हालांकि मेरे अंतिम प्रकाशन को कई लोगों द्वारा देखा गया था, फिर भी इसे ब्रांड अनुवाद "अनुवाद" प्राप्त हुआ। जो बिना किसी संदेह के मेरी सभी सिफारिशों को नोट कर लेता है, वहाँ पर उसका उल्लंघन हुआ है। आखिरकार, कोड रखरखाव पर कोई सहमति नहीं है।इसलिए, इस बार, मैंने आपको
अपनी कहानी बताने का फैसला किया कि कैसे मैंने एक ऑनलाइन स्टोर के लिए एक पेज विकसित करने का आदेश दिया।
शायद आप कहते हैं कि यह एक न केवल हैक किया गया विषय है। हालांकि, सब कुछ इतना सरल नहीं है। यदि ग्राहक स्वयं आमतौर पर काम में कठिनाइयों को फेंकते हैं, तो मैंने खुद के लिए धक्कों को खोजने का फैसला किया। तथ्य यह है कि मैं काफी पहले सिंगल पेज एप्लीकेशन के पक्ष में सरल साइटों, पृष्ठों और सभी प्रकार के सीएमएस के विकास से दूर चला गया। पृष्ठ पर कई तत्वों को अंतिम रूप देने का प्रस्ताव, जो कि तैयार साइट का हिस्सा था और विकास दृष्टिकोण में कई वर्जनाएं थीं, ने मुझे बहुत रुचि नहीं दी। मैं ध्यान देता हूं कि कार्य स्वयं कठिन नहीं है। लब्बोलुआब यह था कि सामान को एक उपयुक्त रूप में और अपने स्वयं के आंतरिक तर्क के साथ प्रदर्शित करना था। इसके अलावा, एक महत्वपूर्ण शर्त थी: ग्राहक द्वारा सामग्री का आसान संपादन। चूंकि साइट को स्वयं एक एसपीए के रूप में डिज़ाइन नहीं किया गया है, तो मैं इसे अपने पसंदीदा कोणीय के माध्यम से नहीं कर सकता ... या नहीं? हां, मैं फ्रैमवर्क को साइट से नहीं जोड़ सकता, लेकिन मैं अपने काम को पूरा करने के लिए सभी शर्तों के साथ एक बंडल फाइल बना सकता था।
मुझे तुरंत कहना होगा कि बेशक बहुत आसान और अधिक सही तरीके हैं, लेकिन इस मामले में, मैं यह काम नहीं करूंगा। मैं दिलचस्पी से प्रेरित था, सिद्धांत रूप में मुझे पता था कि यह काम करेगा। मैं एक निश्चित कोडमिक्स, एक घटक के बारे में पढ़ता हूं जो कि कोणीय संस्करण 6 और उच्चतर के साथ जहाज करता है। कोणीय तत्वों से मिलते हैं। संक्षेप में, वे घटकों को एचटीएमएल तत्वों (+ जावास्क्रिप्ट) में परिवर्तित करते हैं, जिससे हम अपने घटकों को अन्य अनुप्रयोगों, विभिन्न फ्रेमवर्क (समान, रिएक्ट) या साधारण HTML + जावास्क्रिप्ट पेज में भी उपयोग कर सकते हैं!
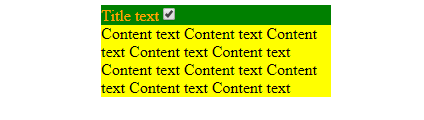
मैं काम के कस्टम संस्करण का वर्णन नहीं करूंगा और एक उदाहरण के रूप में मैं एक साधारण पैनल घटक दूंगा जो इसके नीचे शीर्षक और सामग्री प्रदर्शित करेगा। हम संदेश सामग्री के प्रदर्शन को नियंत्रित करने के लिए हेडर के भीतर एक चेकबॉक्स भी रखेंगे। फिर हम इस पैनल का उपयोग एक साधारण HTML पेज में करते रहेंगे। इस प्रकार समस्या का समाधान।
पर्चे के अनुसार, हमें जरूरत है:
- Node.js,
- नोड पैकेज मैनेजर (npm),
- कोणीय सीएलआई (> 6.0.0),
- CodeMix
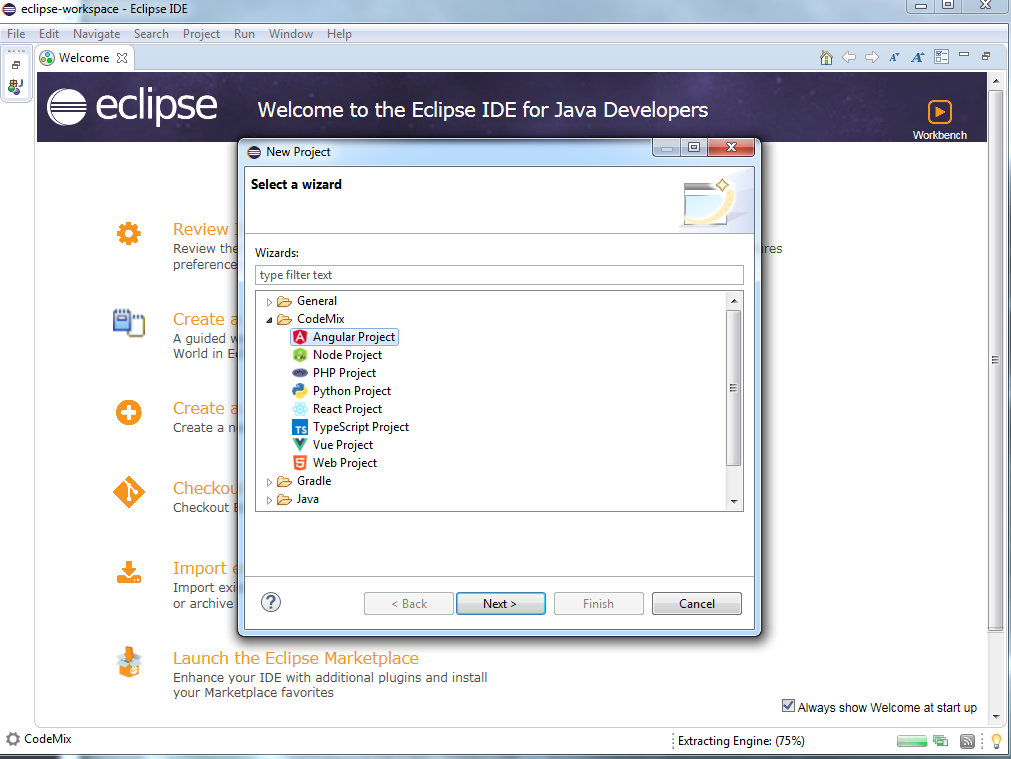
ग्रहण में एक नई परियोजना बनाएँ
 फ़ाइल> बनाएँ> प्रोजेक्ट> कोडमिक्स> कोणीय परियोजना
फ़ाइल> बनाएँ> प्रोजेक्ट> कोडमिक्स> कोणीय परियोजनापरियोजना के लिए टर्मिनल में आगे (
Ctrl + Shift + P )

दर्ज करें:
टर्मिनल: नया एकीकृत टर्मिनल बनाएंटर्मिनल स्वचालित रूप से प्रोजेक्ट फ़ोल्डर में खुल जाएगा। इसमें हम
npm इंस्टॉल ,
एनजी सर्व करें । इसके बाद, चुपचाप पृष्ठ पर जाएं: लोकलहोस्ट: 4200। अगला, हमें ब्राउज़र संगतता के लिए कोणीय तत्व और पॉली-फिल मॉड्यूल का उपयोग करने की आवश्यकता है, क्योंकि वे Microsoft ब्राउज़र में ठीक से समर्थित नहीं हैं।
npm install @angular/elements @webcomponents/custom-elements
एक घटक बनाएँ
कोणीय सीएलआई की सीधी विशेषताओं का उपयोग करते हुए, हम निम्नलिखित लिखते हैं:
ng gc codemix-example
हमारा घटक तैयार है, इसे क्रम में रखना बाकी है।
HTML :
<div class="CodemixExampleComponentClass"> <div class="head"> <span>{{ title }}</span> <input type="checkbox" [checked]="isShow" (change)="changeShow()" /> </div> <div class="body" *ngIf="isShow">{{ content }}</div> </div>
टाइपस्क्रिप्ट :
import { Component, Input, ViewEncapsulation } from '@angular/core'; @Component({ selector: 'codemix-example', templateUrl: './codemix-example.component.html', styleUrls: ['./codemix-example.component.css'], encapsulation: ViewEncapsulation.Native }) export class CodemixExampleComponent { public isShow: boolean; constructor() { } @Input() public content; @Input() public title; public changeShow(): void { this.isShow = !this.isShow; } }
मैं CSS विवरणों में नहीं जा सकता, इस उदाहरण के लिए मैंने मुख्य ब्लॉकों को उनकी पृष्ठभूमि के रंग में सेट किया है।
हम अपने घटक की जांच करते हैं कि यह काम करता है और जारी रहता है।
//app.module.ts।
import { BrowserModule } from '@angular/platform-browser'; import { NgModule, Injector } from '@angular/core'; import { createCustomElement } from '@angular/elements'; import { CodemixExampleComponent } from './codemix-example/codemix-example.component'; import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent, CodemixExampleComponent ], entryComponents: [CodemixExampleComponent], imports: [ BrowserModule ], providers: [] }) export class AppModule { constructor(private injector: Injector){ } ngDoBootstrap(){ const element = createCustomElement( CodemixExampleComponent, { injector: this.injector } ); customElements.define('codemix-example', element) } }
उपरोक्त कोड में, हमने Angular को एप्लिकेशन को स्वचालित रूप से लोड करने से रोक दिया। हमने डेकोरेटर पैरामीटर ऑब्जेक्ट में बूटस्ट्रैप प्रॉपर्टी को हटाकर AppModule क्लास में ngDoBootstrap विधि को ओवरराइट करके प्राप्त किया। हम एंटेरिक्यूलर को घटक बनाने के लिए निर्देश देने के लिए एंट्रीकॉमपर्स सरणी के लिए कोडमेमएक्सप्लिमेंट्री घटक को भी जोड़ते हैं, भले ही वह टेम्पलेट का हिस्सा न हो। फिर, ngDoBootstrap में, CodemixExampleComponent घटक कोणीय तत्वों मॉड्यूल से createCustomElement फ़ंक्शन का उपयोग करके पार्स किया जाता है। अब हम अपने प्रोजेक्ट में HTML फ़ाइल में तत्व का उपयोग कर सकते हैं।
उदाहरण के लिए, index.html फ़ाइल को निम्नानुसार फिर से लिखा जा सकता है:
<!doctype html> ... <body> <div style="width: 50vw; margin: auto;"> <codemix-example title="Title text" content="Content text Content text Content text Content text Content text Content text Content text Content text Content text Content text"> </codemix-example> </div> </body> ...
बंडल फ़ाइल प्राप्त करना
अब जब हम अपनी परियोजना में HTML दस्तावेज़ में तत्व का उपयोग कर सकते हैं, तो अगला कदम पृष्ठ निर्भरता के रूप में उपयोग करने के लिए एक बंडल फ़ाइल बनाना है।
ऐसा करने के लिए, हमें कॉनसैट मॉड्यूल की आवश्यकता है:
npm install concat
यह प्रोजेक्ट फ़ोल्डर की जड़ में असेंबली स्क्रिप्ट बनाने के लिए रहता है।
// build.js:
const concat = require('concat'); const files = [ 'node_modules/@webcomponents/custom-elements/src/native-shim.js', './dist/angulartest/runtime.js', './dist/angulartest/polyfills.js', './dist/angulartest/main.js' ]; const outputFile = './dist/bundle.js'; concat(files, outputFile);
अंतिम स्पर्श, कमांड चलाएं, या इसे पैकेज में जोड़ें। स्क्रिप्ट ऑब्जेक्ट पर जाएं:
ng build --prod --output-hashing = none && node build-script.js
नतीजतन, हमें प्रतिष्ठित बंडल मिला। जे.एस. एक फाइल जो अब कहीं भी इस्तेमाल की जा सकती है। इस फ़ाइल को किसी अन्य स्थान पर कॉपी करें और उसी फ़ोल्डर में एक साधारण HTML फ़ाइल बनाएँ।
अगर किसी को आउटपुट में दिलचस्पी है, तो मुझे निम्नलिखित मिला:

और यहाँ सबसे सरल index.html है
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Angulartest</title> </head> <body> <div style="width: 50vw; margin: auto;"> <codemix-example title="Title text" content="Content text Content text Content text Content text Content text Content text Content text Content text Content text Content text"> </codemix-example> </div> <script type="text/javascript" src="bundle.js"></script> </body> </html>
निष्कर्ष
जैसा कि आप देख सकते हैं, हमने बस एक साधारण HTML फ़ाइल में कोणीय घटक का उपयोग किया है। हां, यह बहुत अच्छा है कि ऐसे कार्यों में भी, कोणीय खुद को घोषित करने में सक्षम है। हम अपने घटक को Angular, React, Vue, आदि में विकसित करने में सक्षम हैं, ठीक है, क्या यह अच्छा नहीं है? लेकिन, जैसा कि मैंने शुरुआत में कहा, यह एकमात्र और निश्चित रूप से समस्या का सबसे अच्छा विकल्प नहीं है जो मैंने हल किया। मैंने ऐसा केवल इसलिए किया क्योंकि मुझे ऐसा करने में दिलचस्पी थी। यह जानना महत्वपूर्ण है कि यह विधि अधिकांश ब्राउज़रों द्वारा पूरी तरह से समर्थित नहीं है। यह हमें एक फ़ाइल के साथ काम करने के लिए भी मजबूर करता है जो कि सिर्फ एक तत्व के साथ काम करने के लिए काफी बड़ी है। उदाहरण के लिए, मेरा 234KB निकला।