिभाषित किया, जो एक ऑब्जर्वेबल prop$ वस्तु देता है जो आने वाली संपत्तियों को <h3> परिवर्तित करता है।
debounceTime
हमारे User को कीबोर्ड पर हर बार कुंजी दबाने पर नए मान प्राप्त होंगे, लेकिन हमें इस व्यवहार की आवश्यकता नहीं है।
जब उपयोगकर्ता टाइप करना शुरू करता है, तो debounceTime(1000) उन सभी घटनाओं को छोड़ देगा जो एक सेकंड से कम समय तक चलती हैं।
साहस
हम उम्मीद करते हैं कि user ऑब्जेक्ट को props.user रूप में पारित किया props.user । प्लक ऑपरेटर ऑब्जेक्ट से निर्दिष्ट फ़ील्ड लेता है और उसका मूल्य लौटाता है।
फिल्टर
यहां हम यह सुनिश्चित करते हैं कि user पारित हो गया है और खाली स्ट्रिंग नहीं है।
नक्शा
हम user से <h3> टैग बनाते हैं।
Hooking
src/index.js वापस src/index.js और User घटक आयात करें:
import User from './User';
हम user पैरामीटर के रूप में मूल्य value पास करते हैं:
return combineLatest(prop$, value$).pipe( tap(console.warn), map(([props, value]) => ( <div> <input onChange={handler} placeholder="GitHub username" /> <User user={value} /> </div> )) );
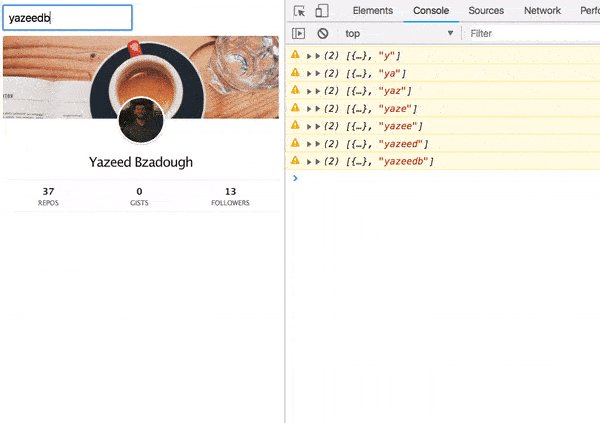
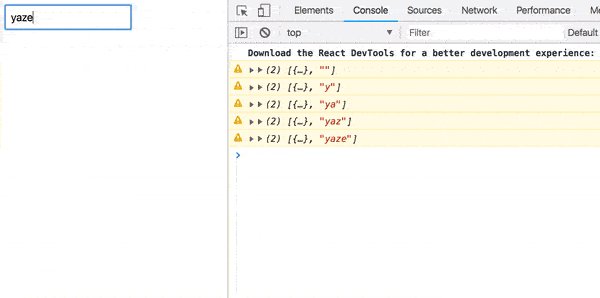
अब हमारा मान एक सेकंड की देरी से प्रदर्शित होता है।

बुरा नहीं है, अब हमें उपयोगकर्ता के बारे में जानकारी प्राप्त करने की आवश्यकता है।
डेटा अनुरोध
GitHub उपयोगकर्ता की जानकारी प्राप्त करने के लिए एक एपीआई प्रदान करता है: https://api.github.com/users/$endersuser} । हम आसानी से एक सहायक समारोह लिख सकते हैं:
const formatUrl = user => `https://api.github.com/users/${user}`;
और अब हम filter बाद map(formatUrl) जोड़ सकते हैं:
const getUser$ = prop$.pipe( debounceTime(1000), pluck('user'), filter(user => user && user.length), map(formatUrl),
और अब, उपयोगकर्ता नाम के बजाय, स्क्रीन URL प्रदर्शित करता है।
हमें एक अनुरोध करने की आवश्यकता है! switchMap और ajax switchMap लिए आते हैं।
switchMap
यह ऑपरेटर कई अवलोकन के बीच स्विच करने के लिए आदर्श है।
मान लें कि उपयोगकर्ता ने नाम टाइप किया है, और हम switchMap अंदर एक अनुरोध switchMap ।
यदि एपीआई से प्रतिक्रिया आने से पहले उपयोगकर्ता कुछ दर्ज करता है तो क्या होता है? क्या हमें पिछले अनुरोधों के बारे में चिंतित होना चाहिए?
नहीं।
switchMap पुराने अनुरोध को रद्द करेगा और नए पर स्विच करेगा।
ajax
RxJS अपने स्वयं के ajax कार्यान्वयन प्रदान करता है जो switchMap साथ बहुत अच्छा काम करता है!
कोशिश
हम दोनों ऑपरेटरों को आयात करते हैं। मेरा कोड इस तरह दिखता है:
import { ajax } from 'rxjs/ajax'; import { debounceTime, filter, map, pluck, switchMap } from 'rxjs/operators';
और उन्हें इस तरह से उपयोग करें:
const User = componentFromStream(prop$ => { const getUser$ = prop$.pipe( debounceTime(1000), pluck('user'), filter(user => user && user.length), map(formatUrl), switchMap(url => ajax(url).pipe( pluck('response'), map(Component) ) ) ); return getUser$; });
switchMap हमारे इनपुट फ़ील्ड से AJAX अनुरोध पर स्विच करता है। जब कोई उत्तर आता है, तो वह इसे हमारे डंबल घटक में भेज देता है।
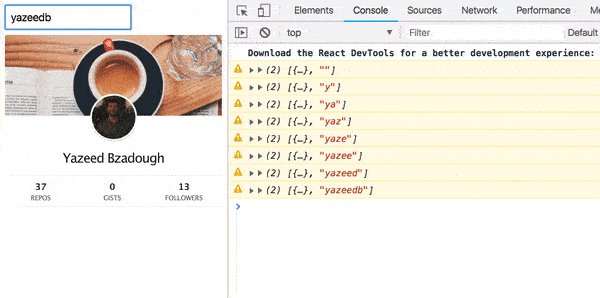
और यहाँ परिणाम है!

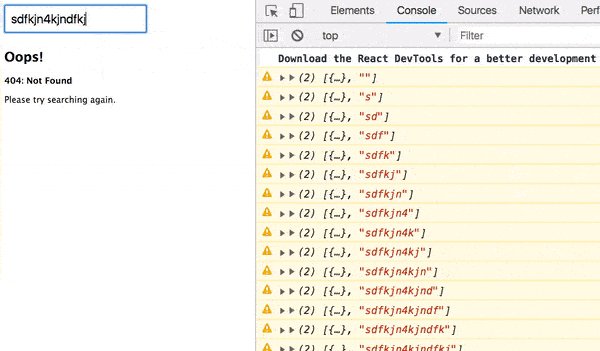
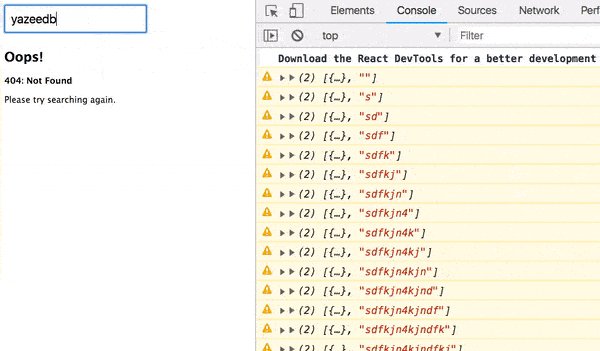
हैंडलिंग में त्रुटि
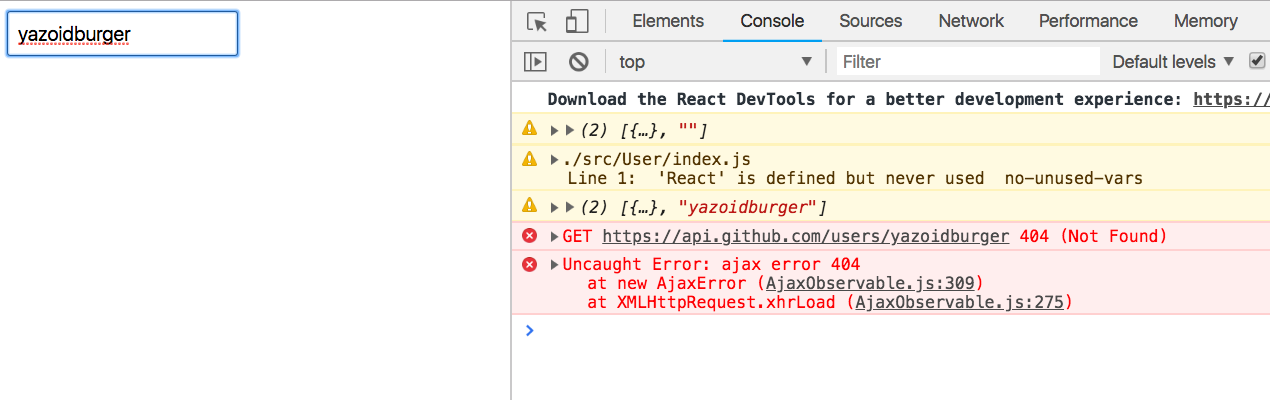
एक नक्सली उपयोगकर्ता नाम दर्ज करने का प्रयास करें।

हमारा आवेदन टूट गया है।
catchError
catchError ऑपरेटर के साथ catchError हम चुपचाप catchError बजाय एक शांत प्रतिक्रिया प्रदर्शित कर सकते हैं।
हम आयात करते हैं:
import { catchError, debounceTime, filter, map, pluck, switchMap } from 'rxjs/operators';
और इसे हमारे AJAX अनुरोध के अंत में डालें:
switchMap(url => ajax(url).pipe( pluck('response'), map(Component), catchError(({ response }) => alert(response.message)) ) )

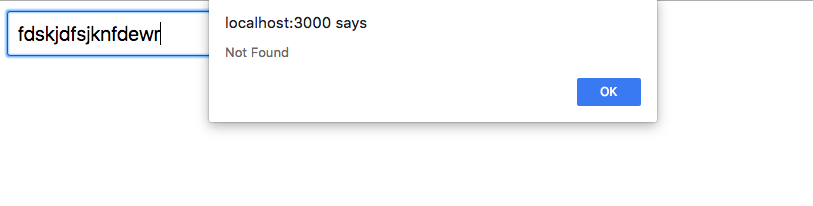
पहले से ही बुरा नहीं है, लेकिन निश्चित रूप से आप बेहतर कर सकते हैं।
घटक त्रुटि
सामग्री के साथ src/Error/index.js बनाएँ:
import React from 'react'; const Error = ({ response, status }) => ( <div className="error"> <h2>Oops!</h2> <b> {status}: {response.message} </b> <p>Please try searching again.</p> </div> ); export default Error;
यह अच्छी तरह status हमारे AJAX अनुरोध की response और status प्रदर्शित करेगा।
हम इसे User/index.js में आयात करते हैं, और एक ही समय में RxJS से ऑपरेटर के ऑपरेटर:
import Error from '../Error'; import { of } from 'rxjs';
याद रखें कि फंक्शन componentFromStream को पास किया गया है, जो अवलोकन योग्य है। हम ऑपरेटर के उपयोग से इसे प्राप्त कर सकते हैं:
ajax(url).pipe( pluck('response'), map(Component), catchError(error => of(<Error {...error} />)) )
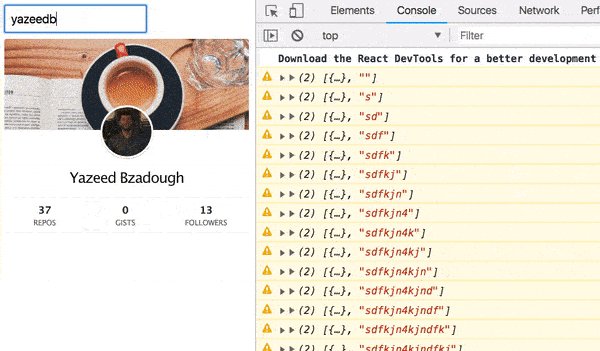
अब हमारा UI बहुत बेहतर है:

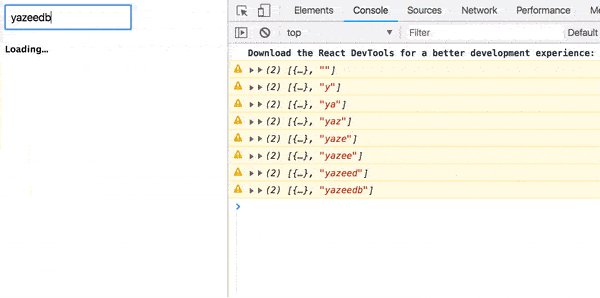
संकेतक लोड हो रहा है
राज्य प्रबंधन का परिचय देने का समय आ गया है। आप लोडिंग इंडिकेटर को और कैसे लागू कर सकते हैं?
क्या होगा अगर जगह setState हम BehaviorSubject उपयोग करेंगे?
पुन : प्रस्तावित प्रलेखन निम्नलिखित सुझाव देता है:
SetState () के बजाय, कई थ्रेड्स संयोजित करें
ठीक है, आपको दो नए आयात चाहिए:
import { BehaviorSubject, merge, of } from 'rxjs';
BehaviorSubject में डाउनलोड स्थिति होगी, और merge इसे घटक के साथ जोड़ देगा।
componentFromStream अंदर
const User = componentFromStream(prop$ => { const loading$ = new BehaviorSubject(false); const getUser$ = ...
एक BehaviorSubject प्रारंभिक मूल्य, या "स्थिति" के साथ आरंभीकृत किया जाता है। चूंकि हम कुछ भी नहीं कर रहे हैं जब तक कि उपयोगकर्ता पाठ में प्रवेश करना शुरू नहीं करता है, तब तक यह false ।
हम tap ऑपरेटर का उपयोग करके loading$ स्थिति को बदल देंगे:
import { catchError, debounceTime, filter, map, pluck, switchMap, tap
हम इसे इस तरह उपयोग करेंगे:
const loading$ = new BehaviorSubject(false); const getUser$ = prop$.pipe( debounceTime(1000), pluck('user'), filter(user => user && user.length), map(formatUrl), tap(() => loading$.next(true)), // <--- switchMap(url => ajax(url).pipe( pluck('response'), map(Component), tap(() => loading$.next(false)), // <--- catchError(error => of(<Error {...error} />)) ) ) );
switchMap और AJAX अनुरोध के ठीक पहले, हम loading$ मूल्य के लिए true , और सफल प्रतिक्रिया के बाद false ।
और अब हम loading$ और getUser$ कनेक्ट करते हैं।
return merge(loading$, getUser$).pipe( map(result => (result === true ? <h3>Loading...</h3> : result)) );
इससे पहले कि हम काम देखें, हम delay विवरण को आयात कर सकते हैं ताकि संक्रमण बहुत तेज़ न हों।
import { catchError, debounceTime, delay, filter, map, pluck, switchMap, tap } from 'rxjs/operators';
map(Component) से पहले delay जोड़ें map(Component) :
ajax(url).pipe( pluck('response'), delay(1500), map(Component), tap(() => loading$.next(false)), catchError(error => of(<Error {...error} />)) )
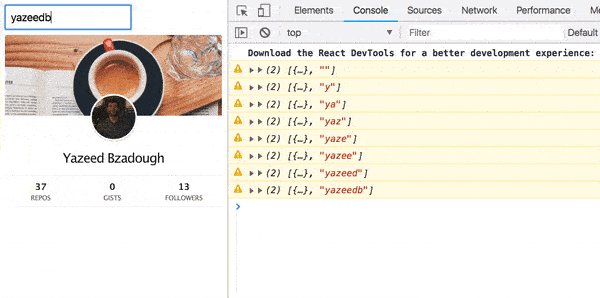
परिणाम?

सभी :)