यह लेख अनुवाद लेख
"रिएक्ट + आरएक्सजेएस 6 + पुनःप्रयोग का उपयोग करके गीथहब पर उपयोगकर्ताओं को कैसे खोजें" के लिए एक प्रतिक्रिया है, जिसने कल ही हमें सिखाया कि कैसे रिएक्ट, आरएक्सजेएस और पुन: उपयोग का उपयोग करें। खैर, मैं अब यह देखने का प्रस्ताव करता हूं कि इन उपकरणों के बिना इसे कैसे लागू किया जा सकता है।

त्यागयह कई लोगों को लग सकता है कि इस लेख में ट्रोलिंग के तत्व शामिल हैं, जल्दी में और एक प्रशंसक पर लिखा गया था ... तो, यह ऐसा है।
चूंकि यह एक वापसी लेख है, इसलिए मैंने इसे मूल के समान चरण-दर-चरण प्रारूप में बनाने का निर्णय लिया। इसके अलावा, लेख का उद्देश्य यहां वर्णित मूल कार्यान्वयन की तुलना करना भी है। इसलिए, इसमें मूल से बहुधा संदर्भ और उद्धरण शामिल हैं। चलिए शुरू करते हैं।
यह लेख प्रतिक्रिया और आरएक्सजेएस के साथ अनुभव वाले लोगों के लिए है। मैं सिर्फ ऐसे टेम्पलेट साझा कर रहा हूं जो मुझे ऐसे यूआई बनाने के लिए उपयोगी लगे।
यह लेख जावास्क्रिप्ट (ES6), HTML और CSS वाले अनुभव वाले लोगों के लिए है। इसके अलावा, मेरे कार्यान्वयन में मैं
"गायब" SvelteJS फ्रेमवर्क का उपयोग
करूंगा , लेकिन यह इतना सरल है कि आपको कोड को समझने के लिए इसका उपयोग करने के लिए अनुभव की आवश्यकता नहीं है।
हम एक ही काम कर रहे हैं:

कक्षाओं के बिना, एक जीवनचक्र या सेटस्टेट के साथ काम करना।
हाँ, कक्षाओं के बिना, एक जीवनचक्र या सेटस्टेट के साथ काम करना। और बिना React, ReactDOM, RxJS, Recompose के भी। और इसके अलावा, घटकफ्रेमस्ट्रीम के बिना, createEventHandler, CombLatest, map, startWith, setObservableConfig, BehaviorSubject, merge,, catchError, delay, filter, map, pluck, switchMap, tap, {अदर bullshit} ... संक्षेप में, आप समझते हैं।
ट्रेनिंग
आपको केवल SvelteJS वेबसाइट पर मेरे
REPL उदाहरण की आवश्यकता है। आप वहां, स्थानीय स्तर पर, वहां से स्रोत डाउनलोड कर सकते हैं (एक विशिष्ट आइकन वाला बटन)।
सबसे पहले, एक साधारण फ़ाइल बनाएँ App.html, जो हमारे विजेट का मूल घटक होगा, जिसमें निम्न सामग्री होगी:
<input placeholder="GitHub username"> <style> input { font-size: 20px; border: 1px solid black; border-radius: 3px; margin-bottom: 10px; padding: 10px; } </style>
इसके बाद, मैं मूल लेख से शैलियों का उपयोग करता हूं। कृपया ध्यान दें कि अभी वे दायरे में हैं, अर्थात्। केवल इस घटक पर लागू करें और आप टैग नामों का उपयोग सुरक्षित रूप से कर सकते हैं जहां प्रासंगिक है।
मैं सीधे घटकों में शैलियों को लिखूंगा, क्योंकि एसएफसी, और यह भी क्योंकि आरईपीएल सीएसएस / जेएस / एचटीएमएल को अलग-अलग फाइलों के निर्यात का समर्थन नहीं करता है, हालांकि यह
स्वेल्ट प्रीप्रोसेसरों का उपयोग करके आसानी से किया
जाता है ।
संयोजित
आराम कर रहा है ...
इनलाइन घटक
... धूप सेंकना ...
का विन्यास
... कॉफी पीना ...
पुन: प्रस्ताव + RxJS
... जबकि अन्य ...
नक्शा
... काम।
एक इवेंट हैंडलर जोड़ें
वास्तव में एक हैंडलर बिल्कुल नहीं, बस एक बंधन:
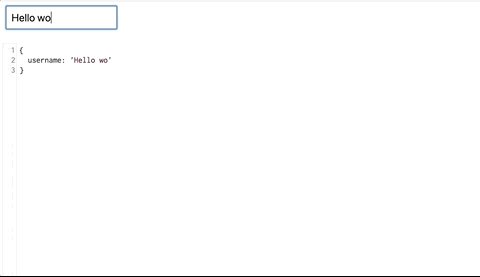
<input bind:value=username placeholder="GitHub username">
खैर, हम डिफ़ॉल्ट उपयोगकर्ता नाम को परिभाषित करते हैं:
<script> export default { data() { return { username: '' }; } }; </script>
अब, यदि आप इनपुट क्षेत्र में कुछ लिखना शुरू करते हैं, तो उपयोगकर्ता नाम मान बदल जाएगा।

अंडा और चिकन की समस्या
कोई मुर्गियाँ, कोई अंडे नहीं, अन्य जानवरों के साथ कोई समस्या नहीं है, हम RxJS का उपयोग नहीं करते हैं।
एक साथ बुनना
सब कुछ पहले से प्रतिक्रियाशील और जुड़ा हुआ है। तो फिर हम कॉफी पीते हैं।
उपयोगकर्ता घटक
यह घटक उस उपयोगकर्ता को प्रदर्शित करने के लिए ज़िम्मेदार होगा जिसका नाम हम उसे हस्तांतरित करेंगे। यह ऐप घटक से मूल्य प्राप्त करेगा और इसे AJAX अनुरोध में अनुवाद करेगा।
"वाह वाह वाह, यह आसान ले लो" ©
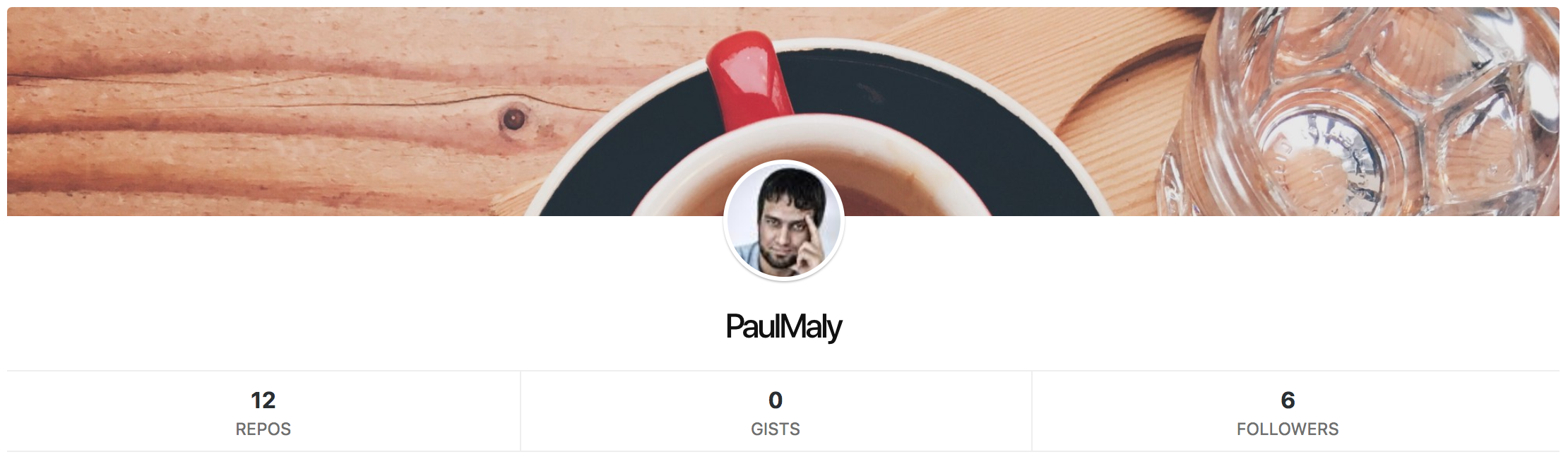
हमारे साथ, यह घटक बेवकूफ होगा और पहले से ज्ञात मॉडल के अनुसार एक सुंदर उपयोगकर्ता कार्ड प्रदर्शित करेगा। इससे कोई फर्क नहीं पड़ता कि डेटा कहाँ से आ सकता है और / या किस स्थान पर हम इस कार्ड को दिखाना चाहते हैं।
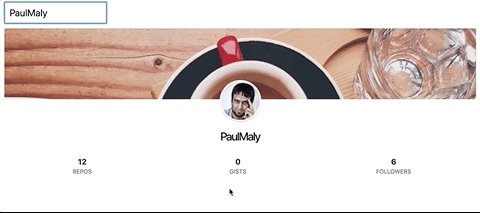
User.html घटक कुछ इस तरह दिखेगा:
<div class="github-card user-card"> <div class="header User" /> <a class="avatar" href="https://github.com/{login}"> <img src="{avatar_url}&s=80" alt={name}> </a> <div class="content"> <h1>{name || login}</h1> <ul class="status"> <li> <a href="https://github.com/{login}?tab=repositories"> <strong>{public_repos}</strong>Repos </a> </li> <li> <a href="https://gist.github.com/{login}"> <strong>{public_gists}</strong>Gists </a> </li> <li> <a href="https://github.com/{login}/followers"> <strong>{followers}</strong>Followers </a> </li> </ul> </div> </div> <style> </style>
जेएसएक्स / सीएसएस
सीएसएस को केवल घटक में जोड़ा गया था।
JSX के बजाय, हमारे पास Svelte में
HTMLx एम्बेडेड है।
पात्र
कंटेनर उपयोगकर्ता घटक के लिए कोई भी मूल घटक है। इस मामले में, यह ऐप का एक घटक है।
debounceTime
डिबगिंग पाठ इनपुट का मतलब नहीं है अगर ऑपरेशन केवल डेटा मॉडल में मूल्य को ओवरराइट करता है। इसलिए बंधन में ही हमें इसकी जरूरत नहीं है।
साहस
फिल्टर
नक्शा
Hooking
आइए App.html पर वापस जाएँ और उपयोगकर्ता घटक को आयात करें:
import User from './User.html';
डेटा अनुरोध
GitHub उपयोगकर्ता जानकारी प्राप्त करने के लिए एक एपीआई प्रदान करता है:
प्रदर्शन के लिए, हम सिर्फ एक छोटा सा एपी.जेएस फ़ाइल लिखते हैं जो डेटा की प्राप्ति को अमूर्त करेगा और संबंधित फ़ंक्शन को निर्यात करेगा:
import axios from 'axios'; export function getUserCard(username) { return axios.get(`https://api.github.com/users/${username}`) .then(res => res.data); }
और बस इसी तरह, हम इस फ़ंक्शन को App.html में आयात करते हैं।
अब हम समस्या को अधिक विशिष्ट भाषा में तैयार करते हैं: डेटा मॉडल (उपयोगकर्ता नाम) में एक मान को बदलते समय हमें एक और मूल्य बदलने की आवश्यकता होती है। हम इसे उपयोगकर्ता कहेंगे, क्रमशः - उपयोगकर्ता डेटा जो हमें एपीआई से मिलता है। इसकी सभी महिमा में प्रतिक्रियाशीलता।
ऐसा करने के लिए, App.html में निम्न निर्माण का उपयोग करके एक संगलित संपत्ति लिखें।
<script> import { getUserCard } from './api.js'; ... export default { ... computed: { user: ({ username }) => username && getUserCard(username) } }; </script>
यही है, अब जब आप उपयोगकर्ता नाम बदलते हैं, तो इस मूल्य पर डेटा प्राप्त करने के लिए एक अनुरोध भेजा जाएगा। हालाँकि, चूंकि बाइंडर्स प्रत्येक परिवर्तन का जवाब देते हैं, अर्थात, टेक्स्ट फ़ील्ड में इनपुट, बहुत अधिक अनुरोध होंगे और हम जल्दी से उपलब्ध सभी सीमाओं को पार कर जाएंगे।
मूल लेख में, इस समस्या को RxJS में निर्मित डेब्यू टाइमटाइम फ़ंक्शन द्वारा हल किया गया है, जो हमें अक्सर डेटा का अनुरोध करने से रोकता है। हमारे कार्यान्वयन के लिए, आप स्टैंडअलोन समाधान का उपयोग कर सकते हैं, जैसे कि
वाद-विवाद-वाद या कोई अन्य उपयुक्त समाधान, क्योंकि चुनने के लिए बहुत कुछ है।
<script> import debounce from 'debounce-promise'; import { getUserCard } from './api.js'; ... const getUser = debounce(getUserCard, 1000); ... export default { ... computed: { user: ({ username }) => username && getUser(username) } }; </script>
इसलिए, यह लिब इस पर पारित फ़ंक्शन का एक विवादास्पद संस्करण बनाता है, जिसे हम तब गणना की गई संपत्ति में उपयोग करते हैं।
switchMap
ajax
RxJS अपने स्वयं के ajax कार्यान्वयन प्रदान करता है जो स्विचपाइप के साथ बहुत अच्छा काम करता है!
चूँकि हम RxJS और विशेष रूप से switchMap का उपयोग नहीं करते हैं, इसलिए हम ajax के साथ काम करने के लिए किसी भी पुस्तकालय का उपयोग कर सकते हैं।
मैं
axios का उपयोग करता
हूं क्योंकि यह मेरे लिए सुविधाजनक है, लेकिन आप कुछ भी उपयोग कर सकते हैं और यह मामले का सार नहीं बदलता है।
कोशिश
पहले, हमें इसे टेम्प्लेट टैग के रूप में उपयोग करने के लिए उपयोगकर्ता घटक को पंजीकृत करने की आवश्यकता है, क्योंकि आयात स्वयं घटक को टेम्पलेट संदर्भ में नहीं जोड़ता है:
<script> import User from './User.html'; ... export default { components: { User } ... }; </script>
प्रतीत होता है कि अत्यधिक स्क्रिबल होने के बावजूद, यह अन्य चीजों के साथ, एक ही घटक के उदाहरणों को अलग-अलग टैग नाम देने की अनुमति देता है, जिससे आपके टेम्पलेट अधिक शब्दार्थ समझ में आते हैं।
इसके अलावा, उपयोगकर्ता मूल्य स्वयं डेटा नहीं है, लेकिन उस डेटा के लिए एक वादा है। क्योंकि हम फ्रीलायर्स हैं और कोई भी काम बिल्कुल नहीं करना चाहते हैं, बस कुकीज़ के साथ कॉफी पीना चाहिए।
उपयोगकर्ता घटक को वास्तविक डेटा स्थानांतरित करने के लिए, हम वादों के साथ काम करने के लिए एक विशेष डिज़ाइन का उपयोग कर सकते हैं:
{#await user} {:then user} {#if user} <User {...user} /> {/if} {/await}
उपयोगकर्ता घटक को पास करने से पहले डेटा ऑब्जेक्ट के अस्तित्व की जांच करना समझ में आता है। यहां स्प्रेड ऑपरेटर आपको उपयोगकर्ता घटक का एक उदाहरण बनाते समय एक ऑब्जेक्ट को अलग-अलग सहारा में "विभाजित" करने की अनुमति देता है।

छोटा काम।
हैंडलिंग में त्रुटि
एक नक्सली उपयोगकर्ता नाम दर्ज करने का प्रयास करें।
...
हमारा आवेदन टूट गया है।
तुम्हारा शायद हाँ, लेकिन हमारा निश्चित रूप से नहीं है))) बस कुछ भी नहीं होगा, हालांकि यह निश्चित रूप से ऐसा नहीं है।
catchError
अस्वीकृत-वादा प्रसंस्करण के लिए एक अतिरिक्त ब्लॉक जोड़ें:
{#await user} {:then user} {#if user} <User {...user} /> {/if} {:catch error} <Error {...error} /> {/await}
घटक त्रुटि
<div class="error"> <h2>Oops!</h2> <b>{response.status}: {response.data.message}</b> <p>Please try searching again.</p> </div>
अब हमारा UI बहुत बेहतर है:
और मत कहो, और सबसे महत्वपूर्ण रूप से कोई प्रयास नहीं।

संकेतक लोड हो रहा है
संक्षेप में, सभी प्रकार के व्यवहार और उनके जैसे अन्य लोगों के साथ, आगे की विधर्मिता शुरू हुई। हम सिर्फ एक लोडिंग इंडिकेटर जोड़ते हैं और हम हाथी को दूध नहीं पिलाते:
{#await user} <h3>Loading...</h3> {:then user} {#if user} <User {...user} /> {/if} {:catch error} <Error {...error} /> {/await}
परिणाम?
दो छोटे तर्क-कम घटक (उपयोगकर्ता और त्रुटि) और एक नियंत्रण घटक (ऐप), जहां सबसे जटिल व्यावसायिक तर्क एक पंक्ति में वर्णित है - एक गणना की गई संपत्ति का निर्माण। सिर से लेकर पैर तक देखने योग्य वस्तुओं को ब्रश न करना और +100500 ऐसे उपकरण जो आपके लिए आवश्यक नहीं हैं।
→
इंटरएक्टिव डेमोसरल और स्पष्ट कोड लिखें। कम कोड लिखें, जिसका अर्थ है कम काम और अपने परिवार के साथ अधिक समय। लाइव!
सभी खुशी और स्वास्थ्य!
सभी :)
FYI करें
यदि आपने पहले ही आरईपीएल में उदाहरण देखा, तो आपने संभवतः नीचे बाईं ओर एक चेतावनी के साथ टोस्ट देखा था:
संकलित, लेकिन 1 चेतावनी के साथ - विवरण के लिए कंसोल की जांच करें
यदि आप कंसोल खोलने के लिए बहुत आलसी नहीं हैं, तो आपको यह संदेश दिखाई देगा:
अप्रयुक्त सीएसएस चयनकर्ता
.user- कार्ड .ऑर्गनाइजेशन {
बैकग्राउंड-पोज़िशन: टॉप राईट;
}
Svelte Static विश्लेषक हमें सूचित करता है कि कुछ घटक शैलियों का उपयोग नहीं किया गया है। इसके अलावा, आपके अनुरोध पर या डिफ़ॉल्ट संकलक सेटिंग्स की कमान में, अप्रयुक्त शैलियों को आपकी भागीदारी के बिना अंतिम सीएसएस बंडल से हटा दिया जाएगा।
पी / एस
Svelte के बारे में अन्य लेख पढ़ें, साथ ही साथ रूसी भाषा के टेलीग्राम चैनल
SvelteJS पर भी ध्यान दें । हमें आपको देखकर खुशी होगी!