प्रगतिशील वेब अनुप्रयोगों के साथ हमारे परिचित को जारी रखना। सैद्धांतिक
अंतिम भाग के बाद
, यह अभ्यास करने के लिए आगे बढ़ने का समय है।
आज हम एक सरल लेकिन पूर्ण विकसित PWA “हेलो हैबर” का निर्माण करेंगे।

आवेदन
https://altrusl.imtqy.com/habr-pwa/hello-habr/ पर उपलब्ध है। जब मोबाइल डिवाइस पर ब्राउज़र में खोला जाता है, तो होम स्क्रीन पर शॉर्टकट जोड़ना और पूर्ण स्क्रीन मोड में शुरू करना संभव है।
यदि कोई अपने कंप्यूटर पर प्रश्न में उदाहरण का प्रयास करना चाहता है, तो क्रोम आपको एसएसएल प्रमाणपत्रों के साथ तृतीय-पक्ष वेब सर्वर स्थापित किए बिना सरल PWA अनुप्रयोगों के साथ स्थानीय रूप से काम करने की अनुमति देता है।
स्थानीय रूप से "हेलो हैबर" चलाने के निर्देशआपको इसे या इसी तरह के एक्सटेंशन को Chrome वेब स्टोर से इंस्टॉल करना होगा, जो स्थानीय वेब सर्वर है। PHP समर्थन के बिना, बिल्कुल।

हैलो हबर की फाइलें GitHub-a -
https://github.com/altrusl/habr-pwa/tree/master/hello-habr से ली जा सकती हैं
सब कुछ एक निर्देशिका में रखें और इसे वेब सर्वर पर इंगित करें।
"हेलो हैबर" में एक पेज होता है। वह इस पर एक चित्र (लोगो) और एक एनिमेटेड शिलालेख दिखाता है।
"हेलो हैबर" कोडindex.html
<html> <head> <title>Hello Habr</title> <script src="hh.js"></script> <link rel="stylesheet" href="hh.css" /> <script type="text/javascript"> if ('serviceWorker' in navigator) { navigator.serviceWorker.register('/sw.js') .then(function(registration) { console.log('Registration successful, scope is:', registration.scope); }) .catch(function(error) { console.log('Service worker registration failed, error:', error); }); } </script> </head> <body> <div class="center"> <p id="text"></p> </div> <div id="logo"></div> </body> </html>
hh.css
@font-face { font-family: Zaplyv-Heavy; src: url(Zaplyv-Heavy.otf); } body { display: flex; align-items: center; align-content: center; justify-content: center; overflow: auto; } .center { font-family: Zaplyv-Heavy; font-size: 8vmax; } #logo { background-image: url(logo.jpg); background-size: 100%; width: 100px; height: 100px; position: absolute; top: 0; right: 0; margin: 10px; }
hh.js
window.onload = function() { fetch("hh.txt?mode=nocache").then(data => data.text()).then(data => { animateText(data) }); } function animateText(data) { var ele = document.getElementById("text"), txt = data.split(""); var interval = setInterval(function(){ if(!txt[0]){ return clearInterval(interval); }; ele.innerHTML += txt.shift(); }, 150); }
hh.txt
Hello Hubr
कस्टम फ़ॉन्ट भी मौजूद है। कुल - एक औसत वेब साइट के संसाधनों का न्यूनतम पूरा सेट। यदि आप एक ब्राउज़र में index.html खोलते हैं, तो एक चित्र और एक शिलालेख प्रदर्शित किया जाता है। शिलालेख jhascript द्वारा hh.txt फ़ाइल से प्राप्त किया गया है - एक सामान्य PWA एप्लिकेशन का सबसे सरल मॉडल।
यदि आप sw.js के बिना खोलते हैं, तो यह एक नियमित वेब साइट होगी। हमारी फ़ाइलों में सेवा कार्यकर्ता जोड़ें।
जैसा कि आप देख सकते हैं, हम प्रत्येक प्रकार के संसाधन के लिए पाँच कैश बनाते हैं। साइट कैश html फ़ाइलों के लिए है। सभी संसाधन कैश किए गए हैं, जिनके पास GET क्वेरी में "मोड = nocache" है - और यह शिलालेख के लिए एक पंक्ति के साथ hh.txt फ़ाइल के लिए हमारा अनुरोध है।
कभी-कभी आप देख सकते हैं कि संसाधन डिस्क कैश से लिया गया है। सेवा कार्यकर्ता के साथ एप्लिकेशन विकसित करते समय यह एक आम समस्या है, इसलिए डिस्क कैश (ब्राउज़र कैश) को अक्षम करना बेहतर है। और मेरे ब्राउज़र में नहीं, लेकिन सर्वर पर - उदाहरण के लिए, में.htaccess # Cache-Control Headers <ifModule mod_headers.c> <FilesMatch (\.css|\.js|sprites\.png)$> Header unset ETag Header unset Expires Header set Cache-Control "no-cache" </FilesMatch> </IfModule>
Sw.js के पीछे तर्क सरल है - "कैश नेटवर्क में वापस गिर रहा है"। सबसे पहले, अनुरोधित संसाधन को कैश में चेक किया जाता है, यदि यह वहां है, तो इसे लिया जाता है और वहां से ब्राउज़र में वापस आ जाता है। यदि नहीं, तो इसे नेटवर्क से प्राप्त किया जाता है, ब्राउज़र में लौटा दिया जाता है, और संसाधन की एक प्रति कैश की जाती है।
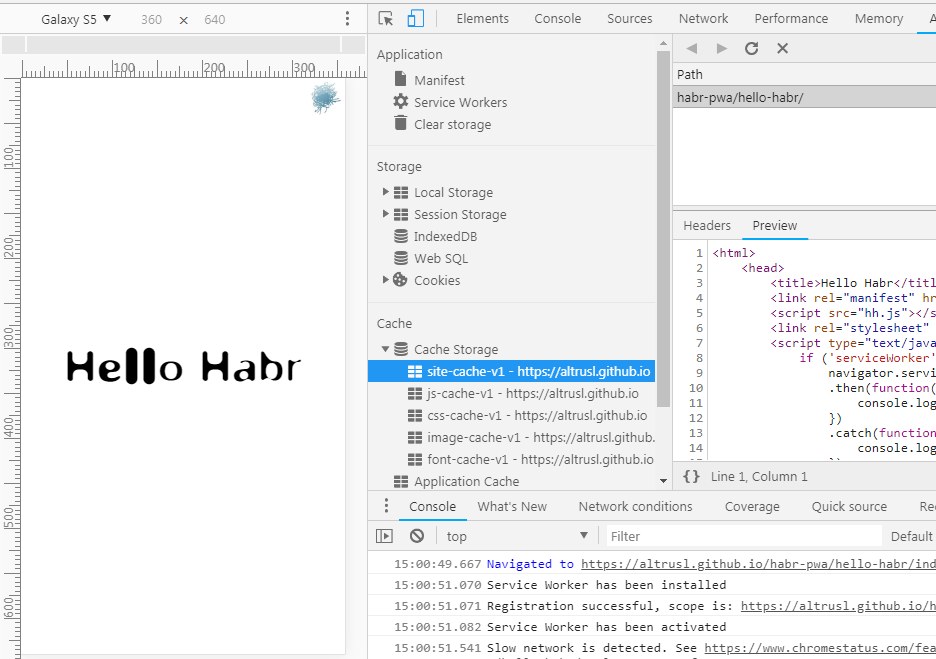
क्रोम-एक कंसोल में index.html पृष्ठ के पहले उद्घाटन के बाद, सेवा कार्यकर्ता को स्थापित करने और सक्रिय करने के बारे में रिकॉर्ड दिखाई देते हैं। दूसरे उद्घाटन के बाद, हमारे कैश को स्टोरेज में बनाया गया है और हमारे संसाधनों को उनमें रखा गया है। यह भी देखा जाता है कि बाद के उद्घाटन के दौरान, केवल hh.txt वेब सर्वर पर जाने के लिए अनुरोध करता है, अन्य सभी संसाधन सेवा कार्यकर्ता-ए से लिए जाते हैं।
स्थानीय रूप से संग्रहीत index.html, hh.css, hh.js, hh.otf, logo.jpg - यह बहुत ही एप्लिकेशन शेल, स्थिर संसाधनों और डेटा का एक शेल है, जो क्लाइंट पर प्रोग्राम शेल के रूप में कार्य करता है। साइट पर काम करने के लिए आवश्यक सभी डायनामिक जानकारी सर्वर के लिए जावास्क्रिप्ट अनुरोधों और ऐप शेल-ई में प्राप्त डेटा के प्रदर्शन द्वारा प्राप्त की जाती है। हमारे मामले में, यह text.txt का अनुरोध है।
पूरी तरह से कार्यात्मक PWA कहलाने के लिए, "हैलो हैबर" में एक चीज़ की कमी है - स्मार्टफोन की होम स्क्रीन पर आइकन और पूर्ण स्क्रीन मोड में लॉन्च।
ऐसा करने के लिए, आपको index.html में एप्लिकेशन मैनिफ़ेस्ट कनेक्ट करना होगा:
manifest.json { "short_name": "Hello Habr", "name": "Hello Habr - PWA example", "icons": [ { "src": "logo3.jpg", "type": "image/jpg", "sizes": "192x192" }, { "src": "logo2.jpg", "type": "image/jpg", "sizes": "512x512" } ], "start_url": "index.html", "background_color": "#3367D6", "display": "standalone", "scope": "/habr-pwa/hello-habr/", "theme_color": "#3367D6" }
इसे index.html में जोड़ा गया है:
<link rel="manifest" href="manifest.json">
उसके बाद, मोबाइल ब्राउज़र (प्रत्येक अपने तरीके से) होम स्क्रीन पर एप्लिकेशन के लिए एक शॉर्टकट बनाने की पेशकश करेगा। शॉर्टकट द्वारा लॉन्च किए जाने पर, एप्लिकेशन
स्टैंडअलोन मोड में खुल जाएगा - बिना ब्राउज़र नियंत्रण के। प्रकट विकल्पों के बारे में अधिक विवरण
Google डेवलपर्स पर हैं ।
हैलो हबर एप्लिकेशन न्यूनतम रूप से PWA की सभी विशेषताओं के पास है और अनिवार्य रूप से यह है। जैसा कि आप देख सकते हैं, एक साधारण साइट को PWA में स्थानांतरित करने के लिए, आपको बस मैनिफ़ेस्ट और सर्विस वर्कर फ़ाइल कनेक्ट करनी होगी। Sw.js द्वारा उपयोग किया जाता है काफी सार्वभौमिक है।
अगली बार हम तैयार साइट को PWA को CMS जुमला में स्थानांतरित करेंगे (साइट प्रारंभिक बॉक्स के साथ "बॉक्स से बाहर" है)। इसके अलावा, sw.js लगभग समान रहेंगे।