नमस्कार साथियों! एक बार, इस विषय पर जॉन रेजिग द्वारा हैबे पर
एक लेख लिखा गया था। 10 साल बीत चुके हैं, और इस विषय को अभी भी स्पष्टीकरण की आवश्यकता है। इसलिए, हम समीर बुना के लेख को पढ़ने के इच्छुक लोगों की पेशकश करते हैं, जो न केवल जावास्क्रिप्ट में टाइमर (नोड.जेएस के संदर्भ में) का सैद्धांतिक अवलोकन देता है, बल्कि उन पर कार्य भी करता है।

कुछ हफ़्ते पहले मैंने एक एकल साक्षात्कार से निम्नलिखित प्रश्न ट्वीट किया:
“सेटटाइम और सेट इन्टरवल फ़ंक्शंस के लिए सोर्स कोड कहाँ है? आप उसकी तलाश कहां करेंगे? आप इसे :) नहीं कर सकते
*** इसे अपने लिए उत्तर दें, और फिर *** पर पढ़ें
इस ट्वीट पर लगभग आधी प्रतिक्रियाएं गलत थीं। नहीं, मामला V8 (या अन्य VMs) से संबंधित नहीं है !!!
setTimeout और
setInterval जैसे कार्य, जिन्हें गर्व से "जावास्क्रिप्ट टाइमर" कहा जाता है, किसी भी ECMAScript विनिर्देश या जावास्क्रिप्ट इंजन कार्यान्वयन का हिस्सा नहीं हैं। टाइमर फ़ंक्शन ब्राउज़र स्तर पर कार्यान्वित किए जाते हैं, इसलिए उनका कार्यान्वयन विभिन्न ब्राउज़रों में भिन्न होता है। टाइमर भी मूल रूप से Node.js. रनटाइम में ही कार्यान्वित किए जाते हैं।
ब्राउज़रों में, मुख्य टाइमर फ़ंक्शन
Window इंटरफ़ेस को संदर्भित करता है, जो कुछ अन्य कार्यों और वस्तुओं के साथ भी जुड़ा हुआ है। यह इंटरफ़ेस जावास्क्रिप्ट के मुख्य दायरे में अपने सभी तत्वों को वैश्विक पहुंच प्रदान करता है। यही कारण है कि
setTimeout फ़ंक्शन को सीधे ब्राउज़र कंसोल में निष्पादित किया जा सकता है।
नोड में, टाइमर
global ऑब्जेक्ट का हिस्सा हैं, जिसे
Window के ब्राउज़र इंटरफ़ेस की तरह डिज़ाइन किया गया है। नोड में टाइमर के लिए स्रोत कोड
यहां दिखाया गया
है ।
किसी को यह लग सकता है कि यह साक्षात्कार से सिर्फ एक बुरा सवाल है - यह जानना कितना अच्छा है! मैं, एक जावास्क्रिप्ट डेवलपर के रूप में, इस तरह से सोचता हूं: यह माना जाता है कि आपको यह पता होना चाहिए, क्योंकि विपरीत संकेत दे सकता है कि आप काफी समझ में नहीं आते हैं कि वी 8 (और अन्य आभासी मशीनें) ब्राउज़रों और नोड के साथ कैसे बातचीत करती हैं।
आइए कुछ उदाहरणों को देखें और कुछ टाइमर कार्यों को हल करें?
आप इस लेख में उदाहरणों को चलाने के लिए नोड कमांड का उपयोग कर सकते हैं। यहाँ चर्चा की गई अधिकांश उदाहरणों में मेरे गेटिंग स्टार्ट विद नॉड.जेएस कोर्स ऑन प्लुरलिट्स शामिल थे।आस्थगित समारोह निष्पादनटाइमर उच्च-क्रम वाले कार्य हैं जिनके साथ आप अन्य कार्यों के निष्पादन में देरी या दोहरा सकते हैं (टाइमर पहले तर्क के रूप में इस तरह के फ़ंक्शन को प्राप्त करता है)।
यहाँ आस्थगित निष्पादन का एक उदाहरण है:
इस उदाहरण में,
setTimeout का उपयोग करते हुए
setTimeout ग्रीटिंग संदेश 4 सेकंड के लिए विलंबित है।
setTimeout का दूसरा तर्क देरी (एमएस में) है। मैं 4 सेकंड पाने के लिए 1000 से 4 गुणा करता हूं।
setTimeout का पहला तर्क एक फ़ंक्शन है, जिसके निष्पादन में देरी होगी।
यदि आप नोड कमांड के साथ
example1.js फ़ाइल को निष्पादित करते हैं, तो नोड 4 सेकंड के लिए रुक जाएगा और फिर एक स्वागत संदेश (एक निकास द्वारा पीछा) प्रदर्शित करेगा।
कृपया ध्यान दें:
setTimeout का पहला तर्क सिर्फ एक
फ़ंक्शन संदर्भ है । यह एक अंतर्निहित कार्य नहीं होना चाहिए - जैसे कि
example1.js । यहां अंतर्निहित फ़ंक्शन का उपयोग किए बिना एक ही उदाहरण है:
const func = () => { console.log('Hello after 4 seconds'); }; setTimeout(func, 4 * 1000);
तर्क पास करनायदि जिस फ़ंक्शन के लिए
setTimeout का उपयोग देरी के लिए किया जाता है, वह किसी भी तर्क को लेता है, तो आप सेट
setTimeout फ़ंक्शन के शेष तर्कों का उपयोग स्वयं (2 के बाद जो हमने पहले से सीखा है) को तर्कों के मूल्यों को आस्थगित फ़ंक्शन में स्थानांतरित करने के लिए कर सकते हैं।
यहाँ एक उदाहरण है:
उपरोक्त
rocks कार्य, 2 सेकंड के लिए विलंबित होता है,
who तर्क लेता है, और
setTimeout कॉल करता है यह मान "Node.js" ऐसे तर्क के रूप में देता है।
node कमांड के साथ
example2.js निष्पादित करते समय, वाक्यांश "Node.js चट्टानों" को 2 सेकंड के बाद प्रदर्शित किया जाएगा।
टाइमर टास्क # 1इसलिए,
setTimeout बारे में पहले से अध्ययन की गई सामग्री के आधार पर, हम संबंधित देरी के बाद 2 निम्नलिखित संदेशों को प्रदर्शित करेंगे।
- संदेश "हैलो 4 सेकंड के बाद" 4 सेकंड के बाद प्रदर्शित होता है।
- संदेश "8 सेकंड के बाद हैलो" 8 सेकंड के बाद प्रदर्शित होता है।
बंधनआपके समाधान में, आप केवल एक फ़ंक्शन को परिभाषित कर सकते हैं जिसमें अंतर्निहित फ़ंक्शन शामिल हैं। इसका मतलब है कि कई
setTimeout कॉल को समान फ़ंक्शन का उपयोग करना होगा।
निर्णययहां बताया गया है कि मैं इस समस्या को कैसे हल करूंगा:
मेरे लिए,
theOneFunc delay तर्क प्राप्त करता है और स्क्रीन पर प्रदर्शित संदेश में इस
delay तर्क के मूल्य का उपयोग करता है। इस प्रकार, फ़ंक्शन विभिन्न संदेशों को प्रदर्शित कर सकता है जो इस बात पर निर्भर करता है कि हम इसे कितनी देरी से सूचित करेंगे।
तब मैंने दो
theOneFunc कॉल में
theOneFunc का उपयोग किया, पहली कॉल 4 सेकंड के बाद और दूसरी 8 सेकंड के बाद निकाल दी गई। इन दोनों
setTimeout कॉल को भी एक 3 तर्क प्राप्त होता है, जो
theOneFunc लिए
delay तर्क का प्रतिनिधित्व करता है।
नोड कमांड के साथ
solution1.js फ़ाइल को निष्पादित करने के बाद, हम कार्य की आवश्यकताओं को प्रदर्शित करेंगे, और पहला संदेश 4 सेकंड के बाद और दूसरा 8 सेकंड के बाद दिखाई देगा।
फ़ंक्शन को दोहराएंलेकिन क्या होगा अगर मैंने आपको असीमित समय के लिए हर 4 सेकंड में एक संदेश प्रदर्शित करने के लिए कहा है?
बेशक, आप सेट
setTimeout को एक लूप में संलग्न कर सकते हैं, लेकिन टाइमर एपीआई
setInterval फ़ंक्शन भी प्रदान करता है, जिसके साथ आप किसी भी ऑपरेशन के "अनन्त" निष्पादन को प्रोग्राम कर सकते हैं।
यहाँ सेट का एक उदाहरण दिया गया है:
यह कोड हर 3 सेकंड में एक संदेश प्रदर्शित करेगा। यदि आप
node कमांड के साथ
example3.js निष्पादित
example3.js , तो नोड इस कमांड को तब तक आउटपुट करेगा जब तक आप प्रक्रिया को समाप्त करने के लिए मजबूर नहीं करते (CTRL + C)।
टाइमर रद्द करेंचूंकि टाइमर फ़ंक्शन को कॉल करने पर एक एक्शन असाइन किया जाता है, यह एक्शन निष्पादित होने से पहले भी पूर्ववत किया जा सकता है।
setTimeout कॉल टाइमर आईडी लौटाता है, और टाइमर को रद्द करने के लिए
clearTimeout कॉल करने पर आप इस टाइमर आईडी का उपयोग कर सकते हैं। यहाँ एक उदाहरण है:
इस साधारण टाइमर को 0 एमएस (यानी, तुरंत) के बाद फायर करना चाहिए, लेकिन ऐसा नहीं होगा, क्योंकि हम
timerId के मान को कैप्चर करते हैं और
timerId को
timerId करके तुरंत इस टाइमर को रद्द कर देते हैं।
node कमांड के साथ
example4.js निष्पादित करते समय, नोड कुछ भी प्रिंट नहीं करेगा - प्रक्रिया बस तुरंत समाप्त हो जाएगी।
वैसे, Node.js 0 एमएस के मान के साथ
setTimeout करने का एक और तरीका भी प्रदान करता है। Node.js टाइमर API में
setImmediate नामक एक अन्य फ़ंक्शन है, और यह मूल रूप से 0 एमएस के मान के साथ
setImmediate के समान काम करता है, लेकिन इस मामले में आप देरी को छोड़ सकते हैं:
setImmediate( () => console.log('I am equivalent to setTimeout with 0 ms'), );
सभी ब्राउज़रों में setImmediate फ़ंक्शन
समर्थित setImmediate है । ग्राहक कोड में इसका उपयोग न करें।
clearInterval के साथ
clearTimeout एक
clearInterval फ़ंक्शन है जो समान करता है, लेकिन
setInerval कॉल के साथ, और एक
clearImmediate कॉल भी है।
टाइमर देरी - एक बात की गारंटी नहीं हैक्या आपने देखा है कि पिछले उदाहरण में, 0 एमएस के बाद
setTimeout साथ एक ऑपरेशन करते समय, यह ऑपरेशन तुरंत (
setTimeout बाद) नहीं होता है, लेकिन केवल सभी स्क्रिप्ट कोड पूरी तरह से निष्पादित होने के बाद (
clearTimeout कॉल सहित)?
इस बात को एक उदाहरण से स्पष्ट करता हूं। यहाँ एक सरल
setTimeout कॉल है जिसे आधे सेकंड में काम करना चाहिए - लेकिन ऐसा नहीं होता है:
इस उदाहरण में टाइमर को परिभाषित करने के तुरंत बाद, हम लूप के
for बड़े पैमाने पर रनटाइम वातावरण को ब्लॉक करते हैं।
1e10 का मूल्य 10 शून्य के साथ 1 है, इसलिए चक्र 10 बिलियन प्रोसेसर चक्र तक रहता है (सिद्धांत रूप में, यह एक अतिभारित प्रोसेसर का अनुकरण करता है)। यह लूप पूरा होने तक नोड कुछ नहीं कर सकता है।
बेशक, व्यवहार में यह बहुत बुरा है, लेकिन यह उदाहरण समझने में मदद करता है कि
setTimeout देरी की गारंटी नहीं है, बल्कि
न्यूनतम मूल्य है । 500 एमएस के मूल्य का मतलब है कि देरी कम से कम 500 एमएस होगी। वास्तव में, स्क्रिप्ट को स्क्रीन पर स्वागत रेखा प्रदर्शित करने में अधिक समय लगेगा। पहले, उसे अवरुद्ध चक्र पूरा होने तक इंतजार करना होगा।
टाइमर समस्या # 2एक स्क्रिप्ट लिखें, जो प्रति सेकंड एक बार "हैलो वर्ल्ड" संदेश प्रदर्शित करेगी, लेकिन केवल 5 बार। 5 पुनरावृत्तियों के बाद, स्क्रिप्ट को "पूर्ण" संदेश प्रदर्शित करना चाहिए, जिसके बाद नोड प्रक्रिया पूरी हो जाएगी।
सीमा : इस समस्या को हल करते समय, आप
setTimeout कॉल नहीं कर सकते।
संकेत : एक काउंटर की जरूरत है।
निर्णययहां बताया गया है कि मैं इस समस्या को कैसे हल करूंगा:
let counter = 0; const intervalId = setInterval(() => { console.log('Hello World'); counter += 1; if (counter === 5) { console.log('Done'); clearInterval(intervalId); } }, 1000);
मैंने
counter के प्रारंभिक मूल्य के रूप में 0 सेट किया, और फिर
setInterval कहा, जो इसकी आईडी लेता है।
आस्थगित फ़ंक्शन एक संदेश प्रदर्शित करेगा और प्रत्येक बार एक-एक करके काउंटर बढ़ाएगा। आस्थगित फ़ंक्शन के अंदर, हमारे पास एक if स्टेटमेंट है, जो यह जांच करेगा कि 5 पुनरावृत्तियों पहले ही पारित हो चुके हैं। 5 पुनरावृत्तियों के बाद, कार्यक्रम "पूर्ण" प्रदर्शित करता है और कैप्चर किए गए
intervalId का उपयोग करके अंतराल मान को साफ करता है। अंतराल देरी 1000 एमएस है।
वास्तव में आस्थगित कार्यों को कौन कहता है?जावास्क्रिप्ट का उपयोग करते समय एक नियमित फ़ंक्शन के अंदर
this , उदाहरण के लिए इस तरह:
function whoCalledMe() { console.log('Caller is', this); }
this का मान
कॉलर से मेल खाएगा। यदि आप उपरोक्त फ़ंक्शन को नोड REPL के अंदर परिभाषित करते हैं, तो
global ऑब्जेक्ट इसे कॉल करेगा। यदि आप ब्राउज़र कंसोल में फ़ंक्शन को परिभाषित करते
window , तो
window ऑब्जेक्ट इसे कॉल करेगा।
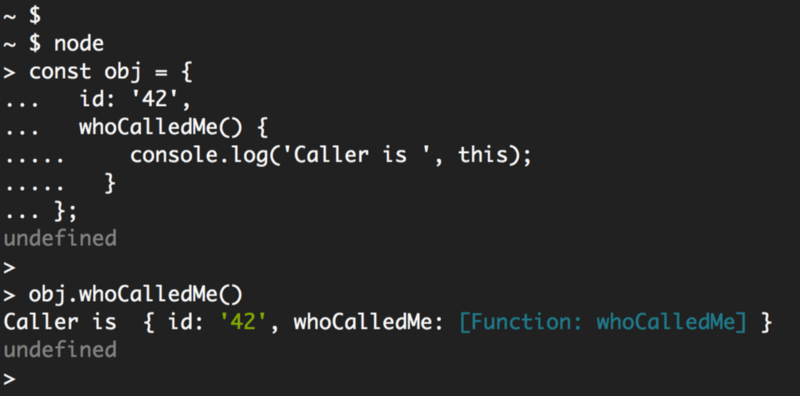
आइए किसी फ़ंक्शन को ऑब्जेक्ट के गुण के रूप में परिभाषित करें ताकि वह थोड़ा स्पष्ट हो सके:
const obj = { id: '42', whoCalledMe() { console.log('Caller is', this); } };
अब, जब हम
obj.whoCallMe फ़ंक्शन के साथ काम करते समय सीधे इसे लिंक का उपयोग करेंगे, तो
obj ऑब्जेक्ट (इसकी
id द्वारा पहचाना गया) कॉलर के रूप में कार्य करेगा:

अब सवाल यह है कि अगर आप
obj.whoCallMe को
setTimetout लिए लिंक पास करेंगे तो कॉल करने वाला कौन होगा?
इस मामले में कॉल करने वाला कौन है?टाइमर फ़ंक्शन निष्पादित होने के आधार पर उत्तर भिन्न होगा। इस मामले में, कॉल करने वाले पर निर्भरता बस अस्वीकार्य है। आप कॉलर पर नियंत्रण खो देंगे, क्योंकि यह टाइमर के कार्यान्वयन पर निर्भर करेगा जो इस मामले में आपके फ़ंक्शन को कॉल करता है। यदि आप एक नोड REPL में इस कोड का परीक्षण करते हैं, तो
Timeout ऑब्जेक्ट कॉलर होगा:

कृपया ध्यान दें: यह केवल तभी महत्वपूर्ण है जब जावास्क्रिप्ट
this उपयोग नियमित कार्यों के अंदर किया जाता है। तीर के कार्यों का उपयोग करते समय, कॉलर को आपको बिल्कुल परेशान नहीं करना चाहिए।
टाइमर समस्या # 3एक स्क्रिप्ट लिखें जो अलग-अलग देरी के साथ लगातार "हैलो वर्ल्ड" संदेश का उत्पादन करेगी। एक सेकंड की देरी के साथ शुरू करें, और फिर प्रत्येक पुनरावृत्ति पर इसे एक सेकंड से बढ़ाएं। दूसरी पुनरावृत्ति पर, देरी 2 सेकंड होगी। तीसरे पर - तीन, और इसी तरह।
प्रदर्शित संदेश में देरी शामिल करें। आपको कुछ इस तरह से मिलना चाहिए:
Hello World. 1
Hello World. 2
Hello World. 3
...सीमाएँ : चर केवल का उपयोग करके परिभाषित किया जा सकता है। Let या var का उपयोग करना नहीं है।
निर्णयचूँकि इस कार्य में देरी की अवधि एक चर मान है, आप यहाँ
setInterval का उपयोग नहीं कर सकते हैं, लेकिन आप मैन्युअल रूप से पुनरावर्ती कॉल के अंदर
setTimeout का उपयोग करके अंतराल निष्पादन को कॉन्फ़िगर कर सकते हैं।
setTimeout साथ निष्पादित पहला फ़ंक्शन अगले टाइमर का निर्माण करेगा, और इसी तरह।
इसके अलावा, चूँकि आप
let /
var उपयोग नहीं कर सकते हैं, हमारे पास प्रत्येक पुनरावर्ती कॉल के लिए देरी को बढ़ाने के लिए एक काउंटर नहीं हो सकता है; इसके बजाय, आप पुनरावर्ती कॉल के दौरान वृद्धि करने के लिए पुनरावर्ती फ़ंक्शन के तर्कों का उपयोग कर सकते हैं।
इस समस्या को हल करने का तरीका यहां दिया गया है:
const greeting = delay => setTimeout(() => { console.log('Hello World. ' + delay); greeting(delay + 1); }, delay * 1000); greeting(1);
टाइमर टास्क # 4एक स्क्रिप्ट लिखें जो "हैलो वर्ल्ड" संदेश को टास्क # 3 में समान विलंब संरचना के साथ प्रदर्शित करेगा, लेकिन इस बार 5 संदेशों के समूह में, और समूह में एक मुख्य विलंब अंतराल होगा। 5 संदेशों के पहले समूह के लिए, हम 100 एमएस की प्रारंभिक देरी का चयन करते हैं, अगले के लिए - 200 एमएस, तीसरे के लिए - 300 एमएस और इसी तरह।
यहां बताया गया है कि इस स्क्रिप्ट को कैसे काम करना चाहिए:
- 100 एमएस में, स्क्रिप्ट पहली बार "हैलो वर्ल्ड" प्रदर्शित करती है, और ऐसा 100 एमएस में अंतराल के साथ 5 बार होता है। पहला संदेश 100 एमएस, दूसरा 200 एमएस, आदि के बाद दिखाई देगा।
- पहले 5 संदेशों के बाद, स्क्रिप्ट को 200 एमएस द्वारा मुख्य देरी को बढ़ाना चाहिए। इस प्रकार, 6 वां संदेश 500 एमएस + 200 एमएस (700 एमएस), 7 वें - 900 एमएस, 8 वें संदेश - 1100 एमएस के बाद, और इसी तरह प्रदर्शित किया जाएगा।
- 10 संदेशों के बाद, स्क्रिप्ट को मुख्य विलंब अंतराल को 300 एमएस से बढ़ाना चाहिए। 11 वें संदेश को 500 एमएस + 1000 एमएस + 300 एमएस (18000 एमएस) के बाद प्रदर्शित किया जाना चाहिए। 12 वें संदेश को 2100 एमएस, आदि के बाद प्रदर्शित किया जाना चाहिए।
इस सिद्धांत के अनुसार, कार्यक्रम को अनिश्चित काल तक काम करना चाहिए।
प्रदर्शित संदेश में देरी शामिल करें। आपको कुछ इस तरह से मिलना चाहिए (कोई टिप्पणी नहीं):
Hello World. 100 // 100
Hello World. 100 // 200
Hello World. 100 // 300
Hello World. 100 // 400
Hello World. 100 // 500
Hello World. 200 // 700
Hello World. 200 // 900
Hello World. 200 // 1100
...सीमाएँ : आप केवल कॉल का उपयोग कर सकते हैं
setInterval (और
setTimeout नहीं) और केवल एक
if ।
निर्णयचूँकि हम केवल
setInterval कॉल्स के साथ काम कर सकते हैं, यहाँ हमें पुनरावृत्ति का उपयोग करने की आवश्यकता है और अगले सेट
setInterval कॉल की देरी को भी बढ़ा सकते हैं। इसके अलावा, हमें इस पुनरावर्ती फ़ंक्शन के 5 कॉल के बाद ही ऐसा करने के लिए
if आवश्यकता है।
यहाँ एक संभावित समाधान है:
let lastIntervalId, counter = 5; const greeting = delay => { if (counter === 5) { clearInterval(lastIntervalId); lastIntervalId = setInterval(() => { console.log('Hello World. ', delay); greeting(delay + 100); }, delay); counter = 0; } counter += 1; }; greeting(100);
इसे पढ़ने वाले सभी को धन्यवाद।