मुझे लगता है कि हर कोई पहले से ही जानता है कि कैसे रिएक्ट , स्वेल्ट , कोणीय या उन पर उनके बिना GitHub उपयोगकर्ताओं पर एक खोज लिखना है। खैर, आप बिना वी के कैसे कर सकते हैं? इस अंतराल को भरने का समय आ गया है

तो, आज हम Vue का उपयोग करके एक ही एप्लिकेशन बनाएंगे, इसके लिए सरू पर इसके लिए परीक्षण लिखेंगे और Vue CLI 3 को थोड़ा प्रभावित करेंगे।
पोस्ट में gif हैं
ट्रेनिंग
आरंभ करने के लिए, नवीनतम संस्करण का Vue CLI स्थापित करें:
npm i -g @vue/cli
और परियोजना के निर्माण को चलाने के लिए:
vue create vue-github-search
जनरेटर के चरणों का पालन करें। हमारी परियोजना के लिए, मैंने मैनुअल मोड और निम्नलिखित विन्यास को चुना:

अतिरिक्त मॉड्यूल
हम स्टाइलस का उपयोग शैलियों के रूप में करेंगे, इसलिए हमें स्टाइलस और स्टाइलस-लोडर की आवश्यकता है। हमें नेटवर्क अनुरोधों और लोदाश के लिए Axios की भी आवश्यकता है, जिसमें से हम डिब्यू फंक्शन लेंगे।
प्रोजेक्ट फ़ोल्डर में जाएं और आवश्यक पैकेज इंस्टॉल करें:
cd vue-github-search npm i stylus stylus-loader axios lodash
चेक
हम परियोजना शुरू करते हैं और सुनिश्चित करते हैं कि सब कुछ काम करता है:
npm run serve
कोड में सभी परिवर्तन पृष्ठ को पुनः लोड किए बिना तुरंत ब्राउज़र में लागू किए जाएंगे।
दुकान
चलो vuex स्टोर लिखकर शुरू करें, जहां सभी एप्लिकेशन डेटा होंगे। हमें केवल कुछ भी संग्रहीत करने की आवश्यकता है: एक खोज क्वेरी, उपयोगकर्ता डेटा और लोडिंग प्रक्रिया का एक झंडा।
store.js खोलें। आवेदन की प्रारंभिक स्थिति और आवश्यक उत्परिवर्तन का वर्णन करें:
... const SET_SEARCH_QUERY = 'SET_SEARCH_QUERY'; const SET_LOADING = 'SET_LOADING'; const SET_USER = 'SET_USER'; const RESET_USER = 'RESET_USER'; export default new Vuex.Store({ state: { searchQuery: '', loading: false, user: null }, mutations: { [SET_SEARCH_QUERY]: (state, searchQuery) => state.searchQuery = searchQuery, [SET_LOADING]: (state, loading) => state.loading = loading, [SET_USER]: (state, user) => state.user = user, [RESET_USER]: state => state.user = null } });
GitHub API से डेटा लोड करने और खोज क्वेरी को संशोधित करने के लिए क्रियाएँ जोड़ें (हमें इसे खोज स्ट्रिंग के लिए आवश्यक है)। परिणामस्वरूप, हमारा स्टोर निम्नलिखित फॉर्म लेगा:
store.js
import Vue from 'vue'; import Vuex from 'vuex'; import axios from 'axios'; Vue.use(Vuex); const SET_SEARCH_QUERY = 'SET_SEARCH_QUERY'; const SET_LOADING = 'SET_LOADING'; const SET_USER = 'SET_USER'; const RESET_USER = 'RESET_USER'; export default new Vuex.Store({ state: { searchQuery: '', loading: false, user: null }, mutations: { [SET_SEARCH_QUERY]: (state, searchQuery) => state.searchQuery = searchQuery, [SET_LOADING]: (state, loading) => state.loading = loading, [SET_USER]: (state, user) => state.user = user, [RESET_USER]: state => state.user = null }, actions: { setSearchQuery({commit}, searchQuery) { commit(SET_SEARCH_QUERY, searchQuery); }, async search({commit, state}) { commit(SET_LOADING, true); try { const {data} = await axios.get(`https://api.github.com/users/${state.searchQuery}`); commit(SET_USER, data); } catch (e) { commit(RESET_USER); } commit(SET_LOADING, false); } } });
स्ट्रिंग खोजें
components फ़ोल्डर में एक नया Search.vue components बनाएँ। स्टोर के साथ घटक को जोड़ने के लिए एक संगणित संपत्ति जोड़ें। जब खोज क्वेरी बदल जाती है, तो हम खोज को बहस के साथ कहेंगे।
Search.vue
<template> <input v-model="query" @input="debouncedSearch" placeholder="Enter username" /> </template> <script> import {mapActions, mapState} from 'vuex'; import debounce from 'lodash/debounce'; export default { name: 'search', computed: { ...mapState(['searchQuery']), query: { get() { return this.searchQuery; }, set(val) { return this.setSearchQuery(val); } } }, methods: { ...mapActions(['setSearchQuery', 'search']), debouncedSearch: debounce(function () { this.search(); }, 500) } }; </script> <style lang="stylus" scoped> input width 100% font-size 16px text-align center </style>
अब हम अपने खोज स्ट्रिंग को App.vue के मुख्य घटक से App.vue और साथ ही साथ जनरेटर द्वारा बनाई गई अतिरिक्त लाइनों को हटा App.vue ।
App.vue
<template> <div id="app"> <Search /> </div> </template> <script> import Search from './components/Search'; export default { name: 'app', components: { Search } }; </script> <style lang="stylus"> #app font-family 'Avenir', Helvetica, Arial, sans-serif font-smoothing antialiased margin 10px </style>
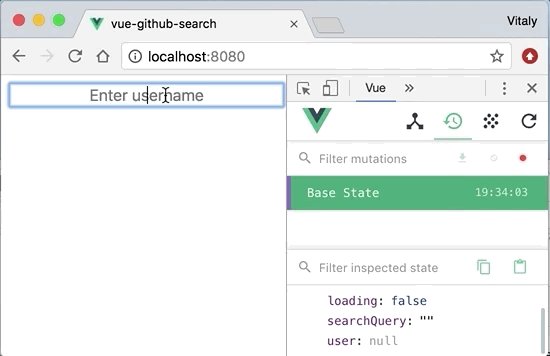
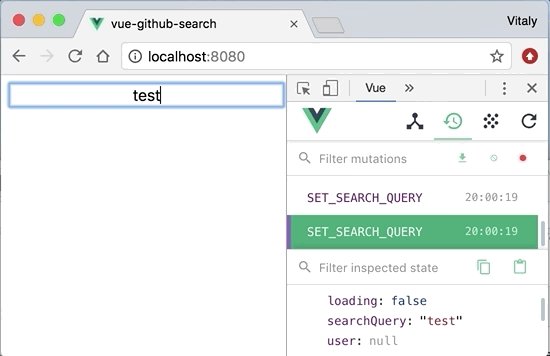
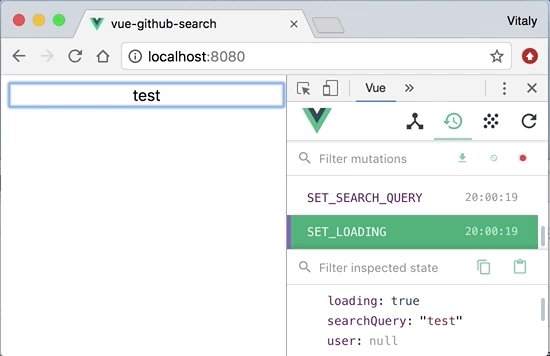
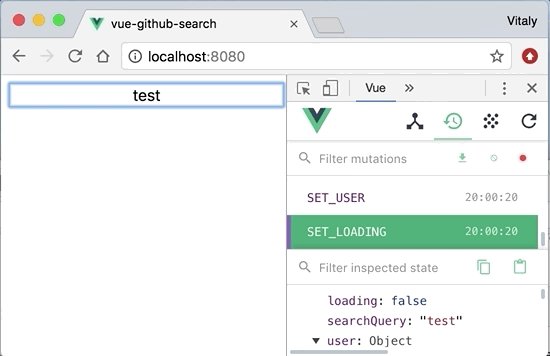
आइए ब्राउज़र में परिणाम देखें, सुनिश्चित करें कि सब कुछ vue-devtools के साथ काम करता है:

जैसा कि आप देख सकते हैं, हमारे पास सभी एप्लिकेशन लॉजिक तैयार हैं! हम उपयोगकर्ता नाम दर्ज करते हैं, अनुरोध निष्पादित होता है और प्रोफ़ाइल डेटा स्टोर में संग्रहीत किया जाता है।
उपयोगकर्ता प्रोफ़ाइल
User.vue घटक बनाएं और लोड को इंगित करने के लिए तर्क जोड़ें, उपयोगकर्ता नहीं मिलने पर प्रोफ़ाइल और एक त्रुटि प्रदर्शित करें। संक्रमण एनिमेशन भी जोड़ें।
User.vue <template> <div class="github-card"> <transition name="fade" mode="out-in"> <div v-if="loading" key="loading"> Loading </div> <div v-else-if="user" key="user"> <div class="background" :style="{backgroundImage: `url(${user.avatar_url})`}" /> <div class="content"> <a class="avatar" :href="`https://github.com/${user.login}`" target="_blank"> <img :src="user.avatar_url" :alt="user.login" /> </a> <h1>{{user.name || user.login}}</h1> <ul class="status"> <li> <a :href="`https://github.com/${user.login}?tab=repositories`" target="_blank"> <strong>{{user.public_repos}}</strong> <span>Repos</span> </a> </li> <li> <a :href="`https://gist.github.com/${user.login}`" target="_blank"> <strong>{{user.public_gists}}</strong> <span>Gists</span> </a> </li> <li> <a :href="`https://github.com/${user.login}/followers`" target="_blank"> <strong>{{user.followers}}</strong> <span>Followers</span> </a> </li> </ul> </div> </div> <div v-else key="not-found"> User not found </div> </transition> </div> </template> <script> import {mapState} from 'vuex'; export default { name: 'User', computed: mapState(['loading', 'user']) }; </script> <style lang="stylus" scoped> .github-card margin-top 50px padding 20px text-align center background #fff color #000 position relative h1 margin 16px 0 20px line-height 1 font-size 24px font-weight 500 .background filter blur(10px) opacity(50%) z-index 1 position absolute top 0 left 0 right 0 bottom 0 background-size cover background-position center background-color #fff .content position relative z-index 2 .avatar display inline-block overflow hidden background #fff border-radius 100% text-decoration none img display block width 80px height 80px .status background white ul text-transform uppercase font-size 12px color gray list-style-type none margin 0 padding 0 border-top 1px solid lightgray border-bottom 1px solid lightgray zoom 1 &:after display block content '' clear both li width 33% float left padding 8px 0 box-shadow 1px 0 0 #eee &:last-of-type box-shadow none strong display block color #292f33 font-size 16px line-height 1.6 a color #707070 text-decoration none &:hover color #4183c4 .fade-enter-active, .fade-leave-active transition opacity .5s .fade-enter, .fade-leave-to opacity 0 </style>
App.vue में हमारे घटक को कनेक्ट करें और परिणाम का आनंद लें:
App.vue <template> <div id="app"> <Search /> <User /> </div> </template> <script> import Search from './components/Search'; import User from './components/User'; export default { name: 'app', components: { User, Search } }; </script> <style lang="stylus"> #app font-family 'Avenir', Helvetica, Arial, sans-serif font-smoothing antialiased margin 10px </style>

परीक्षण
हम अपने आवेदन के लिए सरल परीक्षण लिखेंगे।
परीक्षण / e2e / चश्मा / test.js
describe('Github User Search', () => { it('has input for username', () => { cy.visit('/'); cy.get('input'); }); it('has "User not found" caption', () => { cy.visit('/'); cy.contains('User not found'); }); it("finds Linus Torvalds' GitHub page", () => { cy.visit('/'); cy.get('input').type('torvalds'); cy.contains('Linus Torvalds'); cy.get('img'); cy.contains('span', 'Repos'); cy.contains('span', 'Gists'); cy.contains('span', 'Followers'); }); it("doesn't find nonexistent page", () => { cy.visit('/'); cy.get('input').type('_some_random_name_6m92msz23_2'); cy.contains('User not found'); }); });
कमांड के साथ परीक्षण चलाएं
npm run test:e2e
खुलने वाली विंडो में, सभी स्पेक्स बटन पर क्लिक करें और देखें कि परीक्षण पास हैं:

सभा
Vue CLI 3 नए एप्लिकेशन बिल्ड मोड, आधुनिक मोड का समर्थन करता है। वह स्क्रिप्ट के 2 संस्करण बनाता है: आधुनिक ब्राउज़रों के लिए हल्का जो नवीनतम जावास्क्रिप्ट सुविधाओं का समर्थन करता है, और पुराने लोगों के लिए सभी आवश्यक पॉलीफ़ाइल्स के साथ एक पूर्ण संस्करण। मुख्य आकर्षण यह है कि हमें ऐसे एप्लिकेशन की तैनाती से परेशान होने की बिल्कुल जरूरत नहीं है। यह सिर्फ काम करता है। यदि ब्राउज़र <script type="module"> का समर्थन करता है, तो यह हल्के बिल्ड को स्वयं खींच लेगा। यह कैसे काम करता है, आप इस लेख में अधिक पढ़ सकते हैं।
आधुनिक फ्लैग को package.json में जोड़ें। निर्माण कमांड में रखें:
"build": "vue-cli-service build --modern"
एक परियोजना में एक साथ लाना:
npm run build
आइए परिणामी लिपियों के आकार को देखें:
8.0K ./app-legacy.cb7436d4.js 8.0K ./app.b16ff4f7.js 116K ./chunk-vendors-legacy.1f6dfb2a.js 96K ./chunk-vendors.a98036c9.js
जैसा कि आप देख सकते हैं, नई विधि वास्तव में विधानसभा के आकार को कम करती है। अंतर बड़ी परियोजनाओं पर और भी अधिक ध्यान देने योग्य होगा, इसलिए निश्चित रूप से यह सुविधा ध्यान देने योग्य है।
कोड
GitHub
डेमो
यह सब, देखने के लिए धन्यवाद!