यह CSS विनिर्देशन डेवलपर्स में से एक, राहेल एंड्रयू के एक लेख का अनुवाद है।
लेखों की एक छोटी श्रृंखला में, मैं फ्लेक्सबॉक्स को अनपैक करने में कुछ समय बिताने जा रहा हूं - जैसे मैंने ग्रिड के साथ अतीत में किया था। हम यह देखते हैं कि फ्लेक्सबॉक्स किस लिए बनाया गया था, यह वास्तव में क्या अच्छा करता है, और जब हम इसे लेआउट पद्धति के रूप में नहीं चुन सकते।
इस लेख में, हम प्रदर्शित होने पर वास्तव में क्या होता है, इस पर करीब से नज़र डालते हैं: फ्लेक्स को आपकी स्टाइलशीट में जोड़ा जाता है।
फ्लेक्स कंटेनर कृपया!
फ्लेक्सबॉक्स का उपयोग करने के लिए, आपको एक तत्व की आवश्यकता होती है जो एक फ्लेक्स कंटेनर होगा। अपने सीएसएस में, आप display: flex उपयोग display: flex :
आइए थोड़ा विचार करें कि किस display: flex बारे में display: flex वास्तव में इसका मतलब है। प्रदर्शन मॉड्यूल स्तर 3 विनिर्देश में, प्रत्येक display गुण मान को दो तत्वों के संयोजन के रूप में वर्णित किया गया है: एक आंतरिक और बाहरी प्रदर्शन मॉडल।
जब हम display: flex जोड़ते display: flex , तो हम वास्तव में display: block flex को परिभाषित display: block flex । हमारे फ्लेक्स कंटेनर ब्लॉक का बाहरी प्रदर्शन प्रकार; यह मानक धारा में ब्लॉक स्तर के तत्व के रूप में कार्य करता है। आंतरिक प्रदर्शन प्रकार फ्लेक्स है, इसलिए हमारे कंटेनर में सीधे तत्व फ्लेक्स लेआउट में भाग लेंगे।
यह कुछ ऐसा है जिसके बारे में आपने कभी सोचा नहीं होगा, लेकिन आप शायद वैसे भी समझते हैं। फ्लेक्स कंटेनर आपके पेज पर किसी अन्य ब्लॉक की तरह काम करता है। यदि आपके पास एक फ्लेक्स कंटेनर के बाद एक पैराग्राफ है, तो दोनों तत्व उस तरह का व्यवहार करते हैं जैसे हम ब्लॉक तत्व चाहते हैं।
हम display: inline flex का उपयोग करके अपने कंटेनर को इनलाइन-फ्लेक्स पर भी सेट कर सकते हैं display: inline flex , अर्थात्। फ्लेक्स कंटेनर फ्लेक्स लेआउट में भाग लेने वाले बच्चों के साथ लाइन-स्तरीय तत्व के रूप में कार्य करता है। हमारे लाइन फ्लेक्स कंटेनर के बच्चे उसी तरह व्यवहार करते हैं जैसे हमारे ब्लॉक फ्लेक्स कंटेनर के बच्चे; अंतर यह है कि कंटेनर खुद समग्र लेआउट में कैसे व्यवहार करता है।
बाहरी प्रदर्शन प्रकार वाले तत्वों के व्यवहार की यह अवधारणा, पृष्ठ पर एक ब्लॉक (प्लस आंतरिक प्रदर्शन प्रकार) के रूप में परिभाषित की गई है, यह निर्धारित करती है कि उनके बच्चे कैसे व्यवहार करते हैं, बहुत उपयोगी है। आप सीएसएस में किसी भी ब्लॉक में इस तर्क को लागू कर सकते हैं। यह तत्व कैसे काम करता है? इस तत्व के बच्चे कैसे कार्य करते हैं? उत्तर उनके बाहरी और आंतरिक प्रदर्शन मॉडल से संबंधित हैं।
पंक्तियाँ या कॉलम?
एक बार जब हम अपने फ्लेक्स कंटेनर को परिभाषित कर लेते हैं, तो कुछ प्रारंभिक मूल्य चलन में आ जाते हैं। अतिरिक्त गुणों को जोड़ने के बिना, फ्लेक्स आइटम को एक स्ट्रिंग के रूप में प्रदर्शित किया जाता है। इसका कारण यह है कि फ्लेक्स-दिशा संपत्ति का प्रारंभिक मूल्य पंक्ति है । यदि आप इसे नहीं बदलते हैं, तो आपको एक पंक्ति मिलेगी।
फ्लेक्स-दिशा गुण मुख्य अक्ष की दिशा निर्धारित करता है। यह अन्य मान ले सकता है:
- स्तंभ;
- पंक्ति-रिवर्स;
- स्तंभ-रिवर्स।
हमारे तत्वों को एक पंक्ति में रखा जाएगा, जो शुरुआत के किनारे से शुरू होता है, लाइन की दिशा में और उस क्रम में प्रदर्शित होता है जिसमें वे स्रोत में दिखाई देते हैं। विनिर्देशन में, इस किनारे को मुख्य-शुरुआत कहा जाता है:

Ris_1। मुख्य-शुरुआत - लाइन दिशा की शुरुआत
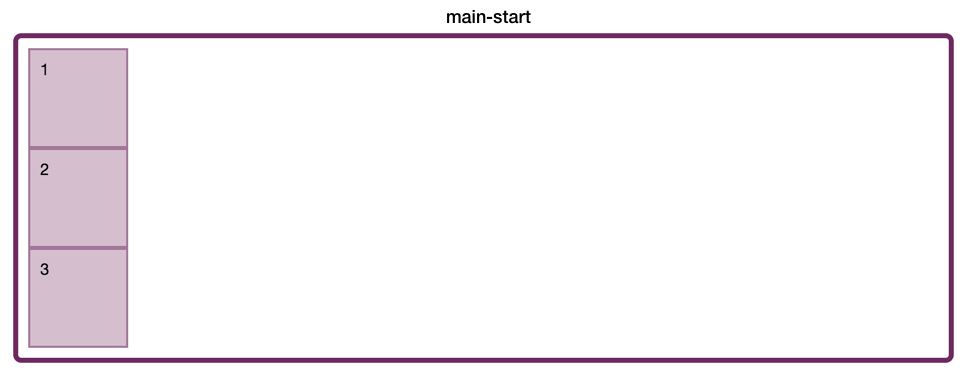
यदि हम स्तंभ मान का उपयोग करते हैं, तो तत्व ब्लॉक दिशा में प्रारंभिक किनारे से स्थित होना शुरू हो जाएंगे और इसलिए, एक स्तंभ बनाते हैं।

Ris_2। मुख्य-शुरुआत - ब्लॉक दिशा की शुरुआत
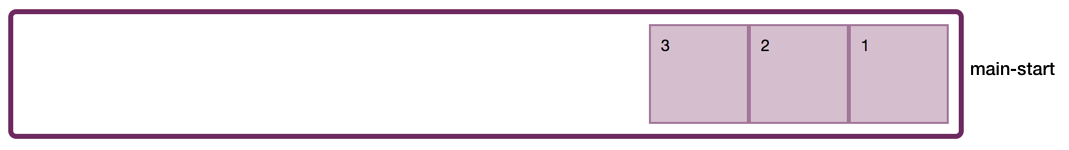
यदि हम पंक्ति-रिवर्स का उपयोग करते हैं, तो मुख्य-प्रारंभ और मुख्य-छोर के स्थानों की अदला - बदली की जाएगी; इसलिए, तत्वों को रिवर्स ऑर्डर में एक के बाद एक बाहर रखा जाएगा।

Ris_3। मुख्य-शुरुआत - लाइन दिशा के अंत से
स्तंभ-रिवर्स मान समान करता है।
यह याद रखना महत्वपूर्ण है कि ये मूल्य "तत्वों के क्रम को स्विच नहीं करते हैं", हालांकि यह वही है जो हम देखते हैं, वे बस उस स्थान को बदलते हैं जहां तत्वों का प्रवाह शुरू होता है, मुख्य-प्रारंभ के स्थान को स्विच करता है। इस प्रकार, हमारे तत्वों को रिवर्स ऑर्डर में प्रदर्शित किया जाता है, लेकिन इसका कारण यह है कि वे कंटेनर के दूसरे छोर से फैलाना शुरू करते हैं।
यह याद रखना भी महत्वपूर्ण है कि जब ऐसा होता है, तो यह विशुद्ध रूप से दृश्य प्रभाव होता है। हम तत्वों को अंत किनारे से शुरू करने के लिए खुद को प्रदर्शित करने के लिए कहते हैं; वे अभी भी उसी क्रम में बहते हैं, और यह वह क्रम है जो आपके स्क्रीन रीडर का उपयोग करता है, साथ ही जिस क्रम में उन्हें सारणीबद्ध किया जा सकता है। यदि आप वास्तव में आइटम को फिर से व्यवस्थित करना चाहते हैं, तो आपको कभी भी पंक्ति-रिवर्स का उपयोग नहीं करना चाहिए। ऐसा करने के लिए, स्रोत दस्तावेज़ में परिवर्तन करें।
दो एक्सल फ्लेक्सबॉक्स
हमने पहले से ही फ्लेक्सबॉक्स की एक महत्वपूर्ण विशेषता का खुलासा किया है : पंक्ति से स्तंभ तक मुख्य अक्ष को स्विच करने की क्षमता। यह एक अक्षीय स्विचिंग है, इसलिए मुझे लगता है कि ग्रिड लेआउट में संरेखण जैसी चीजों को समझना अक्सर आसान होता है। दो-तरफ़ा जाल के साथ, आप दोनों अक्षों में लगभग उसी तरह से संरेखित कर सकते हैं। फ्लेक्सबॉक्स थोड़ा अधिक जटिल है, क्योंकि कुछ घटनाएं इस बात पर निर्भर करती हैं कि आप मुख्य या अनुप्रस्थ अक्ष के साथ काम कर रहे हैं या नहीं।
हम पहले से ही मुख्य अक्ष का सामना कर चुके हैं, अर्थात, वह अक्ष जिसे आप फ्लेक्स-दिशा मान के रूप में परिभाषित करते हैं। अनुप्रस्थ अक्ष एक और दिशा है। यदि आप फ्लेक्स-दिशा निर्धारित करते हैं : पंक्ति , आपका मुख्य अक्ष पंक्ति के साथ है, और अनुप्रस्थ अक्ष स्तंभ के नीचे है। फ्लेक्स-दिशा के साथ: स्तंभ, मुख्य अक्ष स्तंभ के नीचे स्थित है, और पंक्ति के साथ अनुप्रस्थ अक्ष। यह यहां है कि हमें फ्लेक्सबॉक्स की एक और महत्वपूर्ण विशेषता पर विचार करने की आवश्यकता है, और यह तथ्य है कि यह स्क्रीन के भौतिक दिशाओं से बंधा नहीं है। हम किसी पंक्ति के बाएं से दाएं जाने की बात नहीं कर रहे हैं, या ऊपर से नीचे तक एक कॉलम, क्योंकि यह हमेशा मामला नहीं होता है।
रिकॉर्डिंग मोड
जब मैंने ऊपर पंक्ति और स्तंभ का वर्णन किया, तो मैंने ब्लॉक और पंक्ति दिशाओं का उल्लेख किया। यह लेख अंग्रेजी में लिखा गया है, जिसमें एक क्षैतिज रिकॉर्डिंग मोड है। इसका मतलब है कि जब आप फ्लेक्सबॉक्स को एक स्ट्रिंग प्रदान करने के लिए कहते हैं, तो आपको अपने फ्लेक्स आइटम का एक क्षैतिज प्रदर्शन मिलता है। इस मामले में, मुख्य-शुरुआत बाईं तरफ है - उस स्थान पर जहां अंग्रेजी में वाक्य शुरू होते हैं।
अगर मैंने दाईं से बाईं ओर की भाषा में काम किया है, जैसे कि अरबी, तो शुरुआती किनारा दाईं ओर होगा:
प्रारंभिक फ्लेक्सबॉक्स मूल्यों का मतलब है कि अगर मैं करता हूं तो एक फ्लेक्स कंटेनर बनाया जाता है, तो मेरे तत्व दाईं ओर और प्रदर्शन शुरू हो जाएंगे, बाईं ओर बढ़ेंगे । लाइन दिशा में शुरुआती किनारा वह है जहां उपयोग किए गए रिकॉर्डिंग मोड में वाक्य शुरू होते हैं।
यदि आप अपने आप को वर्टिकल रिकॉर्डिंग मोड में पाते हैं और किसी लाइन को संदर्भित करते हैं, तो आपकी लाइन लंबवत रूप से काम करेगी, क्योंकि वर्टिकल लैंग्वेज में टेक्स्ट लाइनों को कैसे निष्पादित किया जाता है। आप फ्लेक्स कंटेनर में राइट मोड प्रॉपर्टी को जोड़कर और वर्टिकल-lr में इसका मान सेट करके इसे आज़मा सकते हैं। अब, जब आप पंक्ति में फ्लेक्स-दिशा सेट करते हैं, तो आपको तत्वों का एक ऊर्ध्वाधर स्तंभ मिलेगा।
इस प्रकार, श्रृंखला क्षैतिज रूप से काम कर सकती है, मुख्य-शुरुआत बाएं या दाएं के साथ, और शीर्ष पर मुख्य-शुरुआत के साथ खड़ी भी काम कर सकती है। यह अभी भी एक फ्लेक्स-दिशा रेखा है, भले ही यह हमारे दिमागों के लिए कठिन हो, जो क्षैतिज पाठ के लिए उपयोग किए जाने वाले पंक्ति के बारे में सोचने के लिए उपयोग किए जाते हैं!
तत्वों को ब्लॉक दिशा में रखने के लिए, हम फ्लेक्स-दिशा संपत्ति को कॉलम या कॉलम-रिवर्स पर सेट करते हैं। अंग्रेजी में (या अरबी), हम देखते हैं कि तत्व पृष्ठ के नीचे एक के ऊपर एक प्रदर्शित होते हैं, कंटेनर के शीर्ष पर शुरू होते हैं।
ऊर्ध्वाधर रिकॉर्डिंग मोड में, ब्लॉक दिशा पूरे पृष्ठ पर चलती है, क्योंकि यह इन रिकॉर्डिंग मोड में स्थित ब्लॉकों की दिशा है। यदि आप वर्टिकल-एलआर में एक कॉलम निर्दिष्ट करते हैं, तो आपके ब्लॉक बाएं से दाएं लंबवत चलेंगे:
हालांकि, उस दिशा की परवाह किए बिना जिसमें ब्लॉक प्रदर्शित किए जाते हैं, यदि आप एक कॉलम के साथ काम कर रहे हैं, तो आप ब्लॉक दिशा में काम कर रहे हैं।
इस तथ्य को समझना कि एक पंक्ति या स्तंभ विभिन्न भौतिक दिशाओं में चल सकता है, ग्रिड और फ्लेक्सबॉक्स के लिए उपयोग किए जाने वाले कुछ शब्दों को समझने के लिए उपयोगी है। हम फ्लेक्सबॉक्स और ग्रिड में "बाएं और दाएं" या "ऊपर और नीचे" का उल्लेख नहीं करते हैं, क्योंकि हम अपने दस्तावेज़ के रिकॉर्डिंग मोड के बारे में कोई धारणा नहीं बनाते हैं। सभी सीएसएस लेखन मोड के बारे में अधिक जागरूक हो रहे हैं।
यदि आप सीएसएस के बाकी हिस्सों को बनाने के लिए लागू किए गए कुछ अन्य गुणों और मूल्यों में रुचि रखते हैं, तो इसी तरह से, बूलियन गुणों और मूल्यों पर मेरे लेख को पढ़ें।
सारांश के रूप में, याद रखें कि:
- फ्लेक्स-दिशा: पंक्ति
- मुख्य अक्ष = इनलाइन आयाम;
- मुख्य-प्रारंभ वह होगा जहां इस रिकॉर्डिंग मोड में वाक्य शुरू होते हैं;
- पार्श्व अक्ष = ब्लॉक दिशा;
- फ्लेक्स-दिशा: कॉलम
- मुख्य अक्ष = ब्लॉक आयाम;
- मुख्य-प्रारंभ वह होगा जहां इस रिकॉर्डिंग मोड में ब्लॉक बिछाना शुरू किया जाता है;
- पार्श्व अक्ष = इनलाइन आयाम।
प्रारंभिक संरेखण
जब हम प्रदर्शन का उपयोग करते हैं: फ्लेक्स , कुछ अन्य चीजें भी होती हैं। कुछ प्रारंभिक संरेखण प्रगति पर है। इस श्रृंखला के अगले लेखों में से एक में, हम संरेखण पर ध्यान देंगे। हालांकि, प्रदर्शन के हमारे अध्ययन में : फ्लेक्स, हमें आरंभीकरण करने पर विचार करना चाहिए।
नोट : यह ध्यान देने योग्य है कि, हालांकि इन संरेखण गुणों ने Flexbox विनिर्देशन में जीवन शुरू किया, बॉक्स संरेखण विनिर्देश अंततः उन्हें Flexbox विनिर्देश में निर्दिष्ट के रूप में प्रतिस्थापित करेगा।
मुख्य एक्सिस डिजाइन
औचित्य-सामग्री संपत्ति का प्रारंभिक मूल्य फ्लेक्स-स्टार्ट पर सेट है। यह इस तरह से हमारे सीएसएस होगा:
.container { display: flex; justify-content: flex-start; }
यही कारण है कि हमारे फ्लेक्स आइटम फ्लेक्स कंटेनर के स्टार्ट किनारे से ऊपर की ओर होते हैं। यही कारण है कि, जब हम पंक्ति-रिवर्स निर्दिष्ट करते हैं, तो वे अंतिम छोर पर स्विच करते हैं, क्योंकि अब यह मुख्य धुरी की शुरुआत बन जाता है।
यदि आप संरेखण गुण देखते हैं जो कि औचित्य से शुरू होता है, तो यह फ्लेक्सबॉक्स की मुख्य धुरी पर लागू होता है। इस प्रकार, औचित्य-सामग्री मुख्य अक्ष के साथ संरेखण करती है और हमारे तत्वों को इसकी शुरुआत में रखती है।
औचित्य-सामग्री के लिए अन्य संभावित मान:
- फ्लेक्स अंत;
- केंद्र;
- अंतरिक्ष के आसपास;
- अंतरिक्ष के बीच;
- अंतरिक्ष-समान रूप से ( बॉक्स संरेखण में जोड़ा गया)।
इन मूल्यों का उपयोग फ्लेक्स कंटेनर पर मुक्त स्थान आवंटित करने के लिए किया जाता है। यही कारण है कि तत्व एक दूसरे से सटे या अलग होते हैं। यदि आप औचित्य-सामग्री जोड़ते हैं : अंतरिक्ष-बीच , तो सभी तत्वों के बीच कोई भी उपलब्ध स्थान वितरित किया जाएगा। हालांकि, यह केवल तभी हो सकता है जब मुफ्त स्थान उपलब्ध हो। यदि आपके पास एक कसकर भरा फ्लेक्स कंटेनर था (सभी तत्वों को बाहर करने के बाद अतिरिक्त स्थान के बिना), औचित्य-सामग्री बिल्कुल भी कुछ नहीं करेगी।
यदि आप फ्लेक्स-दिशा को किसी कॉलम में स्विच करते हैं तो आप इसे देख सकते हैं। ऊंचाई के बिना, फ्लेक्स कंटेनर में कोई खाली स्थान नहीं है, इसलिए औचित्य-सामग्री सेट करना : अंतरिक्ष के बीच का पैरामीटर काम नहीं करेगा। यदि आप ऊंचाई जोड़ते हैं और तत्वों को प्रदर्शित करने के लिए आवश्यकता से अधिक कंटेनर बनाते हैं, तो संपत्ति पर प्रभाव पड़ेगा:
अनुप्रस्थ धुरी के साथ संरेखण
तत्वों को फ्लेक्स कंटेनर के अनुप्रस्थ अक्ष के साथ एक पंक्ति में भी संरेखित किया जाता है। हमारे द्वारा किया जाने वाला संरेखण एक पंक्ति में एक दूसरे के साथ ब्लॉकों को संरेखित करने में शामिल होता है। निम्नलिखित उदाहरण में, हमारे एक ब्लॉक में अन्य सभी की तुलना में अधिक सामग्री है। कुछ अन्य ब्लॉकों को समान ऊंचाई तक फैलने के लिए कहता है। यह संरेखित-आइटम गुण है, जिसका प्रारंभिक खिंचाव मूल्य है:
जब आप संरेखण गुण देखते हैं जो संरेखण से शुरू होता है- और आप flexbox में हैं , तो आप अनुप्रस्थ अक्ष के साथ संरेखण के साथ काम कर रहे हैं, और संरेखित-आइटम तत्वों को flex लाइन के साथ संरेखित करते हैं। अन्य संभावित मान:
- फ्लेक्स शुरू;
- फ्लेक्स अंत;
- केंद्र;
- आधारभूत।
यदि आप नहीं चाहते हैं कि सभी ब्लॉकों को उच्चतम की ऊंचाई तक बढ़ाया जाए, तो align-items: flex-start सेट align-items: flex-start उन सभी को अनुप्रस्थ अक्ष के शुरुआती किनारे पर संरेखित करेगा।
फ्लेक्स तत्वों के लिए प्रारंभिक मान
अंत में, स्वयं फ्लेक्स तत्वों के भी प्रारंभिक मूल्य होते हैं; वे निम्न पर सेट होते हैं:
- फ्लेक्स-ग्रो: 0;
- फ्लेक्स-हटना: 1;
- फ्लेक्स-आधार: ऑटो।
इसका मतलब यह है कि हमारे तत्व मुख्य अक्ष पर उपलब्ध स्थान को भरने के लिए डिफ़ॉल्ट रूप से नहीं बढ़ेंगे। यदि आप फ्लेक्स-ग्रो पैरामीटर के लिए एक सकारात्मक मान सेट करते हैं, तो तत्व किसी भी उपलब्ध स्थान पर बढ़ेंगे और कब्जा कर लेंगे।
हालांकि, ब्लॉक को संकुचित किया जा सकता है क्योंकि फ्लेक्स-हटना का सकारात्मक मूल्य 1 है। इसका मतलब है कि यदि हमारे पास बहुत संकीर्ण फ्लेक्स कंटेनर है, तो ओवरफ्लो होने से पहले तत्व यथासंभव छोटे होंगे। यह उचित व्यवहार है; सामान्य तौर पर, हम चाहते हैं कि वे अपने ब्लॉकों के अंदर रहें और उनके प्रदर्शन के लिए जगह न होने पर अतिप्रवाह न हो।
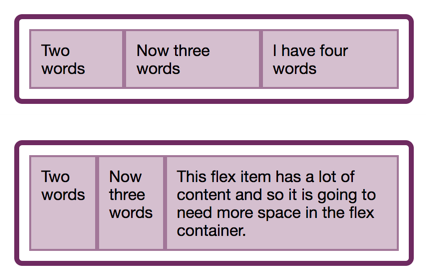
सबसे अच्छा लेआउट प्राप्त करने के लिए, फ्लेक्स-आधार संपत्ति डिफ़ॉल्ट रूप से ऑटो पर सेट है। हम समझेंगे कि इस श्रृंखला के अगले लेख में इसका क्या मतलब है, हालांकि, अधिकांश समय आप ऑटो को "सामग्री रखने के लिए पर्याप्त पर्याप्त मूल्य" के रूप में सोच सकते हैं। आप देखेंगे कि यदि आपके पास लचीला तत्व हैं जो कंटेनर को भरते हैं, और उनमें से एक में दूसरों की तुलना में अधिक सामग्री है, तो इसे अधिक स्थान दिया जाएगा।
यह कार्रवाई में फ्लेक्सबॉक्स का लचीलापन है। जब फ्लेक्स-बेस ऑटो में होता है और तत्वों के आकार का कोई संकेत नहीं होता है, तो उनके पास अधिकतम सामग्री का आधार आकार होता है । यह आकार होगा जब वे खिंचे हुए थे और लाइन रैपिंग का प्रदर्शन नहीं किया था। इस मामले में, मुक्त स्थान को फ्लेक्सबॉक्स विनिर्देश में निम्नलिखित नोट में वर्णित अनुपात के तत्वों के बीच विभाजित किया गया है।
" ध्यान दें : लापता स्थान को आवंटित करते समय, फ्लेक्स अनुपात को बेस फ्लेक्स आकार से गुणा किया जाता है। यह लापता स्थान को इस अनुपात में वितरित करता है कि तत्व को कैसे संपीड़ित किया जा सकता है, इसलिए, उदाहरण के लिए, एक छोटा तत्व शून्य तक संकुचित नहीं किया जाएगा जब तक कि एक बड़े पैमाने पर कम न हो जाए।"
एक बड़े तत्व में कम खाली स्थान होता है, और हमें अंतिम लेआउट मिलता है। आप नीचे दिए गए उदाहरण से लिए गए दोनों स्क्रीनशॉट की तुलना कर सकते हैं। हालाँकि, पहले स्क्रीनशॉट में, तीसरे ब्लॉक में कम सामग्री है, इसलिए हमारे कॉलम में स्थान का अधिक वितरण भी है।

Ris_4। तत्व एक बड़े तत्व को अधिक स्थान देने के लिए आगे बढ़ते हैं
यहां, फ्लेक्सबॉक्स हमें सीएसएस लिखने वाले व्यक्ति के हस्तक्षेप के बिना एक उचित अंतिम परिणाम के साथ समाप्त करने में मदद करता है। अंतरिक्ष को समान रूप से कम करने और अंततः प्रत्येक पंक्ति में कुछ शब्दों के साथ एक बहुत लंबा तत्व प्राप्त करने के बजाय, यह उस तत्व को खुद को समायोजित करने के लिए अधिक स्थान देता है। इस व्यवहार के भाग के रूप में, Flexbox के लिए वास्तविक उपयोग के मामलों की एक कुंजी है। फ्लेक्सबॉक्स कई तत्वों को रखने के लिए सबसे उपयुक्त है - एक अक्ष के साथ - एक लचीले और सार्थक तरीके से।
मैंने यहां केवल कुछ विवरणों को कवर किया है, लेकिन हम बाद में इस श्रृंखला में इन एल्गोरिदम को देखेंगे।
निष्कर्ष
इस लेख में, मैंने यह स्पष्ट करने के लिए कि वास्तव में क्या होता है, जब आप प्रदर्शन निर्दिष्ट करते हैं: फ्लेक्सबॉक्स के प्रारंभिक मान। यह एक अद्भुत राशि है, जैसे ही आप इसे अनपैक करना शुरू करते हैं, और इसमें निहित कई गुण लचीले लेआउट की कई प्रमुख विशेषताएं हैं।
फ्लेक्स लेआउट लचीले होते हैं: वे आपकी सामग्री के बारे में सही विकल्प बनाने के लिए डिफ़ॉल्ट रूप से कोशिश करते हैं - बेहतर पठनीयता प्राप्त करने के लिए उन्हें संकुचित और बढ़ाया जाता है। लचीला लेआउट रिकॉर्डिंग मोड का समर्थन करते हैं: पंक्ति और स्तंभ निर्देश उपयोग किए गए रिकॉर्डिंग मोड से जुड़े होते हैं। लचीले लेआउट आपको मुख्य वितरण के साथ एक समूह के रूप में तत्वों को संरेखित करने की अनुमति देते हैं, जो अंतरिक्ष वितरण का रास्ता चुनते हैं। वे आपको इसकी लचीली रेखा के साथ तत्वों को संरेखित करने की अनुमति देते हैं, तत्वों को एक दूसरे के सापेक्ष अनुप्रस्थ अक्ष के साथ स्थानांतरित करते हैं। यह ध्यान रखना महत्वपूर्ण है कि लचीले लेआउट आपकी सामग्री की मात्रा को समझते हैं, और इसे प्रदर्शित करने के लिए सही बुनियादी निर्णय लेने की कोशिश करेंगे।
भविष्य के लेखों में, हम इन क्षेत्रों का अधिक विस्तार से पता लगाएंगे और आगे विचार करेंगे कि हम कब और क्यों फ्लेक्सबॉक्स का उपयोग कर सकते हैं।