
कहीं Yandex.Money अनुप्रयोग के अंदर, "एक आइडिया का सुझाव दें" बटन छिपा हुआ है। लोग इस पर क्लिक करते हैं और अपने दर्द के बारे में लिखते हैं, मदद की पेशकश करते हैं या अविश्वसनीय नए अवसरों के लिए पैसे मांगते हैं जो वे पहले ही ले चुके हैं, यह केवल उन्हें एक लाख का भुगतान करने के लिए रहता है।
अक्सर इस बटन वाले लोगों ने डिजाइन को बदलने के लिए कहा - पूरे या हिस्से में - इसे बेहतर बनाने के लिए। हम इन पत्रों को पढ़ते हैं (मैं कॉफी के लिए सुबह में हूं) और देखता हूं कि एक कस्टम विषय की तुलना में एक अंधेरे विषय को अधिक बार पूछा जाता है, लेकिन मुख्य स्क्रीन पर पसंदीदा बिल्ली की तस्वीर की तुलना में कम बार।
और एक बार जब हमने पुराने स्वरूप में नेविगेशन के लिए, स्केलिंग के साथ कठिनाइयों के कारण और उन लोगों के लिए, जिन्होंने हमें प्रतिक्रिया भेजी थी, को निश्चित रूप से शामिल करने का फैसला किया।
इस बारे में एक पोस्ट, और यह भी कि कैसे हमने स्विफ्ट पर अपना सीएसएस बनाया।
- आपको नए डिजाइन की आवश्यकता क्यों है, क्या यह सामान्य था?
लोग अलग-अलग तरीकों से Yandex.Money का उपयोग करते हैं: वे स्टीम पर गेम खरीदते हैं, आवास सेवाओं के लिए क्यूआर कोड के साथ महीने में एक बार छूट या भुगतान का चयन करते हैं। और इससे पहले इन सभी बटन को लंबे समय तक खोजा जाना था।
नेविगेशन रीडिज़ाइन का मुख्य कारण बन गया है - यह पता चला है कि इसमें नए को एकीकृत करना मुश्किल है। कुछ साल पहले, टीम ने एप्लिकेशन को डिज़ाइन किया और अंदर से उपलब्ध एक दर्जन उत्पादों के बारे में नहीं सोचा, साथ ही साथ कई शोकेस, प्रचार और विभिन्न अन्य गिज़्मो। मुख्य कार्य उत्पाद के संभावित विकास बिंदुओं की भविष्यवाणी करना और उन स्थानों में अच्छा प्रदर्शन करना था।
खैर, नए उत्पादों को किसी तरह कहीं जोड़ा जा सकता है - लेकिन इसे बढ़ावा देना मुश्किल है क्योंकि पुश सूचनाओं के अलावा कोई उपयोगकर्ता सूचना प्रणाली नहीं थी।
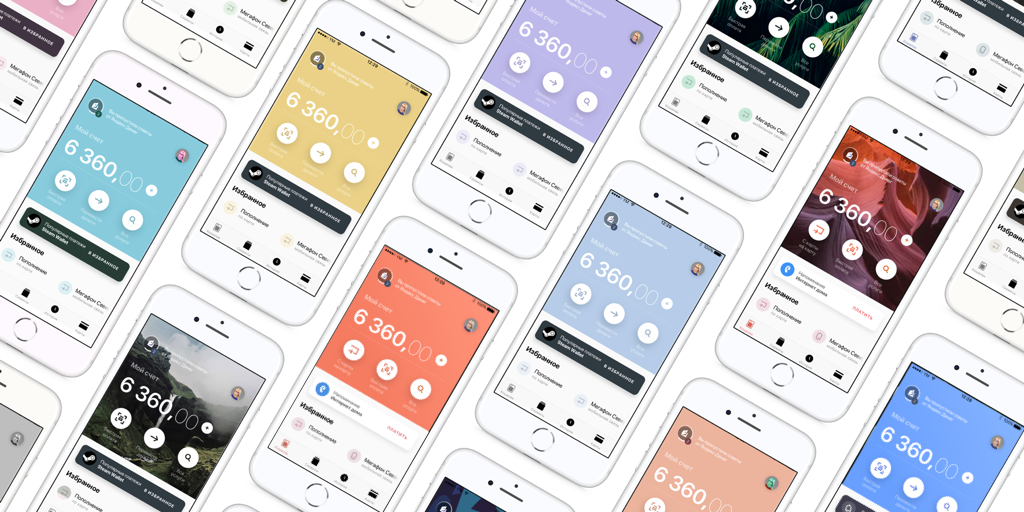
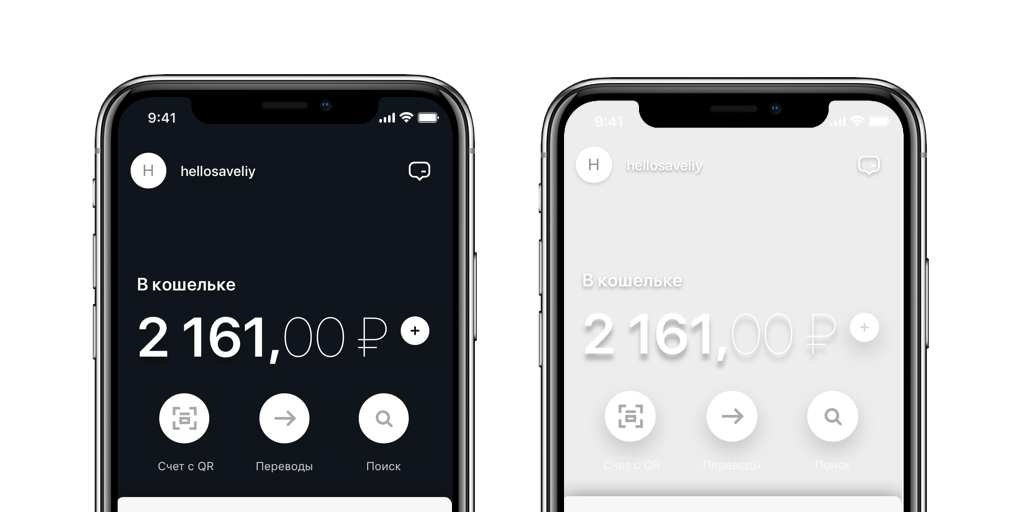
खैर, वैसे - अब यह अजीब लग सकता है, लेकिन बटुए के बारे में संतुलन और जानकारी हमेशा मुख्य स्क्रीन पर नहीं थी। एंड्रॉइड पर, यह अनुभाग साइड मेनू में रहता था, और आईओएस पर - दूसरे टैब पर जानकारी के साथ अनुभाग में। उपयोगकर्ताओं ने एप्लिकेशन खोला, समझ में नहीं आया कि उनके पास कितना पैसा था, और परेशान थे।
यह भी UX अध्ययनों द्वारा दिखाया गया था, इसलिए अब आप मुख्य स्क्रीन पर आमतौर पर इस्तेमाल की जाने वाली तीन क्रियाओं को निकाल सकते हैं और अपने माता-पिता को फोन पर एक-दो तपस लगा सकते हैं।

ग्रेड प्लेसर
- ये यूएक्स अध्ययन क्या हैं?
सिर से नए डिजाइन समाधान विकसित नहीं किए जाने चाहिए, क्योंकि उत्पाद की परिकल्पना को वास्तविक उपयोगकर्ताओं पर परीक्षण किया जाना चाहिए। यह महत्वपूर्ण है कि ये वही लोग नहीं हैं जो आवेदन पर काम करते हैं - भूमिका की परवाह किए बिना।

तो नए इंटरफ़ेस के लिए पहला दृष्टिकोण देखा
हमने 6-8 लोगों के लिए छोटे प्रयोज्य परीक्षणों के साथ शुरुआत की, अभी भी डिजाइन प्रोटोटाइप के स्तर पर। यह प्रक्रिया में डेवलपर्स को शामिल किए बिना नए समाधानों को जल्दी से परीक्षण करना संभव बनाता है। इसलिए समाधान या तो खारिज कर दिया जाता है या सुधार किया जाता है और बीटा संस्करण तक पहुंच जाता है - इस स्तर पर हम बड़ी संख्या में लोगों को आवेदन दिखाते हैं और प्रतिक्रिया साझा करने के लिए कहते हैं।
यह महत्वपूर्ण है क्योंकि एक छोटा समूह कभी-कभी कुछ परिदृश्यों को छोड़ देता है या हमारे लिए स्पष्ट प्रतीत होने वाले आंतरिक शब्दों को नहीं समझता है। अब चूंकि अपडेट किया गया एप्लिकेशन सभी के लिए उपलब्ध है, हम उपयोगकर्ता-प्राथमिकता वाले परिदृश्यों को पूरा कर रहे हैं और अधिक प्रतिक्रिया एकत्र कर रहे हैं - विचारों के साथ बटन काम करता है, कहानियों में समीक्षा भी।
- 2018 में मोबाइल एप्लिकेशन को नया स्वरूप देने में क्या कठिनाई है?
माइक्रोसिस्टम्स ब्रह्मांड को बचाते हैं, घटक अधिक तकनीकी हो जाते हैं, स्विफ्ट और कोटलिन दिखाई देते हैं। लेकिन एक चीज नहीं बदलती है - यदि बड़ा आवेदन सात साल पुराना है, तो पुराना कोड है जिसे बनाए रखना मुश्किल है। इसके अलावा, कठिनाई हमेशा यह होती है कि आपको कम समय में बहुत सारे घटक बनाने की आवश्यकता होती है। और यहां तक कि रीडिज़ाइन की शुरुआत में, नवागंतुक हमारी टीम में दिखाई दिए - वे लंबे समय तक समझ सकते हैं कि सब कुछ कैसे काम करता है।
इसलिए, रिडिजाइन ने टीमों में प्रक्रियाओं को भी प्रभावित किया। घटक पुस्तकालय एंड्रॉइड और आईओएस पर दिखाई दिए, उनमें से प्रत्येक के पास एक जिम्मेदार डिजाइनर और डेवलपर है। ये दोनों तत्वों को तैयार करते हैं और उन्हें साझा पुस्तकालय में स्थानांतरित करते हैं, और वहां से बाकी सभी अपनी परियोजनाओं के लिए कुछ लेते हैं। यह दृष्टिकोण डेवलपर्स और डिजाइनरों को पहल के लिए जगह नहीं देता है - सब कुछ उनके सामने पहले ही आविष्कार किया जा चुका है। एंड्रॉइड के लिए डिजाइन प्रोजेक्ट के पूरा होने के बाद, डिजाइनर इसे जिम्मेदार iOS सहयोगी के पास भेज देता है। वह एक समीक्षा करता है, पुस्तकालय में एक घटक जोड़ता है और मुख्य डेवलपर के साथ सिंक्रनाइज़ करता है।

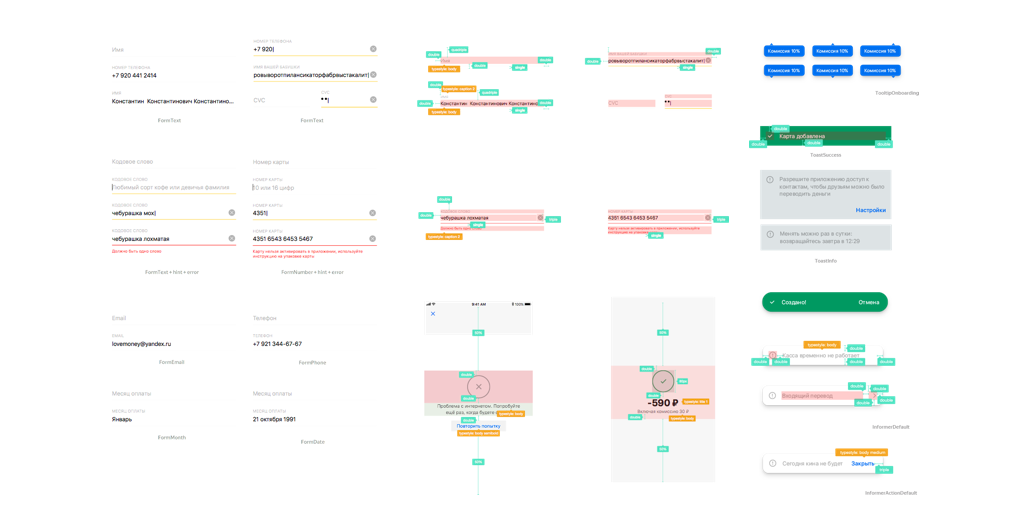
यह कैसे पुस्तकालय दूर से दिखता है। उन लोगों के लिए जो एक करीब से देखना चाहते हैं - लिंक ।
यहां सबसे सरल सादृश्य कंस्ट्रक्टर है, जिसमें आप अपने क्यूब्स को नहीं जोड़ सकते हैं और आशा करते हैं कि आप उनके साथ सामान्य रूप से खेल सकते हैं।
अभी भी आवेदन में अतीत से कई स्क्रीन हैं। हम धीरे-धीरे उन्हें अद्यतन करने और एक पूर्ण चित्र प्राप्त करने की योजना बनाते हैं, और उन तत्वों का रीमेक बनाते हैं जो खरोंच से खराब काम करते हैं। उदाहरण के लिए, उपयोगकर्ताओं को अक्सर इतिहास, वॉलेट स्थिति, या पसंदीदा कार्यों के संचालन के बारे में जानकारी की कमी होती है।
यह सभी बहुत काम है, और अक्सर कुछ पुस्तकालय तत्वों के रीडिज़ाइन अनुप्रयोग के अन्य घटकों को बहुत प्रभावित करता है, इसलिए हम छोटे कदम उठाते हैं और ऐसी चीजों को विकसित करने और परीक्षण करने के लिए अधिक समय देने की कोशिश करते हैं।
- और हमें पुस्तकालय के बारे में और अधिक दिलचस्प बताएं
हम पूरे क्वार्टर के लिए एक रिडिजाइन की तैयारी कर रहे थे - बटन, सूची, ब्लॉक और उनके स्टेटस में एप्लिकेशन को बेरहमी से तोड़ना। और उसके बाद उन्होंने मुख्य घटकों का एक पुस्तकालय बनाया, उनके राज्यों और व्यवहार का वर्णन किया, उपयोग के उदाहरण दिए। रास्ते के साथ, हमें कई स्क्रीन मिलीं जो एक ही चीज़ के लिए आवश्यक थीं, लेकिन अलग-अलग समय पर और अलग-अलग शैलियों में बनाई गईं - और उनसे छुटकारा पा लिया।

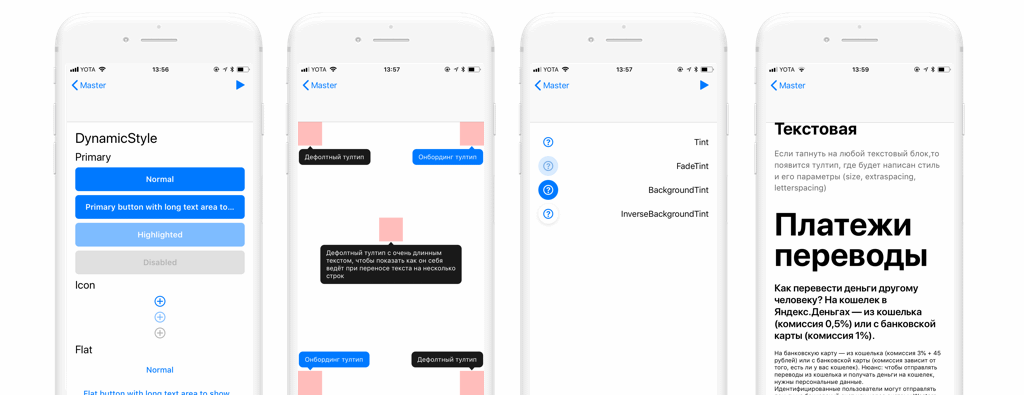
डेमो आवेदन, अब और नहीं, कम नहीं
हम एक डेमो एप्लिकेशन में सभी नए घटकों की जांच करते हैं - इस तरह से आप सब कुछ पर विचार कर सकते हैं, इसे टैप कर सकते हैं, और फिर मुख्य एप्लिकेशन में बदलाव किए बिना उस पर ध्यान लगा सकते हैं। हम सभी तत्वों की स्थिति, उनकी सेटिंग्स और सटीक नाम एकत्र करते हैं ताकि डिजाइनर और डेवलपर इसे एक ही स्थान पर देखें और एक ही चीज़ देखें। यह एक ही भाषा बोलने और गलतियों को तेज़ी से खोजने में मदद करता है।
- क्या आपने वास्तव में स्विफ्ट के लिए अपना सीएसएस बनाया है?
ब्राउज़र वाले लोगों के पास BEM, CSS और बाकी सभी वर्स्टल मैजिक हैं। मैं ऐसा ही कुछ चाहता था, केवल देशी और आईफ़ोन पर। क्योंकि प्रत्येक अग्रदूत जानता है कि मोबाइल विकास में आप पहले एक लाल बटन खींचते हैं, और फिर उसी बटन को खींचते हैं, लेकिन दूसरे स्क्रीन पर हरा।
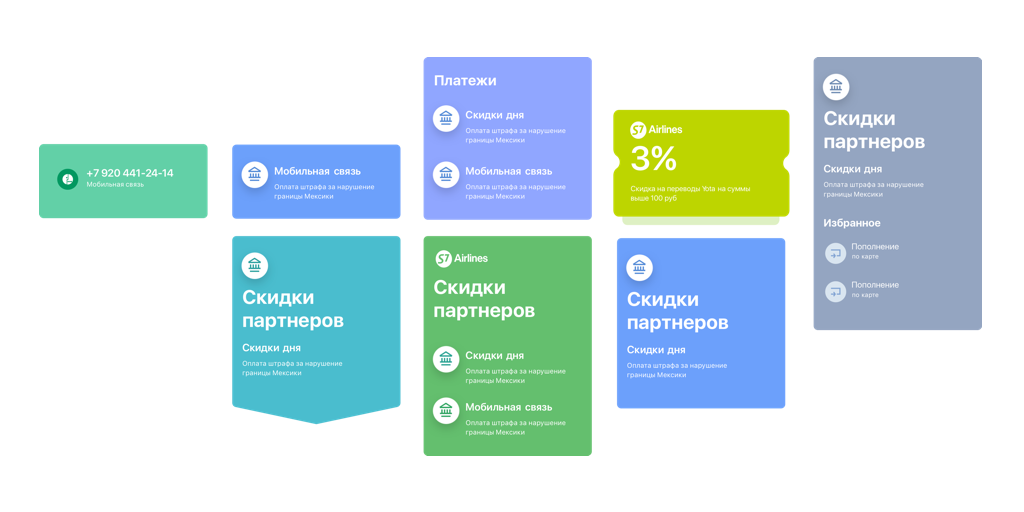
नतीजतन, हमने घटकों के लिए कैस्केडिंग स्टाइल शीट की एक प्रणाली विकसित की ताकि सब कुछ लचीले रूप से अनुकूलन योग्य हो। अब बटन एक ठोस तत्व नहीं है, लेकिन ब्लॉकों का एक सेट: पाठ और इसकी शैली, आकार और आकार, रंग, और शीर्ष पर भी राज्यों का एक सेट है। संपूर्ण एप्लिकेशन में अब ऐसे तत्व शामिल हैं जिन्हें किसी भी कार्य के लिए अनुकूलित किया जा सकता है।

एक ही ब्लॉक, जिसे अलग-अलग तरीकों से जारी किया गया था
यदि आप अचानक gamedev से परिचित हैं, तो सबसे अधिक यह यूनिटी में प्रीफैब की तरह है - यदि आवश्यक हो, तो एक बटन के डिजाइन को बदल दें, और बाकी पूरे प्रोजेक्ट में खुद को बदल देगा।
- और फिर भी, आप फ़ोन की गैलरी से फ़ोटो क्यों नहीं डाल सकते हैं? यह कोड की एक जोड़ी लाइनें है
संक्षेप में, यह इसलिए है क्योंकि यह अनुमान लगाना असंभव है कि उपयोगकर्ता किस छवि का चयन करेगा। सही डिजाइन के एक ब्रह्मांड में, बटन, आइकन और ग्रंथों को स्वचालित रूप से रंगा जाना चाहिए, जो फोटो के रंग पर निर्भर करता है। उपयोगकर्ता केवल एक सफेद पृष्ठभूमि लोड कर सकता है, और फिर यह इस तरह होगा:

लंबे समय तक करने के लिए और यहां तक कि परीक्षण के लिए सही रंग समायोजन, और हम वास्तव में लॉन्च के तुरंत बाद आवेदन की उपस्थिति को जोखिम में नहीं डालना चाहते थे। शुरुआत के बाद छवियों के एक छोटे से सेट का उपयोग करना बेहतर है (वैसे, हमारे डिजाइनरों ने उस सुंदरता का हिस्सा लिया), प्रतिक्रिया एकत्र करें और स्वचालन के साथ सुविधा को पूरक करें। ऐसी योजना।
अनुकूलन तत्व यह सब करने में मदद करेंगे - उपयुक्त रंगों में तत्वों को रंगना काफी आसान है, मुख्य बात यह है कि कस्टम चित्र के आधार पर आवश्यक रंग जोड़े निर्धारित करना है। और विभिन्न एप्लिकेशन ब्लॉक को हमारे भागीदारों में एम्बेड किया जा सकता है और आसानी से कॉर्पोरेट रंगों में चित्रित किया जा सकता है।
संक्षिप्त निष्कर्ष
हम मानते हैं कि किए गए सभी निर्णय पहला कदम है जो हमें उपयोगकर्ताओं और व्यवसायों की आवश्यकता के आधार पर उत्पाद को जल्दी से स्केल करने और बदलने में मदद करेगा।
उपयोगकर्ता बहुत से परिवर्तनों को नहीं देखेंगे, लेकिन रीडिज़ाइन के इस चरण में हमने उपकरण, घटकों और टीम को तैयार किया ताकि यदि आवश्यक हो तो कार्यक्षमता और दृश्य शैली को जल्दी से बदल सकें। हम उपयोगकर्ता समस्याओं को जल्दी से हल करने, नए उत्पादों को लॉन्च करने और और भी अच्छा करने के लिए तैयार हैं।