विजेट आज कई बड़े पोर्टल्स का एक अभिन्न हिस्सा हैं, क्योंकि वे आपको लंबी कार्यान्वयन प्रक्रियाओं से बचने के दौरान जटिल साझेदारी डिजाइनों का उपयोग करने की अनुमति देते हैं। इसी समय, विगेट्स का वेब एनालिटिक्स सभी पक्षों के लिए दिलचस्प है, लेकिन iFrame के मामले में, साझेदारी के प्रतिभागियों को 100% डेटा स्थानांतरित करने के मामले में कठिनाइयां आती हैं। ये कठिनाइयाँ क्या हैं और हम उनके आस-पास जाने में कैसे कामयाब रहे, मैं इस लेख में बताना चाहूंगा। सबसे पहले, यह iFrame पर विगेट्स के विकास और कार्यान्वयन में शामिल सभी के लिए दिलचस्प होगा, साथ ही साथ विश्लेषकों को भी आकर्षित करेगा।
पहला, थोड़ा बैकग्राउंड। हम यात्री परिवहन के क्षेत्र में स्वचालन के लिए अपने स्वयं के समाधान विकसित कर रहे हैं, साथ ही साथी साइटों पर उपयोग के लिए उत्पाद भी। उनमें से एक दुनिया में और रूस में हवाई अड्डों पर वीआईपी और व्यावसायिक लाउंज की स्वचालित बुकिंग की परियोजना थी, जिसका उद्देश्य विभिन्न एयरलाइनों के व्यापार और प्रीमियम ग्राहकों की जरूरतों को पूरा करना था। विभिन्न हवाई अड्डों पर विषयगत सेवाओं का एक एकल डेटाबेस मुख्य रूप से यात्री हवाई यात्रा, ऑनलाइन ट्रैवल एजेंसियों के साथ-साथ इंटरनेट पर वेबसाइटों के साथ ट्रैवल एजेंसियों से जुड़ी कंपनियों के लिए रुचि रखता है। ऐसी कंपनियों के लिए एक विजेट "वीआईपी-हॉल" बनाया गया था, जो किसी भी साथी साइट के उपयोगकर्ताओं को इस डेटाबेस तक पहुंचने की अनुमति देता है।
विजेट iFrame के माध्यम से मानक तरीके से स्थापित किया गया है, साथी को केवल अपनी वेबसाइट पर कोड को जगह देने और सामान्य डिजाइन अवधारणा के अनुसार उपस्थिति मापदंडों को कॉन्फ़िगर करने की आवश्यकता है। नतीजतन, ब्याज के हवाई अड्डे पर वीआईपी लाउंज के चयन और बुकिंग के लिए एक मॉड्यूल प्रीमियम हवाई अड्डे की सेवाओं तक पहुंच के साथ साइट पर दिखाई देता है, जैसे कि एक शटल (विमान से लाउंज में व्यक्तिगत स्थानांतरण), साइन के साथ लाउंज में एक बैठक, कर्मचारी को एस्कॉर्ट करना और वीआईपी के लिए पार्किंग पहुंच। ग्राहकों। बुकिंग प्रक्रिया कुछ सरल चरणों में की जाती है, जिसके अंदर उपयोगकर्ता ऑर्डर की सामग्री को अलग कर सकता है (छवि 1)।
 चित्र 1 - साइट पर विजेट की उपस्थिति
चित्र 1 - साइट पर विजेट की उपस्थितिडेटा भरने की परिवर्तनशीलता को देखते हुए, निश्चित रूप से विश्लेषण की दृष्टि से इस प्रक्रिया को ट्रैक करने पर सवाल उठता है। इसके अलावा, वेब विश्लेषण विजेट के
मालिक और इसे सेट करने वाले
साझेदार दोनों के लिए दिलचस्प है, इसलिए विकास प्रक्रिया के दौरान विजेट के अंदर घटनाओं पर नज़र रखने और उन्हें एक साथ दो दिशाओं में भेजने का कार्य दिखाई दिया:
A. उन सभी साइटों से जिन पर विजेट स्थापित है, मालिक (डेवलपर) के वेब एनालिटिक्स के लिए।
B. उस साइट से जिस पर एक विशेष विजेट स्थापित किया गया है, भागीदार के वेब विश्लेषिकी के लिए।
यहाँ क्या कठिनाई है? मूल रूप से, पार्टनर एकल विजेट कोड लेता है, जो किसी विशिष्ट भागीदार साइट के लिए अनुकूलन योग्य नहीं है, लेकिन साथ ही साथ अपने विजेट पर केवल एनालिटिक्स में जानकारी देखना चाहता है। दूसरी कठिनाई यह है कि विजेट के डेवलपर (स्वामी) को एक ही बार में सभी भागीदार साइटों से डेटा प्राप्त करना होगा, जो केवल अपनी स्वयं की जानकारी देखने के लिए साथी की इच्छा के लिए काउंटर चलाता है। अंत में, आपको केवल उस डेटा के बीच अंतर करने की आवश्यकता होती है जिसे साझेदार को देखना चाहिए और जिसे मालिक देखेंगे।
Google टैग प्रबंधक (इसके बाद - GTM) के उपयोग से समस्या हल हो गई थी।
यह टूल व्यापक रूप से साइटों पर वेब एनालिटिक्स और टैग प्रबंधन के लिए उपयोग किया जाता है, इसके संचालन के सिद्धांत का विस्तार से वर्णन करने का कोई मतलब नहीं है, यह समझने के लिए कि यह
अन्य लेखों से जीटीएम की अवधारणा से खुद को परिचित करने के लिए पर्याप्त है। इस मामले में, यह समझना महत्वपूर्ण है कि Google टैग प्रबंधक (छवि 2) आपको अपने स्वयं के कंटेनरों के अंदर साइट से डेटा को समेकित करने और निर्दिष्ट नियमों का उपयोग करके विभिन्न वेब विश्लेषिकी काउंटरों में वितरित करने की अनुमति देता है।
 चित्र 2 - विजेट के लिए पहले से ही कॉन्फ़िगर किए गए टैग के साथ Google टैग प्रबंधक की "टैग" विंडो
चित्र 2 - विजेट के लिए पहले से ही कॉन्फ़िगर किए गए टैग के साथ Google टैग प्रबंधक की "टैग" विंडोशुरू करने के लिए, हम इस समस्या को हल करने के लिए एल्गोरिथ्म का वर्णन करेंगे, ताकि तुरंत समझ सकें कि हम परिणाम प्राप्त करने के लिए किस रास्ते पर चले गए। तो:
- साझेदार, मालिक की तरह, विजेट को एक या दो तरीकों से एक बार में ट्रैक करना चाहता है - Yandex.Metrica या Google Analytics का उपयोग करके।
- संतोषजनक समाधान के लिए 4 काउंटर्स को डेटा पास करना होगा: ओनर्स मेट्रिक्स काउंटर, ओनर का गूगल एनालिटिक्स काउंटर, पार्टनर मेट्रिक्स काउंटर और पार्टनर का गूगल एनालिटिक्स काउंटर।
- विजेट के अंदर एक एकल Google टैग प्रबंधक कंटेनर स्थापित किया गया है, जो सभी डेटा एकत्र करेगा और इसे वितरित करेगा ताकि प्रत्येक प्रतिभागी को केवल वही जानकारी प्राप्त हो जो उसे चाहिए।
- मालिक के काउंटरों की पहचान डिफ़ॉल्ट रूप से निर्धारित की जाती है, साथी के पहचानकर्ताओं को साइट पर आगे की स्थापना के लिए संबद्ध कार्यालय में विजेट कोड उत्पन्न करने के समय उन्हें संकेत दिया जाना चाहिए।
- चूंकि भागीदार का कार्यालय भागीदार के लिए पहले से ही कॉन्फ़िगर किया गया है, इसलिए पहचानकर्ताओं को इसमें सेट किया जा सकता है और विजेट में फेंक दिया जा सकता है ताकि टैग प्रबंधक उनका उपयोग करें।
- जीटीएम के अंदर, पहचानकर्ताओं को लक्ष्य घटनाओं को ट्रिगर करने के लिए कोड में प्रतिस्थापित किया जाता है, साथ ही मालिक और साथी काउंटरों द्वारा डेटा ट्रांसमिशन का वितरण भी किया जाता है।
- इस स्थिति में, GTM सभी एकत्रित डेटा को स्वामी के काउंटरों और पार्टनर की साइट पर डेटा भेजता है - केवल पार्टनर काउंटर्स को, क्योंकि पहचानकर्ताओं को प्रतिस्थापित करते समय, केवल साथी द्वारा निर्दिष्ट साइट को ट्रैक किया जाता है।
समझने में आसानी के लिए, हम प्रक्रिया का एक फ़्लोचार्ट देते हैं (चित्र 3):
 चित्रा 3 - डेटा ट्रांसफर प्रक्रिया का आरेख
चित्रा 3 - डेटा ट्रांसफर प्रक्रिया का आरेखशुरू करने के लिए, हम यह निर्धारित करेंगे कि Google टैग प्रबंधक कोड के अलावा, साइट में स्वचालित रूप से उत्पन्न Yandex.Metrica और Google Analytics काउंटर कोड भी शामिल हैं। उनमें, साइट के लिए कोड बनाते समय, पार्टनर द्वारा निर्धारित काउंटर आइडेंटिफ़ायर को अग्रेषित किया जाता है।
ये कोड विजेट में सेट नहीं किए जा सकते हैं, क्योंकि GTM क्षमताएं आपको उपयुक्त टैग (प्रकार - कस्टम HTML - छवि 4) के रूप में साइट पर स्वचालित रूप से उत्पन्न करने की अनुमति देती हैं, लेकिन इस मामले में, विजेट कोड में कठिन लेखन आवश्यक था - साइट पर कुछ घटनाओं की आवश्यकता होती है। ताकि काउंटर तुरंत विजेट के अंदर स्थापित हो जाए। मूल रूप से ये लोडिंग इवेंट हैं, प्रेरोल की उपस्थिति। यदि आपके पास इस तरह का आयोजन नहीं है, तो आप जीटीएम के माध्यम से काउंटर कोड उत्पन्न कर सकते हैं:
 चित्र 4 - साइट को मीट्रिक कोड को GTM के माध्यम से स्थानांतरित करने का एक उदाहरण है
चित्र 4 - साइट को मीट्रिक कोड को GTM के माध्यम से स्थानांतरित करने का एक उदाहरण हैएक साथ दो काउंटरों (पार्टनर और मालिक) पर डेटा ट्रांसफर करने के लिए, आपको दो अलग-अलग मेट्रिक या एनालिटिक्स कोड सेट करने की ज़रूरत नहीं है, बल्कि एक
विशेष डबल कोड बनाना होगा । लेखन के समय, सही कोड इस तरह दिखते हैं (चित्र 5):
 चित्र 5 - दोहरे कोड मेट्रिक और जीए का सही उपयोग
चित्र 5 - दोहरे कोड मेट्रिक और जीए का सही उपयोगअगला, आपको पार्टनर द्वारा निर्दिष्ट पहचानकर्ता को काउंटर कोड में पास करना होगा। यहां कठिनाई यह है कि विजेट कोड स्वचालित रूप से सभी साइटों के लिए उत्पन्न होता है, जबकि पहचानकर्ता पहले से ही एक अलग संबद्ध कार्यालय में सेट हैं। सही अग्रेषण के लिए, प्रोग्रामर ने निम्नलिखित समाधान लागू किया:
जब विजेट को इनिशियलाइज़ किया जाता है, तो एक iFrame बनाया जाता है, जिसके मापदंडों में पार्टनर के काउंटरों के पहचानकर्ता पास हो जाते हैं (काउंटर src iFrame को पास कर दिए जाते हैं, जिसके बाद वे लोकेशन में विजेट में पार्स हो जाते हैं)। iFrame विजेट एप्लिकेशन खोलता है और विजेट का बनाया हुआ जीवनचक्र (एसपीए) हुक बढ़ते से पहले काउंटर नंबरों के इनपुट मापदंडों को संसाधित करता है, और नंबर (पहचानकर्ता) लोकलस्टोरेज में संग्रहीत होते हैं।
Google Analytics कोड को index.html में रखने के लिए निम्न निर्माण का उपयोग किया जाता है:
<script> window.dataLayer = window.dataLayer || []; function gtag() { dataLayer.push(arguments); } gtag('js', new Date()); gtag('config', 'UA-15930803-13'); gtag('config', window[localStorage.getItem('partnerGA')] || 'UA-15930803-14'); </script>
जब काउंटरों को आरम्भ किया जाता है, तो src चर के साथ लिपियों को गतिशील रूप से डाला जाता है:
let script = document.createElement('script') script.setAttribute('src', `https://www.googletagmanager.com/gtag/js?id=${ga || 'UA-15930803-14'}`) document.head.insertBefore(script, document.head.firstChild)
यहां, UA-15930803-14 मालिक का "काउंटर" काउंटर है, जिसका उपयोग पार्टनर द्वारा काउंटर सेट न किए जाने पर किया जाता है। यह स्थिति तब हो सकती है जब भागीदार सामान्य रूप से काउंटरों के पहचानकर्ताओं को निर्दिष्ट नहीं करता था, या यदि केवल एक पहचानकर्ता निर्दिष्ट किया गया था - हमेशा एक प्रतिस्थापन कोड होना चाहिए ताकि साइट किसी भी घटना के ट्रांसमिशन कोड के सही संचालन के लिए पहचानकर्ता की अनुपस्थिति से संबंधित जावास्क्रिप्ट त्रुटियों का सामना न करे। इस मामले में UA-15930803-13 मालिक का मुख्य पहचानकर्ता है, जिससे किसी भी मामले में और किसी भी साइट से डेटा आता है।
GA के समान, Yandex.Metrica कोड उत्पन्न होता है, जो मालिक के मीट्रिक के निर्दिष्ट पहचानकर्ता का उपयोग करता है, डिफ़ॉल्ट रूप से स्वामी के काउंटर के स्थानापन्न पहचानकर्ता और भागीदार पहचानकर्ता को प्रेषित करने के लिए डिज़ाइन। उपर्युक्त उदाहरण से संरचनाओं का उपयोग करके चित्र 5 में दिखाई गई योजना के अनुसार कोड उत्पन्न होता है।
काउंटर कोड के बाद, आपको साथी द्वारा Google टैग प्रबंधक पहचानकर्ताओं द्वारा निर्धारित पहचानकर्ता को अग्रेषित करना होगा। कंटेनर के अंदर, वे पहले से ही आंतरिक चर के रूप में उपयोग किए जाएंगे, जिनके मूल्यों को उत्पन्न घटनाओं को आपूर्ति की जा सकती है।
जीटीएम के लिए, सबसे अधिक इस्तेमाल की जाने वाली तकनीक डेटा-स्तरीय चर (डेटालेयर) है। डेटा लेयर एक जावास्क्रिप्ट वैरिएबल है जिसका इनिशियलाइज़ेशन स्वचालित रूप से Google टैग प्रबंधक कंटेनर के अंदर वर्णित है। इसका उपयोग करके, आप वेबसाइट पर होने वाली घटनाओं को ईवेंट की तरह स्थानांतरित कर सकते हैं, या GTM के लिए अपने स्वयं के चर सेट कर सकते हैं। यह निर्माण का उपयोग करके किया जाता है
dataLayer.push('_': '_');
साइट पर जीटीएम कोड की घोषणा के बाद ट्रिगर किया गया। हालांकि, हमारे मामले में, डेटा-स्तरीय चर काम नहीं करता था, शायद मामला विशेष रूप से iframe के साथ काम करने में कठिनाई है। यदि आप स्वचालित रूप से पुश () निर्माण सेट करते हैं, तो कंटेनर को चर प्राप्त नहीं होते हैं, और इस मामले में हम इस तरह के कार्य को लागू करना चाहते थे। यदि आप डेटा स्तर चर को मैन्युअल रूप से सेट करने का प्रयास करते हैं (उदाहरण के लिए, साइट पर किसी भी क्लिक से), तो चर अग्रेषण सामान्य रूप से गुजरता है।
प्रक्रिया को पार्स करने में समय बर्बाद न करने के लिए, हमने एक वैकल्पिक समाधान का उपयोग किया -
लोकलस्टोरेज के माध्यम से वैश्विक जावास्क्रिप्ट चर बनाना।
लोकलस्टोरेज प्रॉपर्टी आपको साइट के खुले पृष्ठ से बंधे बिना दिए गए मानों के साथ चर स्टोर करने की अनुमति देती है, और इस स्टोर के अंदर के डेटा को बस हटाया नहीं जा सकता है। तदनुसार, साथी काउंटर पहचानकर्ताओं को निम्नलिखित डिजाइनों का उपयोग करके अग्रेषित किया गया था:
localStorage.setItem('partnerMetrika1', ''); localStorage.setItem('partnerMetrika2', 'yaCounter'); localStorage.setItem('partnerGA', 'UA--');
यहां, पहला निर्माण भागीदार मीट्रिक संख्या को स्वयं प्रसारित करता है, दूसरा निर्माण Google टैग प्रबंधक (इस पर बाद में) में "ईवेंट" टैग बनाने की सुविधा के लिए, और तीसरा - Google विश्लेषिकी शोधक के लिए yaCounter सामूहिक मूल्य प्रसारित करता है।
यह डेटा ट्रांसफर को पूरा करता है और GTM को ही सेट करता है।
सबसे पहले, चलो यह तय करते हैं कि Google टैग प्रबंधक कैसे काम करता है। यह सहभागिता के 3 स्तर प्रस्तुत करता है:
टैग । यह उस कोड का हिस्सा है जिसे जीटीएम स्थापित वाली साइट पर होस्ट किया जा सकता है और इसे किसी अन्य कोड की तरह निष्पादित किया जा सकता है, जो साइट की सामग्री को बदल रहा है या डेटा को वेब एनालिटिक्स काउंटरों पर भेज रहा है।
यदि साइट पर कोई शर्त पूरी होती है तो टैग चालू हो जाता है।
उत्प्रेरक। यह वास्तव में एक शर्त है, जिसकी पूर्ति टैग को ट्रिगर करने का कारण बनती है। यह एक साइट पर एक घटना हो सकती है, चर के मूल्य में बदलाव या एक मानक कार्रवाई, जैसे कि एक क्लिक या पेजव्यू।
चर । इसमें कुछ मूल्य शामिल हैं जिन्हें विभिन्न तरीकों से प्रेषित किया जा सकता है, और इसका उपयोग टैग या स्थिति मार्कर के लिए डेटा प्रदाता के रूप में किया जाता है।
चर की सामग्री ट्रिगर को ट्रिगर करती है, और बदले में ट्रिगर संबंधित टैग को ट्रिगर करती है। सहबद्ध काउंटरर्स की पहचान चर के रूप में बिल्कुल निर्धारित की जाती है, इसमें से जीटीएम कंटेनर में डेटा का गठन शुरू करने के लायक है।
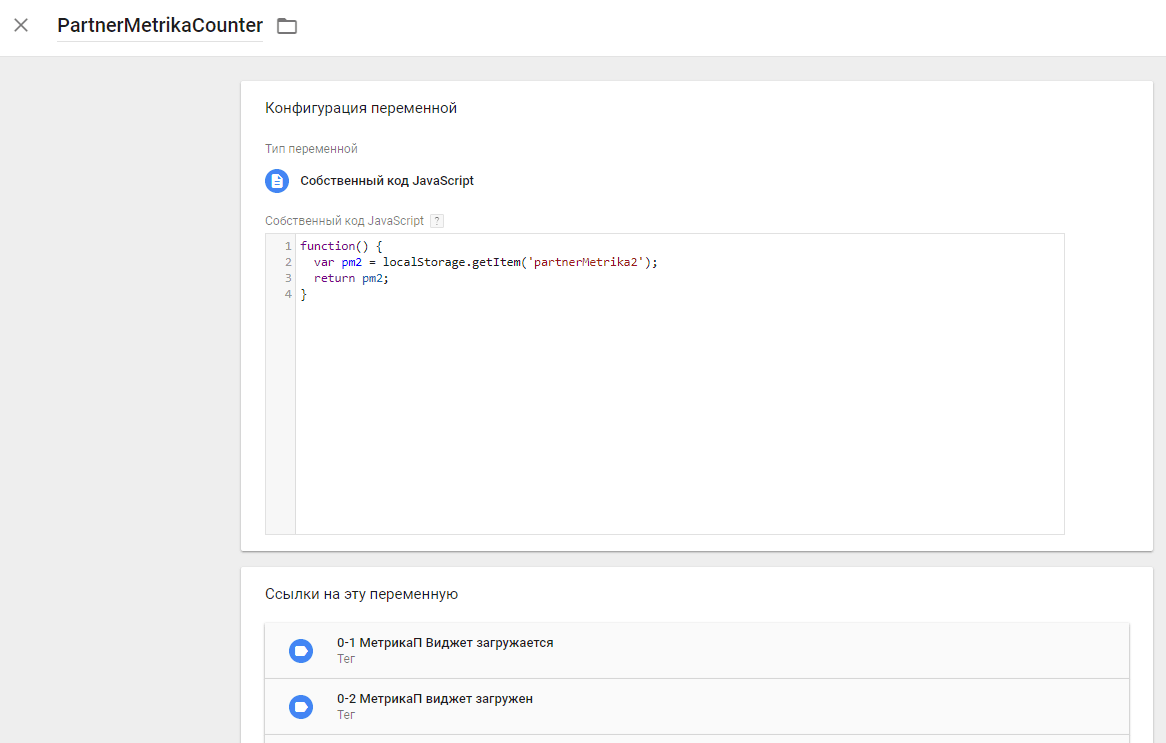
हमने "नेटिव जावास्क्रिप्ट कोड" प्रकार के तीन मुख्य चर बनाए (चित्र 6):
 चित्र 6 - संबद्ध मीट्रिक पहचानकर्ता को लेने वाले चर का एक उदाहरण
चित्र 6 - संबद्ध मीट्रिक पहचानकर्ता को लेने वाले चर का एक उदाहरणयहाँ चर का मान = वह मान जो हमने लोकलस्टोरेज से लिया था।
अब, यदि GTM वैरिएबल तक पहुंचता है, तो उसे इसका मूल्य प्राप्त होगा - साझेदार मैट्रिक का पहचानकर्ता। उसी तरह, हमने संबद्ध मीट्रिक संख्या और Google Analytics पहचानकर्ता के लिए चर बनाए।
इन चरों का उपयोग किस लिए किया जाता है? वे साइट पर घटनाओं की ट्रिगरिंग के बारे में डेटा भेजने की समस्या को संबद्ध काउंटरों पर हल करते हैं। Google टैग प्रबंधक के पास Google Analytics में लक्ष्यों को स्थानांतरित करने के लिए एक मानक प्रक्रिया है, जहां आप एक काउंटर पहचानकर्ता के रूप में एक चर के मूल्य का उपयोग कर सकते हैं। और मीट्रिक के लिए, एक टैग का उपयोग कस्टम HTML कोड के रूप में किया जाता है जिसमें मानक जावास्क्रिप्ट मीट्रिक होता है:
yaCounterXXXXXX.reachGoal('TARGET_NAME');
यहां TARGET_NAME मैट्रिक के लिए लक्ष्य ईवेंट का आंतरिक नाम है (ऐसे लक्ष्य "जावास्क्रिप्ट ईवेंट" प्रकार के माध्यम से काउंटर सेटिंग्स में बनाए जाते हैं), और _NAME काउंटर नंबर है।
इस प्रकार, हम विभिन्न प्रकार के काउंटरों के लिए संबंधित टैग बनाते हैं।
Google Analytics के लिए:टैग प्रकार "यूनिवर्सल एनालिटिक्स" है, ट्रैकिंग पहचानकर्ता हमारे चर से है।
 चित्र 7 - एक टैग स्थापित करने का एक उदाहरण जो Google Analytics को डेटा प्रदान करता है।
चित्र 7 - एक टैग स्थापित करने का एक उदाहरण जो Google Analytics को डेटा प्रदान करता है।यहां, श्रेणी और कार्य वे मान हैं, जो Google Analytics को लक्ष्य को ट्रिगर करने के मापदंडों के रूप में पकड़ना चाहिए। ट्रैकिंग आईडी एक पहले से परिभाषित चर है जो स्थानीय पहचानकर्ता से भागीदार पहचानकर्ता को लेता है।
Yandex.Metrica के लिए:जावास्क्रिप्ट प्रकारों का उपयोग करके टैग प्रकार "कस्टम HTML" है।
 चित्र 8 - एक टैग स्थापित करने का एक उदाहरण जो डेटा को यैंडेक्स.मेट्रिक में स्थानांतरित करता है
चित्र 8 - एक टैग स्थापित करने का एक उदाहरण जो डेटा को यैंडेक्स.मेट्रिक में स्थानांतरित करता हैयहाँ {{PartnersMetrikaCounter}}, वैरिएबलस्टोरेज से भागीदार मेट्रिक आइडेंटिफायर लेने वाले वैरिएबल की आंतरिक घोषणा है। विंडो ऑब्जेक्ट का उपयोग करते हुए, हम चर मान को निष्पादन योग्य कोड में प्रतिस्थापित करते हैं, और आउटपुट पर हमें yaCounterXXXXXXXX.reachGoal ('widget_loading') मिलता है, जहां विजेट_ लोडिंग वह मान है जिसे मीट्रिक लक्ष्य के प्रतिक्रिया पैरामीटर के रूप में पकड़ता है।
यह केवल इसी टैग को ट्रिगर करने के लिए ट्रिगर सेट करने के लिए रहता है। हमारे मामले में ट्रिगर उदाहरण के लिए हैं:
- विजेट के सफल लोडिंग के लिए ईवेंट;
- एक विजेट पर एक कदम के सफल या असफल समापन की घटनाएं;
- कुछ क्षेत्रों में भरना;
- विजेट के अंदर शर्तों का चयन ए या बी;
- प्रपत्र, बटन और लिंक के साथ सहभागिता।
इसके अलावा, मेट्रिक्स और Google Analytics काउंटर की सेटिंग में, यह केवल इसी लक्ष्य को बनाने के लिए बना रहता है:
 चित्र 9 - Yandex.Metrica में लक्ष्य निर्धारित करने का एक उदाहरण
चित्र 9 - Yandex.Metrica में लक्ष्य निर्धारित करने का एक उदाहरण चित्र 10 - Google Analytics में लक्ष्य निर्धारित करने का एक उदाहरण
चित्र 10 - Google Analytics में लक्ष्य निर्धारित करने का एक उदाहरणसमस्या हल हो गई है। डबल काउंटर कोड उनके द्वारा मेट्रिक और एनालिटिक्स पहचानकर्ताओं के लिए उनके द्वारा निर्धारित मूल्यों को प्रतिस्थापित करते हैं, और मालिक पहचानकर्ताओं के मूल्य अपरिवर्तित रहते हैं। उसी समय, Google टैग प्रबंधक भागीदार के काउंटरों पर संबंधित लक्ष्यों की प्रतिक्रिया को केवल तभी स्वीकार करता है जब वह चर से प्राप्त होता है जो वास्तव में पहचानकर्ताओं कि विशिष्ट साझेदार अपनी साइट पर निर्दिष्ट करता है। इसके साथ समानांतर में, जीटीएम मालिक को सभी साइटों से सभी लक्षित घटनाओं के लिए भेजता है।
यदि भागीदार ने एक या दोनों पहचानकर्ताओं को निर्दिष्ट नहीं किया है, तो डिफ़ॉल्ट मानों का उपयोग किया जाता है - परीक्षण काउंटरों के पहचानकर्ता, स्वामी द्वारा अग्रिम में निर्धारित किए गए।