नमस्ते
BEM मौजूद नहीं होना चाहिए। इस कार्यप्रणाली का उपयोग न करने के कई कारण हैं, लेकिन सीएसएस और एचटीएमएल के काम की समझ में आसानी और उपयोग की कमी के कारण, कार्यप्रणाली दुनिया भर में फ्रंट-एंड डेवलपर्स के बीच व्यापक रूप से फैल गई है, ज्यादातर मामलों में सीआईएस डेवलपर्स के बीच। BEM का उपयोग अब रूसी भाषा की बड़ी परियोजनाओं (Yandex, Habr) और कुछ चौखटों (
प्रतिक्रिया-md ) दोनों में किया जाता है। यह लेख इस विकास के दृष्टिकोण के पेशेवरों और विपक्षों के विस्तृत विश्लेषण से गुजरेगा। सभी लेआउट उदाहरण
बीईएम आधिकारिक वेबसाइट से लिए जाएंगे।

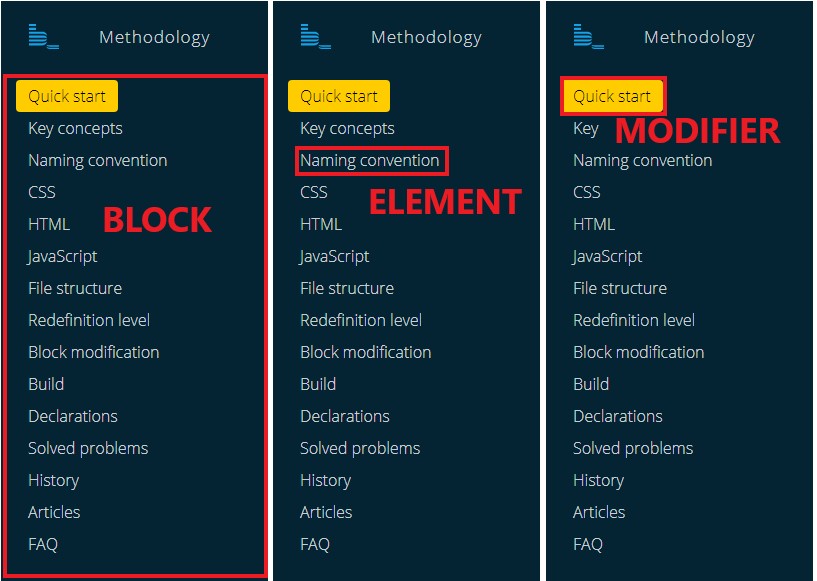
संक्षिप्त नाम BEM ब्लॉक / तत्व / संशोधक है। किसी भी लेआउट या डिज़ाइन को नेत्रहीन रूप से ब्लॉकों में विभाजित किया जा सकता है, उदाहरण के लिए - साइट
का साइडबार । प्रत्येक ब्लॉक में एक या अधिक तत्व हो सकते हैं। तत्वों में राज्य संशोधक (सक्रिय, अक्षम), बदलती सीमाओं के लिए अतिरिक्त कक्षाएं, चौड़ाई, पृष्ठभूमि का रंग, आदि हो सकते हैं।
ब्लॉक में लेआउट को तोड़ने का विचार नया नहीं है, जो BEM हमें प्रदान करता है वह वर्ग नामों को लंबा करता है, हमेशा तत्वों को ब्लॉक नाम पर निर्भर करता है, और विश्व स्तर पर किसी भी वर्ग को सेट करता है। यह वास्तव में कहीं भी मदद नहीं करता है और परियोजनाओं के लेआउट में दुखद परिणामों की ओर जाता है। BEM का उपयोग करने के साथ आइटम-विशिष्ट समस्याएँ निम्न हैं:
बिना पढ़े html
यह आधिकारिक
बीईएम वेबसाइट से एक लेआउट है। बढ़े हुए और php जैसे CSS वर्ग के नाम किसी भी लेआउट को पूरी तरह से अपठनीय विशेषताओं के साथ जोड़ देते हैं:
<ul class="article-rewind article-rewind_type_static article-rewind_lang_ru">
<li class="article-rewind__next">
<div class="article-rewind__next-text"> </div>
<a class="article-rewind__next-link" href=""> </a>
</li>
</ul>
, SCSS, :
<ul class="article-rewind type-static lang-ru">
<li class="next">
<div class="text"> </div>
<a class="link" href=""> </a>
</li>
</ul>
.article-rewind {
margin: 0;
padding: 0;
list-style: none;
&.type-static {
position: relative;
display: flex;
}
&.lang-en {}
&.lang-ru {}
&.lang-uk {}
& > .next {
position: relative;
flex-grow: 1;
align-self: center;
margin-right: 88px;
text-align: right;
.text {
font-size: 16px;
position: absolute;
right: 0;
margin-top: -32px;
}
.link {
font-size: 40px;
line-height: 46px;
}
}
}
BEM — , — . , CSS , ,
button active, disabled, error, , . — CSS :
<h1 class="article__heading_level_1 article__heading_level_1_active"></h1>
SCSS, :
<h1 class="heading active"></h1>
.article {
h1.heading {
font-size: 50px;
line-height: 64px;
float: left;
&.active {
color: #ccc;
}
}
}
— -
, . , . ,
promo-section_color_white — ,
.promo-section. . , :
<div class="promo-section promo-section_color_white"></div>
html, - , :
<div class="promo-section background-white"></div>
.promo-section {
position: relative;
padding: 0 0 70px;
}
.background-white {
background-color: white;
}
:
CSS id
, mixin'a html- :
<h1 class="article__heading article__heading_level_1"></h1>
<h2 class="article__heading article__heading_level_2"></h2>
<h3 class="article__heading article__heading_level_2"></h3>
h1,h2 , «article__heading_level_1».
<h1 class="heading"></h1>
<h2 class="heading"></h2>
<h3 class="heading"></h3>
@for $index from 1 through 6 {
h#{$index}.heading {
font-size: (42px / $index);
}
}
/* mixin output */
h1.heading {font-size: 42px;}
h2.heading {font-size: 21px;}
h3.heading {font-size: 14px;}
h4.heading {font-size: 10.5px;}
h5.heading {font-size: 8.4px;}
h6.heading {font-size: 7px;}
, , , , , .. , .
— .
? BEM'a header'e , body. , , - .
. , CSS, . , .
:
hackernoon.com/bem-should-not-exist-6414005765d6