मेरा नाम दीमा है, मैं सेंट पीटर्सबर्ग में यांडेक्स कार्यालय में काम करता हूं और टोलाका इंटरफ़ेस विकास टीम में आंतरिक सेवाएं करता हूं। इस साल मैंने
स्कूल ऑफ इंटरफेस डेवलपमेंट के लिए एक व्याख्यान तैयार किया। नीचे इसका डिकोडिंग है।
इंटरफ़ेस उपलब्धता क्या है? यह किसके लिए महत्वपूर्ण है और आपको इसके लिए प्रयास क्यों करना चाहिए? बुनियादी तकनीकें क्या हैं जो एक इंटरफ़ेस को सुलभ बनाती हैं? इन सवालों के अलावा, व्याख्यान उन सिद्धांतों को स्पष्ट करता है जो सहायक प्रौद्योगिकियों को रेखांकित करते हैं। मैंने सिद्धांत और बड़ी संख्या में व्यावहारिक उदाहरणों का विश्लेषण करने की कोशिश की, साथ ही साथ स्क्रीन रीडर की प्रक्रिया को दिखाया।
- अब फैशनेबल टर्म एक्सेसिबिलिटी के तहत क्या छिपा है? आपके पास क्या विकल्प हैं? अंधे, स्क्रीन रीडिंग के लिए, विकलांगों के साथ, आंदोलनों का समन्वय ... यह सही है। पहुंच - भौतिक या तकनीकी सीमाओं की परवाह किए बिना, सभी द्वारा इंटरफ़ेस का उपयोग करने की क्षमता।
एक सुलभ इंटरफ़ेस एक इंटरफ़ेस है जो उपयोगकर्ताओं की एक विस्तृत श्रृंखला के लिए उपयोग करने के लिए सबसे सुविधाजनक है। शायद किसी का सवाल था, इंटरफेस को सुलभ क्यों बनाते हैं? इसकी क्या प्रेरणा है? मेरे लिए सबसे पहले और सबसे महत्वपूर्ण प्रेरणा नैतिक है। विकलांग लोग बाकी की तुलना में बदतर नहीं हैं, वे भी चाहते हैं और आपके द्वारा विकसित संसाधनों की पूर्ण कार्यक्षमता का उपयोग करने का अवसर है।
वित्तीय पहलू। विकलांग लोग ऐसे ग्राहक हैं जो आपकी वस्तुओं को खरीदते हैं, आपकी सेवाओं का उपयोग करते हैं, इसलिए पहुंच सुनिश्चित करना भी आपके वर्तमान बाजार का विस्तार करने और नए बाजारों में प्रवेश करने में मदद करता है।
कानूनी पहलू। कई देशों के कानूनों में सूचना तक पहुंच का अपर्याप्त अधिकार निहित है। उदाहरण के लिए, यूएस और ईयू में, सभी वेब इंटरफेस विकलांग लोगों के लिए सुलभ होना चाहिए। हमारे देश में, यह मुख्य रूप से राज्य की वेबसाइटों पर लागू होता है, अन्य सभी के लिए यह केवल सिफारिश के रूप में लागू होता है।
ये कौन लोग हैं, जिन्हें पहुँच की परवाह है? सबसे पहले - दृश्य हानि वाले उपयोगकर्ता, पूरी तरह से अंधे लोग, दृष्टिहीन लोग, बिगड़ा हुआ रंग धारणा वाले लोग। इन उपयोगकर्ताओं को आपकी साइट देखने में मुश्किल होती है। वे आपकी साइट को बिल्कुल नहीं देख सकते हैं। दूसरी श्रेणी में मस्कुलोस्केलेटल सिस्टम का उल्लंघन करने वाले उपयोगकर्ता हैं। ऐसे लोगों के लिए इनपुट डिवाइस का उपयोग करना मुश्किल है, उन्हें गतिशीलता, सहज मांसपेशियों के संकुचन की समस्या है।
मैं इस तथ्य पर विशेष ध्यान आकर्षित करना चाहता हूं कि किसी भी क्षण किसी भी व्यक्ति को समय की कमी के साथ सामना करना पड़ सकता है, और फिर वह सामान्य रूप में इंटरफ़ेस का उपयोग करने में सक्षम नहीं होगा। उदाहरण के लिए, एक दाहिना हाथ जो अपने दाहिने हाथ को तोड़ता है, मोटर समस्याओं का अनुभव करना शुरू कर देता है। और इन विशेषताओं को ध्यान में रखते हुए विकसित किया गया इंटरफ़ेस, शायद इसके लिए दुर्गम हो सकता है।
अब रूस में लगभग 10% आबादी एक या किसी अन्य विकलांगता वाले लोग हैं। और यहां अंतिम स्थान से दूर दृष्टि समस्याओं या मस्कुलोस्केलेटल प्रणाली वाले लोगों द्वारा कब्जा कर लिया गया है। और ये सभी लोग आपकी साइट के संभावित आगंतुक हैं। उनके लिए एक्सेसिबिलिटी विशेष रूप से महत्वपूर्ण है।
ऐसी तकनीकें जो लोगों को इंटरफेस का उपयोग करने में मदद करती हैं, उन्हें दो प्रकारों में विभाजित किया जा सकता है: हार्डवेयर और सॉफ्टवेयर। विकलांग लोगों को विशेष कीबोर्ड, चूहों, जॉयस्टिक्स और अन्य इनपुट उपकरणों द्वारा इंटरफेस का उपयोग करने में मदद की जाती है।

मैं इस बात को एक उदाहरण के रूप में देना चाहता हूं। इस प्रकार के डिवाइस को स्विच कहा जाता है। पहुंच केवल कंप्यूटर और लैपटॉप के बारे में नहीं है, यह मोबाइल उपकरणों के बारे में भी है। विकलांग व्यक्ति आपकी साइट को आपके फ़ोन या टैबलेट से एक्सेस कर सकता है। यह डिवाइस एक iOS या Android डिवाइस से कनेक्ट होता है, और आप इसके बटन पर कुछ उपयोगकर्ता कार्रवाई कर सकते हैं। उदाहरण के लिए, यह स्विच - दो बड़े बटन के साथ, पृष्ठ पर ध्यान केंद्रित करने के लिए इसे नियंत्रित करना सुविधाजनक है।

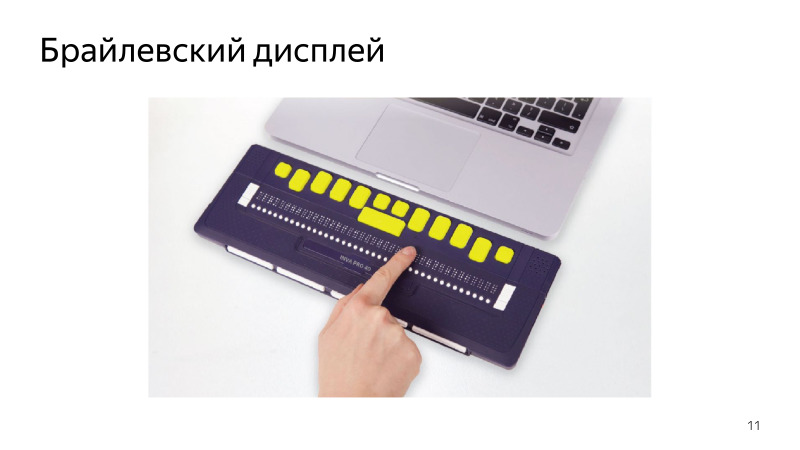
उन उपयोगकर्ताओं के लिए जो आपके इंटरफ़ेस को नहीं देखते हैं, भाषण संश्लेषण हमेशा सुविधाजनक नहीं होता है। इसलिए, ब्रेल डिस्प्ले है। यह एक विशेष आउटपुट डिवाइस है जो ब्रेल से मूर्त बिंदुओं के रूप में जानकारी प्रदर्शित करता है। अच्छी बात है, लेकिन इसमें दो समस्याएं हैं। यह बहुत महंगा है, हर जरूरतमंद व्यक्ति इसे वहन नहीं कर सकता।
इसके अलावा, जो लोग अधिक परिपक्व उम्र में दृष्टि खो चुके हैं, वे अक्सर ब्रेल वर्णमाला को नहीं जानते हैं और इसे मास्टर नहीं करना चाहते हैं।
सॉफ्टवेयर तकनीक भी पर्याप्त है। ये पृष्ठ पर छवि को बढ़ाने के लिए उपकरण हैं, उदाहरण के लिए, विंडोज, मैकओएस में निर्मित स्क्रीन मैग्नीफायर, ये सॉफ्टवेयर रंग सरगम संशोधक और अधिक हैं। उदाहरण के लिए, सॉफ्टवेयर है जो आपको आंख और सिर के आंदोलनों का उपयोग करके इंटरफ़ेस को नियंत्रित करने की अनुमति देता है। MacOS पर, इस तरह के एक प्रोग्राम का निर्माण किया जाता है, इसे Dwell Control कहा जाता है। लेकिन सॉफ्टवेयर प्रौद्योगिकियों के बीच, स्क्रीन रीडर एक विशेष स्थान पर कब्जा कर लेते हैं। यह एक विशेष एप्लिकेशन है जो उपयोगकर्ता को साइट और ओएस की सामग्री को पढ़ता है, उसे सुविधाजनक नेविगेशन कार्यक्षमता प्रदान करता है।
दृश्य हानि वाले लोगों के लिए जानकारी प्राप्त करने के लिए स्क्रीन रीडर सबसे सुलभ और व्यापक तरीका है। हम व्याख्यान के दौरान उनके बारे में अधिक विस्तार से बात करेंगे।

इंटरफ़ेस उपलब्धता के क्षेत्र में सिफारिशों के बारे में कुछ शब्द। हमारे पास GOST है, और पश्चिम - WCAG और धारा 508 में। इन सिफारिशों में वर्णित तरीके साइट की उपस्थिति को प्रभावित नहीं करते हैं, लेकिन उपयोगकर्ताओं को नेविगेशन और उपयोग के लिए कुछ अतिरिक्त चीजों के साथ विकलांग प्रदान करते हैं।
अभ्यास जो आज आपके इंटरफ़ेस को सुलभ बनाने में मदद करते हैं। एक वैकल्पिक विवरण में पाठ को संक्षिप्त जानकारी दी जानी चाहिए, इसे पूरक या इंगित करना चाहिए।

पेज पर ग्राफिक्स और आइकन के लिए समान है। याद रखें: उन्हें अतिरिक्त समर्थन की भी आवश्यकता है। यदि आपके पृष्ठ पर कोई अतिरिक्त तत्व छवि के रूप में प्रस्तुत किया गया है, तो इसे aria-hidden = "true" विशेषता का उपयोग करके स्क्रीन रीडर से छिपाया जाना चाहिए।

हम अगले उपसर्ग aria के साथ विशेषताओं के बारे में बात करेंगे।
लेबल टैग का उपयोग करके इनपुट फ़ील्ड का वर्णन करना आवश्यक है, जिसके लिए हम इनपुट फ़ील्ड के आईडी मान के साथ विशेषता के लिए निर्दिष्ट करते हैं। यह आपको न केवल लेबल पर क्लिक करके नियंत्रण को संपादित करने के लिए जल्दी से स्विच करने की अनुमति देगा, बल्कि इसके विवरण के साथ शब्द को भी नियंत्रण से कनेक्ट करेगा, अर्थात, स्क्रीन रीडर हमें इस तत्व का विवरण पढ़ेगा। इनपुट फ़ील्ड के डेटा प्रकारों को इंगित करता है।

सत्यापन नियमों के अलावा, जो इन इनपुटों में स्वचालित रूप से जोड़ दिए जाएंगे, कई मामलों में जानकारी दर्ज करने का एक सुविधाजनक क्रॉस-ब्राउज़र तरीका प्रस्तुत किया जाएगा। उदाहरण के लिए, यहाँ, कैलेंडर दिनांक या रंग के प्रकार के मामले में है, यदि यह एक रंग है। यदि ब्राउज़र किसी भी प्रकार का समर्थन नहीं करता है, तो टाइप टेक्स्ट के साथ इनपुट प्रतिस्थापित किया जाएगा, कुछ भी नहीं टूटेगा।

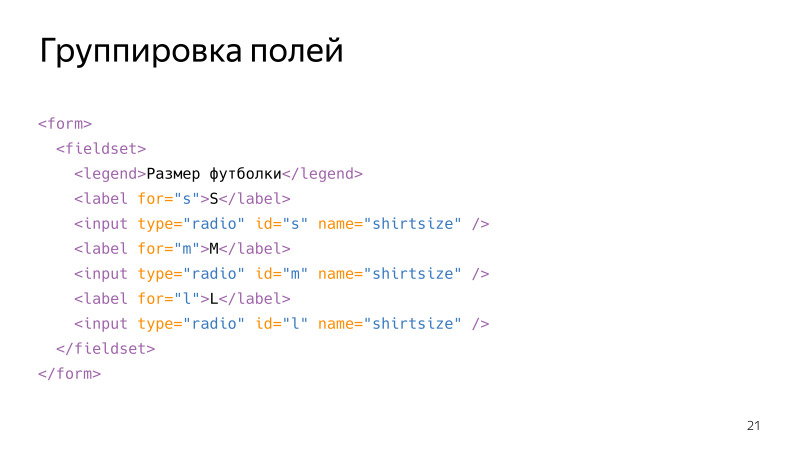
आवश्यक या aria- आवश्यक = "सही" विशेषताओं के साथ आवश्यक फ़ील्ड चिह्नित करें। क्षेत्र से संबंधित फ़ील्ड फ़ील्ड टैग का उपयोग करके, किंवदंती तत्व का उपयोग करके समूह हेडर को इंगित किया जाता है, जहां आप न केवल समूह के उद्देश्य को निर्दिष्ट कर सकते हैं, बल्कि फ़ील्ड की सामान्य विशेषताएं (उदाहरण के लिए, इस समूह के सभी फ़ील्ड आवश्यक हैं)।

हम फ़ील्डसेट टैग में तीन रेडियो बटन लपेटते हैं, शीर्षक को लीजेंड टैग में सेट करते हैं। अब, परवाह किए बिना कि कौन सा बटन चुना गया है, स्क्रीन रीडर लीजेंड टैग की सामग्री को पढ़ेगा। और साइट पर जाने वाला व्यक्ति समझ जाएगा कि इस रूप में क्या हो रहा है।
त्रुटि और सफलता संदेश प्रदर्शित करें।

शीर्षक के बारे में, और इसलिए यह स्पष्ट है, इस टैग के पाठ को पृष्ठ के उद्देश्य या शीर्षक का वर्णन करना चाहिए। यदि आपके पास एक भी पृष्ठ अनुप्रयोग है, तो पृष्ठ को नेविगेट करते समय शीर्षक टैग की सामग्री को बदलना न भूलें।
पृष्ठ की भाषा निर्दिष्ट करें। ऐसा करने के लिए, HTML टैग में lang विशेषता सेट करें। यह एसईओ के लिए अच्छा है, यह अनुवादक प्लगइन्स को मदद करता है, और स्क्रीन रीडर ऐसे पृष्ठ की भाषा को सटीक रूप से निर्धारित कर सकते हैं। यदि आपके दस्तावेज़ में कई भाषाएँ हैं, तो आप व्यक्तिगत टैग के लिए लैंग विशेषता निर्दिष्ट कर सकते हैं। लेआउट की वैधता का निरीक्षण करें। यह महत्वपूर्ण है क्योंकि स्क्रीन पाठक अमान्य पृष्ठों को गलत तरीके से पढ़ सकते हैं। वही शब्दार्थ के लिए जाता है। पृष्ठ के सभी तत्व शब्दार्थ रूप से सही होने चाहिए, आपको उनके शब्दार्थ प्रयोजन के लिए HTML टैग्स का उपयोग करना चाहिए। और जब आप अपने कस्टम तत्व बनाते हैं, तो सही शब्दार्थ का ध्यान रखें।

चलो शब्दार्थ के क्षेत्र में उदाहरणों के बारे में बात करते हैं। सबसे पहले सुर्खियों के बारे में। वे पृष्ठ पर सबसे महत्वपूर्ण रूप से महत्वपूर्ण तत्वों में से एक हैं। जब कोई व्यक्ति स्क्रीन रीडर का उपयोग करके साइट पर जाता है, तो वह किसी अज्ञात पृष्ठ पर पहुंच जाता है, इस पृष्ठ पर सबसे पहले वह शीर्षकों का पालन करता है। और स्क्रीन पाठकों में एक विशेष मोड भी है जो आपको आसानी से ऐसा करने की अनुमति देता है। यदि आपके पृष्ठ में हेडर हैं और एक स्पष्ट पदानुक्रम प्रदर्शित करता है, तो किसी व्यक्ति के लिए साइट पर नेविगेट करना सुविधाजनक होगा, वह जल्दी से वांछित अनुभाग पर जा सकेगा। यह बहुत सुविधाजनक है, इसका उपयोग करें।

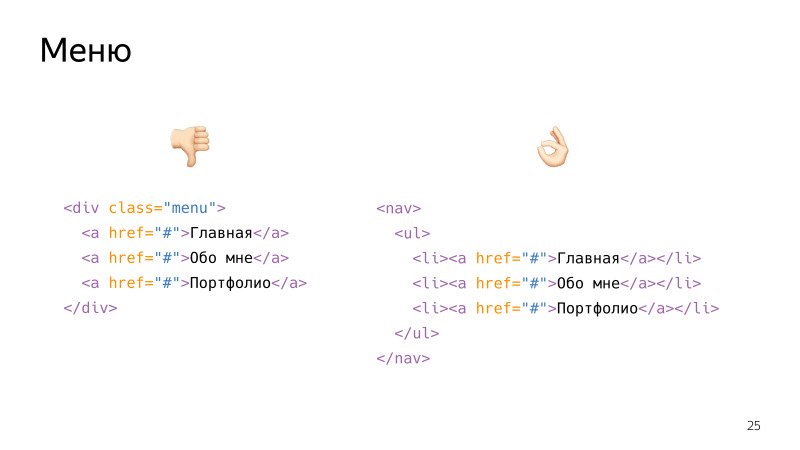
शब्दार्थ के महत्व का एक और उदाहरण मेनू का लेआउट है। यदि आप मेनू को बाईं ओर बनाते हैं, तो शब्दार्थ के दृष्टिकोण से यह सिर्फ एक समूह होगा। div एक समूहीकरण टैग है, और इसके अंदर असंबद्ध तत्वों की कुछ मात्रा होगी, इस मामले में सिर्फ तीन लिंक हैं।
यदि आप एक विशेष शब्दार्थ टैग में लपेटकर नेविगेशन बनाते हैं, जिसके अंदर तत्वों की एक सूची होगी, जिनमें से प्रत्येक एक लिंक है, तो शब्दार्थ, स्क्रीन रीडर और ब्राउज़र के दृष्टिकोण से, यह ईमानदार नेविगेशन होगा, जिसके अंदर तीन तत्वों की एक सूची है, जिसके अनुसार यह सुविधाजनक होगा घूमना।

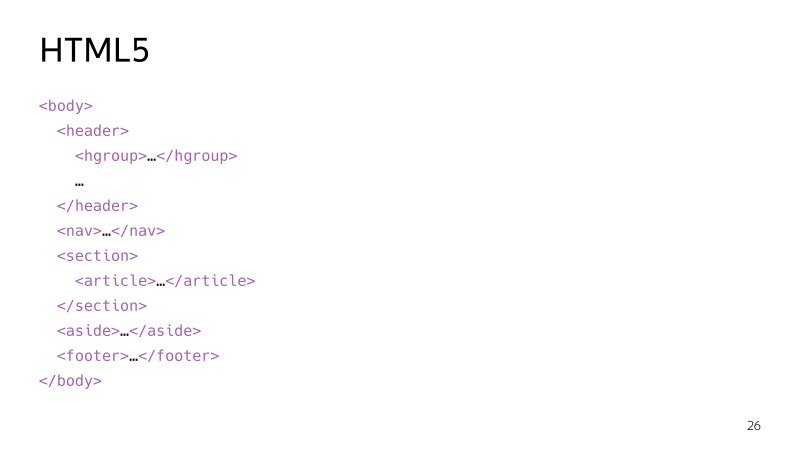
अगली टिप, मुझे आशा है, आपके लिए स्पष्ट है: पांचवें HTML मानक से शब्दार्थ टैग का सही उपयोग यह सुनिश्चित करता है कि आपका लेआउट तार्किक रूप से ब्राउज़र और सहायक तकनीकों द्वारा सही ढंग से व्याख्या किया गया है।

अनुकूली लेआउट और मोबाइल संस्करण के बारे में। आपके पास
पहले से ही अनुकूली लेआउट पर
एक व्याख्यान था , मुझे आशा है कि आप इसके महत्व को समझते हैं।
आपको हमेशा एम्बेडेड HTML तत्वों को प्राथमिकता देनी चाहिए, और केवल यदि आवश्यक हो तो अपना स्वयं का बनाएं। इसका कारण सरल है: बॉक्स से पहले से ही निर्मित तत्वों में सही शब्दार्थ और कई कार्यात्मक विशेषताएं हैं। जब लोग इसके बारे में बात करते हैं, तो वे अक्सर एक उदाहरण के रूप में बटन देते हैं। इसलिए, मेरे पास दो बटन होंगे।

वे केवल शिलालेख में भिन्न होते हैं, लेकिन वास्तव में केवल बाएं बटन एक बटन है। यह बटन टैग पर आधारित है। दायीं ओर केवल एक शैलीगत div है। इसलिए, हम बाएं बटन में ध्यान केंद्रित कर सकते हैं - बटन डिफ़ॉल्ट ध्यान देने योग्य तत्व है। बटन में एक अक्षम स्थिति है जिसमें इसे दबाया नहीं जा सकता है। और बटन को एंटर और स्पेस दबाकर क्लिक किया जाता है, अगर हम बटन के फोकस में हैं। और केवल इस बटन की सही शब्दार्थ भूमिका होती है, ब्राउज़र के दृष्टिकोण से, स्क्रीन रीडर बटन होता है, और जब स्क्रीन रीडर वहां पहुंच जाता है, तो यह कहेगा कि यह एक बटन है। Div- आधारित बटन में यह सब नहीं है। आपको निम्नलिखित बिंदुओं को स्वयं लागू करना होगा। लेकिन क्यों, अगर एक अंतर्निहित अच्छा ब्राउज़र एपीआई है जिसका उपयोग किया जा सकता है?
विकास और लेआउट चरणों से पहले पहुंच के बारे में सोचना महत्वपूर्ण है। जो कभी काम पर या उसके पक्ष में डिजाइन तैयार करने या ड्राइंग करने में शामिल रहे हैं? निश्चित रूप से आधे से अधिक दर्शक हैं। इस दिशा में सुझावों की एक जोड़ी। अपने इंटरफेस की उपस्थिति को बहुत छोटा या पृष्ठभूमि तत्वों के साथ विलय करने की अनुमति न दें।

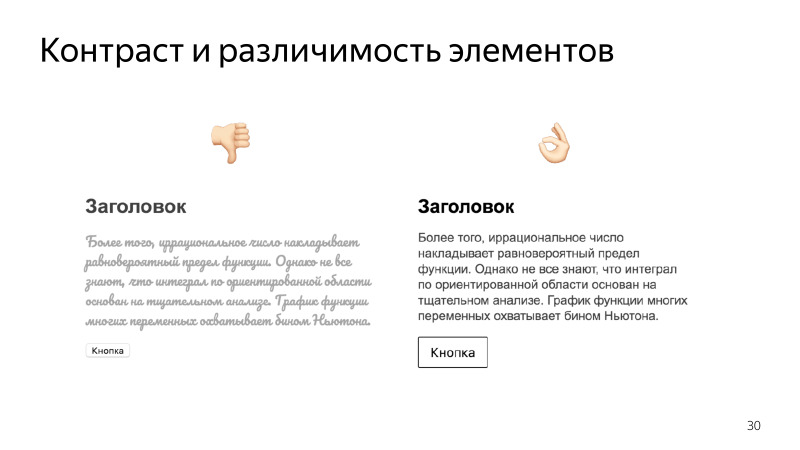
इसके अलावा, मुख्य पाठ के लिए सजावटी या सुलेखित फोंट का उपयोग न करें। कम दृष्टि और रंग धारणा समस्याओं वाले उपयोगकर्ताओं को याद रखें। उन लोगों के बारे में जो खराब रंग प्रतिपादन के साथ मॉनिटर का उपयोग करते हैं। उन सभी को बस आपके इंटरफ़ेस तत्व नहीं दिख सकते हैं। यह नियंत्रण के लिए नियंत्रण के लिए विशेष रूप से महत्वपूर्ण है।
हमने रूपों के बारे में बात की, लेकिन शब्दार्थ के संदर्भ में अधिक। यहां, प्रपत्रों के साथ उपयोगकर्ता इंटरैक्शन के सक्षम डिजाइन पर ध्यान दें, और कुछ उपयोगकर्ताओं की विशेषताओं को ध्यान में रखें। उदाहरण के लिए, मोटर कौशल के साथ समस्याएं वाले लोग हैं, उनके लिए छोटे तत्वों में शामिल होना मुश्किल हो सकता है। इसलिए, इन तत्वों के क्लिक क्षेत्र को नियंत्रण या बटन से बड़ा बनाएं। वही एक दूसरे के करीब स्थित तत्वों के लिए जाता है। एक व्यक्ति जिसे मोटर कौशल की समस्या है, वह चूक सकता है और गलत पक्ष पर दबा सकता है। महत्वपूर्ण तत्वों को अलग-अलग फैलाएं, और कुछ अपरिवर्तनीय संचालन की पुष्टि के लिए पूछना सुनिश्चित करें, जैसे डेटा को हटाना।
डिजाइन, एकरूपता, पूर्वानुमेयता और संगति की एकरूपता के बारे में एक सामान्य बिंदु। आपका पूरा डिज़ाइन एक ही शैली में होना चाहिए। आपकी साइट के सभी ब्लॉक एक ही स्थान पर स्थित होने चाहिए। यह ऐसा नहीं होना चाहिए कि ब्लॉक पृष्ठों के माध्यम से जाने पर जगह से कूदता है। यह नेविगेशन के लिए विशेष रूप से महत्वपूर्ण है। एक व्यक्ति जो आपकी साइट नहीं देखता है वह अपने सिर में अपनी छवि बनाता है, कल्पना करता है कि यह कैसा दिखता है। यदि पृष्ठ से पृष्ठ पर आपके नेविगेशन जगह-जगह से कूदते हैं, तो वह बस इस में भ्रमित हो जाएगा, साइट का उपयोग करना असंभव होगा।
उन सभी तकनीकों के अलावा, जिनके बारे में हमने सीखा है, उपयोगकर्ताओं को इंटरनेट पर साइटों के साथ बातचीत करने का एक सुविधाजनक तरीका प्रदान करने के लिए डिज़ाइन किया गया एक मानक है।
पेचीदगियों को समझने से पहले, आइए देखें कि यह ब्राउज़र के दृष्टिकोण से हुड के नीचे कैसे काम करता है। आपके पृष्ठ को लोड करने के बाद, ब्राउज़र HTML मार्कअप को पार्स करना शुरू कर देता है, और इसके आधार पर एक डोम ट्री बनाता है। मुझे आशा है कि आप इस संरचना को जानते हैं, यह ब्राउज़र में डेटा प्रदर्शित करने का आधार है, इसे जेएस आदि का उपयोग करके बदला जा सकता है। जब DOM ट्री बनाया जाता है, तो ब्राउज़र इसके आधार पर एक और डेटा संरचना बनाता है - एक्सेसिबिलिटी ट्री। इस पेड़ में ऐसी जानकारी होती है जो पहुँच की दृष्टि से उपयोगी होती है। सहायक तकनीक, जैसे कि स्क्रीन रीडर, यह जानकारी लेते हैं। और उपयोगकर्ता को साइट के साथ बातचीत करने के लिए कुछ सुविधाजनक तरीका प्रदान करते हैं। इस इंटरैक्शन के दौरान, DOM बदल सकता है, इसलिए ब्राउज़र DOM में बदलाव पर नज़र रखता है और एक्सेसिबिलिटी ट्री को आवश्यकतानुसार अपडेट करता है। सहायक प्रौद्योगिकियां इन परिवर्तनों को दूर ले जाती हैं और किसी तरह उस कार्यक्षमता को संशोधित करती हैं जो वे अपने उपयोगकर्ता को प्रदान करती हैं।

यह एक पृथक डेटा संरचना है। इसे DOM से एक्सेस नहीं किया जा सकता है, इसे JS का उपयोग करके देखा या संपादित नहीं किया जा सकता है। इस संरचना का कार्यान्वयन और प्रबंधन ब्राउज़र द्वारा पूरी तरह से किया गया है। तत्वों के शब्दार्थ पर जानकारी इस पेड़ में संग्रहीत है, जिसकी सहायता से सहायक प्रौद्योगिकियां समझती हैं कि पृष्ठ से तत्वों की व्याख्या कैसे की जाती है।
इस जानकारी तक पहुंच अब केवल विशेष उपकरणों की मदद से प्राप्त की जा सकती है। ऐसा ही एक तत्व है DevTools Accessibility Inspector। Chrome उपलब्धता निरीक्षक अब प्रायोगिक प्रौद्योगिकी अनुभाग में है, जिसे आप Chrome फ्लैग पृष्ठ पर जाकर सक्षम कर सकते हैं। आप इन तकनीकों को चालू करते हैं, फिर DevTools पर जाएं और एक्सेसिबिलिटी पैनल को स्वयं चालू करें। इसलिए वह व्यवसाय में दिखती है।

विभिन्न उपयोगी पहुँच जानकारी यहाँ दी गई है। और तुरंत सवाल उठता है कि यह जानकारी कहां से आती है और इसे कैसे बदला जा सकता है?
छोटे उदाहरण।

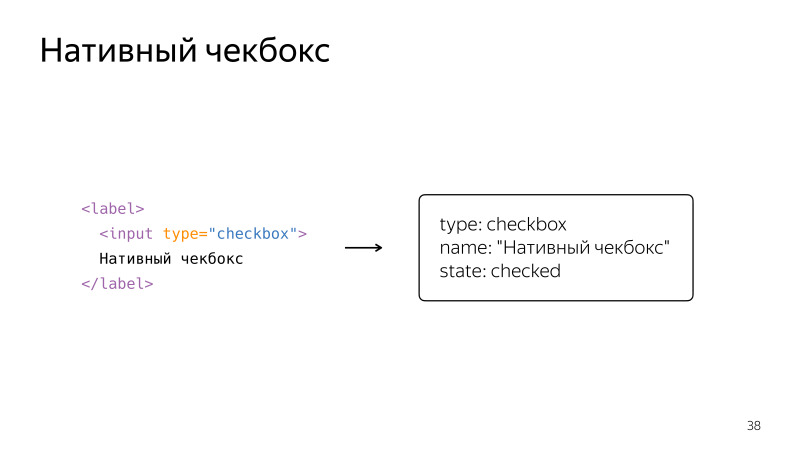
बस एक देशी चेकबॉक्स एक लेबल में लिपटे। तो इसे एक्सेसिबिलिटी ट्री में पेश किया जाएगा। हम देखते हैं कि यह एक ऑब्जेक्ट है, इसमें फ़ील्ड्स, एक चेकबॉक्स प्रकार, एक लेबल से लिया गया एक नाम और एक राज्य है जिसे चेक और अनचेक किया जा सकता है।

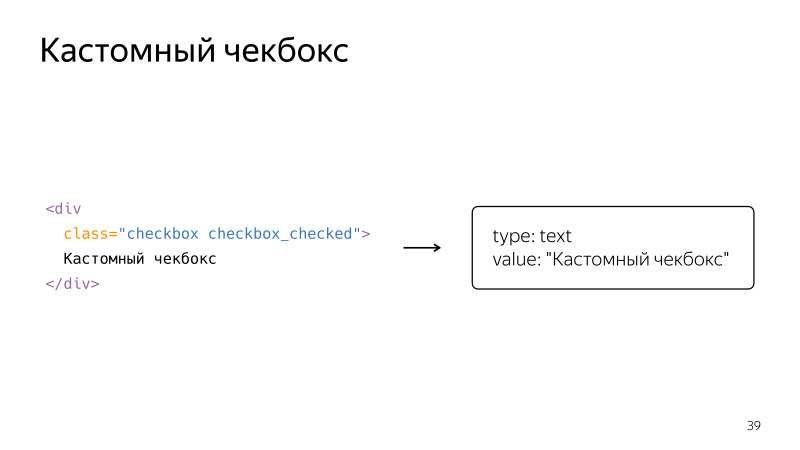
अब हम एक div का उपयोग करके एक कस्टम चेकबॉक्स बनाते हैं, इसकी स्थिति को शैली द्वारा निरूपित किया जाता है। लेकिन ब्राउज़र, सहायक प्रौद्योगिकियों के दृष्टिकोण से, यह केवल कुछ अर्थ के साथ पाठ होगा। ये दो उदाहरण स्पष्ट रूप से पुष्टि करते हैं कि मैंने पहले क्या कहा था: जब भी संभव हो, देशी तत्वों का हमेशा उपयोग किया जाना चाहिए। लेकिन अक्सर यह संभव नहीं है। फिर ARIA मानक बचाव में आता है।
ARIA विनिर्देश विशेष गुण जोड़ता है जो निर्धारित करता है कि एक्सेस ट्री में तत्व का प्रतिनिधित्व कैसे किया जाएगा, इसके क्या गुण होंगे। मुख्य बात यह है कि यह विनिर्देश हमें अपने राज्य का वर्णन करने के लिए तत्वों के प्रकार, गुणों का वर्णन करने के लिए भूमिका देता है।
हम संक्षेप में देखेंगे कि भूमिकाएं और गुण क्या हैं, फिर हम इसे उदाहरणों के साथ ठीक करेंगे। आइए भूमिका की अवधारणा से शुरू करते हैं। एक भूमिका हमें एक पृष्ठ पर तत्वों को वर्गीकृत करने की अनुमति देती है। यह स्थापित है। हम वांछित विशेषता के साथ भूमिका विशेषता के HTML तत्व को जोड़ते हैं।

मानक में कई अलग-अलग भूमिकाएं हैं, और वे अलग-अलग समूहों में विभाजित हैं। उदाहरण के लिए, विगेट्स की भूमिका। उन्हें उन तत्वों को सौंपा गया है जो उपयोगकर्ता इंटरफ़ेस के स्वतंत्र भाग हैं। ये सामान्य बटन, रेडियो बटन, टैब, टूलटिप्स हैं। अगली समग्र भूमिकाएं हैं जो अन्य भूमिकाओं के तत्वों को जोड़ती हैं। जाहिर है, एक रेडियोग्रुप में रेडियो तत्व होते हैं या एक टैबलिस्ट में टैब होता है। निम्नलिखित संरचनात्मक भूमिकाएँ और स्थल, स्थल हैं। ये भूमिकाएँ एक पृष्ठ पर बड़े शब्दार्थ ब्लॉकों को दी जाती हैं।
भूमिकाओं के अलावा, ARIA मानक राज्यों को भी प्रदान करता है। वे वर्णन कर सकते हैं कि किसी तत्व की वर्तमान स्थिति क्या है। उदाहरण के लिए, विगेट्स के लिए राज्य, वे संकेत देते हैं कि तत्व छिपा हुआ है, चिह्नित है, लॉक है, आदि।

ऐसे राज्य भी हैं जो तत्वों के कनेक्शन का संकेत देते हैं। उदाहरण के लिए, एक तत्व दूसरे तत्व का वर्णन करता है, दूसरे तत्व को नियंत्रित करता है। राज्य उन विशिष्ट क्षेत्रों की भी घोषणा कर सकते हैं जिनमें सामग्री परिवर्तन होने की उम्मीद है। इन क्षेत्रों को लाइव क्षेत्र कहा जाता है।
कई भूमिकाएं और शर्तें हैं। इन सभी को स्पेसिफिकेशन वेबसाइट पर पढ़ा जा सकता है।
आइए सबसे अधिक इस्तेमाल की जाने वाली भूमिकाओं के उदाहरण देखें।

चलो हमारे कस्टम चेकबॉक्स को समाप्त करते हैं। हम एक ही div लेते हैं, लेकिन अब हम इसके लिए चेकबॉक्स भूमिका जोड़ते हैं, साथ ही एक विशेषता जो राज्य, aria- चेक, सही या गलत दिखाती है। अब आपको उचित JS जोड़ने की आवश्यकता है, और ब्राउज़र के दृष्टिकोण से, शब्दार्थ यह एक ईमानदार चेकबॉक्स होगा। अन्य तत्वों को उसी तरह से बनाया जा सकता है। उदाहरण के लिए, एक बटन जो स्विच के रूप में कार्य करेगा वह राज्यों के बीच स्विच करेगा। एक स्विच और एक विशेषता के रूप में उसकी अपनी भूमिका है जो उसकी वर्तमान स्थिति को दर्शाता है।
समग्र भूमिका का एक उदाहरण। एक तालिका सूची तत्व के साथ एक सूची है, इसके अंदर टैब भूमिकाओं वाले तत्व हैं। इस प्रकार, हम ब्राउज़र को बताते हैं, जिसका अर्थ है कि ये तत्व टैब हैं।

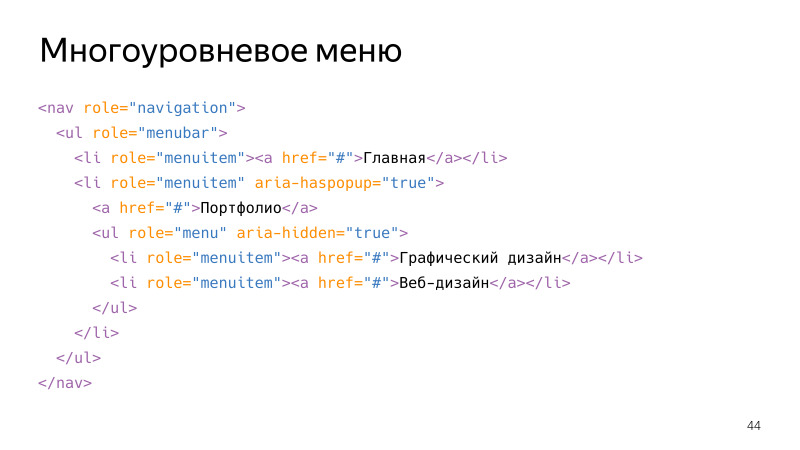
एक अधिक जटिल उदाहरण एक बहु-स्तरीय मेनू है। विभिन्न भूमिकाओं के अलावा, जिनके बीच एक संरचनात्मक भूमिका होती है - नेविगेशन, एक दूसरे में निहित भूमिकाएं होती हैं। उदाहरण के लिए, दिलचस्प अवस्थाओं के एक जोड़े हैं, सही मूल्य के साथ एरिया-हैसोपुप यह तत्व ड्रॉप-डाउन है। , , aria-hidden true, , , .
, , , . , , JS, , , . aria-haspopup . aria-hidden , .

, . , . « », . aria-controls id , . , , , aria-describedby. , .

, , . . , , ? aria live . alert, aria-live. , , , . role=”alert” aria-live assertive, . , , live-region.
, , live region aria-live polite. , , .

. live , . , , , , , , , , . 100%, , .
. , , : Shift + Tab Tab. . , .

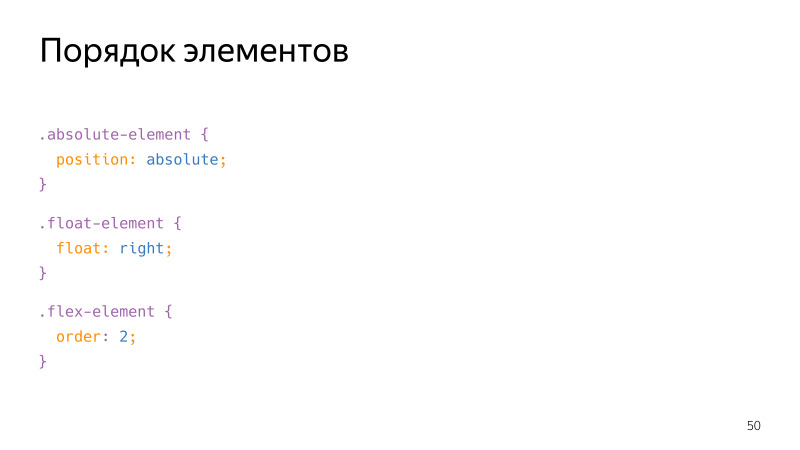
HTML-. , . - CSS-, , , float order , , .

. , , , . . . tab, , . , - , .
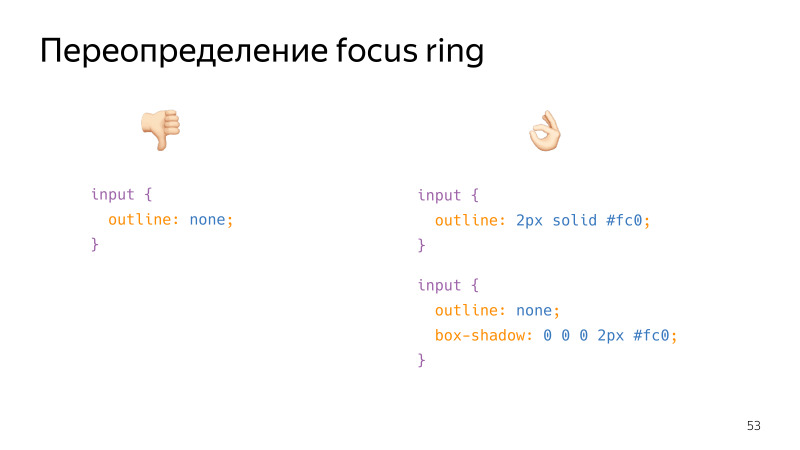
, focus ring, . , , , . .

, , , . , . . , , outline, box-shadow, border, , .
. , , -. , . , . , . , .
, ? , , focus ring . .

, focus ring. , , , : , , , . , . , , . , , , .

, , , . , , ? tabindex. 0, . . , tab.

div . tab, . tabindex=0, , .

tabindex=-1, , . JS.

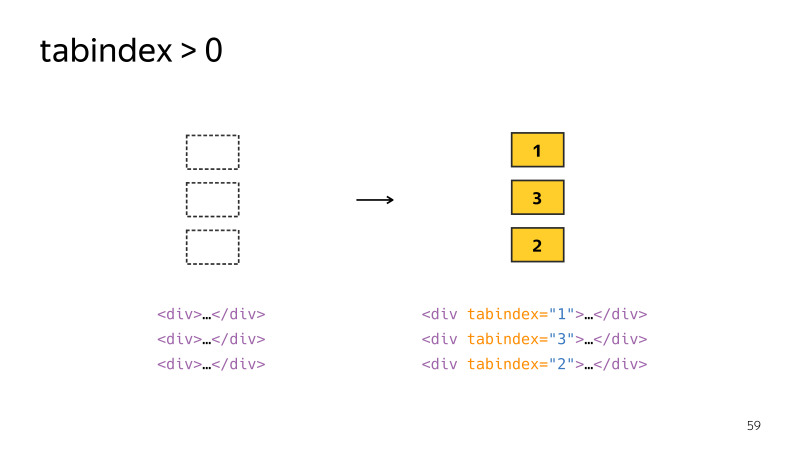
tabindex > 0 . , , .
tabindex > 0 — , . , , . . . , . , -, Bootstrap.

, — ESC , — , . , . , . , .
, material design, . , , . , . , , . , , , . , tab - .
, - . . . , . — inert.

, . inert , . , , , . , .

, JS. . — Focus Manager. . apture - . release , , . , , , . , .
— , . — .
(, React Modal) .
. ?
VoiceOver, Apple, macOS, iOS, WatchOS, . , , , , , . , macOS.
Windows, NVDA. . , , VoiceOver, , , , .
Windows — JAWS. , , , VoiceOver, .
. , , , . VoiceOver, .
macOS Accessability « », VoiceOver. “ VoiceOver” Cmd + F5. , , , , . , .
macOS. , . , , . , tab, .

. . , focus ring , . , ?
-, , . . , . complimentary, . 2 , - , . tab .

. — . , aria-haspopup. , , , Enter . :

, .

popup. , , . . , , , . — . , .
, .
. , tablist, , . . , , .

.

. . , , , . . .

, . , , , . , . , .
, , , .



, , , , . , , .
, , tab, .
, tab shift+tab . . VoiceOver , Ctrl+Cmd+U.

, . . landmarks, .

. , , , , , , .

. . , , , . — .

, VoiceOver, , .
, , — .

, , . , . , . , . , , , . , , . . . Tab Shift +Tab. , — .
, . . , - , , , .
Accessibility Inspector. , , .
Audits DevTools. -, 60- Chrome. , , , .
, Audits, — Axe. , . . , . , , , , .

Axe - Selenium. , — , . . Axe CLI — , , , . Phantom JS.
. , .
—
Mozilla;
—
, ;
—
A11ycast — YouTube Google, , ;
—
Inclusive components , . , , .
, , — , . .
— 52872-2012
— WCAG 2.0
— inert
— :focus-visible
— Focus manager
— React Focus Lock
— Axe Core