संस्करण 69 में, PictureInPicture एक्सटेंशन दिखाई दिया है, जो आपको सभी विंडोज़ के शीर्ष पर वीडियो प्रदर्शित करने की अनुमति देता है। मैंने इस सुविधा का परीक्षण करने और परिणाम साझा करने का निर्णय लिया।
मुझे तुरंत एक उदाहरण मिला, लेकिन पिक्चर-इन-पिक्चर मोड (इसके बाद PiP) पर स्विच करने के लिए पिक्चर-इन-पिक्चर बटन उपलब्ध नहीं था, मैं
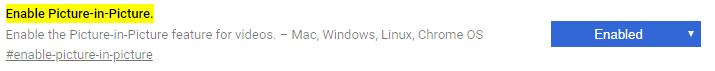
क्रोम फ्लैग की जाँच करने के लिए गया था
: // झंडे / # सक्षम-पिक्चर-इन-पिक्चर , मान "डिफ़ॉल्ट" है, इस ध्वज के लिए "सक्षम" करने के लिए समान है, लेकिन फिर भी इसे मैन्युअल रूप से सक्षम करने का प्रयास किया गया है।

इसने मदद नहीं की, यह पता चला कि हमें एक और
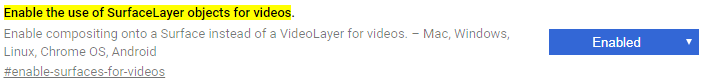
क्रोम ध्वज की आवश्यकता थी
: // झंडे / # सक्षम-सतहों-के लिए-वीडियो , इसके लिए "डिफ़ॉल्ट" मूल्य "अक्षम" के बराबर है।

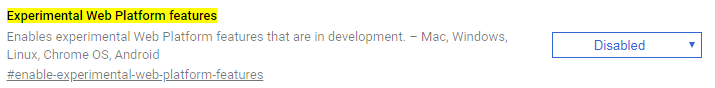
चालू किया और कमाया। वे यह भी लिखते हैं कि ध्वज # सक्षम-प्रायोगिक-वेब-प्लेटफ़ॉर्म-विशेषताओं को सक्षम करना आवश्यक है, लेकिन इसने मेरे बिना काम किया।

उदाहरण
आइए एक सरल उदाहरण बनाते हैं, <video /> टैग, PiP मोड को चालू / बंद करने के लिए एक बटन, उपलब्ध PiP ईवेंट को संसाधित करता है।
<html> <head> <title>Chrome 69</title> </head> <body> <video width="320" height="240" controls> <source src="https://www.w3schools.com/html/mov_bbb.mp4" type="video/mp4"> </video> <br/> <button> PiP</button> <script> const video = document.querySelector('video'); const button = document.querySelector('button'); if (!document.pictureInPictureEnabled) { button.textContent = ' PiP .'; button.disabled = true; } button.addEventListener('click', () => { if (document.pictureInPictureElement) { document.exitPictureInPicture() .then(() => { }) .catch(() => { }); } else { video.requestPictureInPicture() .then(() => { }) .catch(() => { }); } }); video.addEventListener('enterpictureinpicture', () => { button.textContent = ' PiP'; }); video.addEventListener('leavepictureinpicture', () => { button.textContent = ' PiP'; }); </script> </body> </html>
मोड की उपलब्धता की जाँच करें:
if (document.pictureInPictureEnabled){
यह सरल है, यदि संपत्ति मौजूद है, तो यह सही या गलत है।
हम मोड शुरू करने का अनुरोध करते हैं:
button.addEventListener('click', () => { video.requestPictureInPicture() .then(() => { }) .catch(() => { }); });
यदि अनुमति मिली है, तो अन्यथा निष्पादित करें। उपयोगकर्ता घटना से ट्रिगर नहीं होने पर अनुरोध निश्चित रूप से अस्वीकार कर दिया जाएगा।
Document.pictureInPictureElement शुरू करने के बाद हमारा <वीडियो /> तत्व वापस आ जाएगा।
मोड से बाहर निकलने के लिए, आप ऊपरी दाएँ कोने में Pi विंडो में क्रॉस पर क्लिक कर सकते हैं।
आप प्रोग्रामेटिक रूप से आउटपुट बना सकते हैं:
button.addEventListener('click', () => { if (document.pictureInPictureElement) { document.exitPictureInPicture() .then(() => { }) .catch(() => { }); } });
Document.pictureInPictureElement से बाहर निकलने के बाद, यह फिर से अशक्त हो जाएगा।
PiP घटनाएँ
दो ईवेंट क्रमशः उपलब्ध, बंद और उपलब्ध हैं:
video.addEventListener('enterpictureinpicture', () => { // button.textContent = ' PiP'; }); video.addEventListener('leavepictureinpicture', () => { // button.textContent = ' PiP'; });
सारांश
फिलहाल, यह मोड केवल <वीडियो /> टैग के साथ काम करता है, लेकिन इसका विस्तार किया जा सकता है।
PiP विंडो निचले दाएं कोने में दिखाई देती है, अब तक हम इसे प्रभावित नहीं कर सकते हैं।
PiP मोड फुल-स्क्रीन मोड, या एक या दूसरे के साथ असंगत है, जो काफी तार्किक है।
एक समय में केवल एक PiP विंडो हो सकती है।
जिस टैब पर उपयोगकर्ता ने PiP मोड को सक्षम किया है वह आइकन (KDPV पर दिखाई देता है) द्वारा इंगित किया गया है।
UPD : नया API W3C डिवीजन है जिसे WICG (वेब प्लेटफॉर्म इनक्यूबेटर कम्युनिटी ग्रुप) कहा जाता है।
इस API का उपयोग करके, साइटें नियंत्रित कर सकती हैं कि PiP विंडो को कब खोलें और बंद करें, प्रबंधन के लिए अपना स्वयं का बटन बनाएं और जब उपयोगकर्ता PiP का उपयोग करता है तो आंकड़े एकत्र करें।
कुछ ब्राउज़र पहले से ही इस सुविधा का समर्थन करते हैं, लेकिन W3C पर आधारित नहीं हैं
(उदाहरण के लिए, ओपेरा और Yandex.Browser)।
फ़ायरफ़ॉक्स और एज ने अभी तक नए एपीआई के कार्यान्वयन की घोषणा नहीं की है।