यदि कोई चित्र एक हजार शब्दों का हकदार है, तो दो चित्रों का मिश्रण बहुत अधिक योग्य है। इसी तरह, सीएसएस में परतों को मिश्रण करने की क्षमता के साथ खुलने वाली डिजाइन संभावनाएं आपके विचार से कहीं अधिक हैं।
जब आप
सीएसएस ब्लेंड मोड्स फीचर्स की चर्चा सुनते हैं, तो आप आमतौर पर तीन नए सीएसएस गुणों के बारे में बात करते हैं जिन्हें आधुनिक ब्राउज़रों में अच्छा समर्थन मिला है।
ये गुण हैं:
background-blend-mode - पृष्ठभूमि छवियों, ग्रेडिएंट और तत्वों के पृष्ठभूमि रंगों के मिश्रण के लिए;mix-blend-mode - अन्य तत्वों के साथ मिश्रण तत्वों के लिए;isolation एक कम इस्तेमाल की जाने वाली संपत्ति है जो तत्वों को मिश्रण करने से रोकने के लिए मिक्स-ब्लेंड-मोड के साथ प्रयोग की जाती है।

जैसा कि हो सकता है, यह आलेख
background-blend-mode लिए समर्पित होगा, वह संपत्ति जो सबसे व्यापक समर्थन का आनंद लेती है, और आपकी वेबसाइट पर आकर्षक पृष्ठभूमि और फोटो प्रभाव बनाने के लिए इसका उपयोग करने की संभावनाएं जो कि केवल फ़ोटोशॉप में कभी संभव थीं।
सीएसएस ग्रेडिएंट्स को बैकग्राउंड-ब्लेंड-मोड के साथ जोड़ना
सीएसएस ग्रेडिएंट का उपयोग
background संपत्ति में किया जा सकता है।
linear-gradient() ,
radial-gradient() ,
repeating-linear-gradient() और
repeating-radial-gradient() जैसे फ़ंक्शंस में ब्राउज़रों में व्यापक समर्थन और अधिक कठोर, मानकीकृत सिंटैक्स होते हैं।
लेकिन
background संपत्ति एक से अधिक ग्रेडिएंट की अनुमति दे सकती है, उन्हें एक-दूसरे के ऊपर प्रदर्शित कर सकती है, यदि आप प्रत्येक को एक अल्पविराम के साथ सूचीबद्ध करते हैं। ली वेरौ ने
प्रभावशाली डिजाइन दिखाए जो इस तकनीक का उपयोग करके बनाए जा सकते हैं: शतरंज से लेकर ईंटों और तारों तक।

लेकिन अब जब हमारे पास
background-blend-mode संपत्ति है, तो हम सभी नए ग्रेडिएंट और पैटर्न बना सकते हैं।
वर्णक्रमीय पृष्ठभूमि
आइए मॉनिटर पर प्रदर्शित किए जाने वाले रंगों की लगभग पूरी श्रृंखला के साथ पृष्ठभूमि बनाने के लिए तीन ग्रेडिएंट लागू करें।
.spectrum-background { background: linear-gradient(red, transparent), linear-gradient(to top left, lime, transparent), linear-gradient(to top right, blue, transparent); background-blend-mode: screen; }

यह प्रभाव पहले केवल एक तस्वीर के रूप में संभव था जो दसियों किलोबाइट लेता था। लेकिन हमने बस इसे HTTP अनुरोध को सहेजने के लिए नहीं, आकार में 200 बाइट्स से कम सीएसएस का उपयोग करके पुन: पेश किया।
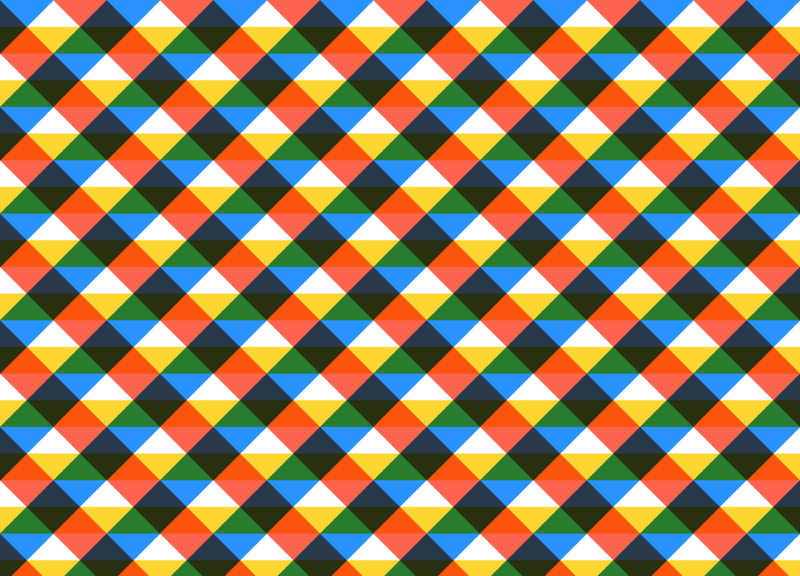
चेक की हुई पृष्ठभूमि
हम एक दिलचस्प पैटर्न भी बना सकते हैं जो एक ढाल और
background-blend-mode का उपयोग करके एक चेकर प्लेड का अनुकरण करते हैं।
.plaid-background { background: repeating-linear-gradient( -45deg, transparent 0, transparent 25%, dodgerblue 0, dodgerblue 50% ), repeating-linear-gradient( 45deg, transparent 0, transparent 25%, tomato 0, tomato 50% ), repeating-linear-gradient( transparent 0, transparent 25%, gold 0, gold 50% ), white; background-blend-mode: multiply; background-size: 100px 100px; }

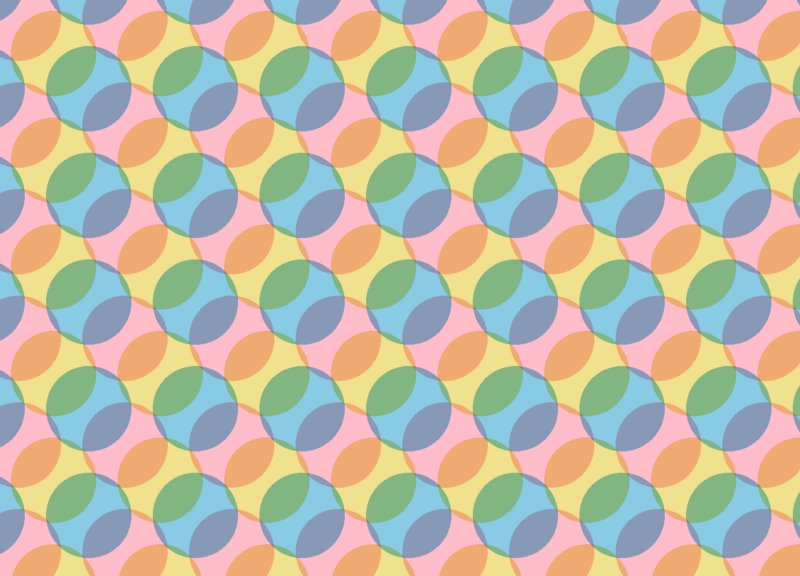
वृत्त की पृष्ठभूमि
यहाँ एक और पृष्ठभूमि है, अब एक रेडियल ढाल का उपयोग कर:
.circles-background { background: radial-gradient( khaki 40px, transparent 0, transparent 100% ), radial-gradient( skyblue 40px, transparent 0, transparent 100% ), radial-gradient( pink 40px, transparent 0, transparent 100% ), snow; background-blend-mode: multiply; background-size: 100px 100px; background-position: 0 0, 33px 33px, -33px -33px; }

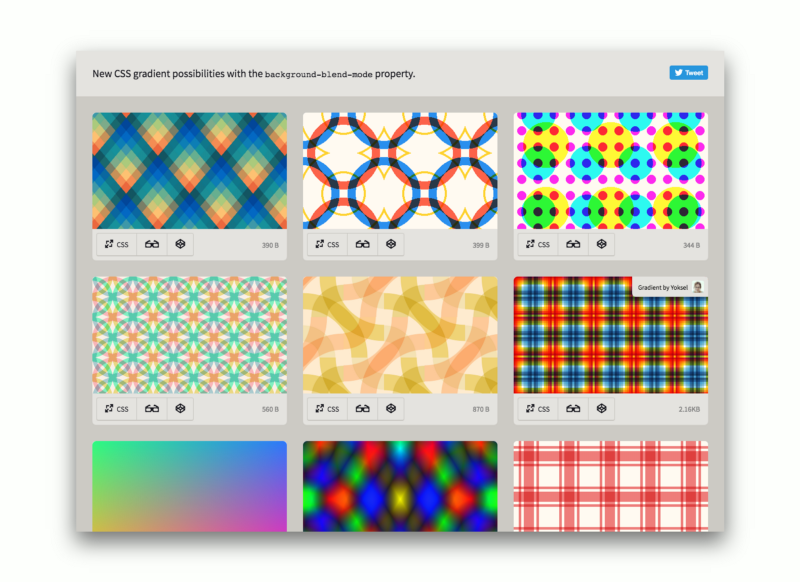
अधिक पृष्ठभूमि
योकसेल और ऊना क्रैवेट्स की मदद से, मैंने मिश्रण का उपयोग करके बनाए गए
24 टेम्पलेट्स का एक
संग्रह तैयार किया, जो आपकी साइट को तेजी से और अधिक आकर्षक बना देगा।

पृष्ठभूमि-मिश्रण-मोड का उपयोग करके फोटो प्रभाव
यद्यपि
background-image आपको एक तत्व के लिए कई ग्रेडिएंट सेट करने की अनुमति देती है, लेकिन ट्रिक यह है कि इसी तरह हम
url() कंस्ट्रक्शन का उपयोग करके कई बैकग्राउंड इमेज सेट कर सकते हैं। जब हम इसे
background-blend-mode और
filter जैसे गुणों के साथ जोड़ते हैं, तो हम वास्तव में कुछ दिलचस्प प्राप्त कर सकते हैं।
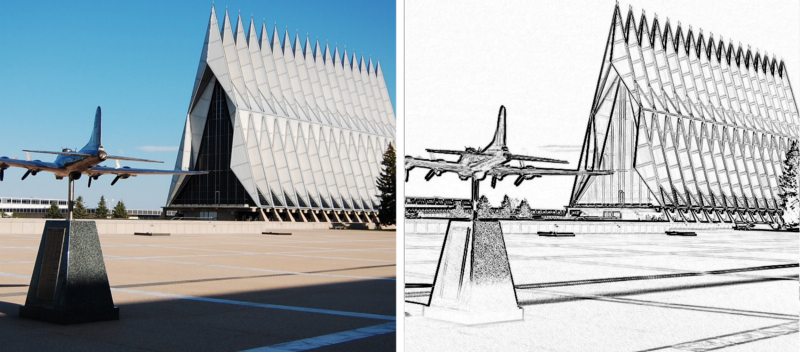
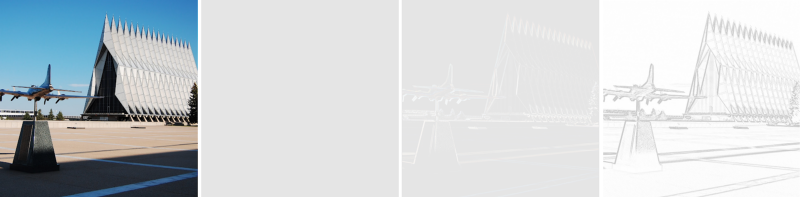
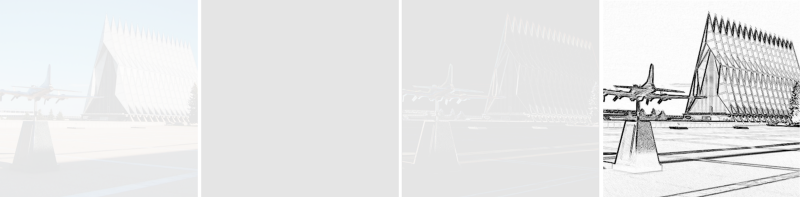
पेंसिल स्केच प्रभाव

पेंसिल स्कैच की तरह बाईं ओर की तस्वीर बनाने के लिए हम CSS का उपयोग कर सकते हैं। हमें फ़ोटोशॉप, एचटीएमएल 5 कैनवास, वेबजीएल, जावास्क्रिप्ट लाइब्रेरीज़ की आवश्यकता नहीं है। पांच सीएसएस गुण आप सभी की जरूरत है।
हालाँकि हम अन्य ब्लॉक तत्वों का उपयोग कर सकते हैं, जैसे कि
body ,
section ,
figure , शुरुआत के लिए हम निम्नलिखित HTML का उपयोग करते हैं:
<div class=”pencil-effect”></div>
सिमुलेशन शुरू करते हैं। आपके द्वारा उपयोग की जा रही छवि के url के साथ
chapel.jpg । हम पृष्ठभूमि की छवि को दो बार सेट करते हैं और इसकी पृष्ठभूमि का आकार रखते हैं।
.pencil-effect { background: url(chapel.jpg), url(chapel.jpg); background-size: cover; }
नीचे पहले वर्ग में हमारे पहले चरण का परिणाम:

अब एक मिश्रण मोड जोड़ें:
background-blend-mode: difference;
अरे नहीं, यह सब कहां चला गया? हमें पूरी तरह से काला वर्ग मिला। सम्मिश्रण के लिए घटाव मोड दो पृष्ठभूमि लेता है और पिक्सेल द्वारा पिक्सेल को घटाता है, एक पृष्ठभूमि का गहरा रंग दूसरे पृष्ठभूमि के हल्के रंग से।

यदि आप इस बात को लेकर उलझन में हैं कि क्या होता है, तो देखते हैं कि जब हम
background-position और
calc() का उपयोग करके दो बैकग्राउंड को थोड़ा शिफ्ट करते हैं तो क्या होता है।
background-position: calc(50% — 1px) calc(50% — 1px), calc(50% + 1px) calc(50% + 1px);

अल्पविराम का उपयोग करते हुए, हम दो पृष्ठभूमि स्थिति निर्धारित करते हैं, जिनमें से प्रत्येक पृष्ठभूमि छवि की एक प्रति से मेल खाती है। पहली छवि हम केंद्र से एक्स-धुरी के साथ बाईं ओर एक पिक्सेल से और केंद्र से y- अक्ष के साथ पिक्सेल से ऊपर ले जाते हैं। पृष्ठभूमि की छवि की दूसरी प्रति के लिए, हम सटीक विपरीत करते हैं, इसे नीचे और दाईं ओर ले जाते हैं।
हमें दो पृष्ठभूमि छवियां मिलीं जो थोड़ी ऑफसेट हैं, लेकिन पूरी तस्वीर अभी भी हमारे तत्व में केंद्रित है। अब जब घटाव मोड दो छवियों के बीच अंतर का पता लगाता है, तो फोटो में किनारे दिखाई देते हैं। महान, है ना?
अंत में, हम फोटो को पलटने के लिए
filter संपत्ति का उपयोग करेंगे और इसे ग्रे के रंगों में अनुवाद करेंगे।
filter: brightness(3) invert(1) grayscale(1);
इस विशेष फोटो के लिए, हम चमक को भी बढ़ाएंगे, जिसका लाइनों के विपरीत बढ़ने के संबंध में एक माध्यमिक प्रभाव है।
यहाँ इस प्रभाव के लिए अंतिम सीएसएस स्निपेट है:
.pencil-effect { background: url(photo.jpg), url(photo.jpg); background-size: cover; background-blend-mode: difference; background-position: calc(50% — 1px) calc(50% — 1px), calc(50% + 1px) calc(50% + 1px); filter: brightness(3) invert(1) grayscale(1); }

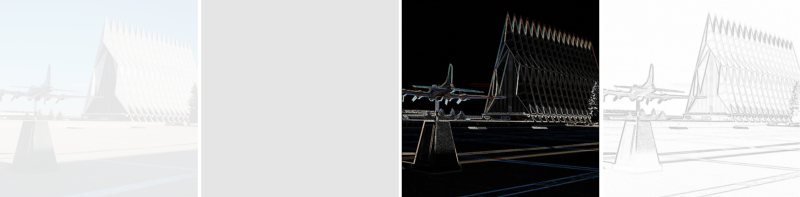
ब्लैकबोर्ड प्रभाव

हम पेंसिल स्केच प्रभाव के लिए चरणों का पालन करके और अंतिम चरण में
invert(1) फ़ंक्शन को छोड़कर ब्लैकबोर्ड के प्रभाव को फिर से बना सकते हैं।
नाइट विजन इफेक्ट

चलो सीएसएस सम्मिश्रण क्षमताओं का उपयोग करके एक और प्रभाव को फिर से बनाएं और एक फोटो लें जो ऐसा लगता है जैसे हमने इसे नाइट विजन डिवाइस के लेंस के माध्यम से लिया था।
हमारी पृष्ठभूमि के तीन भाग हैं जिन्हें हम
overlay मोड का उपयोग करके एक साथ
overlay । यह ब्लेंडिंग मोड बैकग्राउंड को ब्राइटनेस और डार्क करता है, और दो अन्य ब्लेंडिंग मोड्स के संयोजन के रूप में काम करता है -
multiply और
screen ।
पहले हम पृष्ठभूमि की छवि सेट करते हैं, इस बार एक।
background: url(moose.jpg); background-size: cover; background-position: center;

अब बैकग्राउंड लेयर्स के ग्रेडिएंट और ब्लेंडिंग प्रॉपर्टी को जोड़ें। यहाँ हम पारभासी चूने से काले रंग की एक रेडियल ढाल का उपयोग करते हैं।
background: url(moose.jpg), radial-gradient( rgba(0,255,0,.8), black ); background-blend-mode: overlay;

इतना बुरा नहीं है, आप इसे ऐसे ही छोड़ सकते हैं। लेकिन मेरे पास एक और विचार है जो प्रभाव को अधिक प्रामाणिक बना सकता है - एक दोहराई गई पृष्ठभूमि ढाल के साथ पृष्ठभूमि पर कुछ नकली स्कैन लाइनें जोड़ें।
background: url(moose.jpg), radial-gradient( rgba(0,255,0,.8), black ), repeating-linear-gradient( transparent 0, rgba(0,0,0,.2) 3px, transparent 6px );

और अंत में, यहां पूर्ण सीएसएस स्निपेट का उपयोग इस प्रभाव के लिए किया गया है:
.night-vision-effect { background: url(moose.jpg), radial-gradient( rgba(0,255,0,.8), black ), repeating-linear-gradient( transparent 0, rgba(0,0,0,.2) 3px, transparent 6px ); background-blend-mode: overlay; background-size: cover; }
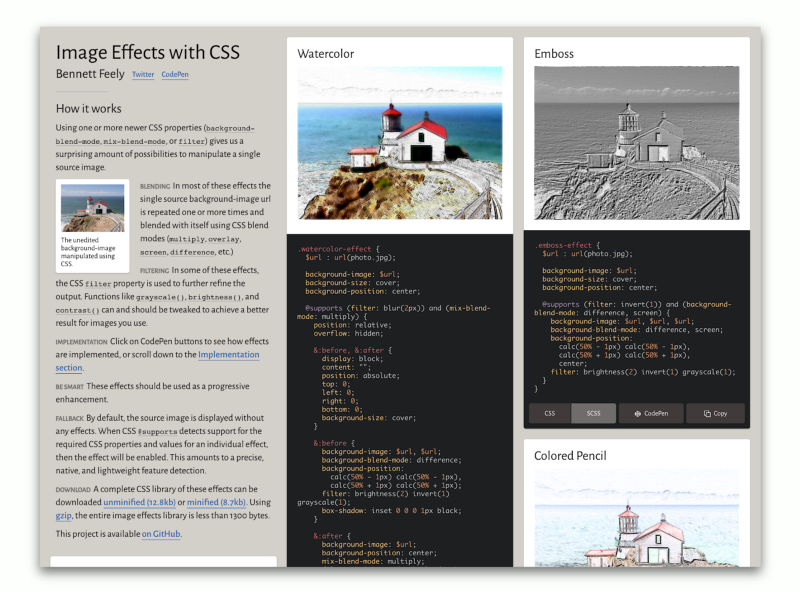
अधिक फोटो प्रभाव।
मैंने
सीएसएस प्रभावों के साथ 20 छवियों की एक गैलरी बनाई है जो आप अपनी साइटों के लिए उपयोग कर सकते हैं।

ब्राउज़र समर्थन और क्रमिक गिरावट
अच्छी खबर यह है कि
background-blend-mode संपत्ति पूरी तरह से फ़ायरफ़ॉक्स, क्रोम, और ओपेरा में समर्थित है।
अच्छी ख़बरों का एक हिस्सा यह है कि इसमें सफारी के लिए पर्याप्त समर्थन है, जो हमने यहां कवर किए हैं, लेकिन सफारी वर्तमान में
saturation ,
hue ,
color और
luminosity समर्थन नहीं करता है।
बुरी खबर यह है कि इंटरनेट एक्सप्लोरर और आईई एज सीएसएस सम्मिश्रण गुणों का समर्थन नहीं करते हैं।
इसका मतलब है कि हमें उन ब्राउज़रों की उपस्थिति पर विचार करना चाहिए जो अभी भी
background-blend-mode समर्थन नहीं करते हैं। अद्भुत CSS
@supports नियम इसे बहुत सरल बनाता है। यहाँ दो उदाहरण हैं।
पहले उदाहरण के लिए, हम अपनी वर्णक्रमीय पृष्ठभूमि ढाल लेते हैं और
background-blend-mode फ़ंक्शन समर्थित नहीं होने की स्थिति में फ़ॉलबैक विकल्प प्रदान करते हैं। हमारे उदाहरण के लिए, हम
background: gray उपयोग करते हैं
background: gray एक रिजर्व के रूप में
background: gray , लेकिन इस बिंदु पर किसी भी सीएसएस का उपयोग किया जा सकता है।
.spectrum-background { background: gray; @supports (background-blend-mode: screen) { background: linear-gradient(red, transparent), linear-gradient(to top left, lime, transparent), linear-gradient(to top right, blue, transparent); background-blend-mode: screen; } }
और यहाँ एक गिरावट के साथ पेंसिल स्केच प्रभाव है। हम दो महत्वपूर्ण गुणों की जांच करते हैं जो एक प्रभाव बनाने के लिए आवश्यक हैं:
filter और
background-blend-mode । यदि उपयोगकर्ता का ब्राउज़र उनका समर्थन नहीं करता है (या यदि ब्राउज़र CSS
@supports समर्थन नहीं करता है), तो हम मूल फोटो पर लौट आएंगे।
.pencil-effect { background-image: url(photo.jpg); background-size: cover; @supports (background-blend-mode: difference) and (filter: invert(1)) { background-image: url(photo.jpg), url(photo.jpg); background-blend-mode: difference; background-position: calc(50% — 1px) calc(50% — 1px), calc(50% + 1px) calc(50% + 1px); filter: brightness(3) invert(1) grayscale(1); } }
सूत्रों का कहना है:
जस्टिन मैकडॉवेल द्वारा सम्मिश्रण किए गए सम्मिश्रण मोडक्रिस कॉयर द्वारा सीएसएस ब्लेंड मोड्स की मूल बातेंCSS3 के पैटर्न गैलरी Lea Verou द्वाराऊना क्रैवेट्स 6-पार्ट सीएसएस इमेज इफेक्ट्स सीरीज़क्या मैं उपयोग कर सकता हूं ... पृष्ठभूमि-मिश्रण-मोड के लिए समर्थनबेनेट द्वारा सीएसएस के साथ छवि प्रभाव Feelyबेनेट Feely द्वारा पृष्ठभूमि-मिश्रण-मोड संपत्ति के साथ नई सीएसएस स्नातक की संभावनाएंRik Cabanier द्वारा पृष्ठभूमि-मिश्रण-मोड के लिए प्रायोगिक पॉलिफ़िलW3C द्वारा कम्पोज़िटिंग और सम्मिश्रण स्तर 1 विशिष्टता
LOOKING.HOUSE - इस परियोजना ने 40 देशों में 150 से अधिक बिंदुओं को देख ग्लास एकत्र किया। आप जल्दी से होस्ट, पिंग, ट्रेसरआउट और एमआरटी कमांड निष्पादित कर सकते हैं।
