नमस्कार, हेब्र! मैं आपके लिए सनथ कुमार के लेख “Mastering Vuex - Zero to Hero” का अनुवाद प्रस्तुत करता हूँ।
Vuex आधिकारिक दस्तावेज इसे Vue.js. अनुप्रयोगों के लिए राज्य प्रबंधन पैटर्न + पुस्तकालय के रूप में परिभाषित करता है लेकिन इसका क्या मतलब है? राज्य प्रबंधन पैटर्न क्या है?
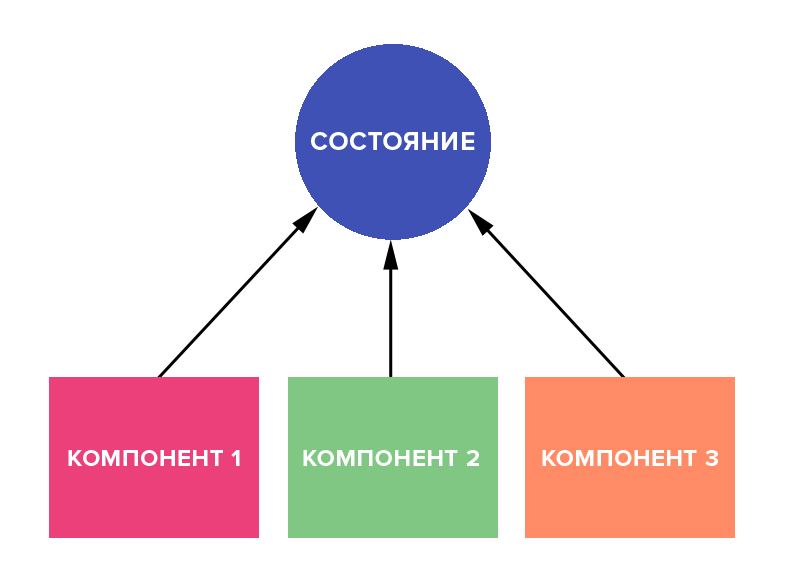
कल्पना कीजिए कि आप सैकड़ों मार्गों और घटकों के साथ एक बड़े वेब एप्लिकेशन पर काम कर रहे हैं। क्या यह आसान नहीं होगा अगर हम एक केंद्रीकृत भंडारण में एक अनुप्रयोग में हमारे लिए आवश्यक सभी डेटा संग्रहीत कर सकते हैं?

हमारे आवेदन के भीतर प्रत्येक घटक या मार्ग Vuex राज्य से डेटा का अनुरोध करेगा और परिवर्तित डेटा को वापस राज्य में स्थानांतरित करेगा।
वास्तव में, Vuex राज्य को संपूर्ण अनुप्रयोग के लिए सत्य के एकमात्र स्रोत के रूप में देखा जा सकता है।
डेटा को JSON ऑब्जेक्ट के रूप में राज्य के अंदर संग्रहीत किया जाता है। उदाहरण के लिए:
state: { name: "John Doe", age: "28" }
लेकिन हमारे घटक और मार्ग हमारे राज्य में संग्रहीत डेटा तक कैसे पहुंच सकते हैं? ऐसा करने के लिए, हमें अपने Vuex रिपॉजिटरी के अंदर गेटर्स को परिभाषित करने की आवश्यकता है जो रिपॉजिटरी से हमारे घटकों के डेटा को वापस कर देंगे। आइए देखें कि एक साधारण गटर कैसा दिखता है, जिसे हमारे भंडार से नाम मिलता है:
getters: { NAME: state => { return state.name; }, }
ध्यान दें कि गेट्टर का नाम बड़े अक्षरों में है। यह सिर्फ एक कोड शैली की सिफारिश है। यदि आप इसे पसंद नहीं करते हैं, तो इसका पालन करना आवश्यक नहीं है।
अब जब हमने नाम के लिए एक गटर को परिभाषित किया है, तो हमारे घटक के अंदर नाम का मूल्य प्राप्त करना अविश्वसनीय रूप से आसान है। नीचे दिया गया कोड आपको ऐसा करने की अनुमति देता है।
let name = this.$store.getters.NAME;
हमने यह पता लगाया कि भंडारण से डेटा कैसे प्राप्त किया जाए । अब देखते हैं कि हम रिपॉजिटरी में डेटा कैसे सेट कर सकते हैं। हम बसने को परिभाषित करेंगे, है ना? इसके अलावा, Vuex बसने वालों को थोड़ा अलग नाम दिया गया है। हम अपने Vuex राज्य में डेटा सेट करने के लिए एक म्यूटेशन को परिभाषित करते हैं।
mutations: { SET_NAME: (state, payload) => { state.name = payload; }, }
पेलोड और क्या है? पेलोड हमारे उत्परिवर्तन से उस घटक से संचरित डेटा है जो उत्परिवर्तन बनाता है। हम यह कैसे कर सकते हैं? बहुत सरल:
this.$store.commit('SET_NAME', your_name);
कोड का यह टुकड़ा आवेदन की स्थिति को बदल देगा और हमारी रिपॉजिटरी के अंदर नाम की संपत्ति के लिए आपके_नाम को सौंपा गया कोई मूल्य निर्धारित करेगा।
MUTATIONS SYNCHRONOUS
कल्पना कीजिए कि हमारे पास एक डेटाबेस में रिमोट सर्वर पर संग्रहीत नामों की एक सूची है। सर्वर हमें एक एंडपॉइंट प्रदान करता है जो उन नामों की एक सरणी देता है जिनका उपयोग हमारे Vue.js. में किया जा सकता है। बेशक, हम समापन बिंदु को क्वेरी करने और डेटा प्राप्त करने के लिए एक्सियोस का उपयोग कर सकते हैं।
let {data} = await Axios.get('https://myapiendpoint.com/api/names');
उसके बाद, हम एक म्यूटेशन का उपयोग करके अपने स्टोर Vuex स्थिति में लौटे सरणी को पास कर सकते हैं। आसान है, है ना? लेकिन वास्तव में नहीं। म्यूटेशन सिंक्रोनस होते हैं, और हम अतुल्यकालिक संचालन नहीं चला सकते हैं, जैसे कि एपीआई कॉल, एक म्यूटेशन के अंदर।
फिर हमें क्या करना चाहिए? क्रिया बनाएँ।
क्रियाएं उत्परिवर्तन की तरह हैं, लेकिन राज्य को सीधे बदलने के बजाय, वे उत्परिवर्तन करते हैं। भ्रामक लगता है? आइए कार्रवाई की घोषणा को देखें।
actions: { SET_NAME: (context, payload) { context.commit('SET_NAME', payload); }, }
हमने SET_NAME नामक एक क्रिया को परिभाषित किया जो संदर्भ और पेलोड को पैरामीटर के रूप में लेती है। कार्रवाई उत्परिवर्तन SET_NAME को करती है, जो पहले बनाया गया था, इसके पास डेटा, जो कि आपका_नाम है ।
अब, हमारे म्यूटेशन को सीधे लागू करने के बजाय, हमारे घटक डेटा के रूप में एक नए नाम के साथ SET_NAME कार्रवाई को ट्रिगर करते हैं:
this.$store.dispatch('SET_NAME', your_name);
फिर कार्रवाई म्यूटेशन को उसके पास किए गए डेटा के साथ आरंभ करती है, अर्थात आपका_नाम ।
लेकिन क्यों?
आप सोच रहे होंगे कि अगर हमारे घटकों से सीधे एक नए मूल्य के साथ म्यूटेशन शुरू किया जा सकता है तो कार्रवाई की घोषणा की आवश्यकता क्यों है। जैसा कि ऊपर उल्लेख किया गया है, म्यूटेशन समकालिक हैं, लेकिन कोई क्रिया नहीं।
उपरोक्त उदाहरण में, मामले पर विचार किया जाता है जब आपको नाम के मूल्य को अपडेट करने की आवश्यकता होती है, लेकिन न केवल इसके राज्य में, बल्कि दूरस्थ सर्वर पर चल रहे डेटाबेस में भी। मुझे यकीन है कि इस तरह आप 99% मामलों में एक वास्तविक परियोजना में Vuex का उपयोग करने का इरादा रखते हैं। निम्नलिखित कोड स्निपेट पर एक नज़र डालें:
mutations: { SET_NAME: (state, name) => { state.name = name; }, }, actions: { SET_NAME: async (context, name) => { let {data} = await Axios.post('http://myapiendpoint.com/api/name', {name: name}); if (data.status == 200) { context.commit('SET_NAME', name); } }, }
कोड स्वयं आत्म-व्याख्यात्मक है। एंडपॉइंट को नाम भेजने के लिए हम Axios का उपयोग करते हैं। यदि POST अनुरोध सफल था, और सर्वर पर फ़ील्ड नाम मान सफलतापूर्वक बदल गया था, तो हम अपने राज्य के अंदर नाम मान को अपडेट करने के लिए SET_ NAME म्यूटेशन आरंभ करते हैं।
टिकटें लेने से पहले कभी-कभी दबाव में भी लें। इस प्रकार के प्रयोग के लिए।
Vue.JS में Vuex Storage को कॉन्फ़िगर करना
आइए गहराई से गोता लगाएँ और जानें कि हम एक वास्तविक एप्लिकेशन में Vuex को कैसे लागू कर सकते हैं।
चरण 1. Vuex स्थापित करें
npm install --save vuex
चरण 2. एक Vuex भंडार बनाना
- हमारे आवेदन की जड़ में स्टोर निर्देशिका बनाएँ।
- इस निर्देशिका में index.js फ़ाइल बनाएँ और एक नया भंडार बनाने के लिए नीचे दिए गए कोड का उपयोग करें।
import Vue from 'vue'; import Vuex from 'vuex'; Vue.use(Vuex); export const store = new Vuex.Store({ state: {}, getters: {}, mutations: {}, actions: {}, });
चरण 3. Vue.JS अनुप्रयोग में Vuex संग्रहण जोड़ना
1. रिपोजिटरी को main.js फ़ाइल में आयात करें:
import {store} from './store';
2. Vue उदाहरण में संग्रहण जोड़ें, जैसा कि नीचे दिखाया गया है:
new Vue({ el: '#app', store, router, render: h => h(App), });
अब हम अपने Vuex रिपॉजिटरी में स्टेट वेरिएबल, गेटर्स, म्यूटेशन और एक्शन जोड़ सकते हैं।
उदाहरण
एक सरल टू-डू सूची एप्लिकेशन के Vuex रिपॉजिटरी पर एक नज़र डालें। "सिर्फ एक और सूची करने के लिए नहीं !!!"। हाँ? चिंता मत करो। इस लेख के अंत में, आप सीखेंगे कि Vuex की पूर्ण शक्ति और शक्ति का उपयोग कैसे करें।
import Vue from 'vue'; import Vuex from 'vuex'; import Axios from 'axios'; Vue.use(Vuex); export const store = new Vuex.Store({ state: { todos: null, }, getters: { TODOS: state => { return state.todos; }, }, mutations: { SET_TODO: (state, payload) => { state.todos = payload; }, ADD_TODO: (state, payload) => { state.todos.push(payload); }, }, actions: { GET_TODO: async (context, payload) => { let {data} = await Axios.get('http://yourwebsite.com/api/todo'); context.commit('SET_TODO', data); }, SAVE_TODO: async (context, payload) => { let {data} = await Axios.post('http://yourwebsite.com/api/todo'); context.commit('ADD_TODO', payload); }, }, });
टू-डू सूची में एक नया आइटम जोड़ें
अपने घटक के अंदर, एक नया टू-डू आइटम पास करके SAVE_TODO कार्रवाई आरंभ करें, जैसा कि नीचे दिए गए कोड स्निप में दिखाया गया है।
let item = 'Get groceries'; this.$store.dispatch('SAVE_TODO', item);
SAVE_TODO क्रिया समापन बिंदु के लिए एक POST अनुरोध करता है, और फिर ADD_TODO म्यूटेशन प्रारंभ करता है , जो todos स्थिति चर में एक आइटम करते हैं।
करने के लिए आइटम नहीं है
अपने घटक के माउंटेड () ब्लॉक के अंदर, दूसरी GET_TODO कार्रवाई आरंभ करें, जो समापन बिंदु से सभी टू-डू आइटम प्राप्त करता है और उन्हें SET_TODO म्यूटेशन को आरंभ करते हुए, टॉडोस स्टेट वेरिएबल में संग्रहीत करता है:
mounted() { this.$store.dispatch('GET_TODO'); }
एक घटक के अंदर एक्सेस-टू आइटम
एक घटक के अंदर todos तत्व का उपयोग करने के लिए, एक संगणित संपत्ति बनाएँ:
computed: { todoList() { return this.$store.getters.TODOS; }, }
घटक के अंदर, आप गणना की गई संपत्ति तक पहुँच सकते हैं:
<div class="todo-item" v-for="item in todoList"></div>
MapGetters विधि का उपयोग करना
Vuex द्वारा प्रदान किए गए मैपगेटर्स विधि का उपयोग करके एक घटक के भीतर टू-डू आइटम तक पहुंचने का एक आसान तरीका है।
import {mapGetters} from 'vuex'; computed : { ...mapGetters(['TODOS']), // }
आपने पहले ही अनुमान लगा लिया होगा कि टेम्पलेट के अंदर का कोड बदलना चाहिए, जैसा कि नीचे दिए गए स्निपेट में दिखाया गया है।
<div class="todo-item" v-for="item in TODOS"></div>
ध्यान दें कि हमने अपने संकलित गुणों के अंदर ES6 वितरण ऑपरेटर [...] का उपयोग कैसे किया।
VUEX स्टोरेज आपके आवेदन के मौजूदा राज्य के स्रोत नहीं है। यह भी केवल इस स्थिति को बदलने के लिए उपयुक्त है।
इसके लिए थोड़ी व्याख्या की आवश्यकता है। हमने पहले ही सीखा है कि हमारे भंडार में आइटम प्राप्त करने और स्थापित करने के लिए कैसे क्रियाओं का निर्माण करना है। यदि हमें किसी तत्व को अपडेट करने और उसे चिह्नित करने की आवश्यकता है तो क्या होगा? हम इसके लिए कोड कहां से चलाते हैं?
इंटरनेट पर आप इस मामले पर अलग-अलग राय पा सकते हैं। प्रलेखन में इस बारे में स्पष्ट मार्गदर्शन का अभाव है।
मैं आपके वीयूएक्स रिपॉजिटरी में कार्रवाई के अंदर सभी एपीआई कॉल को स्टोर करने की सलाह दूंगा। इस प्रकार, प्रत्येक राज्य परिवर्तन केवल रिपॉजिटरी के अंदर होता है, जिससे डिबगिंग की सुविधा होती है और कोड की समझ सरल होती है, और कोड को संपादित करना भी आसान हो जाता है।
कोड संगठन
एक ही फाइल में सभी स्टेट वैरिएबल, गेटर्स, एक्शन और म्यूटेशन को सेव करना जैसे ही आप बड़े एप्लिकेशन के साथ काम करना शुरू करते हैं, यह जल्दी ही बोझिल हो जाएगा। आइए देखें कि आप मॉड्यूल के रूप में कई फाइलों में भंडारण को कैसे व्यवस्थित कर सकते हैं।
अपनी रिपॉजिटरी के अंदर एक नई निर्देशिका बनाएं और इसे मॉड्यूल नाम दें। निम्न कोड वाली बनाई निर्देशिका में todos.js फ़ाइल जोड़ें:
const state = {}; const getters = {}; const mutations = {}; const actions = {}; export default { state, getters, mutations, actions, };
अब हम इंडेक्स चर, गेटर्स, म्यूटेशन और क्रियाओं को index.js फ़ाइल से todos.js फ़ाइल में ले जा सकते हैं। धुरी आयात करना याद रखें। हमें बस इतना करना है कि Vuex को बताएं कि हमने स्टोरेज मॉड्यूल बनाया है और इसे कहां ढूंढना है। अद्यतन की गई index.js फ़ाइल कुछ इस तरह दिखनी चाहिए:
import Vue from 'vue'; import Vuex from 'vuex'; import Axios from 'axios'; import todos from './modules/todos'; Vue.use(Vuex); export const store = new Vuex.Store({ state: {}, getters: {}, mutations: {}, actions: {}, modules: { todos, }, });
Todos.js फ़ाइल इस तरह दिखाई देगी:
import Axios from 'axios'; state = { todos: null, }; getters = { TODOS: state => { return state.todos; }, }; mutations = { SET_TODO: (state, payload) => { state.todos = payload; }, ADD_TODO: (state, payload) => { state.todos.push(payload); }, }; actions = { GET_TODO: async (context, payload) => { let {data} = await Axios.get('http://yourwebsite.com/api/todo'); context.commit('SET_TODO', data); }, SAVE_TODO: async (context, payload) => { let {data} = await Axios.post('http://yourwebsite.com/api/todo'); context.commit('ADD_TODO', payload); }, }; export default { state, getters, mutations, actions, };
सारांश
- अनुप्रयोग स्थिति को एक बड़ी JSON ऑब्जेक्ट के रूप में संग्रहीत किया जाता है।
- स्टोर में संग्रहीत मूल्यों तक पहुंचने के लिए गेटर्स का उपयोग किया जाता है।
- उत्परिवर्तन आपकी स्थिति को अद्यतन करते हैं। यह याद रखना चाहिए कि उत्परिवर्तन समकालिक हैं।
- सभी अतुल्यकालिक कार्यों के भीतर कार्रवाई की जानी चाहिए। परिवर्तन अवस्थाओं को शुरू करते हुए क्रियाओं में परिवर्तन होता है।
- इसे क्रिया के माध्यम से विशेष रूप से उत्परिवर्तन शुरू करने के लिए एक नियम बनाएं।
- कई छोटी फ़ाइलों में आपके भंडारण को व्यवस्थित करने के लिए मॉड्यूल का उपयोग किया जा सकता है।
Vuex Vue के साथ काम करना बहुत आसान और अधिक मजेदार बनाता है। यदि आप एक शुरुआत कर रहे हैं, तो ऐसी परिस्थितियां हो सकती हैं जहां आपके लिए यह तय करना मुश्किल है कि आपके आवेदन के कुछ क्षेत्रों में Vuex का उपयोग किया जाए या नहीं। अपनी वृत्ति का पालन करें। आप बहुत जल्दी उच्च गति तक पहुंच जाएंगे।