
टोस्टर पर सीएसएस प्रश्नों की धारा को देखते हुए, मैंने लंबे समय से देखा है कि उनमें से कई को कई बार दोहराया जाता है। हां, बिल्कुल बेवकूफ सवाल हैं कि आरटीएफएम जवाब देने के लिए कितना उत्सुक है! लेकिन और भी दिलचस्प हैं। वे काफी मानक लेआउट से जुड़े नहीं हैं। ऐसा नहीं है कि आँखें उसके माथे पर थपथपा रही थीं, बल्कि एक बूटस्ट्रैप और शुरुआती लोगों के लिए पारंपरिक ट्यूटोरियल के ढांचे से भी परे जा रही थीं। ऐसे ही सवालों को गूगल करना मुश्किल है - आमतौर पर पूरी बात तस्वीर में होती है, लेकिन हर बार जवाब देना उबाऊ होता है। इस लेख में हम कुछ ऐसे ट्रिक्स देखने की कोशिश करेंगे जो इस तरह के मुद्दों की एक विस्तृत श्रृंखला को कवर करते हैं। जानकारी को मुख्य रूप से नौसिखिए कोडर को संबोधित किया जाता है, लेकिन यह प्रेरणादायक से अधिक अनुभवी हो सकता है।
1. आगे और पीछे

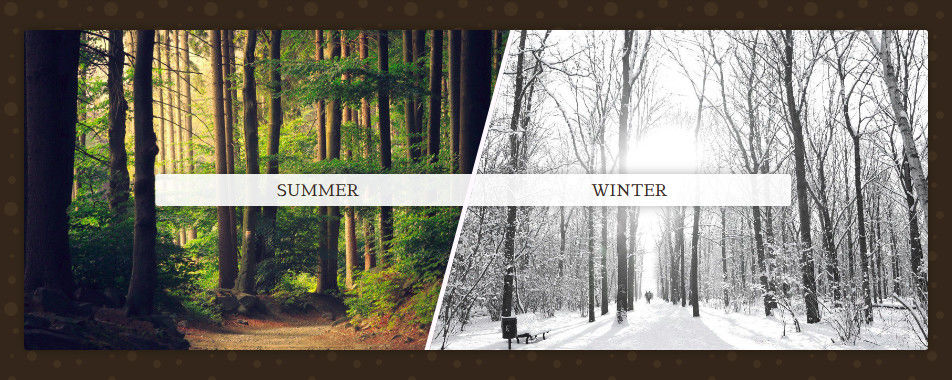
चलो एक साधारण से शुरू करते हैं। यदि आप एक कंटेनर तत्व को बदलते हैं, और फिर इसकी सामग्री में विपरीत परिवर्तन लागू करते हैं, तो आप बहुत सारी दिलचस्प चीजें प्राप्त कर सकते हैं। इसका उपयोग अक्सर तिरछे वर्गों को बनाने के लिए किया जाता है। निम्नलिखित मार्कअप पर विचार करें:
<div class='custom-section'> <div class='block -left'> <img class='background' src='...' /> <a class='link' href=''>Summer</a> </div> <div class='block -right'> <img class='background' src='...' /> <a class='link' href=''>Winter</a> </div> </div>
बहुत सरल, अधिक कुछ नहीं। इससे हमें यह परिणाम मिलता है:
यह कैसे हुआ? यहां हमने ब्लॉक और transform: skew(15deg) कंटेंट और इमेज के लिए transform: skew(15deg) किया। बस इतना ही। हमने ट्रांसफ़ॉर्मेशन लागू किया और पोस्टरिटी के लिए इसे रद्द कर दिया। यह कुछ इस तरह दिखता है:
.custom-section { > .block.-left { transform: skew(-15deg) translate(-15%); } > .block.-left > .background { transform: skew(15deg) translateX(15%); } }
transform: skew का उपयोग करते समय transform: skew सामग्री की लंबाई के लिए क्षतिपूर्ति करना या इसे थोड़ा स्थानांतरित करना आवश्यक हो सकता है, जो हमने transform: translate साथ किया था transform: translate ।
ऐसे घटकों में, अक्सर img टैग के रूप में छवियों का उपयोग किया जाता है। यह object-fit: cover को याद करने के लिए शानदार नहीं होगा।
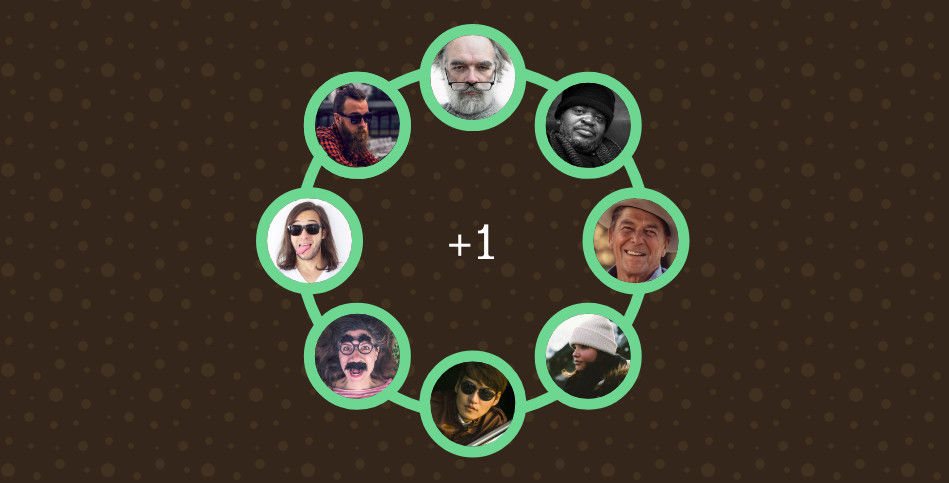
बेशक, इसी तरह के कार्यों को अन्य परिवर्तनों के साथ किया जा सकता है। उदाहरण के लिए, rotate हमें एक सर्कल में एक डायल करने या तस्वीरों को व्यवस्थित करने का अवसर देता है:

संचालन का सिद्धांत समान है। हमने परिवर्तन लागू किया और इसे बच्चों के लिए रद्द कर दिया:
.image-wrapper { &:nth-of-type(2) { transform: rotate(45deg); .image { transform: rotate(-45deg); } } &:nth-of-type(3) { transform: rotate(90deg); .image { transform: rotate(-90deg); } } ... }
2. बोर्डर
CSS में, हमारे पास सीमा तत्वों को खींचने की काफी सीमित क्षमता है। लेकिन डिजाइनर के सिर में, सब कुछ पूरी तरह से अलग है। यह इस तथ्य की ओर जाता है कि एक नौसिखिया लेआउट डिजाइनर अक्सर एक स्तूप में उठता है और डिजाइनर को सिर पर एक कीबोर्ड देने की पेशकश करता है । टोस्टर पर, वे अक्सर मानक सीमा से केवल कोनों को छोड़ने के बारे में पूछते हैं, एक डबल / ट्रिपल बॉर्डर बनाते हैं, आदि। ऐसे सभी मुद्दों को ग्रेडिएंट का उपयोग करके हल किया जा सकता है।

मूल विचार असंभवता के लिए सरल है: रैखिक ग्रेडिएंट लें और उन्हें इस तरह की सीमा खींचने के लिए उपयोग करें जैसे हम चाहते हैं। हमारे समाज में, रूढ़ियों का प्रभाव बहुत मजबूत है और यह बहुत से लोगों को लगता है कि यह हमारे लिए नहीं होता है कि उपकरण (विशेष रूप से CSS गुणों में) का उपयोग उनके इच्छित उद्देश्य के लिए नहीं किया जा सकता है।
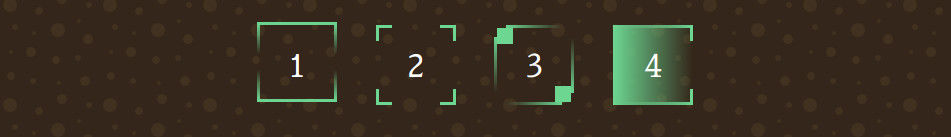
वास्तव में, एक जीवित उदाहरण इन शब्दों को स्पष्ट करेगा:
यहां हम ग्रेडिएंट का उपयोग करने के लिए दो दृष्टिकोण देखते हैं: border-image और background-image । पहला विकल्प border-image-slice संपत्ति के साथ संयोजन में सुविधाजनक हो सकता है, और दूसरा कुछ भी ड्राइंग के लिए लंबे समय से लोकप्रिय है।
.example { &:nth-of-type(1) { border-size: 3px; border-style: solid; border-image: linear-gradient(to bottom, #86CB92 0%, transparent 40%, transparent 60%, #86CB92 100%); border-image-slice: 1; } &:nth-of-type(3) { background: linear-gradient(to right, #86CB92 0%, transparent 100%), linear-gradient(to right, transparent 0%, #86CB92 100%), linear-gradient(to bottom, #86CB92 0%, transparent 100%), linear-gradient(to bottom, transparent 0%, #86CB92 100%), linear-gradient(to right, #86CB92 0%, #86CB92 100%), linear-gradient(to right, #86CB92 0%, #86CB92 100%); background-size: 70% 3px, 70% 3px, 3px 70%, 3px 70%, 20% 20%, 20% 20%; background-position: 50% 0, 50% 100%, 0 50%, 100% 50%, 5% 5%, 95% 95%; background-repeat: no-repeat; } }
सफारी में हमेशा की तरह पारदर्शिता की समस्या है। हमेशा border-width और border-style साथ विस्तारित प्रविष्टि का उपयोग करें, जैसा कि पहले उदाहरण में, छोटी border: 3px solid transparent बजाय border: 3px solid transparent ।
3. शैलियों का आंशिक दोहराव

और जब से हम बोर्डर्स के बारे में बात कर रहे हैं, चलो नकल के बारे में कुछ शब्द कहते हैं। इसके अलावा एक उपयोगी ट्रिक। यदि किसी तत्व की सीमा है, तो हम उसके छद्म तत्वों में से एक ( ::before या ::after ) ले सकते हैं, इसे शीर्ष पर रख सकते हैं, उसी आकार को 100% / 100% पर सेट कर सकते हैं और मुख्य तत्व की सीमा को पूर्ण या आंशिक रूप से दोहरा सकते हैं।
.overflow-example { border: solid 5px #fff; position: relative; &::after { display: block; content: ''; position: absolute; top: 0; left: 0; height: 100%; width: 100%; border-bottom: solid 5px #fff; } }
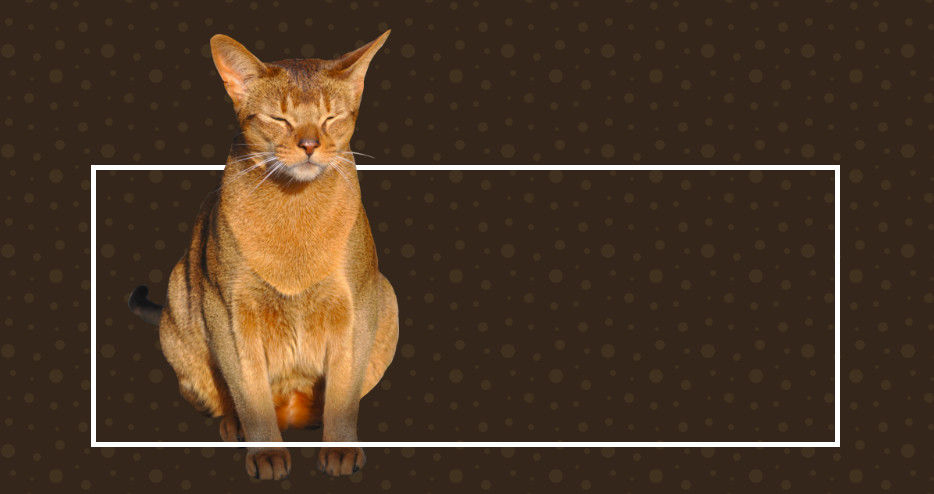
इससे तत्व की सीमा के पार सामग्री को "क्रॉल" करना संभव होगा:
एक समान प्रभाव अक्सर विज्ञापन पृष्ठों पर पाया जाता है, इसलिए यह निश्चित रूप से इसे सेवा में लेने लायक है।
pointer-events: none जोड़ना याद रखें pointer-events: none सभी तत्वों में pointer-events: none जो सामग्री को ओवरलैप करते हैं।
4. संदर्भ से बाहर की गई सामग्री
माता-पिता की सीमाओं से परे एक तत्व पर चढ़ना हमें एक और उल्लंघन की ओर ले जाता है - तत्व को संदर्भ से बाहर ले जाना। हर लेआउट डिजाइनर को z-index संपत्ति के बारे में पता है, लेकिन कुछ लोग इसके बारे में याद करते हैं जब यह प्रभाव से बहु-परत सैंडविच की बात आती है। नतीजतन, यह अनावश्यक रूप से जटिल मार्कअप की ओर जाता है।
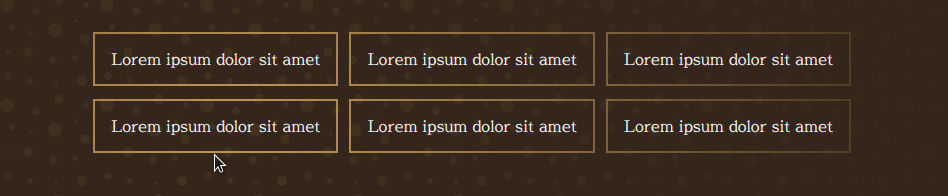
एक उदाहरण पर विचार करें। आपको एक टॉर्च के प्रभाव को बनाने की जरूरत है (कुछ इस तरह की पृष्ठभूमि और कर्सर की एक निश्चित त्रिज्या के भीतर तत्वों की सीमाएं)। इस मुद्दे पर कैसे संपर्क करें?

मान लीजिए कि हमारे पास पहले से ही एक मार्कअप है:
<div class='custom-grid'> <div class='item'> <div class='text'>Lorem ipsum dolor sit amet</div> </div> <div class='item'> <div class='text'>Lorem ipsum dolor sit amet</div> </div> ...
क्या हम किसी तरह हाइलाइट को यहीं जोड़ सकते हैं? हां। और समाधान बहुत सरल है:
- हम इसके ऊपर केंद्र में एक पारदर्शी छेद के साथ सभी बड़े रेडियल ग्रेडिएंट डालते हैं
z-index का उपयोग करते हुए z-index वर्तमान संदर्भ से सामग्री को फाड़ z-index और इसे स्वचालित रूप से ग्रेडिएंट के शीर्ष पर रखा जाता है
रेडियल ढाल स्वयं असामान्य नहीं है:
.shadow { position: absolute; left: 50%; top: 50%; height: 200vh; width: 200vw; transform: translateX(-50%) translateY(-50%); background: radial-gradient(circle at center, transparent 0%, transparent 5%, #302015 70%, #302015 100%); }
ऐसे प्रभावों में, माउस से जुड़े, वे अक्सर 200vh / 200vw के आकार का उपयोग करते हैं ताकि उनके किनारों को उपयोगकर्ता को दिखाई देने वाले क्षेत्र में क्रॉल न करें।
नतीजा एक सैंडविच था। बॉर्डर नीचे बने रहे, बीच में एक ग्रेडिएंट बिछा, ऊपर से सब कुछ कंटेंट से ढका हुआ था। मौजूदा मार्कअप में भी, यह प्रभाव सिर्फ एक तत्व और CSS की कुछ पंक्तियों के साथ जोड़ा जाएगा। बेशक अपवाद हैं, लेकिन फिर भी। यह केवल माउस को बांधकर प्रभाव को पुनर्जीवित करने के लिए रहता है:
const grid = document.getElementById('js-grid'); const shadow = grid.querySelector('.shadow'); document.addEventListener('mousemove', (e) => { const rect = grid.getBoundingClientRect(); window.requestAnimationFrame(() => { shadow.style.left = `${e.clientX - rect.left}px`; shadow.style.top = `${e.clientY - rect.top}px`; }); });
एक समान तकनीक को मोडल खिड़कियों या मेनू के साथ भी लागू किया जा सकता है, एक सुंदर छाया के साथ बाकी सब कुछ अवरुद्ध कर सकता है।
5. एसवीजी और एचटीएमएल से सैंडविच
सैंडविच। हम्म ... एक और है। बहुत मददगार। वह निम्नलिखित समस्या को हल करता है: अगर हमारे पास मार्कअप में डाली गई एसवीजी छवि के रूप में कुछ प्रकार के आरेख, मानचित्र, ग्राफ, या कुछ और है, तो इसके आकार के अनुकूली परिवर्तन के साथ, इस पर ग्रंथों में कमी या वृद्धि शुरू हो जाती है। यह न केवल उनके "धुंधला" और अनुपात के विरूपण को जन्म दे सकता है, बल्कि पृष्ठ की समग्र शैली से इस योजना या ग्राफ को भी दस्तक देता है।

इसे ठीक करने के लिए, आप एसवीजी के शीर्ष पर एक नियमित div डाल सकते हैं जिसमें इन सभी लेबलों को पूर्ण स्थिति के साथ रखा जा सके।
.mixed-graph { > .svg { .... } > .dots { position: absolute; z-index: 1; } }
तस्वीर में तुरंत viewbox='0 0 100 100' बनाना सुविधाजनक है ताकि HTML लेयर में निरपेक्ष स्थिति के निर्देशांक उनके साथ SVG लेयर में मेल खाएं।
इस प्रकार, हम एक सशर्त ग्राफ बना सकते हैं जिस पर सभी शिलालेख बाकी पेज पर समान होंगे। अनुकूली टाइपोग्राफी के साथ संयोजन में , यह बहुत सुखद परिणाम पैदा कर सकता है।
एक निष्कर्ष के बजाय
शुरुआती टाइपसेट, उन सभी अवसरों का अध्ययन और उपयोग करते हैं जो आपके उपकरण आपको प्रदान करते हैं। दुनिया बदल रही है। कई भारी jQuery प्लगइन्स अब सीएसएस की कुछ पंक्तियों के साथ बदलना आसान है, और 2000 के दशक की शुरुआत में पेज लेआउट की विशेषताओं का कोई मुकाबला नहीं है। यह वेब विकास की दुनिया की धारणा को बदलने का समय है, इस तथ्य को स्वीकार करें कि "लेआउट" गतिविधि का एक व्यापक क्षेत्र बन रहा है, और अतीत की रूढ़ियों और सीमाओं के संबंध में पहले से ही आधुनिक साइट बनाना शुरू कर दें।