
चौखटे की तुलना करने का कार्य एक बहुत ही धन्यवाद का काम है, डेवलपर्स की अलग-अलग प्राथमिकताएं हैं, प्रौद्योगिकियां बहुत जल्दी बदलती हैं। बहुत तेज। प्रकाशित बटन पर क्लिक करने से पहले ही यह लेख अप्रचलित हो जाएगा।
तुलना करने का प्रयास किया गया था, उदाहरण के लिए, लगभग पांच साल पहले, दोस्तों (कॉलिन एबरहार्ट और क्रिस प्राइस) ने स्पष्ट रूप से संकलित टीके के अनुसार अचल संपत्ति की खोज के लिए आवेदन करने के लिए कई डेवलपर्स को प्रेरित किया। विचार ठंडा है, हमने भी भाग लिया और
DevExtreme पर इस एप्लिकेशन का एक संस्करण बनाया। लेकिन समर्थन के संदर्भ में, इस तरह की परियोजना नरक है और अब
प्रॉपर्टी क्रॉस परियोजना एक निश्चित ऐतिहासिक परत का प्रतिनिधित्व करती है जो उदासीनता और गर्म भावनाओं का कारण बनती है, लेकिन व्यावहारिक रूप से इसका उपयोग मुश्किल है।
अगर हम केवल js की दुनिया लेते हैं, जो कि एक जीवंत जीवंत
todomvc परियोजना है, जो केवल js भाग की तुलना करती है, बिना मोबाइल, डेस्कटॉप या किसी एप्लिकेशन में पैकेजिंग के। परियोजना जीवंत और समर्थित है। सबसे अधिक संभावना है, अभी भी बहुत अच्छे उदाहरण हैं जो हमने Google में नहीं देखा था जब हम लेख तैयार कर रहे थे, लेकिन हम इससे परेशान नहीं थे।
हमारा प्रयोग कम महत्वकांक्षी है और यह केवल तकनीक के वर्तमान भाग को दिखाता है, यहाँ तक कि इसके एक छोटे से हिस्से को भी। यहाँ प्रयोग के
पहले और
दूसरे लेख का लिंक दिया गया है।
आगे पढ़ने टीके के अनुसार प्रतिक्रिया मूल पर एक आवेदन करने के बारे में तीसरा लेख है। यह सैकड़ों के समान है, और शायद हजारों, प्रलेखन के अन्य रीटेलिंग के बारे में कि कैसे रिएक्टिव नेटिव पर एक आवेदन करना है। प्रिय पाठक, मैंने आपको चेतावनी दी है, मेरा विवेक स्पष्ट है।
टीके याद रखें
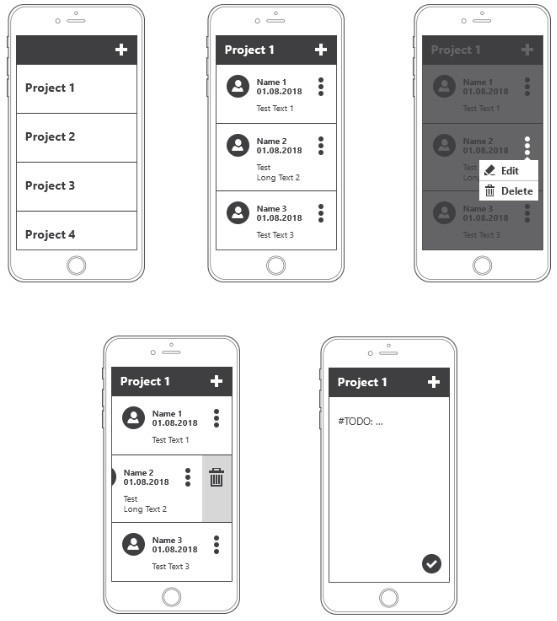
सामान्य तौर पर, इसे पहले लेख में पूरी तरह से देखा जा सकता है। लेकिन मैं अंत में परिणाम क्या होना चाहिए की एक तस्वीर जोड़ देंगे। कुछ तस्वीरें हैं।

उपकरणों की एक चुटकी। रिएक्टिव नेटिव क्या है?
रिएक्ट नेटिव फेसबुक से क्रॉस-प्लेटफॉर्म मोबाइल एप्लिकेशन बनाने का एक ढांचा है। वेब के लिए "नियमित" प्रतिक्रिया के रूप में, यूआई एप्लिकेशन को ईंटों से इकट्ठा किया जाता है - घटक जो उनके राज्य (राज्य) में परिवर्तन का जवाब देते हैं और गुण उन्हें (प्रॉप्स) को पारित कर दिया जाता है, लेकिन, वेब के विपरीत, देशी नियंत्रण में प्रदान किए जाते हैं।
आदर्श रूप से, प्रतिरक्षा और शुद्ध कार्यों के सिद्धांतों का उपयोग किया जाता है, जो परीक्षण की सादगी और अलगाव सुनिश्चित करता है। और यहां यह ध्यान देने योग्य है कि रिएक्ट स्वयं बहुत सरल है, और यह सादगी मोबाइल भाग में जाती है।
देशी और जेएस कोड में अतिरिक्त ऐड-ऑन प्लेटफ़ॉर्म के बीच अंतर को संभव होने पर सुचारू करते हैं। वास्तव में, रिएक्ट नेटिव प्रत्येक ऑपरेटिंग सिस्टम में घटक के लिए गुणों का कुछ एकीकरण प्रदान करता है।
उदाहरण के लिए, Android में स्क्रॉलव्यू और हॉरिज़ॉन्टलसक्रोलव्यू 2 अलग-अलग घटक हैं। और iOS UIScrollView में, जो क्षैतिज और ऊर्ध्वाधर दोनों स्क्रॉल का समर्थन करता है। और प्रतिक्रिया मूल में हम निम्नलिखित क्रॉस-प्लेटफ़ॉर्म कोड का उपयोग करेंगे:
<ScrollView horizontal={true}/>
एक सक्षम दृष्टिकोण के साथ, हमें एक "ईमानदार" मूल एप्लिकेशन मिलता है जो आईओएस और एंड्रॉइड पर चलता है।
एक आदर्श दुनिया में, प्रतिक्रियाशील मूल में विकसित होने पर, आपको जावा या ऑब्जेक्टिव-सी में लिखना नहीं होगा। लेकिन ऐसा अवसर होता है जब आपको एक घटक को लागू करने की आवश्यकता होती है जो कि रिएक्ट नेटिव की क्षमताओं से परे होता है।
एयरबीएनबी के डेवलपर्स ने इसके साथ बहुत कुछ खेला, और हम समुदाय की प्रतिक्रिया में कई योग्य कार्यान्वयन देख सकते हैं जो पहले उनके भंडार में थे। उदाहरण के लिए,
लॉटी एडोब आफ्टर इफेक्ट्स या
क्रॉस-प्लेटफ़ॉर्म मैप्स से एनिमेशन आयात करने के लिए एक लाइब्रेरी है।
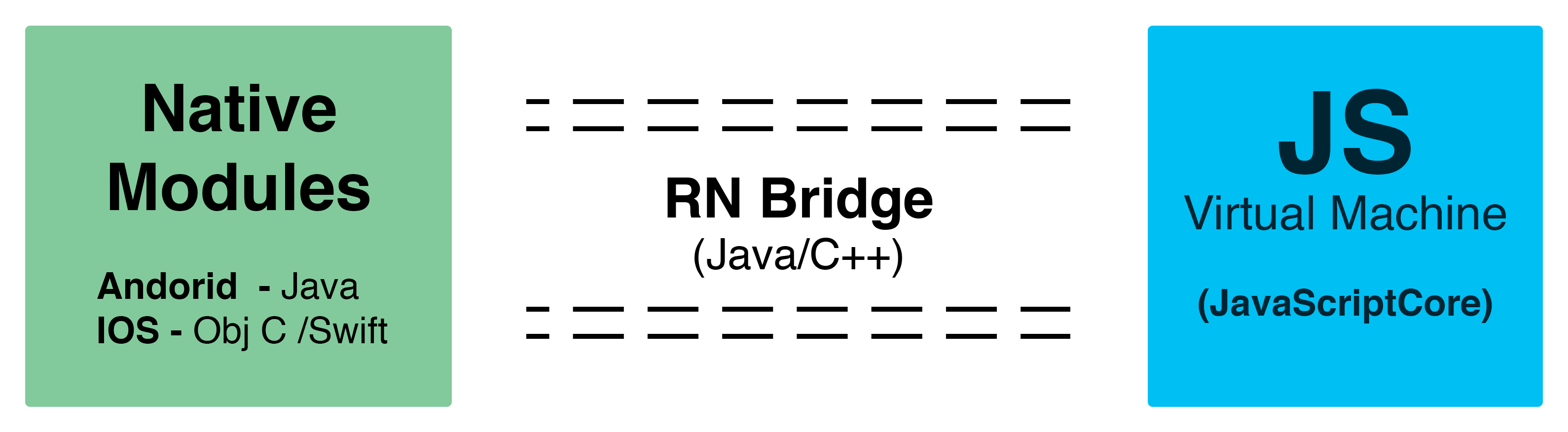
एप्लिकेशन में JS कोड
JavaScriptCore इंजन पर निष्पादित किया जाता है। देशी कोड और जेएस के बीच संचार एक अतुल्यकालिक पुल (पुल) का उपयोग करके किया जाता है, जो आपको संपत्तियों (प्रॉप्स), ट्रिगर घटनाओं (घटनाओं) और कॉलबैक को स्थानांतरित करने की अनुमति देता है।

उत्कृष्ट
प्रतिक्रिया मेड मूल निवासी आसान प्रलेखन से ली गई छवि। (अत्यधिक पढ़ने की सलाह देते हैं।)
बिल्ड प्रक्रिया के दौरान, जेएस कोड को परिवर्तित करने के लिए नए जमाने के बैबल का उपयोग किया जाता है, इससे आप नए ES6 सिंटैक्स का उपयोग कर सकते हैं, साथ ही कुछ ES8 सुविधाओं (उदाहरण के लिए, async-wait) का उपयोग कर सकते हैं। यदि आप, मेरे प्रिय पाठक, एक js डेवलपर हैं, तो आप समझते हैं कि प्रसार ऑपरेटर होने पर कितना अच्छा है और जब यह नहीं है तो कितना बुरा है।
पेज लेआउट के लिए, फ्लेक्सबॉक्स तकनीक का उपयोग किया जाता है, जिसे क्रॉस-प्लेटफॉर्म योग इंजन द्वारा कार्यान्वित किया जाता है। यह ब्राउज़र फ्लेक्सबॉक्स से मतभेद है, लेकिन वे महत्वहीन हैं और मुख्य रूप से चूक से संबंधित हैं। बेशक, बारीकियां हैं, लेकिन आप भाग्यशाली होंगे, और सब कुछ केवल दस्तावेज के अनुसार होगा।
स्टैक तैयार करना और तैनात करना। ट्यूब टर्मिनल
आरएन के साथ काम करने के लिए, हमें
Node.js और npm पैकेज मैनेजर की आवश्यकता होती है, जो बंडल में आता है। यह आवश्यक नहीं है, लेकिन अपने डिवाइस पर
एक्सपो एप्लिकेशन को स्थापित करना बहुत ही वांछनीय है। यह आपको अपने फोन पर हमारे प्रोजेक्ट को लॉन्च करने की अनुमति देगा, साथ ही जब आपके पास मैकओएस नहीं होगा तो एक आईओएस एप्लिकेशन बनाएं और चलाएं।
आइए एक नया एप्लिकेशन बनाएं। ऐसा करने के लिए,
create-react-native-app पैकेज का उपयोग करें।
टर्मिनल में, निष्पादित करें:
npm install -g create-react-native-app create-react-native-app notes cd notes npm run start
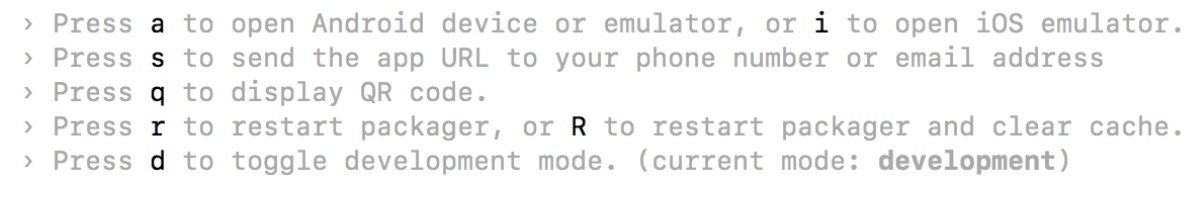
एक्सपो का उपयोग करके QR कोड को स्कैन करें या टर्मिनल से एक लिंक दर्ज करें, या यहां तक कि अपने फोन से लिंक को सीधे टर्मिनल से भेजें।
मुझे आम तौर पर यह संदेह है कि मूल निवासी प्रतिक्रिया के लिए cli डेवलपर्स को एक ग्रे-बालों वाला बूढ़ा व्यक्ति मिला, जो ui के बिना roguelike खिलौने पाता था जब केवल एक टर्मिनल होता है, और एक शीर्ष-अंत वीडियो कार्ड के बजाय, केवल आपकी कल्पना।

लेकिन, इस बीच, हमने "हैलो वर्ल्ड" एप्लिकेशन बनाया और लॉन्च किया है।
और पूरी "हैलो वर्ल्ड" -a पर्याप्त नहीं है। TK का विश्लेषण करें
काम के बयान के अनुसार, आवेदन की डेटा संरचना होगी
Note: { userName: string, avatar: string, editTime: string, text: string } Project: { name: string, notes: Array<Note> } Projects: Array<Project>
इस तरह के डेटा के साथ काम करने के लिए, मैं CQRS पर आधारित कुछ बहुत ही फैशनेबल समाधान निकालूंगा। यह डेटा अखंडता को संरक्षित करने की अनुमति देता है, अनुमानों को पुनर्व्यवस्थित करने की क्षमता के साथ उच्च पढ़ने की गति प्रदान करता है, साथ ही एकल कमांड के साथ क्लाउड पर एक त्वरित तैनाती भी करता है। जैसे
संकल्प , जो हमारे सहयोगियों द्वारा विकसित किया गया है।
लेकिन मैंने इसे नहीं लिया, हमारे पास एक सरल प्रयोग है, बिना बैकएंड के। और सादगी के लिए मैं
फ्लक्स आर्किटेक्चर का उपयोग करूंगा, विशेष रूप से इसके कार्यान्वयन में -
रेडक्स । एप्लिकेशन स्थिति से डेटा प्रॉपर के रूप में घटकों पर आता है। डेटा को अपडेट करने के लिए घटक कॉल कर सकते हैं।
आवेदन में 3 स्क्रीन होंगे, सभी ToR के अनुसार:
- परियोजनाओं की सूची - परियोजनाएं,
- नोटों की सूची के साथ विस्तृत परियोजना पृष्ठ - परियोजना,
- विस्तृत नोट पृष्ठ - नोट
स्क्रीन के बीच नेविगेशन के लिए मैं मानक
प्रतिक्रिया-नेविगेशन लाइब्रेरी का उपयोग करूंगा। लाइब्रेरी पेज पर ग्राफ के पास संख्या दर्शाती है कि इसे प्रति सप्ताह कितनी बार डाउनलोड किया जाता है। अब लगभग 100 हजार प्रति सप्ताह हैं। यह अच्छा है कि मैं अकेला ऐसा नहीं था जिसने नेविगेशन के लिए इस तरह की लाइब्रेरी को चुना। और हाँ, आप अन्य npm संकुल के अंक देख सकते हैं, जो मैंने इस लेख में दिए गए किसी समय में इस तकनीक के उपयोगकर्ताओं की संख्या को समझने के लिए इंगित किया था।
एक एप्लिकेशन बनाएं
प्रतिक्रियाशील मूल के लिए, App.js फ़ाइल से ऐप घटक एप्लिकेशन के लिए प्रवेश बिंदु है।
export default class App extends Component { render() { return ( <Provider store={store}> <Navigator /> </Provider> ) } }
डेटा और एप्लिकेशन स्टेट के साथ स्टोर प्रतिक्रिया-रिडक्स लाइब्रेरी से प्रदाता घटक द्वारा जुड़ा हुआ है। यह नेस्टेड घटकों के लिए डेटा अग्रेषण प्रदान करता है।
आवेदन में स्क्रीन के बीच संक्रमण के लिए एक नेविगेटर बनाएँ। यह स्पष्ट रूप से अनुप्रयोग की संरचना को दर्शाता है, प्रयोग में घोषित किया गया है, और प्रत्येक प्लेटफ़ॉर्म के लिए स्क्रीन के बीच एनिमेटेड बदलाव खींचता है।
const Navigator = createStackNavigator({ Projects: { screen: Projects }, Project: { screen: Project }, Note: { screen: Note } })
नेविगेटर स्क्रीन घटक हैं - कंटेनर। उन्हें एप्लिकेशन स्थिति से डेटा मिलता है।
प्रोजेक्ट सूची - प्रोजेक्ट
परियोजनाओं की एक सूची के साथ स्क्रीन पर एक परियोजना को जोड़ने के लिए एक सूची और एक बटन होगा - दाईं ओर विंडो के हेडर में। हम प्रोजेक्ट स्क्रीन पर एक नया प्रोजेक्ट बनाएंगे।
नेविगेशन के लिए, हम नेविगेशन ऑब्जेक्ट का उपयोग करते हैं, जो मूल घटक - नाविक के प्रॉपर से गुजरता है।
export class Projects extends PureComponent { static navigationOptions = ({ navigation }) => ({ headerRight: ( <AddButton onPress={() => navigation.navigate('Project')} /> ) }) navigateProject = project => { this.props.navigation.navigate('Project', { projectId: project.id, name: project.name }) } render() { return ( <ProjectList projects={this.props.projects} onPressProject={this.navigateProject} /> ) } }
उन परियोजनाओं की सूची को प्रदर्शित करने के लिए, जिनका हम उपयोग करेंगे- फ्लैटलिस्ट - वर्चुअलाइजेशन के साथ एक क्रॉस-प्लेटफॉर्म सूची:
export class ProjectList extends PureComponent { static propTypes = { projects: ProjectsType, onPressProject: PropTypes.func } renderItem = ({ item }) => ( <ProjectListItem project={item} onPressProject={this.props.onPressProject} /> ) render() { return ( <FlatList data={this.props.projects} keyExtractor={item => item.id} renderItem={this.renderItem} /> ) } }
प्रत्येक तत्व के लिए हम एक अद्वितीय कुंजी सेट करते हैं - यहां हमारे पास तत्व की आईडी है। यह आवश्यक है ताकि प्रतिक्रिया सूची में तत्वों के बीच अंतर कर सके और केवल उन लोगों को अपडेट कर सके जो बदल गए हैं।
सूची आइटम में एक घटक जोड़ें।
export class ProjectListItem extends PureComponent { static propTypes = { project: ProjectType, onPressProject: PropTypes.func } onPressProject = () => { const { project, onPressProject } = this.props onPressProject(project) } render() { return ( <TouchableOpacity onPress={this.onPressProject}> <View style={styles.project}> <Text style={styles.name}>{this.props.project.name}</Text> </View> </TouchableOpacity> ) } }
TouchableOpactity - एक आवरण जो क्लिक पर प्रतिक्रिया करता है। जब क्लिक किया जाता है, तो नेस्टेड घटक अधिक पारदर्शी हो जाता है।
देखें - वेब के लिए div का एनालॉग - मार्कअप का मूल घटक।
पाठ - पाठ के लिए एक कंटेनर।
शैलियाँ जोड़ें:
const styles = StyleSheet.create({ project: { paddingVertical: 30, paddingHorizontal: 15, backgroundColor: 'white', borderBottomWidth: StyleSheet.hairlineWidth, borderColor: 'gray' }, name: { fontSize: 16 } })
शैली वाक्यविन्यास सीएसएस जैसा दिखता है, मुख्य अंतर यह है कि आप केवल घटक को ही स्टाइल कर सकते हैं (उदाहरण के लिए, आप संपूर्ण एप्लिकेशन के लिए फ़ॉन्ट आकार सेट नहीं कर सकते हैं, केवल एक विशिष्ट पाठ घटक के लिए)

नोटों की सूची के साथ विस्तृत परियोजना पृष्ठ - परियोजना
इसी तरह, एक विस्तृत पृष्ठ बनाएं। मतभेद केवल नेविगेटर और अतिरिक्त इनपुट में एक शीर्षक की उपस्थिति में हैं। नेविगेटर में, शीर्षक सेट करें - प्रोजेक्ट का नाम। यदि प्रोजेक्ट आईडी निर्दिष्ट नहीं है, तो हम परियोजना का नाम दर्ज करने और एक नया बनाने की पेशकश करेंगे।
export class Project extends PureComponent { static navigationOptions = ({ navigation }) => { const projectId = navigation.getParam('projectId') return { title: navigation.getParam('name', ''), headerRight: ( <AddButton onPress={() => navigation.navigate('Note', { projectId })} /> ) } } removeNote = noteId => { const { projectId, removeNote } = this.props removeNote(projectId, noteId) } navigateNote = noteId => { const { projectId, navigation } = this.props navigation.navigate('Note', { noteId, projectId }) } createProject = name => { const newProjectId = shortid.generate() this.props.navigation.setParams({ projectId: newProjectId, name }) this.props.addProject(newProjectId, name) } render() { const { projectId, project } = this.props if (!projectId) { return ( <ProjectNameInput onSubmitEditing={this.createProject} /> ) } return ( <NoteList notes={project.notes} onNavigateNote={this.navigateNote} onRemoveNote={this.removeNote} /> ) } }
परियोजना पृष्ठ नोटों की एक सूची है। प्रत्येक नोट के लिए ToR के अनुसार संपादन और हटाने के साथ एक संदर्भ मेनू है। आप स्वाइप से नोट को हटा भी सकते हैं। रिएक्ट नेटिव में एक अलग सूची है, जिसमें स्वाइप करने की क्षमता है - स्वाइपवेबलफ्लैटलिस्ट।
<SwipeableFlatList data={this.props.notes} bounceFirstRowOnMount={false} keyExtractor={item => item.id} maxSwipeDistance={MAX_SWIPE_DISTANCE} renderQuickActions={this.renderQuickActions} renderItem={this.renderItem} />
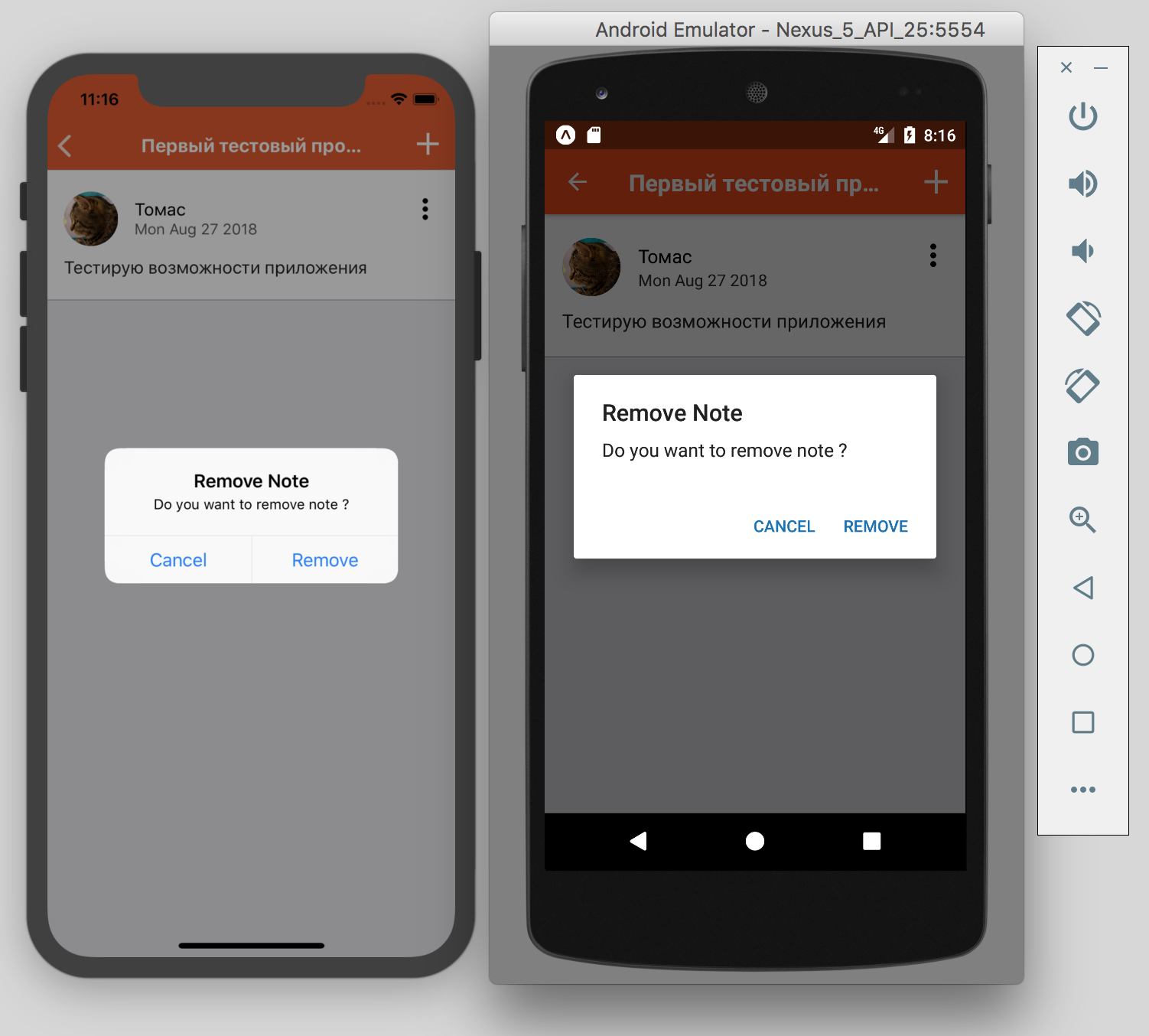
किसी नोट को हटाते समय, हम पुष्टि के लिए कहेंगे, इसके लिए हम मानक प्रणाली अलर्ट को कहेंगे
onRemoveNote = noteId => { Alert.alert( 'Remove Note', 'Do you want to remove note ?', [ { text: 'Cancel', onPress: () => {}}, { text: 'Remove', onPress: () => this.props.onRemoveNote(noteId) } ] ) }

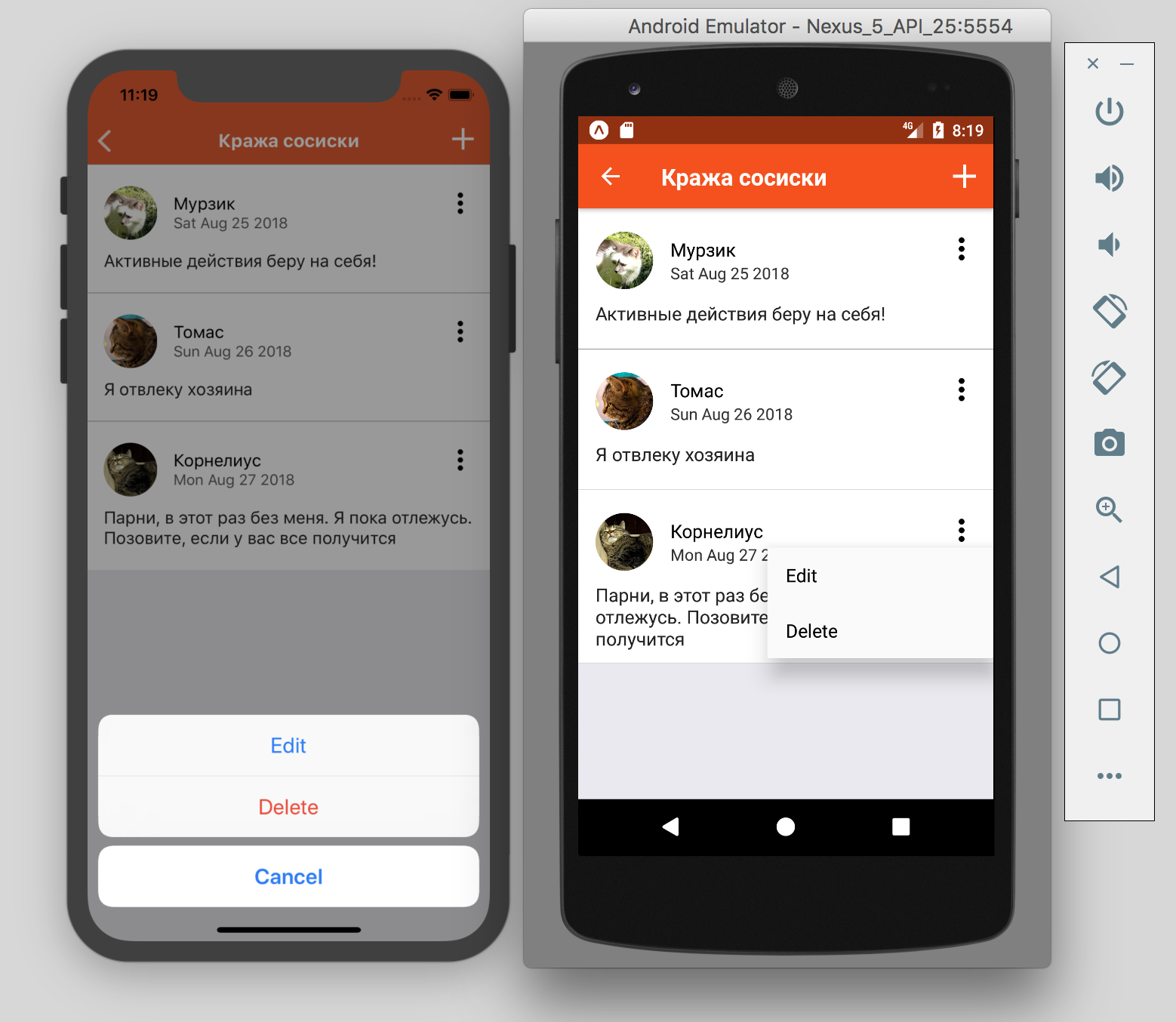
संदर्भ मेनू के लिए एक दिलचस्प बिंदु है। अलर्ट के विपरीत, एंड्रॉइड और आईओएस के लिए आरएन में इसका कार्यान्वयन अलग है।
Android के लिए, पॉपअप मेनू का उपयोग करें
showPopupMenu = () => { const button = findNodeHandle(this._buttonRef) UIManager.showPopupMenu( button, [ 'Edit', 'Delete' ], e => console.error(e), (e, i) => this.onPressMenu(i) ) }
IOS के लिए - एक्शनशीट
showActionSheet = () => { ActionSheetIOS.showActionSheetWithOptions({ options: [ 'Edit', 'Delete', 'Cancel' ], destructiveButtonIndex: 1, cancelButtonIndex: 2 }, this.onPressMenu ) }
प्लेटफ़ॉर्म-विशिष्ट कोड को विभाजित करने के कई तरीके हैं। हम प्लेटफ़ॉर्म ऑब्जेक्ट का उपयोग करेंगे।
onOpenMenu = Platform.select({ android: this.showPopupMenu, ios: this.showActionSheet })

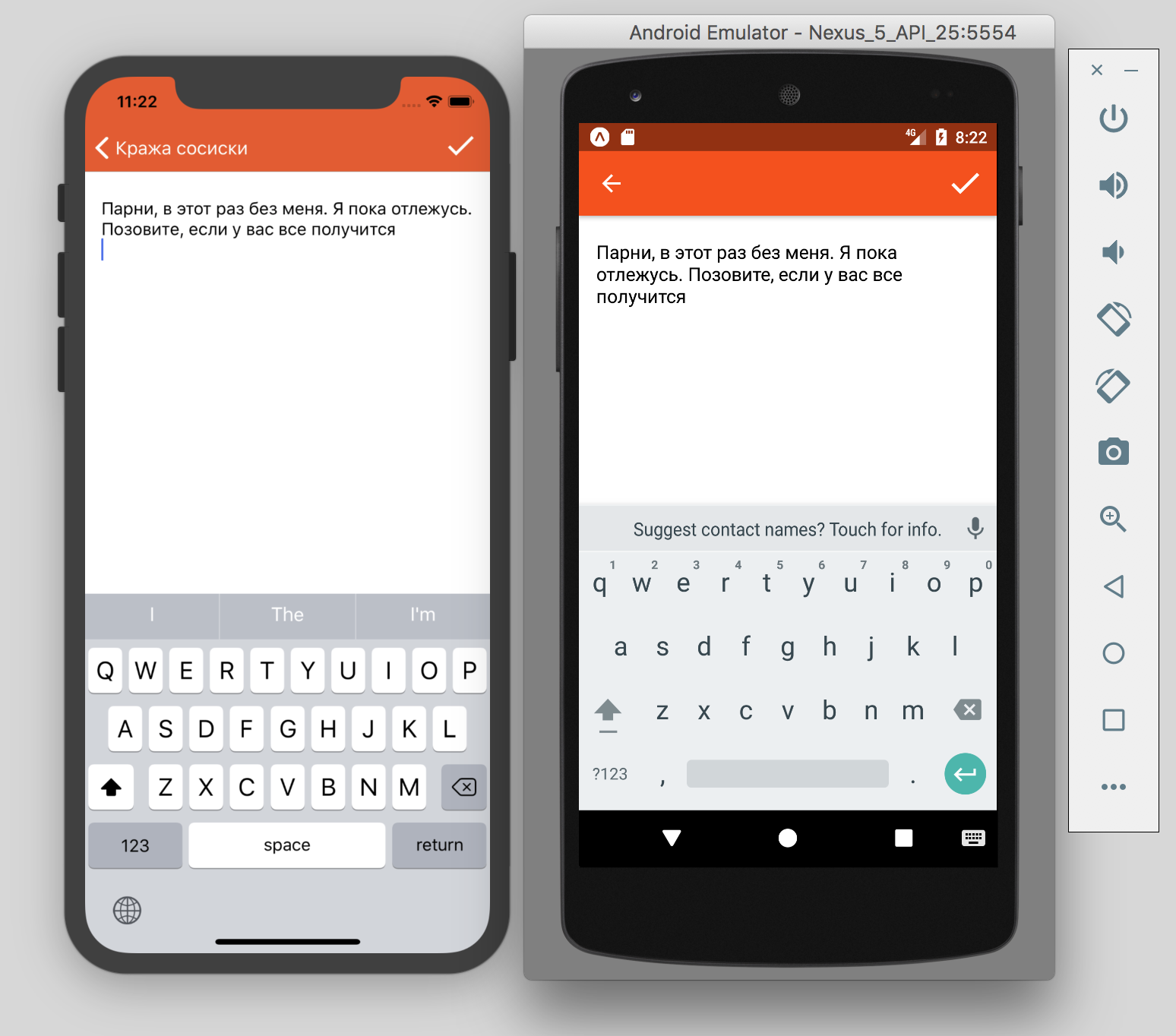
विस्तृत नोट पृष्ठ - नोट
नोट पृष्ठ भी काफी आदिम है। लेकिन, पिछले वाले के विपरीत, हम मध्यवर्ती उपयोगकर्ता इनपुट परिणामों को संग्रहीत करने के लिए राज्य का उपयोग करते हैं।
export class Note extends PureComponent { static navigationOptions = ({ navigation }) => ({ headerRight: ( <SaveButton onPress={navigation.getParam('onSaveNote')} /> ) }) state = { noteText: '' } componentDidMount() { this.props.navigation.setParams({ onSaveNote: this.onSaveNote }) } onSaveNote = () => { Keyboard.dismiss() const { projectId, noteId, note, navigation, addNote, editNote } = this.props const { noteText } = this.state if (!noteId) { const newNoteId = shortId.generate() navigation.setParams({ noteId: newNoteId }) addNote(projectId, newNoteId, noteText) } else if (noteText && noteText !== note.text) { editNote(projectId, noteId, noteText) } } onChangeNote = noteText => { this.setState({ noteText }) } render() { const initialTextValue = this.props.note ? this.props.note.text : '' const noteText = this.state.noteText || initialTextValue return ( <NoteDetail noteText={noteText} onChangeNoteText={this.onChangeNote} /> ) } }
नोट की विस्तृत स्क्रीन - क्लासिक "मूर्खतापूर्ण" घटक - पाठ परिवर्तन पर ऊपर की ओर रिपोर्ट करता है और उस पाठ को दिखाता है जिसे माता-पिता पास करते हैं
export class NoteDetail extends PureComponent { static propTypes = { noteText: PropTypes.string, onChangeNoteText: PropTypes.func } render() { const { noteText, onChangeNoteText } = this.props return ( <View style={styles.note}> <TextInput multiline style={styles.noteText} value={noteText} placeholder="Type note text here ..." underlineColorAndroid="transparent" onChangeText={onChangeNoteText} /> </View> ) } }

कुल मिलाकर, हमें टीके के रूप में आवेदन प्राप्त हुआ। प्रयोग पूरा हुआ। एप्लिकेशन कोड को सामान्य
रिपॉजिटरी में देखा जा सकता
हैकुल, पेशेवरों और प्रतिक्रिया के मूल निवासी
पेशेवरों:
रिएक्ट नेटिव, रिएक्ट और Node.js और npm ढांचे से परिचित डेवलपर्स के लिए परिचित और समझने योग्य है। सामान्य प्रतिक्रिया के लिए, सभी दृष्टिकोणों और पुस्तकालयों का उपयोग करना संभव है।
Npm से भारी संख्या में js पैकेज। सबसे अधिक संभावना है, अधिकांश मानक कार्य पहले से ही हल किए गए हैं और संभवतः एमआईटी लाइसेंस के तहत।
बड़ा समुदाय। दोनों व्यक्तिगत डेवलपर्स और बड़ी कंपनियों ने विकास के लिए आरएन का उपयोग किया है, और इसका उपयोग करना जारी रखते हैं।
यूआई घटकों के कई तैयार किए गए सेट, जैसे
नेटिवबेस ,
रिएक्ट नेटिव एलिमेंट्स , फेसबुक, एयरबीएनबी, विक्स डॉट कॉम जैसी बड़ी कंपनियों के पुस्तकालय।
हैलो वर्ल्ड से
इंस्टाग्राम तक सुविधाजनक अनुप्रयोग विकास के लिए स्पष्ट टूलकिट।
विपक्ष:
आवेदन मूल एक की तुलना में धीमा शुरू होता है और डिबगिंग की कुछ कठिनाइयां होती हैं। जेएस कोड और बिना डिबगर अलग-अलग इंजनों पर चलता है। Airbnb ने इस मुद्दे के बारे
में लेखों की एक
श्रृंखला में बहुत अच्छी तरह से लिखा था कि उन्होंने विकास में प्रतिक्रिया मूल को क्यों छोड़ दिया।
चूंकि टूलकिट में कई पैकेज होते हैं जो अलग-अलग विकसित होते हैं, इसलिए संस्करण संघर्ष और विराम की संभावना होती है।
देशी कोड के बिना सब कुछ नहीं किया जा सकता है। और जब आप मूल कोड में बदलाव करते हैं, तो आप एक्सपो का उपयोग करने की क्षमता खो देते हैं और मानक देशी विकास साधनों का उपयोग करके एप्लिकेशन बनाने के लिए खुद को मजबूर करते हैं।
मुझे इस प्रयोग में भाग लेने के लिए आमंत्रित करने के लिए
मिरीमोन और
हीथट्रेट का बहुत-बहुत धन्यवाद। यह रोमांचक था। अंत में, एक वोट जोड़ें।